Wireframe, mockup i prototyp to podstawowe etapy w projektowaniu, bez których nie ma mowy o zadowalającym efekcie. Czym się różnią?
Wireframe – co to jest?
Zacznijmy od tego, co to jest wireframe. Jest to schemat, dzięki któremu otrzymamy obrys struktury i wizualny opis interfejsu użytkownika. Pozwala on na zatwierdzenie koncepcji lub jej unieważnienie.

Wireframe wykorzystuje tylko elementy w skali szarości, jak na przykład linie i pola. Obrazy, tekst i wideo występują jedynie w postaci symboli zastępczych. Ale wraz z kolejnymi przekształceniami w grę wchodzi ich zamiana na rzeczywiste elementy graficzne.
Za wireframe nie idzie wyłącznie nadanie kształtu pomysłowi, ale też jego lepsze zwizualizowanie i zrozumienie. Mając gotowy wireframe, dowiemy się o kosztach i nakładach pracy, jakie niesie projekt.
I choć wireframe nie wymaga od nas dużo pracy (liczy się minimalizm), może zapewnić sprzedaż pomysłu. Poza tym struktura wireframe jest na tyle elastyczna, że pozwala na łatwe dokonywanie poprawek.
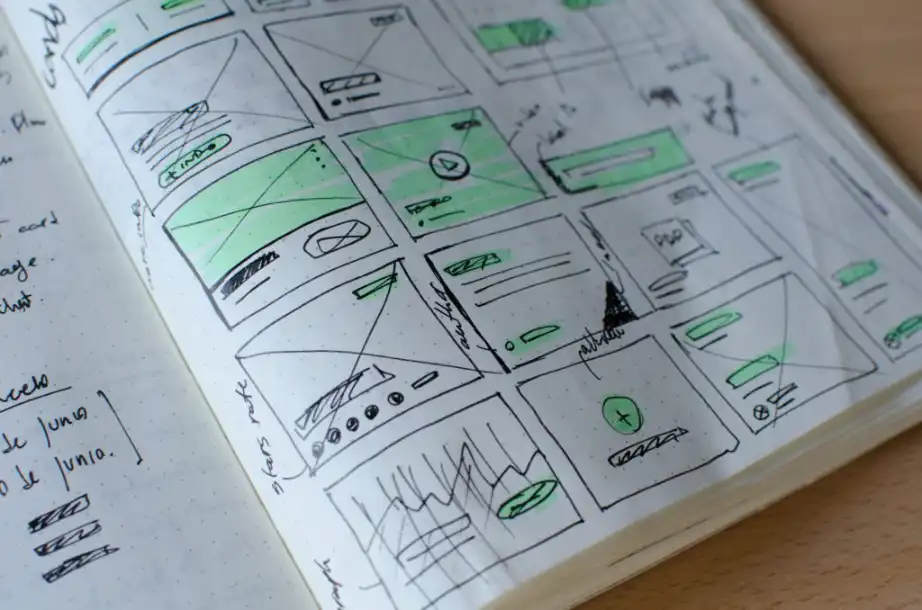
Najprostszym sposobem na przygotowanie wireframe jest wykonanie odręcznego szkicu. Druga opcja to jego przygotowanie za pomocą oprogramowania graficznego. Nie skupiajmy się jednak zbytnio na estetyce; przyjdzie na to czas później.

Mockup – makieta
Mockup oznacza makietę. Makiety są wykorzystywane wraz z atrapami do wizualizacji tego, co chcemy wypuścić na rynek.
Znamy to doskonale chociażby z rynku nieruchomości, gdzie makieta (mockup)jest podstawą. Taką makietę przygotowuje się najpierw jako projekt cyfrowy, a następnie nadaje jej się „realny” kształt.

W ten sposób będziemy mogli zobrazować planowany wygląd marki lub produktu. Grafik umieszcza na mockupach projekty, które następnie prezentuje klientowi.
Klient jest dzięki temu w stanie ocenić, czy nasz pomysł mu odpowiada. Mockupy służą nie tylko do prezentacji pojedynczej rzeczy (przykładowo kartonu), ale też na przykład całej gamy opakowań, co pozwala ocenić spójność wizji.
Prototyp produktu
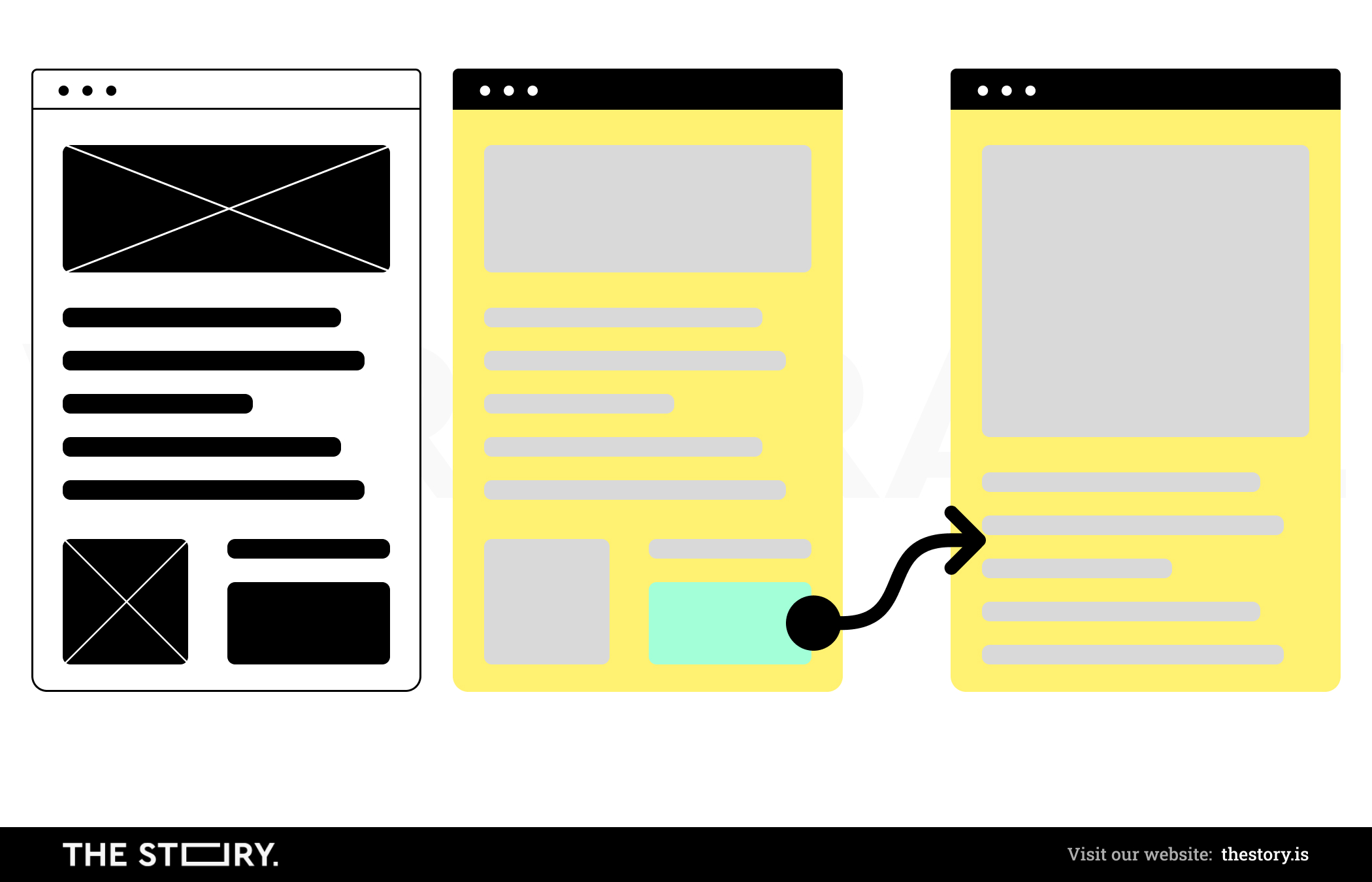
Prototyp produktu stanowi wierną reprezentację projektu – bogatą w animacje, interakcje i rzeczywiste dane. Prototyp przechodzi przez kolejne fazy, których zwieńczeniem ma być finalny produkt.
Pamiętajmy jednak, że przechodzenie przez etapy tworzenia prototypu produktu wymaga od nas wcześniej sporego nakładu pracy. Konieczne jest przeprowadzenie badania, które pozwoli ocenić wymagania użytkowników końcowych i koncepcję przyszłego przedsięwzięcia.
W wypadku prototypów ważne jest, by były one zbliżone wyglądem do gotowego produktu. Prototyp produktu pozwoli na przetestowanie założeń i zmierzenie hipotezy. Za jego pomocą zidentyfikujemy również obszary do poprawy, co przybliży nas do efektu końcowego.
Prototypowanie jest o tyle ważne, że pozwala wykryć problemy już na wczesnym etapie – wówczas nie będzie problemu z ich usunięciem. Tymczasem później taka zabawa jest już trudniejsza i bardziej kosztowna.
Podsumowanie
Wireframe – swego rodzaju szkic, zawiera proste bloki i jest pozbawiony grafiki. Prezentujemy go na kartce lub ekranie.
Mockup – makieta, którą tworzymy na etapie finalnej wersji UI (User Interface). Mockup zapewnia wizualizację pojedynczego produktu lub całej serii.
Prototyp produktu– prototyp pokazuje, jak działa strona/aplikacja. Stanowi symulację realnego produktu. To od nas zależy, czy nasz prototyp będzie zawierał animacje, czy też po prostu wykorzystamy InVision lub Marvel app – aplikacje, które pozwalają na stworzenie interaktywnego prototypu.

Sprawdź również nasz artykuł na temat Open source i dedykowanego CMS.
Fotografia tytułowa: Pixabay.com






