Flat Design, lub jak ktoś woli minimalizm w projektowaniu interfejsów, ma swoją specyfikę oraz tradycję.
Ma swoich zwolenników i krytyków (np. badaczy i autorów związanych z Nielsen Norman Group).
Jedni chwalą jego dobrze rozumianą prostotę, która sprzyja zwiększaniu użyteczności oraz oferowaniu bardzo pozytywnego User Experience, inni z kolei widzą w tym podejściu do projektowania interfejsów tylko pewien czasowo ograniczony trend.
Niewiele więcej, jak tylko modę, która niebawem przeminie lub zostanie wyparta przez kolejną, równie czasowo ograniczoną.
Zwolennicy Flat Designu doceniają jego elegancję. Przeciwnicy odesłaliby go do lamusa jako nudną konwencję, która ogranicza wyobraźnię i skutkuje niezwykłą monotonią graficzną, estetyczną.
Bodaj najmocniejszy argument krytyczny wysuwany przeciwko Flat Designowi głosi, że Flat Design szkodzi użyteczności.
Jakkolwiek nie ocenimy Flat Designu, czy jesteśmy jego admiratorami, czy krytykami prawda jest taka, że jest to aktualnie najważniejszy styl projektowania interfejsów aplikacji mobilnych i aplikacji webowych.
Od co najmniej dekady (mniej więcej około 2012 roku) to podejście zaczęło nabierać na popularności.
Flat Design wyznacza dziś standardy, tworzy konwencje i służy poprawie doświadczeń (User Experience) i użyteczności. Rozwija się i wchodzi w nowe etapy rozwoju (Flat Design 2.0).
Skąd wziął się Flat Design i na jakie problemy był odpowiedzią? Jaką rolę odgrywa w projektowaniu aplikacji i w czym leży jego największa siła?
Jakie są wady, ograniczenia Flat Designu? Czym jest Flat Design? Material design vs Flat Design - czym różnią się te podejścia?
OK, to zaczynajmy. Jak zawsze będzie nam miło, jeśli poświęcicie kilka minut na przeczytanie naszego artykułu.
Zapraszamy!
Co to jest Flat Design - projektowanie płaskie?
Nim przejdziemy do omawiania najnowszej odsłony tej konwencji projektowej - Flat Design 2.0 - zaczniemy od zdefiniowania tego pojęcia oraz wskazania jego źródeł oraz historii.
Flat Design można zdefiniować jako specyficzne, oparte na minimalizmie, podejście do projektowania interfejsów użytkownika.
Flat Design stanowi jeden z trzech (obok realizmu i skeumorfizmu) najważniejszych sposobów tworzenia elementów graficznych, funkcjonalnych, nawigacyjnych.
Choć zaznaczmy na marginesie, że w praktyce projektowej te trzy podejścia częściej się jednak wykorzystuje jako komplementarne niż nieprzejednanie konkurencyjne.

Flat Design jest stylem projektowym, który cechuje się:
- prostotą (w dobrym tego słowa znaczeniu) i elegancją
- dwuwymiarowością elementów
- jasną paletą barw
- łatwością skalowania elementów - dostosowania do różnych urządzeń, ekranów, przekątnych, rozdzielczości, formatów obrazów, wymogów przeglądarek, systemów operacyjnych, platform oferujących aplikacje mobilne
- minimalnym wykorzystaniem dekoracyjnych tekstur, gradientów (minimalny UX Design)
- szybkością ładowania się elementów graficznych
- minimalną ilością szumów graficznych
- wydajnością - Flat Design ze względu na swoją łatwą skalowalność przyspiesza prace projektowe i tym samym pozwala tworzyć aplikacje webowe, aplikacje mobilne niższym kosztem.
Jak pisaliśmy wyżej, czysty, ortodoksyjnie traktowany Flat Design to rzadkość.
Projektanci UX/UI - nawet najbardziej oddani temu stylowi - gdy to sprzyja projektowi i jest pożądane przez użytkowników stosują zabiegi sugerujące trójwymiarowość elementów interfejsu.
Aktualnie skeumorfizm, trójwymiarowość, głębia są stosowane w sposób bardziej subtelny i aluzyjny w projekcie.
Dobrym przykładem takiego mariażu są konwencje wypracowane na gruncie Google Material Design i Human Interface Guidelines Apple iOS.
Odejściem od tekstur, gradientów, cieni, efektów trójwymiarowych nie jest podyktowane jakąś szczególną formą niechęci do tych rozwiązań, co po prostu ich mniejszą użytecznością w świecie zróżnicowanych aplikacji, urządzeń, technologii.
Flat Design to pewna konieczność.
O ile oczywiście zależy nam na oferowaniu takich samych wrażeń, doświadczeń, użyteczności w różnych środowiskach, kanałach, kontekstach.
Odejście od bardziej wyszukanych efektów estetycznych na rzecz bardziej wyszukanego, pomysłowego wykorzystania typografii, schematów kolorystycznych, geometrycznych elementów jest wyjściem naprzeciw oczekiwaniom użytkowników.
A trzeba pamiętać, że userzy traktują aplikacje webowe i mobilne jako równoważne narzędzia. Ponadto, chcą mieć zapewnioną ciągłość doświadczeń bez poczucia straty, czy niepożądanego kompromisu.
Flat Design w swym rozwoju jest nieodłącznie związany z rozwojem, popularyzacją aplikacji mobilnych.
Rozwój Flat Designu i zwiększająca się popularność urządzeń i aplikacji mobilnych nie są przypadkiem, ale zjawiskami wzajemnie się warunkującymi.
W epoce poprzedzającej boom mobilny w projektowaniu interfejsów zdecydowanie preferowano skeumorfizm.
Było to o tyle zrozumiałe, że wynikało z potrzeb użytkowników, którzy dopiero uczyli się, oswajali się z nowymi technologiami, narzędziami cyfrowymi, a tym samym ze sposobami ich obsługi, w czym projekty interfejsów miały pomagać, nie przeszkadzać.
Jak zauważają autorzy artykułu pt. “What is Skeuomorphism?”, który można przeczytać na blogu Interaction Design Foundation, skeumorfizm ma głównie tę zaletę, że pozwala tworzyć w interfejsach użytkownika proste, sugestywne afordancje, które pozwalają o wiele szybciej zrozumieć funkcję, sposób działania, spodziewane rezultaty danej funkcjonalności.
Przykładowo, realistyczna, trójwymiarowa ikona kosza od razu sugeruje funkcję, rolę, znaczenie oraz sposób użycia. Czyni projektowanie UX o wiele prostszym.
W miarę upływu czasu, użytkownicy produktów cyfrowych byli coraz bardziej oswojeni, doświadczeni, “wyedukowani” w kwestii funkcjonalności, sposobów działania poszczególnych elementów interfejsów.
I coraz mniej potrzebowali trójwymiarowej ikony kosza do zrozumienia sposobu działania kosza.
Konwencjonalizacja rozwiązań, projektowych wzorców, jaka siłą rzeczy nastąpiła, sprzyjała projektowaniu interfejsów, które stawały się “czytelne”.
Nie tyle przez sugerowanie wyglądem ich funkcji, sposobu działania, co poprzez ich rozpoznawalność. Jako egzemplarzy, kolejnych przykładów pewnego typu.
W efekcie… Projekty oparte na skeumorfizmie stały się nie tyle pomocne, co trochę przestarzałe, niemal boomerskie.
Tłumaczenie do czego służy kosz przestało być konieczne - stało się doskonale zrozumiałe.
Projektowanie UX, czyli zwięzła historia Flat Designu
Naszkicowana powyżej historia projektowania minimalistycznego, redukującego, uwarunkowana zmianami technologicznymi, pokoleniowymi, to oczywiście tylko połowa prawdy.
Flat Design ma o wiele głębsze korzenie i jego pierwocin należy szukać w międzynarodowym stylu typograficznym, modernizmie oraz dokonaniach artystów związanych z Bauhausem.
Flat Design nie pojawił się znikąd, ale stanowił kontynuację wcześniejszych trendów projektowych, które zaadaptowano do nowego cyfrowego środowiska.
Mając wiele korzeni, które przygotowały odpowiedni grunt dla takiego podejścia do projektowania, Flat Design został przyjęty dość dobrze zarówno przez UX/UI Designerów, jak również przez samych użytkowników.
Dużą rolę w popularyzacji Flat Designu, uczynieniu go niemal wizualnym symbolem ery mobilnej, odegrały dwa konkurujące, ale i w dużym stopniu komplementarne systemy.

Material Design, który pierwszą odsłonę miał w 2014 roku oraz Human Interface Guidelines, którego zręby powstały jeszcze wcześniej, bo już w 1978 roku.
Zarówno Material Design, jak HIG w swej filozofii, podstawie mają wspólny trzon, a jest nim chęć nadania projektowi maksymalnej:
- przejrzystości
- prostoty
- logiczności
- struktury
- wynikowości
- celowości - przypadkowość jest cechą, której oba systemy starają się przeciwdziałać na wszelkie możliwe sposoby.
Ważną cechą Flat Designu jest uprzywilejowanie funkcji, której estetyka nie może przeszkadzać, ale musi ją wydatnie wspierać. Interfejs to przede wszystkim narzędzie.
Stąd też w pierwszej kolejności interfejs aplikacji powinien być oceniany z punktu widzenia jego użyteczności, a nie atrakcyjności wizualnej. Szczególności takiej, która nie sprzyja, nie wspiera funkcji.
Flat Design przedkładając funkcję nad estetykę (ale nie lekceważąc roli tej ostatniej) pozwala o wiele łatwiej dostrzec, czym są doświadczenia użytkownika.
Pozwala szybciej dostrzec, w jaki sposób User Experience przekłada się na satysfakcję, ocenę, lojalność, spontaniczną rekomendację, relację emocjonalną, jaka rodzi się między użytkownikiem końcowym a produktem cyfrowym.
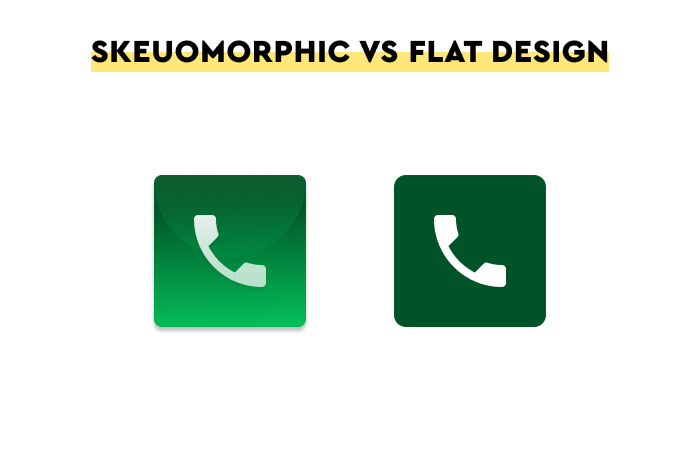
Flat Design vs Skeumorfizm
Nie mniej istotnym czynnikiem, który przesądził o popularności i znaczeniu Flat Designu była także szybkość, stosunkowa łatwość tworzenia interfejsów w tym stylu, konwencji, podejściu.
Projekty, w których skeumorfizm jest kluczową wartością, są o wiele bardziej pracochłonne.
Wymagają odpowiedniego orkiestrowania takich elementów, budulców jak: kolory, kształty, formy, typografie, ikony, zdjęcia, tekstury, schematy kolorystyczne, schematy przejść tonalnych.
Co więcej, chcąc skutecznie poprzez kształt oddawać znaczenie, funkcję, rolę, sposób działania musimy o wiele bardziej uważnie podchodzić do projektowania poszczególnych elementów oraz całości interfejsu.
Głównie po to, by nie tworzyć skeumorficznych kształtów, które są jeszcze bardziej niezrozumiałe lub mylące.
Warto pamiętać, że o fortunności interakcji, także interakcji użytkownika z produktem cyfrowym, jego interfejsem decyduje zrozumiałość kodu używanego do komunikacji.
Kosz jest powszechnie zrozumiałym kształtem, przedmiotem, symbolem, formą.
Ale wiele funkcji, o bardziej abstrakcyjnym charakterze (na przykład edycja, archiwizacja), wymaga dużego wyczucia.
Na marginesie zauważmy, że z perspektywy czasu i wypracowanych konwencji ikonograficznych, niektóre problemy, rozwiązywane za pomocą skeumorfizmu mogą się wydawać nieco niezrozumiałe.

A jeszcze kilka dekad temu wydawały się najbardziej palącymi.
Oddajmy jednak sprawiedliwość faktom.
Skeumorfizm pełni/ł ważną rolę w rozwoju i popularyzacji urządzeń mobilnych, w których działanie niektórych funkcji sugerowano trójwymiarowymi ikonami (np. aparatu fotograficznego).
Wraz z pojawieniem się nowych technologii, urządzeń, sposobów obsługi (np. taktylność urządzeń mobilnych) skeumorfizm odgrywa ważną rolę edukacyjną.
Gdy jednak odniesie na tym polu sukces, a dzieje się to dość szybko, zostaje zastąpiony mniej “łopatologicznym” Flat Designem.
W wielokanałowym, wielonarzędziowym, multitaskowym świecie, w którym płynne przechodzenie z jednego urządzenia na drugie, z jednego kanału na drugi, z jednej aplikacji na inną jest pewną oczywistością skeumorfizm stanowi ogromną kulę u nogi.
Dostosowanie projektów trójwymiarowych do tak różnorodnych warunków, ograniczeń, specyfik, modusów działania jest zadaniem karkołomnym. A biorąc pod uwagę dynamikę zmian wręcz nieopłacalnym.
Ponadto, skeumorfizm jest nieefektywny pod względem szybkości działania. Wymaga o wiele większych zasobów pamięci, mocy obliczeniowych, przepustowości łączy internetowych (a te w urządzeniach mobilnych nadal są słabsze niż w sieciach światłowodowych).
Projektowanie UI - zalety i podstawowa użyteczność Flat Designu
Flat UI Design redukuje głębię, perspektywę, przestrzenność obiektów.
Odchodzi od naśladowania świata rzeczywistego i zastępuje wszystkie te elementy ich uproszczonymi wariantami, które cechuje:
- komunikatywność
- ekspresja
- zrozumiałość.
Ma jednak równocześnie jedną znaczącą wadę, którą krytycy Flat Designu lubią wyolbrzymiać i traktować jako przesądzającą o wszystkim.
Mianowicie Flat Design - w szczególności w swojej pierwszej odsłonie 1.0 - słabo sobie radził z sugerowaniem interakcyjności elementów, tego, że są połączone za pomocą hiperłączy z innymi elementami.
To oczywiście prawda, ale czy jej znaczenie jest aż tak wielkie?
Czy Flat Design rzeczywiście nie sprzyja interakcji, nawigacji, User Flow? To już jest już kwestią mocno dyskusyjną oraz w pewnym sensie już historyczną.
Dzisiejsza odpowiedź na ten problem w postaci Flat Design 2.0 właściwie uczyniła ten problem dość nieadekwatnym.
Teza o mniejszej użyteczności nawigacyjnej Flat Designu miała swe podstawy w przekonaniu, że użytkownicy aplikacji mobilnej, czy webowej mają problem z rozpoznaniem i odróżnieniem elementów interaktywnych od tych niepodlinkowanych.
Jak sugeruje Kate Moran, badaczka związana z Nielsen Norman Group w artykule pt. “Flat Design: Its Origins, Its Problems, and Why Flat 2.0 Is Better for Users” bez wizualnych wskazówek koszt interakcji z aplikacją jest wyższy.
O wiele trudniej jest przewidzieć sposób działania, efekty oraz sposoby użycia danego elementu. To prawda.
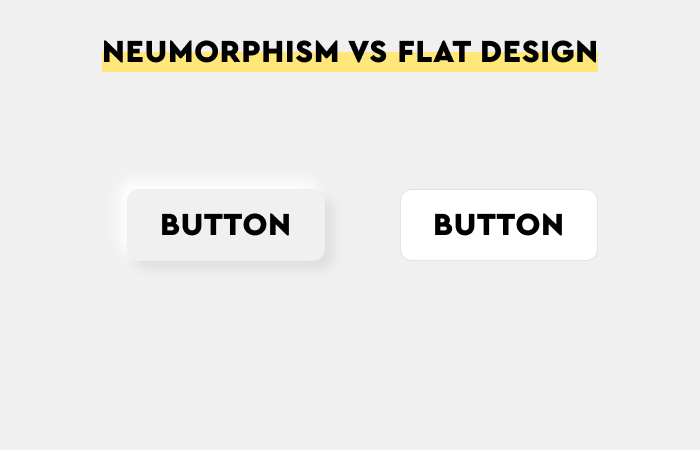
Ale prawdą jest także to, że Flat Design w odsłonie 2.0 rozwiązuje ten problem za pomocą subtelnych, ograniczonych, powściągliwych:
- półcieni
- gradientów
- kontrastów kolorystycznych
- połączeń elementów “płaskich”, realistycznych oraz skeumorficznych.
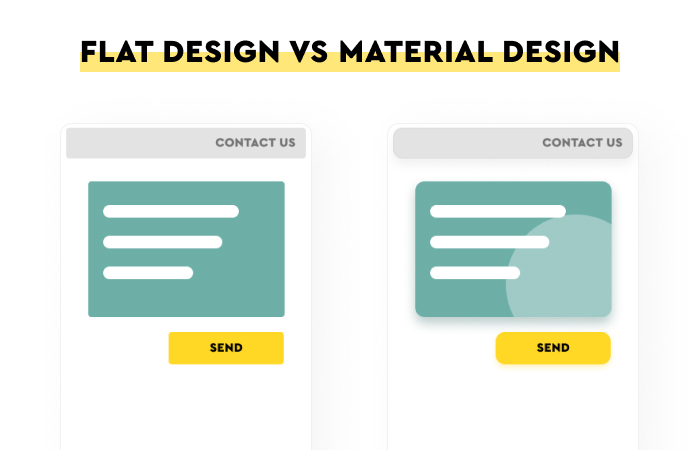
Material Design vs Flat Design
W jaki sposób opracowany przez firmę Google Material Design ma się do Flat Designu?
Można odpowiadać na to pytanie odwołując do różnych bardzo wyszukanych, przekombinowych argumentów, ale w gruncie rzeczy odpowiedź jest dość prosta.

Material Design jest bardzo partykularnym, spójnym, systemowym, rozbudowanym, unifikującym (a więc sprzyjającym rozumieniu, nabieraniu kompetencji i umiejętności), kompletnym przykładem Flat Designu w formule 2.0.
Dodajmy, że jest systemem projektowania stale rozwijanym.
Jest jednocześnie zbiorem wytycznych, komponentów, wzorców, przykładów, rekomendacji, wyników badań, które u podstaw mają myślenie w kategoriach użyteczności.
Zdaniem jego twórców, użyteczność najlepiej można zaoferować, wzmacniać odwołując się do minimalizmu oraz łączenia różnych tradycji projektowych.
Ale by była jasność, słowo "material" nie pojawia się w tej nazwie przez przypadek.
Material to wyraz próby połączenia i uznania wagi realizmu, skeumorfizmu, minimalizmu oraz tradycji projektowania upraszczającego, “płaskiego”.

Material Design jest wyrazem myślenia kompromisowego, próbującego we właściwy sobie sposób połączyć to, co w każdej tradycji najlepsze.
Material Design naśladuje sposób działania, ale robi to w uproszczony sposób. Wydaje się jednocześnie znajomy i świeży.
Nie stroni od głębi, ale jej nie fetyszyzuje. Nie nadaje jej szczególnej roli, a jedynie pomocniczą. Ważną, ale nie najważniejszą.
Jest nastawiony na komunikację, aluzję, podpowiedź, sugestię, ale nie czyni tego w sposób ostentacyjny, przesadzony i efekciarski.
Z perspektywy czasu dobrze widać, jak niektóre rozwiązania skeumorficzne nie tylko służyły komunikowaniu funkcji, ale czyniły to w sposób tak ostentacyjny, że skupiały niepotrzebnie na sobie uwagę.
Efektowność wyprzedzała efektywność.
Material Design będąc ulepszoną, bardziej samoświadomą wersją Flat Designu unika takich niepotrzebnych dystraktorów.
Krytycy Flat Designu z Nielsen Norman Group
Oczywiście, także i Flat Design (wersji 1.0 i 2.0) doczekał się gruntownej krytyki.
Bodaj jego najbardziej tradycyjnymi krytykami są badacze z Nielsen Norman Group, którzy poświęcili Flat Designowi kilkanaście artykułów.

Czytając takie artykuły i opracowania jak: “The Fundamental Flaw in Flat Design”, “Windows 8 — Disappointing Usability for Both Novice and Power Users”, “Long-Term Exposure to Flat Design: How the Trend Slowly Decreases User Efficiency” można nabrać sporo sceptycyzmu wobec Flat Designu.
Co dla badaczy z NN Group jest największym problemem we Flat Designie? Odpowiedź jest prosta - użytkownik i jego potrzeby.

Zdaniem autorów z NN Group Flat Design jest:
- w większym stopniu modą niż skutecznym sposobem rozwiązywania problemów użytkowników
- w długiej perspektywie czasowej jest rozwiązaniem nieskutecznym - konwencja zamiast zwiększać, ułatwiać, automatyzować rozumienie sposobu działania elementów, czyni je mniej zrozumiałymi
- niekonieczną i w gruncie rzeczy trochę szkodliwą r/ewolucją w kodyfikowaniu znaczenia, sposobu działania elementów
- odpowiedzialny za wydłużenie czasu wykonywania zadań w aplikacjach cyfrowych
- bardziej kosztowny dla użytkownika - koszt interakcji (kognitywny, behawioralny) jest o wiele wyższy
- odpowiedzialny za niższą wykrywalność elementów.
Czym jest Flat Design? Podsumowanie artykułu.
- Flat Design jest minimalistycznym stylem projektowania interfejsów użytkownika produktów cyfrowych.
- Flat Design w wariancie 1.0 redukował głębię, perspektywę, przestrzenność obiektów. Zastępował elementy znane ze świata rzeczywistego ich uproszczonymi wariantami.
- Realizm, skeumorfizm oraz Flat Design to dominujące style projektowe.
- Flat Design cechuje się prostotą, dwuwymiarowością, ekspresywnymi schematami kolorystycznymi, łatwością skalowania elementów, dużą wydajnością.
- W wariancie 2.0 Flat Design uwzględnia trójwymiarowość, ale wprowadza ją w bardzo oszczędny sposób.
- Flat Design jest odpowiedzią na konieczność skalowania aplikacji, oferowania szybkich, użytecznych, w pełni funkcjonalnych produktów cyfrowych w różnych kanałach, kontekstach.
- Flat Design jest nieodłącznie związany z rozwojem aplikacji mobilnych.
- Skeumorfizm pozwala tworzyć w interfejsach użytkownika proste, sugestywne afordancje, które pozwalają o wiele szybciej zrozumieć funkcję, sposób działania.
- Konwencjonalizacja projektowych wzorców sprzyjała projektowaniu interfejsów, które stawały się “czytelne” poprzez ich rozpoznawalność.
- Flat Design przedkładając funkcję nad estetykę pozwala dostrzec, czym jest User Experience.
- Skeumorfizm odgrywa ważną rolę edukacyjną.
- Material Design jest bardzo partykularnym, spójnym, systemowym, rozbudowanym, unifikującym kompletnym przykładem Flat Designu w formule 2.0.
- Material Design naśladuje sposób działania, ale robi to w uproszczony sposób.





