What is User Interface Design? Let's start with something obvious but fundamental. The user interacts with the software through an interface which is the only visible element of the software for them.
Its appearance, ways of use, and navigation determine to what extent the software will be considered useful, convenient, friendly, practical, and easy to use.
What is an Interface?
The user interface is responsible for how users evaluate the effort needed to learn how to use a given software. Essential elements of the interface include the following:
- Buttons, text boxes, selection boxes, and various types of menus
- Informational elements (e.g., hints, notifications, warnings, messages, progress bars)
- Navigational elements (e.g., search boxes, icons).
Understanding, thinking through, and designing the ability to perform tasks, achieve goals, and obtain results with the least effort and in the shortest amount of time is a fundamental goal of every interface designer. As a rule, the interface should be:
- As simple as possible (devoid of unnecessary, distracting, and disruptive elements)
- Intuitive
- Work-efficient (the number of necessary actions and entered data to obtain a result should be minimal)
- Readable (using understandable conventions regarding names, visuals, and icons)
- Accessible (for people with different visual, manual, and intellectual skills)
- Documented (supporting the learning process and solving problems appearing during use).
Typical issues in user interface design
The abovementioned requirements cause specific design problems. The most typical include the following:
- Contradicting goals (e.g., Multifunctionality vs. Ease of use and ease of learning)
- The dilemma of functionality (e.g., too narrow specialization vs. too broad specialization)
- The dilemma of accessibility (limited accessibility and excessive simplicity can be a source of frustration).
The user interface serves to control and operate a digital product. But that's not all. Its functional and pragmatic roles are also important. A well-designed interface allows users to feel:
- Competent and resourceful
- Satisfied
- Responsible and in control.
In other words, it also has psychological and emotional functions. Its design should be oriented toward a combination of pragmatic effects (ease, speed, intuitiveness, etc.), operation, and psychological effects (satisfaction, sympathy, subjectivity, and relevance of the user to the digital product).
Ben Shneiderman's rules, although not directly, try to combine these goals and values. They attempt to mix material effects (e.g., completing a task with software) and emotional effects (e.g., gaining satisfaction from its completion).
The Big Three
Ben Shneiderman (author of the bestseller "Designing the User Interface") along with Jakob Nielsen (creator of 10 Heuristics) and Don Norman (author of another bestseller "The Design of Everyday Things") form the Big Three of UX Tenors.
Their research, books, articles, and recommendations have had the most profound impact on the way interfaces are designed. On how people think about usability, intuitiveness, convenience, satisfaction, and ergonomics of web and mobile application interfaces. Including interfaces designed for other digital products and devices.
Today, Shneiderman's Eight Golden Rules of Interface Design are a classic and a standard. Ben Shneiderman's book is a must-read for every interface designer, UX specialist, or product owner.
Just to name the most obvious specialists that use his knowledge, research, and observations. Knowledge of the Eight Golden Rules of Interface Design is useful for everyone, including users. And that group includes all of us ;)
Interface Design: Shneiderman's Rules
Continuously updated editions (Shneiderman's bestseller has lived to see six editions) include over 20 years of experience and knowledge that grows every year. In their simplicity and usefulness, the rules (it's better to say recommendations) of the American professor address the most fundamental and, therefore, essential issues.
Eight Golden Rules are practical guidelines that allow you to create interfaces according to users' expectations. When implemented into the design work, they enable you to increase the system's efficiency (allow interface users to achieve goals more quickly) and reduce the number of mistakes made.
They're also a diagnostic tool (often used in UX audits). They enable you to evaluate to what extent the user interface is understandable, compatible with design conventions, predictable, "cooperative," "controllable," and satisfactory, and to what extent it "communicates" with its user in an unambiguous, concrete way that reduces uncertainty and dilemmas.
First Rule — Strive for Consistency
Consistency is nothing more than maintaining a certain continuity that translates into understandability, a sense of meaning and purpose, and conviction in the reasonableness and correctness of the action performed.
Functions, recommendations, names, iconography, buttons, color scheme, menu layout, etc., must be consistently repeated. Users expect predictability, which is ensured by understanding the rules, functions, meanings, and effects. Introducing exceptions needs to be rare and very well justified.

For example, if the home page in a web application is named "home," then this convention can't be changed on subsequent subpages.
If the search box is placed in the top right corner, then that's where users will look for it on the following subpages.
This applies to all elements, not excluding the typeface, its size, and its color.
Does this mean monotony? No, because consistency applies to repeatable elements. Other content needs to fit them, meaning it can and should differ from them a little.
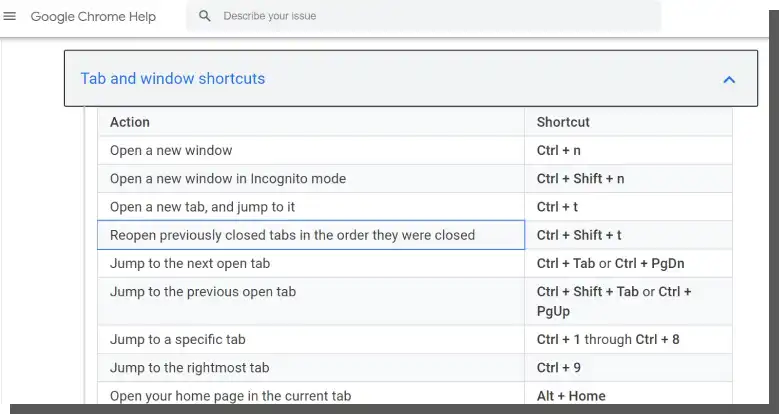
Second Rule — Enable Frequent Users to Use Shortcuts
Or in other words, seek universal usability.
Mastering a tool requires more flexible, effective, and faster use of its capabilities. Naturally, people want to work faster, if possible. Thus, the goal of the interface designers should be to provide such capabilities.
Interface design should account for different stages of familiarization with a system and diverse users and their expectations that not only stem from learning all functionalities but also from other variables, such as the following:
- Age
- Gender
- Health condition
- Cultural differences
- Scope of past experiences with similar digital products and their interfaces.
The most popular ways of "answering" these diverse needs include the following:
- Offering shortcuts
- Command line
- Hints and explanations, e.g., in the form of assistants
- Use of the layout of functions and buttons according to the frequency of their use.

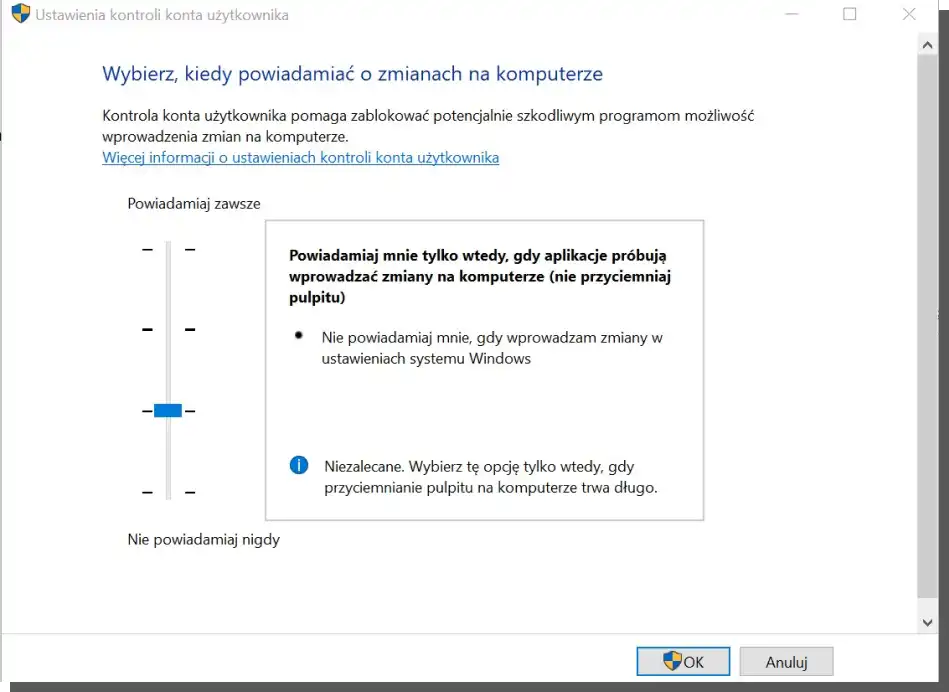
Third Rule — Offer Informative Feedback
A well-designed interface should offer users informative feedback. People, users need to understand the situations they're in. They want to know what will be the results of their actions. They want to be sure that the action was initiated and is "in progress." They want to know when it will be completed and if any error occurred.

Informative feedback should be offered despite the importance of a given action. Frequent and minor actions deserve a moderate response, and infrequent and major actions should inform and answer users' typical informational, functional, and emotional needs.
Fourth Rule — Design Dialog to Yield Closure
Actions should be grouped and structured. Therefore, they should have a clearly communicated beginning, middle, and end.
The initiation of an action, its course, and its end should be communicated with specially designed dialog boxes.
This is of considerable importance because not all operations result in visible changes. For example, lowering the size of a photo doesn't have to result in a change in its appearance.

The certainty that the action was achieved gives a sense of control over the system. It brings a sense of relief (especially when the action is performed under time pressure). It also provides a clear signal for taking further action. In other words, it gives cognitive and emotional frameworks for performing or ending further work.
Fifth Rule — Offer Simple Error Handling
It's obvious that every system should work flawlessly. Unfortunately, it's impossible to eliminate the occurrence of errors. Every digital product should inform the user about the occurrence of an error, its importance, and how to fix it.

The information about the error shouldn't be technical. Instead, it should be expressed with accessible language, understood by every user. It should include clarifying and reassuring elements indicating how to fix the error. The interface should be designed to make the repair as intuitive, simple, and specific as possible. You should also strive to improve specific problems and not entire processes. If the user incorrectly entered their phone number into a form and the rest of the data is correct, they shouldn't have to enter them again.
Sixth Rule — Permit Easy Reversal of Actions
The ability to reverse actions is critical from the usability and user comfort perspective. And above all:
- Doesn't increase or reinforce the fear of performing an action
- Encourages checking various configurations and experimentation
- Prompts customization of a tool and using it with personal preferences.
In short, this feature relieves anxiety. The irreversibility and finality of actions, especially for first-time users, can be a strong discouragement. That's why you should inform them about the ability to reverse actions which, from their perspective, are desirable. You should offer to reverse single actions, such as a data entry task or an entire group of actions.
Either linearly (e.g., by using the Back button) or non-linearly. A classic example of non-linear reversal to a previous state is the ability to undo a performed action through the "Undo" button or the shortcut CTRL+Z (Command + Z on Mac) or using Breadcrumbs.

Seventh Rule — Support Internal Locus of Control
Agency, a sense of control, a sense of using a tool that understands users and that can be used in compliance with their will, is one of the most important psychological needs. Interfaces should be designed in a way that enables users to take control. The interface should allow them to:
- Initiate actions
- Pause actions
- Correct actions
- Change actions.
All the above operations should be done in the most straightforward and least involved way possible. In other words, the cost of taking such actions should not be so high that it becomes unprofitable to take them. The ability to decide is vital. All automatic operations in which the system chooses the next step, from the perspective of the psychological comfort of the user, are undesirable. You should make sure that the interface responds to users' actions.

Eight Rule — Reduce Short-term Memory Load
Interfaces don't only consist of layouts, functionalities, colors, alerts, menus, etc., but also interactions. Interactions that engage the intellect, emotions, and the short-memory of the user. While designing the interface, you shouldn't forget about the limitations of information processing.

As a rule, people can usually store up to 7 pieces of information in their short-term memory. Hence, interface design should account for this limitation and aim to reduce the information the user needs to remember while moving from one screen to another and thus reduce the short-term memory load.
Summary — Shneiderman's Eight Golden Rules
Interface design with Shneiderman's Eight Golden Rules significantly increases its usability, functionality, and friendliness. However, they're not a universal remedy for every problem. These are basic rules that should be considered but not treated dogmatically. They simply are a good starting point for designers.
Every interface and environment is characterized by its own nature; hence, the Eight Golden Rules of Interface Design have to account for context, specific design, and business goals regarding user experience. They can be adapted and interpreted in relation to specific needs.
The essence of Shneiderman's Eight Golden Rules is to avoid the most typical and sensitive problems, simplify processes and actions, and increase the efficiency of the system and satisfaction from the use of the product.
Especially satisfaction from the sense of agency, control, and security. Shneiderman's Eight Golden Rules allow you to create interfaces that are much more intuitive, specific, logical, "empathetic," clear, and efficient. They enable you to design effective human-computer interaction.