Wdrożenie Design System oznacza przygotowanie kompleksowego produktu i narzędzia.
To wyzwanie, ale efekty będą bardzo zadowalające – przy mniejszym nakładzie pieniędzy i czasu stworzymy jeszcze lepsze produkty.
No dobrze, ale od czego zaczynamy przygotowanie Design System? Sprawdźcie nasz poradnik krok po kroku!
Wdrożenie Design System – strona biznesowa
I. Zaangażowanie innych
Przygotowanie Design System wymaga czasu i pieniędzy, co nikogo nie zachęca do wzmożonych prac. Naszym zadaniem jest mimo wszystko przekonanie innych, jak ważne okazuje się wdrożenie systemu.
Mamy przecież solidne argumenty – przypomnijmy sobie korzyści Design System. Pamiętajmy, że taki produkt ciągle się rozwija, ale wszystko zależy od tego, jak bardzo w jego tworzenie zaangażują się pracownicy. Motywujmy więc i działajmy!
II. Planowanie i MVP
Udało się? Super, teraz nie pozostaje nam nic innego, jak tylko przystąpienie do etapu planowania. Przygotowanie Design System jest wymagające, dlatego najpierw określmy cel, jaki stoi za jego wdrożeniem, i zakres działania. Dobrym pomysłem będzie przygotowanie Minimum Viable Product (MVP).
III. Design System jako produkt
Design System jest nie tylko narzędziem, lecz przede wszystkim produktem. Tak jak przy każdym innym produkcie, zaplanujmy działania na kolejne miesiące. System wiąże się z planowaniem metodologii działania, sprintu czy przeprowadzaniem stand-up meetings.
Dzięki tym ostatnim przekonamy się, na ile postępy prac są zaawansowane względem założonej prognozy na dany przedział czasowy oraz synchronizacji informacji między członkami zespołu.
IV. Dotychczasowe rezultaty
Mając za sobą powyższe kroki, pochwalmy się dotychczasowymi rezultatami, tak by firma wiedziała, dlaczego warto dalej inwestować w Design System. Jedną z jego największych zalet jest oszczędność czasu, która przekłada się na pieniądze.
Drew Loomer (projekt202) o Design System: Jeśli masz 100 programistów, może to oznaczać oszczędności rzędu 2 mln dol. rocznie.

Przygotowanie Design System – strona techniczna i technologiczna
I. Krytycznym okiem
Jeśli chodzi o wdrożenie Design System, najlepszym startem jest poddanie krytycznej ocenie tego, co znajduje się już w naszych zasobach. Dzięki temu zidentyfikujemy elementy warte pozostawienia, jak i wyrzucenia, a także wyłapiemy niespójności dotyczące produktów i stron.
Naszym zadaniem jest przecież stworzenie uniwersalnego przewodnika i biblioteki zasobów. Sprawdźmy, czy odpowiada nam logo, zdjęcia i ikony, interfejs użytkownika oraz szablony. W razie potrzeby dokonujmy zmian.
II. Po analizie zasobów kolej na…
Po tym, jak już rzucimy okiem na dotychczasowe zasoby i ocenimy, czego potrzebujemy, przystąpimy do zaangażowania zespołu. Znalezione braki będą dodatkowym bodźcem, by pracownicy zaangażowali się w pracę nad Design System. Nie ograniczajmy się tylko do wykazania błędów – zwróćmy też uwagę na wszelkie korzyści, które płyną ze systemu.
Obawa, która pojawia się przy rozważaniu wdrożenia Design System, opiera się zwykle na przeświadczeniu, że jego przygotowanie zabiera zbyt wiele czasu, podczas gdy do zrobienia są inne projekty. Tymczasem w dłuższej perspektywie własny system zapewnia firmie dodatkowy czas.
III. Kwestie techniczne
Przejdźmy teraz do kwestii technicznych. Na start weźmy pod lupę paletę kolorów. Może się okazać, że designerzy z naszej firmy używają 100 różnych odcieni niebieskiego, a byłoby prościej, gdyby wykorzystywali tylko jeden z nich.
Zidentyfikujmy więc wybrane odcienie dla każdego koloru, którego często używamy, i opiszmy sposób ich zastosowania. Dotyczy to także barw tekstu, hiperłączy czy specjalnych przycisków.
IV. Przewodnik stylu
Kolejną rzeczą, której potrzebujemy, jest przewodnik stylu. Być może już taki mamy, jeśli zaś nie, przystąpmy do jego przygotowania. Dobry Design System jest dokładnie ujęty od strony technicznej, dlatego warto zwrócić uwagę na rozmiary tekstu, spacje, czcionki itp. Dochodzą do tego takie detale, jak wielkość nagłówków w artykułach na blogu czy wysokość linii.
V. Zasoby graficzne
Kluczowe jest, by zgromadzić jak największą liczbę zasobów graficznych, co przyspieszy pracę designerów. Gromadźmy także fragmenty kodu i pozostałej dokumentacji programistycznej. W bibliotece, którą utworzymy, umieszczamy m.in. ikony, fotografie, ilustracje niestandardowe, obrazy charakterystyczne dla marki (logo i inne wizerunki brandu).
Nic nie stoi też na przeszkodzie, żebyśmy wymyślili zasady, które obowiązywałyby przy tworzeniu nowych zasobów graficznych.
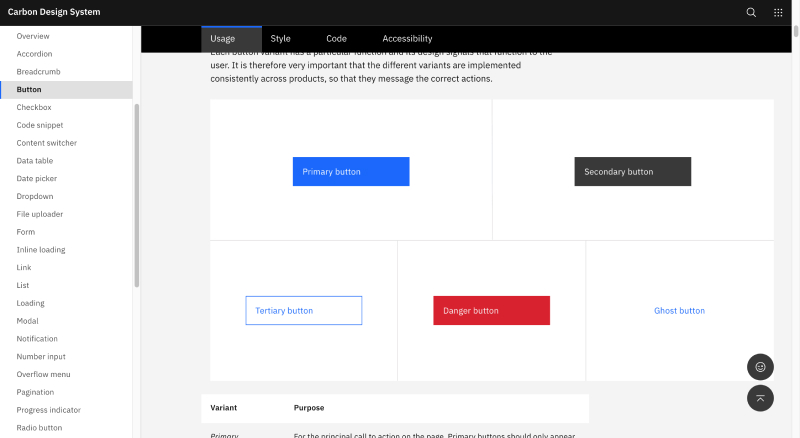
VI. Biblioteka wzorców
Kolejnym krokiem wdrożenia Design System jest biblioteka wzorów. Naszym zadaniem jest dołączenie wzorców projektowych.
Elementy interfejsu użytkownika i zasoby graficzne mogą się ze sobą częściowo pokrywać. Choć jeszcze większą rolę odgrywają fragmenty kodu i dokumentacja programistyczna.

VII. Co ze zgromadzonymi danymi?
Ostatnim elementem jest umieszczenie wszystkiego, co zgromadzimy, w odpowiednio przeznaczonym do tego miejscu. Popularnym narzędziem jest UXPin Design System, gdzie wrzucamy wszystkie zgromadzone dane.
Fotografia tytułowa: Pixabay.com






