Jakob Nielsen, popularny specjalista w dziedzinie użyteczności i założyciel Nielsen Norman Group, stworzył 10 zasad, którymi powinniśmy kierować się przy tworzeniu stron internetowych.
O pierwszych pięciu mogliście już przeczytać w artykule Krzysztofa Jarockiego, teraz zaś zapraszamy do lektury części drugiej, z której dowiecie się, jak są kolejne heurystyki Jakoba Nielsena.
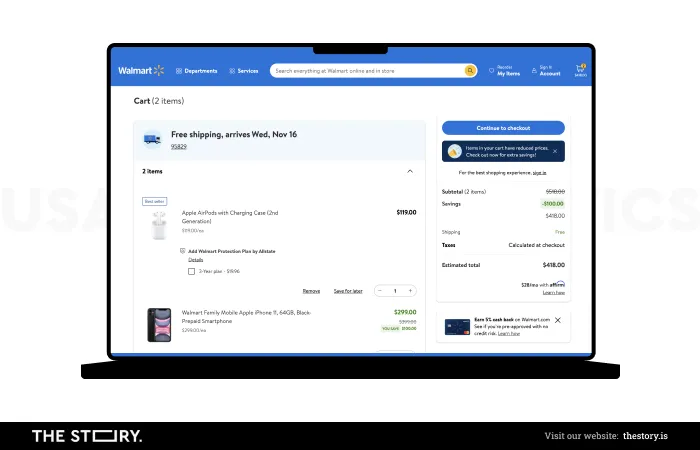
Heurystyka Nielsena 6. Pozwalaj wybierać zamiast zmuszać do pamiętania

Dzisiejsi internauci są bardziej leniwi niż kiedykolwiek. Naiwnie byłoby więc myśleć, że wejdą na naszą stronę www, gdzie będą zapamiętywać informacje.
Wyobraźmy sobie, że klient dokonuje zamówienia w sklepie internetowym. Jest już w połowie procesu, kiedy okazuje się, że aby przystąpić do następnego kroku, musi sprawdzić treść, która znalazła się na poprzedniej podstronie, jak np. wagę produktu.
Może skutkować to rezygnacją z dalszych zakupów. Uczyńmy więc stronę jak najbardziej czytelną. Sprawmy, żeby użytkownik radził sobie z jej obsługą dzięki elementom wizualnym, przykładowo funkcjom w postaci ikon.

Heurystyka 7. Zapewnij elastyczność i efektywność
Każdy użytkownik jest inny – wiele zależy od tego, na ile sprawnie radzi sobie w sieci, nie bez znaczenia są również jego przyzwyczajenia czy nawet stan zdrowia.
W takiej sytuacji nasze zadanie to uczynienie strony na tyle elastyczną, by jak najwięcej użytkowników czuło się na niej dobrze.
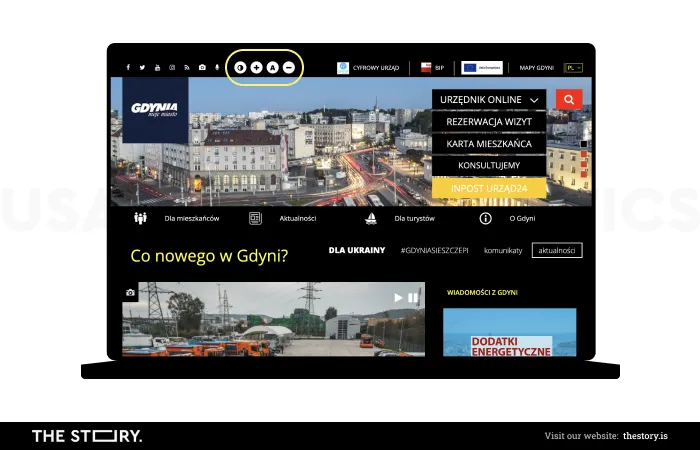
Weźmy chociażby pod uwagę opcję zmiany wielkości czcionki, która powoduje, że informacja jest dla wszystkich bardziej czytelna.
Mimo że skrót klawiszowy Ctrl + (lub Command +) pozwala na samodzielne powiększanie okna, to nie wszyscy o nim wiedzą. Zwróćmy ponadto uwagę na czas wczytywania witryny – im krótszy, tym większa szansa na zatrzymanie internauty.
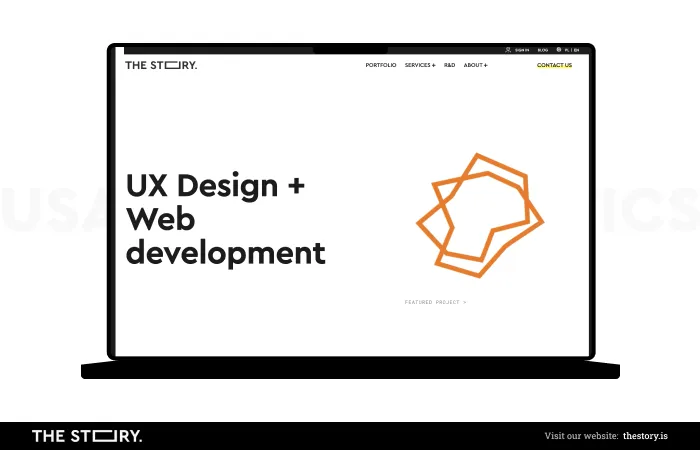
Heurystyka 8. Dbaj o estetykę i umiar

To, jak bardzo liczy się dziś przyjazny dla oka design, pokazuje statystyka, że wystarczy już 50 milisekund, żeby internauci wyrobili sobie opinię na temat naszej strony – jest to moment, w którym decydują, czy na niej zostaną lub ją opuszczą.
Więcej czasu, bo „aż” siedem sekund, mamy na zrobienie wrażenia na drugim człowieku.
W projektowaniu stron prym wiedzie obecnie minimalizm – zbyt duża ilość elementów nie tylko odrzuca wizualnie, ale też utrudnia poruszanie się na stronie.
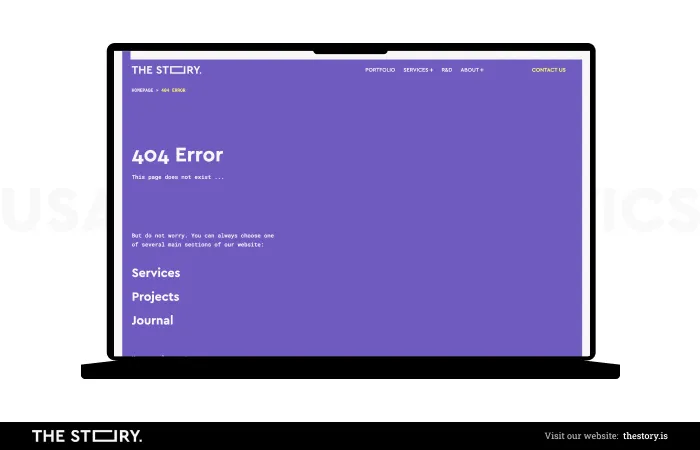
Heurystyka 9. Zapewnij skuteczną obsługę błędów

W sytuacji, gdy na stronie pojawi się błąd, ważne, by użytkownik otrzymał jasny komunikat, że może podjąć dalsze działanie, jak np. skorzystać z wyszukiwarki czy zapoznać się z mapą serwisu, która ułatwi mu nawigację.
Wybierzmy prosty język i zasugerujmy rozwiązanie. Pamiętajmy przy tym, że nie chcemy, żeby internauta odniósł wrażenie, że pojawienie się błędu wynikło z jego winy.
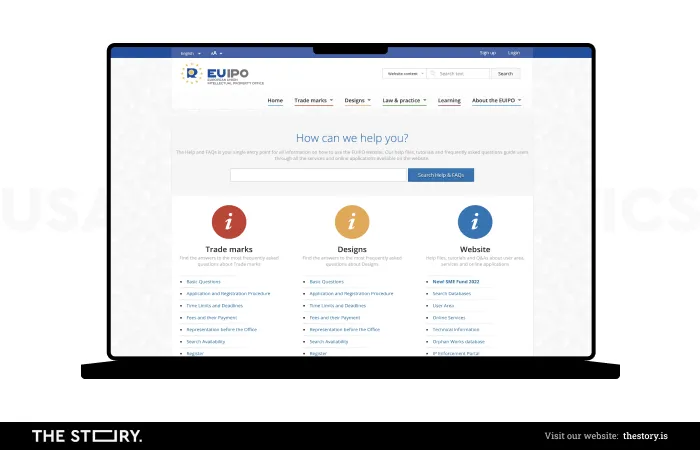
Heurystyka 10. Zadbaj o pomoc i dokumentację

Warto pamiętać, że nawet najlepiej działająca strona może sprawiać problemy użytkownikowi. Dlatego pomocne informacje powinny być łatwe do odnalezienia.
Przydatna okazuje się m.in. sekcja FAQ czy słownik trudnych pojęć, choć jeśli już takie stosujemy, najlepszym rozwiązaniem jest ich tłumaczenie obok tekstu.
Kiedy prowadzimy bloga, umieszczajmy linki do innych pokrewnych artykułów, co sprawi, że czytelnik otrzyma pełniejszy obraz problemu.
Fotografia tytułowa: YouTube / NNgroup






