Co to jest Headless CMS? Headless CMS być może nie jest jeszcze usługą, rozwiązaniem równie popularnym, znanym jak choćby Django CMS, WordPress czy Drupal, ale z pewnością przyszłość należy właśnie do niego.
Headless CMS jest tyleż perspektywiczne, co po prostu bardziej adekwatne do zmieniającej się rzeczywistości technologicznej, biznesowej, związanej z nowymi wzorcami tworzenia, udostępniania oraz konsumowania treści przez użytkowników różnorodnych urządzeń, mediów i kanałów.
Żyjemy w coraz bardziej wielokanałowym świecie (aplikacje webowe, aplikacje mobilne, social media, IoT), korzystamy z coraz większej ilości urządzeń (stacjonarnych, mobilnych) oraz z coraz większej ilości, zróżnicowanych źródeł wartościowego contentu.
Za tymi potrzebami użytkowników, klientów, subskrybentów, odbiorców, partnerów biznesowych, inwestorów nadążać muszą także rozwiązania technologiczne, od których oczekuje się coraz większej elastyczności, wygody, łatwości użytkowania, adekwatności do nowych uwarunkowań.
I właśnie takim potrzebom wychodzi naprzeciw Headless CMS - podejście, czy też wzorzec architektoniczny, który ma ułatwiać, usprawniać procesy tworzenia, zarządzania, dystrybuowania treści w wielokanałowym środowisku.
Czym jest Headless CMS? Na czym polega jego atrakcyjność? Dlaczego warto z niego korzystać? Komu i z jakich powodów jest w pierwszej kolejności polecany?
Jeśli nie boicie się „bezgłowego” systemu zarządzania treścią, to serdecznie zapraszamy do lektury!
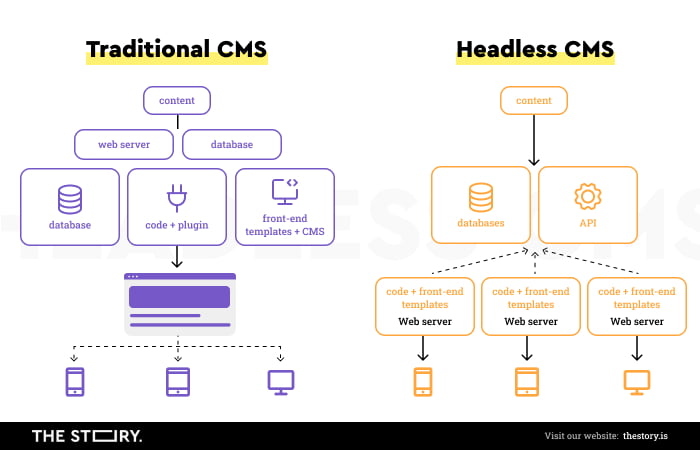
Co to jest Headless CMS? Czym różni się od tradycyjnego CMSa?
Headless CMS to rozwiązanie będące adekwatną odpowiedzią na coraz bardziej złożone procesy, zadania, role w komunikacji, w tworzeniu atrakcyjnych treści i przekazów.
Klasyczne systemy zarządzania treścią (CMS) nie są w stanie sprostać takim potrzebom. Z bardzo prostej przyczyny - były zaprojektowane i dostosowane do zupełnie innych okoliczności i uwarunkowań.
Wyrastały z zupełnie odmiennych kontekstów i były funkcjonalne względem innych potrzeb. Biznesowych, rynkowych, społecznych, kulturowych (np. social media są jednocześnie fenomenem społeczno-kulturowym, jak również biznesowym).
Pod tą wymowną i sugestywną nazwą kryje się wzorzec projektowy, który pozwala na tworzenie, zarządzanie, dystrybuowanie treści do wielu kanałów jednocześnie.
Headless CMS to dowolny system zarządzania treścią (Content Management System), który nie jest wprost powiązany z warstwą frontend aplikacji webowej, mobilnej.
CMS jest „bezgłowy” w tym sensie, że content, który jest tworzony w takim rozwiązaniu może być publikowany w dowolnym kanale, w dowolnej warstwie front-end.

O Headless Content Management System można śmiało myśleć jako o formie repozytorium treści, które tworzy się na użytek dowolnego interfejsu (z którego korzystają użytkownicy) połączonego za pomocą API (Application Programming Interface).
Headless Content Management System pozwala zarządzać contentem w szerokim zakresie (brak ograniczeń ilości kanałów, w jakich treść jest publikowana) za pomocą jednego panelu.
Zazwyczaj jest on oferowany w model SaaS / CaaS (Software as a Service, Content as a Service), co dodatkowo ułatwia korzystanie z niego osobom nie posiadającym kompetencji technologicznych.
Headless CMS raczej należałoby nazywać nie tyle „bezgłowym” (Head less), co „wielogłowym” (Multi-Headed), bowiem może on być powiązany w sposób całkowicie niezależny z wieloma „głowami”, warstwami prezentacyjnymi.
Separacja warstwy prezentacji od contentu umożliwia publikowanie treści na dowolnym urządzeniu lub w różnych kanałach.
Może nim być strona internetowa, smartfon, smartwatch lub jakiekolwiek inne urządzenie podłączone do sieci (Internet of Things - IoT).
Coupled, Decoupled CMS vs Headless CMS - porównanie
Patrząc na rozwój stron internetowych oraz systemów CMS trzeba powiedzieć, że architektury przeszły sporą ewolucję.
Czym różni się CMS Wordpress, CMS Drupal od Headless CMS?

Początkowo wraz z tekstem osadzano znaczniki formatujące HTML. Dopiero wprowadzenie kaskadowych arkuszy stylów (CSS) zainicjowało proces oddzielania pliku HTML (content) od pliku CSS (formatowanie) i JavaScript (programowanie).
Oddzielenie contentu od warstwy prezentacji pozwoliło w bardziej wygodny sposób kontrolować wygląd strony internetowej.
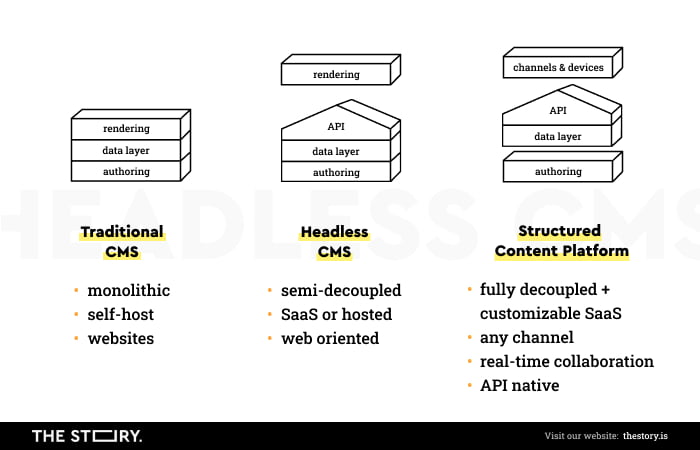
Pisząc o systemach zarządzania treścią nie sposób nie wspomnieć o podstawowym podziale tych narzędzi. W przypadku CMS mamy bowiem do czynienia z trzema wariantami.
Tradycyjne systemy zarządzania treścią są połączone (Coupled), a więc aplikacja służąca do zarządzania treścią (Content Management Application - CMA) jest połączona z aplikacją do dostarczania treści (Content Delivery Application - CDA).
Wspólnie tworzą niepodzielne narzędzie, w którym warstwa backend jest ściśle powiązana z warstwą front-end. Przykładem takiej aplikacji jest CMS WordPress, czy Joomla.
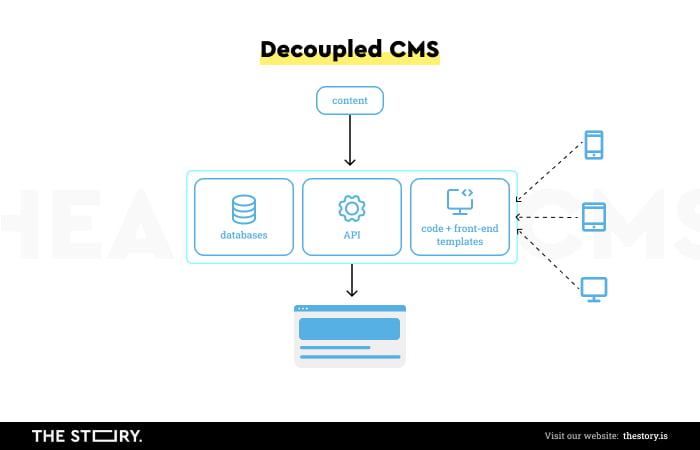
W rozwiązaniach typu Decoupled CMS sytuacja wygląda nieco inaczej. W tym typie architektury aplikacja służąca do zarządzania treścią nie tylko pozwala wprowadzać i zarządzać treścią, ale też posiada warstwę odpowiadającą za prezentację tych danych (front-end).
W odróżnieniu od tradycyjnych systemów CMS komunikacja z Decoupled CMS również odbywa się za pomocą API, co pozwala budować serwisy rozproszone.
Serwisy takie są bardziej skalowalne i wydajne, niż oparte o CMS typu Coupled, chociaż dalej w dużej mierze zależne od warstwy front-end samego CMS.
Architektura „bezgłowa” pozwala CMS wyłącznie na tworzenie i przechowywanie contentu, danych, które następnie będą prezentowane końcowym użytkownikom za pośrednictwem różnych urządzeń i w różnych kanałach.

CMS nie wyświetla tych danych, nie generuje stron i UI, tylko za pośrednictwem API (GraphQL) dostarcza dane, które następnie aplikacje końcowe prezentują użytkownikom.
To od aplikacji, konsumującej API Headless CMS, całkowicie zależy to, w jaki sposób zostanie wyświetlona np. lista ostatnich wydarzeń z naszej aplikacji na smartwatch’u użytkownika.
Headless CMS to kolejna metoda, która pozwala tworzyć w pełni skalowalne ekosystemy rozproszone oparte o mikrousługi.
Dzięki całkowitemu oddzieleniu logiki oraz narzędzi do zarządzania treścią, zespoły deweloperskie są bardziej elastyczne i mniej uzależnione od dostawcy zewnętrznej technologii.
Pozwala to na oferowanie całkowicie unikatowego i użytecznego User Experience.
Jakie są zalety Headless CMS?
Ze wszystkich trzech architektur CMS, „bezgłowy” CMS zapewnia największą kontrolę nad tym, jak i gdzie pojawiają się treści.
Architektury Decoupled i Headless są rekomendowane organizacjom, dla których elastyczność oddzielonego interfejsu od zaplecza jest wartością najbardziej pożądaną.
Są polecane firmom, w których tworzenie, dystrybucja, zarządzanie treściami ma charakter:
- masowy - treści docierają do dużej ilości odbiorców
- zróżnicowany pod względem tematycznym, kanałów dystrybucji, sposobu prezentacji, formatowania, zawartości
- cykliczny i cechujący się dużą częstotliwością.
Architektura Decoupled CMS / Headless CMS w bardziej złożonych strukturalnie projektach ma wiele zalet, między innymi:
- pozwala dystrybuować treści o wiele szybciej i w sposób bardziej elastyczny
- jest bardziej odporna na zmiany interfejsu użytkownika
- pozwala na szybsze iteracje w procesie projektowym
- zapewnia większe bezpieczeństwo
- uniezależnia zespoły redakcyjne, zarządzające contentem od zespołów programistycznych
- zapewnia o wiele prostsze integracje
- pozwala szybciej i łatwiej transformować cyfrowo biznes.
Headless CMS zmniejszają także:
- czas tworzenia, publikowania, edytowania, zarządzania contentem
- koszty tworzenia contentu
- koszty rozwoju, optymalizacji aplikacji.
Architektura Headless CMS nie byłaby aż tak adekwatna do nowych wyzwań, uwarunkowań, potrzeb, gdyby nie oferowała jednej z ważniejszych wartości, mianowicie łatwiejszej skalowalności.
Skalowalność w procesie wyboru Headless CMS należy brać jako jedno z ważniejszych kryteriów.

Generalnie rzecz ujmując, Headless CMS umożliwia programistom tworzenie wysoce skalowalnej architektury, charakteryzującej się także wysoką dostępnością.
Oddzielenie warstwy front-end i backend oznacza także większe bezpieczeństwo i mniejszą podatność na złośliwe ataki. Skoro mowa o bezpieczeństwie polecamy nasz artykuł pt. „Bezpieczeństwo aplikacji webowych”.
Zaatakowanie, zainfekowanie jednej z warstw nie przekłada się na problemy w warstwie od niej współzależnej. Naprawianie szkód wyrządzonych przez złośliwe ataki, dzięki takiej architekturze jest o wiele prostsze i szybsze.
Z punktu widzenia osób zarządzających, tworzących treści zaletą Headless CMS jest także łatwość obsługi. Możliwość zdefiniowania ról, zakresów praw i możliwości pozwala także precyzyjnie planować, zarządzać przepływem pracy (workflow).
Z punktu widzenia programistów Headless CMS jest również bardzo optymalnym i pożądanym rozwiązaniem.
Uniezależnia bowiem programistów i daje im o wiele szersze pole manewru. Daje możliwość bardziej swobodnego tworzenia warstwy front-end, dostosowania warstwy prezentacji do wymogów, ograniczeń, cech różnorodnych urządzeń, kanałów, systemów operacyjnych.
Warto pamiętać, że dostosowanie tej treści do oczekiwań użytkowników komputerów stacjonarnych, laptopów, smartfonów, smartwatchy, asystentów głosowych (Voice-Activated Virtual Assistants), rozszerzonej, wirtualnej rzeczywistości (Augmented, Virtual Reality), urządzeń do gier (Gaming Devices), telebimów (Jumbotrons) stanowi duże wyzwanie.
Przede wszystkim jest to wyzwanie:
- stosowanej technologii
- projektowe
- związane z User Experience
- związane z redakcją i formatowaniem treści (UX Writing).
Optymalna infrastruktura Headless CMS API
Istotą aplikacji tworzonej w oparciu o wzorzec Headless jest jej ekosystem. Wszystkie elementy składowe takiego systemu powinny być w pełni autonomiczne i niezależne.
Aplikacja headless zazwyczaj składa się z następujących elementów:
- Front-end
- GraphQL API
- CMS
- Baza danych
Front-end to nic innego jak aplikacja kliencka (uruchamiana i wykonywana na urządzeniu użytkownika), za pomocą której użytkownicy wchodzą w interakcję z dostarczoną usługą.

Współczesne aplikacje klienckie ze względu na różnorodność wykorzystywanych przez użytkowników urządzeń muszą być responsywne, wygodne i dostępne w warunkach ograniczonej dostępności sieci.
Dzięki zastosowaniu podejścia „bezgłowego" warstwa front-end może być tworzona z wykorzystaniem najnowszych technologii takich jak PWA bez ograniczeń technicznych narzucanych przez CMS.
Istotą każdej aplikacji jest prezentacja i modyfikacja danych w różnej postaci. W architekturze Headless dane pomiędzy front-end a back-end zawsze są przekazywane za pomocą API.
Dzięki GraphQL możliwe jest łączenie wielu źródeł danych w jednym API dostępnym dla całego ekosystemu aplikacji webowych, stron internetowych, sklepów internetowych.
GraphQL API jest uniwersalnym tłumaczem, umożliwiającym wymianę danych między wszystkimi elementami systemu, dzięki czemu system jest bardziej elastyczny i skalowalny.
W takich architekturze jest znacznie łatwiej wymienić poszczególny element, np. zmienić zewnętrznego dostawcę usługi potrzebnej do funkcjonowania naszej aplikacji, strony www.

Rolę CMS w architekturze Headless może pełnić w zasadzie dowolny system zarządzania treścią bądź inne oprogramowanie, które może dostarczyć potrzebne dane za pomocą API.
Przy odpowiednich modyfikacjach również klasyczne rozwiązania takie jak WordPress, bądź Drupal mogą zostać przekształcone w „Headless”.
Nic nie stoi również na przeszkodzie, żeby jeden serwis wykorzystywał wiele źródeł danych, np. blog jest prowadzony w WordPress, a katalog produktów jest zarządzany przez osobny zespół w Django.
Dzięki GraphQL front-end ma zawsze jeden stabilny i wygodny interfejs do komunikacji ze wszystkimi składowymi aplikacji.

Baza, czyli „przechowalnia” danych, które użytkownicy o różnych poziomach dostępu wprowadzają i odczytują w aplikacji.
W architekturze Headless, jak w każdym przypadku aplikacji rozproszonych, istnieje minimum jedna baza danych.
W tym układzie jest ona też niezależną składową, która jak i pozostałe elementy systemu Headless, działa w odizolowanym środowisku i może być niezależnie skalowana.
Kombinacja tych czterech podstawowych warstw umożliwia budowanie elastycznych i skalowalnych ekosystemów, które sprostają najbardziej złożonym wymaganiom redaktorów jednocześnie zapewniając stabilny i szybki dostęp do aplikacji milionom użytkowników na całym świecie.
Czym jest Headless CMS? Podsumowanie artykułu
- Najlepszy Headless CMS jest rozwiązaniem aktualnie najbardziej adekwatnym do nowych potrzeb, kontekstów, celów, kanałów dystrybucji treści, contentu na bardzo zróżnicowanych urządzeniach.
- Headless CMS odpowiada na nowe uwarunkowania techniczne, biznesowe, komunikacyjne, po części także kulturowe (np. nowe wzorce konsumowania treści przez użytkowników różnorodnych urządzeń, mediów i kanałów).
- Klasyczne systemy zarządzania treścią nie są w stanie sprostać nowym, bardziej wymagającym, złożonym pod każdym względem potrzebom (np. dystrtybucji treści na tak różnych urządzeniach jak strony smartwatche i telebimy). Nie są w stanie sprostać wymogom różnorodnych platform.
- Architektura Headless CMS (dostępna także w formule Headless CMS Open Source) pozwala na tworzenie, zarządzanie, dystrybuowanie treści do wielu kanałów jednocześnie.
- Headless CMS to dowolny Content Management System, który nie jest wprost powiązany z warstwą front-end aplikacji webowej lub mobilnej.
- Headless CMS jest repozytorium treści, które tworzy się na użytek dowolnego interfejsu połączonego z nim za pomocą API (Application Programming Interface).
- Separacja warstwy prezentacji od contentu umożliwia publikowanie treści na dowolnym urządzeniu lub w dowolnym kanale. Może nim być strona internetowa, smartfon, smartwatch lub jakiekolwiek inne urządzenie podłączone do sieci (Internet of Things - IoT).
- W architekturze Headless, strona nie wyświetla danych, nie generuje stron i UI, tylko za pośrednictwem API (GraphQL) dostarcza dane, które następnie aplikacje końcowe prezentują użytkownikom.
- CMS Headless to kolejna metoda, w której developer tworzy w pełni skalowalne ekosystemy rozproszone w oparciu o mikroserwisy.
- Architektury Headless są rekomendowane organizacjom, dla których elastyczność oddzielonego interfejsu od zaplecza jest wartością najbardziej pożądaną.
- Bezgłowy CMS umożliwia programistom tworzenie wysoce skalowalnej architektury, charakteryzującej się także wysoką dostępnością. Czego nie możemy osiągnąć za pomocą tradycyjnych systemów zarządzania treścią.
- Oddzielenie warstwy front-end i backend pozwala uzyskać większe bezpieczeństwo i mniejszą podatność na złośliwe ataki.
- Istotą aplikacji tworzonej w oparciu o "bezgłowy CMS" jest jej ekosystem. Wszystkie elementy składowe takiego systemu powinny być w pełni autonomiczne i niezależne.
- Aplikacja zazwyczaj składa się z warstwy Front-end, GraphQL API, CMS oraz bazy danych.
- Dzięki zastosowaniu podejścia Headless warstwa front-end może być tworzona z wykorzystaniem najnowszych technologii takich jak PWA bez ograniczeń technicznych narzucanych przez CMS.
- Z kolei dzięki GraphQL możliwe jest łączenie wielu źródeł danych w jednym API dostępnym dla całego ekosystemu aplikacji.
- GraphQL API jest uniwersalnym tłumaczem, umożliwiającym wymianę danych między wszystkimi elementami systemu, dzięki czemu system jest bardziej elastyczny i skalowalny.
- Rolę CMS w architekturze Headless może pełnić w zasadzie dowolny system zarządzania treścią bądź inne oprogramowanie, które może dostarczyć potrzebne dane za pomocą API.
- W architekturze Headless, jak w każdym przypadku aplikacji rozproszonych, istnieje minimum jedna baza danych.
- W tym układzie jest ona też niezależną składową, która jak i pozostałe elementy systemu Headless, działa w odizolowanym środowisku i może być niezależnie skalowana.





