Atrybuty funkcjonalne to oczywiście bardzo mocna waluta i wyróżnik rynkowy każdego produktu cyfrowego, którego działanie - w sensie rezultatów oraz płynności procesów - ma znaczenie priorytetowe.
Ale satysfakcję użytkownika warunkują także inne elementy - branding, estetyka.
Kiedy następuje proces projektowania aplikacji mobilnych, nie można zapomnieć o innych cechach i tym samym uprzywilejowywać tylko funkcjonalności. To jak aplikacja mobilna wygląda, jakie budzi emocje, nastawienia, reakcje jest równie ważne.
Nawet najbardziej funkcjonalny produkt cyfrowy nie zyska kluczowej rynkowej pozycji, jeśli będzie zaniedbany pod względem estetycznym, emocjonalnym, osobowościowym, brandingowym.
Warto pamiętać o kardynalnej zasadzie, zgodnie z którą produkty, które się nam podobają, które uznajemy za atrakcyjne, które budzą w nas pozytywne emocje uznajemy za bardziej funkcjonalne.
Nawet jeśli w sensie obiektywnym można wykazać ich np. niższą wydajność, czy szybkość działania.
I tutaj dochodzimy do kluczowych pytań, na jakie będziemy udzielać odpowiedzi w niniejszym artykule.
W jaki sposób projektować Look&Feel produktów cyfrowych, aplikacji mobilnych? Jakie cele projektanci UX/UI powinni nadawać Look&Feel?
Co właściwie składa się na Look&Feel aplikacji mobilnej? Jaki jest zakres tych problemów i w jaki sposób należy sobie z nimi radzić?
W jaki sposób definiuje się najbardziej optymalny Look&Feel aplikacji mobilnej?
No dobrze, dość pytań, czas zająć się odpowiedziami!
Zapraszamy do lektury!
Co to jest Look and Feel?
Nim przejdziemy do definicji Look&Feel, przywołajmy uwagę sformułowaną w artykule pt. “User Interface Design”, który został opublikowany na stronie Interaction Design Foundation.

Otóż, autorzy artykułu przytomnie zauważają, że projektowanie aplikacji mobilnych, projektowanie produktów cyfrowych, projektowanie UI to proces, w którym uwaga UX/UI Designerów powinna być także skoncentrowana na wyglądzie i stylu.
Projektanci powinni tworzyć interfejsy, które użytkownicy uznają za łatwe w użyciu i jednocześnie przyjemne, budzące pozytywne emocje i nastawienia.
Tylko z połączenia tych dwóch celów może powstać produkt, który odpowiada na złożone, wielowymiarowe potrzeby.
A z tego wprost wynika, że interfejsy użytkownika końcowego powinny być w równym stopniu:
- użyteczne
- budzące sympatię
- przyjemne
- satysfakcjonujące
- niefrustrujące.
Jednocześnie powinny skutecznie komunikować wartości marki (nie tylko literalnie, także za pomocą innych elementów oddziałujących na użytkownika - np. kolorystyki, form) i wzmacniać zaufanie użytkowników.
Look and Feel najczęściej definiuje się jako zbiór cech produktu cyfrowego (np. aplikacji mobilnej), które mają największy wpływ na sposób reagowania użytkowników.
W Look&Feel - mówiąc bardziej luźnym językiem - chodzi o to, w jaki sposób wygląd interfejsu i sposób jego działania wpływają na emocje.
W słowniku Techopedii Look&Feel jest definiowane jako wybrane aspekty wyglądu i stylu interfejsu użytkownika, mianowicie:
- kolory
- formy, kształty
- układy
- typografia
- kontrolki internetowe (np. pola tekstowe, o którym pisaliśmy w artykule pt. “Projektowanie pola tekstowego”).
Look and Feel aplikacji webowej, aplikacji mobilnej odnosi się także do:
- struktury, układu elementów (layoutu ocenianego nie tylko pod kątem funkcjonalnym, ale także estetycznym)
- smaku, gustu estetycznego.
Patrząc na Look z jeszcze innej perspektywy można powiedzieć, że to pojęcie odnosi się z do wyglądu aplikacji mobilnej (sposobu uporządkowania elementów w ramach pojedynczego ekranu oraz w ramach sekwencji ekranów, następujących po sobie).
Z kolei patrząc na Feel z innej perspektywy należy powiedzieć, że pojęcie to odnosi się do wrażeń, jakie odnosi się w czasie interakcji z aplikacją mobilną.
Look&Feel to szczególny sposób połączenia, użycia elementów, zdefiniowania relacji funkcjonalnych oraz estetycznych elementów interfejsu (np. dotyczących wielkości, proporcji, schematów kolorystycznych).
Wygląd, estetyka i rodzące się w trakcie interakcji odczucia w dużym stopniu wpływają na to, w jaki sposób użytkownicy reagują na aplikację mobilną.
Look&Feel, wygląd i sposób działania służą przede wszystkim:
- brandingowi (identyfikacji marki, wyrażaniu jej osobowości)
- wizerunkowi (przypisywaniu marce określonych wartości, celów, ról, znaczeń)
- wydajności działania, łatwości użytkowania (poprzez odwołanie się do dominujących konwencji projektowych).
Uwzględnienie Look and Feel w procesie projektowym pozwala także uczynić produkt cyfrowy, aplikację mobilną nie tylko użyteczną, praktyczną, potrzebną, ale także nadać jej osobowość, dzięki której wytwarza się swoisty rodzaj więzi między aplikacją a użytkownikiem.

Aplikacja mobilna nie tylko pozwala wykonywać zadania, ale wnosi do ich wykonywania swoistą tylko dla siebie wartość dodaną.
Oferuje coś, czego nie oferują inne, analogiczne pod względem funkcjonalnym aplikacje mobilne.
Look&Feel pozwala przemyśleć produkt pod względem osobowościowym, pod kątem tego, jakie wrażenie ma sprawiać, na przykład, czy ma być odbierany jako:
- nowoczesny versus staroświecki, tradycyjny
- poważny versus nieformalny
- przystępny, casualowy, inkluzywny versus hermetyczny, okazjonalny, ekskluzywny
- męski versus kobiecy
- młodzieżowy versus adresowany do seniorów
- twardy versus miękki
- nowatorski versus konwencjonalny.
Oczywiście powyższa lista jest listą przykładową, wymiarów osobowości, cech, atrybutów, wartości jest o wiele więcej, a ich hierarchia, ilość jest zależna od konkretnego projektu, od tego, jaki efekt ma wywoływać aplikacja mobilna.
Cechy, które chcemy przypisać do konkretnego produktu cyfrowego są zależne także od kontekstów w jakich będzie używany, roli, jaką będzie pełnić w życiu użytkownika (np. czy aplikacja mobilna będzie używana w celach prywatnych, czy zawodowych), celów biznesowych, jak również specyfiki (społecznej, demograficznej, kulturowej) jej użytkowników końcowych.
Dbałość o Feel&Look pozwala kontrolować oddziaływanie, jakie aplikacja będzie miała na swoich użytkowników, pozwala ukierunkowywać odczucia i reakcje.
Projektowanie UX, UX Design, UI Design, myślenie w kategoriach Look&Feel pozwala kontrolować wpływ izolowanego czynnika, elementu, cechy (np. koloru, kształtu, wielkości) oraz specyficznej konfiguracji takich cech.
Świadomość tego, w jaki sposób poszczególne elementy z osobna i w parach, grupach, szerszych układach oddziałują na użytkowników aplikacji mobilnych jest niezwykle ważne w procesie oferowania pozytywnego User Experience.
Ponadto, Feel&Look pozwala pozycjonować aplikację mobilną, w szczególności, jeśli jest ona produktem samodzielnym, nie przynależy do rodziny produktów, nie stanowi jednego produktu z licznego portfela produktów.
Tworzenie aplikacji mobilnych - rola kluczowych elementów Look&Feel
Pora przyjrzeć się bliżej kluczowym elementom, odpowiedzialnym za Look&Feel aplikacji mobilnych.
Konwencje projektowe a Look&Feel
Aktualnie żadna aplikacja mobilna nie jest tworzona w projektowej, rynkowej próżni. Stąd też UX/UI Designerzy muszą się liczyć z doświadczeniami i budowanymi na nich oczekiwaniami przyszłych użytkowników.

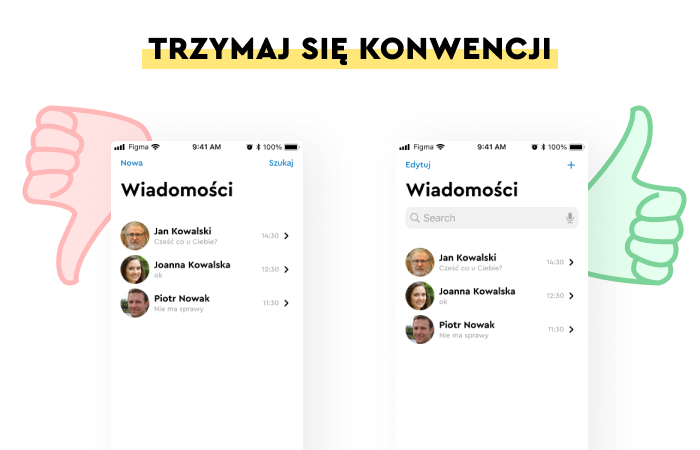
W każdej branży, typie, rodzaju aplikacji wytworzyły się konwencje projektowe (sposoby rozwiązywania problemów funkcjonalnych), które dla użytkowników stanowią pewną normę.
Odwołanie się do konwencji projektowych jest wyjściem naprzeciw oczekiwaniom, ale także sposobem na budowanie poczucia, że aplikacja jest prosta w obsłudze, nie wymaga wysiłku, czasu koniecznego na naukę sposobu jej działania.
Znane użytkownikowi wzorce powinny być znane także projektantowi. Wymyślanie koła na nowo jest zbędne.
Tym bardziej, że istnieją powszechnie akceptowane “manuale” w postaci standardów oferowanych przez dwie największe platformy udostępniania aplikacji mobilnych: applowski Human Interface Guidelines i googlowski Material Design.
Oddziaływanie ikon, grafik, ilustracji, fotografii na Feel&Look
Konwencjonalizacji uległy także ikony określające niektóre funkcje (np. ikona kosza oznaczająca powszechnie funkcje usuwania), kolory sugerujące stany (np. czerwony oznaczający błąd), kształty (np. prostokątne przyciski).
Skeumorfizm jest techniką zwiększania komunikatywności przycisków.
Oprawa wizualna ekranów, w której łączy się elementy graficzne (np. ilustracje) z fotografiami, animacjami, materiałami audiowizualnymi, jest czymś oczywistym.
Strony bogate w elementy wizualne, ale nimi nie przeładowane, stworzone w zgodzie z najnowszymi trendami wizualnymi, estetycznymi, projektowymi (np. Flat Design) są postrzegane jako profesjonalne, wiarygodne, budzące zaufanie.
Jakie znaczenie ma kolorystyka, nasycenie barw w Feel&Look?
Kolory w szczególny sposób oddziałują na emocje człowieka.
Stanowią dla użytkowników komunikat jednocześnie:
- emocjonalny (np. pobudzają, uspokajają)
- informacyjny (np. sugerują znaczenia, role, funkcje)
- instruktażowy (np. wraz z kształtem sugerują sposób użycia)
- apelatywny (np. pobudzają do wykonania danej akcji).
Kolory są przekazem, komunikatem, sposobem wytwarzania wyobrażeń, nastawień, emocji, które ułatwiają tworzenie interfejsów. Sugerują status, rolę, funkcję, znaczenie, wartość, adresata.
W kształtowaniu Look&Feel aplikacji mobilnej w aspekcie kolorystycznym szczególne znaczenie ma:
- zdefiniowany schemat kolorystyczny (zestaw kolorów wiodących, akcentujących i uzupełniających - szerzej o tych kwestiach pisaliśmy w artykule pt. Wpływ koloru tła serwisu internetowego na percepcję użytkownika)
- intensywność barw, ich jasność, nasycenie.
Rola animacji w kształtowaniu pożądanego Feel&Look
Szerzej o roli animacji w projektowaniu, oferowaniu pozytywnego User Experience pisaliśmy w osobnym artykule pt. “Motion Design”.
W przypadku Look&Feel niezwykle ważne jest uzyskanie zgodności między zdefiniowaną osobowością aplikacji a jej ruchomą egzemplifikacją, co czyni projektowanie interfejsu problematycznym. Wyrażenie wartości, cech, atrybutów, ról za pomocą ruchu, narracji jest dużym wyzwaniem.
Przy czym zysk jest ogromny, bowiem użytkownicy bardzo doceniają animacje nie tylko ze względu na ich większą atrakcyjność wizualną (w porównaniu do statycznych grafik i/lub obrazów), ale także ze względu na ich większą komunikatywność i użyteczność.
Animacja pozwala oddać te cechy marki, aplikacji, które są trudne do oddania za pomocą słów, grafik, czy zdjęć.
Dynamika zmian, perspektywy, kąty widzenia, elementy wprawione w ruch sugerują jednocześnie jaka aplikacja jest i jaka nie jest.

Język, tonacja, styl, forma komunikacji i jej znaczenie dla Look&Feel
Sposób komunikacji z użytkownikami, dostosowanie stylu, tonacji, formy, języka (np. formalny, potoczny), jego poprawności, bądź adekwatności do funkcji i celów, jakim służy aplikacja mobilna ma ogromne znaczenie.
Język nie tylko służy do uczynienia aplikacji zrozumiałą, ale także przyjazną, sympatyczną, lubianą. To, jak mówimy do użytkowników wpływa na to, jak nas postrzegają, jakie mają do nas nastawienia i jaką tendencję odczuwają względem aplikacji.
Czy chcą ją jak najszybciej przestać używać, czy wręcz przeciwnie, czują się w tej komunikacji komfortowo.
Język pozwala na:
- określenie dystansu społecznego, emocjonalnego
- wzmacnianie autorytetu
- pozycjonowanie aplikacji mobilnej
- selekcjonowanie użytkowników
- budowanie porozumienia (np. za pomocą aluzji, cytatów)
- określenie stosunku marki do samej siebie i do swoich użytkowników.
Użyteczność aplikacji mobilnej a Look&Feel
Użyteczność jest komunikatem!
Szybkość, bezawaryjność, płynność, logiczność (wynikowość), dostępność, wydajność, pomocność aplikacji, jej interfejsu, jej mechanizmów stanowi papierek lakmusowy dla brandingu.
Jeśli aplikacja pozycjonuje się jako nowoczesna i szybka a działa jak przestarzała i na dodatek jest powolna to efekt wizerunkowy nigdy nie zostanie osiągnięty.
Wpływ typografii na Feel&Look
Rodzina, krój, wielkość czcionki. Zestawienia czcionek. Dopasowanie czcionki do funkcji i roli (blok tekstu, nagłówek, etykieta). Czytelność czcionki. Adekwatność do branży, typu usług, funkcjonalności.
Wszystkie te kwestie muszą być uwzględnione, jeśli nie chcemy, by Look&Feel był przypadkowy oraz niezgodny z naszymi intencjami, celami, oczekiwaniami.

Zastosowana typografia także odgrywa swoją rolę w budowaniu osobowości, komunikowaniu wartości, czy ułatwianiu korzystania z aplikacji mobilnej.
Tym bardziej, że rozmiary ekranów urządzeń mobilnych, rozdzielczość, tryb (tryb portretowy versus tryb panoramiczny) ma niebagatelne znaczenie i jest źródłem satysfakcji lub frustracji.
Look&Feel aplikacji mobilnych
Urządzenia mobilne, aplikacje mobilne rządzą się swoimi prawami o czym wielokrotnie pisaliśmy na Journalu w ścieżce edukacyjnej Aplikacje Mobilne. Tę specyfikę należy rozumieć i uwzględniać w procesie określania pożądanego Look&Feel.
Do pewnego stopnia komplementarne, w pewnym zakresie konkurencyjne podejścia do projektowania aplikacji mobilnych ustanowione w ramach Material Design i Human Interface Guidelines są przede wszystkim nastawione na uczynienie doświadczenia użytkownika w kanale mobilnym możliwie satysfakcjonującym.
O problemie różnic między podejściem Google i Apple pisaliśmy w artykule pt. “Tworzenie aplikacji mobilnych na Android i iOS”.
Pomijając różnice obu podejść, warto zwrócić uwagę na to, co je łączy, bowiem ma to swoje znaczenie w definiowaniu pożądanego Look&Feel.
Jak zapewniają nas twórcy Material Design i Human Interface Guidelines w projektowaniu aplikacji mobilnych szczególności istotne jest:
- zapewnienie harmonii, przejrzystości, dostępności
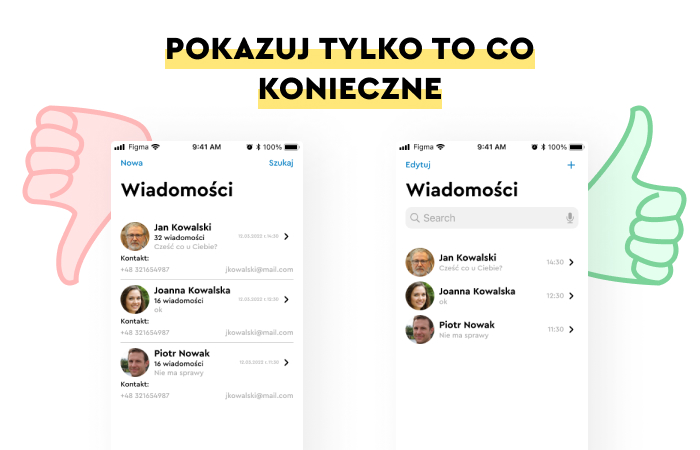
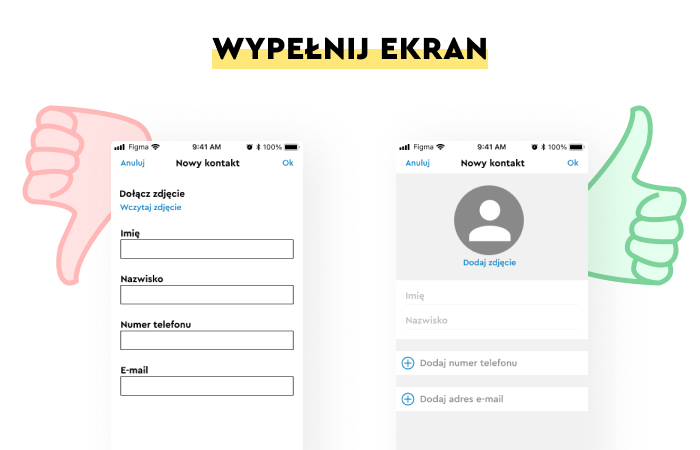
- utrzymanie dobrze rozumianej prostoty i czytelności (zasada less is more jest właściwie najbardziej adekwatną zasadą w projektowaniu mobile UI)
- zapewnienie przewidywalności sposobu działania, położenia, sposobu użycia
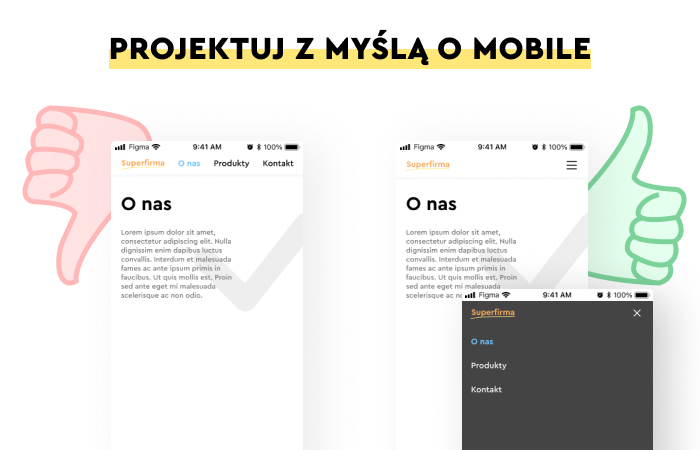
- uznanie specyfiki kanału w sensie struktury potrzeb, możliwości, oczekiwań, doświadczeń - powstrzymanie się od tworzenia wersji mobilnej jako kopii wersji desktopowej jest działaniem o wysokim priorytecie
- zrozumienie ograniczeń kanału mobilnego, jego specyfiki (wielkość ekranu, taktylność, interakcja z interfejsem za pomocą gestów, specyficzne funkcje dostępne tylko na telefonach)
- szanowanie różnic (np. brak hoverów w aplikacjach mobilnych)
- większej zależności fortunności działań od zdolności manualnych, które są z kolei determinowane na przykład poprzez wiek
- uwzględnienie różnych nastawień względem pracy i możliwości urządzenia - od telefonów mobilnych i zainstalowanych na nich aplikacji oczekuje się w większym stopniu natychmiastowości reakcji systemu na podjętą przez użytkownika akcję.
W przypadku aplikacji mobilnych elementy takie jak: kolor, kształty, ruch, typografia, microcopy, grafiki, ikony, szybkość i niezawodność działania, spójność interfejsu, mikrozadania (lub ogólniej Task Oriented Design) nabierają na szczególnym znaczeniu.
Jak należy projektować mobilne Look&Feel? Podsumowanie artykułu
- Aplikacje mobilne należy dopracowywać w równym stopniu w wymiarze funkcjonalnym oraz estetycznym, emocjonalnym oraz brandingowym.
- UX/UI Designerzy powinni skupiać swoją uwagę także na wyglądzie, estetyce, stylu interfejsu użytkownika.
- Look&Feel można zdefiniować jako sposób połączenia, użycia elementów, zdefiniowania relacji funkcjonalnych oraz estetycznych elementów interfejsu.
- Wygląd, estetyka interfejsu i rodzące się w trakcie interakcji z nim odczucia, emocje wpływają na to, w jaki sposób użytkownicy reagują na aplikację mobilną.
- Działania z zakresu Look&Feel służą przede wszystkim kształtowaniu brandingu, wizerunku oraz wydajności użytkowania aplikacji mobilnej.
- Uwzględniony w procesie projektowym Look&Feel pozwala nadać aplikacji mobilnej osobowość, dzięki której wytwarza się swoisty rodzaj więzi między aplikacją a użytkownikiem.
- Cechy, które chcemy przypisać do konkretnego produktu cyfrowego są zależne od kontekstów użytkowania, roli, jaką będzie pełnić w życiu użytkownika, celów biznesowych, specyfiki społecznej, demograficznej, kulturowej jej użytkowników końcowych.
- Myślenie w kategoriach Look&Feel pozwala kontrolować wpływ izolowanego czynnika oraz specyficznej konfiguracji cech.
- Odwołanie się do konwencji projektowych jest sposobem budowania poczucia, że aplikacja jest prosta w obsłudze, nie wymaga wysiłku.
- Kolory w szczególny sposób oddziałują na emocje człowieka.
- Kolory są przekazem, komunikatem, sposobem wytwarzania wyobrażeń, nastawień, emocji, Sugerują status, rolę, funkcję, znaczenie, wartość, adresata.
- W przypadku Look and Feel niezwykle ważne jest uzyskanie zgodności między zdefiniowaną osobowością aplikacji a jej ruchomą egzemplifikacją.
- Animacja pozwala oddać te cechy marki, aplikacji, które są trudne do oddania za pomocą słów, grafik, czy zdjęć.
- Sposób komunikacji z użytkownikami, dostosowanie stylu, tonacji, formy, języka ma ogromne znaczenie.
- Szybkość, bezawaryjność, płynność, logiczność, dostępność, wydajność, aplikacji stanowi papierek lakmusowy dla brandingu.
- Zastosowana typografia także odgrywa swoją rolę w budowaniu osobowości, komunikowaniu wartości, czy ułatwianiu korzystania z aplikacji mobilnej.
- W przypadku aplikacji mobilnych elementy takie jak: kolor, kształty, ruch, typografia, microcopy, grafiki, ikony, szybkość i niezawodność działania, spójność interfejsu, mikrozadania nabierają na szczególnym znaczeniu.






