UX/UI Design, który wciąga użytkownika i pomaga zrozumieć trudny dokument księgowy - uchwałę budżetową miasta.
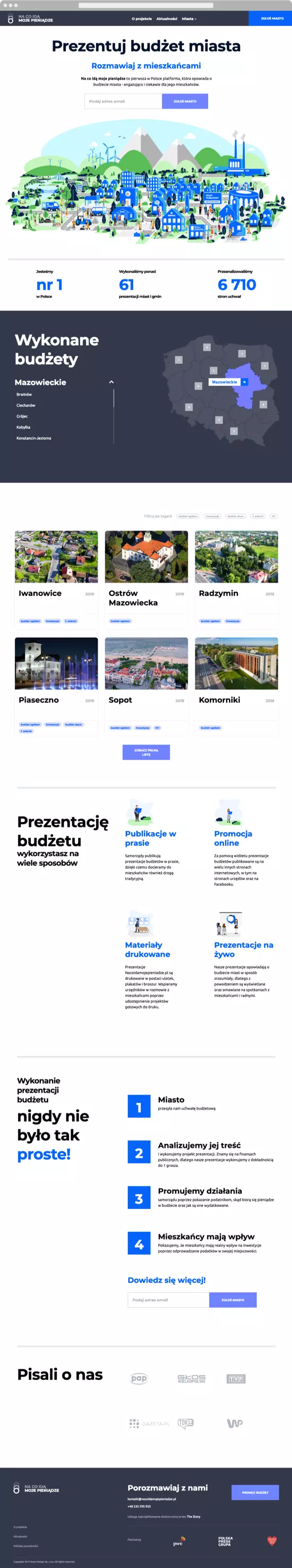
We współpracy z samorządami gmin i miast stworzyliśmy aplikację webową, która opowiada o budżecie miasta angażująco dla jego mieszkańców. Naszym zadaniem było całkowite odświeżenie strony internetowej na podstawie wersji z 2012 roku.
Dzięki naszym pracom usługa stała się liderem w segmencie prezentacji budżetów jako produktu dla administracji publicznej. Osiągnięty efekt jest wynikiem prawidłowej interpretacji business goals (celów biznesowych) vs user needs (potrzeb użytkowników) oraz implementacji zasad projektowania lejków sprzedaży i lean management.
>250%
Wzrost sprzedaży produktu do miast i gmin
nr 1
Osiągnięcie pozycji w swoim segmencie usług dla samorządów
>75%
Osiągnięty poziom retencji klientów
z 10 dni do 4 godz.
Skrócenie czasu potrzebnego na wykonanie analizy i prezentacji budżetu

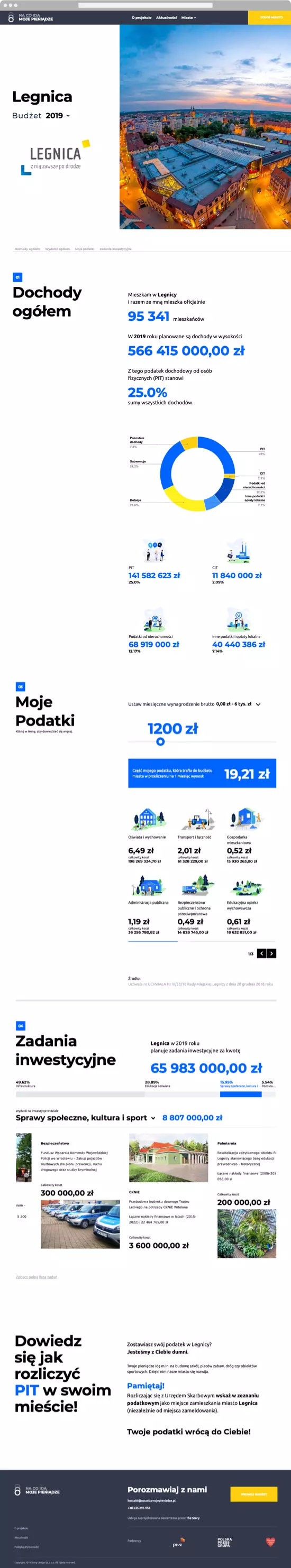
Przedstawienie ponad 100 stron uchwały budżetowej w interaktywnej formie wymagało od nas analizy różnych aspektów finansów publicznych niezbędnych do stworzenia produktu - ustaw, zasad finansowania wydatków publicznych, zasad przeznaczania wpływów do budżetu, zasad działania funduszy sołeckich.

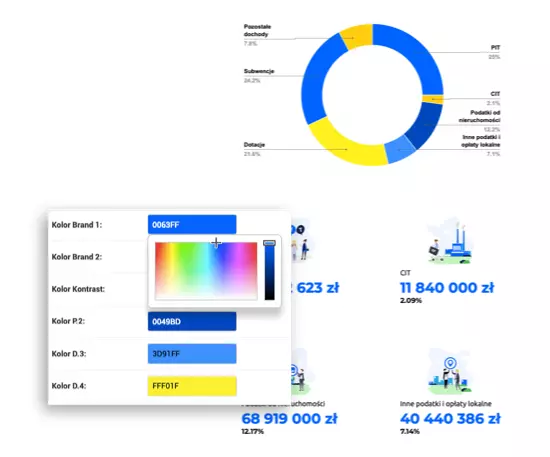
Wykonując redesign SaaS, przeprowadziliśmy pogłębione wywiady z klientami usługi (samorządowcami). Ich wynikiem było m.in. wprowadzenie możliwości dostosowania wyglądu prezentacji budżetu do identyfikacji wizualnej miast.
Dzięki temu, wydziały promocji widzą większą wartość usługi, wykorzystują do celów promocyjnych i kampanii profiskalnych, zachęcających mieszkańców do płacenia podatków.

Proces projektowania interfejsu aplikacji internetowej (UI) ułatwiło stworzenie systemu ikon. Każda z nich zawiera scenę ze zdarzenia w mieście, które jest finansowane ze środków gminy.
Połączenie scen w całość doprowadziło do powstania wizualizacji i prezentacji miasta, które odzwierciedla jego życie, codzienne dochody i wydatki. Elementy ilustracji posłużyły również za motyw przewodni konsekwentnie używany w komunikacji produktu.

Ruchome i interaktywne elementy, które wdrażane są w każdej wizualizacji budżetu miasta lub gminy, zwracają uwagę użytkowników na kluczowe elementy prezentacji. Dzięki temu wchodzą oni w interakcję, angażują się w treść prezentacji, lepiej rozumieją jej zawartość. Projektowanie interakcji w produkcie cyfrowym jest tym co bezpośrednio wpływa na budowanie doświadczenia użytkownika (UX/UI Design).

Analiza pomysłu na produkt i badanie konkurencji wykazało, że przy odpowiedniej modyfikacji modelu biznesowego i wykorzystaniu wiedzy za zakresu UX (budowanie pozytywnych doświadczeń klienta przez cały proces świadczenia usługi) Nacoidamojepieniadze.pl może być liderem w swojej niszy.
Wiedzieliśmy, że nasza praca ma doprowadzić do zwiększenia zysków SaaS, dlatego w trakcie projektowania, każde założenie było weryfikowane z pytaniem: “Czy to doprowadzi do zwiększenia wartości dodanej?”
Naszą pracę rozpoczęliśmy wykonując audyt ux, badanie produktu i procesu świadczenia usługi ówczesnej platformy oraz przeprowadzając warsztaty z osobami decyzyjnymi.
Na warsztatach rozmawialiśmy o kluczowych czynnikach sukcesu, motywacjach i barierach wejścia. W ten sposób powstały podstawowe założenia do przeprojektowania platformy.
Zidentyfikowane w badaniach potrzeby:

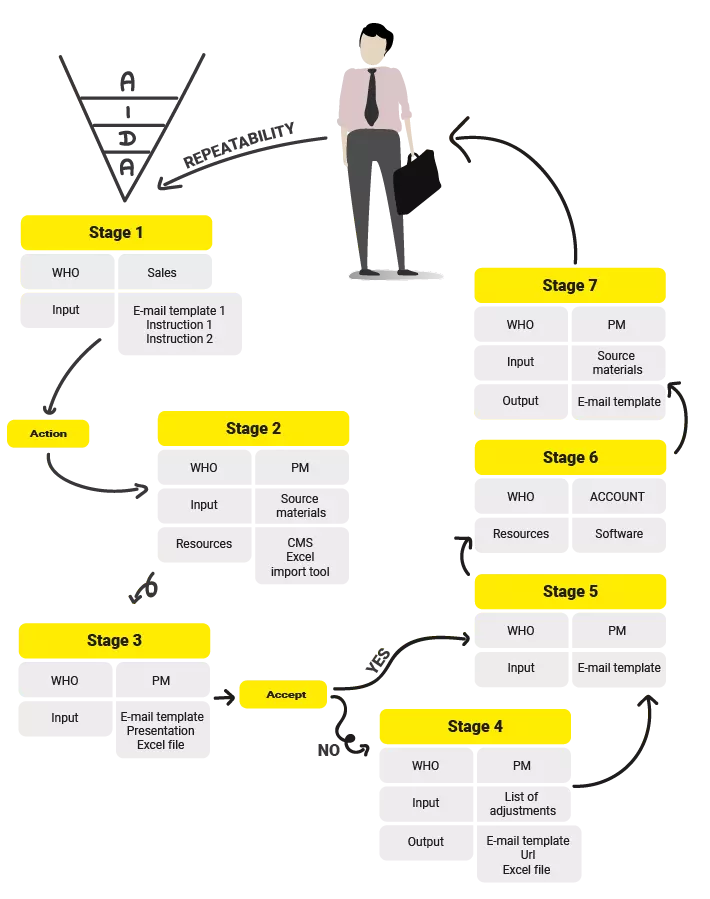
Innym obszarem naszego zainteresowania w projekcie była redukcja kosztów operacyjnych w procesie tworzenia każdej pojedynczej prezentacji.
W tym celu zmapowaliśmy cały proces metodą VSM, identyfikowaliśmy oznaki marnotrawstwa i w efekcie:
Zaproponowane i wdrożone przez nas udoskonalenia procesu tworzenia prezentacji budżetu poskutkowało skróceniem całkowitego czasu potrzebnego na wykonanie każdej pojedynczej prezentacji z 10 dni do 4 godzin roboczych.

Obecnie Nacoidamojepieniadze.pl to funkcjonujący SaaS, którego VSM przynosi zysk. Kluczowe wskaźniki rozwoju:
>300%
Wzrost sprzedanych prezentacji
nr 1
Osiągnięcie pozycji na rynku
z 10 dni do 4 godz.
Skrócenie procesu realizacji usługi dla klienta

Wydajność i stabilność działania całego systemu ze względu na medialny charakter platformy oraz bardzo dużą ilość odwiedzających. W efekcie nasz zespół DevOps zaprojektował i wdrożył wysokowydajną i skalowalną infrastrukturę aplikacji w oparciu o narzędzia oferowane przez AWS.
Większość treści jest generowanych w sposób tradycyjny bez dynamicznego generowania DOM, co bardzo pozytywnie wpłynęło na wyniki pozycjonowania.
Udział użytkowników dla Explorer 10 i 11 wynosi ponad 14%, w związku z czym dostarczyliśmy najważniejsze funkcjonalności, rownież dla tych wersji przeglądarek.
ElasticBeanstalk, Elasticache, SES, RDS, SNS, CloudFront i Route 53.
Python (Django), PostgreSQL, JavaScript (ES6) oraz HTML5/CSS3.