I don't know about you, but I don't like all this hassle with Google Play and Apple Apps Store. All this entering of application names and keywords, browsing the results, and waiting for the application to be installed. It's a bit of a nuisance.
With PWAs, it's different. There is no such problem. What does the PWA abbreviation mean? What is a Progressive Web App? Where can and should you use them? What are their advantages?
You will find out in a moment.
What are Progressive Web Apps? What is a PWA app?
The term Progressive Web App (PWA website) was coined in 2015, although the concept of hybrid applications is quite a few years older. The growth and popularization of PWA are mainly due to the Google search engine, which has been vigorously promoting this technology.

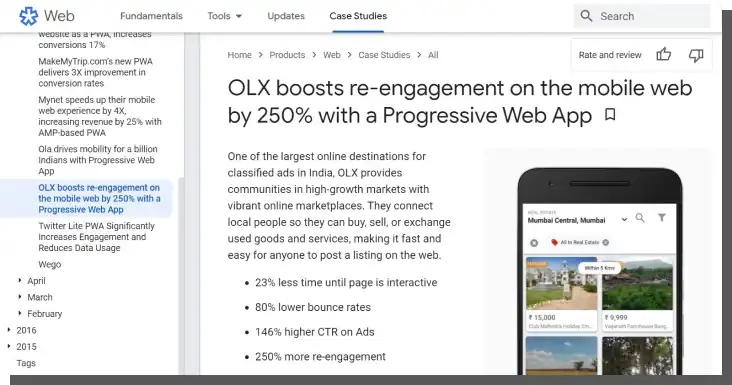
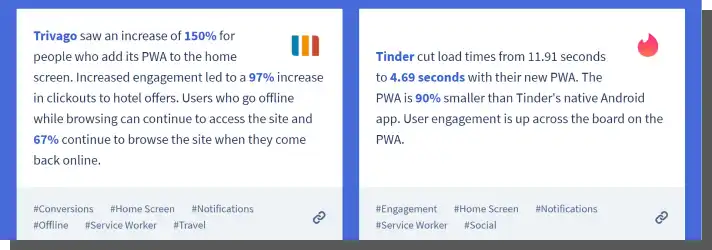
And rightly so because it is a solution offering many advantages that enable numerous companies to succeed. Don't you believe me? Then take a look at PWA Stats!
Progressive Web Applications, or Progressive Internet Applications, are an intermediate solution. They combine the features of a classic website and mobile application.
In many cases, you are not able to distinguish a PWA from a conventional website. As usual, the devil's in the details.
The applications of this type are called progressive because their key feature is their availability regardless of the type of browser in which they are run.

To achieve this goal, they must be continuously and progressively developed. Progress, change, and improvement are the essence of the philosophy of their creation.
In this context, the word 'web' means that they are created using standard web technologies, mainly JavaScript, CSS, and HTML.
With native applications, they share functionalities, equally good User Experience and similar solutions for interfaces, workflow and user flow.
As with native applications, you can find their shortcuts on the desktop or taskbars. Similarly to native apps, PWAs allow you to utilize many of the functionalities available in mobile devices (e.g., GPS, fingerprint scanners, and cameras).
They are a little inferior in this respect to dedicated apps, but everything indicates that this problem will be solved. I will discuss the similarities and differences between PWA and native apps later in this article.
How do PWAs work?
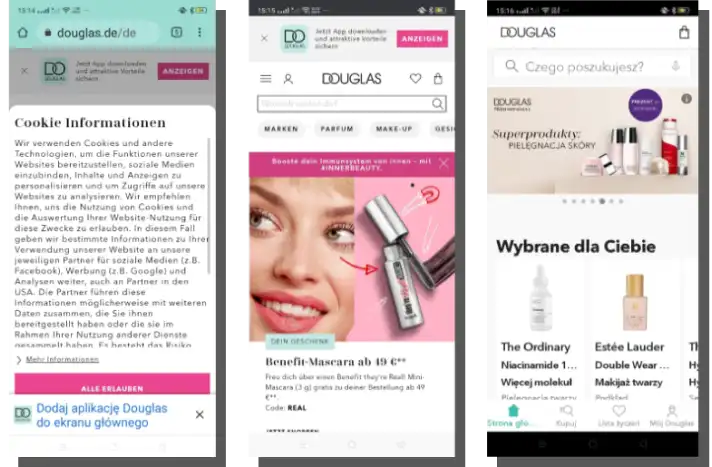
PWAs behave like regular websites. Search engines can index them. But there is a bonus. And the bonus is the possibility to 'install' a PWA on a computer or a phone. However, this is not an installation in the full sense of the word.
The user doesn't need to download files from Google Play to install web apps. Furthermore, the installation is effortless and fast. Just a few clicks and it's done. As you see, it is a convenient solution, definitely improving website User Experience.

From the perspective of mobile app users, this is of great importance. Depending on your location, the quality of data transmission can significantly differ. If you do not want to wait for the transmission to improve and do not want to lose the work done, PWA is a perfect tool for the job.
PWA's loading speed is due to the use of browser resources and capabilities.
A distinctive feature of Progressive Web Apps is their lightness which directly translates into the speed and reliability of loading and process execution. Both offline and online.
For example, you are traveling, you're bored, and you're planning to do some online shopping. Lack of an internet connection is not a problem. You can browse the offer and place orders, which will be accepted for processing once the connection has been established. But this is a minor inconvenience compared to the benefits.
Is it all? Well, no.
PWA through the eyes of the Google Developers Experts
Progressive Internet Applications have become another standard. However, not every application can be assigned to this category.
PWAs must be developed according to the Progressive Enhancement Principles. And it is one of the most important requirements.
In addition, the application must ensure wide availability. This applies equally to the browser requirements, requirements in terms of responsiveness and the requirements of various desktop and mobile devices. For example, a progressive web app's UI (user interface) should be appropriately adapted to the screen size of the device on which it will be displayed on.

Availability in both modes (PWAs work offline and online) is undoubtedly an excellent opportunity to reinforce positive User Experience. The native app-like experience is equally important. The convenience of use is also supported by instant updating (the Service Worker update process is employed).
Once deployed to the server, the updates are available to the users. They do not need to meet the criteria of the stores, wait to be verified and accepted, and do not depend on discretionary decisions in this regard. Finally, there is no need to introduce changes imposed by app stores such as Google Play Store or Apple App Store.
An important distinguishing mark of this technology is the use of push notifications that promote UX improvement and are used to initiate user-application interactions.
A standard in PWA is the use of HTTPS, making the use of the applications secure.
The ability to send links to them is an unquestionable benefit, which definitely facilitates their popularization and promotion.
PWA limitations
But there is a fly in the ointment. This is not a perfect solution. It has its limitations and even disadvantages.
Here are the main ones:
- Lack of access to complete user personal data
- Lack of access to all mobile functions
- Cognitive friction: PWAs and native applications used simultaneously can confuse the user, in particular, if their scope of functionalities and design are not consistent
- Memory consumption: in the case of devices with inferior performance, PWAs can slow them down.
Do these disadvantages significantly reduce their usability and business attractiveness? Absolutely not. As other case studies show, their implementation and use bring new quality and value. Frequently, they are the reasons for spectacular successes. The benefits of website transformation into a Progressive Web App are clear.
What are the differences between the PWA and native application technologies?
The dilemma of whether to choose a PWA or to create a native application (whether it is a native mobile app or desktop app) is challenging to resolve without reference to specific industries, market segments, business objectives, and user types.
In each case, multiple variables will work to the benefit of one or the other solution. Therefore, you should compare both technologies and choose one of them more consciously.

Let's repeat first: PWA is a website with functions typical for native applications. Native mobile apps are developed for specific platforms (e.g., Android or iOS), which can be frustrating. The frustrations arise from, for example, different evaluation and acceptance criteria of a finished product that you want to distribute through these platforms.

Another issue is selective availability. There are still situations where an application is available for only one platform or selected devices. Progressive Web Apps are universal and do not have such limitations.
What else is different? Let's see.
Features of native applications:
- Generate distribution costs
- Must meet the criteria imposed by the distributors
- Have a limited availability of installation files from the store browser level only
- Can create cognitive fiction due to the differences in functionalities, requirements, and capabilities of different devices and operating systems
- Are more expensive to produce; they require the creation of separate versions and updates for each of the platforms
- Make full use of the potential of native devices (e.g., access to contacts and SMS)
- Require more disk space, which can result in frustrating choices
- Provide the desired User Experience
- Provoke interactions via push notifications
Features of Progressive Web Apps:
- Visually and functionally imitate native applications so they can offer positive and desired UX
- Do not generate distribution costs
- Do not have to meet the criteria of any third parties; they must only comply with web standards
- Provoke interactions via push notifications
- Are easier to share; they are present in the browser index, and they offer the possibility to generate Organic Traffic and Paid Traffic
- Are universal: they have one version for every device, operating system, and web browser
- Are relatively less expensive to produce and update
- Require little space for installation
- Do not fully use the potential of native devices
- Provide uniform UX across all devices and systems
Three building blocks of PWAs
According to the article "What is a progressive web app (PWA)? Why would you want one?" on Yoast, you need three components and building blocks to start your journey with PWAs.
These include:
A secure connection Progressive Web Apps work only on trusted and secure connections.
A service worker is a fragment of a script that works in the background. It enables you to determine how to handle network requests.
The web app manifest file is a JSON file that contains information on the function and appearance of your PWA. In it, you can determine such things as name, description, icons, colors, and more.
How to use the potential of Progressive Web Apps?
Just like Twitter did. The model Twitter case is a frequently quoted example of justified investment in Progressive Internet Applications.
No wonder. Twitter's results are impressive:
- 75% more tweets sent
- 65% higher number of pages per session
- 20% lower bounce rate
These are not petty differences. The more so that the results have been achieved simultaneously, making the application lighter, which, as was already mentioned, affects the application loading time.
To what conclusions does the spectacular Twitter success lead us? Very optimistic.
Seriously, though, Progressive Web Apps are recommended because of the following:
- A real sense of security
- Possibility of making a good first impression
- Fewer availability limitations: they are not constrained by devices, operating systems, and parameters
- Positive User Experience: users find the loading and action execution speed and greater stability very desirable
- Sales potential: users still prefer websites to native applications; in particular, this applies to e-commerce
- Improvement of indicators: longer session time, lower bounce rate, and higher conversion rate (CRO)
- Increased engagement and comfort of use
How to develop a Progressive Web Application?
According to a guide in the article "What is a PWA? Progressive Web Apps for Beginners," you should follow seven steps to create a functional PWA.
1. Devise a plan
Before you start the development of your progressive application, set specific goals and objectives that you want to achieve, for example, regarding the features and functions that you want the app to possess or the user experience that you want it to provide.
You can use simple prototypes and wireframes to help you plan and visualize.
2. Design a user interface
Next, think about the app's user interface. You need to make sure, among other things, that it will be able to adapt to the screen size of any device and that it will be compatible with various platforms. Think carefully about this matter, as it will significantly impact the user experience of your potential users.
3. Develop the front-end layer
You can use various technologies to ensure a properly designed UI that will be responsive and in compliance with the mobile-first approach. Namely but not limited to HTML, CSS, JavaScript, Angular, React, or Vue.js.
4. Implement service workers
I mentioned service workers above as one of the main building blocks of PWAs. They are responsible for offline functionality, push notifications, and caching. Therefore, it's no wonder that they are one of the main components of Progressive Web Applications.
5. Add push notifications
Adding to the previous point. Make use of push API and implement push notifications to keep your users informed on things that will be happening in your app.
6. Optimize performance
It shouldn't come as a surprise that proper optimization is key for the functioning of an application. After all, it helps you provide a seamless and smooth user experience by, among others, reducing the loading time and using code splitting and caching.
7. Test and debug
It should go without saying that testing and debugging are crucial for the proper development of your PWA. Gather user feedback to make all the essential improvements. Make sure that your app can work on various platforms, devices, and browsers.
Resources
The above article also mentions some resources that can help you get started with the development of a Progressive Web App.
Namely:
- Google Developers - Progressive Web Apps (Online tutorial)
- MDN Web Docs - Progressive Web Apps (Online tutorial)
- freeCodeCamp - Front-end Technologies (Online tutorial)
- Learn PWA (Online tutorial)
- Service Workers API Documentation (Documentation)
- Progressive Web Apps (PWAs) (Documentation)
- Workbox - Offline Caching and Service Worker Library (Development tools)
- PWA Builder - PWA Generation Platform (Development tools)
PWA (Progressive Web Application). Summary
- The push notifications available in Progressive Web Apps initiate user interactions.
- Their updating is much easier and faster and does not involve discretionary acceptance by third parties.
- Numerous advantages, capabilities, benefits, and case studies speak for using PWAs.
- Progressive Internet Applications combine the features of a traditional website and mobile application.
- Progressive Internet Applications have their limitations, but they do not in the least outweigh the benefits.
- PWAs offer the opportunity to use the application functionalities offline and online (in this sense, they are similar to native applications).
- PWAs are developed according to the Progressive Enhancement Principles.
- The internet application loading speed is due to the use of browser resources and capabilities.
- PWAs enable you to use HTTPS, which provides great credibility and security for mobile device use.
- Global brands use PWAs to improve their key performance indicators significantly.
- The three building blocks of PWA include a secure connection, a service worker, and a manifest file.
- To develop a Progressive Web Application, follow these seven steps: Devise a plan, Design a user interface, Develop the front-end layer, Implement service workers, Add push notifications, Optimize performance, Test and debug.
- They provide wide availability and are universal in terms of devices and operating systems.
- According to many experts (not only developers), it is a forward-looking technology.







