What is a Headless CMS? A Headless CMS may not yet be a service, a solution as popular or as well-known as, for instance, Django CMS, WordPress, or Drupal, but the future undoubtedly belongs to it.
A Headless CMS is as much forward-looking as it is more relevant to the changing technological and business reality associated with new content creation, sharing, and consumption patterns by users of various devices, media, and channels.
We're living in an increasingly multi-channel world (web apps, mobile apps, social media, IoT), and we're using more and more devices to consume content (desktop, mobile) and find more diverse and valuable sources of it.
Behind these needs of users, customers, subscribers, recipients, business partners, and investors stand technological solutions that must keep up. They're expected to be increasingly flexible, convenient, easy to use, and relevant to new conditions.
And these are precisely the needs that Headless CMS addresses – an approach, or architectural pattern, designed to facilitate and streamline the processes of creating, managing, and distributing content in a multi-channel environment.
What is a Headless CMS? What is its appeal? Why is it worth using it? To whom and for what reasons is it recommended?
If you aren't afraid of the "headless" content management system, we invite you to read the article!
What is a Headless CMS? How does it differ from a traditional CMS?
A Headless CMS is a solution that is an adequate response to the increasingly complex processes, tasks, and roles in communication, in creating compelling content and messages.
Classic content management systems (CMS) cannot meet such needs because they were designed and adapted to different circumstances and conditions.
They emerged from entirely different contexts and were functional to different needs, such as business, market, social and cultural needs (e.g., social media are both sociocultural and business phenomena).
Under this eloquent and suggestive name lies a design pattern that allows us to create, manage, and distribute content to multiple channels simultaneously.
A Headless CMS is a content management system that isn't directly related to the front-end layer of a web or mobile application.
A CMS is "headless" because we can publish content created in such a solution in any channel or front-end layer.

We can think of a Headless Content Management System as a form of a content repository created for any interface (used by users) connected via an API (Application Programming Interface).
A Headless Content Management System allows us to manage content extensively (no restrictions on the number of channels in which content is published) using a single panel, one interface. It's usually offered in a SaaS/CaaS (Software as a Service, Content as a Service) model, making it even easier to use for those without technological competencies.
A Headless CMS should be called not so much "headless" but "multi-headed" because it can be linked in a completely independent way with multiple "heads", presentation layers.
The separation of the presentation layer from the content allows us to publish content on any device or across channels. It can be a website, smartphone, smartwatch, or any other device connected to the web (Internet of Things – IoT).
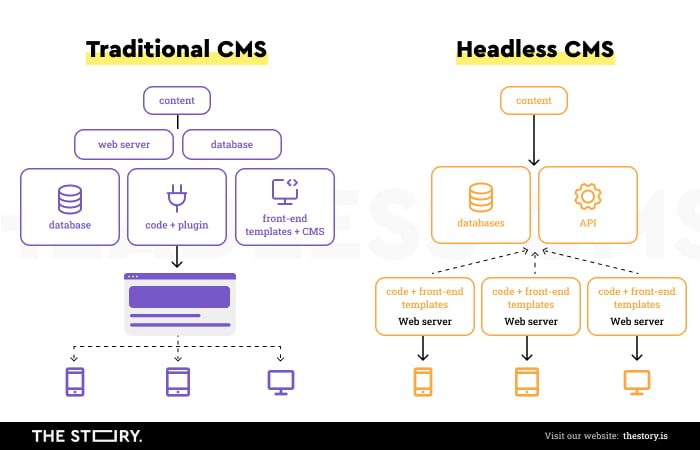
Coupled, Decoupled CMS vs. Headless CMS – a comparison
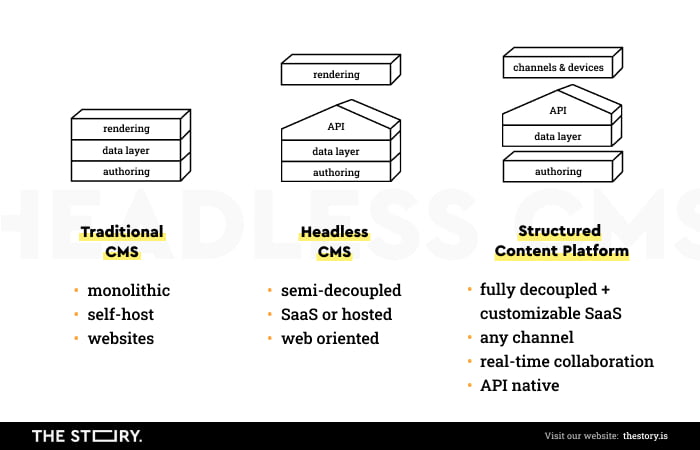
Looking at the development of websites and CMS systems, we must say that architectures have undergone quite an evolution.
What is the difference between WordPress CMS, Drupal CMS, and Headless CMS?

Initially, HTML formatting tags were embedded along with the text. The introduction of Cascading Style Sheets (CSS) initiated the process of separating the HTML (content) file from the CSS (formatting) and JavaScript (programming) files.
The separation of content from the presentation layer has made it more convenient to control the appearance of a website. When writing about content management systems, it's impossible not to mention the basic division of these tools.
In the case of CMS, there are three variants. Traditional content management systems are linked (Coupled), so a Content Management Application (CMA) is connected to the Content Delivery Application (CDA).
Together they form an inseparable tool in which the back-end layer is closely linked to the front-end layer. An example of such an application is CMS WordPress or Joomla.
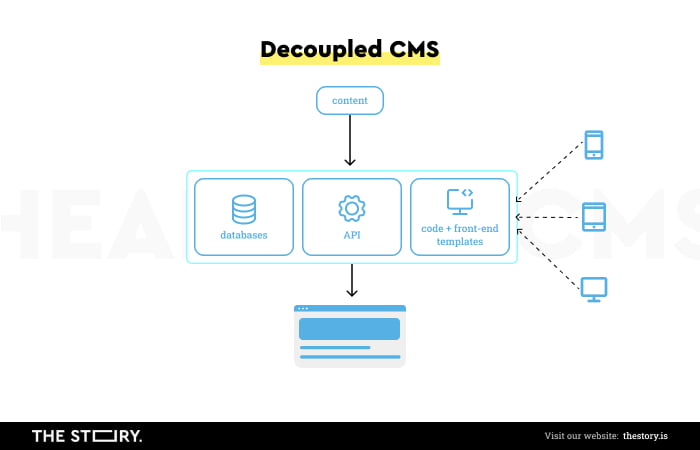
In solutions like Decoupled CMS, the situation is somewhat different. In this type of architecture, the application used to manage content not only allows us to enter and manage it but also has a layer responsible for the presentation of this data (front end).
Unlike traditional CMS systems, communication with Decoupled CMS also occurs via APIs, making it possible to build distributed platforms. Such websites are more scalable and efficient than those based on Coupled CMS, although they continue to depend heavily on the front-end layer of a CMS itself.
As a small side note, you can build your own APIs using, for example, Django Rest Framework.
The headless architecture only allows a CMS to create and store content and data, which will then be presented to end users through various devices and channels.

The CMS doesn't display this data; it doesn't generate pages and UIs; it just provides data via APIs (GraphQL), which applications then present to users.
It's entirely up to the app that consumes the Headless CMS API to determine how, for example, the list of recent events from our app is displayed on a user's smartwatch. A Headless CMS is another method that allows us to create fully scalable distributed ecosystems based on microservices.
By completely separating logic and content management tools, development teams are more flexible and less dependent on an external technology provider. That allows us to offer a unique and useful User Experience.
What are the advantages of a Headless CMS?
Of all three CMS architectures, the "headless" CMS provides the most control over how and where the content appears.
Decoupled and Headless architectures are recommended to organizations for which the flexibility of a separated interface from the backend is the most desirable value.
They're recommended for companies where the creation, distribution, and management of content have the following characteristics:
- Mass-produced and reaching a large audience
- Diverse in terms of topics, distribution channels, presentation, formatting, content
- Cyclical and characterized by high frequency.
A Decoupled CMS/Headless CMS architecture in more structurally complex projects has many advantages, including:
- Makes distributing content much faster and more flexible
- It's more resistant to user interface changes
- Provides faster iterations in the design process
- Provides higher security
- Makes editorial and content management teams independent of development teams
- Provides much simpler integrations
- Allows us to transform our business digitally faster and easier.
Headless CMSes also reduce the following:
- Time spent on creating, publishing, editing, and managing content
- Cost of creating content
- Cost of development and app optimization.
The Headless CMS architecture wouldn't be as adequate to the new challenges, conditions, and needs if it didn't offer one of the most important values, namely, more effortless scalability.
We should consider scalability when selecting a Headless CMS as one of the most important criteria.

Generally speaking, Headless CMS enables developers to create a highly scalable architecture with high availability.
Separating the front-end and back-end layers also means higher security and less vulnerability to malicious attacks. Speaking of security, we recommend our article "Web Applications Security."
Attacking or infecting one layer doesn't cause problems on the interdependent layer. This architecture makes repairing the damage caused by malicious attacks more straightforward and faster.
From the point of view of those managing and creating content, a Headless CMS has the advantage of being easy to use. The ability to define roles, ranges of permissions, and capabilities make it possible to plan and manage workflow precisely.
From the developers' point of view, a Headless CMS is also a very optimal and desirable solution.
That's because it gives programmers independence and a much wider range of options. It provides the ability to create the front-end layer more freely and to adapt the presentation layer to the requirements, limitations, and features of various devices, channels, and operating systems.
It's worth remembering that it's challenging to adapt this content to the expectations of users of desktops, laptops, smartphones, smartwatches, voice-activated virtual assistants, augmented, virtual reality, gaming devices, and jumbotrons.
It's a challenge that stems from the following aspects:
- Type of technology used
- The character of a design
- Issues related to User Experience
- Form of content editing and formatting (UX Writing).
The optimal infrastructure of a Headless CMS API
The core of an application developed with the Headless pattern is its ecosystem. All components of such a system should be fully autonomous and independent.
A headless application usually consists of the following elements:
- Front end
- GraphQL API
- CMS
- Database.
A front end is nothing more than a client application (launched and executed on a user's device) through which users interact with the provided service.

Nowadays, client applications, due to the variety of devices used by users, need to be responsive, convenient, and accessible in conditions of limited network availability.
Thanks to the "headless" approach, the front-end layer can be created using the latest technologies, such as PWA, without the technical limitations imposed by the CMS.
The core of any application is the presentation and modification of data in various forms. In the Headless architecture, data between the front end and back end are always transferred through an API.
With GraphQL, combining multiple data sources into a single API available to the entire ecosystem of web applications, websites, or online stores is possible.
The GraphQL API is a universal interpreter that permits data exchange between all system components, making the system more flexible and scalable.
In such an architecture, it's much easier to replace a particular element, for example, change the external provider of a service needed to operate our application or website.

The role of CMS in Headless architecture can be fulfilled by basically any content management system or other software that can provide the necessary data via API.
With the right modifications, we can transform classic solutions such as WordPress or Drupal into "Headless."
There's also nothing stopping us from using a single platform that utilizes multiple data sources, e.g., a blog is hosted in WordPress, and a separate team manages a product catalog in Django.
Thanks to GraphQL, the front end always has one stable and convenient interface to communicate with all components of an application.

A database, or "storage," where users with different access levels enter and read data in an application.
In Headless architecture, as in any distributed application, there is at least one database.
In this arrangement, it's an independent component that, like the rest of the Headless system, operates in an isolated environment and can be scaled independently.
Combining these four core layers makes it possible to build flexible and scalable ecosystems that will meet the most complex demands of editors while providing stable and fast access to applications for millions of users worldwide.
Best Headless CMS systems
If you are a small company or want to get started with Headless CMS systems, we recommend the following to get you started on our journey.
Namely:
- Contentstack — among others, it provides RESTful APIs and integrations for Salesforce, Eloqua, and Marketo.
- Contentful — it offers the capability to display JSON snippets and integrate with static site generators.
- DotCMS — it's a Java-based platform offering multilingual and multi-tenant capabilities.
- Cockpit — an open-source CMS using APIs and JSON to present and deliver content.
- Wagtail CMS — it offers, among others, intuitive content organization, form builder, and snippets (reusable components).
- Core dna — it's a software-as-a-service platform that features more than 80 applications that support the management of digital experiences, ecommerce, and portals.
- Agility CMS — a SaaS platform that offers easy customization and accessible user interfaces, as well as enables developers to quickly spin new instances.
And if you would like to see more options, we highly recommend the article "25 Best Free or Premium Headless Content Management Systems (CMS)".
What is a Headless CMS? Summary
- The Headless CMS is the solution that is currently the most suitable for new needs, contexts, goals, and content distribution channels on different devices.
- The Headless CMS responds to new technical, business, communications, and in part, cultural conditions (e.g., new content consumption patterns of users of various devices, media, and channels).
- Classic content management systems cannot meet new, more demanding, and complex needs in all aspects (e.g., content distribution on such diverse devices as smartwatches, websites, and jumbotrons). They're unable to meet the requirements of a variety of platforms.
- The Headless CMS architecture (also available in the Headless CMS open-source formula) makes it possible to create, manage, and distribute content to multiple channels simultaneously.
- The Headless CMS is a Content Management System that isn't directly linked to the front-end layer of a web or mobile application.
- The Headless CMS is a content repository created for any interface connected to it via an API (Application Programming Interface).
- The separation of the presentation layer from the content allows us to publish content on any device or channel. It can be a website, smartphone, smartwatch, or any other device connected to the web (Internet of Things – IoT).
- In Headless architecture, a website doesn't display data; it doesn't generate pages and UIs; it just provides data via APIs (GraphQL), which applications then present to users.
- The Headless CMS allows developers to create fully scalable distributed ecosystems based on microservices.
- Headless architectures are recommended to organizations for which the flexibility of a separated interface from the backend is the most desirable value.
- The Headless CMS enables developers to create a highly scalable architecture with high availability, which we can't achieve with traditional content management systems.
- Separating the front-end and back-end layers provides higher security and less vulnerability to malicious attacks.
- The core of an application developed with the Headless CMS is its ecosystem. All components of such a system should be fully autonomous and independent.
- An application usually consists of a front-end layer, GraphQL API, CMS, and database.
- Thanks to the Headless approach, the front-end layer can be created using the latest technologies, such as PWA, without the technical limitations imposed by the CMS.
- With GraphQL, combining multiple data sources into a single API accessible to the entire application ecosystem is possible.
- The GraphQL API is a universal interpreter that permits data exchange between all system components, making the system more flexible and scalable.
- The role of CMS in Headless architecture can be fulfilled by basically any content management system or other software that can provide the necessary data via API.
- In Headless architecture, as in any distributed application, there is at least one database.
- In this arrangement, it's an independent component that, like the rest of the Headless system, operates in an isolated environment and can be scaled independently.





