Projektowanie interfejsów w E-Commerce to nie lada sztuka. Ale projektowanie mobilnego interfejsu dla M-Commerce to sztuka przez „duże szy”.
I dziś zajmiemy się właśnie tym problemem.
Zalety mobilnych aplikacji w E-Commerce
Nim przejdziemy do omówienia zalet, warto zacytować artykuł opublikowany na blogu Baymard Institute. Może stanowić ważkie memento dla wszystkich projektantów mobilnych aplikacji tworzonych dla E-Commerce.
W artykule pt. „Understanding Mobile E-Commerce UX: 5 Overarching Issues” piszą oni, że 63% użytkowników mobilnych porzuciło produkt lub witrynę przynajmniej raz podczas testów. I stało się tak wyłącznie z powodu problemów z użytecznością na urządzeniach mobilnych.
Co więcej, tym problemom można było zapobiec. Robi wrażenie, prawda? Zatem pamiętajmy o tym projektując interfejs mobilnego sklepu internetowego.
Wróćmy do zalet.
Z naprawdę licznych danych, pochodzących z różnych źródeł, wyłania się obraz coraz silniejszego trendu, który od lat zmienia sytuację w E-Commerce. M-Commerce stało się faktem i ma szansę przejąć prym.
M-Commerce jest naturalnym rozszerzeniem E-Commerce i z pewnością nie jest efektowną, ale krótkotrwałą modą.
Urządzenia mobilne z roku na rok powiększają swój udział w sprzedaży online. Zwiększa się nie tylko wielkość sprzedaży, ale także jej wartość.
Potencjał M-Commerce
M-Commerce kojarzony był do niedawna z wąskim zakresem możliwości, na przykład z:
- bankowością mobilną
- mobilnymi przelewami, mikropłatnościami
- płatnościami zbliżeniowymi
- zakupem biletów.
Dziś potencjał urządzeń mobilnych to przede wszystkim:
- efektywność – cechuje je niższy współczynnik porzuconych koszyków
- funkcje wspierające Showrooming i Webrooming (np. Scan As You Shop)
- możliwość autouzupełniania danych transakcyjnych
- możliwość tworzenia listy życzeń
- personalizacja w oparciu o przeszłe wybory i preferencje zakupowe
- powiadomienia Push i In App Messages
- wysoka użyteczność w branżach, w których zakupy są regularne, cykliczne, częste
- status standardu, oczekiwanego przez klientów
- samodzielność, efektywność, jako kanału sprzedaży
- większa dostępność oferty (aplikacje mobilne używane są zazwyczaj w formule ciągłego zalogowania - Instant Login)
- wygodniejszy sposób płatności
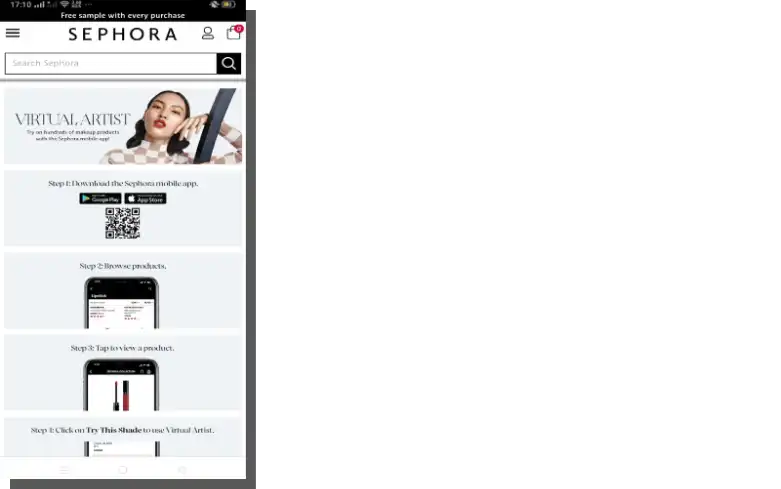
- wykorzystanie potencjału Augmented Reality (AR)
- możliwość wyszukiwania głosowego (Voice UI) i wizualnego (Visual Search)
- wyższa konwersja
- możliwość integracji z social mediami, w których inicjowany jest proces ofertowania i sprzedawania
- zwiększone bezpieczeństwo, dzięki funkcjom uwierzytelnienia biometrycznego.
Wykorzystanie tego potencjału jest możliwe tylko przy zrozumieniu specyfiki Mobile Commerce, potrzeb użytkowników urządzeń mobilnych, użyteczności aplikacji mobilnych, doświadczeń, jakich oczekują osoby kupujące za pomocą aplikacji mobilnych. W szczególności problem ten dotyczy interfejsów.
Nim jednak przejdziemy do konkretów (Mobile User Experience, Mobile Interface Design), przyjrzyjmy się specyfice mobilnego E-Commerce.
Interfejs sklepu internetowego, czyli E-Commerce przyjazne dla urządzeń mobilnych
Skuteczność sprzedaży w kanale mobilnym zależna jest od dostosowania aplikacji webowej i/lub aplikacji natywnej do wymogów:
- kanału (w szczególności specyfiki użytkowania i projektowania urządzeń mobilnych)
- zróżnicowanych urządzeń i ich możliwości sprzętowych
- poszczególnych platform, systemów, operacyjnych
- przeglądarek.

Mówiąc o przyjazności E-Commerce dla urządzeń mobilnych, mówimy tak naprawdę o dwóch problemach:
- przyjazności aplikacji webowych, które najczęściej są tworzone w duchu Responsive Web Design - Projektowania Responsywnego
- przyjazności aplikacji natywnych, które są instalowane na urządzeniu mobilnym.
Co oznacza bycie przyjaznym? Najczęściej odnosi się to do:
- szybkości ładowania aplikacji, działania aplikacji
- responsywności projektu, gdy mówimy o aplikacji webowych
- interaktywnych danych kontaktowych - w szczególności numerów telefonów
- dbałości o wielkości, proporcje, kontrasty, typografie, odległości elementów funkcyjnych
- ograniczenie funkcji, zadaniowe podejście do interakcji
- wizualizowanie postępu pobierania
- możliwości odzyskania danych po zerwaniu połączenia.
Jak zauważają autorzy artykułu pt. „The Smartphone Users Behavior for Mcommerce—An Empirical Study” sesje prowadzone za pomocą urządzeń mobilnych częściej składają się z zachowań zorientowanych na zadanie, podczas gdy sesje prowadzone na komputerach charakteryzują się bardziej eksploracyjnym zachowaniem.
Warto pamiętać, że wolumen sprzedaży w kanale mobilnym w dużym stopniu jest uwarunkowany doświadczeniami użytkowników.

A te są uwarunkowane w największym stopniu:
- rozdzielczością, rozmiarem ekranu urządzenia mobilnego
- parametrami technicznymi urządzenia mobilnego (np. prędkością procesora, ilością dostępnej pamięci)
- prędkością, stabilnością działania aplikacji
- wdrożonymi zabezpieczeniami, gwarantującymi bezpieczeństwo
- elastycznością płatności mobilnych
- niewystarczająca mocą baterii
- nieporęcznymi mechanizmami wprowadzania danych
- wielkością klawiatury używanej do wprowadzania danych alfanumerycznych
- interakcją z aplikacją - interakcją wejściową (dotyczącą wprowadzania danych lub poleceń) oraz interakcją wyjściową (dotyczącą sposobu, w jaki użytkownicy odbierają wynik działania aplikacji).
Ale nie tylko. Uzupełnić powyższą listę należy o kolejnych 5 czynników, które omówione zostały w cytowanym wcześniej artykule Baymard Institute. A są nimi:
- brak przeglądu strony (A Lack of Page Overview)
- poczucie dezorientacji (A Sense of Disorientation)
- problemy techniczne i „nieplanowane zachowania” (Tech Issues and Quirks)
- nieumyślne lub niezarejestrowane tapnięcia lub wybory (Inadvertent or Unregistered Taps or Selections)
- przerwy zewnętrzne (External Interruptions).
Choć nazwa pierwszego problemu brzmi trochę enigmatycznie, chodzi w nim o wielkość ekranu, układ stron aplikacji, widoczność elementów. Jednym słowem o układ i rozplanowanie elementów.
Ograniczenia związane z rozmiarem ekranu zwiększa ilość koniecznych interakcji do zapoznania się z treścią w stosunku do komputerów stacjonarnych. Użytkownicy mobilni mogą wyświetlić o około 80% mniej niż użytkownicy desktopów.
Jak więc widzimy, rozmiar ma znaczenie, przynajmniej w M-Commerce.
Krytyczny jak interfejs sklepu internetowego
Problem ten zauważyli także badacze z Nielsen Norman Group. W artykule pt. „Mobile User Experience: Limitations and Strengths” piszą, że użytkownicy mobilni ponoszą wyższe koszty interakcji, aby uzyskać dostęp do tej samej ilości informacji. Ponadto muszą bardziej polegać na na swojej pamięci krótkotrwałej w odniesieniu do informacji, które nie są widoczne na ekranie.

Użytkownicy M-Commerce przeoczają ważne informacje, wybierają niewłaściwe opcje lub wyciągają nieprawidłowe wnioski, porzucają produkt lub witrynę, ponieważ nie mogą zlokalizować kluczowych informacji. Interfejs sklepu internetowego w wersji mobile jest o wiele bardziej krytyczny.
Nie mogąc dotrzeć do kluczowych informacji, funkcjonalności, kategorii, kart produktów klienci mobilni o wiele częściej odczuwają dezorientację. Dezorientacji najczęściej towarzyszą pytania, na które klient stara się usilnie znaleźć odpowiedź:
- gdzie jestem?
- jak się tu dostałem?
- jak mogę dostać się do pożądanego miejsca?
Brzmi znajomo? Oczywiście! To nic innego jak Tarcie Poznawcze, o którym pisaliśmy w osobnym artykule. Sposobem na uniknięcie problemu dezorientacji w M-Commerce jest:
- informowanie klienta o miejscu w jakim się znajduje w ramach hierarchii witryny
- stosowanie konwencji dobrze znanych klientom z innych urządzeń i aplikacji
- oferowanie przycisku „Wstecz”, działającego zgodnie z oczekiwaniami klientów.
Warto pamiętać, że korzystanie z mobilnych aplikacji jest źródłem o wiele większej ilości przypadkowych interakcji i błędów. To kolejne źródła dezorientacji i frustracji. Rozwiązaniem tego problemu jest oczywiście stosowanie przycisków odpowiedniej wielkości, między którymi zachowano odpowiednie odstępy.
Innym źródłem zakłóceń interakcji z interfejsem sklepu, contentem w M-Commerce są:
- zmiany kontekstu
- interakcje z zewnętrznymi funkcjonalnościami (np. połączenia telefoniczne, powiadomienia o otrzymaniu wiadomości tekstowych, powiadomienia pochodzące z innych aplikacji, powiadomienia operatorów telekomunikacyjnych)
- przerwy w połączeniach z internetem
- deficyty uwagi, pamięci krótkotrwałej klientów - średnio interakcje z aplikacjami mobilnymi trwają 72 sekundy
- zmienna wrażliwość ekranów taktylnych w zależności od producenta, modelu urządzenia mobilnego
- preferencje użytkowników względem podstawowych gestów - tapnięć, naciśnięć, przeciągnięć, uszczypnięć (więcej o problemach z gestami przeczytacie w artykule NN Group pt. „Tablet Usability”).
Przeciwdziałać tym problemom można za pomocą:
- zapewnienia trwałości, ciągłości danych, stanów, procesów
- oferowanie możliwości zapisania pozycji, dodania do ulubionych, wish list
- możliwość podjęcia działań od momentu ich ostatniego przerwania.

Do najbardziej krytycznych, a więc problematycznych z punktu widzenia użyteczności, satysfakcji użytkowników, potrzeb klientów, elementów M-Commerce należą także:
- projekt katalogu produktów sklepu internetowego
- projekt koszyka sklepu internetowego
- projekt płatności.
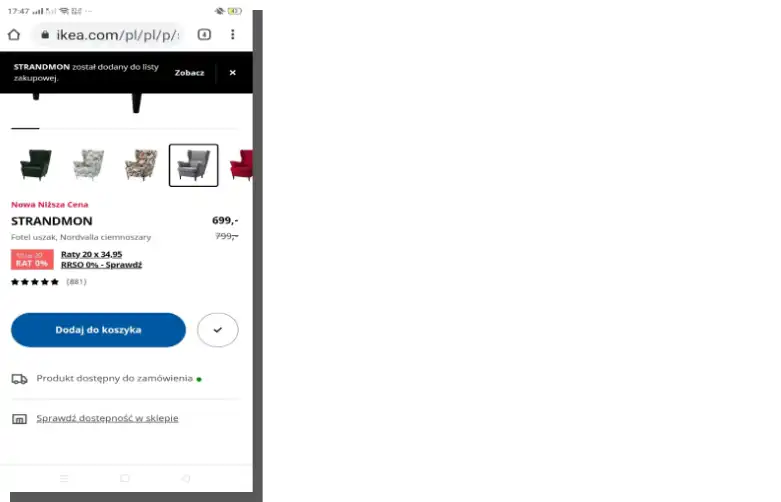
Projekt katalogu produktów sklepu musi posiadać zdjęcia produktu, nazwę produktu, opis produktu, cenę i dobrze wyeksponowaną informację o rabatach (jeśli są stosowane). Powinien także jednoznacznie wskazywać kategorię produktu (zgodnie z kategoryzacją, jakiej używają klienci), a także funkcję wyszukiwania produktu.
Koszyk powinien umożliwiać w prosty sposób dodawanie, edytowanie, usuwanie i sprawdzanie zamówionych produktów.
Płatności mobilne muszą być maksymalnie szybkie, bezproblemowe i elastyczne. Powinny także pozwalać na zbieranie informacji o kliencie, śledzenie zamówienia. Informacje te mogą być wykorzystane do personalizowania oferty w przyszłości. A dla sklepów internetowych jest to niezwykle cenna możliwość.
Innymi elementami, które również wymagają szczególnej uwagi właścicieli sklepów internetowych są:
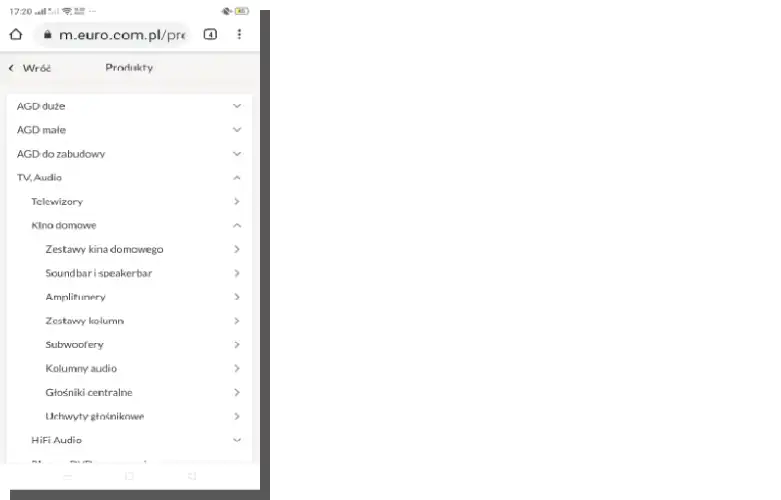
- struktura menu (zdecydowanie polecana jest płaska, płytka, prosta)
- ochrona danych, klarowna polityka prywatności oraz zabezpieczenia płatności
- informacje zwrotne - ułatwienie nauki interfejsu nowym użytkownikom za pomocą znanych ikon, metafor, symboli
- ilość funkcjonalności (ich nadmiar nie jest wskazany)
- czas konieczny na wykonanie zadań
- zaufanie i wiarygodność.
Manjot Kaur w artykule pt. „A Brief Study on Usability Principles of Mobile Commerce” omawia 9 kluczowych czynników w M-Commerce. A są nimi:
- Wygoda (Convenience) – dotycząca głównie nawigacji
- Proces transakcyjny (Transaction Process) – dotycząca głównie szybkości finalizacji transakcji, zakupu produktu
- Niezawodność (Reliability) – związana z postrzeganiem sklepu jako użytecznego
- Informacje (Information) – odnosząca się głównie do kategoryzacji i nazewnictwa produktów
- Cena (Price) - odnosząca się do eksponowania kosztów
- Bezpieczeństwo / Prywatność / Użyteczność (Security / Privacy / Usefulness) – dotycząca głównie kwestii minimalizowania ryzyka
- Doświadczenie (Experience) – odnosząca się do poziomu posiadanych doświadczeń i kompetencji z analogicznymi aplikacjami
- Zachowanie użytkownika (User Behavior) – związana z chęcią używania aplikacji, sklepu
- Reprezentacja (Representation) – dotycząca wielkości, czytelności tekstu, obrazów, elementów funkcyjnych.
Kompleksowe ujęcie momentów krytycznych, ujęcie ich w bardziej uniwersalne formuły, skoncentrowane na wartościach, cechach pozwala rozumieć projektowanie dla M-Commerce jako holistyczny proces.
Proces, w którym każdy element, warstwa odgrywa istotną rolę, a dopiero ich suma może przekładać się na większą konkurencyjność aplikacji mobilnej.
Projektowanie mobilnego interfejsu w E-Commerce. Wytyczne projektowe
Jak zauważają autorzy artykułu pt. „Mobile Commerce (M-Commerce) Interface Design: A Review of Literature” dobry projekt interfejsu mobilnego wymaga skoncentrowania się zarówno na elementach istotnych z perspektywy użytkownika, jak również na ograniczeniach urządzeń mobilnych.

W cytowanym powyżej artykule znajdziemy przegląd bardzo interesujących badań, które stanowić mogą zbiór rekomendacji projektowych.
Istotą projektowania na urządzenia mobilne nie jest zmieszczenie wszystkich informacji na ograniczonej przestrzeni.
Projektowanie interfejsu M-Commerce ma swoje własne wytyczne oparte na trzech rodzajach kontekstu:
- środowiska
- użytkowników
- zadań i celów.
Projektant musi zrozumieć interakcję pomiędzy tymi kategoriami, aby stworzyć dobry projekt w M-Commerce. Wszystkie elementy interfejsu aplikacji mobilnej, takie jak menu nawigacyjne, przyciski i ikony oraz jej zawartość, w szczególności informacje dotyczące produktów, katalog i koszyk na zakupy przyczyniają się do zwiększenia lub zmniejszenia sprzedaży w sklepie internetowym.

W jaki zatem sposób należy projektować aplikacje mobilne dla E-Commerce? Jakie wzorce projektowe w M-Commerce warto naśladować? Z pewnością należy:
- unikać konieczności przewijania stron (w szczególności poziomego, właściwie nie powinno się go używać nigdy)
- minimalizować, ograniczać, upraszczać strukturę, ilość kroków koniecznych do wykonania zadania
- naśladować konwencje funkcjonalne, ikoniczne, metafory wykorzystywane na desktopach
- informować o jakości, sile połączenia internetowego
- minimalizować ilość informacji koniecznych do zapamiętania
- tworzyć nawigację zgodnie z formułą KISS (Keep It Simple Stupid)
- dopracować silnik wyszukiwania, który powinien działać w formule ograniczonego, ale jednocześnie precyzyjnego zakresu wyszukiwania
- redukowania treści do informacji najważniejszych.
Projektowanie mobilnego interfejsu w E-Commerce. Podsumowanie
- M-Commerce jest naturalnym rozszerzeniem E-Commerce.
- Użyteczność mobilnych aplikacji sklepu internetowego to zbiór osobnych problemów projektowych, badawczych. W szczególności dotyczy to projektowania interfejsów aplikacji mobilnych.
- W badaniach Baymard Institute aż 63% użytkowników mobilnych porzuciło produkt lub witrynę wyłącznie z powodu problemów z użytecznością.
- Wykorzystanie potencjału M-Commerce jest możliwe tylko przy zrozumieniu potrzeb użytkowników urządzeń mobilnych, doświadczeń, jakich oczekują.
- Skuteczność sprzedaży w kanale mobilnym zależna jest od dostosowania aplikacji webowej i/lub aplikacji natywnej do wymogów kanału, urządzeń, platform, systemów operacyjnych, przeglądarek.
- Sesje prowadzone w kanale mobilnym częściej składają się z zachowań zorientowanych na zadania.
- Wolumen sprzedaży sklepu internetowego jest uwarunkowany doświadczeniami użytkowników.
- Ograniczenia związane z rozmiarem ekranu zwiększa ilość koniecznych interakcji.
- Użytkownicy mobilni na pojedynczym ekranie mają o wiele mniejszy (o około 80%) dostęp do krytycznych informacji niż użytkownicy na desktopach.
- Użytkownicy mobilni ponoszą także wyższe koszty interakcji z interfejsem.
- Częściej przeoczają ważne informacje, wybierają niewłaściwe opcje lub wyciągają nieprawidłowe wnioski.
- Nie mogąc dotrzeć do krytycznych informacji, funkcjonalności klienci mobilni o wiele częściej odczuwają dezorientację.
- Zapewnienie trwałości, ciągłości danych, stanów, procesów, oferowanie możliwości zapisania pozycji, dodania do wishlist, możliwość podjęcia działań od momentu ich ostatniego przerwania pozwala poprawić współczynnik konwersji.
- Do najbardziej krytycznych elementów w M-Commerce należy projekt katalogu produktów, koszyka oraz płatności.
- Dobry projekt interfejsu mobilnego wymaga skoncentrowania się zarówno na elementach istotnych z perspektywy użytkownika, jak również na ograniczeniach urządzeń mobilnych.
- Projektowanie interfejsu w M-Commerce ma swoje własne wytyczne oparte na trzech rodzajach kontekstu – środowiska, użytkowników oraz zadań i celów.






