I went to a hypermarket and looked around for a product that was a luxury during the Polish People's Republic (PRL). "Where's the damn toilet paper?" I ask myself, wandering between the shelves and thinking why the chips are next to bread and not sweets.
After a ten-minute search in the school supplies section, I stumbled upon the last package of toilet paper. It was snatched from under my nose by a granny.
Similar chaos sometimes afflicts websites, where providing users with intuitive navigation is fundamental. That's particularly true when it comes to grouping categories so that navigating the site is simple and intuitive. Suppose we run an online toy store. Its customers will expect to find in the creative toys category, for example, a plastic mass and not some plush toys or figurines. So it's very important to create proper categorization on a website.
The Card Sorting method proves helpful when determining what the various categories should look like. Not only is it trivially simple, but it also costs little, although it plays a huge role.
Let's remember that Internet users are strict judges who won't accept unintuitive navigation on a website.
The statistics illustrate how easy it is to disappoint them – it only takes 50 milliseconds for them to form an opinion of our site. It's the moment when they decide whether to stay on it or leave it.
We have more time to make an impression on the other person, as many as 7 seconds.
The Card Sorting method – how to carry it out
Starting with the Card Sorting method is possible in two basic ways: old-school and online.
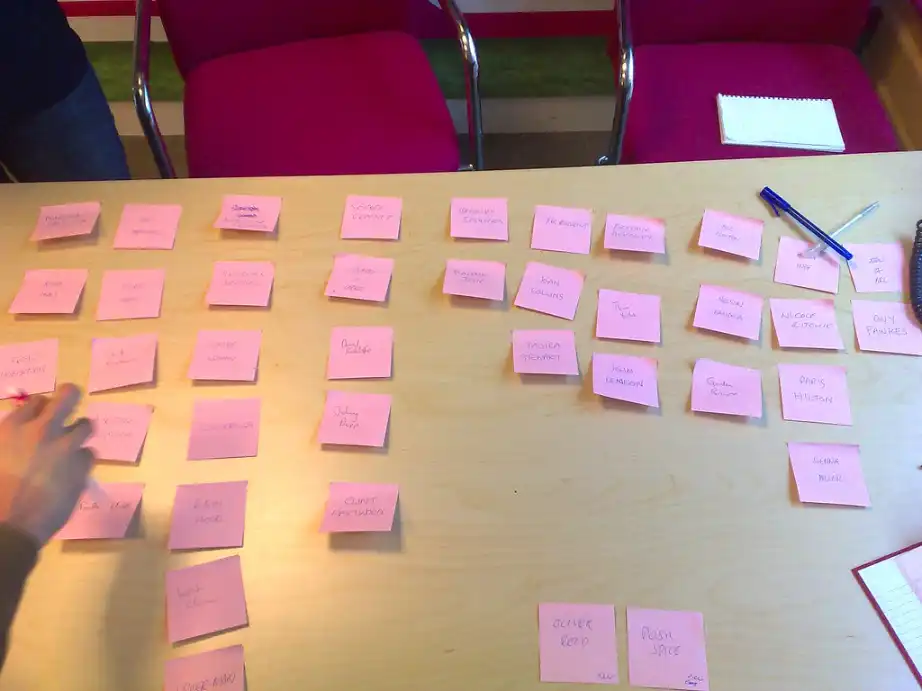
The first approach involves spreading sticky notes on a table. The names of the categories that form the menu should go on the first batch of notes.
The second batch should be in a different color and contain what we should see when we click on a category. Let's assemble at least five people who will assign content (e.g., products) to the chosen groups.
Another basic solution is possible. Let's arrange for test participants to see only the cards containing content. The task would be to label them with self-invented categories.
We have a group or individual study at our disposal. Jakob Nielsen, a famous usability expert, recommends that the group survey be done stationary while the individual survey should be done online.
External companies provide software that allows us to perform the test – using the same principle as the old-school method but with the help of a convenient tool.

The respondent will undoubtedly feel much more comfortable in a home environment, which is why, Nielsen argues, an online test will guarantee better quality results. Besides, this type of study is recommended when we require a very large sample.
In turn, user experience designer Donna Spencer, author of "Card Sorting: Designing Usable Categories," encourages the group approach. Spencer says that a larger number of participants fosters creative thinking and helps draw relevant conclusions.
Participants are encouraged by the moderator to brainstorm, which results in discussion, exchanging arguments, and asking questions. However, this means finding ourselves in an experimental situation: the artificial nature of the test can interfere with the results.
The Pitfalls of Card Sorting
The Card Sorting method is not devoid of other traps. The biggest one is that the more cards, the greater the number of independent categories, yet the point is not to overdo it. That's why it's crucial to keep the proportions – let all the categories have the same number of cards as long as the chosen method allows us to do so.
Let's imagine we offer the following products: a remote-controlled car, a doll, play dough, and crayons. We will assign the first two to the toys category and the next to the art supplies category.
However, let's expand our assortment to include a dollhouse and toy soldiers. Then we will obtain a division into such categories as art supplies, toys for girls, and toys for boys.
Creating a trial test with several participants would be a good idea. We will see whether the participants form too narrow categories during the course. If that were the case, it would be worth taking a step back and looking at the categories we have prepared.
Ready, set, go!
The best way to start is with an Open Card Sorting method, during which participants create categories. That will help us find out what is really important to them. This will make it easier to decide which categories we want to use.
During the next step, Closed Sorting, where we are the ones who determine the categories, we will learn whether our vision of what should be in each group coincides with users' expectations.
Another option is the Tree Test, which allows us to make sure that Internet users really "feel" our "virtual menu." The Tree Test is the closest thing to using a real menu.
During Closed Card Sorting, participants see the complete list of content and decide what goes into each category based on that. Meanwhile, when we go onto a website, we only see the menu and don't know what resources a given category hides.
The Tree Test only shows categories – similar to browsing a site. The participant's task is to answer what they expect to see when they click on a category.
There is also a variation called Hybrid Card Sorting, a combination of Open and Closed Card Sorting methods. Participants match the website content to predetermined categories (Closed Sorting), and when they find that the imposed categories don't meet their needs, they can create their own (Open Sorting).
Experts from usability.gov, a website that covers the topic of user experience, say that the optimal number of cards is between 30 and 40. On the other hand, Donna Spencer believes that the number of cards can range between 30 and 100.

Test results
When we use online tools, the analysis of the test occurs automatically. However, when we've chosen an old-school solution, there is nothing left to do but make our own calculations. The study, which was conducted on a large number of respondents, can be presented in dendrograms, which are tree-shaped diagrams. The second solution is to throw the data into a spreadsheet and evaluate it.
Summary
So we can see that the Card Sorting method is simple but extremely useful. Thanks to it, users will stay on our website longer and find what they need. As a result, they will make a planned purchase or read an article on a subject that interests them. We have Open, Closed, and Hybrid Card Sorting methods and Tree Tests at our disposal.
We can use the Card Sorting method not only in the case of product classification in an online store but also in the organization of questions in the FAQ section or the preparation of a website map, allowing users to navigate efficiently. The Card Sorting method is also helpful in other areas, for example, when preparing a business presentation.
Finally, let's recap the different types of Card Sorting methods:
- Open Card Sorting method – participants, create categories themselves based on content cards, such as online store products.
- Closed Card Sorting method – participants assign content cards to predetermined categories.
- Tree test – participants, see only categories, and their task is to answer what they expect to see when they click on a category. That is similar to when an Internet user goes to a website and guesses what a given category contains.
- Hybrid Card Sorting – is a combination of Open and Closed Card Sorting methods. Participants match the website content to predetermined categories, and when they find that the imposed categories don't meet their needs, they can create their own.
Title image: Alice’s Adventures in Wonderland | PublicDomainPictures.net





