Kreditkartenformulare sind vielleicht die kritischsten Elemente im E-Commerce und M-Commerce.
Wir wissen nicht, wie es Ihnen geht, aber wenn wir Kreditkartendaten in ein Formular eingeben, fühlen wir uns in der Regel wie unvorbereitete Schüler in einer Prüfung.
Wie sollten Kreditkartenformulare gestaltet sein? Worauf ist bei der Gestaltung von Zahlungsformularen in einem Online-Shop zu achten?
Wir werden die obigen Fragen gleich beantworten.
Formulargestaltung oder warum ist die Eingabe dieser verdammten Daten so schwierig?
Einen Staatsfeind Nummer eins im E-Commerce zu finden, ist nicht wirklich schwierig. Die Formen nehmen diesen Platz ein. Niemand mag sie. Niemand hat Lust, sich zu registrieren, langweilige Felder auszufüllen und Daten weiterzugeben; das verbessert die Stimmung nicht. Jeder möchte vermeiden, mit ihnen in Interaktion zu treten.
Obwohl sie nicht besonders arbeitsaufwändig sind, stehen Kreditkartenfelder ganz oben auf der Liste der Dinge, die Benutzer beim Online-Einkauf ungern tun.

Obwohl es nur wenige davon gibt, werden sie ironischerweise am häufigsten korrigiert, und die Leute machen beim Ausfüllen immer wieder Fehler. Warum ist das so?
Bei der Gestaltung von Formularen, insbesondere von Kreditkartenformularen, sollten Sie sich an den Hinweis aus dem Buch von Luke Wroblewski, "Web Form Design: Filling in the Blanks".
Jede Frage, die Sie im Formular stellen, erfordert eine Analyse, ein Verständnis, die Formulierung einer Antwort, die Eingabe der Antwort und ihre unabhängige Überprüfung sowie eine Verifizierung (Validierung).
Formulare beanspruchen das Arbeitsgedächtnis der Benutzer und verlangen von ihnen mehr Konzentration und Genauigkeit. Aber das ist noch nicht alles. Es geht nicht nur um die kognitive Anstrengung.
Es gibt weitere Ursachen für die Abneigung gegen Formulare. Diese Zurückhaltung hat meist folgende Gründe:
- Geringe Glaubwürdigkeit des Geschäfts.
- Geringe Glaubwürdigkeit des Formulars — unprofessionelles Design, das nicht den Designkonventionen entspricht, an die die Benutzer gewöhnt sind.
- Geringes Vertrauen in Online-Zahlungen als solche.
- Geringes Vertrauen in Online-Zahlungen als solche.
- Angst vor Frustration und Zeitverschwendung, erfolglosem Kauf und vergeblicher Arbeit — eine sich selbst erfüllende Prophezeiung.
- Angst vor der Weitergabe von Finanzdaten.
- Angst, einen Fehler zu machen — Geld zu verlieren.
- Keine Bereitschaft, die Karte zu suchen und den Kaufvorgang zu unterbrechen.
- Die Notwendigkeit, das Kartenguthaben zu überprüfen — um sicherzustellen, dass das Geld vorhanden ist.
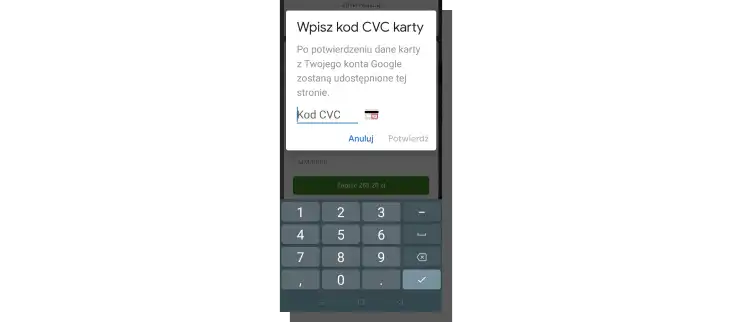
- Einfluss des Kontexts — insbesondere, wenn die Zahlung über mobile Geräte erfolgt (mobile Zahlungen).
Wie Sie sehen, hat die Zurückhaltung der Benutzer beim Online-Einkauf und beim Ausfüllen von Kreditkartenformularen ihren Ursprung in ihren Emotionen, begründeten Ängsten und Erfahrungen, aber auch in den voraussichtlichen Kosten, die sie nicht auf sich nehmen wollen oder können.
Natürlich denken wir hier an kognitive Kosten, nicht an finanzielle. Kosten im Zusammenhang mit der Belastung des Kurzzeitgedächtnisses. Die Verwendung von Kreditkartenformularen ist bequem und riskant zugleich.
Kommen wir zurück zu unserer Frage. Warum ist das Ausfüllen von Kreditkartenformularen so problematisch und fehleranfällig?
Wir haben Ihnen gezeigt, wie das Problem aus der Sicht der Benutzer aussieht. Nun müssen wir uns auf die Gestaltung des Formulars selbst konzentrieren. Und es ist ziemlich komplex. Wir werden uns das gleich noch genauer ansehen.
Warum ist die Gestaltung von Zahlungsformularen so schwierig?
Obwohl sie einzigartig sind, gehören die Kreditkartenformulare zur allgemeinen Kategorie der Formulare. Und Formulare sind "seit jeher" eines der kritischsten Probleme in Bezug auf die Benutzererfahrung.

An dieser Stelle lohnt es sich, kurz auf die wichtigsten Fragen der Formulargestaltung einzugehen. Eine synthetische Darstellung des Problems finden Sie in dem Artikel der mit der Nielsen Norman Group verbundenen Autorin Kathryn Whitenton, "Website Forms Usability": Top 10 Recommendations".
Das Formular ist eines der wichtigsten Elemente der Benutzeroberfläche und für die Benutzer von Web- und mobilen Anwendungen eines der wichtigsten Werkzeuge für die Interaktion und das Erreichen von Zielen.
Ein angemessen gestaltetes Formular macht die Interaktion schnell, nahtlos, bequem und zufriedenstellend.
Damit dies der Fall ist, muss Folgendes getan werden:
- Kürzen Sie das Formular so kurz wie möglich (je weniger Felder, desto höher die Konversionsrate — das sollte man sich merken).
- Gruppenfelder und ihre Bezeichnungen.
- Eine Spalte mit Feldern verwenden.
- Eine lesbare Logik für die Gestaltung von Formularen zu verwenden, die dem allgemeinen Wissen und den Erwartungen entspricht.
- Verwenden Sie die Regel "die häufigsten, einfachen Felder zuerst".
- Vermeiden Sie Platzhaltertext.
- Anpassung der grafischen Gestaltung von Formularfeldern an die Art der eingegebenen Daten.
- Erforderliche und optionale Felder hervorheben.
- Verständliche Erklärungen, Anweisungen, Hinweise und Fehlermeldungen verwenden.
- Vermeiden Sie die Verwendung von Funktionen wie "Zurücksetzen"/"Abbrechen" (mehr dazu erfahren Sie im Artikel "Zurücksetzen- und Abbrechen-Schaltflächen").
Eine hervorragende Ergänzung zu den oben genannten Richtlinien sind die von den Autoren des Artikels "Designing Usable Web Forms — Empirical Evaluation of Web Form Improvement Guidelines Web" empfohlenen Muster.
In Bezug auf den Inhalt des Formulars schlagen sie zusätzlich vor:
- Verwenden Sie ein Antwortformat, das mit den Gewohnheiten der Benutzer vereinbar ist.
- Markieren Sie erforderliche Felder mit einer Farbe oder einem Symbol (z. B. *).
Hinsichtlich der Gestaltung des Formulars empfehlen sie Folgendes:
- Vorrang der Geschwindigkeit beim Ausfüllen des Formulars vor der Menge der erfassten Daten.
- Passen Sie die Größe der Eingabefelder an die erwartete Länge der Antwort an.
Wenn Sie über die Art der Eingabedaten nachdenken, ist es am besten, dies zu tun:
- Minimieren Sie die Anzahl der Fehler bei problematischen Fragen durch die Verwendung eines Dropdown-Menüs.
- Verwenden Sie Kontrollkästchen anstelle einer Liste für Multiple-Choice-Elemente.
Die Fehlerbehandlung sollte sich auf die folgenden Punkte konzentrieren:
- Eine nette und nicht herablassende Erklärung des Problems an den Benutzer.
- Benachrichtigung über Fehler nach dem Ausfüllen und Absenden des Formulars.
- Kommunikativität durch geeignete Sprache, Farbgebung und Icons.
- Vermeidung doppelter Aktionen (z. B. Senden) — um dies zu erreichen, sollten die Schaltflächen nach dem Senden des Formulars deaktiviert werden.
- Information über den korrekten Versand des Formulars — die Bestätigung sollte eine Würdigung und Informationen über die weiteren Schritte enthalten.
Wenn Sie glauben, dass das alles ist, was man zum Thema Formulargestaltung sagen kann, dann liegen Sie leider falsch.
Um das Thema (zumindest allgemein) auszuschöpfen, müssen wir noch einmal auf Luke Wroblewski zurückkommen. In der Präsentation "Even Apart Web Forms" fügt er weitere Elemente zu dem Puzzle namens Formulargestaltung hinzu.

Er stellt scharfsinnig fest, dass das primäre Ziel jeder Form ihre Vollendung ist. Das Design soll dazu beitragen, dieses Ziel zu erreichen. Deshalb sollte sie Folgendes enthalten:
- Informationen über Umfang, Fortschritt und Status.
- Fähigkeit, das Formular visuell zu scannen.
- Vorschlagen korrekter Eingabedaten.
- Die Funktionen "Speichern", "Weiter" und "Senden" sollten stärker hervorgehoben werden, da sie für den Zweck des Formulars von größter Bedeutung sind.
- Die Funktionen "Zurücksetzen", "Abbrechen" und "Zurückkehren" sind sekundäre Aktionen und sollten selten oder am besten gar nicht verwendet werden.
- Kategorisierung und klare Unterteilung der Kategorien durch Platzierung auf separaten Seiten.
Mit diesem Hintergrundwissen zum Thema Formulardesign können Sie sich einem weiteren einzigartigen Problem der Gestaltung von Kreditkartenformularen zuwenden.
Wie gestaltet man ein Kreditkartenformular?
Die Standard-Kreditkartennummern sind 12- bis 16-stellig. Und das ist so lästig, dass fast jeder vierte Benutzer bei der Eingabe dieser Daten einen Fehler macht.
Diese Daten stammen aus Untersuchungen des Baymard Institute, die in dem Artikel "The 'Credit Card Number' Field Must Allow and Auto-Format Spaces (80% Don't)" veröffentlicht wurden.
Diese Ergebnisse beziehen sich auf den US-Markt und die amerikanischen Nutzer, aber man kann davon ausgehen, dass die Situation auf den meisten Märkten ähnlich ist. Letztendlich verwenden die Menschen hauptsächlich Karten der gleichen Anbieter (VISA, MasterCard), die ähnlich formatiert sind.
Das vielleicht überraschendste Ergebnis dieser Forschung ist das Bewusstsein für das Benutzerverhalten während der Dateneingabe.
Die Benutzer neigen dazu, die Formatierung der auf der Karte eingeprägten und aufgedruckten Daten zu imitieren.
Sie geben die Kreditkartennummer in Form von vier Blöcken ein. Was bedeutet das für das Problem der Gestaltung von Kreditkartenformularen?
Das bedeutet natürlich, dass die Gestaltung des Formulars dem Benutzer die Möglichkeit geben sollte:
- Leerzeichen verwenden.
- Implementierung einer Regel für die automatische Formatierung von Leerzeichen — Eingabedaten sollten automatisch so formatiert werden, dass sie nach jeder vierten Ziffer Leerzeichen enthalten.
- Informationen über das zulässige Format der eingegebenen Daten — als einzelne Ziffernfolge, als durch Leerzeichen getrennte Zahlenblöcke oder als durch Bindestriche getrennte Ziffernblöcke.
- Geben Sie Daten ohne Einschränkungen bei der Formatierung ein (bei dieser Variante erfolgt die Formatierung im Backend, was zu einem besseren Eindruck beim Benutzer führt).
Durch diese einfache Lösung wird die Zahl der Fehler erheblich reduziert. Laut den Autoren des oben genannten Artikels "erhöht es die Eingabegenauigkeit und senkt die Abbruchraten".
Je weniger Fehler bei der Kartenprüfung, desto weniger Warenkorbabbrüche.
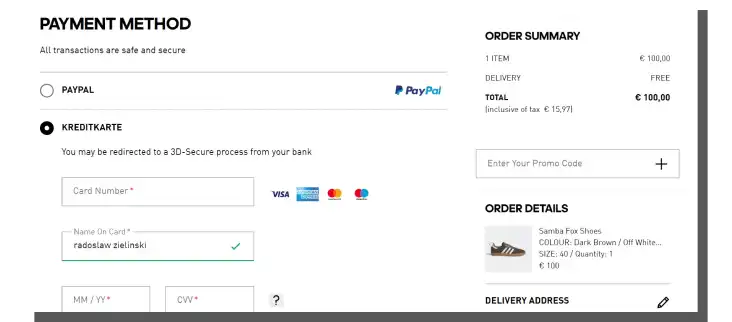
Die Daten, die in das Feld für den Namen des Karteninhabers eingegeben werden, sollten ebenfalls in ähnlicher Weise formatiert werden. Das System sollte den Vor- und Nachnamen, der in der Regel in Großbuchstaben geschrieben wird, automatisch auf den Karten formatieren.
All dies sorgt für visuelle Konsistenz zwischen dem Muster auf der Karte und den in das Formular eingegebenen Daten. Es garantiert den Benutzern, dass sie keine zusätzlichen Aktionen durchführen müssen.
Eine weitere faszinierende Entdeckung ist die Vorhersage einer Störung, d. h. eines Fehlers, der dazu führt, dass der Benutzer alle Daten erneut eingeben muss, anstatt nur die Daten zu überprüfen, die die Fehlerquelle darstellen.
Der erhöhte Stress, die Angst und der Pessimismus veranlassen die Benutzer, die eingegebenen Daten immer wieder sorgfältig zu überprüfen.

Das Kreditkartenformular wird als anstrengendes und unfreundliches Instrument angesehen. Und das ist ein häufiges Problem.
Nach den Ergebnissen von Baymard helfen 80 % der untersuchten Websites den Benutzern nicht bei der Eingabe und Überprüfung der Korrektheit der Kreditkartennummer.
Ein weiteres Designproblem besteht darin, das Kreditkartenformular so universell wie möglich zu gestalten. Es sollte alle auf dem Markt erhältlichen Kreditkartenformate unterstützen.
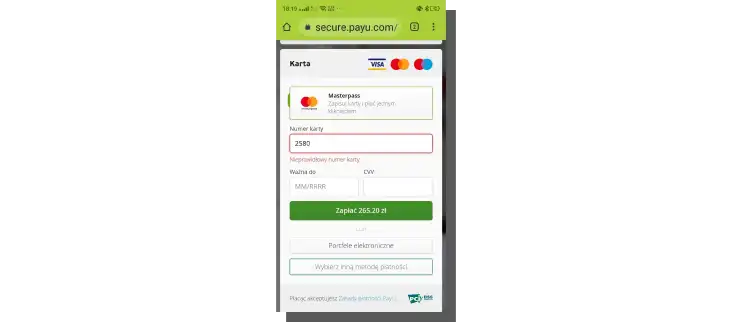
Ein Standard-Kreditkartenformular enthält die folgenden Pflichtfelder:
- Ablaufdatum der Karte (im Format Monat/Jahr)
- Name des Karteninhabers (auf der Karte aufgedruckt)
- Kartenprüfwert (CVV)
- Kartennummer (16-stellig).
Denken Sie daran, dass jedes zusätzliche Feld oder jede zusätzliche Information, die in das Formular eingegeben werden muss, die kognitive Belastung der Benutzer erhöht. Die Verpflichtung zum Ausfüllen ist hier von geringer Bedeutung.
Um zu entscheiden, ob das Feld ausgefüllt oder leer gelassen werden soll, muss sich der Benutzer die Zeit nehmen, dies zu tun. Sie müssen bestimmte Arbeiten ausführen. Fesseln Sie ihre Aufmerksamkeit und ihr Gedächtnis.
So ist z. B. die Angabe des Kartenanbieters unnötig, da diese Information in der Kartennummer enthalten ist. Sie sollte automatisch erkannt werden.
Wie lässt sich die kognitive Belastung durch Kreditkartenformulare verringern?
Über kognitive Belastung und kognitive Reibung haben wir in dem Artikel "Achtung! Kognitive Reibung" geschrieben. Wir wollen uns nicht wiederholen, also kommen wir gleich zur Sache. Um den Benutzern das Ausfüllen von Formularen zu erleichtern und die Dateneingabe zu beschleunigen, sollten Sie Folgendes tun:
- Aufrechterhaltung von Präzision, Konsistenz und Korrektheit der Mikrokopie.
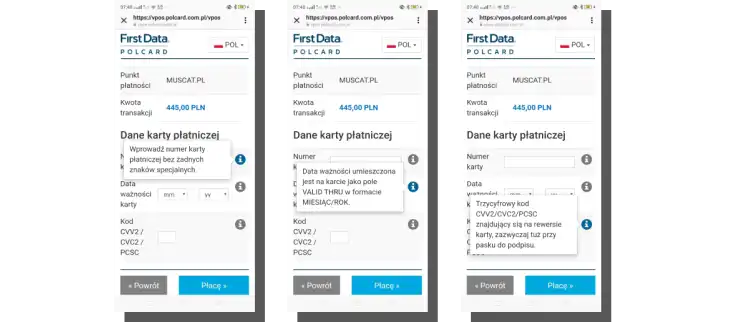
- Geben Sie eindeutige und hilfreiche Anweisungen, Mitteilungen und Hinweise.
- Meldungen neben dem entsprechenden Feld anzeigen.
- Informieren Sie den Benutzer über seine Erwartungen und Anforderungen.
Die Frage der kognitiven Belastung und der Fehler steht in direktem Zusammenhang mit deren Erkennung, Mitteilung und Korrektur. Und hier kommen wir zu einem entscheidenden Problem im Zusammenhang mit der Validierung von Kreditkartenformularen.
Die Maskierung der Eingabedaten ist eine Möglichkeit, die kognitive Belastung zu bewältigen. Bei der Eingabemaske wird der Benutzer darüber informiert, dass die Daten automatisch formatiert werden, um sie an die Anforderungen des Systems anzupassen.
Mit anderen Worten, es handelt sich um eine Funktion, die die Benutzer von der Notwendigkeit entbindet, sich den Anforderungen anzupassen. Die Automatisierung der Eingabe von Leerzeichen ermöglicht es dem Benutzer, die Kreditkartennummer schnell einzugeben und ihre Richtigkeit zu überprüfen, sowie die Belastung des Arbeitsspeichers zu verringern.
Wie ist die Validierung von Kreditkartenformularen?
Beginnen wir mit einer Definition. Die Formularvalidierung ist nichts anderes als die Überprüfung, ob die vom Benutzer eingegebenen Daten korrekt sind und den Anforderungen des Systems entsprechen. Die Validierung kann auf zwei Arten durchgeführt werden:
- Nach der Dateneingabe — Nach dem Absenden Validierung
- Während der Eingabe von Daten — Inline-Validierung

Beide Lösungen haben ihre Vor- und Nachteile, und es gibt Befürworter und Kritiker. Nach den bereits zitierten Forschungsergebnissen des Baymard Institute veranlasste die Inline-Validierung die Benutzer zu folgendem Verhalten:
- Aufgaben schnell erledigen
- Weniger Fehler machen
- Weniger Fokus auf das Formular (Formulare mit Inline-Validierung sind visuell leichter zu verarbeiten)
Korrigieren Sie Fehler, während sie passieren, oder suchen Sie nach ihnen, nachdem die Aufgabe erledigt ist? Auf diese Frage gibt es keine abschließende Antwort. Natürlich können A/B-Tests helfen, dieses Dilemma zu lösen, indem sie die vorteilhaftere Lösung für eine bestimmte Branche, ein Marktsegment usw. aufzeigen.
Die Validierung von Fehlern im Formular kann auch nach dem Kriterium der Fehlerquelle unterteilt werden. Die Quelle kann die folgende sein:
- Benutzer
- System (Validierung auf der Serverseite)
Fehler, die von Benutzern gemacht werden, haben verschiedene Ursachen, über die wir bereits geschrieben haben. Am häufigsten werden Fehler bei der Datenformatierung gemacht. Bei der serverseitigen Validierung treten häufig Fehler in Bezug auf die folgenden Punkte auf:
- Verlust der Verbindung zum Server
- Zeitüberschreitung, etc.
Bei der Gestaltung von Kreditkartenformularen ist auch auf eine angemessene Fehlermeldung zu achten.
Was sind adaptive Fehlermeldungen?
Es ist wahrscheinlich unmöglich, ein Formular zu entwerfen, in dem keine Fehler auftreten. Es ist besser, schnell und effektiv auf Fehler zu reagieren, als sich auf die "Unfehlbarkeit" der Benutzer zu verlassen.
Adaptive Fehlermeldungen helfen, dieses Ziel zu erreichen. Dabei handelt es sich um Meldungen, deren Inhalt sich an die Art des Fehlers oder die Fehlerursache anpasst. Ihr Ziel ist es, den Benutzern spezifische und hilfreiche Anweisungen zu geben, die es ihnen ermöglichen, ihre Fehler schnell zu korrigieren.
Adaptive Fehlermeldungen:
- Dynamisch ändern
- Sich an eine Situation anpassen
- Eine bestimmte Anweisung enthalten
- Kognitive Reibungen abbauen
- Geben Sie Hinweise und Erklärungen — minimieren Sie den Stress und erhöhen Sie das Gefühl der Kontrolle über das Formular
- Gestalten Sie den Prozess rationeller
Wie können Kreditkartenformulare gestaltet werden, um das Gefühl der Sicherheit zu erhöhen?
Die Verwendung von Kreditkartenformularen ist mit Risiken verbunden. Es ist eine Situation, die mehr oder weniger Unbehagen verursacht. Die Ungewissheit darüber, ob das Formular ordnungsgemäß funktioniert, ob es sicher ist oder ob die Daten nicht für andere Zwecke verwendet werden, ist ein untrennbarer Bestandteil dieses Prozesses.

Wie können Sie also das Gefühl der Sicherheit und die Glaubwürdigkeit des Formulars erhöhen? Das sollten Sie vor allem:
- Informieren Sie über implementierte Sicherheitsmaßnahmen (z. B. SSL-Zertifikat).
- Sicherstellung eines professionellen und modernen Layouts.
- Lassen Sie das Formular immer sichtbar.
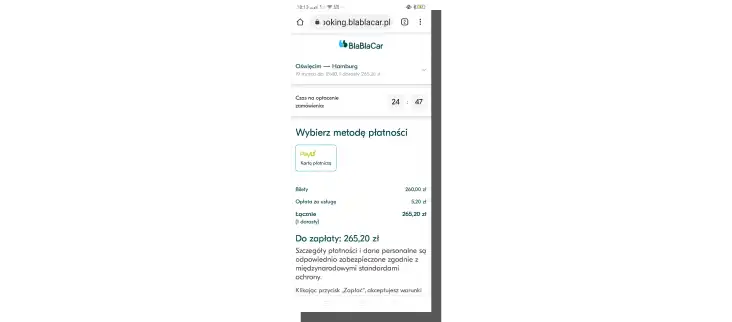
- Umleitungen zu anderen Websites vermeiden.
- Hervorhebung der Logos von Kartenanbietern, um die automatische Erkennung der Karte vorzuschlagen.
- Verwenden Sie Icons und Symbole, die die Korrektheit der Daten, den Abschluss einer Phase und das Erreichen des gewünschten Zustands bestätigen.
Gestaltung von Kreditkartenformularen. Zusammenfassung
- Fast jeder vierte Benutzer macht bei der Eingabe seiner Kreditkartennummer einen Fehler.
- Jede Frage im Formular erfordert ihre Analyse, ihr Verständnis, die Formulierung einer Antwort, die Eingabe der Antwort und ihre unabhängige Überprüfung sowie eine Verifizierung (Validierung).
- Zusätzliche Felder im Formular sind eine Quelle für zusätzliche kognitive Belastung.
- Formulare beanspruchen das Arbeitsgedächtnis der Benutzer und verlangen von ihnen mehr Konzentration und Genauigkeit.
- Die Zurückhaltung der Benutzer beim Ausfüllen von Kreditkartenformularen hat ihren Ursprung in ihren Emotionen, begründeten Ängsten und Erfahrungen.
- Ein angemessen gestaltetes Formular macht die Interaktion schnell, nahtlos, bequem und zufriedenstellend.
- Laut Wroblewski ist das primäre Ziel jeder Form ihre Vollendung.
- Die Benutzer neigen dazu, die Formatierung der auf der Karte aufgedruckten Daten zu imitieren.
- Je weniger Fehler bei der Kartenprüfung, desto weniger Warenkorbabbrüche und desto höher die Konversionsrate.
- Das Kreditkartenformular wird als anstrengendes und unfreundliches Instrument angesehen.
- Die Maskierung der Eingabedaten ist eine Möglichkeit, die kognitive Belastung zu bewältigen.
- Bei der Eingabemaske wird der Benutzer darüber informiert, dass die Daten automatisch formatiert und an die Anforderungen des Systems angepasst werden.
- Bei der Formularvalidierung wird geprüft, ob die vom Benutzer eingegebenen Daten den Anforderungen des Systems entsprechen.
- Adaptive Fehlermeldungen sind Meldungen, deren Inhalt sich an die Art und Ursache des Fehlers anpasst.
- Ziel der adaptiven Fehlermeldungen ist es, den Benutzern spezifische und hilfreiche Anweisungen zu geben, die es ihnen ermöglichen, ihre Fehler schnell zu korrigieren.
- Die Ungewissheit, ob das Formular ordnungsgemäß funktioniert, ob es sicher ist oder ob die Daten nicht für andere Zwecke verwendet werden, ist ein untrennbarer Bestandteil des Prozesses zum sicheren Online-Einkauf.
- Die Gestaltung der Kreditkartenformulare sollte auch darauf abzielen, den Stress zu verringern, das Gefühl der Sicherheit zu erhöhen und die Glaubwürdigkeit zu verbessern.






