Formularz kontaktowy na stronie jest tyleż niezbędną, co problemową funkcjonalnością. Projektowanie formularzy wiąże się niemal zawsze z trudnymi do rozstrzygnięcia dylematami.
Potrzeby użytkowników strony oraz właścicieli biznesu niemal zawsze są sprzeczne lub co najmniej nie pokrywają się.
Co do zasady, właściciele biznesu za pomocą formularzy chcą pozyskać dużą ilość przydatnych, użytecznych informacji (w sensie marketingowym, komunikacyjnym, biznesowym).
Co do zasady, użytkownicy stron internetowych chcą wypełnić jak najmniejszą ilość pól, wprowadzić jak najmniejszą ilość danych.
W jaki zatem optymalny sposób należy zaprojektować formularz kontaktowy na stronę? Jak zrobić formularz na stronie internetowej, by znaleźć złoty kompromis?
Czy formularz na stronie www powinien być możliwie najkrótszy? Czego unikać przy projektowaniu formularzy?
Czy istnieją jakieś badania, z których jasno wynika, że formularz na stronie internetowej musi być krótki i jest to zasada powszechnie obowiązująca, której niespełnienie jest po prostu powodem problemów z konwersją?
Czy formularz kontaktowy może konwertować w zadowalający sposób, czy jest to raczej ten rodzaj niedoskonałej, problematycznej funkcjonalności, z którą po prostu trzeba się pogodzić?
Jesteście ciekawi, co zrobić nieszczęsnymi formularzami kontaktowymi? Jeśli tak, to zapraszamy do lektury poniższego artykułu.
Dlaczego użytkownicy nie lubią wypełniać formularzy?
Formularz na stronie bez względu na jego rodzaj (kontaktowy, pól karty kredytowej, pól danych osobowych, zamówienia, rejestracji, logowania itd.) rodzi problemy, jest źródłem licznych błędów.
Warto więc zadbać, by oczekIwane, przetwarzane informacje były bezproblemowe dla użytkownika.
Formularze na stronach internetowych nie są elementami, które spotykają się z wielkim entuzjazmem użytkowników końcowych. Dlatego projektować formularze oznacza przede wszystkim zwracać uwagę na to, na czym zależy użytkownikowi.
Pisząc o braku entuzjazmu używamy eufemizmu. W istocie użytkownicy po prostu nienawidzą wypełniać formularzy.
A temat niechęci, postaw i reakcji emocjonalnych względem formularzy stał się bardzo popularnym tematem artykułów publikowanych w prasie branżowej, w periodykach poświęconych użyteczności, User Experience.

Skąd bierze się ta niechęć, jakie jest jej źródło?
Z punktu widzenia właściciela biznesu rozbudowany formularz kontaktowy jest bardziej użyteczny.
Użyteczność formularza sprowadza się do:
- możliwości stosunkowo prostego skontaktowania, w szczególności, jeśli kontakt telefoniczny, osobisty jest z różnych powodów niemożliwy lub niepreferowany
- możliwości pozyskania użytecznych (np. sprzedażowo) informacji
- możliwości nawiązania także dłuższej relacji (np. za pomocą subskrypcji newslettera)
- możliwości kontaktu poza godzinami pracy organizacji.
Z punktu widzenia użytkownika formularza jest to funkcjonalność użyteczna, bezproblemowa, o ile w formularzu:
- nie znajdują się problemowe pytania, na które użytkownik nie zna odpowiedzi lub musi wykonać dodatkowe działania (np. sprawdzić numer NIP)
- większość pól nie jest wymagana
- nie ma pytań wielokrotnego wyboru z rozbudowaną kafeterią
- nie ma dużej ilości pól wymagających wprowadzenia dużej ilości informacji
- instrukcje są proste i zrozumiałe
- informacje wymagane nie naruszają prywatności użytkownika, nie dotyczą danych wrażliwych.
Ponadto, istnieją dodatkowe czynniki, nazwijmy je kontekstowymi, które wpływają na postrzeganie, ocenianie formularzy oraz skłonność do ich wypełniania.
Chodzi przede wszystkim o:
- wiarygodność strony internetowej, to jakie wywołuje wrażenie (tzw. efekt pierwszego wrażenia, który z punktu widzenia UX ma kardynalne znaczenie)
- wynikający z niskiej wiarygodności i niskiego zaufania lęk przed cyberprzestępstwami
- wizerunek strony internetowej - na ile jej projekt, wygląd, sposób działania jest postrzegany jako profesjonalny, zgodny z dominującymi w danej branży konwencjami projektowymi, do których użytkownik końcowy jest przyzwyczajony
- ogólne wrażenie, jakie wywołuje formularz, czy na pierwszy rzut oka jest postrzegany jako prosty i bezproblemowy, czy przytłaczający i nieintuicyjny
- obawą przed stratą czasu, niepowodzeniem związanym z wypełnieniem formularza
- dostosowanie formularza kontaktowego do urządzenia (desktop, mobile), wielkości ekranu, rozdzielczości, sposobu wprowadzania danych (tapnięcia, wprowadzanie danych za pomocą klawiatury w laptopie).
W sensie ogólnym problemy z formularzem kontaktowym na stronie internetowej można sprowadzić do pojęcia kosztów interakcji, które zostało opisane w artykule pt. „Interaction cost”, opublikowanym na blogu Nielsen Norman Group.
Zgodnie z definicją zaproponowaną przez badaczy z NN Group, koszt interakcji to suma wszystkich wysiłków (poznawczych oraz fizycznych), które użytkownicy muszą włożyć w interakcję z witryną, aby osiągnąć swoje cele.
Oczywiście zerowy koszt interakcji nie jest możliwy do osiągnięcia, ale celem projektantów UX/UI powinno być jego minimalizowanie.
W pierwszej kolejności podczas projektowania formularzy należy minimalizować:
- ilość pól w formularzu
- ilość tekstu koniecznego do przeczytania w celu zrozumienia działania formularza kontaktowego
- konieczność przewijania strony internetowej w celu wypełnienia wszystkich pól formularza
- konieczność poszukiwania odpowiednich informacji
- ilość danych, które muszą być wprowadzone
- sposobu walidowania wprowadzanych danych
- ilości informacji, które użytkownicy końcowi muszą zapamiętać (obciążenia pamięci krótkotrwałej - Short-Term Memory) lub przywołać z pamięci (obciążenia pamięci długotrwałej - Long-Term Memory), by wykonać zadanie fortunnie
- powtarzalność informacji, które należy wprowadzać w formularzach.
Projektując formularz kontaktowy na stronie internetowej warto mieć w pamięci także uwagę Marieke McCloskey, User Experience Specialist w Nielsen Norman Group, którą opublikowała na macierzystym blogu w artykule pt. „Form Design Quick Fix: Group Form Elements Effectively Using White Space”.
Marieke McCloskey, posiłkując się badaniami NN Group, zauważa, że nawet najmniejszy moment wahania podczas wypełniania formularza może znacznie obniżyć współczynnik konwersji (Conversion Rate).
Formularze kontaktowe są tylko środkiem do celu, a użytkownicy powinni mieć możliwość szybkiego i bezbłędnego wypełniania formularzy.
Dzięki dostosowaniu projektu formularza do oczekiwań użytkowników możliwe jest wyeliminowanie wahania lub znaczne zredukowanie jego wpływu.
W jaki sposób zatem należy projektować formularze, by obniżać koszty interakcji, zminimalizować ryzyko wystąpienia wahań?
Jak zaprojektować formularz kontaktowy? Zasady ogólne
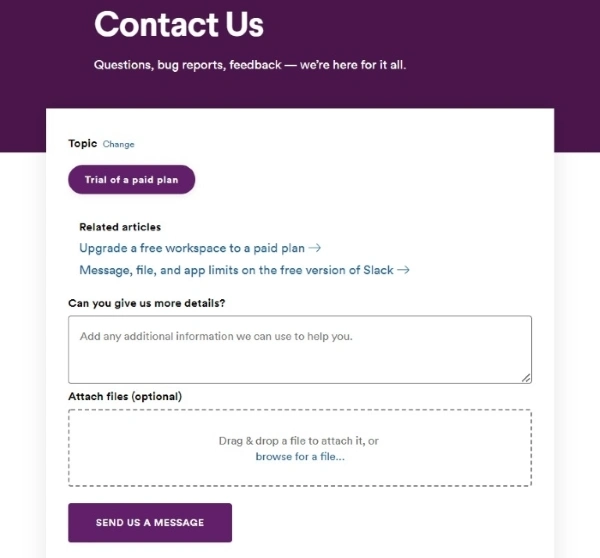
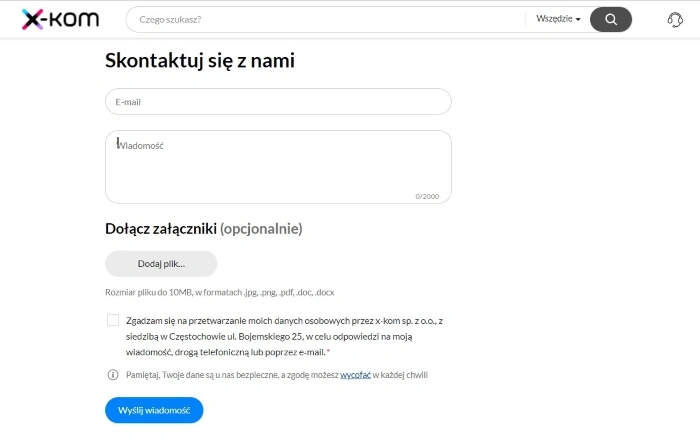
Większość badań (o których będziemy jeszcze pisać w tym artykule) oraz wzorców projektowych rekomendowanych w prasie branżowej poświęconej User Experience sugeruje, by formularz kontaktowy był przede wszystkim:
- prosty
- krótki
- wygodny
- spójny i uporządkowany
- czytelny
- ułatwiający skanowanie
- ograniczony pod względem ilości danych wymaganych.
Formularz kontaktowy powinien służyć do pozyskiwania informacji tylko niezbędnych (z perspektywy i w ocenie użytkownika) do nawiązania kontaktu, fortunnego udzielenia odpowiedzi.
Wykorzystywanie formularza kontaktowego do pozyskiwania danych użytecznych handlowo, marketingowo jest niewskazane z punktu widzenia User Experience.
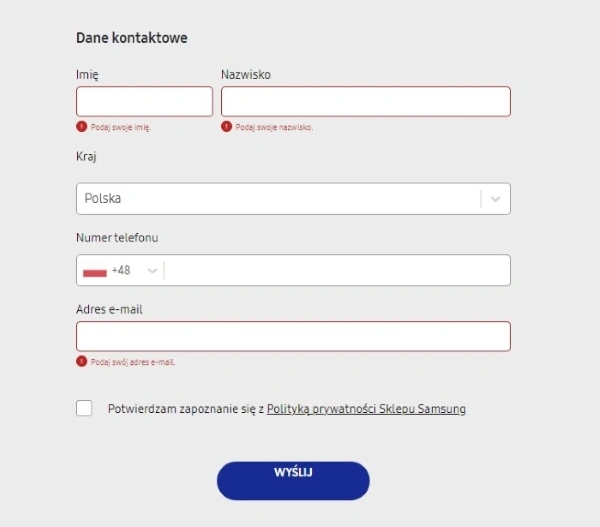
Niezwykle istotne jest także to jak poszczególne pola formularza kontaktowego są uporządkowane, ułożone. Kolejność pól, ich związek logiczny powinien być ustanowiony zgodnie z zasadą „First things first”, najważniejsze informacje najpierw.

W sensie wizualnej strukturyzacji pól formularza kontaktowego należy pola powiązane ze sobą logicznie, treściowo umieszczać bliżej siebie.
Uzasadnieniem dla takich wyborów projektowych jest Prawo Bliskości odkryte w ramach psychologii Gestalt.
Zgodnie z Prawem Bliskości mamy tendencję do postrzegania obiektów zbliżonych jako całości, nie jako sumy części.
Grupowanie powiązanych ze sobą pól pomaga użytkownikom końcowym zrozumieć informacje, które muszą wypełnić. Powiązanie sugeruje także ich ważność oraz nierozdzielność.
Bardzo ważne jest zadbanie o zrozumiałość etykiet pól danych wejściowych oraz funkcjonalności służących do dokonywania wyborów (np. pola wyboru, suwaki), walidowania wprowadzonych danych.
Etykiety, nazwy pola powinny możliwie lapidarne i jednocześnie zrozumiałe. Powinny jednoznacznie wskazywać jakiego rodzaju, w jakim formacie powinny być wprowadzane.
Badacze z NN Group sugerują, by etykiety umieszczać nad polami, w których wprowadzane są dane. Dzięki temu rozwiązaniu skanowanie formularza kontaktowego jest o wiele prostsze.
Przyciski akcji powinny pozwalać w prosty sposób wysłać wprowadzone dane, a po wykonaniu akcji użytkownik końcowy powinien być jednoznacznie poinformowany o jej rezultacie.
Jak zaprojektować konwertujący formularz na stronie internetowej? Przykłady success story
Cenne, bardzo użyteczne w projektowaniu formularzy kontaktowych uzupełnienie powyżej opisanych zasad znajdziemy w artykule pt. „Website Forms Usability: Top 10 Recommendations”, opublikowanym na blogu NN Group.
Jego autorka, Kathryn Whitenton, która sformułowała 10 praktyk projektowych, sugeruje, by formularz kontaktowy był:
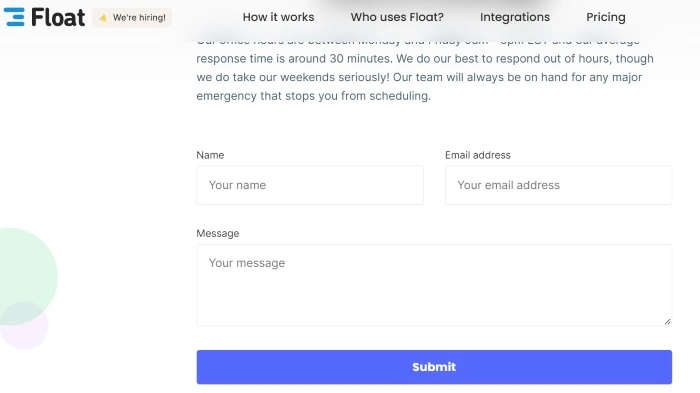
- możliwie krótki (Keep it short)
- wizualnie pogrupowany - zgodnie z logicznym powiązaniem pól (Visually group related labels and fields)
- jedno kolumnowy (Present fields in a single column layout)
- logicznie zsekwencjonowany (Use logical sequencing)
- wolny od tekstów zastępczych (Avoid placeholder text)
- dopasowany do typu i rozmiaru danych wejściowych (Match fields to the type and size of the input)
- czytelny pod kątem oznaczenia pól wymaganych i opcjonalnych (Distinguish optional and required fields)
- zrozumiały pod kątem formatowania wprowadzanych danych (Explain any input or formatting requirements)
- wolny od przycisków Resetuj i Wyczyść (Avoid Reset and Clear buttons)
- czytelny pod kątem komunikatów o błędach (Provide highly visible and specific error messages).
Nadrzędnym celem jest oczywiście poprawienie, optymalizowanie współczynnika konwersji.
Skrócenie formularza, zredukowanie ilości pól znacznie poprawia wyniki, o czym na własnym przykładzie przekonali się badacze. Formularz na stronie NN Group został skrócony z 6 do 2 pól.
Inny przykład pozytywnego wpływu redukcji ilości pól formularza na wysokość współczynnika konwersji opisany został w artykule pt. „Which Types of Form Fields Lower Landing Page Conversions?”, który został opublikowany na blogu HubSpot.
HubSpot to amerykańska firma software’owa notowana na giełdzie Nowym Jorku, oferująca HubSpot CRM, oprogramowanie do inbound marketingu, wsparcia sprzedaży i obsługi klienta.

Jak zauważa autor artykułu liczba pól na stronie docelowej jest balansowaniem między wspieraniem pozytywnych doświadczeń użytkownika a potrzebami biznesowymi. By znaleźć związek między ilością pól a konwersją przeanalizowano 40 000 stron docelowych.
Wnioski są dość jednoznaczne. Wraz ze wzrostem ilości pól formularza spada współczynnik konwersji. Współczynnik konwersji w niewielkim stopniu rośnie wraz ze wzrostem liczby jednowierszowych pól tekstowych.
Zastosowanie wielu pól rozwijanych w formularzu obniża współczynnik konwersji. Optymalna liczba pól w formularzu na stronie internetowej powinna się mieścić w zakresie między 3 a 5 pól.
Jeśli dwa pierwsze przykłady nie przekonują Was, odwołajmy się zatem do kolejnego. Marketo jedno z pierwszych laboratoriów zajmujących się optymalizacją procesów sprzedaży także podjęło się zbadania wspomnianego wyżej związku.
Wyniki zostały opisane w artykule pt. „Lead Generation: Testing form field length reduces cost-per-lead by $10.66”.
Przeprowadzono testy A/B formularzy składających się z 5, 7 i 9 pól. Testy jasno wykazały, że wraz ze wzrostem liczby pól zmniejszyła się konwersja, odpowiednio o 10 i 12%.
Kolejne przykłady badań zostały zaprezentowane w artykule pt. „How To Optimize Contact Forms For Conversions”.
Pierwszy dotyczy firmy Imagescape, która redukując formularz z 11 do 4 pól poprawiła konwersję o 5.5%.
Drugi przykład przedstawia dwukrotny wzrost konwersji na formularzu firmy Expedia.com po usunięciu jednego pola.
Dlaczego mniejsza ilość pól zwiększa konwersję? Fogg Behavior Model
Brian Jeffrey Fogg jest amerykańskim psychologiem społecznym, który jest związany z Uniwersytetem Stanforda oraz autorem modelu zachowania Fogg`a (Fogg Behavior Model).
Model zachowania Fogg’a składa się z trzech elementów, które determinują działania. Chodzi o motywację (Motivation), zdolność (Ability - poziom trudności wykonywania czegoś) oraz podpowiedzi (Prompt).

Wraz ze wzrostem trudności wykonania czynności zmniejsza się szansa na jej wykonanie w szczególności, jeśli nie łączy się ona z silną motywacją.
Model Fogg’a dostarcza bardzo przekonującego wyjaśnienia związku między ilością pól formularza a wysokością współczynnika konwersji.
Im mniejsza liczba pól i im lepiej jest on zaprojektowany (zgodnie z rekomendacjami projektowymi, jakie zaprezentowaliśmy powyżej), tym łatwiej i szybciej można go wypełnić, a co za tym idzie, zwiększa się konwersja.
Wraz ze wzrostem motywacji użytkowników do wypełnienia formularza zwiększa się prawdopodobieństwo wypełnienia formularza. Nawet dłuższego (oczywiście w granicach rozsądku).
Przy czym, optymalna ilość, poziom złożoności pól, funkcjonalności w formularzu kontaktowym należy ustalić na drodze testów A/B, które pozwolą rozstrzygnąć, który wariant jest w danym przypadku skuteczniejszy, który pozwala uzyskać wyższy współczynnik konwersji.
Projektowanie formularzy internetowych. Podsumowanie artykułu
- Proces projektowania formularzy kontaktowych rodzi wiele trudnych do rozstrzygnięcia dylematów.
- Właściciele biznesu za pomocą formularzy chcą pozyskać dużą ilość przydatnych, użytecznych informacji. Jedno pole jest zazwyczaj niewystarczające, ale każde dodatkowe pole obniża współczynnik konwersji.
- Użytkownicy stron internetowych chcą wypełnić jak najmniejszą ilość pól, wprowadzić jak najmniejszą ilość informacji, podawać tylko niezbędne.
- Ze względu na powyższą niezgodność interesów formularze na stronach internetowych są elementami, które budzą silne emocje negatywne.
- Dla użytkownika formularz jest o tyle użyteczny, o ile jest krótki, nie znajdują się w nim problemowe pytania, nie ma pytań wielokrotnego wyboru z rozbudowaną kafeterią, przesyłanie danych odbywa się w odpowiednim formacie, a etykiety pól są zrozumiałe. O ile dane zostaną użyte do nawiązania komunikacji.
- Większość formularzy kontaktowych na stronach internetowych powodują zbyt wysoki koszt interakcji.
- Koszt interakcji to suma wszystkich wysiłków (poznawczych oraz fizycznych), które użytkownicy muszą włożyć w interakcję z witryną, aby osiągnąć swoje cele.
- By obniżyć koszt interakcji warto zadbać o komunikaty, minimalizować ilość pól w formularzu, ilość tekstu, konieczność przewijania strony internetowej.
- Dzięki dostosowaniu projektu formularza do oczekiwań użytkowników (np. gdy zastosowane jest grupowanie pól) możliwe jest wyeliminowanie wahania lub znaczne zredukowanie jego wpływu.
- Zaprojektowany formularz kontaktowy musi być przede wszystkim prosty, krótki, wygodny, ułatwiający skanowanie (m.in. ułożenie pól, przycisków opcji, pól wyboru jest kluczowe), ograniczony pod względem ilości danych wymaganych.
- Kolejność pól, etykiety pól, przyciski akcji ich związek logiczny powinien być ustanowiony zgodnie z zasadą „First things first”, najważniejsze informacje najpierw.
- Pola formularza kontaktowego powiązane ze sobą logicznie, treściowo należy umieszczać bliżej siebie.
- Celem formularza jest zachować spójność wizualną, eliminować dodatkowe pola. Najlepsze rozwiązanie to ułatwiać użytkownikowi wypełnienie.
- Model Fogg’a dostarcza bardzo przekonującego wyjaśnienia związku między ilością pól formularza a wysokością współczynnika konwersji.
- Im mniejsza jest za liczba pól i im lepiej jest on zaprojektowany, tym łatwiej i szybciej można go wypełnić.
- Łatwość wypełnienia formularza kontaktowego zwiększa motywację do jego wypełnienia, a tym samym wzrasta konwersja.






