Was ist All Caps (Großbuchstaben)? Nicht zu verwechseln mit Small Caps (Kapitälchen)! "All Caps Styling" wird ein Wort oder ein Satz einfach in Großbuchstaben geschrieben. GROSSBUCHSTABEN.
All Caps. Manche Leute mögen es, andere nicht. Die einen schätzen den optischen Reiz, die anderen finden ihn prätentiös und grob. Einige schätzen sie wegen ihrer Nützlichkeit, während andere sie nur nach den Sprachregeln verwenden, nach denen sie ihre Botschaft formulieren.
Verlassen wir also den Bereich der subjektiven Bewertungen und betrachten wir ihre Rolle, Funktionen, Vorteile und Grenzen im UX Design. Und lassen Sie uns die offensichtlichste Frage stellen: Was ist der Unterschied zwischen All Caps und Small Caps? Sind All Caps nützlich?

| Quelle: www.matthewbyrne.net
Arten der Kapitalisierung
Bevor wir auf die Verwendung von "All Caps" und den Unterschied zu "Small Caps" eingehen, sollten wir erwähnen, wie die Großschreibung von Wörtern die Lesbarkeit und das Verständnis beeinflusst.
Kurz gesagt, Großschreibung bedeutet, dass der erste Buchstabe eines Wortes groß und die restlichen Buchstaben kleingeschrieben werden.
In dem Artikel "Writing styles for a better UI and UX" stellt Pieter Heyman drei Arten der Großschreibung vor. Und zwar die folgenden:
Titelfall:
- Wird in der Regel für Überschriften und Titel verwendet und beinhaltet die Großschreibung von Hauptwörtern (wichtigen Wörtern) und die Kleinschreibung von kleineren Wörtern.
- Sorgt für einen visuellen Rhythmus.
- Sie ist professionell und etabliert.
- Verleiht den Worten ein Gefühl von Bedeutung und Formalität.
- Herausragend.
Urteilsfall:
- Wir schreiben nur das erste Wort eines Satzes groß.
- Ist leichter zu lesen.
- Klingt legerer und freundlicher.
- Dadurch ist es einfacher, Eigennamen (wie Produkt- oder Markennamen) zu erkennen.
All Caps:
- Erhöht die Schwierigkeit, den Text zu lesen und zu scannen.
- Es kann so aussehen, als würden wir einen Benutzer anschreien.
- Verlangsamt die Lesbarkeit.
- Hervorstechend, insbesondere bei Benutzerschnittstellen.
- Das wäre eine gute Option, um einzelne Wörter und nicht Sätze zu lesen.
In diesem Artikel werden wir uns mehr auf die Verwendung von All Caps und Small Caps konzentrieren, aber es kann nicht schaden, die oben genannten Schreibweisen im Hinterkopf zu behalten.
Small Caps und All Caps, wie unterscheiden sie sich?
Alle Caps können leicht mit Small Caps verwechselt werden (zumindest für die ungeschulten Augen von Nichtfachleuten). Aber der Unterschied ist signifikant und sicherlich nicht nur kosmetisch.
Alle Caps stehen für Großbuchstaben. Small Caps sehen aus wie kleinere Versionen von Großbuchstaben, sind es aber nicht; falls doch, handelt es sich um falsche Small Caps.

Small Capitals behalten die Größe der Kleinbuchstaben bei (Höhe, Breite, Helligkeit). Großbuchstaben sind Großbuchstaben, mit allen Konsequenzen, über die ich gleich noch schreiben werde. Small Caps im grafischen Sinne können überall dort verwendet werden, wo die Verwendung von All Caps riskant ist und dazu führen kann, dass die Nachricht als belästigend empfunden wird.
Kapitälchen sind, anders als Großbuchstaben, nicht in jeder Schriftfamilie verfügbar. Obwohl diese Größe in den meisten Schriftarten erreicht werden kann, ist es für das geschulte Auge von Designern offensichtlich, dass es sich nicht um echte Kapitälchen handelt.
Ohne ins Detail zu gehen, sei gesagt, dass echte Kapitälchen speziell entworfen und nicht angepasst sind. Falsch Kapitälchen werden in der Regel mit Großbuchstaben erstellt. Der Unterschied mag nicht für jeden sichtbar sein, aber er wird spürbar sein. Auch wenn wir nicht unbedingt in der Lage sein werden, zu formulieren, woraus sie besteht. Falsche Kleinbuchstaben erzeugen schwerere und weniger lesbare Textblöcke.

Wann verwenden wir All Caps? Beispiele für die Verwendung von All Caps
Es ist unmöglich, sich mit Fragen der Gestaltung zu befassen, wenn wir nicht, wenn auch nur kurz, die Probleme der sprachlichen Normen und der Sprachfehler erörtern. Die Groß- und Kleinschreibung von Wörtern ist ein Teil davon.
Warum? Aus einem einfachen Grund.
Der visuelle Sinn (Unterscheidung) muss Hand in Hand mit der korrekten Schreibweise gehen. Und wenn wir nicht nach den Regeln schreiben wollen, dann müssen wir ein gutes Argument für eine solche Entscheidung finden.
Sprachliche Korrektheit ist ein wichtiges Thema, dessen Vernachlässigung unserem guten Image schaden könnte. Sie kann uns dem Spott aussetzen und uns zum Objekt von Witzen machen.
Kurz gesagt, wann ist es angebracht, Großbuchstaben oder einen Großbuchstaben zu verwenden?
Wir verwenden Großbuchstaben in den folgenden Fällen (die Liste ist nicht vollständig):
- Für den ersten Buchstaben eines Satzes oder wenn ein vorheriger Satz mit einem Satzzeichen endet.
- Beim Schreiben der ersten Person Pronomen "ich".
- Für das erste Wort, wenn wir einen vollständigen Satz zitieren.
- Wir verwenden es für Eigennamen wie Namen, Nachnamen und Spitznamen.
- Sowie für Namen von Zeitungen, Programmen, Blogs, Schriftarten, Sprachen, Marken, Unternehmen.
- Wenn wir Gefühle ausdrücken wollen (z. B. Respekt und Bewunderung).
- Wenn wir etwas oder jemanden ehren wollen.
Großbuchstaben liefern Informationen. Sie sind ein Anhaltspunkt und haben emotionale, soziale, psychologische und sprachliche Bedeutungen. Wie bereits erwähnt, signalisieren sie den Beginn eines Satzes oder das Auftreten eines Eigennamens. Sie gliedern den Text und machen ihn manchmal (VORSICHT!), also bedingt, leichter lesbar und verständlich. Großbuchstaben werden auch verwendet, um die Lesbarkeit zu verbessern.
Und da wir gerade beim Thema Lesbarkeit sind, sei angemerkt, dass wir darüber sprechen und sie auf zwei Arten erreichen können. In der englischen Sprache gibt es zwei Wörter, die dies beschreiben.
Nämlich:
- Readability — d. h. die Lesbarkeit größerer Textblöcke (z. B. Absätze, Spalten), die das einfache und schnelle Lesen unterstützt. Und im engeren Sinne bezieht sich der Begriff auf diesen Prozess.
- Legibility — ist die Unterscheidung einzelner Zeichen, die dem Prozess des Scannens von Inhalten bei der Nutzung von Web- oder mobilen Anwendungen näher kommt.
Das Problem der Verwendung von Großbuchstaben ergibt sich natürlich aus dem Kontext, dem Zweck, dem Medium (Benutzer von Webanwendungen lesen nur etwa 30 % der Wörter, die sie auf dem Bildschirm sehen) und der Frage, welche Art von Lesbarkeit für uns in einem bestimmten Kontext wichtiger ist.

All Caps in Titeln und darüber hinaus, oder wofür verwenden wir Großbuchstaben?
Wir verwenden Großbuchstaben oft nicht nur am Anfang von Sätzen und Namen, sondern auch aus grafischen oder Marketinggründen. Manchmal verwenden wir sie aus emotionalen Gründen (z. B. in Überschriften, Titeln in der Presse), und dann werden ganze Wörter in Großbuchstaben geschrieben. Aber das ist noch nicht alles! Ganze Sätze könnten darin geschrieben werden. Aus welchem Grund? Unsere Aufmerksamkeit zu erregen, die Bedeutung des Inhalts zu suggerieren, damit der Leser ihn nicht übersieht. All Caps ruft uns zu: "Schaut, kauft!".
Wir können auch die Verwendung von Großbuchstaben rechtfertigen, wenn wir etwas ausdrücken wollen:
- Starke Emotion oder Haltung, z. B. Respekt, Bewunderung oder Missbilligung.
- Warnung.
- Verpflichtung oder Verbot.
- Informationen.
- Beratung oder Hilfe.
- Versprechen von etwas.
- Rarität.
- Erstellen Sie eine Hierarchie, die die Rolle und Funktion von etwas/jemandem widerspiegelt.
- Jemandem/etwas Status, Prestige, Relevanz oder Einzigartigkeit verleihen.
Wie wir also aus der obigen Liste ersehen können, haben die Capitals eine bedeutende psychologische und soziale Funktion. Sie sind nützlich, weshalb sie in verbal-visuellen Botschaften übermäßig oft verwendet werden. Sie sind ein fester Bestandteil des Designs.
Großbuchstaben steuern, wie Menschen wahrnehmen, reagieren, Emotionen wecken und die Aufmerksamkeit der Nutzer von Webanwendungen auf sich ziehen.
Es ist unmöglich, sie zu übersehen oder mit Gleichgültigkeit zu behandeln. Leider hat alles seinen Preis, und im Fall von All Caps bedeutet dies, dass wir über seine Auswirkungen nachdenken müssen.
Im Sinne des Designs (INSBESONDERE im Falle von NUTZBARKEIT, Benutzererfahrung) ist es ein kleines Problem, das gelöst werden muss. Sie darf nicht "willkürlich und leichtfertig" verwendet werden, wie im obigen Satz, denn in diesem Fall kann man es, wie bei jeder starken emotionalen Botschaft, leicht übertreiben.
All Caps im UX Design
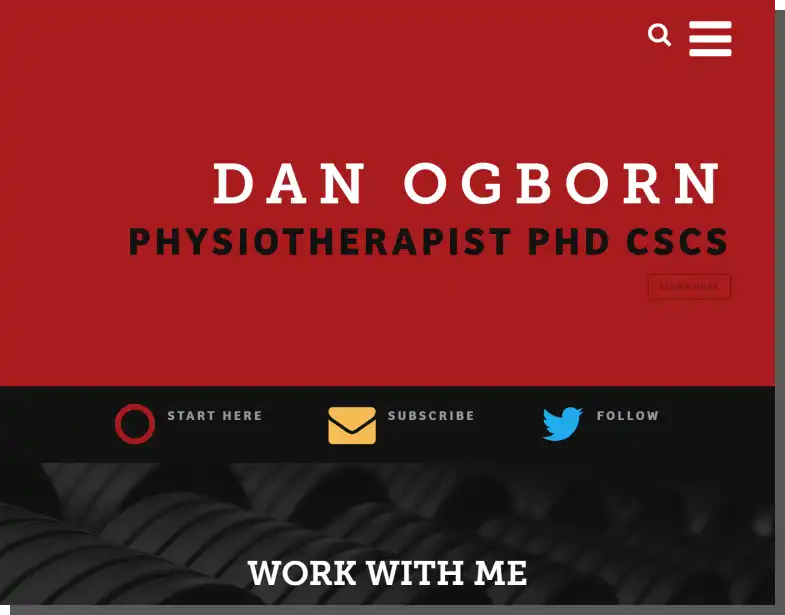
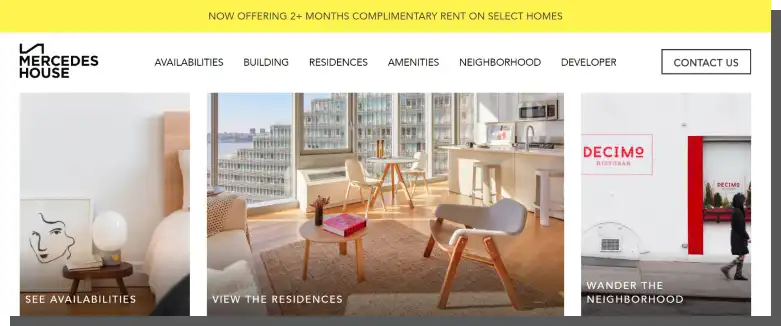
Wir begegnen ihr in vielen Kontexten. Auf Websites, in Überschriften, in Titeln, in Namen, auf CTA-Buttons, in Slogans, in Tab-Namen, in Menüs und in Links.
Wir können All Caps nicht nur im Internet sehen, sondern auch sehr oft auf Buch- und CD-Covern, auf den Titelseiten von Zeitungen, auf Plakatwänden, Postern und Anschlagtafeln.
Im Grunde können wir sie überall dort treffen, wo ein Absender einer solchen Nachricht unsere Aufmerksamkeit sucht.
Gibt es also Regeln und Konventionen für die Verwendung von All Caps? Gibt es positive Standards und solche, die unter keinen Umständen empfohlen werden? Sind All Caps ein Problem im UX Design? Ja. Ja. Ja.
Beginnen wir mit der grundlegendsten Aussage, nämlich, dass der Prozess des Lesens darin besteht, ganze Wörter zu erkennen. Wenn wir einen Text lesen oder überfliegen, suchen und lesen wir nicht nach einzelnen, bestimmten Buchstaben.
Wird ein in All Caps geschriebener Text besser lesbar sein? Das mag so aussehen. Aber das wird es nicht sein! Und die Lesbarkeit nimmt mit der Länge des Textes ab. Bei der Gestaltung sollte berücksichtigt werden, wie ein Benutzer einen Text wahrnimmt.
Die Mischung aus diesen beiden Stilen ist am benutzerfreundlichsten. Sprachliche Normen beruhen nicht auf den Launen von Linguisten, sondern haben ihre Berechtigung in der visuellen Wahrnehmung und in der Ökonomie des Lesens. Lange Sätze, die in All Caps geschrieben sind, erschweren sowohl das Lesen als auch das Überfliegen.
Deshalb sollten wir kurze oder sogar sehr kurze Teile eines Textes (vorzugsweise einzelne Wörter) hervorheben. Lange Sätze werden unleserlich und frustrierend sein. Solche Inhalte, die in einer vergrößerten Schrift geschrieben sind, können als respektlos und aufdringlich empfunden werden.
Die Internet-Norm (Netiquette) macht deutlich, dass ein in All Caps geschriebenes Wort Schreien und Aggression bedeutet und starke emotionale Obertöne hat, die nicht unbedingt angenehm sind.
Je sensibler der Text ist (z. B. Bereitstellung sensibler Daten, Zahlungen, Durchführung unpopulärer Aktionen), desto vorsichtiger sollten All Caps verwendet werden.
Ihre emotionale Wirkung überwiegt bei weitem die Wirkung der Lesbarkeit oder die Wirkung, in solchen Situationen aufzufallen. "SENDEN" kann, wenn es auf einer Schaltfläche eines Kontaktformulars zu lesen ist, zu fest, herrisch oder arrogant wirken als das normale "Senden".
Wir sollten die Verwendung von All Caps in Unterrichtstexten, Verträgen und in Überzeugungs- oder Verkaufstexten unbedingt vermeiden. Auch wenn ihr Einsatz dort wünschenswert und naheliegend erscheint, stößt ihr Vorhandensein bei den Nutzern nicht immer auf Verständnis und positive Resonanz.
Je umfangreicher der Inhalt der Seiten ist, desto komplexer ist die Formatierung (Layout), und desto weniger ist die Verwendung von All Caps gerechtfertigt.
Warum ist ein in Großbuchstaben geschriebener Text schwer zu lesen?
Die Antwort auf diese Frage mag offensichtlich erscheinen. Der Artikel "Using Capital Letters" nennt einige Gründe, die erklären, warum es Menschen in der Regel schwerer fällt, Texte zu lesen, die nur in Großbuchstaben geschrieben sind.
Zu diesen Gründen gehören die folgenden:
- Bei englischen Muttersprachlern lernen die Kinder zunächst, wie man kleine Buchstaben liest und schreibt. Dieses Wissen kann besonders wichtig sein, wenn es um die Gestaltung von Produkten für Kinder geht.
- Wie bereits erwähnt, steht ein Großbuchstabe im Allgemeinen für den Beginn eines Satzes oder das Auftreten eines Eigennamens.
- Großbuchstaben sind in den meisten Fällen breiter als Kleinbuchstaben und nehmen daher mehr Platz ein, was dazu führt, dass unsere Augen weiter reisen als beabsichtigt.
- Wörter, die in Großbuchstaben geschrieben werden, haben keine "Form". Großbuchstaben haben die gleiche Höhe, Kleinbuchstaben gehen nach oben und nach unten, und ihre Höhe und "Form" ist unterschiedlich. Diese Eigenschaft ermöglicht es uns teilweise, schneller zu lesen, weil wir die "Form" jedes Wortes erkennen. Zum Beispiel haben SEPTEMBER und OKTOBER die gleiche Form, während September und Oktober unterschiedliche Formen haben.
Deshalb müssen wir die Verwendung von Großbuchstaben sorgfältig durchdenken, damit wir das Lesen und Überfliegen unserer Texte erleichtern und nicht erschweren können.
Die Verwendung von All Caps. Wann sollten Wörter nur in Großbuchstaben geschrieben werden?
Es ist immer eine Frage des Gefühls, der Erfahrung und des Bewusstseins für mögliche (erwünschte und unerwünschte) Wirkungen und Reaktionen.
In den folgenden Fällen können wir All Caps verwenden (natürlich mit Vorsicht):
- Überschriften und Schlagzeilen
- Menüs
- Vertikal geschriebener Text
- Navigationselemente einer Website
- Beschriftung von Buttons
- Mikrokopie (z. B. bei Begrüßungen, Verabschiedungen, Warnungen).

Wovon hängt die Verwendung von All Caps ab?
Dies hängt weitgehend von den folgenden Faktoren ab:
- Schriftfamilie, Schriftart und Schriftgröße.
- Bedeutung des vergrößerten Wortes und des Inhalts, d. h. die Bedeutung des größeren Teils eines Textes, auf den sich das in Großbuchstaben hervorgehobene Wort bezieht.
- Schriftfarbe und Hintergrundfarbe.
- Ort und Lage eines Textblocks.
- Raum, Licht und Seitenlayout.
- Emotionaler Beiklang des Wortes und der Kontext, in dem All Caps verwendet werden soll.
- Die Funktion des in Großbuchstaben hervorgehobenen Wortes (expressiv, informativ, phatisch, performativ).
- Stärke der Wirkung, die wir erreichen wollen.
- Glaubwürdigkeit — Großbuchstaben werden manchmal verwendet, um den Eindruck von etwas Bedeutendem oder Ungewöhnlichem zu erwecken. Leider ist es leicht, einen gegenteiligen Eindruck zu gewinnen (z. B. erwecken B2B-Werbeangebote, bei denen Großbuchstaben missbraucht werden, Misstrauen und werden als unzuverlässig wahrgenommen).
- Text- und Schreibstil (z. B. formell vs. informell).
- Der Ton des Textes (z. B. ernst oder leicht).
- Grammatikalische Stimmung (z.B. Indikativ, Imperativ, Konjunktiv).
Zusammenfassung oder All CAPS in Titeln, Kopfzeilen und darüber hinaus
All Caps können im UX Design manchmal von Vorteil sein (z. B. kann die Navigation damit einfacher sein), aber sie müssen auch sinnvoll und durchdacht eingesetzt werden.
Indem sie starke Emotionen wecken, Text hervorheben, die Wahrnehmung lenken, Bedeutung verleihen und Bedeutung und Obertöne verstärken, trägt All Caps dazu bei, die Nutzbarkeit von Web- und Mobilanwendungen zu verbessern.
Sie organisiert die Textebene visuell und stellt eine Hierarchie der Bedeutung der verschiedenen Elemente einer verbalen Botschaft auf. Sie unterstützt das intuitive Browsen und die Nutzung von Anwendungen. Aber — VORSICHT! — es ist ein zweischneidiges Schwert!
Die Gestaltung und Verwendung von All Caps wird in erster Linie durch den Kontext einer Nachricht (die Nähe zu anderen Texten, Grafiken), die Funktion (eines damit hervorgehobenen Wortes, aber auch den funktionalen Kontext), den Zweck und die Bedeutung der Wörter bestimmt.
Wir sollten sie also mit Bedacht und in Maßen verwenden.







