Schnittstellengestaltung im E-Commerce ist keine leichte Aufgabe. Aber die Gestaltung einer mobilen Schnittstelle für den M-Commerce ist eine Aufgabe mit einem großen A.
Und heute werden wir uns genau mit diesem Thema befassen.
Vorteile mobiler Anwendungen im E-Commerce
Bevor wir zur Diskussion über die Vorteile kommen, lohnt es sich, einen Artikel zu zitieren, der im Blog des Baymard Institute veröffentlicht wurde. Sie kann allen Designern von mobilen Anwendungen, die für den E-Commerce entwickelt werden, als wichtiges Gedächtnisstütze dienen.
In dem Artikel "Understanding Mobile E-Commerce UX: 5 Overarching Issues" schreiben die Autoren, dass 63 % der mobilen Benutzer ein Produkt oder eine Website mindestens einmal während eines Tests verlassen haben. Und das war ausschließlich auf Probleme mit der Nutzbarkeit auf mobilen Geräten zurückzuführen.
Außerdem hätten diese Probleme verhindert werden können. Ziemlich beeindruckend, oder? Dies sollten wir also bei der Gestaltung der Schnittstelle eines mobilen Online-Shops im Auge behalten.
Kommen wir auf die Vorteile zurück.
Aus einer wahrhaftigen Fülle von Daten aus verschiedenen Quellen ergibt sich das Bild eines immer stärker werdenden Trends, der die Situation im E-Commerce seit Jahren verändert. Der M-Commerce ist Realität geworden und wird wahrscheinlich die Führung übernehmen.
Der M-Commerce ist eine natürliche Erweiterung des E-Commerce und ist sicherlich kein auffälliger, aber kurzlebiger Trend.
Der Anteil mobiler Geräte an den Online-Verkäufen steigt von Jahr zu Jahr. Nicht nur das Volumen der Verkäufe steigt, sondern auch ihr Wert.
Das Potenzial des M-Commerce
Bis vor kurzem wurde der M-Commerce mit einem engen Spektrum von Fähigkeiten in Verbindung gebracht, zum Beispiel mit:
- Mobile Banking
- Mobile Überweisungen und Mikrozahlungen
- Kontaktlose Zahlungen
- Kauf von Eintrittskarten.
Heute ist das Potenzial mobiler Geräte weitaus größer und zeichnet sich durch folgende Merkmale aus:
- Effizienz — sie haben eine niedrigere Rate an abgebrochenen Einkaufswagen.
- Showrooming- und Webrooming-Unterstützungsfunktionen (z. B. Scan As You Shop).
- Fähigkeit, Transaktionsdaten automatisch zu vervollständigen.
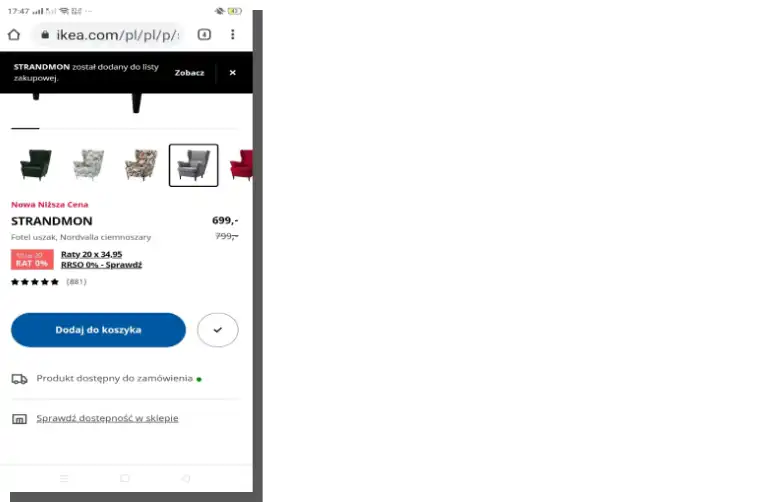
- Option zur Erstellung einer Wunschliste.
- Personalisierung auf der Grundlage früherer Entscheidungen und Kaufpräferenzen.
- Push-Benachrichtigungen und In-App-Nachrichten.
- Hohe Nützlichkeit in Branchen, in denen regelmäßig, wiederkehrend und häufig eingekauft wird.
- Status eines von den Kunden erwarteten Standards.
- Unabhängigkeit und Effizienz als Vertriebskanal.
- Höhere Verfügbarkeit eines Angebots (mobile Anwendungen werden in der Regel in einer kontinuierlichen Login-Formel verwendet — Instant Login).
- Bequemere Zahlungsmethode.
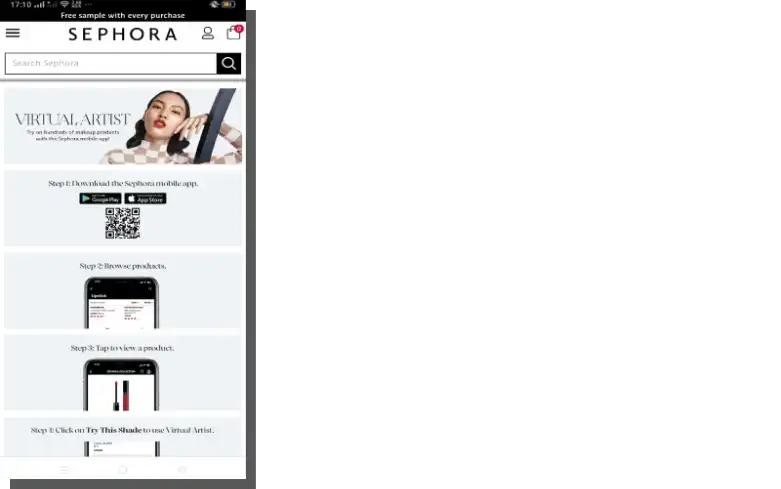
- Nutzung des Potenzials von Augmented Reality (AR).
- Sprachsuche (Voice UI) und visuelle Suchfunktionen.
- Höhere Umwandlung.
- Fähigkeit zur Integration mit sozialen Medien, wo der Angebots- und Verkaufsprozess eingeleitet wird.
- Erhöhte Sicherheit dank biometrischer Authentifizierungsfunktionen.
Die Nutzung dieses Potenzials ist nur möglich, wenn man den mobilen Handel, die Bedürfnisse der mobilen Nutzer, die Benutzerfreundlichkeit mobiler Anwendungen und die Erwartungen der Käufer an mobile Anwendungen versteht. Dieses Problem betrifft vor allem die Schnittstellen.
Bevor wir uns den Feinheiten widmen (Mobile Benutzererfahrung, Mobile Schnittstellengestaltung), lassen Sie uns einen Blick auf die Besonderheiten des mobilen E-Commerce werfen.
Die Schnittstelle eines Online-Shops oder eines mobilfreundlichen E-Commerce
Die Effektivität des Verkaufs über den mobilen Kanal hängt von der Anpassung der Webanwendung und/oder der nativen Anwendung an die Anforderungen der Kunden ab:
- Kanal (insbesondere die spezifische Nutzung und Gestaltung von Mobilgeräten).
- Verschiedene Geräte und ihre Hardware-Fähigkeiten.
- Bestimmte Plattformen und Betriebssysteme.
- Browsern.

Wenn wir über die Mobilfreundlichkeit des E-Commerce sprechen, geht es um zwei Probleme:
- Die Freundlichkeit von Webanwendungen, die meist im Sinne des responsiven Webdesigns erstellt werden.
- Die Benutzerfreundlichkeit von nativen Anwendungen, die auf einem mobilen Gerät installiert sind.
Was bedeutet "freundlich"? Meistens bezieht er sich auf:
- Ladegeschwindigkeit und Leistung einer App.
- Reaktionsfähigkeit eines Designs, wenn es sich um Webanwendungen handelt.
- Interaktive Kontaktinformationen — insbesondere Telefonnummern.
- Aufmerksamkeit für Größe, Proportionen, Kontraste, Typografie, Abstände der Funktionselemente.
- Funktionelle Einschränkung, aufgabenbezogener Ansatz zur Interaktion.
- Visualisierung des Download-Fortschritts.
- Möglichkeit der Wiederherstellung von Daten nach einem Verbindungsabbruch.
Wie die Autoren des Artikels "The Smartphone Users Behavior for Mcommerce — An Empirical Study" feststellen, bestehen die über mobile Geräte durchgeführten Sitzungen häufiger aus aufgabenorientiertem Verhalten. Gleichzeitig zeichnen sich die am Computer durchgeführten Sitzungen durch ein stärkeres Erkundungsverhalten aus.
Es sei daran erinnert, dass das Umsatzvolumen im mobilen Kanal vor allem durch die Benutzererfahrung bestimmt wird.

Und UX wird vor allem durch bestimmt:
- Auflösung und Bildschirmgröße eines mobilen Geräts.
- Parameter eines mobilen Geräts (z. B. Prozessorgeschwindigkeit, Größe des verfügbaren Speichers).
- Geschwindigkeit und Stabilität der Anwendungsleistung.
- Einführung von Schutzmaßnahmen, die die Sicherheit gewährleisten.
- Flexibilität der mobilen Zahlungen.
- Unzureichende Batterieleistung.
- Umständliche Dateneingabeverfahren.
- Größe der für die Eingabe alphanumerischer Daten verwendeten Tastatur.
- Interaktion mit einer Anwendung — Eingabeinteraktion (in Bezug auf die Eingabe von Daten oder Befehlen) und Ausgabeinteraktion (wie Benutzer das Ergebnis der Operation einer Anwendung erhalten).
Aber das ist nicht alles. Wir sollten die obige Liste um weitere 5 Faktoren ergänzen, die in dem bereits zitierten Artikel des Baymard Institute genannt werden. Und das sind:
- Fehlende Seitenübersicht.
- Ein Gefühl der Orientierungslosigkeit.
- Technische Probleme und Macken.
- Unbeabsichtigte oder unregistrierte Entnahmen oder Auswahlen.
- Externe Unterbrechungen.
Obwohl der Name des ersten Problems etwas rätselhaft klingt, geht es um die Größe des Bildschirms, das Layout von Anwendungsseiten und die Sichtbarkeit von Elementen. Kurz gesagt, es geht um das Layout und die Anordnung der Elemente.
Aufgrund der begrenzten Bildschirmgröße ist im Vergleich zu Desktop-Computern mehr Interaktion erforderlich, um sich mit dem Inhalt vertraut zu machen. Mobile Benutzer können etwa 80 % weniger Inhalte anzeigen als Desktop-Benutzer.
Wie wir also sehen können, spielt die Größe eine Rolle, zumindest im M-Commerce.
Kritisch als Schnittstelle eines Online-Shops
Auch die Forscher der Nielsen Norman Group haben dieses Problem festgestellt. In dem Artikel "Mobile User Experience: Limitations and Strengths" schreiben die Autoren, dass mobile Nutzer höhere Interaktionskosten haben, um auf dieselbe Menge an Informationen zuzugreifen. Darüber hinaus müssen sie sich bei Informationen, die nicht auf dem Bildschirm zu sehen sind, stärker auf ihr Kurzzeitgedächtnis verlassen.

Benutzer des M-Commerce übersehen wichtige Informationen, wählen die falschen Optionen oder ziehen falsche Schlüsse und brechen ein Produkt oder eine Website ab, weil sie wichtige Informationen nicht finden können. Die Schnittstelle eines Online-Shops in der mobilen Version ist entscheidend.
Wenn mobile Kunden nicht in der Lage sind, auf wichtige Informationen, Funktionen, Kategorien und Produktkarten zuzugreifen, fühlen sie sich mit großer Wahrscheinlichkeit desorientiert. Verwirrung wird meist von Fragen begleitet, die der Kunde zu beantworten versucht:
- Wo bin ich?
- Wie bin ich hierhergekommen?
- Wie kann ich zum gewünschten Zielort gelangen?
Kommt Ihnen das bekannt vor? Natürlich! Dies ist nichts anderes als die kognitive Reibung, über die wir in einem anderen Artikel geschrieben haben. Um das Problem der Verwirrung im M-Commerce zu vermeiden, sollten wir:
- Informieren Sie den Kunden darüber, wo er sich in der Hierarchie der Website befindet.
- Verwenden Sie Konventionen, die den Kunden von anderen Geräten und Anwendungen bekannt sind.
- Bieten Sie eine "Zurück"-Schaltfläche an, die den Erwartungen der Kunden entspricht.
Es sei daran erinnert, dass mobile Anwendungen die Quelle von weitaus mehr zufälligen Interaktionen und Fehlern sind. Dies sind weitere Quellen der Verwirrung und Frustration. Die Lösung für dieses Problem ist natürlich die Verwendung von Schaltflächen in der richtigen Größe und mit angemessenen Abständen zwischen ihnen.
Andere Ursachen für die Unterbrechung der Interaktion mit der Ladenoberfläche oder dem Inhalt im M-Commerce sind:
- Kontextwechsel.
- Interaktionen mit externen Funktionalitäten (z. B. Telefonanrufe, Benachrichtigungen über den Erhalt von Textnachrichten, Benachrichtigungen von anderen Anwendungen oder Telekommunikationsbetreibern).
- Unterbrechungen der Internetverbindungen.
- Aufmerksamkeitsdefizite und Kurzzeitgedächtnis der Kunden — im Durchschnitt dauern Interaktionen mit mobilen Anwendungen 72 Sekunden.
- Unterschiedliche Empfindlichkeit der taktilen Bildschirme je nach Hersteller und Modell des Mobilgeräts.
- Benutzerpräferenzen für grundlegende Gesten — Tippen, Drücken, Streichen und Kneifen (mehr über Probleme mit Gesten erfahren Sie im Artikel "Tablet Usability" der NN Group).
Wir können diese Probleme bekämpfen, indem wir:
- Gewährleistung der Stabilität und Kontinuität von Daten, Zuständen und Prozessen.
- Die Möglichkeit, Artikel zu speichern, zu Favoriten oder Wunschlisten hinzuzufügen.
- Ermöglichung von Maßnahmen an der Stelle, an der der Nutzer unterbrochen wurde.

Zu den kritischsten und daher problematischen Aspekten gehören die Nutzbarkeit, die Benutzerzufriedenheit, die Kundenbedürfnisse und die Elemente des M-Commerce:
- Gestaltung eines Produktkatalogs für ein Online-Geschäft.
- Entwurf eines Einkaufswagens für ein Online-Geschäft.
- Gestaltung der Zahlungen.
Das Design des Produktkatalogs des Shops muss Bilder des Produkts, seinen Namen, seine Beschreibung, den Preis und gut sichtbare Informationen über Rabatte (falls zutreffend) enthalten. Sie sollte auch die Produktkategorie (entsprechend der von den Kunden verwendeten Kategorisierung) sowie die Produktsuchfunktion klar angeben.
Der Warenkorb sollte es uns ermöglichen, bestellte Produkte hinzuzufügen, zu bearbeiten, zu löschen und zu überprüfen.
Mobile Zahlungen müssen so schnell, nahtlos und flexibel wie möglich sein. Sie sollten auch die Erfassung von Kundeninformationen und die Auftragsverfolgung ermöglichen. Diese Informationen können verwendet werden, um das Angebot in Zukunft zu personalisieren. Und für Online-Shops ist dies eine äußerst wertvolle Gelegenheit.
Andere Elemente, die ebenfalls besondere Aufmerksamkeit von Online-Shop-Betreibern erfordern, sind:
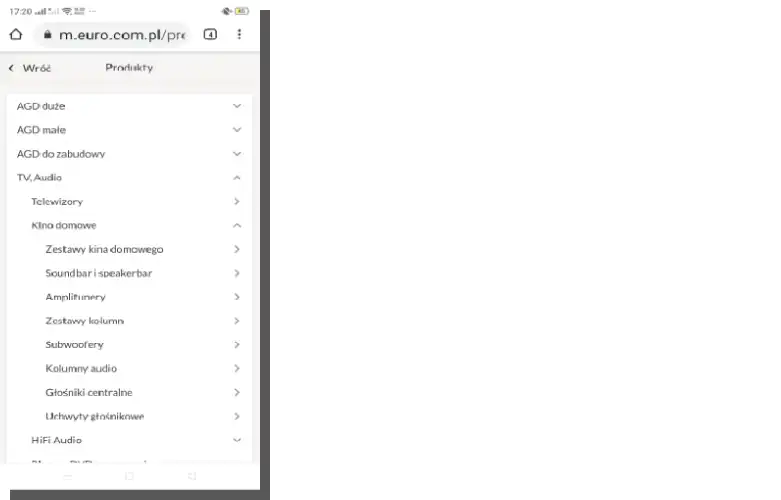
- Menüstruktur (flach, seicht und einfach wird dringend empfohlen).
- Datenschutz, klare Datenschutzrichtlinien und Sicherheitsmerkmale für Zahlungen.
- Feedback — Erleichterung des Erlernens der Schnittstelle für neue Benutzer durch vertraute Symbole, Metaphern und Zeichen.
- Die Anzahl der Funktionalitäten (ein Übermaß ist nicht ratsam).
- Die für die Ausführung der Aufgaben erforderliche Zeit.
- Vertrauen und Glaubwürdigkeit.
Manjot Kaur erörtert in seinem Artikel "A Brief Study on Usability Principles of Mobile Commerce" 9 Schlüsselfaktoren im M-Commerce. Und das sind:
- Bequemlichkeit — bezieht sich hauptsächlich auf die Navigation.
- Transaktionsprozess — die Geschwindigkeit des Abschlusses einer Transaktion oder des Kaufs eines Produkts.
- Verlässlichkeit — bezogen auf die Wahrnehmung des Ladens als nützlich.
- Information — Kategorisierung und Benennung von Produkten.
- Preis — sichtbare Anzeige der Kosten.
- Sicherheit/Privatsphäre/Nützlichkeit — betrifft hauptsächlich die Minimierung von Risiken.
- Erfahrung — das Niveau der Erfahrung und Kompetenz mit analogen Anwendungen.
- Benutzerverhalten — bezieht sich auf die Bereitschaft, eine Anwendung oder ein Geschäft zu nutzen.
- Darstellung — Größe, Lesbarkeit von Text, Bildern, funktionalen Elementen.
Ein umfassendes Verständnis der kritischen Momente, das sie in universellere Formeln einbettet, die sich auf Werte und Eigenschaften konzentrieren, ermöglicht es uns, Design für M-Commerce als ganzheitlichen Prozess zu verstehen.
Ein Prozess, bei dem jedes Element und jede Schicht eine wichtige Rolle spielt und nur die Summe dieser Elemente zu einer wettbewerbsfähigeren mobilen Anwendung führen kann.
Mobile Schnittstellengestaltung im E-Commerce. Gestaltungsrichtlinien
Wie die Autoren des Artikels "Mobile Commerce (M-Commerce) Interface Design: A Review of Literature" anmerken, ist es für ein gutes Design von mobilen Schnittstellen erforderlich, sich sowohl auf die Elemente zu konzentrieren, die aus der Sicht des Benutzers relevant sind, als auch auf die Einschränkungen von mobilen Geräten.

In dem oben zitierten Artikel finden wir einen Überblick über faszinierende Forschungsergebnisse, die eine Reihe von Gestaltungsempfehlungen liefern können.
Bei der Gestaltung für mobile Geräte geht es nicht darum, alle Informationen auf einem begrenzten Platz unterzubringen.
Für die Gestaltung von Schnittstellen für den M-Commerce gibt es Leitlinien, die auf drei Arten von Kontexten basieren:
- Umwelt
- Benutzer
- Aufgaben und Ziele.
Ein Designer muss die Interaktion zwischen diesen Kategorien verstehen, um ein gutes Design im M-Commerce zu entwerfen. Alle Elemente der Schnittstelle der mobilen App, wie z. B. Navigationsmenüs, Schaltflächen und Symbole, sowie ihr Inhalt, vor allem Produktinformationen, Katalog und Warenkorb, tragen dazu bei, den Umsatz im Online-Shop zu steigern oder zu senken.

Wie sollten wir also mobile Anwendungen für den E-Commerce gestalten? Welche Arten von M-Commerce-Designmustern sind es wert, nachgeahmt zu werden? Das sollten wir:
- Vermeiden Sie das Scrollen der Seite (insbesondere das horizontale Scrollen, das wir eigentlich nie verwenden sollten).
- Minimierung, Reduzierung und Vereinfachung der Struktur, der Anzahl der für die Durchführung einer Aufgabe erforderlichen Schritte.
- Nachahmung von funktionalen, ikonischen Konventionen und Metaphern, die auf Desktops verwendet werden.
- Informieren Sie sich über die Qualität und Stärke der Internetverbindung.
- Minimieren Sie die Menge der Informationen, die Sie sich merken müssen.
- Erstellen Sie die Navigation nach der KISS-Formel (Keep It Simple Stupid).
- Verfeinern Sie die Suchmaschine, die begrenzt, aber präzise sein sollte.
- Reduzieren Sie den Inhalt auf die wichtigsten Informationen.
Mobile Schnittstellengestaltung im E-Commerce. Zusammenfassung
- Der M-Commerce ist eine natürliche Erweiterung des E-Commerce.
- Die Nutzbarkeit von Anwendungen für mobile Online-Shops ist ein Bündel von verschiedenen Design- und Forschungsproblemen. Sie betrifft insbesondere die Gestaltung von Schnittstellen für mobile Anwendungen.
- Laut einer Studie des Baymard Institute haben 63 % der mobilen Benutzer ein Produkt oder eine Website allein aufgrund von Problemen mit der Nutzbarkeit verlassen.
- Die Nutzung des Potenzials des M-Commerce ist nur möglich, wenn man die Bedürfnisse der mobilen Nutzer und die von ihnen erwarteten Erfahrungen kennt.
- Die Effektivität des Verkaufs im mobilen Kanal hängt von der Anpassung der Webanwendung und/oder der nativen Anwendung an die Anforderungen des Kanals, der Geräte, Plattformen, Betriebssysteme und Browser ab.
- Die Sitzungen auf dem mobilen Kanal bestehen eher aus aufgabenorientiertem Verhalten.
- Die Benutzererfahrung bestimmt das Umsatzvolumen eines Online-Shops.
- Die Beschränkungen der Bildschirmgröße erhöhen den Umfang der erforderlichen Interaktion.
- Mobile Benutzer haben auf einem einzigen Bildschirm viel weniger (etwa 80 %) Zugang zu kritischen Informationen als Benutzer auf Desktops.
- Bei mobilen Benutzern fallen auch höhere Interaktionskosten an.
- Es ist wahrscheinlicher, dass sie wichtige Informationen übersehen, die falschen Optionen wählen oder falsche Schlussfolgerungen ziehen.
- Wenn sie nicht in der Lage sind, auf wichtige Informationen, Funktionen, Kategorien und Produktkarten zuzugreifen, fühlen sich mobile Kunden mit großer Wahrscheinlichkeit desorientiert.
- Die Gewährleistung von Stabilität und Kontinuität von Daten, Zuständen und Prozessen, die Möglichkeit, Elemente zu speichern, zu Wunschlisten hinzuzufügen und die Möglichkeit, an dem Punkt, an dem der Benutzer unterbrochen wurde, Maßnahmen zu ergreifen, tragen zur Verbesserung der Konversionsrate bei.
- Zu den wichtigsten Elementen im M-Commerce gehören der Produktkatalog, der Einkaufswagen und das Zahlungsdesign.
- Ein gutes Design für mobile Schnittstellen muss sich sowohl auf die wichtigen Elemente aus der Sicht des Benutzers als auch auf die Einschränkungen mobiler Geräte konzentrieren.
- Für die Gestaltung von Schnittstellen im M-Commerce gibt es Richtlinien, die auf drei Arten von Kontexten beruhen — Umgebung, Benutzer sowie Aufgaben und Ziele.



