Ciasteczka (cookies) to w dzisiejszych czasach nieodzowna część korzystania z Internetu. Dzięki nim przeglądarki internetowe są w stanie zapamiętać preferencje użytkowników i śledzić ich poczynania na stronie internetowej.
W tym artykule omówimy, czym są ciasteczka, jak działają i jak bezpiecznie z nich korzystać.
Najważniejsze informacje
- Głównym zadaniem ciasteczek jest zapisywanie informacji o użytkowniku i jego preferencji.
- Ciasteczka składają się z atrybutów, które jeśli są odpowiednio zdefiniowane, sprawiają, że ciasteczka poprawnie funkcjonują i są zabezpieczone.
Co to ciasteczka i jak one działają?
Ciasteczka definiuje się jako krótkie skrawki tekstu, które zapisują dane o preferencjach użytkownika. Przechowywane są w przeglądarce na urządzeniu użytkownika i są odsyłane do serwera za każdym razem, gdy użytkownik wraca na stronę.

Dzięki ciasteczkom przeglądarka może zapamiętać takie informacje jak preferowany język strony, dane logowania, czy produkty w koszyku. Ciasteczka pomagają też właścicielom stron w analizie zachowania użytkowników dotyczącego odwiedzanych stron, klikania linków, i używanych funkcjonalności. Dzięki czemu są w stanie, na przykład, poprawić jakość interfejsu i ulepszyć doświadczenie użytkownika.
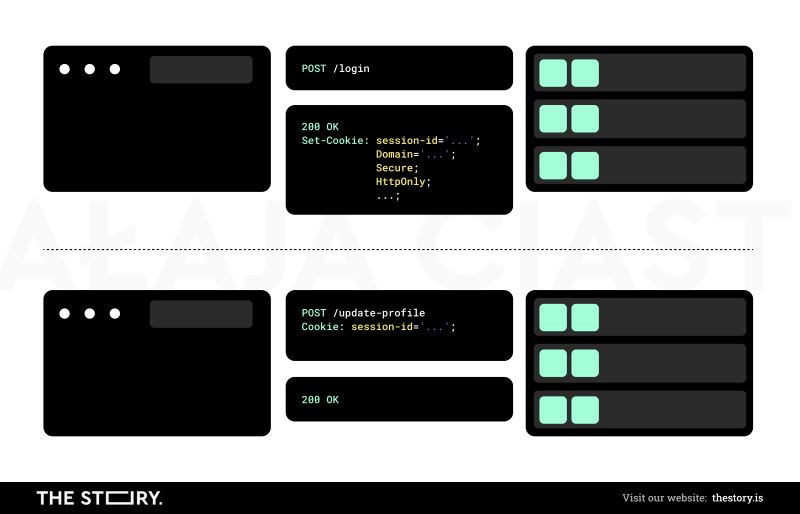
Ciasteczka są wysyłane przez serwer podczas pierwszej wizyty użytkownika na stronie, daje to sygnał przeglądarce, że powinna zapisać odpowiednie dane. Zapisane ciasteczka są zachowywane i wywoływane przy każdej następnej wizycie. Zwykle ciasteczka mają zdefiniowany okres działania, po którym przeterminowują się i są automatycznie usuwane.
Z czego składają się ciasteczka
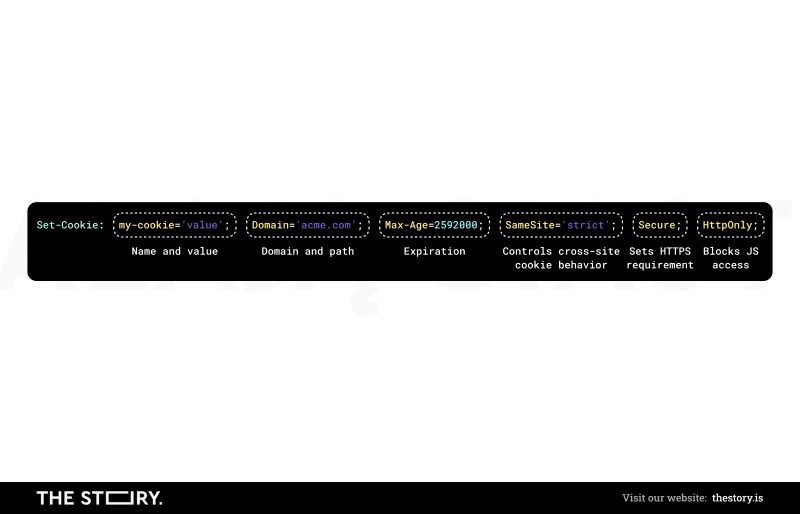
Kiedy przeglądarka otrzymuję ciasteczko, dostaje je w formie nagłówka: Set-Cookie. Nagłówek ten zawiera takie atrybuty jak:
- Name i Value definiują dane zawarte w ciasteczku może to być na przykład „nazwaużytkownika=adamkowlaski123”.
- Domain i Path określają domenę i ścieżkę, ciasteczko będzie wysyłane tylko w odpowiedzi do danej domeny bądź ścieżki.
- Expires i Max-Age definiują termin przeterminowania ciasteczek. Wartość Expires określa konkretną datę a Max-Age ustala czas trwania. Jeśli wartości te nie zostaną zdefiniowane, ciasteczka zostaną usunięte po zakończeniu sesji użytkownika.
- Secure informuje przeglądarkę, że ciasteczko powinno zostać przesłane tylko poprzez HTTPS (szyfrowany protokół).
- HttpOnly sprawia, że skrypty po stronie klienta (takie jak skrypty JavaScript) nie są w stanie uzyskać dostępu do ciasteczek poprzez wstrzyknięcie złośliwych skryptów.
- SameSite pomaga zdefiniować, w jakich przypadkach ciasteczka powinny być wysłane do serwera. SameSite można ustawić na Strict, Lax i None.

Wartość Strict oznacza, że ciasteczka zostaną wysłane, tylko jeśli żądanie zostanie wysyłane z tej samej domeny oznaczonej w ciasteczkach. Lax daje sygnał przeglądarce, że ciasteczka nie będą wysyłane w przypadku żądań cross-site subresource, ale będą wysyłane dla nawigacji najwyższego poziomu (kiedy użytkownik kliknie link prowadzący do strony). None oznacza, że ciasteczka będą odpowiadać na każde żądanie, ale tylko jeśli mają zdefiniowany atrybut Secure w innym przypadku ciasteczko nie będzie funkcjonowało poprawnie.
Jak bezpiecznie korzystać z ciasteczek
Jak wspomnieliśmy, dbanie o to by ciasteczka miały zdefiniowane odpowiednie atrybuty, przyczynia się nie tylko do ich poprawnego funkcjonowania, ale także do poziomu bezpieczeństwa.
Dlatego ciasteczka powinny:
- mieć zdefiniowany atrybut Secure
- być przesyłane tylko poprzez protokoły szyfrowane
- mieć odpowiednio zdefiniowany atrybut SameSite, aby zapobiegać potencjalnym atakom
- definiować jak długo będą przechowywane
- nie zawierać wrażliwych danych.

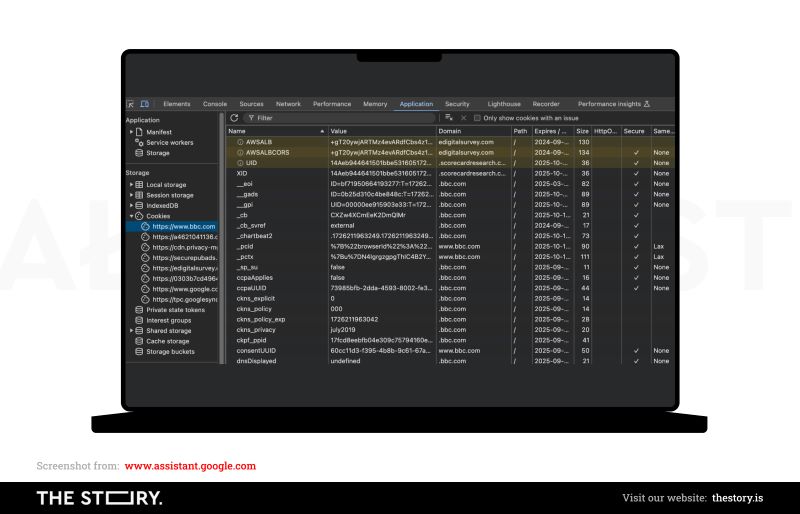
Dodatkowo właściciele stron internetowych powinni dbać o regularne debugowanie ciasteczek za pomocą takich narzędzi jak Google Developer Tools.
Podsumowanie
Ciasteczka wspierają komunikację między przeglądarką a serwerem strony internetowej, co pozwala na zapisanie informacji dotyczących użytkowników takich jak ich preferencje czy zachowanie na stronie.
Nagłówek Set-Cookie składa się z kilku atrybutów, które wpływają na to, jakie dane zostają zapisane w ciasteczku, na jak długo, a także określają jakie strony mogą uzyskać dostęp do danych zawartych w ciasteczku.
Bezpieczeństwo ciasteczek także zależy od poprawnego zdefiniowania atrybutów, jak i częstotliwości debugowania.
Najczęściej zadawane pytania
Jak działają ciasteczka w przeglądarce?
Ciasteczka to informacje wysyłane przez serwer do przeglądarki zawierające dane dotyczące użytkowników korzystających ze strony internetowej. Są one wywoływane przy każdej następnej wizycie na stronie, dopóki nie zostaną one usunięte.
Ciasteczka pomagają użytkownikom zachować preferencje dotyczące strony takie jak produkty pozostawione w koszyku czy język strony. Właściciele stron internetowych mogą używać ich do śledzenia zachowania użytkowników i dostosowywania funkcjonalności strony do ich potrzeb.
Z jakich atrybutów składają się ciasteczka?
Nagłówek Set-Cookie składa się z takich atrybutów jak Name, Value, Domain, Path, Expires, Max-Age, Secure, HttpOnly i SameSite. Atrybuty te są odpowiedzialne, za określenie typu danych zapisywanych w ciasteczkach, definiują czas przechowywania ciasteczek, a także wskazują jakie domeny mogą mieć do nich dostęp.
Co wpływa na bezpieczeństwo ciasteczek?
Na bezpieczeństwo ciasteczek wpływają odpowiednio zdefiniowane atrybuty takie jak Secure, HttpOnly i SameSite. Dzięki nim można przesyłać ciasteczka przez zaszyfrowane protokoły, chronić je przed złośliwymi skryptami i określić domeny, które będą miały do nich dostęp.





