Jak mawiał pewien spec od remontów - “Nieważne czy prosto, nieważne czy krzywo, ważne, żeby było równo”.
Dobrze powiedziane. I bardzo prawdziwe, także, gdy mamy na myśli Prototypowanie UX. I chcemy odpowiedzieć na pytanie - Co to jest Prototypowanie UX?
Patrząc kilkukrotnie na wireframe, mockupy aplikacji, które zazwyczaj wyglądają dość zaskakująco, zdarzyło mi się pomyśleć dokładnie to samo. “Nieważne czy prosto, nieważne czy krzywo, ważne, żeby było równo. Najważniejsze, że są użyteczne”.
Nie wiem, czy wiecie, ale jeszcze “równiejsze” są Prototypy Aplikacji, dlatego dziś porozmawiamy o Prototypowaniu. Czyli o sposobach osiągania celów i unikania błędów w czasie projektowania produktów cyfrowych.
Czym jest Prototypowanie?
Prototyp to po prostu pierwowzór czegoś (np. urządzenia, przedmiotu, ale także procesu). To pierwszy model, wykonany według przygotowanej dokumentacji (zazwyczaj jest to model najbliższym finalnemu produktowi), koncepcji (znacząco odbiega od przyszłego produktu), pomysłu (ma najbardziej orientacyjny, ogólny charakter).
Prototypowanie jest zatem procesem tworzenia prototypu. W przypadku produktów cyfrowych prototyp nie musi przybierać ostatecznej postaci digitalnej. Bardzo często prototypy aplikacji są tworzone w postaci uproszczonej.
Niska wierność (Low Fidelity) nie stanowią żadnej przeszkody w procesie wykrywania błędów, niedoskonałości oraz potencjalnych problemów, jakie mogą odczuwać przyszli użytkownicy aplikacji webowej lub mobilnej.
Cechy Prototypów
Prototypy stanowią ważny element czwartego z kolei i przedostatniego etapu procesu tworzenia produktu cyfrowego. Fazę Designu (w której tworzymy Prototypy) poprzedza Faza Rozwoju Koncepcji, Faza Strategii, Faza Odkrycia oraz następuje po niej Faza Wdrożenia. Prototypy pozwalają na projektowanie, testowanie, optymalizowanie doświadczeń użytkownika (User Experience - UX).
Bardzo istotną cechą każdego Prototypu produktu cyfrowego jest jego interaktywność. Prototyp aplikacji powinien umożliwiać poznanie działania jej najważniejszych (lub wybranych) funkcji. Najlepiej za pomocą działania (np. uruchomienia funkcji i poznania odpowiedzi, jakie ona powoduje).
Prototypowanie pozwala na testowanie niemal wszystkiego. Od szybkości działania aplikacji, przez jej użyteczność, przepływy użytkowników (User Flows) po emocje, jakie ona budzi.
Podsumowując, czym jest Prototyp? Jest pierwszą (i kolejną) realistyczną, testową wersją produktu. Jego namiastką (prototypy są uproszczonymi lub niepełnymi wersjami), propozycją, zbiorem pomysłów, które poddaje się weryfikacji i poprawie.

Prototypownie nie odnosi się tylko do tworzenia wersji próbnych całych aplikacji, ale może być także stosowane do tworzenia wariantów poszczególnych elementów (np. przycisków interfejsów). Także aplikacji webowych i mobilnych już istniejących.
Funkcje Prototypownia, czyli do czego służą Prototypy?
Jak przekonuje Jan Młodkowski w książce pt. „Aktywność wizualna człowieka”, ludzie są istotami wzrokocentrycznymi. Nic więc dziwnego, że jesteśmy przekonani, że “zobaczyć, to uwierzyć”.

Naturalną potrzebę doświadczenia pomysłu, koncepcji, funkcji za pomocą wzroku Prototypowanie pozwala spełnić w sposób zadowalający. Pozwala także uruchomić wyobraźnię, dzięki czemu możemy “poczuć ducha” projektu, doświadczyć, zrozumieć jego najważniejsze cechy.
Prototypowanie pozwala także na:
- redukcję czasu projektowania produktu cyfrowego (w szczególności od czasu, gdy są dostępne dedykowane narzędzia)
- redukcję kosztów jego wytworzenia (w szczególności pozwala uniknąć ponoszenia kosztów błędnych decyzji projektowych, wynikających z niedostosowania produktu do rzeczywistych potrzeb)
- testowanie i eliminację pomysłów (wadliwych, chybionych, kosztownych)
- szybkie, proste i skuteczne poznanie reakcji przyszłych użytkowników
- konfrontację wyobrażeń z rzeczywistymi potrzebami przyszłych użytkowników
- ewaluację i uświadomienie ryzyk, zysków, kosztów i możliwości
- wprowadzanie zmian na bardzo wczesnym etapie
- zapewnienie poczucia kontroli zainteresowanym interesariuszom
- skrócenie wprowadzenia produktu na rynek
- szybki i bardziej konkretny feedback od użytkowników, interesariuszy
- uczynienie produktu cyfrowego bardziej atrakcyjnym, pożądanym, dopasowanym, użytecznym
- sprawdzenie i porównanie różnych rozwiązań danego problemu
- poznanie doświadczeń użytkownika (User Experience)
- poprawę komunikacji w zespole i z zewnętrznymi interesariuszami (Prototypy mają poglądowy charakter, dzięki czemu łatwiej sobie wyobrazić ich docelowy wygląd i sposób działania).
Prototypowanie oczywiście ma także wady, ale są one niewspółmierne do zalet. Najczęściej wskazuje się, że tworząc Prototypy, wydłużamy czas wprowadzenia produktu na rynek oraz podnosimy jego koszty. Jest to argument typu “na dwoje babka wróżyła”. Dlaczego?
Zależnie od tego, na czym się skupimy, ten sam argument może działać na korzyść Prototypowania, ale może być także uznany za jego wadę. Doraźnie, testowanie oczywiście wymaga czasu i środków. Ale jeśli w efekcie tej “inwestycji” zaoszczędzimy jeszcze większą ilość czasu i środków, okaże się ona sensowna i niezbędna. Brzmi przekonująco? Według mnie tak.
Na pewno Prototypowanie nie powinno być działaniem “pro forma”. Jego cele oraz środki ich osiągnięcia powinny być przemyślane i określone.
Podstawowym celem Prototypowania jest odpowiedź na najważniejsze pytania:
- do czego służy produkt?
- jakie potrzeby zaspokaja?
- jakich potrzeb nie zaspokaja?
- dlaczego nie jest w stanie ich zaspokoić?
- czy produkt jest zgodny z oczekiwaniami?
- czy wszystkie funkcje są zrozumiałe i potrzebne (konieczne)?
- jakie emocje budzi?
- czy produkt, rozwiązanie, funkcjonalność wydaje się prosty, intuicyjny?
- jak prezentuje się na tle produktów konkurencyjnych?
Siłą rzeczy nie jest to lista pełna i każdorazowo, ze względu na specyfikę projektu, będzie się różniła zakresem oraz szczegółowością pytań, problemów.
Jak stworzyć Prototyp?
Nie ma jednej metody Prototypowania. Wiele w tej kwestii zależy od złożoności i charakteru projektu, etapu, na jakim się on znajduje, doświadczenia oraz wielkości samego zespołu projektowego, dostępności czasu, środków oraz celów, jakim Prototyp ma służyć.
Zasadą podstawową jest jednak tworzenie Prototypów zrozumiałych dla testerów i użytkowników, edytowalnych, a więc pozwalających na dokonywanie zmian i ewaluacji w kolejnych iteracjach.
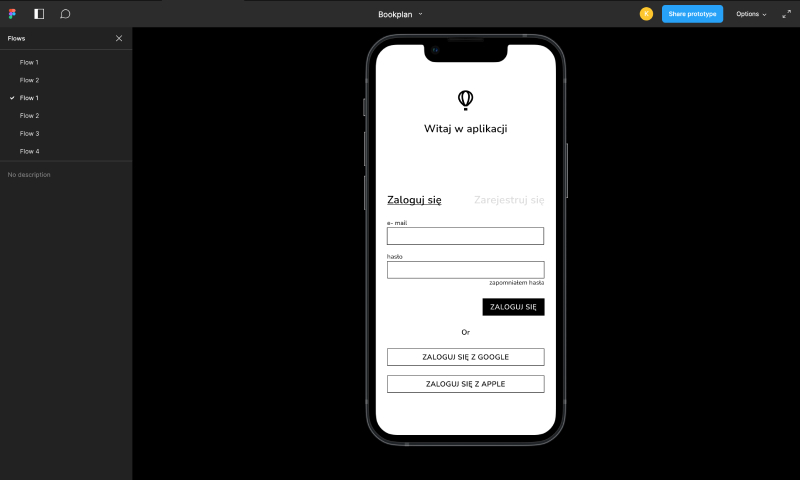
Współczesne narzędzia do Prototypowania (np. Figma, Adobe XD, Invision, Axure RP), pozwalają tworzyć Prototypy Funkcjonalne (klikalne, interaktywne).
Z ich pomocą możliwe jest wykonanie prostych i złożonych zadań, przetestowanie rozwiązań.
Interaktywne prototypy mają także tę zaletę, że pozwalają na testowanie różnych elementów, sprawdzenie doświadczeń użytkowników. Testowanie jest szybsze, prostsze, a wyniki bardziej wiarygodne.
Prototypowanie UX w wierności niskiej (Low Fidelity) i wysokiej (High Fidelity)
Co do zasady, Prototypy mogą być tworzone w dwóch wariantach wierności (dokładności z przyszłym produktem) - niskiej oraz wysokiej. Niska wierność oznacza zazwyczaj ograniczoną ilość funkcjonalności, jaką tester, interesariusz może sprawdzić. Szata graficzna także zazwyczaj jest poglądowa. Im wyższa wierność, tym większa ilość możliwości, funkcji, informacji, z jakich tester może skorzystać.
Poziom szczegółowości Prototypu zależny jest od:
- etapu tworzenia produktu cyfrowego - na najwcześniejszych etapach Prototypy zazwyczaj są tworzone w wariancie Low Fidelity
- poziomu pewności zastosowanych rozwiązań
- celów jego wykonania - np. testowanie, zaprezentowanie interesariuszom
- zasobów czasowych, finansowych, zespołowych
- problemów projektowych (np. związanych z przepływem użytkowników - User Flows, funkcjonalnościami).
Prototyp UX – najważniejsze kwestie
Jak już wspomniałem, Prototypowanie aplikacji nie musi obejmować (i zazwyczaj nie obejmuje) całego produktu cyfrowego. Jest sposobem poradzenia sobie z wybranymi problemami projektowymi. Jest narzędziem weryfikacji konkretnych rozwiązań.
Nie należy o Prototypowaniu myśleć jako o jednorazowym działaniu, ale jako o procesie, w którym podejmowane są kolejne iteracje (kolejne poprawy, udoskonalenia).
Jest narzędziem pozyskiwania feedbacku - informacji, reakcji, wrażeń, ocen, na podstawie których są wdrażane kolejne iteracje. Osiągnięcie tego celu nie może jednak wiązać się z koniecznością angażowania dużej ilości czasu i środków. Głównym celem Prototypowania powinno być znalezienie rozwiązań dla konkretnych problemów projektowych w możliwie krótkim czasie.
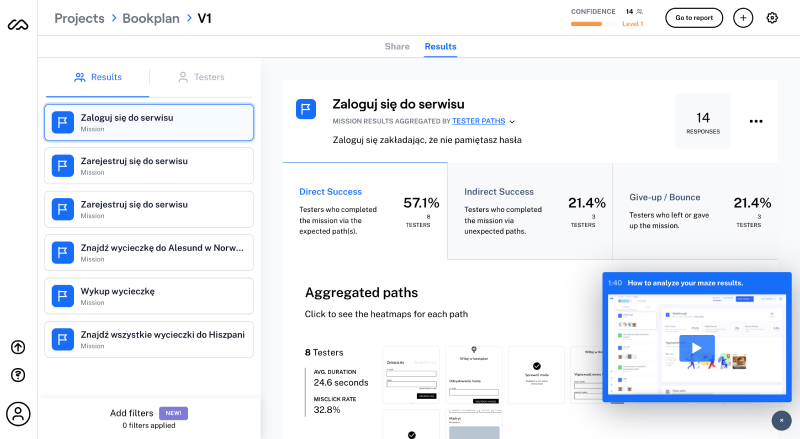
Jak przetestować Prototyp?
Zapewnienie jak największej wiarygodności, rzetelności testom Prototypów polega w głównej mierze na przestrzeganiu kilku zasad.

Testy przede wszystkim powinny mieć:
- konkretny, jasno zdefiniowany i zawężony cel – musimy wiedzieć „co?” i „w jakim celu?” testujemy
- wyznaczony harmonogram wynikający z etapów oraz problemów pojawiających się w trakcie udoskonalania
- skupiony na użytkownikach, ich reakcjach, emocjach, opiniach, ale także sugestiach i pomysłach - zgodnie z formułą konstruktywnej krytyki i dyskusji “I Like It”, “I Wish” i “What If”
- scenariusz, moderatora oraz docelowych użytkowników w roli testerów, respondentów
- charakter powtarzalny - powinny być ponawiane po każdej iteracji.
Podsumowanie
- Prototyp jest pierwowzorem całej aplikacji mobilnej, webowej (strony internetowej) lub jej konkretnego elementu, funkcji.
- Prototypowanie jest procesem mającym na celu ciągłe poprawianie doświadczeń użytkownika, osiąganym za pomocą iteracji.
- Najważniejszymi zaletami Prototypowania jest oszczędność czasu, środków, redukcja błędów oraz możliwość przetestowania na grupie celowej produktu.
- Prototypy Aplikacji (interaktywny prototyp) można tworzyć w wersjach digitalnych za pomocą dedykowanego oprogramowania lub dedykowanych funkcji w programach używanych do projektowania.
- Prototypy najczęściej tworzone są w dwóch rodzajach wierności Low i High Fidelity
- Najważniejszą kwestią w Prototypowaniu jest zbieranie rzetelnego feedbacku, stanowiącego podstawę do kolejnych udoskonaleń.
- Testowanie kolejnych Prototypów powinno stanowić sedno procesu Prototypowania.







