Im ersten Teil des Artikels über das Design von Benutzerschnittstellen habe ich über die wesentlichen Elemente und die im Designprozess angewandten praktischen Grundsätze geschrieben.
Im zweiten Teil wird die Frage nach der Konsistenz und Ästhetik der Schnittstelle beantwortet.
Benutzerschnittstelle für verschiedene Geräte
Es ist selbstverständlich, dass wir in einer Welt der Schnittstellen leben. Wir nutzen sie bei der Verwendung von Laptops, Mobiltelefonen und Tablets, aber auch bei Uhren, Fernsehgeräten, Geldautomaten und interaktiven Informationstafeln. Sie sind zunehmend ein wichtiger Bestandteil von Haushaltsgeräten, Armaturenbrettern in Autos und in unseren Häusern.
Die Gestaltung von Schnittstellen für verschiedene Geräte ist schwierig, da sich die Geräte nicht nur voneinander unterscheiden, sondern auch innerhalb derselben Kategorie unterschiedlich sind. Und die Unterschiede innerhalb einer Kategorie können enorm sein. Häufig ist ein Teil des Problems das Fehlen von Normen. Das beste Beispiel ist die TV-Fernbedienung, die in mindestens einem Dutzend Varianten angeboten wird.

Noch wichtiger ist, dass die Geräte zur Erreichung unterschiedlicher Ziele eingesetzt werden, und ähnliche Funktionen können die Ursache für erhebliche Unterschiede sein.
Die Geräte werden in verschiedenen Kontexten und Modi eingesetzt. Beispielsweise werden mobile Geräte hauptsächlich für Kleinstaufgaben verwendet. Fernsehgeräte dienen hauptsächlich der Unterhaltung.
Die Unterschiede zwischen den Geräten (besonders wichtig für die Gestaltung der Benutzerschnittstelle) lassen sich in vier Kategorien zusammenfassen:
- Technologische Aspekte (z. B. Betriebssystem, Auflösung, Bildschirmgröße und Haptik).
- Sozial (z. B. individuelle Nutzung vs. kollektive Nutzung).
- Nutzung (z. B. mögliche Aufgaben, Nutzungsszenarien und Möglichkeiten der Interaktion und Navigation).
- Umgebungsbedingungen (z. B. in Bezug auf den Standort des Geräts).
All diese Aspekte stellen für die Designer von Schnittstellen eine große Herausforderung dar.
So erfordern beispielsweise der Abstand zum Bildschirm, die Steuerungswerkzeuge und die Bildschirmgröße eine andere Betrachtungsweise des Komplexitätsgrads der Schnittstelle.
Und über sein Aussehen, seine Größe, Position, Strukturierung, Farben und Typografie. Und das sind nur die grundlegendsten Probleme.

Die Gestaltung grafischer Benutzeroberflächen für mehrere Geräte ist jedoch nicht nur eine Frage der Reaktionsfähigkeit. (Die wichtigsten Grundsätze des Responsive Web Design (RWD) wurden in einem separaten Artikel behandelt). Die Gestaltung der Anwendungsschnittstelle ist auch die Frage der Einzigartigkeit eines bestimmten Geräts:
- Funktionalitäten.
- Gründe für die Verwendung.
- Normen für die Benutzeroberfläche.
- Kompatibilität mit anderen Geräten.
- Technologie.
- Art der Präsentation.
- Konsistenz der Schnittstellen in einem bestimmten Gerät innerhalb des "Ökosystems der Geräte".
- Inhaltliche Kontinuität.
Infolgedessen sind unterschiedliche Anpassungsstrategien erforderlich. In dem Artikel "User Interface Design Adaptation" unterscheidet Fabio Paterno die fünf typischsten davon. Er gliedert sie nach dem Kriterium der Wirkung auf die Benutzerschnittstelle. Diese sind:
- Konservierung, z. B. durch Standardskalierung der Komponenten der Benutzerschnittstelle.
- Umstrukturierung, z. B. durch Änderung des Layouts.
- Vereinfachung/Vergrößerung, z. B. dieselben UI-Komponenten mit veränderter Darstellung.
- Steigerung (auch Progressive Enhancement genannt).
- Reduktion der Schnittstellenkomponenten (auch Graceful Degradation genannt).
Sie können zu Recht davon ausgehen, dass die Konsistenz der Schnittstelle für den Benutzer das wichtigste Thema ist. Die Gestaltung der Benutzeroberfläche muss sich in erster Linie an der Lösung dieses Problems orientieren.
Grundsätze der Gestaltung von Benutzerschnittstellen: Konsistenz der Schnittstelle
Was ist Konsistenz? Warum sollten Schnittstellen konsistent sein? Konsistenz bedeutet, einmal angenommene Lösungen in unveränderter Form in verschiedenen Zusammenhängen zu verwenden. Konsistenz:
- Minimiert die kognitive Belastung.
- Beschleunigt das Erlernen des Umgangs mit der Schnittstelle.
- Spart das erworbene Wissen; es kann wiederverwendet werden.
- Minimiert den Zeitaufwand und maximiert den Sinn für Bequemlichkeit und Komfort.
Eine konsistente Schnittstelle ist in erster Linie eine Schnittstelle, die vorhersehbar ist und nach einmal festgelegten Mustern und Prinzipien funktioniert. Die Schnittstellenkonsistenz ist in erster Linie die Konsistenz in Bezug auf:
- Sprache (Namen)
- Visuelles Erscheinungsbild (Ästhetik)
- Funktionen
Eine einheitliche Terminologie im gesamten System ermöglicht es Ihnen, Ablenkungen, Fehlinterpretationen und letztlich die Durchführung unbeabsichtigter Aufgaben zu vermeiden. Daher sollten Sie sich darum bemühen:
- Weisen Sie jeder Funktion, Aufgabe, jedem Prozess usw. einen Namen zu.
- Verwenden Sie eine möglichst vertraute, leicht verständliche und unkomplizierte Terminologie, die bereits in Gebrauch ist.
- Passen Sie die Terminologie den Aufgaben und Zielen an.
- Vermeiden Sie die Schaffung neuer Begriffe, insbesondere von Neologismen oder abstrakten Begriffen, die mit dem Wesen der durch den Begriff bezeichneten Funktion, Aufgabe oder des Prozesses nur lose verbunden sind.
- Definieren Sie Namen so präzise und verständlich wie möglich.
- Verwenden Sie eine so natürliche Sprache wie möglich.
- Einheitliche Anwendung einmal angenommener Sprach- und Namenskonventionen in Benutzerhandbüchern, Werbematerialien und technischer Dokumentation.
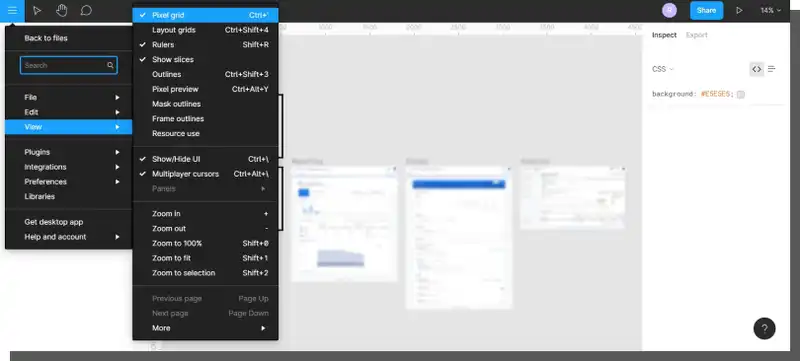
Visuelle Konsistenz, manchmal auch Stilkonsistenz genannt, ist die Methode zur Vereinheitlichung und Wiederholung der folgenden angenommenen Schemata:
- Farbe.
- Ikonographisch.
- Typografisch.
- Visueller Stil (z. B. Flaches Design).
- Proportionen, dominante Formen und formale Gestaltung.
- Das Aussehen der Funktions-, Navigations-, Informations- und Warnkomponenten.
Die visuelle Kohärenz sollte auch durch Bezugnahme auf die bestehenden Gestaltungsstandards erreicht werden. Das Design als Ganzes und als Summe der Elemente sollte für die Nutzer verständlich und vertraut sein.
Falsch interpretierte Originalität und das Abweichen von visuellen Konventionen und Standards führen dazu, dass der Benutzer die Schnittstelle als anspruchsvoll und schwierig empfindet. Dadurch erhöht sich der Zeitaufwand für die Erreichung von Zielen und die Durchführung von Aufgaben erheblich.
Nutzergewohnheiten und darauf basierende Erwartungen sind entscheidend. Die Platzierung des Logos in der rechten unteren Ecke trägt nur wenig dazu bei. Aber es ändert sich sehr viel beim Empfang einer Anwendung. Die Norm schlägt vor, das Logo in der oberen linken Ecke anzubringen. Das Gleiche gilt für Suchfelder, Kontaktformulare und Gütesiegelpositionen.

Ähnlich wie die sprachlichen, visuellen und ästhetischen Aspekte sollten auch die Funktionalitäten konsistent und vorhersehbar funktionieren. Am schockierendsten sind vielleicht eine Änderung des "Verhaltens" der Benutzeroberfläche und der Unterschied in den Ergebnissen ähnlicher Aktionen an verschiedenen Stellen innerhalb einer Anwendung.

Eine Schnittstelle, die unstetig und inkonsistent arbeitet, ist eine Schnittstelle, die kein Vertrauen erweckt und Ängste schürt. Es gibt keine Garantie, dass Sie die gewünschten Ergebnisse erzielen werden.
Eine Schnittstelle, deren Komponenten, die für die Navigation und das Erreichen von Zielen zuständig sind, nicht einheitlich funktionieren, wird als frustrierend und schwierig empfunden. In der Regel wird dies als Funktionsstörung betrachtet. Je weniger Überraschungen, desto besser der erste Eindruck des Nutzers.
Denken Sie daran, dass sich die Erwartungen der Benutzer aus der Verwendung von Produkten der gleichen Kategorie ergeben. Standards, Muster und Konventionen sollten nicht ignoriert, sondern kreativ weiterentwickelt werden.
In erster Linie eine konsequent entwickelte Schnittstelle:
- Erhöht die Benutzerfreundlichkeit der Anwendung.
- Verbessert die Benutzererfahrung.
- Vermittelt ein Gefühl von Frieden, Ordnung, Harmonie und Sicherheit.
- Erleichtert das Lernen und den Betrieb.
- Fördert die Geschwindigkeit der Zielerreichung.
- Reagiert auf die Bedürfnisse der Nutzer.
- Verbessert den Benutzerfluss.
Die Konsistenz der Schnittstelle wird wiederum durch die Beantwortung der folgenden Fragen gefördert:
- Funktioniert und sieht jede Komponente in verschiedenen Kontexten gleich aus?
- Entsprechen die Handlungen, das Aussehen und die Namen den Erwartungen?
- Sind alle Schnittstellenkomponenten beschriftet?
- Sind die Komponenten voneinander getrennt (einzeln und als Gruppen) und angemessen gekennzeichnet, um ihre Identifizierung zu erleichtern?
- Sind alle grafischen Komponenten von guter Qualität, enthalten sie keine Fehler und werden sie unabhängig von der Auflösung, dem Bildschirm und der Fenstergröße korrekt angezeigt?
- Inwieweit sind die gewählten Lösungen einfacher/schwieriger als die Standardlösungen?
Bei der Analyse und Überprüfung der Schnittstellenkonsistenz sollten Sie auch Folgendes berücksichtigen:
- Abkürzungen der in den Benutzerinteraktionen verwendeten Namen und Begriffe.
- Maßeinheiten.
- Symbole (insbesondere im Hinblick auf ihre Verständlichkeit und kulturelle Bedeutung).
- Layout und Anordnung der Komponenten.
- Konsistenz des Textes (Stil und Ton).
Konsequent gestaltete Anwendungen versorgen ihre Nutzer bei schnellem Lernen bereits mit Informationen über die Art der Funktionalität. Mit anderen Worten: Wenn Sie wissen, wie die Funktion zur Einreichung eines Vorschlags funktioniert, können Sie erahnen, wie sie in der aktuell untersuchten Anwendung funktionieren kann/soll. Sie erwarten, dass es entsprechend Ihren bisherigen Erfahrungen funktioniert.

Dadurch kann die Betriebsart einer bestimmten Funktion schnell von einer stark bewusst gesteuerten in eine halbautomatische und schließlich in eine automatische Funktion übergehen. Eine Schnittstelle sollte ausreichend konsistent sein, um die Lernzeit zu minimieren und die Bedienung zur Gewohnheit zu machen.
Ästhetisches Design der grafischen Benutzerschnittstelle
Zum Schluss noch ein Wort zur Ästhetik der Schnittstelle. Soll sie optisch ansprechend sein? Sollte sie ästhetisch ansprechend sein? Gilt die Frage der Attraktivität auch für die Gestaltung von Schnittstellen? Die richtige Antwort lautet: Ja, ja und ja. Und all dies ist auf den "Ästhetik-Usability-Effekt" zurückzuführen.
In dem Artikel "The Aesthetic-Usability Effect" definieren die Forscher der Nielsen Norman Group dieses Konzept als die Tendenz der Nutzer, attraktive Produkte als benutzerfreundlicher zu empfinden.

Dies ist eine allgemeine Regel, die für alle von Menschen geschaffenen Objekte gilt, nicht nur für digitale Produkte. In der Regel werden Geräte und Gegenstände, die optisch ansprechend und ästhetisch sind, für wirksamer gehalten, als sie tatsächlich sind.
Die Nutzer reagieren positiv auf ästhetische Schnittstellendesigns und sind toleranter gegenüber kleineren Problemen mit der Benutzerfreundlichkeit.
Deshalb dürfen bei der Gestaltung von Schnittstellen ästhetische Überlegungen nicht vernachlässigt werden. Denken Sie auch daran, dass ein ästhetisches Design nicht gleichbedeutend ist mit einem subjektiv visuell attraktiven Design. In der Praxis bedeutet es vielmehr die Anwendung der Grundsätze, die sie harmonisch, kohärent und klarmachen. Die Art und Weise, wie die Komponenten organisiert und ihnen grafische Formen, Proportionen, Abstände und Beziehungen zugewiesen werden, fördert die Ästhetik der Benutzerschnittstelle.
Durch die Anordnung der Komponenten und die Festlegung visueller Hierarchien können Sie die Sicht der Benutzer steuern und Schwerpunkte setzen. Sie fördern die Klarheit und helfen, die Aufmerksamkeit auf die wichtigsten Komponenten aus Sicht der Benutzerfreundlichkeit zu lenken. Es unterstützt Sie bei der Suche nach den gewünschten Komponenten im Prozess des Scannens von Seiten- oder Anwendungskarten.
Eine klare visuelle Hierarchie wird durch die Festlegung der Reihenfolge der angezeigten Komponenten gefördert. Die Reihenfolge sollte jedes Mal gleich sein.
Eine Hierarchie schafft Ordnung, reduziert die kognitive Belastung und beseitigt das Gefühl von Chaos, Verwirrung und Hilflosigkeit.
Die universellsten und wirksamsten Methoden zur Erzielung dieses Effekts sind natürlich die Diversifizierung von Größen und Proportionen, der Einsatz von Perspektive, Farbe, Licht und Kontrastbetonung sowie Typografie.
Jeder der oben genannten Punkte ist ein Thema für einen eigenen Artikel. Daher werde ich nur auf die Verwendung von Farben eingehen, die die Verfügbarkeit der Schnittstelle erheblich beeinflussen. Die meisten von uns haben die Fähigkeit, alle Farben zu unterscheiden, aber man schätzt, dass jeder zehnte Mann und jede hundertste Frau nur eine begrenzte Palette von Farben sieht.
Aus diesem Grund kann Farbe nicht das einzige Mittel sein, um Informationen auf einer Schnittstelle zu vermitteln. Sie sollte durch verbale Botschaften und/oder Icons und Symbole ergänzt werden. Die Ästhetik der Schnittstelle wird auch durch einen klaren Farbkontrast zwischen den Komponenten gewährleistet.
Die visuelle Klarheit wird am besten durch die Gruppierung von Komponenten und die Verwendung von Abkürzungen in Form von Metaphern und Symbolen erreicht. Die Verwendung von Metaphern und Symbolen beschleunigt und erleichtert die Kommunikation mit der Benutzerschnittstelle erheblich, doch sollte bei ihrer Auswahl der Grundsatz der maximalen Verständlichkeit und Vertrautheit beachtet werden.
Mit anderen Worten: Wenn Sie sich für die Verwendung von Metaphern entscheiden, müssen diese bekannt und akzeptiert sein und in anderen Zusammenhängen verwendet werden.
Schnittstellengestaltung. Zusammenfassung
- Wir leben in einer Welt der Schnittstellen. Wir verwenden sie bei der Nutzung einer Vielzahl von Geräten.
- Die Geräte werden in unterschiedlichen Kontexten und Modi eingesetzt.
- Eine Reihe von Variablen erfordert eine völlig andere Betrachtungsweise des Komplexitätsgrads der Schnittstelle.
- Es ist notwendig, Anpassungsstrategien zu verwenden, um Schnittstellen an verschiedene Geräte, Funktionen und Kontexte anzupassen.
- Konsistenz ist die konsequente Verwendung einmal angenommener Lösungen in unveränderter Form in verschiedenen Kontexten.
- Die Konsistenz der Benutzerschnittstelle wird durch die Vereinheitlichung und das einheitliche Design auf der Ebene der Sprache, des visuellen Erscheinungsbilds und der Funktionen gefördert.
- Eine Schnittstelle, die unstetig und inkonsistent arbeitet, ist eine Schnittstelle, die kein Vertrauen erweckt und Ängste schürt. Es gibt keine Garantie, dass Sie die gewünschten Ergebnisse erzielen werden.
- Die Standards, Muster und Konventionen des Schnittstellendesigns sollten nicht ignoriert, sondern kreativ weiterentwickelt werden.
- Aufgrund des Ästhetik-Usability-Effekts können bei der Gestaltung der Schnittstelle ästhetische Überlegungen nicht außer Acht gelassen werden.
- Die Art und Weise, wie die Komponenten organisiert und ihnen grafische Formen, Proportionen, Abstände und Beziehungen zugewiesen werden, fördert die Ästhetik der Benutzerschnittstelle.





