Sie fragen sich vielleicht, was ist Interaktionsdesign? Ich werde es erklären. Interaktionsdesign (Interaction Design — IxD) ist ein sehr wichtiger Teil der Benutzererfahrung (User Experience — UX), die bei der Nutzung eines digitalen Produkts entsteht.
Sie zielt darauf ab, die Qualität der Interaktion zwischen einem digitalen Produkt und einem Nutzer zu verbessern und eine positive Nutzererfahrung zu schaffen.
Interaktionsdesign nutzt Kommunikations- und Designkenntnisse, um digitale Produkte (insbesondere Schnittstellen) so zufriedenstellend wie möglich zu gestalten.
Was ist eine Interaktion? Nach der Definition des Wörterbuchs handelt es sich um eine gegenseitige Beeinflussung. Und das ist auch die Bedeutung auf dem Gebiet der HCI-Forschung (Human-Computer Interaction), die eine theoretische Grundlage für die auf UX und IxD spezialisierten Praktiker darstellt.
Beim Interaktionsdesign geht es um die Kontrolle, Vorhersage und Definition der Interaktionen, die zwischen einem Benutzer und einer Schnittstelle eines digitalen Produkts stattfinden.
Kurz gesagt geht es darum, die Bedürfnisse der Nutzer, ihre Fähigkeiten und Grenzen sowie die Kontexte zu analysieren, in denen einzelne Interaktionen und Interaktionssequenzen stattfinden.
Der Zweck dieser Analysen ist ganz offensichtlich. Sie dienen dazu, ein digitales Produkt zu schaffen, das es seinen Nutzern ermöglicht, ihre Ziele auf die bestmögliche und zufriedenstellende Weise zu erreichen.
Warum ist Interaktionsdesign wichtig?
Da wir mit immer komplexeren und vielfältigeren Geräten und deren Schnittstellen interagieren, können wir das Interaktionsdesign nicht vom Benutzerschnittstellendesign trennen.
Wir können Systeme (das gilt für Websites und Desktop-Programme gleichermaßen) mit der Maus, dem Stift und den Fingern steuern (taktile Steuerung). Außerdem können wir zunehmend Geräte mit Sprachbefehlen steuern. Jede dieser Formen der Interaktion stellt eine eigene Problemgruppe dar.
Bei jeder Art von Interaktion werden die Ziele etwas anders erreicht, ebenso wie die Quellen von Zufriedenheit und Frustration unterschiedlich sind. Interaktionen haben unterschiedliche Intensität und unterschiedliche Ergebnisse.
Die Interaktion mit Schnittstellen über Peripheriegeräte, Finger und Sprache erfolgt auf unterschiedliche Weise:
- wirksam
- flexible
- spannend
- ästhetisch
- glatt
- klar
- vorhersehbar
- standardisiert
- genau
- nützlich.
Interaktionsdesign zielt darauf ab, einen Zustand zu erreichen, in dem der Benutzer Freude bei der Nutzung eines digitalen Produkts empfindet.
Sie empfinden Zufriedenheit und Verbundenheit; ihre Erfahrungen sind beständiger, persönlicher, tiefer und dauerhafter.
Mit anderen Worten: Indem wir ein Produkt über seine Schnittstelle erleben und mit ihm interagieren, bauen wir eine Beziehung auf, die zu verschiedenen Ergebnissen führen kann.
Eine Interaktion sollte vor allem reibungslos, relevant und auf die Ziele zugeschnitten sein. Wenn eine Interaktion dieses Ziel erreicht, wird sie für die Bewertung eines Produkts unerlässlich. Die Nutzer wollen es empfehlen, verwenden und kaufen.
Die Interaktion an der Schnittstelle ist ein mehrdimensionaler Prozess, weshalb bei der Gestaltung die wichtigsten Variablen berücksichtigt werden müssen, die ihn bestimmen.
UX Interaktionsdesign — 5 Dimensionen des Interaktionsdesigns
Gillian Crampton Smith und Kevin Silver haben 5 Schlüsseldimensionen von IxD (Interaktionsdesign) unterschieden und damit einen umfassenden, ganzheitlichen Ansatz für Interaktionsdesign geschaffen.
Ihr wichtigster Vorteil besteht darin, die wichtigsten Erwartungen der Benutzer von Schnittstellen zu berücksichtigen und sich ihrer bewusst zu werden.

Die erste Dimension — Wörter
Die Sprache als primäres Kommunikationsmittel ist für die Interaktion an der Schnittstelle unerlässlich. Die richtige Wahl der Worte, um zu informieren, zu warnen, zu erklären, zu leiten oder zu empfehlen, entscheidet darüber, ob Nutzer eine Anwendung als leicht oder schwer, intuitiv oder schwer verständlich empfinden.
Interaktionsdesign in der verbalen Ebene sollte ein Produkt klarer und prägnanter Botschaften sein.
Die zweite Dimension — Visuelle Darstellungen
Ikonische Sprache in Form von Fotos, Illustrationen, Icons, Typografie oder Farben ergänzt die verbale Botschaft dank ihrer Kürze und der Verstärkung der emotionalen Reaktionen. Daher sollte sie in ihrer Bedeutung kohärent, affektiv und mit Worten überzeugend sein.

Die dritte Dimension — Physische Objekte/Raum
Maus, Stift, Touchpads und taktile Bildschirme sind Werkzeuge, mit denen wir interagieren können. Interaktionen sind aber auch Situationen und Kontexte, die die Benutzererfahrung maßgeblich bestimmen.
Typische Anwendungsfälle, typische Kontexte und gleichzeitig ungewöhnliche, aber mögliche Anwendungsfälle und Räume sind Variablen, die wir bei der Gestaltung von Benutzerinteraktionen mit einem digitalen Produkt ebenfalls berücksichtigen müssen.
Die vierte Dimension — Zeit
Interaktion ist ein Prozess und verändert sich daher mit der Zeit. Obwohl in dieser Dimension das Hauptaugenmerk auf der Verbesserung der Erfahrung bei der Interaktion mit auditiven, audiovisuellen und animierten Inhalten liegt (und damit auf der Erfahrung), ist dies nicht das Einzige, was wichtig ist.
Es ist auch wichtig zu wissen, wie viel Zeit ein Benutzer benötigt, um Aktionen durchzuführen und Ziele zu erreichen. Es ist wichtig zu wissen, wie schnell oder langsam ein digitales Produkt reagiert. Zeit bezieht sich auch auf alle Arten von Schätzungen und grafischen Darstellungen von Veränderungen. Es ist die Fähigkeit, Aktivitäten über einen längeren Zeitraum zu planen, sie anzuhalten und zu wiederholen.
Die Fünfte Dimension — Verhalten
Anwendungen und digitale Produkte sind in der Regel so konzipiert, dass sie es den Nutzern ermöglichen, Aufgaben auszuführen und Ziele auf mindestens mehrere Arten zu erreichen. Die Gestaltung von Interaktionen in einem Arbeitsbereich ermöglicht es uns, Reaktionen zu steuern, die während der Aktivitäten auftreten.
Gleichzeitig ist das "Verhalten" eines Produkts selbst ebenso wichtig: wie die Ausführung von Aufgaben kommuniziert wird, wie das System Fehler meldet oder wie es Feedback gibt.
Interaktionsdesign — 11 Schlüsselfragen
Beim Interaktionsdesign geht es auch darum, die richtigen Fragen zu stellen, die zur Diagnose einer bestimmten Lösung beitragen. Hier sind die wichtigsten davon.
Frage 1 – Bietet unser System Feedback?
Das Engagement der Nutzer kann nicht mit der Gleichgültigkeit des Systems einhergehen, daher ist es unerlässlich, Feedback zu geben, um zu informieren, zu bestätigen und anzuleiten.
Frage 2 — Wie schnell liefert das System Feedback?
Ein System, das unerwartet reagiert, wird als einigermaßen vorhersehbar und sicher wahrgenommen. Die Reaktionsfähigkeit des Systems kann anhand von 4 Standards bewertet werden:
- Sofortige Reaktion — weniger als 0,1 Sekunden
- Gestörte Reaktion — 0,1 bis 1 Sekunde
- Unterbrochene Reaktion — 1 bis 10 Sekunden
- Unterbrochene Reaktion — mehr als 10 Sekunden.
Frage 3 — Haben die Oberflächenelemente die richtige Größe?
Nach dem Fitts' Gesetz sollten Schnittstellenelemente so groß sein, dass die Benutzer sie anklicken und nahtlos berühren können.
Frage 4 — Wie groß ist die Bandbreite der möglichen Interaktionen mit der Schnittstelle?
Ein Benutzer sollte wissen oder in der Lage sein, herauszufinden, welche Aktionen er über die Schnittstelle ausführen kann.
Frage 5 — Erlauben es die Fehlermeldungen, sie zu beheben?
Eine korrekt aufgebaute Fehlermeldung sollte es dem Benutzer ermöglichen, die Ursache des Fehlers zu verstehen und Möglichkeiten zur Behebung des Problems aufzuzeigen.
Frage 6 — Hat das Farbschema auch eine informative Funktion?
Die Farben, Formen und Größen der grafischen Elemente sollten auch als Anhaltspunkte für ihre Funktion innerhalb eines bestimmten Systems dienen.
Frage 7 — Haben wir bei dem Projekt Standardvorlagen oder Designformate verwendet?
Nach dem Hicks Gesetz ist die Entscheidungszeit direkt von der Kenntnis der gegebenen Lösungen abhängig. Die Verwendung bekannter Muster beschleunigt die Entscheidungsfindung der Nutzer, da sie diese nicht erst lernen, verstehen und bewerten müssen.
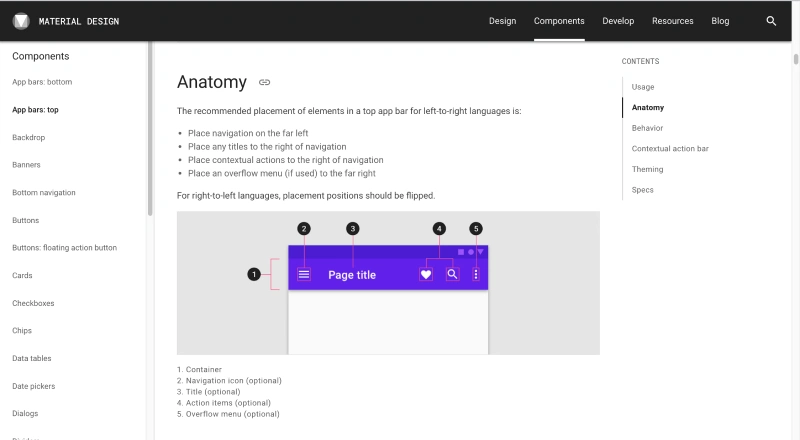
Frage 8 — Haben wir Speisekarten in die Ecken gestellt?
Diese Frage ist besonders relevant für die Gestaltung von mobilen Anwendungen, bei denen die Interaktion über die Finger erfolgt. Die Verwendung natürlicher Grenzen verringert die Zahl der Fehler, die bei der Verwendung von Schaltflächen auftreten.

Frage 9 — Haben wir die Informationen in kleinere Teile aufgeteilt?
Die begrenzte Kapazität des menschlichen Kurzzeitgedächtnisses bedeutet, dass wir uns 5 bis maximal 7 Informationen auf einmal merken können. Wir sollten die Menge an Informationen, die wir uns merken müssen, eliminieren, um Fehler zu vermeiden.
Frage 10 — Informiert das System die Benutzer über die Ergebnisse einer Aktivität?
Mithilfe von Informationen, die den Benutzer über die Ergebnisse und die Folgen seiner Handlungen informieren, können wir ein Gefühl von Zweckmäßigkeit, Vorhersehbarkeit und Vertrauen in das System schaffen.
Frage 11 — Haben wir dem Projekt Beschränkungen auferlegt, um das Auftreten von Fehlern zu verhindern?
Nach dem Poka-Yoke-Prinzip ("Fehler, Fehlersicherheit") sollte das System ein Benutzerverhalten erzwingen, das unbeabsichtigte Fehler vermeidet. Durch die Umsetzung dieses Prinzips können wir den Arbeitsaufwand verringern und die Prozesse beschleunigen.
Zusammenfassung — Interaktionsdesign vs. UX
Interaktionsdesign hat eine natürliche Beziehung zu UX. Als Teil der Benutzererfahrung legt sie besonderen Wert auf die Interaktionen zwischen Benutzern und Schnittstellen.
Sie konzentriert sich insbesondere auf 5 Schlüsseldimensionen, die dazu beitragen, die Benutzererfahrung bei der Nutzung der Anwendung zu verbessern. Sie machen das digitale Produkt benutzerfreundlicher, intuitiver und verständlicher.
Dank des Wissens über Mensch-Computer-Interaktion können wir Interaktionsdesign als diagnostische Methode einsetzen.
Es ermöglicht uns, Designfehler in einem sehr frühen Stadium der Arbeit an einem digitalen Produkt und seiner Schnittstelle zu korrigieren.






