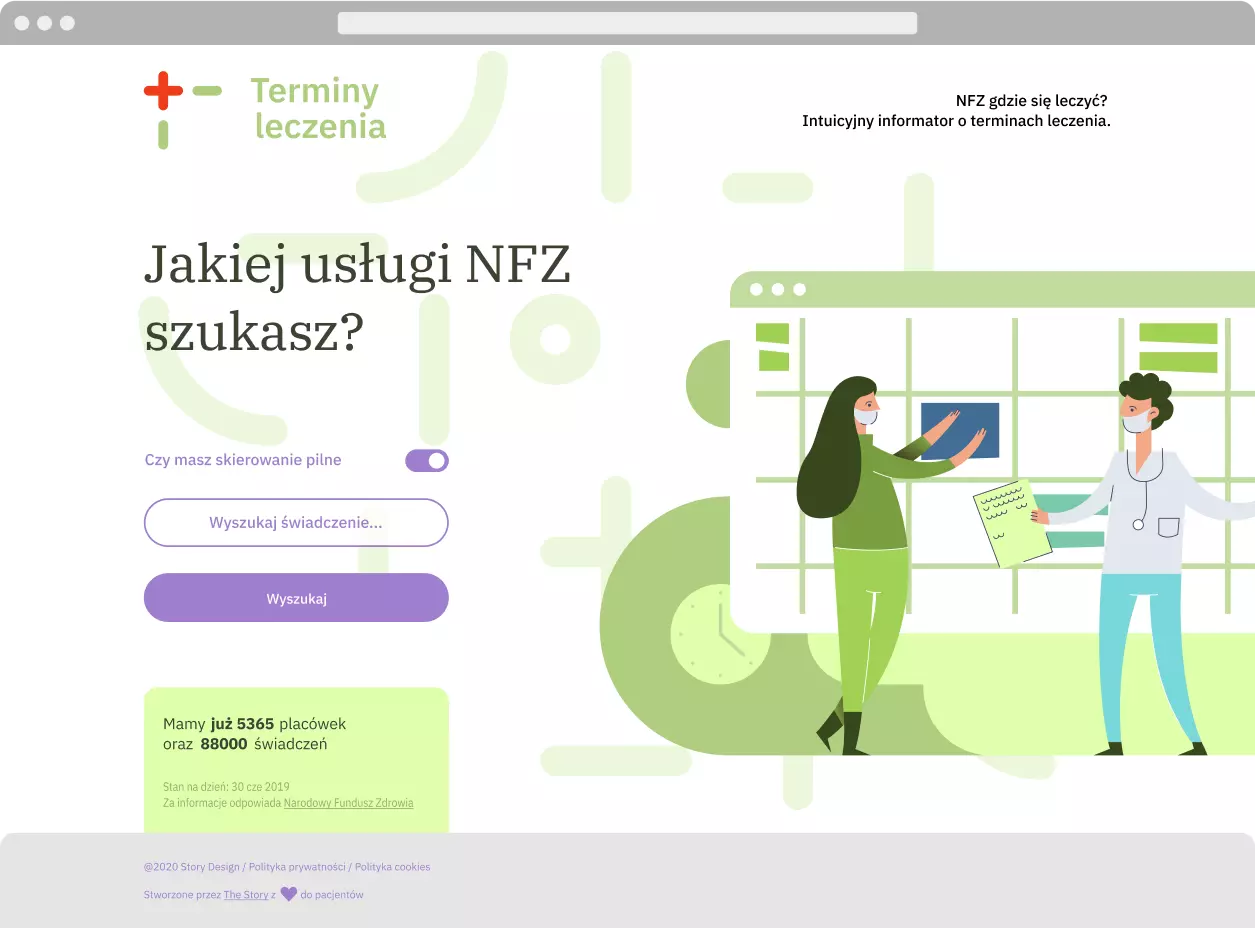
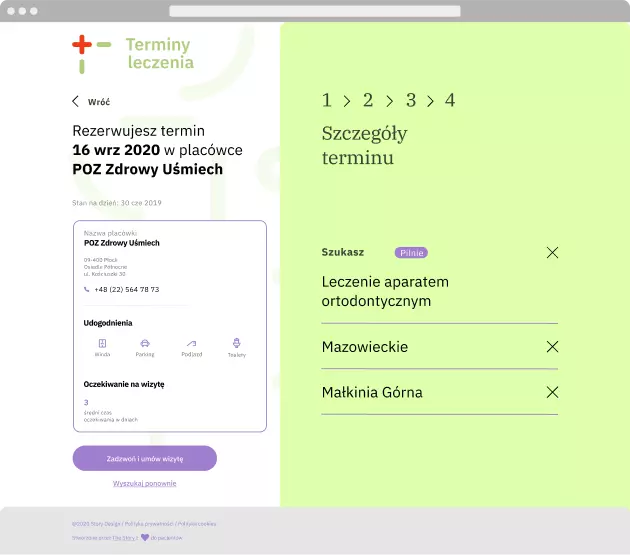
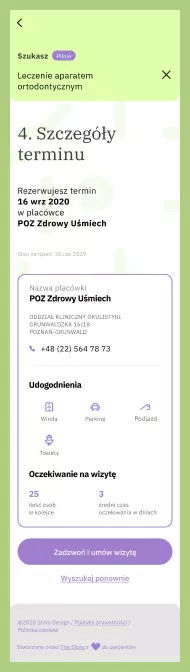
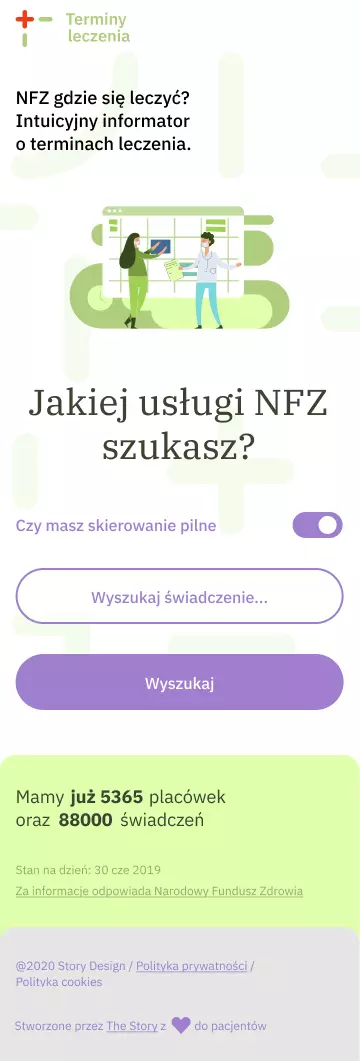
Na podstawie danych Narodowego Funduszu Zdrowia stworzyliśmy aplikację, która pozwala intuicyjnie wyszukiwać najbliższe terminy leczenia w publicznej opiece zdrowotnej.


Wraz z pojawieniem się koronawirusa kolejki do lekarzy stały się jeszcze większym problemem dla wszystkich Polaków. Postanowiliśmy usprawnić proces wyszukiwania wolnych terminów i umawiania wizyt u lekarzy.
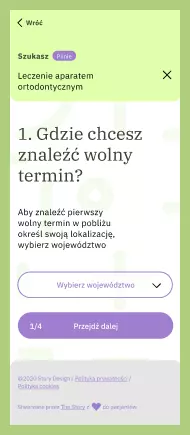
Na rynku można znaleźć wyszukiwarki rządowe oparte o te same dane, ale żadna z nich nie wyróżnia się empatią w stosunku do użytkownika. Terminyleczenia.pl wyróżniają się również dużą wygodą w wyszukiwaniu mobilnym. Ale o tym kilka słów niżej.

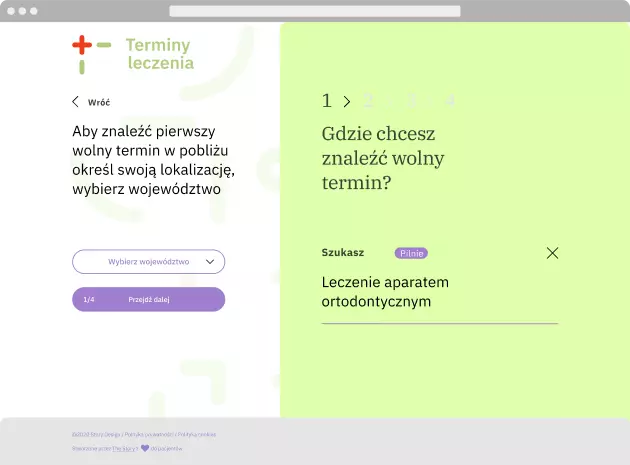
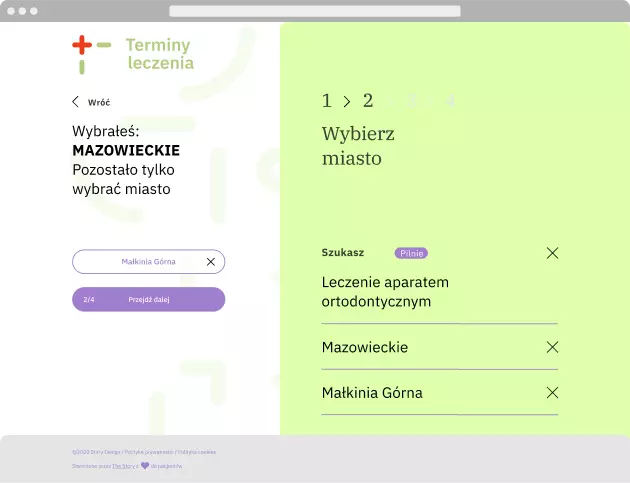
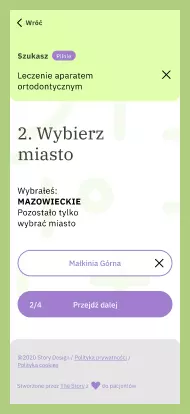
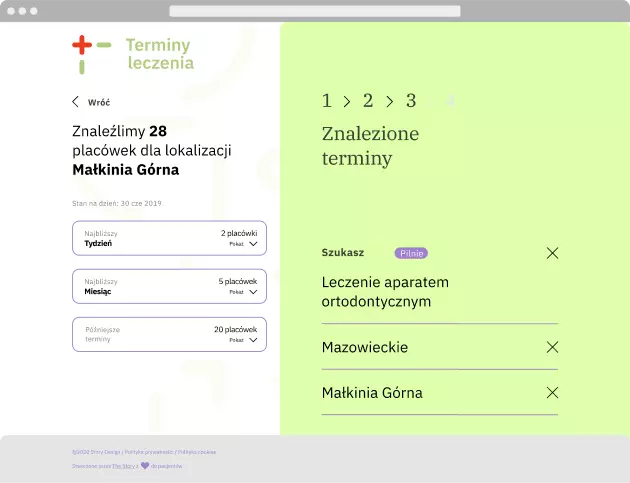
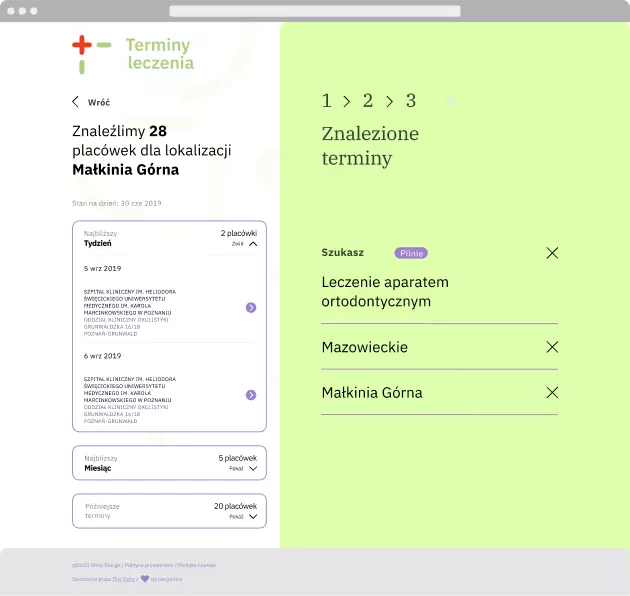
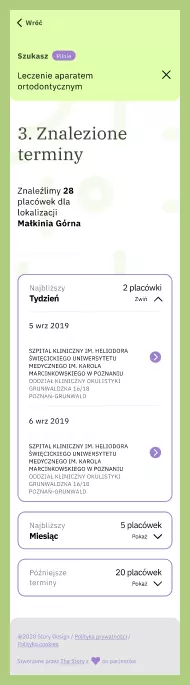
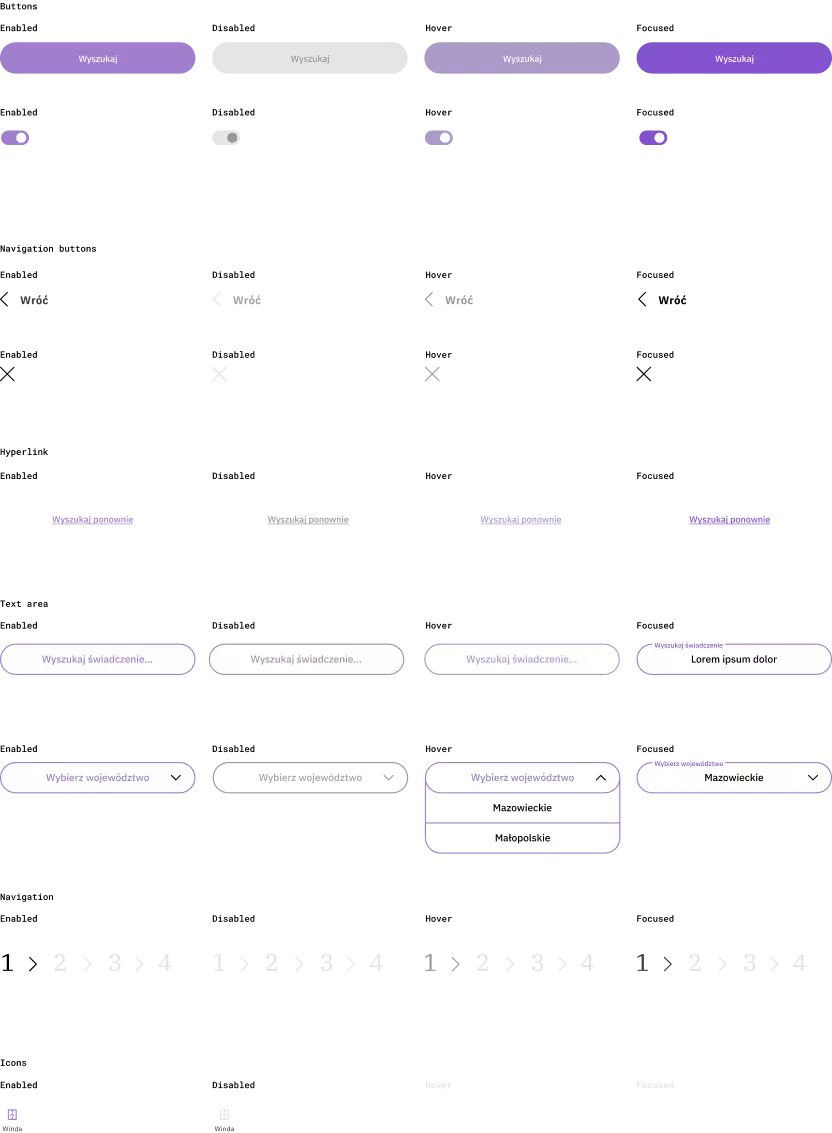
UX Design aplikacji wynika wprost z zakresu danych dostarczanych przez API NFZ. Ulepszyliśmy user flow, poprawiliśmy widoczność i sposób wyświetlania informacji. Nie wszystko mogliśmy zmienić. Niestety nazwy świadczeń i sposób wyświetlania danych narzuca API NFZ.











Aplikacja webowa została napisana w React. Doskonale dostosowuje się do dowolnego ekranu urządzenia. Pozwala nam w krótkim czasie przenieść projekt do React Native i wydać Terminyleczenia.pl jako aplikację mobilną w App Store i Google Play.


Największym wyzwaniem jak w przypadku każdej aplikacji skierowanej do dużej ilości odbiorców była infrastruktura - postawiliśmy na serverless i mikrousługi, co zapewniło praktycznie nieograniczoną skalowalnością. Kolejnym wyzwaniem było stworzenie takiej bazy kodu, która pozwoli w przyszłości szybko wdrożyć dedykowane aplikacje mobilne, dlatego nasz zespół wybrał dla tego projektu React i framework Material-ui.
Aplikacja została podzielona na kilka mikrousług i działa w oparciu o szereg narzędzi serverless, które oferuje AWS. Dzięki temu podejściu cała platforma może obsłużyć nieograniczoną ilość użytkowników i zapytań jednocześnie, a infrastruktura jest bardzo stabilna i bezpieczna.
Mikrousługa front-endu została napisana jako SPA w oparciu o React, Redux i Material UI, co nie tylko zwiększa wydajności i stabilność interfejsu, ale też w przyszłości pozwoli nam na szybką implementację dedykowanych aplikacji dla iOS i Android.
S3, CloudFront, Lambda@Edge, Lambda, RDS, EC2 i Route 53.
React/Redux, Material UI, Python (Django), PostgreSQL oraz HTML5/CSS3.