You may be wondering, what is Interaction Design? I'll explain. Interaction Design (IxD) is a very important part of the User Experience (UX) that occurs when using a digital product.
It aims to improve the quality of the interaction between a digital product and a user and creates a positive user experience.
Interaction Design uses communication and design knowledge to make digital products (especially interfaces) as satisfying as possible.
What is an interaction? According to the dictionary definition, it is a mutual influence. And this is also its meaning on the ground of HCI (Human-Computer Interaction) research, which provides a theoretical basis for practitioners specializing in UX and IxD.
Interaction Design is about controlling, predicting, and defining the interactions that occur between a user and an interface of a digital product.
In a nutshell, it consists of analyzing users' needs, their capabilities and limitations, and the contexts in which isolated interactions and sequences of interactions occur.
The purpose of these analyses is quite apparent. They serve to create a digital product that enables its users to achieve their objectives in the most optimal and satisfying way possible.
Why is Interaction Design important?
Because we're interacting with increasingly complex and diverse devices and their interfaces, let's add that Interaction Design cannot be separated from User Interface Design.
We can control systems (this applies equally to websites and desktop programs) with a mouse, stylus, and fingers (tactile control). Moreover, we can increasingly control devices with voice commands. Each of these forms of interaction is a separate set of problems.
In each type of interaction, objectives are achieved somewhat differently, just as the sources of satisfaction and frustration differ. Interactions have different intensities and different results.
Interactions with interfaces via peripheral devices, fingers, and voice are in different ways:
- effective
- flexible
- exciting
- aesthetic
- smooth
- clear
- predictable
- standardized
- accurate
- useful.
Interaction Design aims to achieve a state in which a user feels pleasure in using a digital product.
They feel satisfaction and a connection; their experiences are more consistent, personal, deep, and lasting.
In other words, by experiencing a product through its interface and interacting with it, we establish a relationship that can lead to various outcomes.
An interaction, in particular, should be smooth, relevant, and tailored to objectives. When an interaction achieves this goal, it becomes essential for evaluating a product. Users want to recommend it, use it, and buy it.
Interface interaction is a multidimensional process, so in its design, it is essential to consider the most important variables that determine it.
UX Interaction Design – 5 Dimensions of Interaction Design
Gillian Crampton Smith and Kevin Silver have distinguished 5 key dimensions of IxD (Interaction Design), thus establishing a broad, holistic approach to Interaction Design.
Its most important advantage is to consider and become aware of the most important expectations formulated by interface users.

The First Dimension – Words
Language as a primary communication tool is essential in interface interactions. The right choice of words to inform, warn, explain, direct, or recommend determines whether users perceive an application as easy or difficult, intuitive or hard to understand.
Interaction design in the verbal layer should be a product of clear and concise messages.
The Second Dimension – Visual Representations
Iconic language in the form of photos, illustrations, icons, typography, or colors complements the verbal message thanks to its brevity and enhancement of emotional responses. Therefore, it should be consistent in meaning, affective and persuasive with words.

The Third Dimension – Physical Objects/Space
Mouse, stylus, touchpads, and tactile screens are tools that allow us to interact. That said, interactions are also situations and contexts that significantly determine the User Experience.
Typical use cases, typical contexts, and, at the same time, unusual but possible use cases and spaces are variables that we also need to consider when designing user interactions with a digital product.
The Fourth Dimension – Time
Interaction is a process, so it changes over time. Although in this dimension, the main focus is on improving the experience of interacting with auditory, audiovisual, and animated content (and therefore experienced as a consequence), it isn't the only thing that is important.
Knowing how much time a user needs to perform actions and achieve objectives is also significant. It’s essential to know how quickly or slowly a digital product responds. Time also refers to all kinds of estimations and graphical representations of change. It's the ability to plan activities over time, pause them and repeat them.
The Fifth Dimension – Behavior
Applications and digital products are usually designed to enable users to perform tasks and achieve objectives in at least several ways. Designing Interactions in an operating area allows us to direct reactions that occur during activities.
At the same time, the "behavior" of a product itself is equally important; how the execution of tasks is communicated, how the system reports errors, or how it provides feedback.
Interaction Design – 11 Key Questions
Interaction Design is also a matter of asking the right questions that help diagnose a given solution. Here are the most important ones.
Question 1 – Does our system provide feedback?
User engagement cannot meet system indifference, so it is imperative to provide feedback to inform, confirm, and instruct.
Question 2 – How quickly does the system provide feedback?
A system that reacts unexpectedly will be perceived as moderately predictable and safe. The responsiveness of the system can be assessed using 4 standards:
- Immediate reaction – less than 0.1 seconds
- Stammered reaction – 0.1 to 1 second
- Interrupted reaction – 1 to 10 seconds
- Disrupted reaction – more than 10 seconds.
Question 3 – Do the interface elements have the right size?
According to Fitts' Law, interface elements should be large enough for users to click on them so they can touch them seamlessly.
Question 4 – What is the range of possible interactions with the interface?
A user should know or be able to find out what actions they can perform using the interface.
Question 5 – Do the error messages allow us to fix them?
A correctly constructed error message should allow users to understand the cause of the error and indicate ways to resolve it.
Question 6 – Does the color scheme also have an informative function?
The colors, shapes, forms, and sizes of graphic elements should also serve as clues relating to their function within a given system.
Question 7 – Have we used standard templates or design formats in the project?
According to Hicks' Law, decision-making time is directly dependent on knowledge of given solutions. Using well-known patterns speeds up users' decision-making, as they don't have to learn, understand and evaluate them.
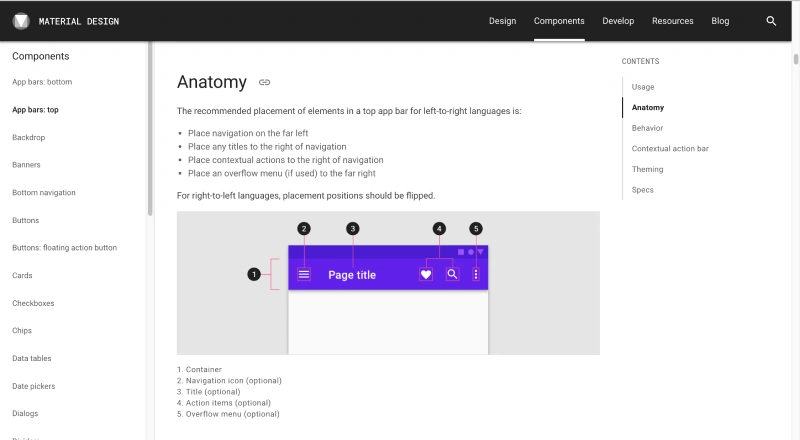
Question 8 – Did we put menus in the corners?
This question is particularly relevant to the design of mobile applications where interaction is accomplished through fingers. Using natural boundaries reduces the number of errors that occur when using buttons.

Question 9 – Did we split information into smaller pieces?
The limited capacity of human short-term memory means that we can remember from 5 to a maximum of 7 pieces of information at a time. We should eliminate the amount of information necessary to remember to avoid mistakes.
Question 10 – Does the system inform users about the results of an activity?
We can build a sense of purpose, predictability, and trust in the system with the help of information that warns the user about the results and the consequences of the actions taken.
Question 11 – Did we put restrictions on the project to prevent errors from occurring?
According to the Poka-Yoke principle (Mistake, Error Proofing), the system should enforce user behavior that avoids unintentional errors. By implementing this principle, we can reduce the amount of work and speed up processes.
Summary – Interaction Design vs. UX
Interaction Design has a natural relationship with UX. As part of User Experience, it places particular emphasis on interactions taking place between users and interfaces.
In particular, it focuses on 5 key dimensions that help improve the User Experience while using the application. They make the digital product more user-friendly, intuitive, and understandable.
We can use Interaction Design as a diagnostic method thanks to Human-Computer Interaction knowledge.
It allows us to correct design errors at a very early stage of work on a digital product and its interface.






