„Django Stripe” i „integracja Stripe”, „Stripe API" to ostatnio bardzo modne frazy w wyszukiwarce Google, jeśli można się tak wyrazić.
Ponieważ temat frameworku Django jest nam bliski - pisaliśmy o nim w artykułach pt. „WordPress vs Django” oraz „Aplikacje napisane w Django” - tym razem postanowiliśmy pokazać jego możliwości od bardziej praktycznej strony.
Temat płatności w internecie, to temat rzeka. Znamy go doskonale jako klienci. Nazwy takie jak PayPal, PayU, Płatności24, Blik, DotPay, TPay, Apple Pay, Google Pay funkcjonują w powszechnej świadomości. Tak przynajmniej wynika z raportu pt. „Polski E-Commerce 2020”.
W 2019 roku, na rynku polskim, pojawił się nowy, bardzo atrakcyjny gracz.
Do grona operatorów, platform, bramek, procesorów płatności (Payment Processors) dołączyła marka Stripe, która jest uznawana za jednego z największych i najbardziej uznanych dostawców płatności (PSP - Payment Service Provider) na świecie.
Na liście obsługiwanych przez Stripe marek znajdziemy m.in. Amazon, Google, Spotify, czy Uber.
Gdy mowa o bramkach, operatorach kart płatniczych, procesorach płatności w naturalny sposób pojawia się pytanie o sposób korzystania z takich usług, wyzwania technologiczno-programistyczne, jakie stawia taka integracja oraz metody szybkiego, skutecznego sposobu dokonania takiej integracji.
I tutaj dochodzimy do początku, czyli integracji płatności Stripe w Django. Przyjrzyjmy się zatem w jaki sposób framework Django pozwala zintegrować Stripe`a z aplikacją webową (np. sklepem internetowym, platformą B2B).
Zatem, nie przedłużając, zapraszamy do lektury!
Co to są płatności Stripe?
Zacznijmy od najbardziej podstawowych pytań: Czym jest Stripe? Co to są płatności Stripe?
Stripe jest platformą oferującą przetwarzanie płatności online. Obsługuje także karty kredytowe.
Jest po prostu pośrednikiem między klientem (np. sklepu internetowego) a sprzedawcą, między bankiem kupującego oraz bankiem sprzedającego.
Czy jest kolejną bramką, jakich przecież wiele, także na polskim rynku? Niekoniecznie, ale o szczegółach opowiemy za chwilę.
Stripe oferuje usługę, która obu stronom gwarantuje przeprowadzenie szybkiej, łatwej i przede wszystkim bezpiecznej transakcji.
Stripe będąc dostawcą usług płatniczych oferuje wielorakie metody płatności - także płatności odroczone, rozliczenia cykliczne.
Realizacja poszczególnej transakcji wiąże się, co zrozumiałe, z koniecznością dokonania opłaty.
Wyróżnikiem Stripe na tle rozwiązań konkurencyjnych jest zasięg.
Amerykańska marka oferuje obsługę ponad 130 walut, co czyni go rozwiązaniem optymalnym dla firm, które kierują swoje usługi, które sprzedają swoje produkty na rynkach międzynarodowych.
Stripe jest idealnym rozwiązaniem dla firm, w których oferowanie płatności w walutach narodowych jest istotnym elementem konkurowania oraz dla tych, dla których przewalutowania są codzienną praktyką, koniecznością oraz codziennym zmartwieniem o koszt przewalutowań.

Pod względem kosztów przewalutowania Stripe jest uznawany za rozwiązanie bardzo konkurencyjne i atrakcyjne cenowo.
Stripe oferuje obsługę płatności w różnych modelach biznesowych, między innymi w modelu:
- E-Commerce (B2C)
- Platform B2B
- wirtualnego portfela (Virtual Wallet).
- zbiórek charytatywnych
- wsparcia organizacji non-profit
- SaaS - Oprogramowanie jako Usługa (Software as a Service)
Ponadto Payments API Stripe obsługuje większość typowych, uniwersalnych systemów płatności, mianowicie:
- Alipay
- Apple Pay
- Google Pay
- Microsoft Pay
- WeChat Pay.
Płatności Stripe w Polsce
Dostępny w Polsce od 2019 roku Stripe, oferuje polskim klientom obsługę płatności oraz szereg funkcjonalności, które automatyzują, przyspieszają, ułatwiają prowadzenie księgowości, rozliczeń.
Za pomocą Stripe możliwe jest także dokonywanie płatności na urządzeniach mobilnych oraz za pomocą systemów POS (Point of Sale).
Wyróżnikiem Stripe`a jest na pewno także oferowanie specjalnych zabezpieczeń i duża dbałość o bezpieczeństwo transakcji, które w skali globalnej są o wiele bardziej narażone na cyberataki niż w skali krajowej.
Stripe zabezpieczenia oparł przede wszystkim na:
- usłudze weryfikacji adresu (AVS - Address Verification Service)
- szyfrowaniu SSL
- kontroli CVV/CVV2
- spełnianiu standardów PCI DSS (Payment Card Industry Data Security Standard).
Weryfikacja adresu służy do porównywania adresu podanego przez klienta z adresem podanym w banku.
Stripe spełnia także bardzo wyśrubowane standardy Payment Card Industry Security Standards Council.
Organizacji zrzeszającej operatorów kart kredytowych, która od 2014 roku rozwija, standaryzuje i egzekwuje stosowanie norm dotyczących cyberbezpieczeństwa, w szczególności bezpieczeństwa transakcji finansowych. Dokładnie rzecz ujmując Stripe uzyskał najwyższy stopień bezpieczeństwa przetwarzania płatności (PCI Service Provider Level 1).

Stripe wprowadził także własne narzędzia wykrywania oszustw (Stripe Radar), które dzięki wykorzystaniu uczenia maszynowego (Machine Learning) są w stanie oszacować wiarygodność, uczciwość osoby realizującej transakcję.
Stripe Radar jest integralną częścią platformy i nie wymaga instalacji ani dodatkowej konfiguracji. Jest rozwiązaniem oferowanym domyślnie.
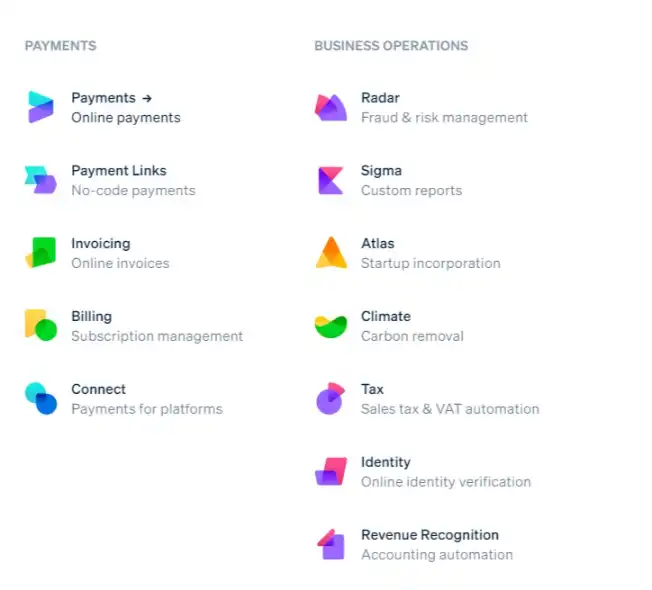
Dlaczego warto korzystać ze Stripe`a?
Konkurujący bezpośrednio i z dużymi sukcesami z PayPalem, Stripe jest narzędziem, które zdobywa coraz większy obszar rynku.
Jest obecny w kilkudziesięciu krajach i oferuje także usługi przewalutowania na bardzo atrakcyjnych warunkach.
Specjalnym udogodnieniem dla klientów jest program Stripe Atlas, który pozwala także zakładać działalność gospodarczą w Stanach Zjednoczonych.
Posiadanie siedziby firmy w Stanach Zjednoczonych dla wielu organizacji będzie stanowić bardzo wygodne, szybkie, legalne i poprawne pod względem formalnym narzędzie do szybkiego wejścia na rynek amerykański i działania na nim jako pełnoprawny i legalny podmiot.
Szereg funkcjonalności (pełną listę funkcjonalności znajdziecie tutaj) oraz rozwiązań dostępnych w ramach Stripe Atlas, dzięki kompaktowemu, pakietowemu charakterowi pozwala zmniejszyć koszty wejścia na nowy rynek.
Miarą jakości usług, produktów, programów oraz rozwiązań oferowanych przez Stripe jest na pewno:
- szybki i łatwy proces integracji - proces rejestracji oraz weryfikacji jest dość szybki i nie wymaga spełnienia bardzo restrykcyjnych kryteriów
- zintegrowany system, w ramach którego możliwe jest korzystanie z różnych form przetwarzania płatności
- elastyczność, możliwość adaptacji interfejsów API Stripe do indywidualnych potrzeb
- bogate biblioteki, które dostarczają programistom funkcjonalności wraz z dokumentacją
- zaawansowane narzędzia do raportowania.
Rodzaje płatności online w Stripe
Wyróżnikiem Stripe jest API, które pozwala na szybkie, stosunkowo proste zaimplementowanie płatności na stronie internetowej, w aplikacji mobilnej bądź innym oprogramowaniu.
Szeroki zakres możliwości pozwala wybrać opcję najbardziej adekwatną do modelu biznesowego użytkownika Stripe.
Aktualnie Stripe oferuje trzy rodzaje płatności online:
- Stripe Payment Links - dzięki niej możliwe jest stworzenie całkowicie niezależnej strony płatności i udostępnianie jej w dowolnym kanale (na podstronie serwisu, w mediach społecznościowych etc.), opcja pozwala tworzyć jedną płatność dla jednego produktu w jednej walucie bez konieczności pisania integracji z API.
- Stripe Checkout
- Stripe Elements
- Subscriptions
Stripe Checkout
Stripe Checkout, jest polecany użytkownikom, którzy nie mają potrzeby przeprowadzania płatności na własnej stronie i nie mają obiekcji względem przeprowadzenia procesu płatności na dedykowanej stronie, hostowanej przez Stripe.
Stripe Checkout został stworzony w celu zwiększenia dostępności usług płatniczych dla firm, które nie posiadają kompetencji programistycznych, a które chciałyby dokonać implementacji samodzielnie.
Stripe Checkout został zaprojektowany, by uczynić proces płatności jak najbardziej płynnym oraz bezproblemowym.
Funkcjonalność wspiera użytkownika w procesie wprowadzania danych oraz wykrywa błędy w czasie rzeczywistym.
Ponadto jest Stripe Checkout oferuje:
- automatyczne uzupełnianie adresu
- płatność jednym kliknięciem (1-Click Payment)
- walidację karty w czasie rzeczywistym (Real-Time Card Validation)
- opisowe komunikaty o błędach
- identyfikacja operatora karty kredytowej / debetowej.
Stripe Checkout pozwala stworzyć hostowaną w Stripe stronę płatności bez znajomości oraz bez konieczności tworzenia kodu.
By zaimplementować na stronie płatności wystarczy skonfigurować płatności oraz skopiować i wkleić w systemie zarządzania treścią (CMS) na własnej stronie odpowiedni fragment kodu. Na podobnej zasadzie, na jakiej wkleja się kod systemów analitycznych.
Stripe Checkout zarządza całym procesem płatności bez konieczności tworzenia formularza na stronie.
Stripe Checkout, choć jest opcją w niewielkim stopniu rozbudowaną, to jednak posiada szereg praktycznych funkcjonalności. Pozwala między innymi obsługiwać kody promocyjne, wersje językowe.
Stripe Elements
Jeśli z różnych powodów płatności powinny odbywać się bez przekierowania na stronę zewnętrznego providera należy wybrać opcję Stripe Elements, która pozwala za pomocą niestandardowych komponentów interfejsu użytkownika tworzyć własne, dedykowane formularze płatności.
Stripe Elements wprawdzie pozwala dostosowywać wygląd formularzy płatności do indywidualnych potrzeb, ale wiąże się także z koniecznością samodzielnego kodowania. Użytkownicy tej opcji mogą sprzedawać różne produkty w różnych cenach.
Subskrypcje (płatności cykliczne) w Stripe
Oprócz pojedynczych transakcji, Stripe również oferuje Recurring Payments, czyli płatności cykliczne, które najczęściej są wykorzystywane w usługach typu SaaS i PaaS.
Za pomocą Stripe można stosunkowo łatwo wdrożyć w swojej aplikacji model biznesowy oparty o opłaty abonamentowe.
Odbywa się to bez konieczności tworzenia skomplikowanego interfejsu oraz logiki, która jest niezbędna do wygodnej obsługi płatności cyklicznych przez użytkownika.
I właśnie na przykładzie obsługi subskrypcji chcielibyśmy pokazać jak łatwo i przyjemnie zacząć swoją przygodę ze Stripe w aplikacjach opartych o framework Django.
Integracja płatności cyklicznych w Django
Płatności cykliczne z założenia są bardziej skomplikowane, niż pojedyncze transakcje. Z natury są asynchroniczne, a co asynchroniczne zazwyczaj wymaga większego nakładu pracy oraz jest trudniejsze w testowaniu i późniejszym utrzymaniu.
W dalszej części artykułu pokażemy, w jaki sposób można zaimplementować w aplikacji opartej o Django model subskrypcyjny, jednocześnie tłumacząc podstawowe założenia workflow Stripe.
Nie będziemy tutaj poruszać podstaw Django, takich jak choćby tworzenie widoków, routing czy konfiguracja. Zakładamy, że jesteś Python developerem i nie jedną aplikację w Django stworzyłeś. Skupmy się na najciekawszym - Stripe.
Disclaimer:
Przedstawiony poniżej kod nie należy stosować w wersji produkcyjnej aplikacji.
W tym fragmencie kodu nie uwzględniamy obsługi błędów i wyjątków, nie dostosowujemy wymagań bezpieczeństwa, które często są indywidualne.
Pominęliśmy również wiele scenariuszy i przypadków użycia o mniejszej istotności. Zadaniem, które postawiliśmy przed sobą, przygotowując poniższy kod, jest pokazanie ogólnych zasad integracji ze Stripe w aplikacji Django.
W naszym zespole taki kod nigdy nie zostałby użyty w wersji produkcyjnej aplikacji.
Przygotowanie
Możemy pracować na istniejącej aplikacji Django bądź stworzyć nowy projekt - integracja nie będzie od nas wymagać żadnych skomplikowanych zmian w architekturze, czy instalacji zależności, które będą zakłócać działanie aplikacji.
Jedyna rzecz, którą musimy dodać do naszego środowiska wirtualnego to oficjalna biblioteka `stripe` dla Python:
pip install stripe
Kolejnym krokiem będzie założenie konta na Stripe. Sam proces rejestracji jest banalnie prosty i nie wymaga żadnych dodatkowych uwag, szczególnie iż nie tworzymy konta produkcyjnego i dodatkowa weryfikacja biznesu nie będzie konieczna.
Musimy natomiast po rejestracji wykonać następujące kroki, aby praca z API Stripe była możliwa (nie znajdziecie o tym informacji w oficjalnej dokumentacji, a chcielibyśmy Wam zaoszczędzić czasu na dochodzeniu przyczyn błędów):
- Nadać nazwę firmy klikając w górnym lewym narożniku obok przycisku Activate account.
- Uzupełnić linki na regulamin usługi oraz politykę prywatności ustawieniach naszego konta (Settings > Billing > Customer portal)
Do dalszych testów również będziemy potrzebować świetnego narzędzia Stripe CLI, dzięki któremu praca w środowisku lokalnym jest o wiele przyjemniejsza.
Następnie musimy dodać do konfiguracji naszej aplikacji Django dwa parametry niezbędne do komunikacji z API Stripe. Nazewnictwo kluczy konfiguracji nie jest istotne i powinno być traktowane jako sugestia:
STRIPE_API_KEY = ******** STRIPE_HOOKS_SECRET = ********
Wartość dla `STRIPE_API_KEY` możemy pobrać wchodząc do zakładki Developers > API keys w panelu Stripe i kopiując wartość Secret key. `STRIPE_HOOKS_SECRET` uzupełnimy później i na tym etapie może być ustawiony na pusty łańcuch znaków.
Ostatnim krokiem będzie utworzenie danych testowych na naszym koncie Stripe. Do tego można wykorzystać proste polecenie CLI Django, który utworzy produkt oraz trzy pakiety subskrypcyjne:
import stripe
from django.conf import settings
from django.core.management import BaseCommand
stripe.api_key = settings.STRIPE_API_KEY
class Command(BaseCommand):
def handle(self, *args, **options):
product = stripe.Product.create(name='Awesome Service')
for i in range(1, 4):
stripe.Price.create(
product=product['id'],
currency='pln',
unit_amount=i*1000,
recurring={'interval': 'month'},
lookup_key=f'service_{i}',
nickname=f'Service level {i}',
)
Można też utworzyć dane testowe za pomocą panelu administracyjnego Stripe. Niestety w panelu nie możemy określić wartości `lookup_key` dla poszczególnych pakietów cenowych, co powoduje pewne implikacje przy wdrożeniu, gdyż identyfikacja w zapytaniach będzie musiała bazować na ID pakietu cenowego, co nie jest zalecane przez Stripe.
Mamy przygotowane środowisko i możemy przejść do wykonania samej integracji.
Widok wyboru pakietu
W pierwszej kolejności stworzymy prosty widok, który pozwala użytkownikowi wybrać pakiet cenowy naszej subskrypcji i rozpocząć proces płatności.
W widoku pobieramy wszystkie opcje cenowe dla pierwszego aktywnego produktu na naszym koncie Stripe:
def index(request):
active_products = stripe.Product.list(active=True)
prices = stripe.Price.list(product=active_products['data'][0]['id'])
return render(request, 'subscriptions/index.html', {
'prices': prices['data'],
})
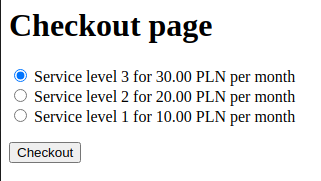
Szablon widoku jest również bardzo prosty - wyświetlamy użytkownikowi radio select wyboru pakietu subskrypcyjnego:
{% extends 'base.html' %}
{% block body %}
<h1>Checkout page</h1>
<form action="{% url 'create-checkout-session' %}" method="post">
{% csrf_token %}
{% for obj in prices %}
{% widthratio obj.unit_amount 100 1 as price %}
<label>
<input type="radio" name="lookup_key" value="{{ obj.lookup_key }}" {% if forloop.first %}checked{% endif %}>
{{ obj.nickname }} for {{ price|floatformat:2 }} {{ obj.currency|upper }} per {{ obj.recurring.interval }}
</label><br>
{% endfor %}
<p><button>Checkout</button></p>
</form>
{% endblock %}
Formularz wyboru pakietu zostanie przesłany do widoku `create-checkout-session`, który będzie przedstawiony w następnym kroku.
Widok będziemy wyświetlać bazując na danych pakietu cenowego bezpośrednio z API Stripe, gdzie cena jest przekazywana w groszach, dlatego też musimy dokonać prostej konwersji.
Django templates nie daje możliwości wykonywania dzielenia w szablonach, dlatego też, żeby nie pisać własnego tagu, użyjemy wbudowanego tagu `{% withration %}` co odpowiada podzieleniu ilości groszy przez 100.
Po wejściu na adres widoku w przeglądarce powinniśmy otrzymać taki wynik:

Widok inicjacji transakcji
Wybrany pakiet cenowy (dokładnie `lookup_key` wybranego pakietu) zostaje przekazany do tego widoku za pomocą POST.
Pobieramy ID pakietu, a następnie otwieramy sesję zakupową ze Stripe i kierujemy użytkownika do wygenerowanego w ten sposób URL na, gdzie użytkownik dokonuje płatności poza naszym systemem.
def create_checkout_session(request):
prices = stripe.Price.list(
lookup_keys=[request.POST['lookup_key']],
expand=['data.product']
)
success_url = request.build_absolute_uri(reverse('success')) + '?session_id={CHECKOUT_SESSION_ID}'
cancel_url = request.build_absolute_uri(reverse('cancel'))
checkout_session = stripe.checkout.Session.create(
payment_method_types=['card'],
line_items=[{'price': prices.data[0].id, 'quantity': 1}],
mode='subscription',
success_url=success_url,
cancel_url=cancel_url,
)
return redirect(checkout_session.url)
Metoda `stripe.checkout.Session.create` w naszym przypadku powinna otrzymać następujące parametry:
- `payment_method_types` - lista dostępnych użytkownikowi metod płatności
- `line_items` - kolekcja pozycji cennikowych, które zostaną uwzględnione w płatności
- `mode` - tryb pobierania płatności, interesuje nas płatność cykliczna
- `success_url` - URL pod który użytkownik zostanie przekierowany po pomyślnym wykonaniu płatności. Należy pamiętać o umieszczeniu placeholdera `{CHECKOUT_SESSION_ID}`, który zostanie zastąpiony po stronie Stripe kluczem sesyjnym, niezbędnym do uzyskania danych o transakcji i użytkowniku.
- `cancel_url` - URL pod który użytkownik zostanie przekierowany, jeżeli płatność zakończy się niepowodzeniem z jakiegoś powodu, może być taki sam jak `success_url`.
Po pomyślnym wykonaniu płatności w Stripe użytkownik zostaje przekierowany z powrotem do naszej aplikacji pod adres wskazany w `success_url`. Widok dostępny pod tym adresem rozpatrzymy w następnym kroku.
Widok powodzenia płatności
Widok, do którego użytkownik trafia po pomyślnym wykonaniu płatności otrzymuje w query string parametr `session_id` (zgodnie z wzorcem, który przekazaliśmy w poprzednim kroku).
Jest to właśnie ten moment, w którym możemy powiązać `customer ID` ze Stripe z naszym użytkownikiem w Django - będzie on potrzebny do odbierania zdarzeń związanych z subskrypcją użytkownika oraz generacji `portal session`, o czym opowiemy dalej.
W celu uproszczenia nie będziemy zapisywać `customer ID`, tylko przekażemy je do szablonu, gdzie umożliwimy użytkownikowi przejście do zarządzania subskrypcją w Stripe.
def success(request):
checkout_session = stripe.checkout.Session.retrieve(request.GET['session_id'])
return render(request, 'subscriptions/success.html', {
'customer': checkout_session.customer,
})
A oto kod szablonu:
{% extends 'base.html' %}
{% block body %}
<h1>Success!</h1>
<form action="{% url 'create-portal-session' %}" method="post">
{% csrf_token %}
<input type="hidden" name="customer" value="{{ customer }}">
<button>Manage your subscription</button>
</form>
{% endblock %}
Przejście do zarządzania subskrypcją (customer portal) dokonujemy przesyłając `customer ID` do widoku `create-portal-session`, który odpowiada za przekierowania użytkownika do profilu subskrypcji w Stripe.
Widok inicjacji przejścia do portalu użytkownika
Stripe umożliwia nie tylko szybki i wygodny sposób odbierania płatności, ale też pozwala bez większego nakładu pracy udostępnić użytkownikowi wygodny i bardzo rozbudowany UI do zarządzania swoją subskrypcją, czyli `customer portal`.
Customer portal to całkowicie niezależny i bezpieczny interfejs hostowany przez Stripe. Żeby przekierować użytkownika do portalu musimy wygenerować URL za pomocą `customer ID`, za co też odpowiada poniższy widok.
def create_portal_session(request):
portal_session = stripe.billing_portal.Session.create(
customer=request.POST['customer'],
return_url=request.build_absolute_uri(reverse('subscriptions'))
)
return redirect(portal_session.url)
Asynchroniczność czyli webhooki
Cały kod, który dotychczas napisaliśmy jest tylko początkiem subskrypcji i obsługuje wyłącznie pierwsze obciążenie karty klienta.
Chcielibyśmy natomiast pobierać opłaty od użytkownika cyklicznie i bez jego udziału - przecież o to chodzi w modelach subskrypcyjnych. Tutaj z pomocą przychodzą webhooks, czyli system zdarzeń, który udostępnia developerom Stripe.
Stripe generuje mnóstwo różnych zdarzeń związanych z obsługą płatności, subskrypcją, generacją dokumentów i wiele innych. Dystrybucja zdarzeń odbywa się za pomocą wzorca webhooks.
W uproszczeniu - Stripe w przypadku wystąpienia zdarzenia wywołuje wskazany w panelu administracyjnym URL, pod który są przekazywane wszystkie dane zdarzenia.
Wzorzec jest prosty w obsłudze i pozwala w łatwy sposób obsłużyć flow asynchroniczny, który jest naturalnym sposobem obsługi subskrypcji i odroczonych płatności.
Stwórzmy widok, który będzie odbierał zdarzenia ze Stripe, czyli nasz webhook handler:
@csrf_exempt
def webhooks(request):
event = stripe.Webhook.construct_event(
payload=request.body,
sig_header=request.headers['stripe-signature'],
secret=settings.STRIPE_HOOKS_SECRET
)
data = event['data']
event_type = event['type']
data_object = data['object']
if event_type == 'invoice.paid':
print(f'Renew customer: {data_object["customer"]}')
elif event_type == 'customer.subscription.deleted':
print(f'Cancel subscription: {data_object["customer"]}')
return JsonResponse({'status': 'success'})
W pierwszej kolejności musimy uzupełnić wartość klucza `STRIPE_HOOKS_SECRET` w konfiguracji naszej aplikacji Django, który na początku ustawiliśmy na pusty łańcuch znaków.
Wartość dla tego klucza możemy uzyskać z panelu Stripe ale w tym celu musielibyśmy otworzyć dostęp do aplikacji na świat, co jest nie zawsze wygodne i bezpieczne.
Jak wspominaliśmy na początku, najtrudniejsze w implementacji asynchronicznego workflow są testy w środowisku lokalnym. Stripe pozycjonuje się jako rozwiązanie developers friendly z wysokim poziomem DX.
W arsenale bibliotek i narzędzi, udostępnianych przez Stripe, znajdziemy wszystko, co robi nasze codzienne życie znacznie łatwiejszym, a pracę lokalną wydajną i przyjemną. Jednym z takich narzędzi jest Stripe CLI, który powinniśmy mieć już zainstalowane.
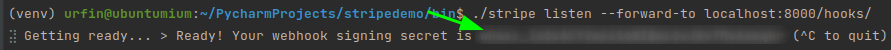
Najpierw musimy się zalogować za pomocą Stripe CLI wykonując polecenie `stripe login`. Po zalogowaniu, odpalamy następujące polecenie, które przekieruje wszystkie wywołania hooków do naszej aplikacji lokalnej bez konieczności otworzenia naszego środowiska na świat:
stripe listen --forward-to <HOOKS_URL>
Po wykonaniu polecenia w konsoli zostanie wyświetlony klucz, który powinniśmy wprowadzić do naszej konfiguracji jako `STRIPE_HOOKS_SECRET`.

Od tego momentu wszystkie zdarzenia Stripe będą trafiać bezpośrednio do naszego widoku.
Wywoływanych zdarzeń jest bardzo dużo, lecz na potrzeby pokazania ogólnej zasady działania integracji w przykładowym kodzie obsługujemy tylko 2 typy zdarzenia:
- `invoice.paid` - występuje w momencie odnowienia subskrypcji i zawiera `customer ID`, dzięki czemu możemy wydłużyć ważność konta użytkownika
- `customer.subscription.deleted` - występuje w momencie anulowania subskrypcji przez użytkownika, dane takiego zdarzenia również zawierają `customer ID`
To tyle i aż tyle. Wokół przedstawionych rozwiązań możemy z łatwością zbudować pełną obsługę subskrypcji praktycznie o dowolnej logice.
Integracja płatności Stripe w Django. Podsumowanie
Stripe jest potężnym narzędziem, które pozwala w dużej mierze przesunąć granicę odpowiedzialności w zakresie obsługi płatności na operatora.
Udostępnia kompletne API, dzięki któremu możemy zbudować dowolny flow obsługi płatności jednorazowych oraz cyklicznych.
Stripe jednocześnie daje developerom zestawy narzędzi, które pozwalają obsłużyć najbardziej typowe przypadki użycia przy minimum wysiłku, jednocześnie nie zamykając drogi do dalszej customizacji tworzonego oprogramowania.
Integracji oficjalnych bibliotek udostępnianych przez Stripe jest intuicyjnie prosta, a dokumentacja choć miejscami przestarzała, w porównaniu do konkurencyjnych rozwiązań, jest bardzo obszerna i sensownie zorganizowana.
Dobry DX sprawia, że developerzy chętnie będą zagłębiać się w niuanse integracji, a procesy wdrożenia będą zawierać mniej błędów oraz przebiegać szybko i sprawnie.
Dzięki szerokiej gamie narzędzi Stripe będzie pasował zarówno do małych projektów w fazie MVP, gdzie koszt i czas implementacji jest kluczowy, jak i do dużych, dojrzałych projektów o złożonym workflow i logice obsługi płatności szytych całkowicie na miarę.
Stripe świetnie integruje się z aplikacjami napisanymi w oparciu o Django, z czego korzystamy na co dzień w naszym zespole.
Uwaga
Przedstawione w artykule przykładowe ceny nie stanowią oferty w rozumieniu Kodeksu Cywilnego.







