Functional attributes are a strong currency and market differentiator of any digital product whose performance – in terms of results and process fluidity – is a priority.
But user satisfaction is also determined by other elements like branding or aesthetics.
In the process of designing mobile applications, we cannot forget about other features and only prioritize functionalities. How a mobile app looks and what emotions, attitudes, and reactions it evokes are equally important.
Even the most functional digital product will not gain a crucial market position if it is neglected in terms of aesthetics, emotion, personality, and branding.
It is worth remembering the fundamental principle that states that products we like, that we find attractive, and that arouse positive emotions in us are considered more functional.
Even if we look at them objectively and observe that they're, for example, inefficient or slow.
And here, we arrive at the key questions we will address in this article.
How to design Look&Feel of digital products, mobile applications? What goals should UX/UI designers set for Look&Feel?
What exactly constitutes the Look&Feel of a mobile application? What is the scope of these problems, and how should they be dealt with?
How to define the most optimal Look&Feel for a mobile application?
Well, enough questions. It's time to answer them!
We invite you to read on!
What is Look&Feel?
Before we move on to the definition of Look&Feel, let's recall a remark made in the article "User Interface Design," published on the Interaction Design Foundation website.

Well, the article's authors are conscious of the fact that mobile app design, digital product design, and UI design are processes in which the attention of UX/UI Designers should also be focused on appearance and style.
Designers should create interfaces that users find easy to use and enjoyable, evoking positive emotions and attitudes.
A product that addresses complex and multidimensional needs can only emerge from combining these two goals.
That being said, it is obvious that end-user interfaces should be equally:
- useful
- sympathetic
- pleasant
- satisfying
- not frustrating.
At the same time, they should effectively communicate the values of a brand (not only literally but also through other elements that affect a user, such as colors or forms) and strengthen users' trust.
Look&Feel is most often defined as a set of features of a digital product (e.g., a mobile app) that significantly impact how users react.
To put it another way, Look&Feel is about how the appearance of an interface and the way it works affect emotions.
In the Techopedia dictionary, Look&Feel is defined as selected aspects of user interface appearance and style, namely:
- colors
- forms and shapes
- layouts
- typography
- web controls (such as text boxes).
Look&Feel of a web and mobile app also refers to:
- the structure and layout of elements (which is evaluated not only in terms of functionality but also aesthetics)
- aesthetic taste.
When looking at "the Look" from yet another perspective, we can say that this concept refers to the appearance of a mobile application (the arrangement of elements within a single screen and a sequence of screens following one another).
In turn, when looking at "the Feel" from a different perspective, we can say that the term refers to the impressions users experience when interacting with a mobile application.
Look&Feel is a unique way of combining, using elements, and defining functional relationships and aesthetic interface elements (for example, regarding size, proportions, and color schemes).
Appearance, aesthetics, and the impressions emerging during the interaction heavily influence how users respond to a mobile app.
Look&Feel has an impact on:
- branding (it helps identify a brand and express its personality)
- image (assigns certain values, goals, roles, and meanings to a brand)
- performance and ease of use (by using dominant design conventions).
By taking Look&Feel into account in the design process, it is possible to make a digital product, a mobile application, not only useful, practical, and needed but also to give it a personality, thanks to which a peculiar bond is created between the application and the user.

A mobile app not only allows us to perform tasks but adds unique value to their performance.
It offers something that other functionally similar mobile applications do not.
Look&Feel allows us to think about the product in terms of personality, in terms of what kind of impression it is supposed to give, for example, whether it is supposed to be perceived as:
- modern or old-fashioned, traditional
- serious or informal
- approachable, casual, inclusive or hermetic, occasional, exclusive
- masculine or feminine
- aimed at young people or aimed at older people
- hard or soft
- innovative or conventional.
Of course, the above list is an example. There are many more dimensions of personality, traits, attributes, and values. And their hierarchy and number of them depend on a project, on an effect that a mobile application wants to achieve.
The characteristics we want to assign to a particular digital product also depend on the contexts in which users will use it, the role it will play in their life (e.g., whether they will use it for personal or professional purposes), business objectives, as well as on characteristics (social, demographic, cultural) of its end users.
By taking care of Look&Feel, we can control the impact that the app will have on its users, and we can direct feelings and reactions.
UX Design, UI Design, and thinking in terms of Look&Feel allows us to control the impact of an isolated factor, element, or characteristic (such as color, shape, or size) and the specific configuration of such features.
Awareness of how various elements individually, in pairs, groups, and in broader arrangements interact with mobile app users is essential in the process of offering a positive User Experience.
Moreover, Look&Feel allows us to position the mobile application, especially if it is a standalone product, does not belong to a product family, or is not a product from an extensive portfolio.
Mobile application development – the role of key Look&Feel elements
It's time to take a closer look at the crucial elements responsible for the Look&Feel of mobile apps.
Design conventions and Look&Feel
Currently, no mobile application is developed in a design, market vacuum. That's why UX/UI Designers have to think about the experiences and expectations built on them by future users.

In every industry and for every type of application, design conventions (ways of solving functional problems) have developed, which for users, constitute a particular norm.
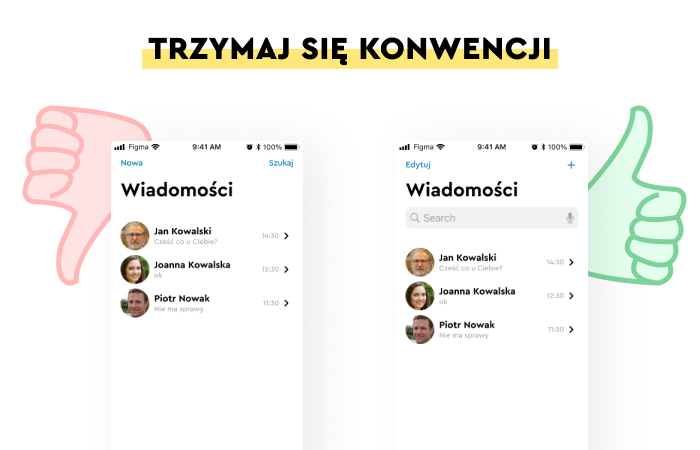
Referring to design conventions is a way to meet expectations and create a perception that the application is easy to use and requires no effort and time to learn how it works.
Patterns that are familiar to the user should also be familiar to the designer. Reinventing the wheel is unnecessary.
Especially since there are widely accepted "manuals" in the form of standards offered by the two largest mobile app-providing platforms: the Human Interface Guidelines from Apple and the Material Design from Google.
The impact of icons, graphics, illustrations, and photographs on Look&Feel
Icons indicating certain functions (e.g., a trash can icon commonly signifying the delete function), colors suggesting states (e.g., red representing an error), and shapes (e.g., rectangular buttons) have also become conventionalized.
Skeuomorphism is a technique for increasing the communicability of buttons.
The visual design of screens, in which graphic elements (e.g., illustrations) are combined with photographs, animations, and audiovisual materials, is something obvious.
Websites rich in visual elements but not overloaded with them, created by following the latest visual, aesthetic, and design trends (e.g., Flat Design), are seen as professional, credible, and inspire trust.
How important are the color scheme and color saturation in Look&Feel?
Colors affect human emotions in a special way.
To users, they represent a message that is simultaneously:
- emotional (e.g., stimulate, soothe)
- informational (e.g., suggest meanings, roles, and functions)
- instructional (e.g., together with the shape, they suggest how to use a given functionality)
- appealing (e.g., they prompt users to perform an action).
Colors are a message, a way of creating perceptions, attitudes, and emotions that facilitate the creation of interfaces. They suggest status, role, function, meaning, value, and targeted audience.
When shaping the Look&Feel of a mobile application in terms of color, the following are of particular importance:
- a defined color scheme (a set of leading, accent, and complementary colors)
- color intensity, brightness, and saturation.
The role of animation in shaping the desired Look&Feel
We wrote more extensively about the role of animation in design and offering a positive User Experience in a separate article, "Motion Design."
In the case of Look&Feel, it is vital to achieve consistency between the defined personality of an application and its moving exemplification, which makes interface design problematic. Expressing values, characteristics, attributes, and roles through movement or narrative is difficult.
At the same time, the benefit is enormous, as users greatly appreciate animations not only for their greater visual appeal (compared to static graphics and/or images) but also because they are more communicative and useful.
Animation allows us to convey those characteristics of a brand, or an application, which are difficult to communicate with words, graphics, or photos.
The dynamic of changes, perspectives, viewing angles, and elements set in motion simultaneously suggest what the application is and is not.
Language, tone, style, the form of communication, and its importance in Look&Feel
The way of communicating with users, adjusting the style, tone, form, language (e.g., formal, colloquial), its correctness, or relevance to the functions and purposes of the mobile application is very important.
The language not only makes an application understandable but also friendly, sympathetic, and likable. How we speak to users affects how they perceive us, their attitudes toward us, and their bias toward our application.
Whether they want to stop using it as soon as possible, or on the contrary, they feel comfortable with such communication.
Language helps:
- define social and emotional distance
- reinforce authority
- position a mobile app
- select users
- build understanding (e.g., with allusions, quotes)
- determine a brand's relationship with itself and its users.
Usability of a mobile app and Look&Feel
Usability is a message!
The speed, reliability, seamlessness, logic, accessibility, efficiency, and helpfulness of an application, its interface, and its mechanisms is the litmus test for branding.
If an application positions itself as modern and fast and works like it is outdated and, on top of that, it is slow; we will never achieve the desired image.
The impact of typography on Look&Feel
Family, typeface, and font size. Font combinations. Matching the font to a function and role (text block, headline, label). Font readability. Adequacy in terms of industry, type of service, and functionality.
All these issues must be taken into account if we do not want the Look&Feel to be random and inconsistent with our intentions, goals, and expectations.

The typography used also plays a part in building personality, communicating values, or facilitating the use of a mobile app.
Especially since the size of mobile device screens, resolution, and mode (portrait mode versus widescreen mode) is of considerable importance and a source of satisfaction or frustration.
Look&Feel of mobile applications
Mobile devices, mobile applications are governed by their own rules, as we have written about many times in the knowledge path Mobile Applications in our Journal. This unique nature should be understood and taken into account in the process of determining the desired Look&Feel.
To some extent, complementary and to some extent competing approaches to mobile application design established within the Material Design and Human Interface Guidelines are primarily focused on making the user experience in the mobile channel as satisfying as possible.
Leaving aside the differences between these two approaches, it is worth noting what they have in common, for this has significance in defining the desired Look&Feel.
As the creators of the Material Design and Human Interface Guidelines assure us when designing mobile applications, in particular, it is important to:
- ensure harmony, clarity, and accessibility
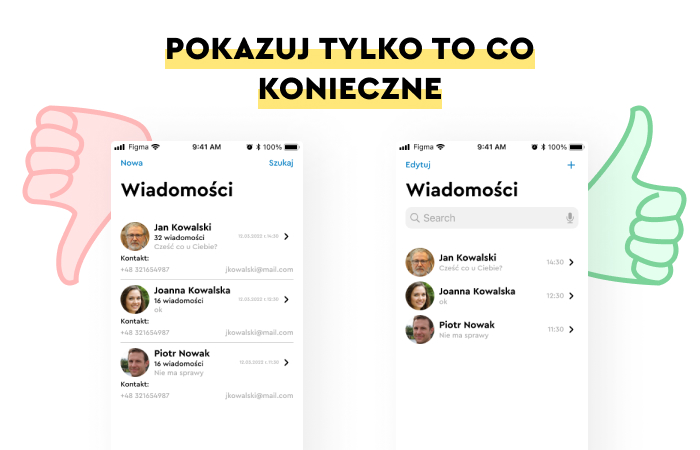
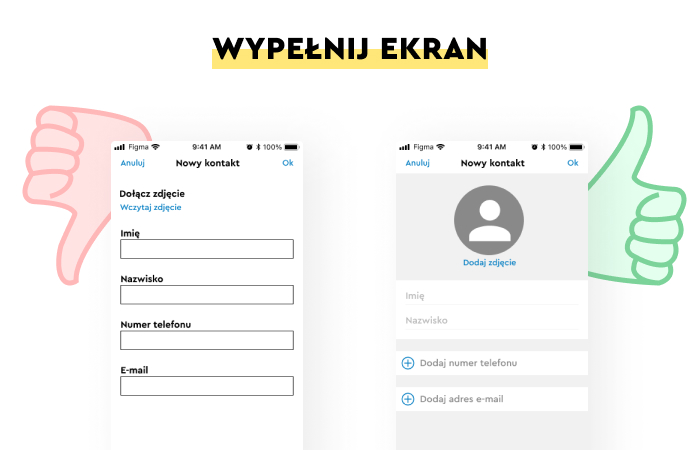
- maintain a well-understood simplicity and readability (the principle of less is more is actually the most relevant principle in mobile UI design)
- ensure predictability of how functionalities work, where they are located, and how they are used
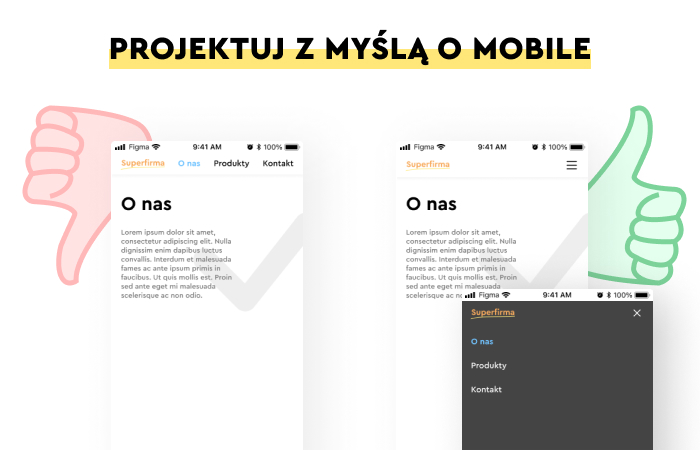
- recognize the specificity of the channel in terms of the structure of needs, capabilities, expectations, and experiences – refraining from creating a mobile version as a copy of a desktop version is of high-priority
- understand the limitations of the mobile channel, and its specifics (screen size, tactility, interaction with the interface through gestures, specific features available only on phones)
- respect differences (e.g., no hovers in mobile applications)
- keep in mind the greater dependence of successful actions on manual skills, which are in turn determined, for example, by age
- consider different attitudes towards the operation and capabilities of a device – mobile phones and applications installed on them are expected to respond faster to the action taken by a user.
In the case of mobile applications, elements such as color, shapes, motion, typography, microcopy, graphics, icons, speed, and reliability, interface consistency, and microservices (Task-Oriented Design in general) are becoming particularly important.
How to design a mobile Look&Feel? Summary
- Mobile applications should be equally refined in functional, aesthetic, emotional, and branding dimensions.
- UX/UI Designers should also focus their attention on the user interface's appearance, aesthetics, and style.
- Look&Feel can be defined as a way of connecting, using elements, defining functional relationships, and aesthetic interface elements.
- Appearance, aesthetics, and the impressions and emotions that emerge during the interaction heavily influence how users respond to a mobile app.
- Activities regarding Look&Feel are primarily used to shape the branding, image, and efficiency of a mobile application.
- Look&Feel, which was taken into account in the design process, allows us to give a mobile application a personality, thanks to which a kind of bond is created between the application and the user.
- The characteristics we want to assign to a particular digital product depend on the contexts of use, the role it will play in the user's life, business objectives, and the social, demographic, and cultural characteristics of its end users.
- Thinking in terms of Look&Feel allows us to control the influence of an isolated factor and a specific configuration of characteristics.
- Referring to design conventions is a way to build a perception that an application is effortless and easy to use.
- Colors affect human emotions in a special way.
- Colors are a message that creates perceptions, attitudes, and emotions. They suggest status, role, function, meaning, value, and target audience.
- In the case of Look&Feel, it is vital to achieve consistency between the defined personality of an application and its moving exemplification.
- Animation allows us to convey those characteristics of a brand, or an application, which are difficult to communicate with words, graphics, or photos.
- How we communicate with users by adjusting style, tone, and form of language, is of great importance.
- Speed, reliability, seamlessness, logic, accessibility, and efficiency are the litmus test for branding.
- The typography used also plays a part in building personality, communicating values, or facilitating the use of a mobile app.
- In the case of mobile applications, elements such as color, shapes, motion, typography, microcopy, graphics, icons, speed and reliability, interface consistency, and microservices are becoming particularly important.