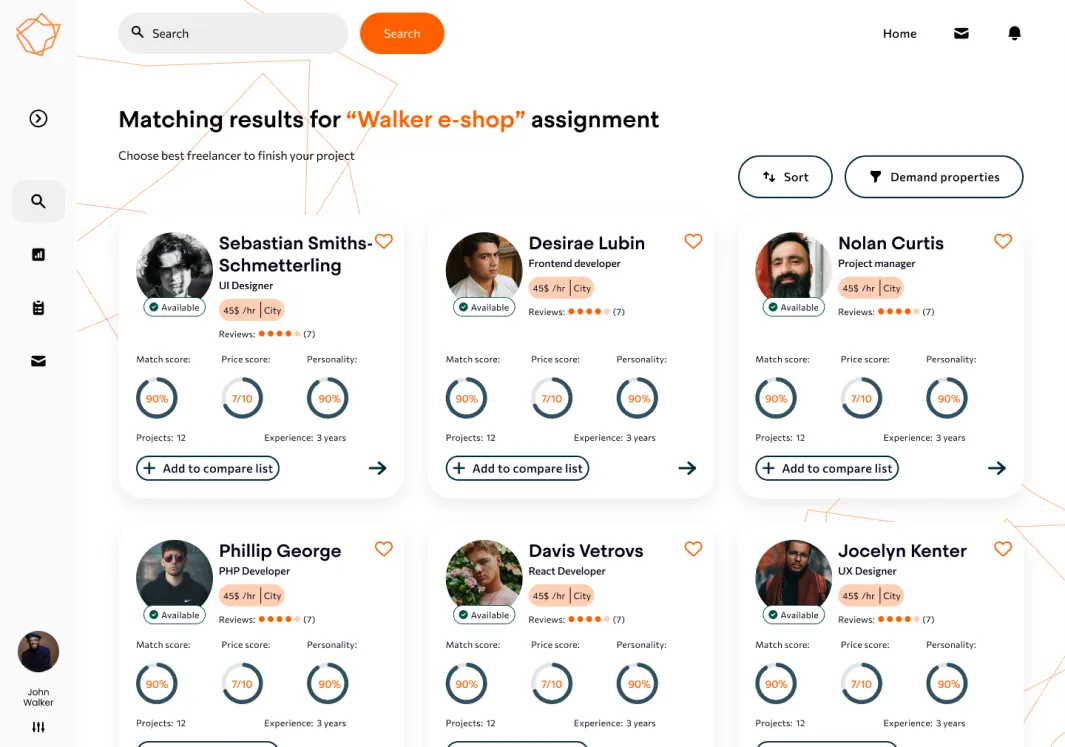
Find IT experts that best suit your project.
Matchical.com, a Munich-based startup, contacted us to create a platform that has to change the HR market in the German IT industry. The scope of our work included product design adjustment, branding, UX / UI Design, Web Development, and AWS DevOps.

During the 'Requirements Analysis and Prioritisation' workshop, the client came to the conclusion that Matchical needed a new visual identity.
The idea of the new visual identity was based on the main value of the product - finding IT experts who exactly match the project and recruitment needs. That is why we referred to the radar chart in the new brand logo. It is this type of chart that allows you to assess the degree of fit, and compare one candidate to another.





A new sign is strong enough to be alive and change depending on the state. The Matchical logo can express the states of the system - speech, search, and result. It refers to the most advanced and technological solutions at present - machine learning, artificial intelligence, and data science.
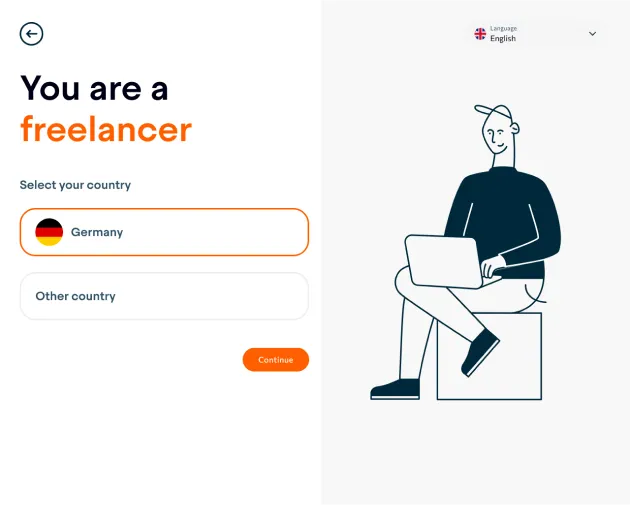
To make the interface engaging, we used illustrations. Thanks to their simplicity, they do not distract from the main use cases of the interface. Illustrations used in the right context, significantly improve the User Experience.


We have developed the visual identity system with the special use of photos. Thanks to that they reflect the character of the brand and make its image consistent.



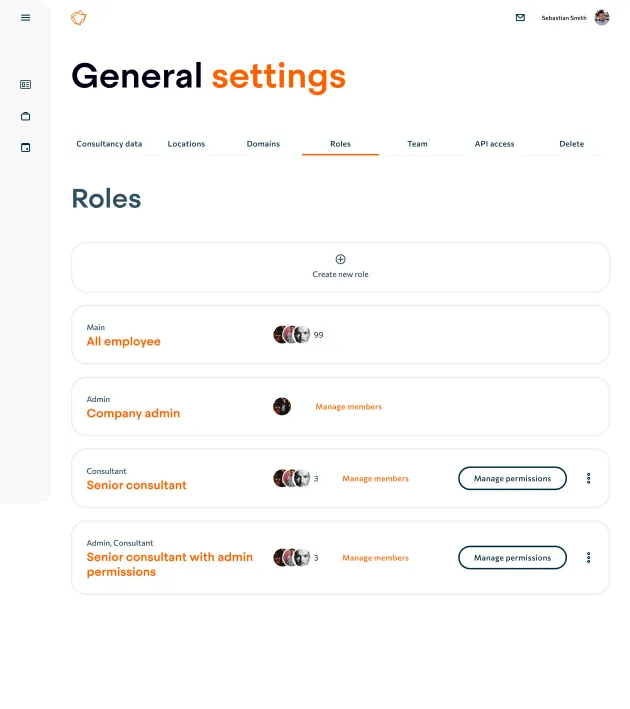
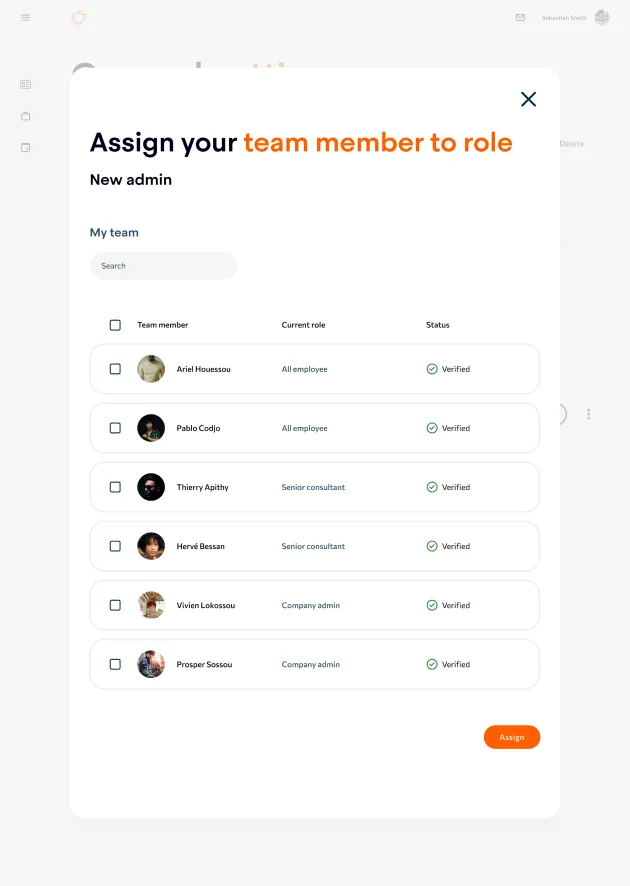
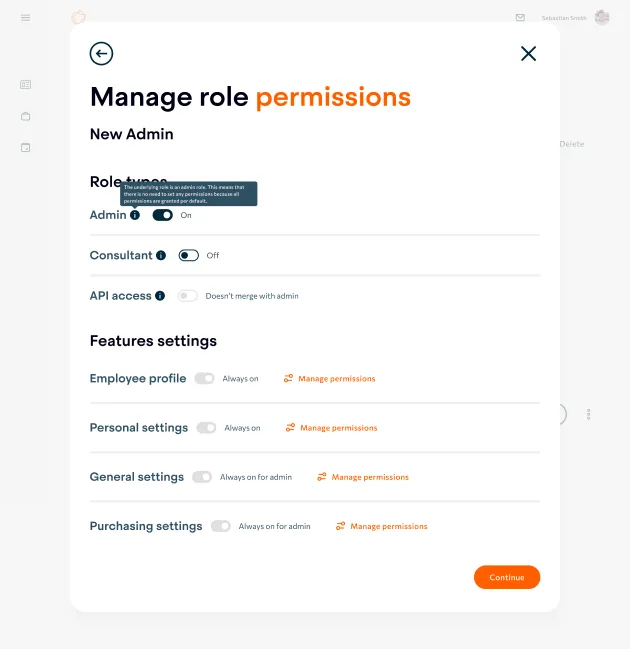
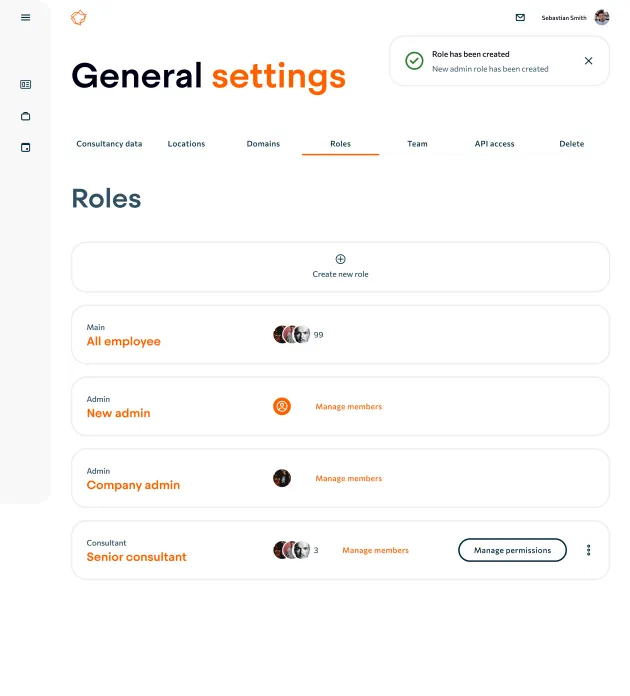
Our work on the UX and UI of the platform was based on a thorough business analysis performed by the startup owners. We have designed individual system modules based on diagrams, user flow, and interface benchmarking. The Role Management module was one of them. The possibility of creating complex authorization structures was to be managed via a simple interface.




We have created a UI Kit that fully meets the needs of the platform. The UI Kit contains over 600 unique components and their variants.
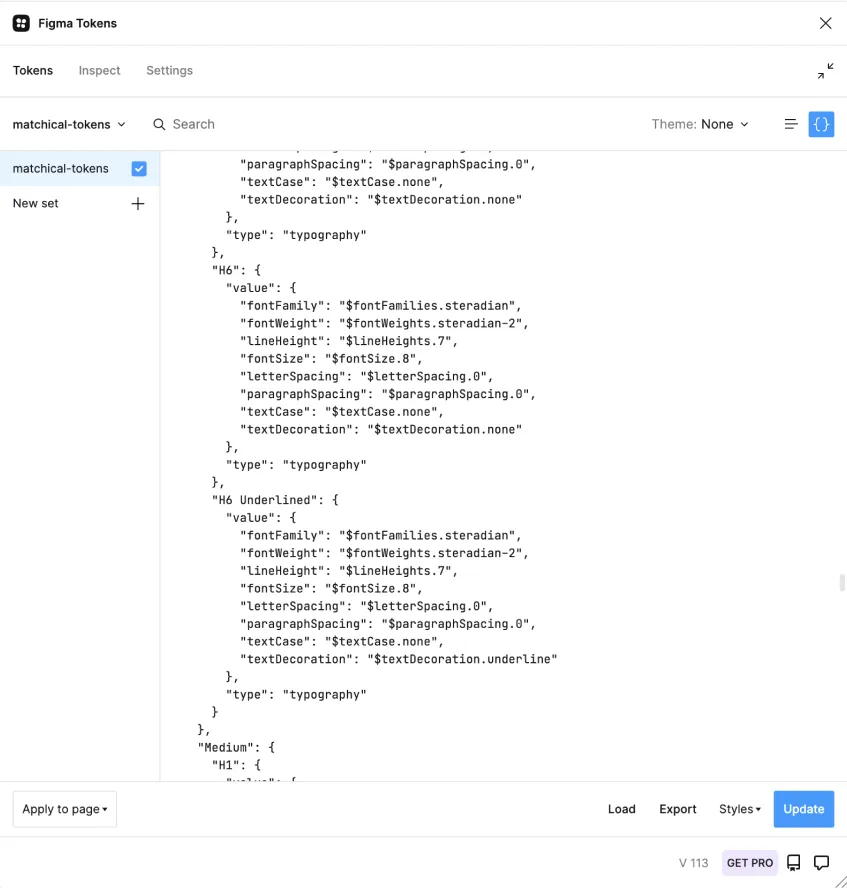
We used the latest Figma functions as well as Design Tokens. Thanks to this, the Product Owner is able to make various decisions regarding design at various stages of the project implementation.
We used design tokens that allow us to quickly adapt the design to unforeseen changes in the next stages of the project.

In the design of the platform, we proposed to use of a combination of two typefaces - Steradian + Commissioner.




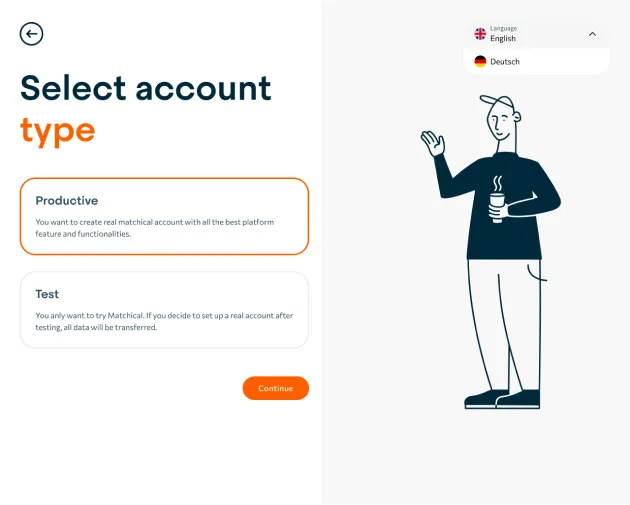
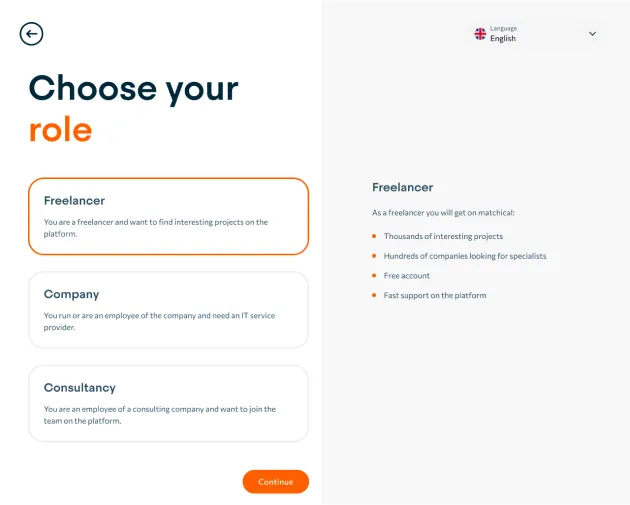
We have created a clear registration process that allows the user to learn more about the opportunities and the values offered by Matchical.com.




Stworzenie skalowalnego rozwiązania, opartego o mikrousługi ze współdzielonym UI. Projekt powstawał równolegle z pracami UX/UI oraz analizą biznesową, co wymagało dużej dyscypliny w zakresie architektury systemu oraz modułowości wdrożenia.
CodePipeline, CodeCommit, CodeAritfact, SNS, SQS, SES, EC2, S3, CloudFront, Route53, Lambda, Cognito, Amplify, RDS, Translate, CDK
Od samego początku chcieliśmy, żeby system był skalowalny, jednocześnie rozsądny budżetowo. Praktycznie całe rozwiązanie zostało oparte o mikrousługi rozmieszczone w AWS, a każda usługa była skonfigurowana tak, żeby generować możliwie najniższe koszty (serverless).
React, Redux, Django Rest Framework, MUI, PostgreSQL
Platforma powstawała z myślą o pełnej internacjonalizacji nie tylko w zakresie interfejsu, ale również w zakresie zawartości wprowadzanej przez użytkowników. Po ich wprowadzeniu treści są automatycznie tłumaczone przez Amazon Translate, co znacząco ułatwia użytkownikom dotarcie do szerokiego grona odbiorców. Zarządzanie lokalizacją aplikacji jest całkowicie zautomatyzowane i wspierane przez algorytmy ML (machine learning).
Od strony technologicznej projekt był realizowany przez dwóch doświadczonych full-stack developerów z umiejętnościami DevOps, co pozwoliło stworzyć rozwiązanie bez konieczności angażowania dodatkowych specjalistów. W efekcie maksymalnie ograniczyło to potrzebny do stworzenia MVP budżet.