Wireframe, mockup, and prototype are basic design stages. You cannot obtain a satisfactory result without them. What is the difference between them?
Wireframe – what is it?
Let's start with the wireframe. It is a schematic that represents the outline of a structure and provides a visual description of the user interface. It allows you to approve or cancel a concept.

Wireframe only uses elements in grayscale, such as lines and boxes. Images, text, and video appear in the form of placeholders. But successive transformations make it possible to change them into actual graphic elements.
A wireframe is not only about giving shape to an idea but also its better visualization and understanding. Having a finished wireframe, you will know the costs and labor involved in the design.
Although a wireframe does not require a lot of work (minimalism matters), it can ensure the sale of the idea. Besides, the wireframe structure is flexible enough to enable easy corrections.
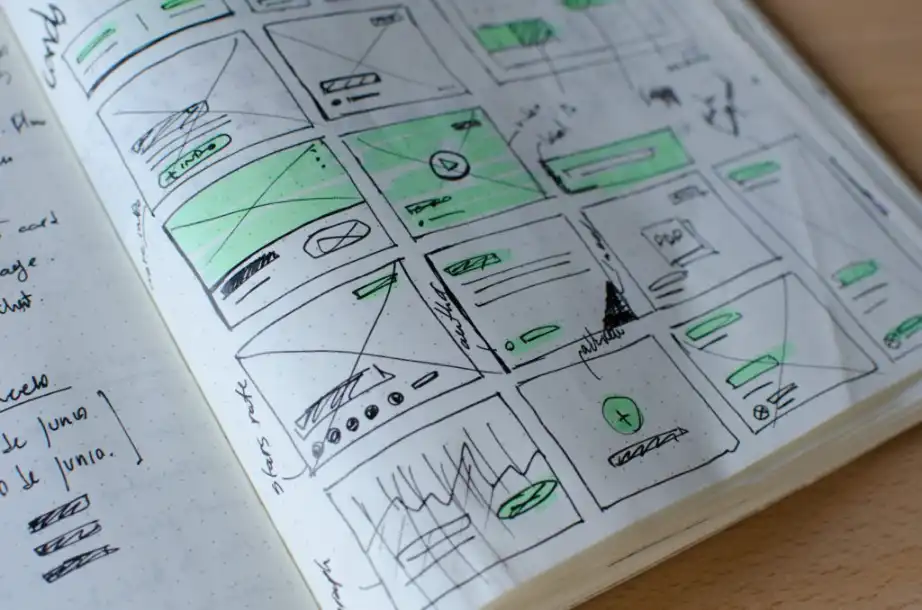
The easiest way to prepare a wireframe is to sketch it by hand. The other option is to prepare it using graphic software. However, do not focus too much on aesthetics; there will be time for it later.
Mockup
Together with dummies, mockups are used to visualize what we want to release onto the market.
We are familiar with it, for example, from the real estate market, where mockup is essential. Such mockup is first prepared as a digital product and then given the 'actual' shape.

In this way, you will be able to visualize the planned look of a brand or product. A graphic designer includes designs in mockups and presents them to the customer.
Thus, the customer is able to determine whether they like your idea. Mockups not only serve the presentation of a single item (e.g., a cardboard box) but also the whole range of different kinds of packaging, enabling you to assess your vision's consistency.
Product prototype
A product prototype is a faithful representation of a product, rich in animations, interactions, and actual data. A prototype goes through the subsequent phases, culminating in the final product.
However, remember that going through phases of product prototype creation requires considerable effort first. It is necessary to conduct research that will enable you to assess the end-user requirements and the future project concept.
For prototypes, it is important that they are similar in appearance to the finished product. A product prototype will allow you to test the assumptions and measure the hypothesis. It will also help you identify the areas for improvement so you can get closer to the final result.

Prototyping is so important as it allows you to detect problems early when it will be easy to remove them. Later on, it is more difficult and expensive.
Summary
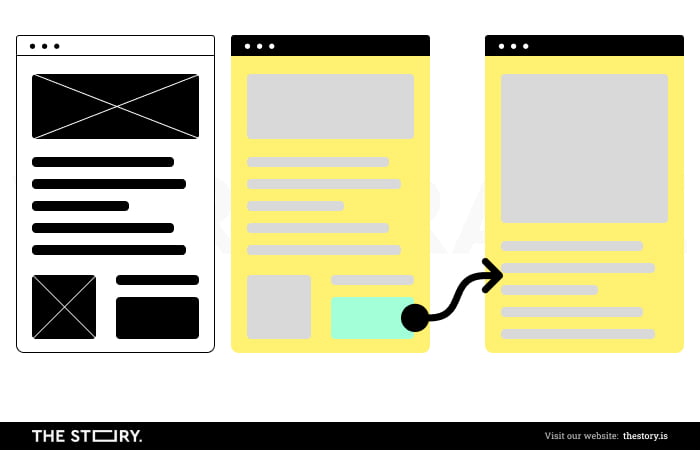
Wireframe: a sort of outline that includes simple blocks without graphics. It is presented on paper or a screen.
Mockup: created in the final UI (User Interface) stage. Mockup provides visualization of a single product or an entire range.
Product prototype: shows how a website/application works. It is a simulation of a real product. It is up to you whether the prototype will include animations or you will simply employ InVision or Marvel app, the applications that enable you to create an interactive prototype.
Read also our article about Open-source and dedicated CMS.
Cover photo: Pixabay.com