Design Token können als eine Sammlung von Attributen definiert werden, die jeden grundlegenden (atomaren) visuellen Stil beschreiben.
Design Token sind die grundlegendsten, wiederholbaren Elemente, die Atome eines jeden Designs.
Beispiel? Farben oder Schriftarten. Jede Anwendung, Website und Schnittstelle ist eine Sammlung solcher Farben und Schriftarten sowie eine Sammlung von Problemen, die damit zusammenhängen.
Was sind Designs Token? Was sind ihre Vorteile?
Wann sollten Sie sie einsetzen? Warum sind sie so ein heißes Thema geworden, und immer mehr Unternehmen erkennen, dass sie sehr nützlich sind?
In Kürze und in diesem Artikel werden wir die oben genannten Fragen beantworten.
Was sind Designs Token?
Jeder Text muss in einer bestimmten Schriftart geschrieben werden, die eine bestimmte Größe und einen bestimmten Stil hat. Jedes Schnittstellenelement muss durch eine bestimmte Größe gekennzeichnet sein, die im Verhältnis zu anderen Schnittstellenelementen steht.

"Das ist doch offensichtlich", würde ein Skeptiker sagen. Ja und gleichzeitig nein.
Ab einer bestimmten Größenordnung des Projekts, der Größe der Organisation, beginnen solche grundlegenden Fragen irgendwann eine Rolle zu spielen, die mit den Bedürfnissen der Organisation und den Absichten der Urheber unvereinbar ist.
Sie fangen an, ihr eigenes Leben zu leben, das manchmal schwer zu kontrollieren ist.
Es ist auch zu bedenken, dass einige Werte anfällig für subjektive Interpretationen, Fehlinterpretationen, Spekulationen und einfache Fehler sind. Sie verursachen eine Menge Aufregung, viele unnötige Situationen, Streitigkeiten und Missverständnisse.
Und das ist noch nicht alles.
Webanwendung. Mobile Anwendung. Website des Unternehmens. Produkt-Seiten. Eine für Android geschriebene Anwendung.
Läuft auf iOS. Responsiv. Angepasst an den mobilen Kanal. Zielseiten. Sendungen. Und so weiter und so fort. Der Alltag eines jeden großen Unternehmens.
Je mehr Tools, Kanäle und digitale Produkte es gibt, desto dringender wird die Notwendigkeit, spezifische Standards (in Bezug auf Image, Branding, Design und Programmierung) festzulegen.
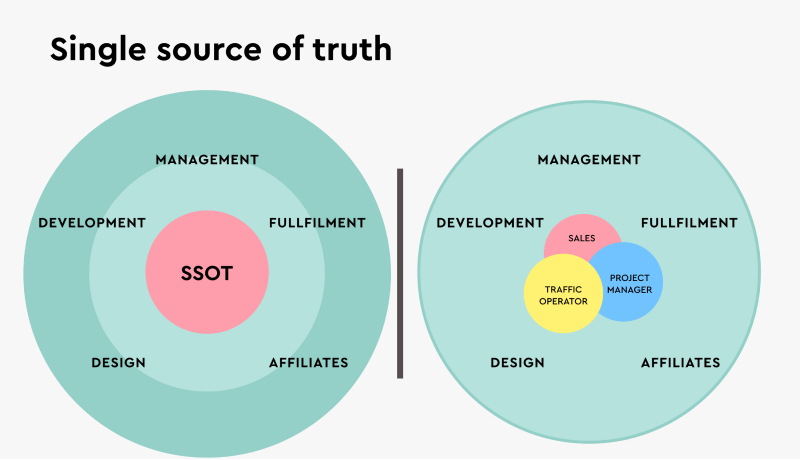
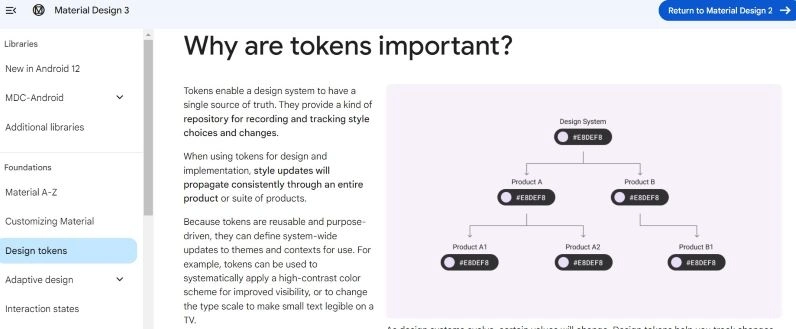
Umso dringlicher ist es, eine einzige Quelle der Wahrheit (Single Source of Truth — SSOT) einzuführen, die Spekulationen, Diskussionen und Streitigkeiten ein für alle Mal beendet.

Die Antwort auf solche alltäglichen Probleme von Designern und Programmierern ist ein Design Token. Doch bevor wir Ihnen davon erzählen, möchten wir Sie an etwas erinnern.
Wenn du dich an das Konzept des Atomic Design erinnerst, wird es keine Herausforderung sein zu verstehen, was Designplättchen sind.
Brad Frost, der Autor des Atomic Design-Konzepts, hat zu Recht festgestellt, dass die Erstellung von Modulen, die Bausteine eines digitalen Produkts sind, die Design- und Programmierarbeit beschleunigt und erleichtert.
Durch die Schaffung eines konsistenten Systems, das aus Elementen mit zunehmender Komplexität besteht, können Sie das Erscheinungsbild und die Funktionsweise einer zukünftigen Anwendung genau steuern.
Nach dem Konzept von Brad Forest bestehen die Systeme aus fünf Abschnitten. Allmähliche und evolutionäre Entwicklung, Nachahmung der Struktur der Materie, die wir aus der Welt um uns herum kennen.
Und Materie besteht aus sehr grundlegenden Elementen — Atomen. Diese wiederum sind Bausteine von Molekülen, aus denen Organismen entstehen — Vorlagen und vorgefertigte Websites und Anwendungen.
Mit anderen Worten: Wenn Sie ein digitales Produkt auseinander nehmen, können Sie Folgendes erkennen:
- Funktionen (die allgemeinste Ebene).
- Schnittstellen, die sich aus Funktionen zusammensetzen.
- Komponenten, die Schnittstellen schaffen.
- Token, die Komponenten darstellen.
Mit anderen Worten: Alle Elemente bilden eine bestimmte Struktur (System, Netz von Abhängigkeiten), die für Ästhetik, Betrieb, Benutzererfahrung, Image, Markenbildung und Kommunikationsfähigkeit des digitalen Produkts verantwortlich ist.
Sie ist auch für das Image der Marke und des gesamten Unternehmens verantwortlich, das kohärent und resistent gegen Zufälligkeiten sein sollte.
Es sollte auch in Bezug auf Farben, Größen, Typografie oder andere Elemente einheitlich sein. Und denken Sie daran: Der Teufel steckt im Detail.
Ein Design Token wird häufig als ein Wert definiert, der für die Schaffung und Aufrechterhaltung der Konsistenz des UX-Designsystems wesentlich ist.
Dabei kann es sich beispielsweise um die oben genannten Farben, Schriftarten, All Caps und andere grafische Elemente handeln (wobei der Abstand zwischen den Elementen und ihre Proportionen nicht ausgeschlossen sind). Dabei kann es sich sowohl um statische als auch um animierte Elemente handeln.
Design Tokens sind in den Komponentenbibliotheken enthalten.
Sie sind ein funktioneller, flexibler und nützlicher Ersatz für dauerhaft kodierte Werte (z. B. Richtlinien, die Größe, Abstand und Ränder angeben).
Sie ermöglichen es Ihnen, die Konsistenz und Skalierbarkeit der gesamten Benutzeroberfläche zu erhalten. Sie sind auch viel bequemer, wenn das Design aktualisiert und optimiert wurde.
Anders ausgedrückt: Mit den Design Tokens können Stilkomponenten einer Anwendung erstellt werden, die in ihren verschiedenen Varianten verwendet werden.

Mit der Erstellung von Design Token können Sie die grundlegendsten Werte festlegen und definieren.
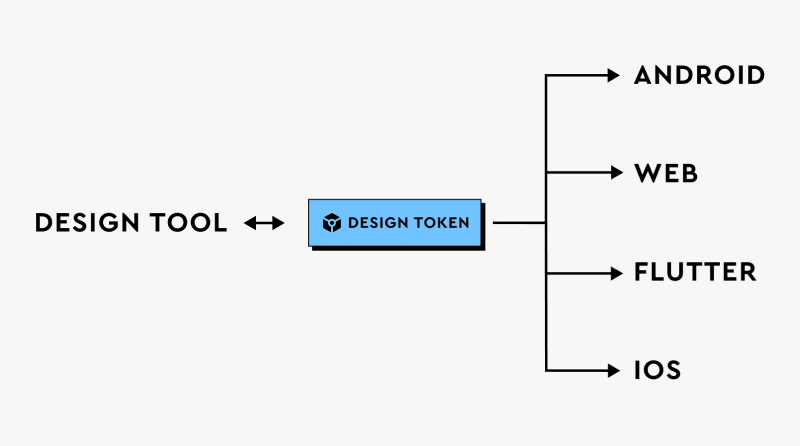
Mit Token können Sie ein gemeinsames Muster für verschiedene Verwendungszwecke (z. B. Webanwendung, mobile Anwendung), Umgebungen (z. B. Android, iOS), Anforderungen (z. B. für verschiedene Plattformen), Werte (z. B. RGB, HEX) und Formate festlegen.
Wenn man sie von der Seite des effektiven Projektmanagements betrachtet, sind sie ein Design-Programmierungswerkzeug, das den Prozess der digitalen Produktentwicklung rationalisiert.
Arten und grundlegende Vorteile von Design Token
Eine Marke, die vielleicht als erste das Konzept der Design Tokens konsequent und offen genutzt hat, ist Salesforce.com.
Heute sind Lösungen und Werkzeuge für die Erstellung und Verwaltung von Design Token populär geworden. Immerhin gibt es mehrere führende Lösungen auf dem Markt.

Nach der Definition und dem Ansatz der Designer von Salesforce beziehen sich Design Tokens vor allem auf Folgendes:
- Farben
- Typografie
- Proportionen, Abstände, Distanzen, Größen und Reihenfolgen
- Taktile Funktionen
- Zeit
- Schatten
- Radien, Rundungen, Grenzen.
Entsprechend dieser Einteilung können die Design Token wie folgt unterteilt werden:
- Globale Token (dies sind die grundlegendsten Werte, die alle Varianten umfassen und an untergeordnete Token vererbt werden).
- Alias Token (werden verwendet, um den Zweck der Token mitzuteilen).
Mit anderen Worten: Globale Token steuern alle Vorkommnisse einer bestimmten Entwurfsentscheidung.
Alias Token steuern bestimmte Verwendungen von Token. Darüber hinaus schaffen sie eine Hierarchie von Optionen und Entscheidungen, die darauf abzielt, die Bandbreite der Veränderungen zu kontrollieren.
Betrachtet man Design Token unter dem Gesichtspunkt ihrer Nützlichkeit und ihres Wertes, so muss man sagen, dass sie definitiv nützlich sind:
- Erleichtern und beschleunigen Sie die Entscheidungsfindung in den Bereichen Design, Programmierung, Geschäft und Branding.
- Reduzieren Sie die Anzahl der Fehler.
- Verbesserung der Kommunikation innerhalb von Teams und zwischen Teams (sie ersetzen statische Werte durch verständlichere Namen).
- Verbesserung der Konsistenz des Ökosystems des digitalen Produkts.
- Steigern Sie den Rhythmus und die Effizienz von Design- und Programmierteams.
- Sie können ein skalierbares und konsistentes visuelles System für die Benutzerschnittstelle beibehalten.
- Verbesserung der Wartungsarbeiten im Hinblick auf die Skalierung der digitalen Produkte.
- Machen Sie Designer und Entwickler unabhängig von den Anforderungen einer bestimmten Plattform und ermöglichen Sie ihnen gleichzeitig, sie gemäß diesen Anforderungen zu nutzen.
Der letzte, aber sicher nicht der wichtigste Vorteil ist die finanzielle Ersparnis, die es zu erwähnen gilt.
Änderungen (z. B. von Farben) in großen und komplexen Ökosystemen digitaler Produkte können Monate dauern, große Teams von Spezialisten beschäftigen und ein Vermögen kosten.

Durch die Verwendung von Design Token lässt sich vermeiden, dass Änderungen den aktuellen Arbeitsrhythmus stören, zu einer Lähmung der Entscheidungsfindung führen oder eine Neuausrichtung der Aufgaben ganzer Teams erfordern.
Warum spielen Design Token eine wichtige Rolle im Designprozess?
Design Tokens für bestimmte Spezialisten und Teams sind ein Repository, das es ihnen ermöglicht, alle Arten von Systemstiländerungen zu registrieren und zu analysieren.
Außerdem ermöglichen sie es der Organisation, auf der Grundlage standardisierter Daten, Definitionen und Werte zu arbeiten.
Sie sind eine einzige Quelle der Wahrheit und ermöglichen es, rationalere Entscheidungen auf der Grundlage von Daten zu treffen.

Sie sorgen für die Eindeutigkeit, die für den reibungslosen Ablauf des Entwurfs- und Produktionsprozesses erforderlich ist.
Eine gemeinsame Perspektive und ein gemeinsamer Wissensstand unterstützen die Kommunikation und die Optimierung der Arbeitsabläufe.
Design Tokens sind wiederverwendbare Werkzeuge und haben einen klaren und spezifischen Zweck. Sie bieten auch Leitlinien für die Gestaltung und Programmierung.
Sie erleichtern das Treffen von Entwurfsentscheidungen auf verschiedenen Detail-/Generalitätsebenen. Bezüglich einzelner Schnittstellen oder Gruppen von Schnittstellen.
Durch die Möglichkeit, Änderungen im System zu verfolgen, können Sie die Folgen der getroffenen Entscheidungen und die Ursache-Wirkungs-Beziehungen erkennen.
Design Tokens können eine wertvolle Quelle für Daten und Wissen sein, die im Forschungs- oder Optimierungsprozess genutzt werden können.
Zum Beispiel mit dem Ziel, die Konversionsrate zu erhöhen oder zu optimieren (CRO — Conversion Rate Optimization).
Design Tokens verbessern die Übertragung und den Austausch von Designrichtlinien, die bisher durch separate, in Designbibliotheken hinterlegte Designdateien übermittelt wurden, erheblich.
Die Nützlichkeit, die Praktikabilität und die Vorteile von Design Token sind am deutlichsten zu erkennen, wenn die Organisation plant oder dabei ist, dies zu tun:
- Erstellung eines neuen digitalen Produkts.
- Anpassung, Optimierung oder Erhaltung des bereits vorhandenen digitalen Produkts.
- Nutzung mehrerer Kanäle, Plattformen, Technologien oder Tools.
- Bewertung der Effizienz.
- Strategische Entscheidungen treffen.
- Einführung eines Designsystems (falls es noch nicht verwendet wurde).
- UX Audits, Planung und Durchführung von Usability-Tests.
- Digitale Transformation.
- Schaffung von Verfahren für die Projektverwaltung.
Erstellung von Design Token — wie erstellt man Design Token?
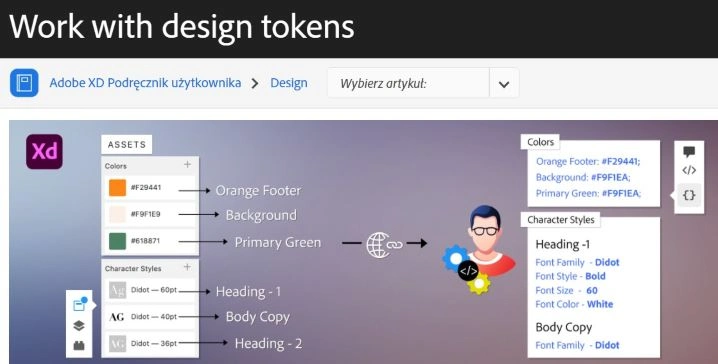
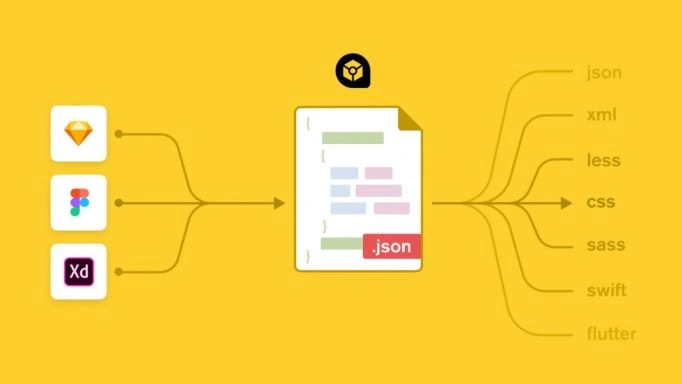
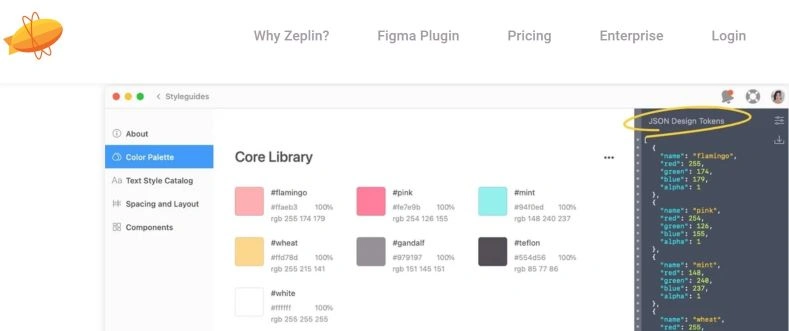
Die Möglichkeit, Design Tokens zu erstellen, wird heute von den meisten Werkzeugen angeboten, die bei der Entwicklung von Anwendungen eingesetzt werden (z. B. Figma Tokens, Zeplin Design Tokens, Adobe XD). Im Prinzip geht es bei allen Lösungen um dieselbe Sache.

Es geht nämlich darum, anstelle von langen und komplexen Hexadezimalcodes (zur Angabe von Farben) CSS-Codefragmente zu erstellen, die einfach und leicht zu verstehen und zu merken sind und deren Namen sich leicht übertragen lassen.
Die Erstellung von Token, die äußerst nützlich und funktional sind, erfordert einige Übung — auch wenn dies für Personen mit Grundkenntnissen in Designtools kein großes Problem darstellt.
Das sollten Sie vor allem:
- Entwicklung einer gemeinsamen, kommunikativen und verständlichen Sprache für alle.
- Erstellen Sie eine Namenskonvention nach dem CTI-Prinzip (Category, Type, Item).
- Definieren Sie, was ein Token sein soll.
- Bestimmen Sie den Anwendungsbereich — geben Sie an, welche Kategorien, Typen und Elemente tokenisiert werden sollen.
- Erstellen Sie eine zuverlässige Quarantäne und ermitteln Sie alle Varianten von Token-Werten.
- Schaffen Sie eine Möglichkeit, die Gestaltung zu automatisieren.
- Wählen Sie die optimalste Single Source of Truth — Token können in separaten Dateien oder in Form einer separaten Seite gespeichert werden.
Design Tokens bedeuten für Designer mehr Kontrolle über den Designprozess und die Möglichkeit einer schnelleren und einfacheren Umsetzung von konsistenten Lösungen.
Aus Sicht der Programmierer sparen Design Tokens Zeit und eliminieren Fehler und daraus resultierende notwendige Anpassungen.

Design Token sind ein Werkzeug sowohl für Designer als auch für Entwickler, das ihre Arbeit erleichtert:
- Effiziente.
- Weniger stressig.
- Deutlicher.
- Verständlicher.
- Mehr vorhersehbar.
Ein Design Token. Zusammenfassung
- Design Token können als eine Sammlung von Attributen definiert werden, die jeden grundlegenden (atomaren) visuellen Stil beschreiben.
- Design Token sind die grundlegendsten, wiederholbaren Elemente, die Atome eines jeden Designs.
- Ein Design Token ist für die Schaffung und Aufrechterhaltung der Konsistenz des Designsystems unerlässlich.
- Je mehr Tools, Kanäle und digitale Produkte es gibt, desto dringlicher ist es, spezifische Standards für Image, Branding, Design und Programmierung festzulegen.
- Die Schaffung einer einzigen Quelle der Wahrheit (Single Source of Truth — SSOT), die Spekulationen, Diskussionen und Streitigkeiten ein für alle Mal beendet, wird eines der wichtigsten Probleme sein, die Design Token lösen werden.
- Nach dem Atomic Design-Konzept beschleunigt und vereinfacht die Erstellung von Modulen, die Bausteine eines digitalen Produkts sind, die Entwurfs- und Programmierarbeit.
- Durch die Schaffung eines konsistenten Systems, das aus Elementen mit zunehmender Komplexität besteht, können Sie das Erscheinungsbild und die Funktionsweise einer zukünftigen Anwendung genau steuern.
- Bei digitalen Produkten kann man zwischen Funktionen und Schnittstellen, die Funktionen umfassen, Komponenten, die Schnittstellen bilden, und Token, die Komponenten darstellen, unterscheiden.
- All diese Elemente bilden eine Struktur, die für die Ästhetik, den Betrieb, die Benutzererfahrung, das Image, das Branding und die Kommunikationsfähigkeit eines digitalen Produkts verantwortlich ist.
- Design Tokens sind in den Komponentenbibliotheken enthalten.
- Design Tokens sind ein funktioneller, flexibler und nützlicher Ersatz für dauerhaft kodierte Werte (z. B. Pixel, die die Größe, den Abstand und die Ränder bestimmen).
- Mit Design Tokens können Sie die Konsistenz und Skalierbarkeit der gesamten Benutzerschnittstelle gewährleisten.
- Design Token sind auch praktischer, wenn das Design aktualisiert und optimiert wird.
- Design Token können verwendet werden, um Stilkomponenten einer Anwendung zu erstellen, die in ihren verschiedenen Varianten verwendet werden.
- Mit Design Token können Sie die grundlegendsten Werte festlegen und definieren.
- Mit Token können Sie ein gemeinsames Muster für verschiedene Verwendungen, Umgebungen, Anforderungen, Werte und Formate festlegen.
- Die Design Token beziehen sich vor allem auf Farbgebung, Typografie, Proportionen, Abstände, Sequenzen, taktile Funktionen, Zeit, Schatten, Radien, Rundungen und Ränder.
- Design Token können in globale Token und Alias-Token unterteilt werden.
- Ein globales Token steuert alle Vorkommnisse einer bestimmten Entwurfsentscheidung.
- Ein Alias-Token steuert bestimmte Verwendungen von Token. Darüber hinaus schaffen sie eine Hierarchie von Optionen und Entscheidungen, die darauf abzielt, die Bandbreite der Veränderungen zu kontrollieren.
- Durch die verwendung von design token lässt sich vermeiden, dass änderungen den aktuellen arbeitsrhythmus stören, zu einer lähmung der entscheidungsfindung führen oder eine neuausrichtung der aufgaben ganzer teams erfordern.
- Design Tokens für bestimmte Spezialisten und Teams sind ein Repository, das es ihnen ermöglicht, alle Arten von Systemstiländerungen zu registrieren und zu analysieren.
- Ein Design Token ermöglicht es der Organisation, auf der Grundlage standardisierter Daten, Definitionen und Werte zu arbeiten.
- Sie sind wiederverwendbare Werkzeuge und haben einen klaren und spezifischen Zweck. Sie bieten auch Leitlinien für die Gestaltung und Programmierung.
- Design Tokens erleichtern es, Designentscheidungen auf verschiedenen Detail-/Generalitätsebenen zu treffen.
- Design Tokens bedeuten für Designer mehr Kontrolle über den Designprozess und die Möglichkeit einer schnelleren und einfacheren Umsetzung von konsistenten Lösungen.
- Aus sicht der programmierer sparen design tokens zeit und eliminieren fehler und daraus resultierende notwendige anpassungen.







