Jak projektować aplikacje dla dzieci? Czemu aplikacje adresowane do dzieci są tak kłopotliwe? Na co zwracać uwagę w procesie projektowania?
Na te pytania postaramy się odpowiedzieć w poniższym artykule.
Trendy cywilizacyjne - dzieci w świecie aplikacji mobilnych i webowych
Aplikacje dla dzieci - edukacyjne, wspierające kreatywność, służące do grania - stanowią dla projektantów duże, a nawet bardzo duże wyzwanie.
Dzieci są bardzo wymagającymi, zróżnicowanymi użytkownikami. Doskonale o tym wiedzą producenci zabawek, gier, pomocy edukacyjnych, a nawet autorzy bajek.
Od jakiegoś czasu, z problemem atrakcyjnych produktów dla dzieci, zmagają się także specjaliści od UX/UI. W swojej pracy stają przed dużym wyzwaniem projektowania aplikacji atrakcyjnych i bezpiecznych. I, co równie ważne, etycznie jednoznacznych.
Dane, raporty nie kłamią. Także w Polsce z roku na rok rośnie liczba dzieci używających komórek.
Obniża się także wiek, w którym dzieci zaczynają mieć regularny kontakt z urządzeniami mobilnymi, komputerami.
Czas, jaki spędzają przed ekranami, także ulega wydłużeniu.
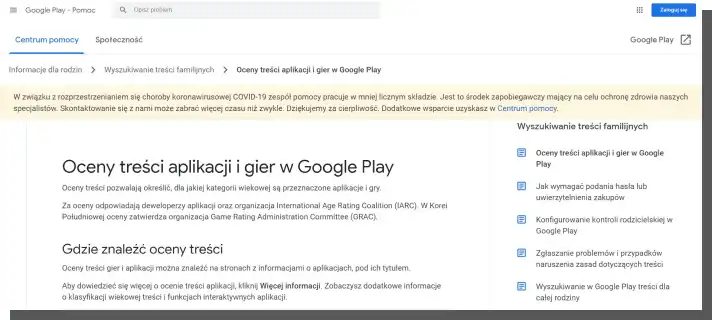
Trzyletnie dzieci bawiące się telefonami komórkowymi przestają być zjawiskiem marginalnym. Ilość dostępnych aplikacji w sklepie Google Play także stale rośnie.
Podobnie jak standardem stały się aplikacje dla dzieci na urządzeniach mobilnych, zainstalowane przez operatora lub producenta. Jednym słowem, aplikacje, gry dostępne są dla dzieci już od momentu zakupu urządzenia.
Dzieci stają się ważnym odbiorcą produktów cyfrowych. Są przy tym kategorią tyleż jednorodną, co zróżnicowaną. Więcej o tym problemie przeczytacie w wywiadzie pt. „Problematyczne używanie Internetu przez dzieci".
Dzieci jako użytkownicy aplikacji
W porównaniu do dorosłych dzieci są:
- o wiele bardziej nastawione na zabawę niż na wykonywanie działań za pomocą aplikacji
- o wiele bardziej niecierpliwe - po wykonaniu akcji oczekują natychmiastowej zmiany, gratyfikacji
- o wiele mniej świadome ograniczeń technologicznych i wynikających z nich modusów działania, konwencji zachowań systemów
- bardziej podatne na dezorientację i frustrację w kontakcie z interfejsami niedostosowanymi do ich możliwości intelektualnych i fizycznych
- mniej sprawne w przewijaniu stron - preferują ekrany niewymagające scrollowania
- o wiele bardziej zakorzenione w doświadczeniach - np. preferują interfejsy oparte na metaforach, schematach, które już znają z życia (dla najmłodszych zalecane jest projektowanie skeuomorficzne)
- podatne na treści reklamowe, których nie odróżniają od pozostałych przekazów
- podatne na uzależnienia od produktów cyfrowych
- podatne na cyberprzestępstwa
- zależne od instrukcji - potrzebują jasnych, konkretnych instrukcji, wyjaśnienia celu zabawy oraz sposobów zabawy (użytkowania aplikacji), najlepiej w formie audialnej
- o wiele bardziej wrażliwe na pojawiające się błędy - dla najmłodszych dzieci idea błędu jest kompletnie niezrozumiała.
Jeśli, jednak przyjrzymy im się „z bliska”, okaże się, że równie wiele ich różni.

Czy projektowanie uniwersalnych aplikacji dla dzieci jest możliwe?
Dzieci używają telefonów, komputerów jako swoistych zabawek. Dzięki nim zaspokajają potrzebę zabawy oraz poznawania świata. Ale, czy na pewno kategoria „dzieci” jest trafna?
W jakim stopniu odpowiada ona realiom? W jakim stopniu te wspólne dzieciom potrzeby pozwalają na stworzenie aplikacji ignorującej wiek dziecka i wiążące się z tym faktem ograniczenia?
Kategoria „dzieci” nawet intuicyjnie wydaje się umowna. Trzylatka i sześciolatka nazywamy dzieckiem, to prawda. Ale nie możemy zdecydowanie powiedzieć, że jest dzieckiem o podobnych możliwościach, potrzebach, sposobach komunikacji i zachowaniach.
Wiedzą to rodzice, wiedzą to pedagodzy. Różnicę znał także szwajcarski psycholog Jean Piaget, który znaczną część swojej pracy badawczej poświęcił rozwojowi dzieci.

Zapoznanie się, choćby pobieżne, z ustaleniami Piageta jest niezwykle pomocne przy tworzeniu produktów cyfrowych dla najmłodszych. Daje bardzo praktyczne wskazówki, pozwalające zrozumieć specyfikę stadium rozwojowego dziecka i związane z nim możliwości intelektualne, emocjonalne i manualne.
Rozwój dzieci - teoria Jeana Piageta
Być może najcenniejszą lekcją z czytania Piageta jest pogłębiona świadomość stadiów, jakie występują w rozwoju dzieci. Piaget na podstawie obserwacji odkrył, że wszystkie dzieci przechodzą przez 4 fazy rozwoju.
W każdej z faz nabywają takich samych umiejętności, popełniają typowe błędy, mają takie same ograniczenia. Zachowują się w bardzo podobny sposób oraz mają identyczne potrzeby.
Każda faza jest etapem dostosowania się do środowiska.
W interakcji ze światem – ludźmi, przedmiotami – dzieci używają schematów poznawczych, które wraz z wiekiem stają się coraz bardziej złożone.
Początkowo, schematy dotyczą umiejętności i doświadczeń sensoryczno-motorycznych. W toku rozwoju dzieci przyswajają, wykorzystują kolejne schematy. Na przykład kategoryzowania, porównywania, dedukowania, rozumienia znaczeń symbolicznych.

Do mniej więcej 2 roku życia dzieci są w „fazie sensoryczno-motorycznej”. Następnie, między 2 a 6 rokiem życia, doświadczają „fazy przedoperacyjnej”. Po niej następuje „faza operacji konkretnych”, która trwa do około 12 roku życia. Ostatnią, jest „faza operacji formalnych” i trwa do okresu osiągnięcia dorosłości.
Każda z czterech faz to tak naprawdę zupełnie odrębny świat. Przykładowo, zdolności motoryczne obejmują:
- umiejętności dotyczące dużych grup mięśni (np. skakanie)
- wykonywanie precyzyjnych ruchów za pomocą dłoni i palców
- koordynację ruchową.
Młody człowiek w fazie sensoryczno-motorycznej będzie skupiał się na dotykaniu telefonu. W kolejnej będzie w stanie go podnieść, ale dopiero mniej więcej na początku trzeciej fazy rozwojowej będzie umiał samodzielnie używać telefonu i zainstalowanych na nim aplikacji.
To oczywiście tylko prawidłowości. Każde dziecko rozwija się w swoim tempie i odstępstwo od tych zasad jest możliwe, a nawet całkiem powszechne. Niemniej jednak, prawidłowości są faktem rozwojowym, z którym projektanci aplikacji mobilnych muszą się liczyć.
Rozwój dzieci a projektowanie aplikacji
Jak zauważają badacze z NN Group w artykule pt. „Design for Kids Based on Their Stage of Physical Development”, fizyczny rozwój umiejętności motorycznych i koordynacji ruchowej wpływa na zdolność dzieci do interakcji z urządzeniami. Zmienia ich nastawienia, oczekiwania i wpływa na poziom zaangażowania dzieci w interakcję z urządzeniem, aplikacją.
W toku rozwoju dzieci zmieniają swoje potrzeby, głównie za sprawą zmieniających się możliwości poznawczych (rozwój inteligencji, przyrost wiedzy, rozwój mowy i języka) i motorycznych. A są to kwestie kluczowe z punktu widzenia projektowania aplikacji dla dzieci.

Znając charakterystykę danej fazy rozwojowej, możemy dostosować interfejs aplikacji, kolorystykę, layout, typografię, content, funkcjonalności do potrzeb młodego człowieka.
Dla dziecka większym ograniczeniem jest sama faza rozwojowa niż technologia.
Warto mieć także w pamięci, że dzieci w danej fazie są w różnym stopniu samodzielne - zarówno fizycznie, jak i intelektualnie.
Choć ustalenia Piageta są bardzo pomocne, to z punktu widzenia projektowego, segmentacji rynku, dopasowania do potrzeb warto zastosować trochę bardziej precyzyjny podział.
Jak zaprojektować aplikacje dla dzieci w wieku 3-5 lat
Dziecko w tym wieku znajduje się w „fazie przedoperacyjnej”.
Zazwyczaj zna już podstawowe kolory, cyfry i litery alfabetu. Potrafi liczyć (zazwyczaj do 10), grać w bardzo proste gry, rysować. Jego zdolności językowe są coraz lepsze. Zakres słownictwa, struktury wypowiedzi stają się coraz bardziej złożone. Ale rzadkością jest, by dzieci w tym wieku potrafiły czytać.
W tej fazie dzieci koncentrują się na jednym tylko aspekcie i pomijają pozostałe. Nie są w stanie do końca zrozumieć przebiegu procesów. Myślą w kategoriach od szczegółu do ogółu. Nie potrafią jeszcze myśleć w sposób logiczny, ale potrafią odróżnić fikcję od realności.
„Wnioski” głównie wyciągają na podstawie dotychczasowych obserwacji. Powoli nabywają umiejętności przewidywania najbliższej przyszłości.

Ich pamięć krótkotrwała jest bardzo ograniczona, podobnie jak zdolność skupiania uwagi. Szybko się rozpraszają, ale jednocześnie są niezwykle otwarte i chętnie się uczą.
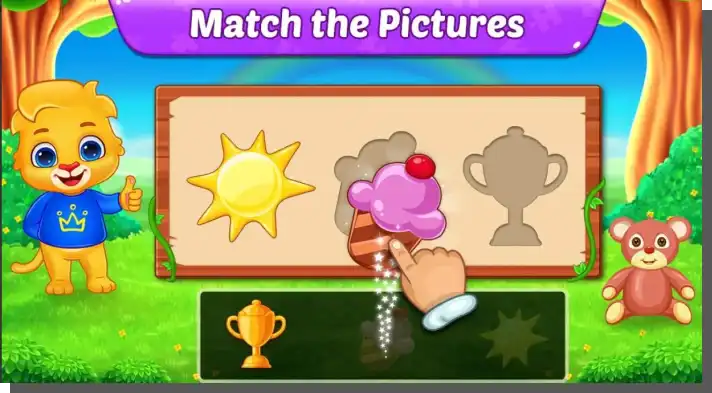
Aplikacje dla dzieci poniżej szóstego roku życia powinny być zatem maksymalnie proste oraz nie mogą wymagać od dzieci wykonywania skomplikowanych gestów, używania urządzeń peryferyjnych.
Proste, odpowiednio duże, kontrastowe, pełnoekranowe menu powinno zapewniać komfort interakcji. Bardzo skutecznym sposobem angażowania dzieci w tej fazie rozwojowej jest dodawanie elementów audialnych - w formie prostych jingli, melodii, alertów, zwrotów.
Możliwości dzieci w wieku 3 - 5 lat
Zdolności fizyczne (mała motoryka, gesty): bardzo ograniczone
Zdolności poznawcze: znacząco ograniczone
Samodzielność obsługi: znacząco ograniczona
Preferowane urządzenia: z ekranami taktylnymi

Jak zaprojektować aplikacje dla dzieci w wieku 6-8 lat
Dziecko w tym stadium rozwojowym ma już o wiele większe możliwości motoryczne i intelektualne.
Zazwyczaj potrafi już czytać pojedyncze wyrazy i proste zdania. Potrafi grupować, porównywać elementy według prostych kryteriów podziałów. Ma o wiele lepszą orientację w przestrzeni i potrafi określać położenie za pomocą kategorii góra-dół, prawo-lewo.
Lubi także śledzić fabuły i jest w stanie skupić uwagę na dłuższych i bardziej złożonych formach narracyjnych.
Cechuje go duża otwartość, ciekawość, skłonność do eksperymentów. Jego ruchy, gesty są o wiele bardziej precyzyjne, wprawne oraz łatwe do wykonania.
Jednocześnie ma spore deficyty uwagi. Dzieci w tym wieku bardzo często są zamyślone, rozkojarzone, zapominają o wykonywanych czynnościach w trakcie ich trwania.
Aplikacje skierowane do dzieci w tym wieku mogą łączyć elementy edukacyjne z rozrywkowymi. Ich poziom złożoności może być już o wiele większy.
Samodzielność obsługi urządzenia i aplikacji pozwala tworzyć rozwiązania wspierające ciekawość, pasję eksploracji. Proste elementy grywalizacji są bardzo często używane w tym segmencie produktów, bowiem zadania, wyniki, rywalizacja, osiągnięcia są silnymi motywatorami dla dzieci.
Możliwości dzieci w wieku 6 - 8 lat
Zdolności fizyczne (mała motoryka, gesty): stosunkowo swobodne
Zdolności poznawcze: częściowo rozwinięte
Samodzielność obsługi: częściowo rozwinięta
Preferowane urządzenia: z ekranami taktylnymi
Jak zaprojektować aplikacje dla dzieci w wieku 8-12 lat
Rozwinięta mała motoryka, poszerzone zdolności kognitywne, o wiele lepsza koncentracja, coraz częstsze używanie wnioskowania logicznego, bardziej świadome preferencje, duża podatność na wpływ grupy rówieśniczej to jedne z ważniejszych charakterystyk dzieci z tego etapu rozwojowego.
Użytkownicy w tym przedziale wiekowym są bardzo samodzielni technicznie. Mają także już dość szerokie kompetencje jako użytkownicy internetu, komórek, komputerów, aplikacji.
Ich możliwości nadal nie są równe dorosłym, nie powoduje to jednak zależności (np. pomocy w obsłudze, instalacji, rozwiązywaniu błędów) od osób starszych. Dzieci zazwyczaj potrafią samodzielnie naprawiać własne błędy. Rozumieją je o wiele lepiej i potrafią im przeciwdziałać.
Aplikacje dedykowane dzieciom z tego przedziału mogą być o wiele bardziej złożone, wyspecjalizowane, łączące różne funkcje (np. edukacyjną z rozrywkową).
Rodzące się w dzieciach pasje, zainteresowania, talenty mogą być rozwijane właśnie za pomocą dedykowanych aplikacji. Są one także bardzo często wykorzystywane jako pomoc dydaktyczna.
Możliwości dzieci w wieku 8 - 12 lat
Zdolności fizyczne (mała motoryka, gesty): pełne
Zdolności poznawcze: rozwinięte
Samodzielność obsługi: pełna
Preferowane urządzenia: telefony, tablety, laptopy, komputery stacjonarne, większość urządzeń sterujących (np. myszki, klawiatury, pady).
Jak zaprojektować aplikacje dla dzieci z elementami Grywalizacji?
Grywalizacja, zamiennie nazywana także Gamifikacją (Gamification), jest sposobem uatrakcyjniania m.in. produktów cyfrowych.

Wkomponowanie w logikę ich działania, w funkcjonalności elementów rywalizacji, motywacji sprawia, że aplikacja staje się o wiele bardziej atrakcyjna.
Potrzeby ludyczne (gier, zabaw) są bardzo naturalne dla dzieci. Im są starsze, tym sama idea gry, zasady poszczególnych gier są dla nich łatwiejsze do zrozumienia.

Grywalizacja przede wszystkim odwołuje się do potrzeby rywalizowania, hierarchizowania oraz przekraczania. Rankingi, zdania, misje, cele, poziomy, punkty, tabele, wyzwania, statusy to narzędzia zwiększające zaangażowanie.
Podatność dzieci na ich oddziaływanie rośnie wraz z wiekiem. Mechanizmów tych można używać do przeciwdziałania nudzie oraz obniżonej koncentracji.
Warto pamiętać, że dzieci wraz z rosnącym wiekiem mają coraz lepszą zdolność skupiania uwagi, poświęcania się jednemu działaniu, jednej aktywności.
Aplikacje dla dzieci. Podsumowanie
- Dzieci preferują interfejsy wyjątkowo nieskomplikowane oraz łatwe w użyciu. Aplikacja adresowana do dzieci powinna przede wszystkim spełniać ten wymóg.
- I mniej rozwinięte zdolności motoryczne dziecka, tym łatwiejsze powinno być przesunięcie, bądź tapnięcie w cel (np. przycisk, avatar, ikonę, rysunek).
- Siła tapnięcia, precyzja przesunięcia ulegają poprawie (stają się słabsze, wykonywane z większym wyczuciem i bardziej trafne) wraz z wiekiem.
- Aplikacje mobilne dla dzieci muszą uwzględniać zmieniającą się wielkość dłoni, palców oraz małej motoryki dzieci.
- Projektowanie aplikacji dla dzieci musi uwzględniać fakt, że cele dotykowe dla najmłodszych dzieci powinny być co najmniej czterokrotnie większe niż cele projektowane dla dorosłych.
- Do mniej więcej 9 roku życia dzieci preferują tapnięcia, przesuwanie oraz przeciąganie.
- Im młodsze są dzieci, tym bardziej preferują ekrany dotykowe i taktylny sposób interakcji.
- Dzieci najczęściej nabierają umiejętności czytania w wieku około 7 lat, ale nawet starsze preferują audialny sposób interakcji, komunikacji.
- Dzieci lubią interakcje – angażują się w działania, które są efektowne, atrakcyjne oraz emocjonujące.
- Zalecane jest używanie czcionek bezszeryfowych, które zapewniają większą czytelność, o wielkości co najmniej 14 punktów.
- Im młodszy użytkownik aplikacji, tym mniejsza powinna być ilość elementów na ekranie.
- Złożoność kolorystyczna projektów jest sugerowana dla dzieci starszych.
- Należy pozwolić na dostosowanie aplikacji do możliwości i potrzeb konkretnego użytkownika.
- Rodzice powinni mieć możliwość konfigurowania i nadzorowania aplikacji zgodnie z własnymi preferencjami, dotyczącymi treści oraz bezpieczeństwa (tryb rodzica oraz tryb dziecka)
- Aplikację dla dzieci należy w pierwszej kolejności projektować pod kątem zmniejszania, niwelowania obciążenia poznawczego.
- Aplikację dla juniorów należy dostosowywać do możliwości fizycznych dzieci w danym wieku.





