Do you know what errors 400 and 403 mean? What does 404 mean? 500? Or maybe 503?
While browsing the web, visiting websites, online stores, or B2B platforms at some point, mysteriously and unexpectedly, you're reaching the end of the Internet.
The site you've wanted to see was supposed to exist, but it doesn't. It existed before, or maybe it didn't at all.
"It happens to the best of us," you may say. And you will be absolutely right. So, it's unsurprising that they appear while you browse through your favorite website or platform or when you come across it through a search engine or link from a forum, online groups, or under your friend's post.
Websites that no longer exist are a constant element of the Internet scenery. They're also a design problem, a challenge.
A Custom Error Page is significant from a purely UX perspective, especially its appearance and functionality.
An error always is an undesirable situation and an opportunity to present the platform from a better, more helpful, friendlier, and informal side.
Designing an Error Page — this is our challenge today.
400, 403, 404, 500, and 503 Errors, what do they mean?
For starters, here is a brief Guide to Errors.
The most common error that became their symbol is naturally Error 404 (404 Page Not Found). However, it's not the only error you'll encounter while browsing the web.

What does Error 400 mean (400 Bad Request)? Frequently it suggests that, for some reason, the request sent by a web browser can't be processed.
If you want to know what Error 401 (401 Unauthorized) means, here's the answer. It means that the login attempt failed. Incorrect authentication can have various reasons; for example, the entered login or password is wrong.
What does Error 403 mean? 403 Forbidden means that the user was denied access to the given content of the website. In turn, the most popular error, namely Error 404 (404 Not Found), means that a given website was not found.
The situation looks entirely different in the case of Error 500 (500 Internet Server Error). What does Error 500 mean? It appears along with an internal server error.

So what does Error 503 mean? If you see on your screen 503 Service Unavailable, then be sure that the server is unavailable. It usually happens when it's overloaded or in the middle of maintenance work.
What is a Custom Error Page?
Of course, we can present you with a very formal definition according to which Error Pages result from the state of the HTTP code, but we prefer a more informal definition. According to it, a Custom Error Page appears when the correct page can't be displayed for the user for various reasons.
The most common reasons for an Error Page appearance include the following:
- Link rot — a link that redirects users to a page that no longer exists
- Incorrectly entered address by a user
- Server error
- Other errors, disruption of communication on the client-server line.
While the second reason looks pretty human, obvious, common, and unavoidable, the rest require some explanation.

Websites constantly change their content and structure. They're more or less frequently updated. Their addresses change and their subpages are deleted or edited.
The larger the site, the bigger the problem of controlling all the external and internal links.
A Custom Error Page is a certain necessity that can't be eliminated.
Outdated links are no less common and unavoidable than typical human errors — typos or miswritten words.
The necessity to accept the occurrence of errors and links that lead to nonexistent subpages may be a little depressing, but that's why Error Pages exist.
They don't only inform about what just happened but suggest possible solutions to the problem. They're also a great opportunity. For what? We'll tell you in a moment.

Although you can't control errors, you can control messages displayed for users when they face such a problem.
Custom Error Pages, on the one hand, are a very simple design task. But they also raise dilemmas.
For example, regarding image, message tone, brand presentation, navigation, and providing a positive User Experience (UX).
Custom Error Pages and their consequences
Let's start by complicating our discussion a little. What Custom Error Pages actually are?
They certainly are:
- A message
- A hint
- An explanation
- A solution to the problem.
But that's not all; Error Pages are also:
- A stressful situation that has emotional, cognitive, and behavioral consequences
- Very unpleasant disruption of the User Flow
- Very strong Cognitive Friction
- And last but not least, a necessity, opportunity, and chance.
Errors are frustrating and disappointing, undermine trust, and reduce credibility and a sense of safety.
Errors are a source of stress, uncertainty, and disorientation. In short, they're an emergency that requires quick, specific, and adequate intervention.
In this regard, it is worth listening to the advice of the author of a two-part and fascinating article, "Designing for stressed out users | Part 1" and "Designing for stressed out users | Part 2." Its author H Locke looks at the problem from the perspective of cognitive psychology and UX/UI design practice.

Users feel the most stress while using digital products when they can't achieve a goal they want to obtain.
They can't reach it for more or less understood reasons. Often (of course, not exclusively), these are objective and external reasons.
For instance, the user wanted to check the content of a given site, so they clicked the link that was supposed to take them to it, but instead of the content they were interested in, they received something they didn't expect.
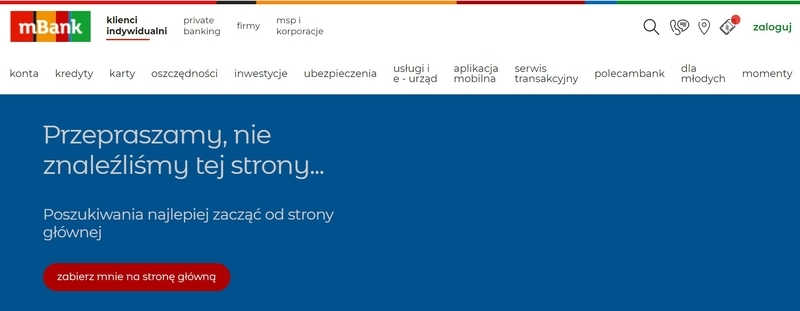
That's precisely why in such situations, Custom Error Pages are essential. However, they shouldn't look like a sad road sign. Unfortunately, they often resemble it.
Remember that the surprise, disappointment, frustration, helplessness, and desire to recover control, to escape grow with time.
Whoever was surprised at least once by the 404 Error Page knows what we're talking about.
Negative emotions rise faster and strengthen, the less understandable and solvable the cause of the error. The less Custom Error Page (e.g., by offering a link to the home page) can defuse negative emotions, the less it explains and the less helpful it is.
The typical emotional-cognitive reaction to such a situation is a sense that the problem is:
- Complex
- Time-consuming
- Difficult
- Incomprehensible
- Uncontrollable — the chance of recovering control is small.
Furthermore, such beliefs, whether true or imagined, affect how users see the possibility of achieving the goal.
The more the situation is seen in the above categories, the more the goal seems distant and unachievable, and from there, it's a quick way to abandon a site and look for a properly working one.
Fortunately, the situation isn't hopeless, and it's possible to counter the emergence of such reactions.
Why an original, unusual, and custom Error Page is the best?
We've mentioned above that a Custom Error Page, even if troublesome, is also an opportunity. And now, we'll focus on this positive aspect.
An organization, when creating its Custom Error Page, has an opportunity to present itself as:
- A savior — or at least a helpful friend who saves you from trouble, shows you what you need to do, and explains what happened.
- A not-so-bad-culprit — polite and feeling responsible for what happened, sometimes expressing it in a very charming way.
- A helper — with a sense of humor and lightness who tries to relieve tension and show that it's not worth crying over spilled milk.
An organization, through an Error Page, can show that it:
- Understands and doesn't underestimate the problem
- Controls the situation, and everything will be back to normal in a moment
- Still is trustworthy, and the error is a rare exception from the rule
- Is equally empathetic, emotional, polite, helpful, practical, and professional
- Is responsible but doesn't treat itself too seriously and is not devoid of humor.
Thus, Custom Error Pages are helpful in terms of marketing, image and also usability, and UX. They're a tool for improving the flawed User Experience.

They redirect to appropriate parts of the platform, which is also helpful from the SEO perspective.
So what should the Custom Error Page look like?
On the Internet, you can find two variants that are examples of the answer to this question:
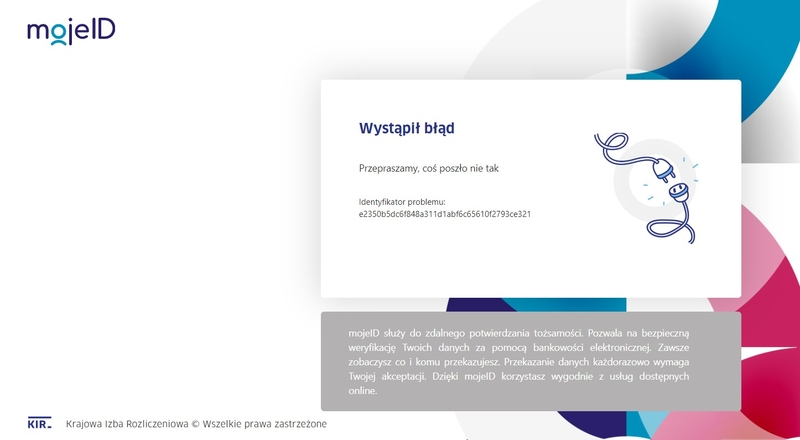
- Pages in a standard formula that is very formal, factual, and reserved
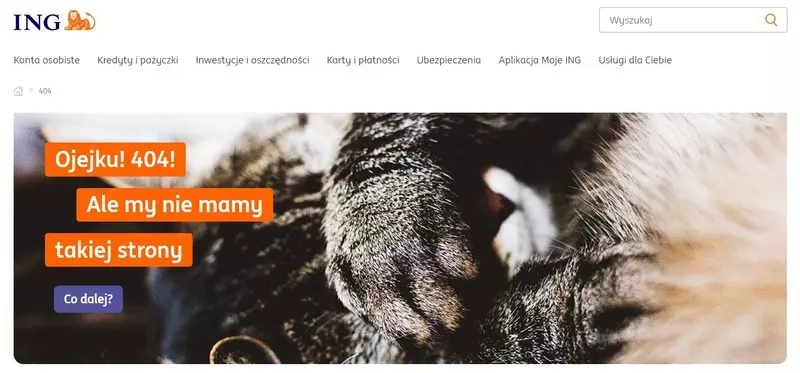
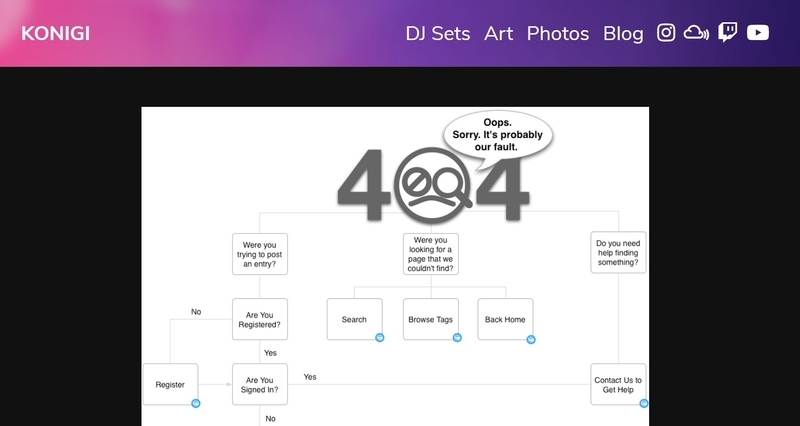
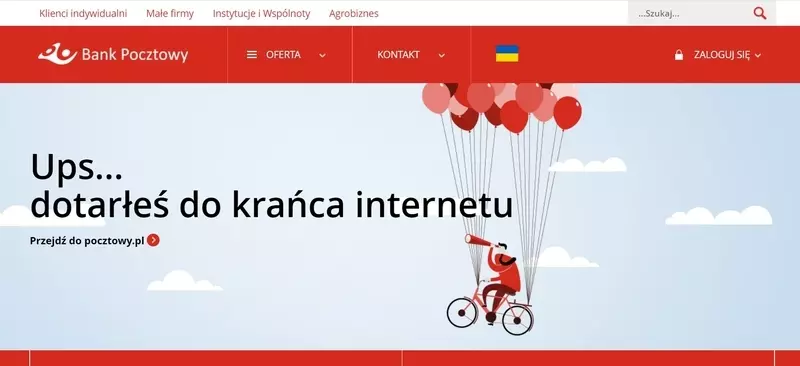
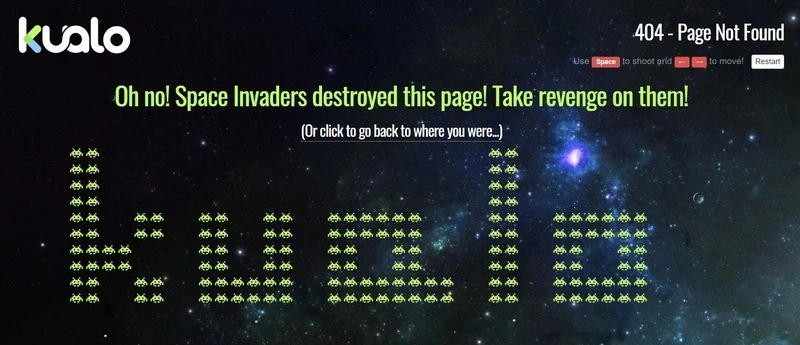
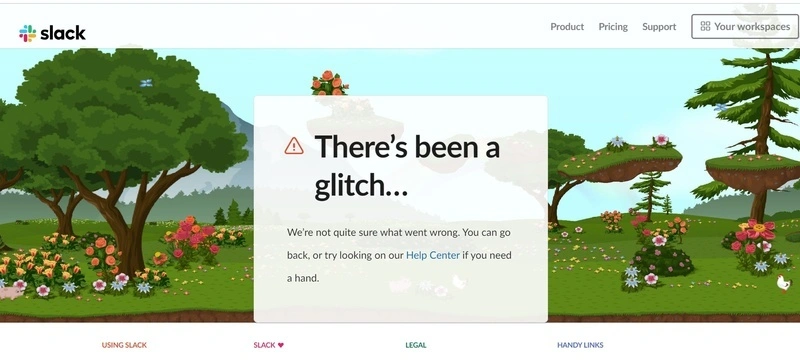
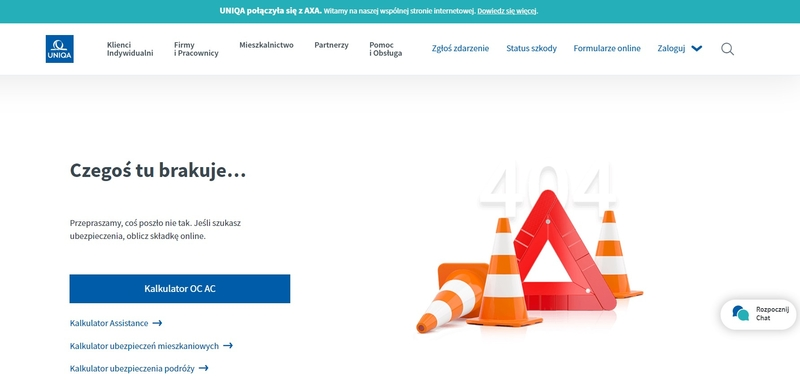
- Pages in a humorous formula, light, using elements of fun, games, and interaction.
Which variant is better? Avoiding the answer a little — but only seemingly — we can say that the one that better serves the goals of the organization.

While it's true that in the world of digital products, everything depends on context, goals, users, etc., it's also true that organizations still underestimate the potential of Error Pages.
Both in terms of marketing as well as attention to User Experience. And to be more specific, in terms of the quality of navigation, smoothness, and ease of achieving goals and completing tasks. In short, in terms of usability.
If an error is a fire, then an Error Page in a firefighter.

Error Pages have a special role to play. They're useful for psychological reasons but also related, as we've said, to usability. Today, the usability of a website is a priority issue.
400, 403, 404, 500, and 503 Errors are its negation; solving them is necessary and beneficial.
What should an error message contain?
A Custom Error Page should be, above else, communicative and helpful. What does it mean?
First of all, the Error Page should allow the user to recover cognitive and behavioral control over the situation quickly. Thus it should inform them about the following:
- What happened? — What kind of error they're dealing with
- Why did it happen? — Who caused the error
- How to solve the problem, and who can do it?
- When can the problem be resolved?
Who? Where? Why? How fast? The Error Page should include answers to these questions, and they should be expressed in the following ways:
- Understandable for laypeople
- Concise
- Specific
- Simple, as free of IT jargon as possible
- Understanding and empathetic
- Free from accusatory and condescending tones.
The effect of the message on the Error Page should result in a change in the user's cognitive and emotional state. First of all, the user should make sure that:
- They're safe, and they're no longer in danger
- Situation is easy to control
- Solution is within reach of the proverbial 1-click
- They can solve the problem by themselves without the need to involve cognitive resources, without the support of third parties.
Reinforcement of this message should be achieved through the use of elements that arouse positive emotions and associations, allowing users to identify in a positive way, for example, with the brand hero.

The most frequently used elements that have a huge potential to evoke positive emotions include the following:
- Humorous graphics and comic strips
- Engaging and attractive compensations and gratifications (e.g., games).
Therefore the Custom Error Page is an opportunity to transform a negative experience into a positive one and to build solid connections between the brand, organization, and user experience.
It's worth remembering that the most engaging, memorable, positively impactful messages are those that evoke positive emotions.
Even the most factual message, if devoid of elements arousing emotions, won't be as effective regarding UX as its counterpart. Humor relieves stress; seriousness and emotional coldness have no such property.
Another issue that should be considered to obtain a positive and satisfactory user experience on Error Pages is the choice of vocabulary/language in which the situation is described.
For example, instead of using the highly emotionally impactful word "error," it's better to use the less telling term "mistake."
Replacing emotionally charged words with euphemisms lowers stress levels. It's also worth avoiding phrases, verbs, and onomatopoeias that emphasize the negativity of the situation.
Designing a Custom Error Page — important design patterns
Perhaps the most important design pattern is making the Custom Error Page functional and helpful for the user.
In reality, the humorous end of the Internet should allow the website user to quickly go back to viewing the correct content of the platform.
Hence, the navigation on Custom Error Pages is essential — pointing users back to the most optimal start, which is usually the home page.
It's the most optimal solution because it gives them access to the entire site and its functionalities.
Another crucial pattern is the visual/graphical universalization of the Custom Error Page. From the perspective of the website user, the information about the type of error isn't the most significant.
More important than whether they're dealing with Error 404 or Error 503 is whether Custom Error Page can reduce their stress and show them what they should do.
Graphical universalization of the Custom Error Page is more effective and reduces the amount of programming and design work.
The functionality and usability of the Custom Error Page are in no way higher than that of a universal one, in which the layout doesn't include information about the type of error.
A vital issue visually, aesthetically, and in terms of offering positive UX is maintaining the consistency of the Custom Error Page. It should be visually, graphically, and aesthetically identical to the branding of the entire site.
The Error Page is a natural part of every web application, and as such, it should increase the level of trust in the platform, brand, or organization.
Making it anonymous with little visual connection to the brand is a diminishing action, undermining its credibility.
A recommended pattern is also to offer some compensation for the problem, for example, in the form of a discount code. This is a gesture that is sure to ease a lot of negative emotions and provide an additional incentive for the user, the customer, to buy, to use the services.
Custom Error Page Design. Summary
- The most common cause of an Error Page is a rotten link, an error in the URL, or a server error.
- Outdated links are no less common and unavoidable than typical human errors — typos or miswritten words.
- Custom Error Pages raise dilemmas regarding the tone of the message, navigation, and ensuring a positive user experience (UX).
- A Custom Error Page (e.g., Custom 403 Error Page) is simultaneously a massage, hint, explanation, and solution of the problem.
- It's also a stressful situation, a disruption of the User Flow, a necessity and an opportunity, a chance.
- Typical errors (400, 403, 404, 500, and 503) are frustrating, undermine trust, and lower credibility, and are a source of stress, uncertainty, and disorientation.
- Users feel the most stress while using digital products when they can't achieve a goal they want to obtain.
- The surprise, disappointment, frustration, helplessness, and desire to regain control caused by the error grow over time.
- A Custom Error Page (e.g., 503 Error Page) shouldn't resemble a sad road sign.
- A Custom Error Page (e.g., 500 Error Page) is simultaneously an undesirable situation and allows the organization to present itself from a better, more helpful, kind, informal side.
- When creating its Custom Error Page, an organization can present itself as a savior, culprit, or helper.
- With the Error Page, it can show that it doesn't underestimate the problem and controls the situation, which is a rare exception from the rule.
- Custom Error Pages are helpful in terms of the improvement of usability and UX.
- Remember, if an error is a fire, then an Error Page is a firefighter.
- Who? Where? Why? How fast? The Error Page should contain answers to these questions.
- The effect of the message should be a change in the mental and emotional condition of the user. First of all, they should make sure that they're safe and they're not in danger.
- Elements that arouse positive emotions include humorous graphics and engaging, attractive compensations (e.g., games).
- A Custom Error Page (e.g., Custom 404 Error Page) is an opportunity to transform negative experiences into positive ones.
- The most engaging, memorable, positively impactful messages are those that evoke positive emotions.
- An important issue to consider in the process of designing the Error Page is the choice of appropriate language.
- Nevertheless, making the Custom Error Page functional, consistent, universal, and encouraging to buy and use the offer is essential.






