Projektowanie Okruszków (Breadcrumbs Design) w aplikacjach mobilnych i aplikacjach webowych to nasz dzisiejszy problem do omówienia. Co to są Okruszki, nazywane również po polsku Breadcrumbs? (zapożyczenie z języka angielskiego). Jakie mają znaczenie dla pozytywnego, dobrego User Experience? Jak projektować breadcrumbs, aby zwiększyć zaangażowanie użykowników?
Temat brzmi gastronomicznie, ale nie dajcie się zwieść tej ujmującej nazwie.
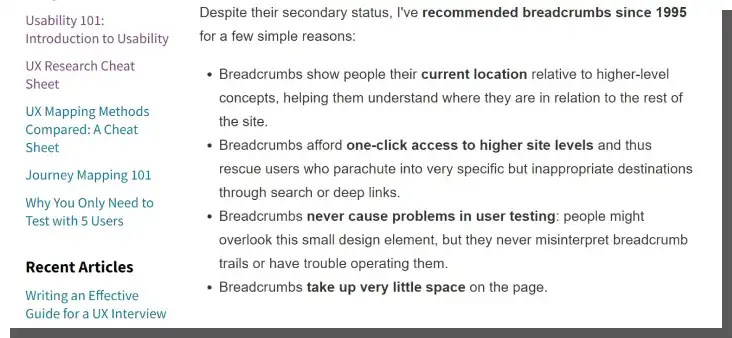
Okruszki są rekomendowane przez badaczy z Nielsen Norman Group już od 1995 roku!
Nic dziwnego, chodzi przecież o całkiem poważną sprawę. Chodzi o istotny element interfejsu, kwestii nawigacji oraz interakcji użytkownika z aplikacją.
No dobra, przejdźmy do konkretów!
Czym jest nawigacja okruszkowa (Let`s talk about Breadcrumbs)?
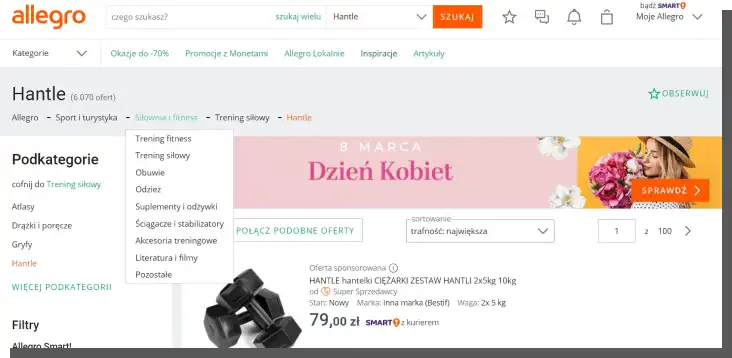
Zacznijmy od przykładu zastosowania breadcrumbs. A może on wyglądać tak:
Allegro > Sport i turystyka > Siłownia i fitness > Trening siłowy > Hantle
A teraz przejdźmy do definicji. A właściwie do bajki o Jasiu i Małgosi, którzy wymyślili, że upuszczając drobne kawałki chleba na ścieżce będą w stanie dzięki nim wrócić do domu.

W serwisie Allegro w nawigacji okruszkowej bezpośrednio uwidocznione są wszystkie kolejne poziomy zasobów, tj. "strona główna kategoria podkategoria", co w sklepach internetowych ułatwia użytkownikowi zrozumienie, w jakim miejscu strony obecnie się znajduje, a ponadto po najechaniu kursorem na Okruszek nawigacji okruszkowej otrzymujemy pełną listę kategorii, gdzie z pomocą jednego kliknięcia możemy przełączyć się na inną kategorię w celu zmiany lub zawężenia wyszukiwania.
W obrębie witryny aplikacji, czy na stronach internetowych nawigacja okruszkowa (linki) ma pełnić dokładnie taką samą funkcję. Stąd nazwa, za którą kryje się element nawigacyjny, mający użytkownikom pomóc w:
- orientacji w strukturze aplikacji i zawartości strony
- zrozumieniu związku między jej elementami
- zrozumieniu hierarchii oraz kryteriów kategoryzacji
- szybkim, skrótowym przejściu między poszczególnymi poziomami / kategoriami
- łatwy powrót do "menu główne"
- unikaniu doświadczania tarć poznawczych
- redukcję zaangażowania pamięci roboczej - nie musimy pamiętać ścieżki, jaką przeszliśmy - Breadcrumbs stanowią rodzaj poręcznej, słownej mapy
- ułatwienie linkowanie wewnętrznego.
Czym są Okruszki? Odwołajmy się do definicji autorów artykułu „Breadcrumbs: 11 Design Guidelines for Desktop and Mobile”, opublikowanego na blogu Nielsen Norman Group. Według speców z NN Group, Okruszki to lista linków reprezentujących bieżącą stronę i jej „przodków”.
Breadcrumbs są zazwyczaj tworzone w logice zawężania kategorii, zawężania zakresu przedmiotowego, do którego odnosi się treść, zawartość podstrony.
Nazwy etykiet kategorii powinny brzmieć jak najbardziej zrozumiałe i być zgodne z powszechnymi wyobrażeniami dla najbardziej ogólnych podstron.
“Hantle” można uznać za sprzęt rekreacyjny, ale będzie to sprzeczne z powszechnym wyobrażeniem kategorii do jakiej należy je zaliczyć. Będąc drogowskazem, muszą sugerować kierunki, cele, które ludzie chcą osiągnąć.
A szukając hantli na Allegro najpierw pomyślimy o sporcie, potem o siłowni, o trenowaniu mięśni i sprzęcie do tego używanym. Choć z siłowni korzystamy w czasie wolnym, to nie kojarzymy jej w pierwszej kolejności z rekreacją.
Wyczucie kategoryzacyjne jest szczególnie istotne w przypadku stron konkurujących o wysokie wyniki, np sklepów internetowych i produktów, które można uznać za przedstawicieli różnych kategorii.
Przykładowo, rower może być zakwalifikowany jako środek transportu, sprzęt sportowy, rekreacyjny ale też jako zabawka. Odwołując się do naszego przykładu z Allegro w przypadku rowerów nawigacja okruszkowa "strona główna kategoria podkategoria" może wyglądać następująco:
Allegro > Sport i turystyka > Rowery i akcesoria > Rowery > Szosowe
Allegro > Dziecko > Rowery i pojazdy > Rowery biegowe
W tym przypadku zalety stosowania breadcrumbs, to intuicyjne przełączanie się pomiędzy kategoriami umożliwiające użytkownikowi zawężenie wyników wyszukiwań oraz możliwość szybkiego odkrywania nowych obszarów witryny.
Projektowanie Breadcrumbs wymaga także dużego wyczucia językowego, znaczeniowego, wynikającego ze świadomości, jak postrzega się przedmioty, zjawiska, cechy w danym społeczeństwie.
Wdrożenie Breadcrumbs zasadniczo może być wykonane w trzech wariantach:
- wariant ścieżki (ang. path-based lub history-based)
- lokalizacja (ang. location-based lub hierarchy-based)
- wg. atrybutów (ang. attribute based).
Wdrażając breadcrumbs w pierwszym wariancie przedstawiamy użytkownikowi w nawigacji okruszkowej historię poprzednio przeglądanych podstron, co umożliwia mu sprawne przełączanie się pomiędzy nimi. W takim przypadku mamy dynamiczną nawigację okruszkową, która pełni podobną funkcję do przycisków „Dalej” i „Wstecz.
W wariancie drugim, opartym na lokalizacji użytkownika, w nawigacji okruszkowej odzwierciedlamy hierarchię strony w formie odnośników ułożonych zgodnie od strony głównej do coraz to bardziej zagnieżdżonych katalogów. Wdrożenie breadcrumbs dla tego typu nawigacji znajduje swoje zastosowanie w wielu sklepach internetowych.
Z kolei zastosowanie breadcrumbs w oparciu o atrybuty pozwala na przeszukiwanie w wynikach wyszukiwań tych produktów, które spełniają określone cechy (atrybuty). Jest to szczególnie przydatne np. w E-Commerce, gdzie breadcrumbs zawierają w sobie informację kategoryzujące wyszukiwanie. W przypadku rozbudowanych serwisów breadcrumbs w wariancie opartym o atrybuty pojawiają się po zastosowaniu filtrów przez użytkownika, co umożliwia jeszcze łatwiejsze poruszanie się w wynikach wyszukiwań (np. swetry, kolor: brązowy, materiał: wełna, rozmiar: M).

Oczywiście w każdym z tych wariantów chodzi dokładnie o to samo - o szybką nawigację, szybkie docieranie do celów, sprawne poruszanie się. O wspomaganie orientacji użytkownika, interakcję skuteczną, bezproblemową, satysfakcjonującą, wygodną i szybką.
Jeśli można użyć jeszcze raz porównania, to Okruszki można śmiało porównać do skrótu klawiaturowego.
Jakie są główne zalety nawigacji okruszkowej?
Dyskusje nad pożytkami płynącymi ze stosowania Okruszków od lat toczą się w atmosferze wzmożonego podniecenia. Stosować, nie stosować. Przydatne, szkodliwe. I tak dalej. Jeśli macie ochotę zastanawiać się nad tym problemem to polecam na początek ten artykuł.

Oceniając nawigację okruszkową naszym skromnym zdaniem, jak każde rozwiązanie, mają swoje wady i zalety. Wad jest jednak mniej, a zalet więcej. Dlatego piszemy o Okruszkach - są po prostu wygodne, skuteczne i oczekiwane przez użytkowników.
Główne zalety Breadcrumbs to:
- dodatkowa, klarowna nawigacja okruszkowa (trochę jak koło zapasowe w aucie dla funkjci "menu główne")
- ekonomizacja pracy - zamiast klikać Wstecz i pomijać niechciane podstrony od razu trafiamy na właściwą, pożądaną
- wizualna przystępność (są uznawane za subtelne, dyskretne, eleganckie)
- wsparcie pamięci krótkotrwałej - mnemotechnika
- zmniejszony współczynnik odrzuceń
- wyraźna separacja stron
- strukturyzacja Architektury Informacji
- wprowadzają poczucie ładu, porządku, logiki, wynikania, zawierania się
- przyspieszają wykonywanie zadań
- standaryzacja - Google wykorzystuje Breadcrumbs w wynikach wyszukiwania
- poręczność, minimalność - Okruszki zajmują niewiele miejsca, są bardzo dyskretne i estetyczne.
Trudno powyższe zalety Breadcrumbs uznać za nieistotne, drugorzędne, czy nieużyteczne biznesowo.
Breadcrumbs mają bezpośredni wpływ na interakcję, wrażenia, emocje, nastawienia, oceny, jakie aplikacja w nas wywołuje.
Nawigowanie w aplikacji, poczucie panowania nad celem i środkami do niego prowadzącymi ma przecież niebagatelne znaczenie biznesowe. Aplikacja oferująca pozytywne User Experience jest aplikacją wysoce konkurencyjną. Generującą duży ruch, sprzedaż, konwertującą.
Web Design - Breadcrumbs w aplikacjach webowych
W artykule pt. „Help Users Retrace Their Steps with Breadcrumbs” znajdziemy kilka bardzo przydatnych wzorców projektowych, które warto mieć w pamięci projektując aplikacje webowe. Autorzy sugerują, by przede wszystkim zadbać:
- o trafne, logiczne etykiety podstron, w sposób skrótowy, intuicyjny oddające treść strony, tworzące kontekst znaczeniowy
- o porządek, kolejność (od lewej do prawej) wyświetlania etykiet, zgodnie z regułą w jakiej podstrony są ułożone w hierarchii witryny
- o separowanie elementów nawigacyjnych za pomocą symbolu zawierania się (>)
- o linkowanie wszystkich elementów struktury poza ostatnim, na którym użytkownik właśnie się znajduje
- o możliwość nawigowania po poszczególnych Okruszkach za pomocą klawisza Tab.
Wszystkie te zalecenia powinny być bardzo konsekwentnie stosowane, by uzyskać jak największy poziom spójności.

Powyższe rekomendacje należy uzupełnić. Warto pamiętać o następujących kwestiach:
- separatory etykiet podstron powinny sugerować swoim kształtem ruch (jeśli z różnych powodów chcemy użyć niestandardowych symboli)
- etykiety powinny być możliwie krótkie, jednoznaczne
- Breadcrumbs nie mogą stanowić alternatywy dla konwencjonalnego menu nawigacyjnego typu "menu główne", ale powinny być jego uzupełnieniem.
Warto także pamiętać, że Okruszki są niezwykle przydatne, gdy użytkownik trafia nie na stronę główną, tylko na jedną z wielu podstron i musi bardzo szybko:
- zorientować się w swoim położeniu
- określić swoje cele
- poznać swoje możliwości
- znaleźć modus działania, który mu najbardziej odpowiada w interakcji z daną aplikacją
- oszacować użyteczność aplikacji
- oszacować korzyści, jakie będzie odnosił w czasie interakcji z aplikacją.
Projektowanie Breadcrumbs w aplikacjach mobilnych
Interakcja zorientowana na zadania, o wiele mniejsza przestrzeń ekranu, zmienny, bardzo mocno determinujący kontekst, obniżona koncentracja, taktylność sprawiają, że Okruszki w urządzeniach mobilnych są szczególnie istotne.

Stanowią także duże wyzwanie projektowe, bowiem ilość błędów popełnianych na komórkach i tabletach jest o wiele większa niż na desktopach.
Rozmiar Okruszków, odstępy między nimi w szczególności w aplikacjach o głębokiej strukturze mogą stanowić duży problem. Rozwiązaniem pośrednim jest oczywiście praktyka zawijania menu nawigacyjnego, ale nie sprzyja ona z kolei czytelności.
Projektując nawigację okruszkową w aplikacjach mobilnych należy także zadbać o:
- czytelne wskazówki wizualne, sugerujące „klikalność” Okruszków (brak wskazówek może prowokować tapnięcia eksperymentalne, mające na celu sprawdzenie, czy dany element jest interaktywny, co z kolei może być źródłem frustracji)
- zastosowanie konwencjonalnych separatorów (znanych z aplikacji webowych), które pośrednio sugerują interaktywność elementów nimi oddzielonych
- długość nawigacji okruszkowej - generalnie powinna ona stanowić bardziej poglądowe niż dokładne odwzorowanie struktury strony
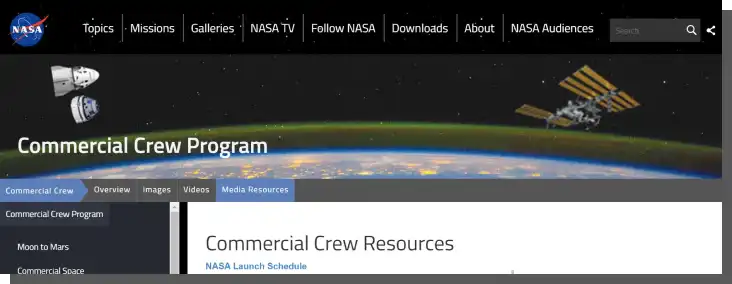
- eksponowanie bieżącej lokalizacji ze względu na zazwyczaj ukrytą nawigację główną
- wyświetlanie tylko kategorii lub podkategorii nadrzędnej, do której należy bieżąca lokalizacja (w mobilnych sklepach internetowych pozwala to lepiej kategoryzować produkty)
- wszędzie, gdzie to możliwe należy pomijać stronę główną - pozwala to skrócić długość Okruszków i zawrzeć je w 1 linii.

Projektowanie Breadcrumbs - pozostałe wzorce projektowe
Choć urządzenia stacjonarne i mobilne mają swoją specyfikę to w projektowaniu Okruszków można wskazać wzorce, które warto stosować bez względu na rodzaj aplikacji. Rekomendowanymi rozwiązaniami są:
- stosowanie konwencjonalnych separatorów dla breadcrumbs ( „>” lub „:” - choć coraz częściej Breadcrumbs są projektowane jako przyciski, elementy graficzne w pełnym tego słowa znaczeniu niż następujące po sobie słowa)
- umieszczanie Okruszków na górze strony, nad treścią danej podstrony (są one tam oczekiwane i poszukiwane z racji konwencji wizualnej, która się upowszechniła)
- stosowanie kontrastu jako informatora wyróżniającego, informującego o interaktywności elementu
- stosowanie boldowania do wyróżnienia ostatniego elementu breadcrumbs
- brak nawigacji okruszkowej na stronie głównej
- unikanie zawijania
- stosowanie wielokropków w przypadku etykiet o długich nazwach.
Czy nawigacja okruszkowa jest SEO friendly?
Wyszukiwarka Google lubi breadcrumbs i uznaje je za pomocne narzędzie w nawigacji po witrynie internetowej. Breadcrumbs umożliwiają użytkownikom łatwe poruszanie się po witrynie i szybkie znalezienie interesującej ich strony, a także pomagają robotom Google zrozumieć strukturę witryny i relacje między poszczególnymi podstronami.
Breadcrumbs mogą również wyświetlać się w wynikach wyszukiwania Google w formie hierarchicznej listy podstron. Breadcrumbs mogą być wykorzystane do poprawy jakości wyświetlanych wyników w wyszukiwarkach internetowych poprzez dane strukturalne. Dzięki dodaniu odpowiednich znaczników do kodu strony internetowej, można umożliwić wyszukiwarkom odczytanie informacji o hierarchii strony i wyświetlenie jej w wynikach wyszukiwania.
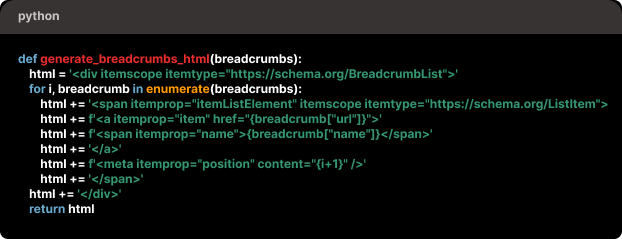
Aby dodać breadcrumbs do danych strukturalnych, należy użyć właściwych znaczników HTML. Zazwyczaj stosuje się do tego celu znacznik Schema.org "BreadcrumbList". Znacznik ten pozwala na precyzyjne zdefiniowanie struktury nawigacji i wykorzystanie jej w danych strukturalnych.
Poniżej przykładowy kod w języku Python, który generuje kod HTML z wykorzystaniem Schema.org "BreadcrumbList":

Stosowanie breadcrumbs w danych strukturalnych strony internetowej pozwala na dokładniejsze określenie hierarchii strony i poprawę wyświetlanych wyników w wyszukiwarkach internetowych. Reasumując nawigacja okruszkowa powinna być ujęta w dane strukturalne i błędem byłoby niewykorzystanie tego potencjału.
Z innej jeszcze strony breadcrumbs wzmacniają linkowanie wewnętrzne strony internetowej, co znaczącą ułatwia użytkownikom w nawigowaniu i umożliwia im szybszy i łatwiejszy dostęp do różnych sekcji strony. Ponadto lepsze linkowanie wewnętrzne na stronach internetowych może zwiększyć szanse na pojawienie się witryny w wynikach wyszukiwania i wpłynąć pozytywnie na pozycjonowanie witryny w wyszukiwarkach.
Projektowanie Breadcrumbs na desktop i mobile. Podsumowanie
- Uwaga! Nawigacja okruszkowa rekomendowana jest przez badaczy z Nielsen Norman Group już od 1995 roku! Polecali je nim było to modne!
- Co to jest Breadcrumbs? Okruszki (linki) to element nawigacyjny, mający użytkownikom pomóc m.in. w orientacji w strukturze aplikacji.
- Breadcrumbs są zazwyczaj tworzone w logice zawężania kategorii, zawężania zakresu przedmiotowego, do którego odnosi się treść, zawartość podstrony.
- Nazwy, etykiety kategorii powinny brzmieć jak najbardziej zrozumiałe i być zgodne z powszechnymi wyobrażeniami.
- Breadcrumbs oparte są na trzech kryteriach: ścieżki, historii oraz atrybutów.
- Okruszki mają bezpośredni wpływ na interakcję, wrażenia, emocje, nastawienia, oceny, jakie aplikacja w nas wywołuje.
- Bezproblemowość nawigacji w aplikacji, poczucie panowania nad celem i środkami do niego prowadzącymi ma bezpośredni wpływ na wolumen sprzedaży, współczynnik konwersji, konkurencyjność.
- Aplikacja oferująca dobrze zaprojektowane Okruszki, a tym samym zapewniająca pozytywne User Experience jest aplikacją wysoce konkurencyjną.
- Okruszki są niezwykle przydatne, gdy użytkownik trafia nie na stronę główną, tylko na jedną z wielu podstron i musi bardzo szybko m.in. zorientować się w swoim położeniu, określić swoje cele.
- Projektując (Breadcrumbs UX, Breadcrumbs UI) w aplikacjach mobilnych należy zadbać przede wszystkim o czytelne wskazówki wizualne, sugerujące „klikalność”.
- W aplikacjach mobilnych Breadcrumbs powinny być wyświetlane w uproszczonej, poglądowej formie.







