"A sociologist and a psychologist are sitting side by side in a movie theater. In the middle of the screening, a fire breaks out. The audience panics – they scramble, push, and fight. The sociologist rubs his hands together and takes the opportunity. He observes the social processes with curiosity – he admires panic, human solidarity, and selfishness. The psychologist is not wasting time either. And what does he do? He looks at the sociologist with equal curiosity."
It's an old, but probably still funny, joke that illustrates the differences between UX and UI Design quite well. But don't ask me if UX is more of a sociologist or a psychologist. It doesn't really matter. Anyway, we'll endlessly discuss the differences and similarities (UX vs. UI) in this article, as well as the User Experience.
What are UX Design and UI Design? UX vs. UI
Both fields of design – like sociology and psychology – serve a similar purpose. Sometimes they even overlap but only to understand human behavior better and provide a meaningful response to it in the form of a digital product.
The two fields have a lot in common, but also a lot divides them. However, regardless of theoretical divisions (UX Design vs. UI Design), without UX and UI specialists, it isn't easy to imagine a user-friendly, ergonomic, likable, and useful digital product.
Only 1 out of 10 users will try to get a company to improve the quality of a website or an app.
UX and UI Design are the obverse and reverse of design work. To put it simply, UI is responsible for what is visible. And UX is responsible for how something works. Just like a coin, they represent two aspects of the same phenomenon.
We can't think about a coin as a one-dimensional object; similarly, we can't think about product design only in terms of UI or UX. From a particular perspective, the division (UI Design vs. UX Design) seems a bit academic.
UI (User Interface, Interface Design)
Every time we use a web application, a website, a tactile screen, or a washing machine, we enjoy the boons of the work of at least a UI Designer – A User Interface Designer.
And you must know that they spent many hours designing its appearance and how it works. To make their use as comfortable and intuitive as possible (User Experience).
Although the term User Interface suggests a relatively narrow specialization of a UI Designer, they deal with broadly understood interfaces in practice.
Their daily tasks include designing and planning the location, size, proportion, and distance of:
- Buttons
- Blocks of text
- Galleries
- Menus
They're responsible for making wireframes aesthetically pleasing and as understandable as possible. Their work aims to identify ways in which a user interacts with a digital product (User Interface UI).
In this sense, it is not the same field as graphic design. The UI Designer isn't a graphic designer, although they must have at least an intermediate level of graphic design skills.
They aren't front-end developers either, although knowledge of HTML and CSS will be a great asset to any employer. If only because it improves communication and understanding of what is possible to code and what is not.
The scope of UI Design is quite broad and includes the creation of the following:
- Interfaces
- Mock-ups and Prototypes
- Layouts
- Checkboxes
- Screens
- Buttons
- Icons
- Page templates
- Hierarchy of elements
- Forms
- Animation, graphics, photos
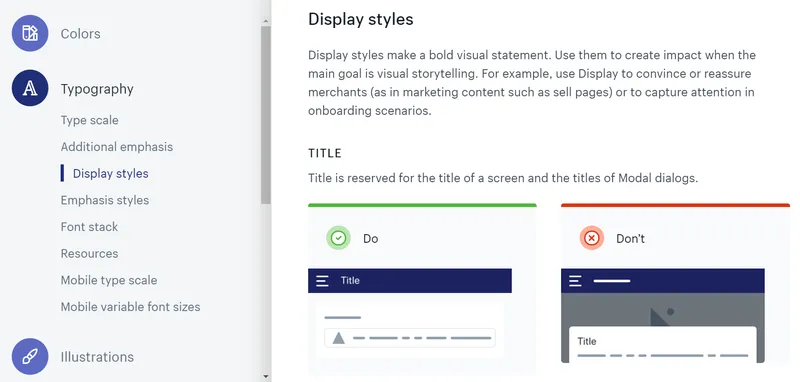
- As well as the choice of typefaces, font sizes, and color schemes (such as leading, complementary, and accent colors).
Or, to put it a bit more generally, UI Design is used to create a coherent Design System, including a Style Guide. However, the main idea is not the aesthetics of an application or a website but its usability and functionality. The graphic, visual layer plays only a supporting role; it isn't the most important feature.
UI Design is also a tool, a way to make digital products more accessible to people with varying degrees of disability. This requirement is slowly becoming a standard – we must adapt the size of the elements, the contrast, and the visual communication to different needs.
UI Designer creates a Style Guide.
According to many practitioners and theorists, the essence of User Interface is the creation of the Style Guides mentioned above. A set of guidelines regarding the appearance, location, and behavior of individual elements in response to an action performed by a user.

Defining the appearance, position, relationship, and behavior of elements significantly speeds up the work during the development of an application, website, or software. It improves the consistency of the product family or subsequent versions. It also has a direct impact on sales.
Products with a clear, established, and loved identity are more likely to be purchased. In other words, each successive product "cuts off the coupons" from the previous one. And all because of the visual consistency.

UX Designer – UX (User Experience)
This dilemma will probably never be resolved, and there is perhaps no need to bother with it. For the sake of argument, let's note that there are two positions on UI's dependence on UX.
The first one argues that they're complementary but relatively independent fields. The second opinion is that UI is part of UX. There are strong arguments in favor of each of these positions, but we can also find arguments against them. Because we're passionate practitioners, we won't go into them.
One thing is sure, User Experience is important. Extremely important, even. UX Designers must correctly read the needs, preferences, habits, impressions, and emotions that accompany digital product use. And find the optimal form for them.
UX Design encompasses or lies at the intersection of psychology, analytics, statistics, design, marketing, technology, research, and testing. It provides knowledge, guidelines, and suggestions that are used in the design process. All these activities are necessary to make a digital product as friendly, satisfying, and useful as possible.
UX Designers are responsible for the following:
- Analysis and synthesis of customer needs.
- Analysis of competitive solutions.
- Profiling customer segments.
- Creating Personas.
- Creating an information architecture.
- Creating Wireframes.
- Planning, conducting, and analyzing A/B test results.
- Determining the KPI.
- Maintaining standards regarding, for example, SEO, loading speed of a website, web application, and responsiveness.
- Synchronizing business needs with user needs.
The common part of UX and UI
As I've written before, the UX vs. UI Design distinction is a bit academic, at least from the perspective of day-to-day practice in a UX agency. We can find the common denominator in the names of these specialties themselves.
Of course, I'm talking about a User, always capitalized, which perfectly emphasizes their relevance and supremacy. UI and UX Designers are supposed to solve the User's expectations, needs, and problems. For this to happen, they need to know them thoroughly (UX's purpose) and find the best possible solutions for them (UI's purpose).
However, these solutions aren't permanent, but they're a continuous digital product improvement process. The UI Designer and UX Designer share a common goal when designing and researching elements, designing an entire product, and analyzing reactions to a product.
They need to find a solution that, while serving Users, also allows the organization to sell more effectively and create a bond and customer loyalty. A solution that will build image, improve reputation, adapt faster to change, counter crises, compete and gain an advantage.
The tools, competencies, and activities of UI/UX Designers serve strategic goals and have become an indispensable standard today.
UX Designer vs. UI Designer – differences
Both specializations require different competencies, traits, knowledge, skills, and experiences. The difference between a UI specialist and a UX specialist is significant. Although it's also true that the division between UX and UI is often a matter of convention. In many companies, both roles are fulfilled by one person.
A model UX Designer is a person who has the following:
- Professional education or education in the humanities that makes it possible to better understand a User as a human being (psychology, cognitive science) and a representative of a group (sociology).
- Analytical skills used to draw practical conclusions from research, statistics, observations, data, and found materials.
- The ability to empathize (understand other people's emotions and needs – in User Experience, this is one of the most important traits).
- Communication skills (used during research and meetings with stakeholders).
- At least basic knowledge of psychology, sociology, social research, marketing, economics, and graphic design.
- The ability to use programs to conduct research and create mock-ups of digital products.
In turn, the model UI Designer is a person who has the following:
- Professional education – studies preparing for the profession of UI Designer or art education (such as the Academy of Fine Arts).
- An aesthetic sense and is characterized by high creativity.
- The ability to find visual equivalents for ideas and functions.
- A broad understanding of aesthetic and design trends.
- Advanced skills in the use of graphic programs and tools for mock-up and prototyping (e.g., Zeplin, Figma, Sketch, Adobe software).
- Knowledge of branding.
- System thinking (very useful for creating and developing Design Systems and Style Guides).
- Basic knowledge of the most important frontend languages HTML and CSS.







