Analiza heurystyczna to metoda oceny interfejsów, której celem jest identyfikacja problemów w ich użyteczności.
Jakob Nielsen wypracował 10 heurystyk użyteczności, które opisują elementy i zasady projektowania interfejsów, które najczęściej generują błędy.
W tym artykule opisuję pięć pierwszych heurystyk.
Heurystyka 1. Pokazuj status systemu
1. Heurystyka Nielsena mówi, że system powinien zawsze informować użytkowników o tym, co się dzieje, poprzez odpowiednią informację zwrotną w rozsądnym czasie.
Źródło (tłumaczenie własne)
Transparentność procesów pomaga użytkownikom poprawnie zrozumieć wykonywane zadania. Dzięki temu użytkownicy mogą podejmować właściwe decyzje.
Interakcję z systemem należy rozumieć jako proces lub ciąg powiązanych procesów, które są z góry określone (np. korzystanie z formularza, zamówienie produktu, wysłanie maila).
Poruszając się po systemie, użytkownik zadaje sobie dwa zasadnicze pytania: gdzie jestem i co się właśnie dzieje?
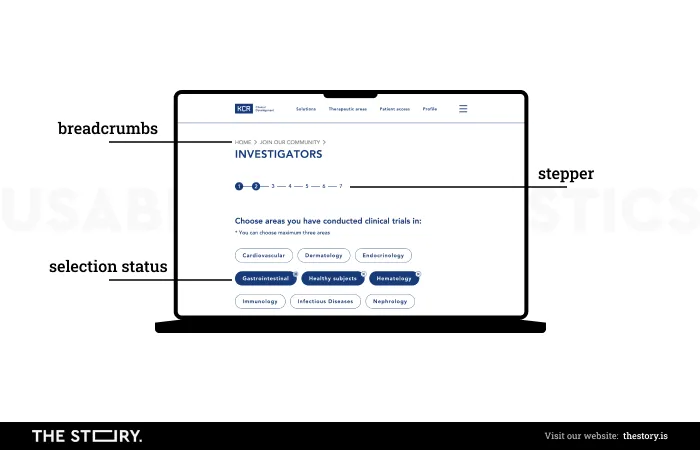
Dobrym przykładem informowania użytkownika o miejscu i statusie systemu jest formularz aplikacyjny na stronie firmy medycznej kcrcro.com zaprojektowanej przez The Story.
Gdzie jestem?
Po pierwsze, należy zawsze informować użytkownika w jakim miejscu/ sekcji systemu się znajduje. Dzięki zastosowaniu breadcrumbs użytkownik wie, że znajduje się w sekcji „join our team” oraz, że aplikuje jako „badacz” (investigator).
Co się dzieje?
Drugim elementem jest nawigacja w szczegółowych procesach. Nasz użytkownik widzi sześciostopniowy pasek nawigacji. Gra kolorami informuje go, że znajduje się w 2 z 6 kroków.
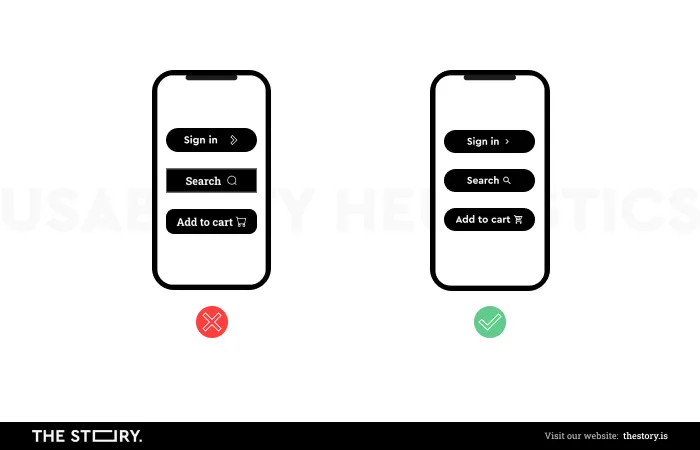
W sklepie internetowym podobny mechanizm może informować użytkownika, że umieścił w koszyku jakieś przedmioty, ale musi jeszcze wybrać formę dostawy oraz dokonać płatności.
Omawiany screen posiada jeszcze jedną ważną funkcjonalność. Pozwala wybrać użytkownikowi zestaw zmiennych i, co najważniejsze, informuje użytkownika, jakie zmienne wybrał oraz daje łatwą możliwość zmiany decyzji.

Przykład zaczerpnięty ze strony kcrcro.com by The Story
Omówione wyżej rozwiązania, inspirowane pierwszą heurystyką J. Nielsena, informują użytkownika o jego wyborach na bieżąco. Co więcej, użytkownik ma kontrolę nad procesem, w którym bierze udział.
Spełnienie standardów wynikających z pierwszej heurystyki jest podstawowym warunkiem satysfakcjonującej dla użytkownika interakcji z systemem.
Heurystyka 2. Zachowaj zgodność między systemem a rzeczywistością
System powinien być napisany językiem użytkownika, słowami, zwrotami i pojęciami znanymi użytkownikowi, nie terminami zorientowanymi na system.
Postępuj zgodnie z rzeczywistymi konwencjami, przedstawiaj informacje w naturalnej i logicznej kolejności.
Źródło (tłumaczenie własne)
Jedną z najbardziej podstawowych zasad projektowania zorientowanego na użytkownika jest zrozumienie jego sposobu myślenia i kontekstu użycia. Musimy pamiętać, że nie jesteśmy użytkownikami, dla których projektujemy!
You are not the user!
Druga heurystyka Nielsena wskazuje na potrzebę prowadzenia badań naszych użytkowników.

Język użytkownika
Użycie w aplikacji języka dostosowanego do użytkownika wpływa pozytywnie na jej funkcjonalność na kilku płaszczyznach.
Po pierwsze, naturalny język pozwala bardzo szybko rozumieć treści zawarte na stronie www. Dzięki temu użytkownicy identyfikują stronę jako miejsce, w którym zrealizują potrzebę, z którą przyszli.
Po drugie, należy pamietać, że użytkownicy skanują stronę internetową w poszukiwaniu ważnych informacji/słów kluczowych. Jeśli te słowa są dobrze dobrane – naturalne dla użytkownika, szansa zatrzymania go na dłużej znacząco wzrasta. Jeśli nie, wizyta będzie trwała kilka-kilkanaście sekund.
Naturalność języka jest również ważna ze względu na SEO. Użytkownicy będą szukać na naszej witrynie tych samych słów kluczowych, których używali w wyszukiwarce.
Działa to również w drugą stronę. Występowanie odpowiednich terminów na stronie www podobija jej pozycję w kontekście wyszukiwania określonego hasła.
Świat użytkownika
Możemy pomóc użytkownikowi odnaleźć się na naszej stronie, kierując się w projektowaniu ogólnie znanymi i intuicyjnymi standardami. Odwołuję się tutaj zarówno do zasad projektowania aplikacji www, ale również bardziej generycznych norm kulturowych.
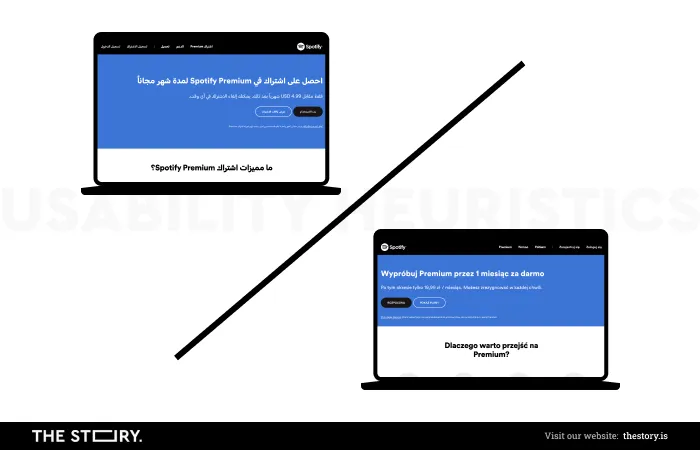
Zwyczajowo lewy górny róg stron www jest zarezerwowany dla logotypu serwisu. Taka, oczywista już zasada wynika z konwencji czytania od lewej do prawej. W językach czytanych od prawej do lewej logo prezentowane jest po prawej stronie.
Widzimy tę różnice bardzo wyraźnie na przykładzie polskiej i hebrajskiej strony startowej Spotify. Obie witryny zawierają ten sam content, jednak układ wersji hebrajskiej jest odbiciem lustrzanym wersji czytanej od lewej do prawej.

Heurystyka 3. Daj użytkownikowi pełną kontrolę
Użytkownicy często wybierają funkcje przez pomyłkę, dlatego potrzebują wyraźnie oznaczonego „wyjścia awaryjnego”, aby opuścić niechcianą podstronę bez konieczności przechodzenia przez szeroki dialog. Pamiętaj o opcjach „cofnij” i „ponów”.
Źródło (tłumaczenie własne)
Użytkownikom zdarza się czasem zabłądzić albo zrobić o krok za daleko. Pamiętajmy o ułatwieniach pozwalających poruszać się swobodnie między różnymi poziomami systemu.
Nie możemy mieć pewności, że użytkownik wie, jak dotarł do miejsca, w którym się znajduje obecnie, a nawet jeśli, może nie ma ochoty powtarzać całego procesu od początku.
Dlatego dodając opcję „cofnij”, poprawimy komfort użytkownika, który nie musi przechodzić ścieżki od początku, a po drugie zwiększymy jego kontrolę nad interakcją z witryną, co pozytywnie wpływa na poziom satysfakcji.
Sklepy internetowe w realizacji trzeciej heurystyki Nielsena
kierują się maksymą „klient nasz Pan”. Zapewnienie pełnej swobody w poruszaniu się po witrynie zapewnia komfort użytkownikowi. Jeżeli ułatwiamy mu wybór produktu i umieszczenie go w koszyku, musimy zadbać, aby tak samo łatwo mógł go z niego usunąć. Ostatnią rzeczą, jakiej chcemy, jest to, aby użytkownik rozwiązał ten problem zamknięciem karty.

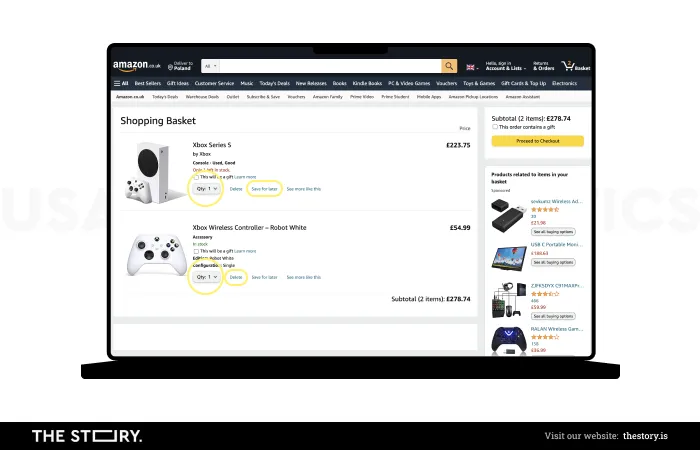
Dobrym przykładem zastosowania tej zasady w praktyce jest konstrukcja podstrony Koszyk na Amazon.com.
Użytkownik, który zdecydował, co chce kupić na podstronie produktu, jest dalej stymulowany w koszyku przez aż trzy pola, dające możliwość zwiększenia zamówienia (zaznaczone na żółto).
Z drugiej strony użytkownicy mogą równie łatwo usunąć produkty z koszyka lub zmniejszyć liczbę zamówionych produktów.
Użytkownik ma pełna kontrolę nad wyborem produktów.
Heurystyka 4. Trzymaj się standardów i zachowaj wewnętrzną spójność
Użytkownicy nie powinni się zastanawiać, czy różne słowa, sytuacje lub działania oznaczają to samo. Postępuj zgodnie ze standardami twojej platformy.
Źródło (tłumaczenie własne)
Czwart heurystyka Nielsena odnosi się do wewnętrznej spójności systemu. Zasada ma zastosowanie szczególnie w przypadku dużych systemów, w których projektowanie angażowanych jest wiele osób.
Nie możemy dopuścić do sytuacji, w której użytkownik, który dokonał wysiłku przyswojenia sobie terminologii/funkcjonowania na naszej platformie, odczuwał dyskomfort związany ze spotkaniem innego standardu.
Spójność formatu
Poprawne projektowanie musi opierać się na spójnych standardach, które pozwolą użytkownikowi łatwo uczyć się i zrozumieć, jak poruszać się po naszej witrynie.
To od naszych decyzji projektowych zależy, czy użytkownik odnajdzie się w stworzonym przez nas „świecie” systemu.
Chodzi o stworzenie standardów, które zapewnia nam wewnętrzną spójność.
Pierwszym krokiem do stworzenia spójnego wewnętrznie ekosystemu jest wypracowanie standardów, zarówno graficznych, jak i terminologii.
Spójność graficzna
Z punktu widzenia brandingu identyfikacja powinna być charakterystyczna i odróżniać się od otoczenia rynkowego. Dlatego w tej heurystyce skupiamy się na bardziej elementarnych zasadach spójnego designu, takich jak uniwersalne oznaczenie linków, CTA, struktury tekstu itp. Jednak nie ma potrzeby wymyślać koła na nowo.
Należy korzystać z ogólnie przyjętych standardów z bardzo prostego powodu. Użytkownicy spędzają większość czasu na innych witrynach. W ten sposób przyzwyczajają się do ogólnie przyjętych rozwiązań.
Użytkownicy spędzają większość czasu na innych stronach.
Jakob’s Law of Internet User Experience
Steven Krug w książce „Don’t make me think” wpisuje się w narrację Jacoba Nielsena, jednak dopuszcza możliwość wprowadzenia nowego rozwiązania, ale tylko pod jednym warunkiem – nowe rozwiązanie musi być znacznie lepsze pod względem funkcjonalności oraz łatwe do przyswojenia.
Jak tworzyć standardy?
- Po pierwsze, należy opisywać je przy pomocy przykładów. W instrukcji warto posługiwać się obrazem, który często lepiej przemawia do ludzi, a zwłaszcza projektantów niż opis.
- Przygotuj check-listę standardów, które ma spełniać projektowane rozwiązanie.
- Pamiętaj o sprawdzeniu zgodności nowych projektów z wypracowanymi standardami.
- Projektując, nie zapominaj o ogólnie przyjętych normach.
Heurystyka 5. Zapobiegaj błędom
Użytkownicy często rozpraszają się w trakcie wykonywania zadania. Zapobiegaj nieświadomym błędom, proponując sugestie, stosując ograniczenia i będąc elastycznym.
Źródło (tłumaczenie własne)
Projektowanie systemów interaktywnych wymaga sporej dozy pokory. Najwybitniejsi autorzy w tematyce UX zwracają uwagę, że osobą odpowiedzialną za błędy użytkowników jest przede wszystkim projektant, który nie dopilnował rozwiązania wszystkich możliwych problemów.
Istnieje kilka ogólnych zasad, których przestrzeganie pomaga „uodpornić” system na najczęściej spotykane błędy.
- Po pierwsze, w trakcie surfowania po sieci użytkownicy korzystają głównie z pamięci krótkotrwałej. Dlatego należy tworzyć systemy w taki sposób, aby przechowywały jak najwięcej danych za naszego użytkownika, tak aby wykonywanie zadań na naszej stronie wymagało od niego raczej potwierdzenia poprawności informacji niż ich zapamiętywania i wpisywania.
- Po drugie, należy pytać użytkowników o potwierdzenie operacji usunięcia elementów. Bez względu czy będą to zdjęcia, aplikacje czy inny element, użytkownik powinien być dodatkowo poinformowany o zakresie dokonywanych zmian (np. podświetlenie/zliczanie usuwanych zdjęć) oraz ich konsekwencjach (np. brak możliwości przywrócenia lub zatrzymanie w koszu przez 30 dni).
- Obecne systemy pozwalają na zaawansowaną kontrolę logiczną danych wprowadzanych przez użytkowników. Warto sprawdzać poprawność wprowadzanych danych pod względem formalnym oraz informować, gdzie kryje się potencjalny błąd. Dobrym przykładem jest grammarly.com. System sprawdza poprawność gramatyczną tekstu, jednak do każdej sugerowanej poprawki wyświetla wyjaśnienie.
- Niestety, nie jesteśmy w stanie przewidzieć wszystkich scenariuszy użycia systemu, dlatego użytkownicy będą popełniać błędy. Warto więc wspierać możliwości odwołania wykonanej akcji. Przykładem może być Gmail, który umożliwia odwołanie wysłania maila do kliku sekund po kliknięciu „wyślij”.
Zrozumieć błędy użytkowników
Psycholog oraz guru UX, Don Norman, wyróżnia dwa rodzaje błędów (errors) popełnianych przez użytkowników: omsknięcia (slips) oraz pomyłki (mistakes). Rozróżnienie jest ważne, ponieważ odwołuje się do różnych mechanizmów powstawania. Opiszę poniżej, czym się charakteryzują oraz jak ich unikać.
*tłumaczenie terminów na podstawie książki:
Don Norman, Dizajn na co dzień, Karakter, 2018
Omsknięcia
Omsknięcia to drobne błędy/nieprawidłowości, pojawiające się podczas wykonywania zadania. Pojawiają się, kiedy użytkownik chce wykonać jakieś działanie, ale w efekcie robi coś innego lub tylko coś podobnego. Przykładem może być zjedzenie litery w tekście, adresie email lub wybór zbyt dużej/małej liczby produktów w koszyku.
Pomyłki są najczęściej wynikiem działa na „autopilocie”. Zdarzają się częściej „ekspertom”, czyli użytkownikom, którzy dobrze znają system.
Jak unikać omsknięć?
Najepszym lekarstwem na omsknięcia, które wynikają z pośpiechu lub braku uwagi, jest pomoc użytkownikom w osiągnięciu wymaganego poziomu precyzji oraz zachęcanie ich do sprawdzenia poprawności danych. W tym celu możemy:
- Stosować przemyślane ograniczenia – podczas zakupu biletów lotniczych możemy wybrać w kalendarzu datę wylotu i przylotu. Kalendarz podświetla wybrane daty oraz oznacza (zazwyczaj cieniowaniem) dni pomiędzy tymi datami. W ten sposób użytkownik może bez dodatkowego wysiłku sprawdzić poprawność z długością pobytu.
- Stosować podpowiedzi – użytkownicy nie muszą znać dokładnego wordingu/terminologii stosowanej na naszej platformie, dlatego warto stosować podpowiedzi. Ciekawym przykładem jest aplikacja terminyleczenia.nfz.gov.pl, która pozwala wyszukać najbliższy dostępny termin usługi medycznej. Terminologia medyczna nie należy do intuicyjnych, dlatego dobrze zaprojektowane wyszukiwanie przez słowo kluczowe jest podstawowym elementem tego interfejsu.
- Zapewnić przemyślane ustawienia domyślne – przemyślane to znaczy dostosowane do potrzeb użytkownika i rzeczywistości. Webowa aplikacja jakdojade.pl zapamiętuje czas wyszukiwanego połączenie. Przy kolejnym wyszukiwaniu w tej samej karcie kilka godzin później, czas nie aktualizuje się domyślnie. W efekcie widzimy wyniki dla połączeń, które odjechały nawet kilka godzin wcześniej.
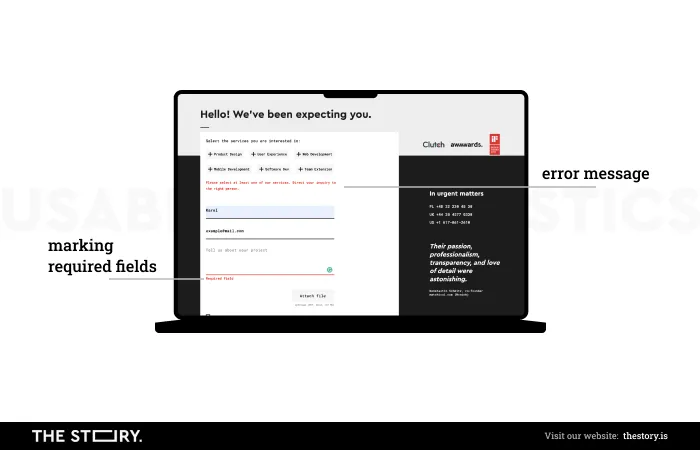
- Stosować przemyślane formatowanie pól w formularzach – formularz zbiera zazwyczaj informacje, które możemy poddać dokładnej kontroli logicznej. Kontrola jest konieczna, ponieważ dane naczęściej trafiają do bazy danych. Zadaniem projektanta jest przetłumaczenie wymagań bazy danych użytkownikowi. Dlatego należy zadbać o instrukcje i wyświetlanie komunikatów o błędach w przejrzysty, dokładny i zrozumiały sposób.
Pomyłki
Pomyłki to cięższy kaliber błędów. Pojawiają się, kiedy cel użytkownika nie jest właściwy w stosunku do problemu lub zadania, które ten obecnie wykonuje. Najczęstszym powodem są zazwyczaj niewłaściwe lub niewystarczające informacje do wykonania zadania. Lecz projektanci mają potencjalnie duży wpływ na ograniczenie występowania tego rodzaju błędów.
Praktycznym przykładem pomyłki jest poprawianie danych formularza kontaktowego w niewłaściwym polu.
Wyobraźmy osobie, że system wyświetla komunikat o błędzie występującym w danych, jednak nie podaje informacji o powodzie błędu. Po pierwszym sprawdzeniu danych zdesperowany użytkowni zacznie prawdopodobnie wymyślać nowe formaty dat lub numeru telefonu.
Cały problem wynika z nieodpowiedniego sposobu informowania użytkownika o tym, w jaki sposób uzupełnić formularz.
Jak unikać pomyłek?
- Po pierwsze, należy prowadzić badania użytkownika – błędy mogą wynikać z nierozumienia przez designera, w jaki sposób użytkownicy myślą o wykonywaniu danego zadania, a w rezultacie projektują flow dostosowany do własnych wyobrażeń. Posiadanie odpowiedniej wiedzy na temat użytkownika pomaga dokładniej dopasować narzędzie do perspektywy użytkownika.
- Po drugie, należy stosować ogólnie przyjęte w projektowaniu konwencje – pamiętajmy, że nasi użytkownicy spędzają większość czasu na innych stronach internetowych (Jacob’s Law). Oznacza to, że możemy (a nawet musimy!), dzięki używaniu ogólnych standardów, ułatwić użytkownikom zrozumienie, w jaki sposób działa nasz platforma.
- Komunikujmy, jak należy poprawnie używać systemu. Jeżeli nie przedstawimy jasno sposobu funkcjonowania elementów naszej platformy (np. nie informujemy o prawidłowym formacie daty/numerze telefonu itd.), użytkownicy będą popełniać błędy, a ich naprawa będzie dla nich bardzo frustrująca.
- Podgląd wyników – użytkownicy mogą nie zdawać sobie do końca sprawy ze skutku wykonania akcji. Dlatego warto wizualizować zmianę i zapytać użytkownika, czy jest pewien, że chce jej dokonać.
> Przeczytaj "Heurystyki Nielsena cz. 2"
Fotografia tytułowa: YouTube / NNgroup