Hamburger-Menü, Mobile Hamburger-Menü ist eine Navigationsschaltfläche (Navigationsleiste), die viele Variationen erlebt hat.
Fast alle haben etwas mit Kochen, Essen oder Fast Food zu tun. Warum? Wir sind uns nicht ganz sicher.
Was wissen wir also? Ziemlich viel. Zum Beispiel, dass...
Das witzige Hamburger-Menü-Icon hat bereits mehrere Formen angenommen, darunter:
- Kebabs in zwei Varianten (Döner-Menü und Kebab-Menü)
- Fleischbällchen (Fleischbällchen-Menü)
- Japanische Lunchbox (Bento-Menü)
- Hotdog (Hotdog-Menü)
- Pommes frites (Pommes-Menü)
- Erdbeeren (Erdbeer-Menü)
- Treppe (Treppen-Menü)
- Veggie-Burger (Veggie-Menü)
- Oreo-Kekse (Oreo-Menü)
- Kuchen (Kuchen-Menü)
Natürlich kann man über die Menü-Icons selbst und die damit verbundenen Assoziationen scherzen, aber die Sache ist ernst.
Wie immer, wenn es um Fragen des UI/UX-Designs und die von den Benutzern gewünschte Nutzbarkeit geht.
Das Hamburger-Menü ist so populär geworden, dass man es auf Desktop-Websites, mobilen Websites, mobilen Anwendungen, Dienstprogrammen, Spielen und praktisch jedem digitalen Produkt findet.
Warum ist das Hamburger-Menü so beliebt? Warum lohnt es sich, sie anzubieten?
In welchen Situationen wird das Hamburger-Menü funktionieren und in welchen wird es wahrscheinlich ernsthafte Probleme mit der Nutzbarkeit verursachen?
Wie gestaltet man ein Hamburger-Menü?
Das Problem, das in den obigen Fragen angekündigt wird, mag imaginär oder künstlich erscheinen.
Wie kann dieses allgegenwärtige Icon, diese drei horizontalen Linien, Balken, problematisch sein? Und wenn wir schon dabei sind, was soll man hier überhaupt entwerfen? Daran ist nichts Besonderes. Das sollte doch sonnenklar sein, oder? Na ja... Ja und nein.
In diesem Artikel werden wir einen Blick auf die wichtigsten Design-Probleme im Zusammenhang mit einer positiven Benutzererfahrung werfen, die durch das Stichwort "Hamburger-Menü" ausgelöst werden.
Sind Sie wissensdurstig? Wenn ja, dann genießen Sie unserem Viertelpfunde mit Käse!
Was ist ein Hamburger-Menü?
Der Name deutet auf das Aussehen des Hamburger-Menüs hin.

In seiner Grundform ist das Hamburger-Menü nichts anderes als ein dreizeiliges, flaches, geometrisches (in der Regel auf einer rechteckigen Fläche enthaltenes) Symbol (Hamburger Button).
Einfach ausgedrückt, besteht es aus drei Streifen, die dem Adidas-Logo ähneln, aber horizontal verlaufen.
Sie wird in der Regel in den oberen Ecken einer Website oder eines Anwendungsbildschirms angeboten — entweder in der oberen rechten Ecke oder in der oberen linken Ecke.
Wenn man sich das Hamburger-Menü ansieht, könnte man meinen, dass dieses beliebte Icon ein Kind des mobilen Zeitalters ist und für mobile Anwendungen geschaffen wurde. Nichts könnte weiter von der Wahrheit entfernt sein. Das Hamburger-Menü ist viel älter — es wurde 1981 von Norman Cox entworfen.
Es wurde erstmals im Xerox Star 8010 Personal Computer verwendet, der einen Durchbruch in Technologie, Informationstechnologie und Design darstellte.
Auf diesem Computer wurde auch die grafische Benutzerschnittstelle zum ersten Mal verwendet. Es basierte auf Fenstern, Icons und Ordnern, die schließlich zum Standard wurden.
Das Hamburger-Menü des Xerox Star 8010 war nicht so sehr Ausdruck der Kreativität und der Liebe des Designers zum Minimalismus, sondern einer gewissen Notwendigkeit geschuldet.
Das Hamburger-Menü, genau wie heute, war gewohnt:
- Operationen rationalisieren.
- Platz sparen.
- Zugang komprimieren.
Das Hamburger-Menü ist ein Icon, mit dem Sie Navigationsschaltflächen speichern können. Welchen Sinn hat es, sie zu verstecken?
Die wichtigsten Vorteile des Hamburger-Menüs sind die folgenden:
- Platz auf der Seite oder der Registerkarte einsparen.
- Klarheit des Designs.
- Einfacher Zugang zu allen wichtigen Funktionen an einem Ort.
- Die Möglichkeit, eine klarere visuelle Hierarchie der im Menü angebotenen Kategorien zu erstellen.
- Effizienz (vor allem im mobilen Kanal, wo Platz, Größe, Proportionen und Licht knappe Güter sind).
- Die Fähigkeit, die Navigation zu steuern.
Außerdem ist das Hamburger-Icon gut lesbar, verständlich, funktionell und kompakt. Für viele ist es auch elegant in seiner Einfachheit und Nützlichkeit.
Sie können das Hamburger-Menü auch als Menü verwenden, in dem Funktionen und Links von untergeordneter Bedeutung für den Benutzer gespeichert sind.
Funktionen, die notwendig sind, aber keine hohe Priorität haben. Diejenigen, deren Nutzungshäufigkeit gering ist.
Es hat sich keine einheitliche und allgemein verständliche Konvention herausgebildet, die regelt, für welche Zwecke das Hamburger-Menü verwendet werden sollte. Es gibt keine Konvention, die den Inhalt des Hamburger-Menüs regeln würde.
Sie finden darin Links mit hoher Priorität und solche, die für den Benutzer der Website oder der mobilen Anwendung von geringerer Bedeutung sind.
In dieser Hinsicht gibt es eine Menge Freiheiten. Es gibt auch keine Anzeichen dafür, dass ein solches Übereinkommen, das allgemein akzeptiert und vor allem umgesetzt wird, in nächster Zeit in Kraft treten wird.
Bei der Auswahl des Inhalts eines Hamburger-Menüs kommt es also immer darauf an, die Vorlieben, Gewohnheiten und Erwartungen der Benutzer zu kennen. Es gibt keine eindeutigen, willkürlichen Designmuster.
Die Kosten der Interaktion, die Verkürzung der Zugriffswege und die Beachtung der Leistung sollten die Hauptkriterien sein, die Sie bei der Entscheidung für ein solches Menü und der Festlegung seines Inhalts berücksichtigen sollten.
Sie sollten jedoch bedenken, dass...
Die Kosten für die Interaktion mit einem Hamburger-Menü sind immer etwas höher, da ein zusätzlicher Klick oder Tippen erforderlich ist (was auf mobilen Geräten immer mit einem größeren Fehlerrisiko verbunden ist).
Hamburger-Menüs erfordern auch das Scrollen, Ziehen, Dehnen oder Zoomen.
Die Kosten der Interaktion werden als Variable, die die Nutzbarkeit beeinflusst, zwar oft unterschätzt, sind aber dennoch von Bedeutung.
Die Verwendung eines Hamburger-Menüs hat immer etwas mit Entdecken, Suchen und Erkunden zu tun. Das Ergebnis dieser Aktivitäten ist fast immer mit einem gewissen Risiko von Frustration, Verwirrung und Resignation verbunden.
Andererseits sind die Nutzer (Desktop- und Mobilnutzer) aufgrund der weiten Verbreitung dieser Art von Menüs recht vertraut damit.
Das Hamburger-Menü hat einen hohen Wiedererkennungswert und ist für die meisten Benutzer (auch für solche mit minimaler Erfahrung und Kompetenz) recht verständlich.

Sie sollten auch bedenken, dass die Effektivität, Effizienz und Rechtfertigung für die Verwendung des Hamburger-Menüs sehr individuell sind.
In einem Fall kann es eine fragwürdige Lösung sein, in einem anderen Fall kann es sogar die Rettung sein.
Wie fast immer bei UX, bei Fragen der Nutzbarkeit, hat alles seine Vor- und Nachteile. Sie wirft auch die typischen Fragen auf.
Zum Beispiel: Ist das Hamburger-Menü eine Lösung, die immer wünschenswert ist und keine Nachteile mit sich bringt? Handelt es sich immer um eine Lösung für mobile Geräte und mobile Anwendungen?
Diese Fragen sind durchaus berechtigt. Obwohl seine Anwendung aus der obigen Beschreibung offensichtlich erscheint, wirft das Hamburger-Menü mehrere Design-Dilemmata auf.
Ähnlich wie beim Flat Design, über das wir kürzlich geschrieben haben, geht es immer darum, kritisches oder zumindest problematisches Denken zu aktivieren.
Sie erfordert einen Vergleich der potenziellen Vorteile, Gewinne, Kosten und Risiken.
Zusätzliche Vorteile des Hamburger-Menüs
Wiedererkennbarkeit und Lesbarkeit sind offensichtlich wichtige Vorteile, die wir durch die Wahl dieser Art von Menü erhalten.

Sie sollten jedoch bedenken, dass die Komplexität der Schnittstelle, die übermäßige Anzahl von Optionen, die umfangreichen Menükategorien und die Komplexität der Navigation alle mit dem Problem der Entscheidungsgeschwindigkeit zusammenhängen.
Die Entscheidungslähmung betrifft nicht nur geschäftliche Situationen, sondern auch solche, in denen es um die Auswahl von Menüpunkten geht.
Dieses Problem wird sich bei Websites mit komplexen, umfangreichen Anwendungen, die mehrere Kategorien und Unterkategorien enthalten, noch verschärfen.
Das Hamburger-Menü übernimmt die Kontrolle über diese Vielfalt und verwandelt sie in eine Struktur, die viel übersichtlicher, klarer, verständlicher und einfacher zu benutzen ist.
Außerdem ist das Hamburger-Menü eine Art Liste, und Menschen strukturieren die Realität gerne mithilfe von Listen.
Listen erhöhen das Gefühl der Sicherheit, geben Denkanstöße, zeigen Bereiche an und sind leichter zu lesen. Im Auswahlverfahren sind sie von unschätzbarem Wert.

Natürlich ist nichts so einfach, eindeutig, offensichtlich und zweifelsfrei. Es ist also an der Zeit, diese Lösung etwas kritischer zu betrachten.
Beschränkungen des Hamburger-Menüs
Das häufigste Argument gegen diese Art von Menüs ist das Argument der unbewussten Reduzierung des Inhalts des Menüs.
Dieses Argument beruht auf der einfachen Überzeugung, dass das, was direkt zugänglich ist, eine höhere Priorität, einen höheren Rang, eine höhere Bedeutung und einen höheren Wert haben muss als das, was verborgen und versteckt ist.

Kulturell (nicht unbedingt funktionell oder praktisch) ist alles, was praktisch ist, immer mit etwas Bedeutsamerem verbunden. Stimmt das?
Ja und nein. Nehmen wir als Beispiel den Inhalt eines Banksafes. Der Wert liegt nicht in der Zugänglichkeit, der Unmittelbarkeit oder der Verpackung, sondern in dem, was drin ist.
Das ist der Grund...
Die Ordnungsmethode sollte auf der von den Benutzern zugewiesenen Bedeutung beruhen und nicht auf abstrakten, kulturell festgelegten Werten.
Diese sind nämlich nicht immer üblich und, was noch häufiger der Fall ist, nicht immer entscheidend.
Je mehr dieses Argument infrage gestellt wird, desto mehr wird es durch die Erfahrung entkräftet. Und das suggeriert den Benutzern, dass die Dinge manchmal anders aussehen können.
Es gibt Websites und mobile Anwendungen, auf denen sich im Hamburger-Menü tatsächlich Links von geringerer Bedeutung befinden. Es gibt auch solche, in denen Sie wichtige Funktionen finden können.
Viel wichtiger als der Inhalt ist die Position des Hamburger-Menüs. Sie kann schwieriger zu finden sein, wenn sie in der oberen linken Ecke angeboten wird.
Eine gängige Praxis ist es, ein Hamburger-Menü in der oberen rechten Ecke anzubieten.
Das Problem ist real, wie die Ergebnisse von Forschern der Nielsen Norman Group zeigen, die in dem Artikel "Hamburger Menus and Hidden Navigation Hurt UX Metrics" veröffentlicht wurden.
Aber das Problem ist auch komplex, wie die in diesem Artikel vorgestellten Ergebnisse zeigen.
Demnach gibt es erhebliche Unterschiede in der Erfahrung und Probleme mit der Nutzbarkeit, wenn das Hamburger-Menü auf dem Desktop und den mobilen Kanälen angeboten wird.
Wir können sie wie folgt zusammenfassen:
- Mobile Benutzer nutzen die Navigation viel häufiger als Desktop-Benutzer.
- Das Hamburger-Menü schränkt die Auffindbarkeit von Inhalten auf Computern wahrscheinlich stärker ein als auf mobilen Geräten.
- Die Notwendigkeit, Funktionalitäten zu erreichen, erzeugt auf einem Desktop-Computer eine höhere Fehlerwahrscheinlichkeit als auf einem Mobiltelefon.
- Es gibt offensichtliche Unterschiede bei der Nutzung von Desktop- und Mobilgeräten. Im Desktop-Kanal verwenden die Benutzer viel eher eine interne Suchmaschine, wenn sie keinen direkten Zugang zu Funktionen haben.
- Der Desktop-Kanal ist traditionell schneller, was die für die Erledigung einer Aufgabe erforderliche Zeit angeht, was die Verwendung eines Hamburger-Menüs nicht unbedingt ausschließt.
Wenn wir alle Einwände gegen das Hamburger-Menü zusammenfassen, können wir sagen, dass es in gewisser Weise durch Folgendes gekennzeichnet ist:
- Geringere Bedeutung, Wichtigkeit.
- Geringere Erkennbarkeit und Auffindbarkeit (direkt proportional zur Größe und Position des Menü-Icons und dem Farbkontrast zum Hintergrund).
- Geringer Informationsgehalt — der allgemeine, universelle Charakter des Hamburger-Menü-Icons lässt nicht auf seinen spezifischen Inhalt schließen.
- Höherer Arbeitsaufwand bei Verwendung dieser Art von Menü.
- Fehlen einer klaren Standardisierung und Konventionalisierung des Inhalts.
Daraus können Sie schließen, dass das Hamburger-Menü für mobile Anwendungen und Geräte viel natürlicher und wünschenswerter ist und für Desktop-Geräte viel problematischer.
Die Art und Weise, wie die Navigation angeboten wird, sollte daher unter Berücksichtigung der folgenden Kriterien angepasst werden:
- Die Komplexität der Kategorien und Unterkategorien (Anzahl der Navigationslinks).
- Der Kanal, in dem das Menü angeboten werden soll.
- Das Layout einer Website und/oder einer mobilen Anwendung.
- Anzahl der Schnittstellenelemente.
- Größe der Elemente, Proportionen und Farbkontraste - mit anderen Worten: der funktionale und visuelle Kontext, in dem Textlinks und Symbole (einschließlich des Hamburger-Menü-Icons) um die Aufmerksamkeit des Benutzers konkurrieren werden.
- Prioritäre Aufgaben und Ziele, die der Benutzer zuerst erreichen möchte.
- Die Schwierigkeit der Aufgaben — Anzahl der erforderlichen Schritte, kognitive Belastung und Kosten der Interaktion.
- Der Kontext, in dem die Aufgabe normalerweise ausgeführt wird.
Beste Alternativen für Hamburger-Menü
Natürlich kann es sein, dass die Verwendung eines Hamburger-Menüs für Sie unpassend ist, vor allem, wenn Sie für den mobilen Kanal gestalten wollen. Es gibt einige Alternativen, die Sie verwenden können. Hier sind einige Beispiele für Hamburger-Menüs, die Ihren Bedürfnissen besser entsprechen.
Schwebendes Hamburger-Menü
Das schwebende Menü ist eine Art Navigationsschublade, mit der Sie mehr Platz auf dem mobilen Bildschirm sparen können; es ist auch auffälliger, obwohl das nicht unbedingt bedeutet, dass es im Vergleich zur Hauptnavigation besser auffindbar ist. Wenn Sie sie an der richtigen Stelle platzieren, können die Benutzer sie leichter erreichen, was die mobile Benutzererfahrung verbessert. Beachten Sie jedoch, dass die darin enthaltenen Optionen weiterhin ausgeblendet sind und einen Tipp/Klick erfordern.
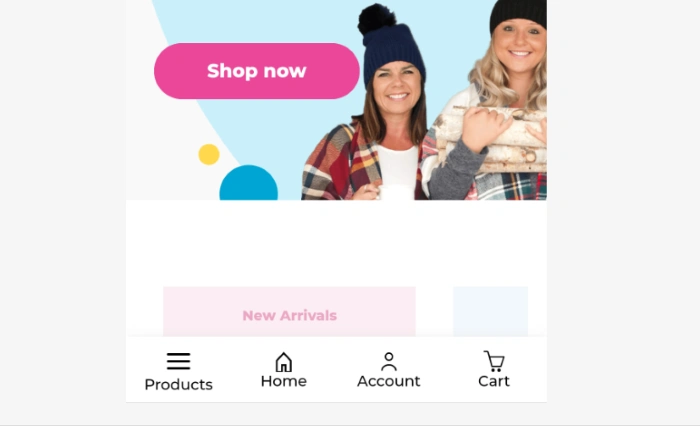
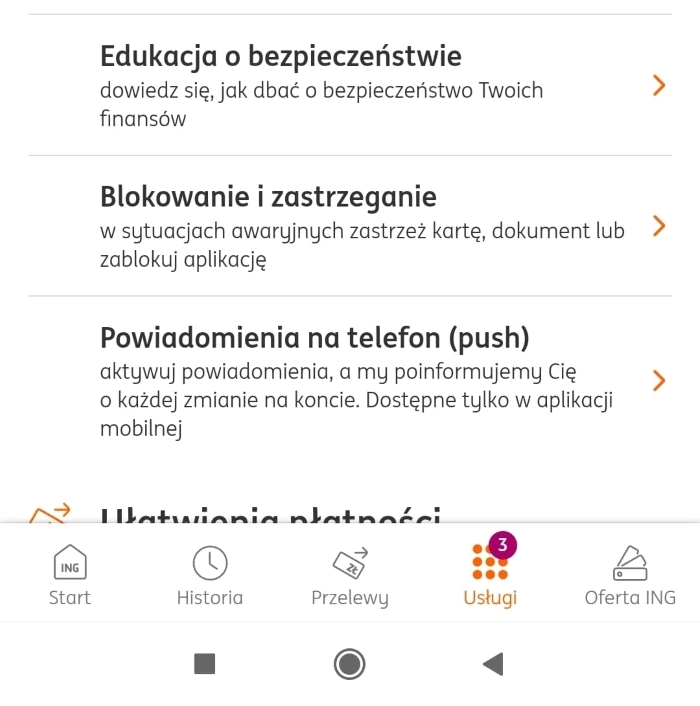
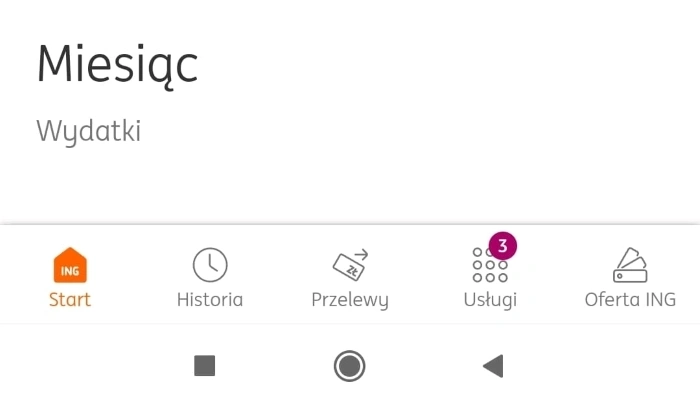
Unteres Registerkartenmenü
Untere Registerkartenmenüs befinden sich am unteren Rand des Bildschirms und werden von den Entwicklern mobiler Anwendungen gerne verwendet. Dank ihnen können die Benutzer schnell herausfinden, welche Möglichkeiten ihnen zur Verfügung stehen. Es erhöht das Engagement der Benutzer und gibt ihnen vollständigen Zugang zu den Funktionen der App. Außerdem können sie ihren Standort in der App leicht verfolgen.
Der Nachteil dieser Lösung ist, dass die Anzahl der Optionen, die Sie am unteren Rand des Bildschirms unterbringen können, aufgrund des geringen horizontalen Platzes begrenzt ist, und dass zusätzliche Menü-Icons entworfen werden müssen.
Menü mit verschiebbarem oberen Reiter
Ein Menü mit verschiebbaren oberen Reitern ist eine gute Lösung, wenn Sie mehr als 4-5 Menüpunkte einfügen möchten. Ein gutes Beispiel für ein solches Menü ist YouTube. YouTube hat erkannt, dass das traditionelle Hamburger-Menü nicht seinen Bedürfnissen entspricht, und hat daher das "Burger-Menü" durch ein Menü ersetzt, mit dem die Benutzer zwischen den Kategorien wechseln können.
Da sich diese Art von Menü jedoch am oberen Rand des Bildschirms befindet und ein Bildlauf erforderlich ist, müssen sich die Benutzer etwas mehr anstrengen, was die Zugänglichkeit des Menüs beeinträchtigt.
Tab-Leiste mit einer "Mehr"-Option
Diese Art von Menü ist dem unteren Registerkartenmenü sehr ähnlich. Der Unterschied besteht darin, dass die Option "Mehr" hinzugefügt wird, mit der die Anzahl der zusätzlichen, weniger wichtigen Menüpunkte erweitert wird. Bei der Gestaltung sollten Sie also besonders auf die Priorisierung achten und entscheiden, welche die ersten vier Plätze einnehmen sollen, da der fünfte Platz von der Schaltfläche "Mehr" eingenommen wird.
Progressiv kollabierendes Menü
Das progressiv kollabierende Menü ist eine ideale Lösung für die meisten Geräte, da es sich an verschiedene Bildschirmgrößen anpassen kann. Diese Art von Menü besteht aus vielen Kategorien und der Schaltfläche "Mehr", die weniger wichtige Optionen ausblendet. Dank dieser Lösung werden dem Benutzer je nach Gerätetyp unterschiedlich viele Optionen angezeigt, ohne dass wertvoller Bildschirmplatz verloren geht.
Navigation im Vollbildmodus
Die Vollbildnavigation nimmt, wie der Name schon sagt, den gesamten Bildschirm ein und befindet sich normalerweise auf der Hauptseite/Startseite. Es ermöglicht den Benutzern, schnell und einfach zu navigieren und alle oder die meisten Menüpunkte zu sehen, was die Suche erleichtert. Es ist also eine gute Alternative zum Hamburger-Menü, wenn Sie sich keine Sorgen um den Platzverlust machen.
Dropdown-Menü
Dropdown-Menüs eignen sich hervorragend, wenn Ihre Hauptkategorie oder -kategorien ähnliche Kategorien in sich selbst verbergen können, d. h., Sie haben eine Hauptüberschrift, die nach dem Anklicken/Tippen andere Optionen in Bezug auf die Hauptkategorie offenbart. Sie sehen z. B. eine Überschrift "Land", und nachdem Sie darauf geklickt haben, zeigt die Liste Polen, USA, Deutschland usw. an.
Wie Sie sehen, gibt es einige Alternativen zum Hamburger-Menü, die Ihnen helfen können, die Bildschirmfläche besser zu verwalten und die Benutzererfahrung zu verbessern. Sie können auch in den folgenden Artikeln "The designer's guide to hamburger menus (& best alternatives)" und "TOP 6 Hamburger Menu Alternatives 2023" mehr darüber lesen.
Methoden zur Optimierung von Hamburger-Menüs
"Das kommt darauf an." Gibt die gängige Antwort auf die Frage, wie ein bestimmtes Nutzbarkeitsproblem zu lösen ist.

Die Individualisierung von Problemen, die Suche nach Lösungen auf der Grundlage von UX Forschung und das Lernen über Vorlieben, Erwartungen und Benutzerfreundlichkeitsprobleme liefern Wissen und Daten, die zu einem Designleitfaden werden.
Die Optimierungsempfehlungen dienen als Modell, nicht als Allheilmittel für jede Website oder mobile App.
Sie sollten nicht flächendeckend, sondern selektiv eingesetzt werden —zugeschnitten auf die in der UX Forschung diagnostizierten Bedürfnisse und Probleme.
Die Beantwortung der folgenden Fragen trägt zur Optimierung des Hamburger-Menüs bei:
- Was sind die Ziele, Vorlieben und Erfahrungen des Benutzers?
- Welche Funktion des Menüs ist für den Benutzer am wichtigsten?
- Über welche Kompetenzen und Fähigkeiten verfügt der Benutzer? (z. B. ist das Alter eine Variable, die die Benutzer stark unterscheidet, und die manuelle Geschicklichkeit von Senioren ist ein Paradebeispiel für eine Variable, die die Wahl des Menütyps beeinflusst).
- Welche Funktionen sollten direkt angeboten werden, und welche erfordern möglicherweise mehr Aufwand für den Zugang?
- Inwieweit ist der Menüinhalt in einer bestimmten Branche, auf einer bestimmten Art von Website oder in einer mobilen Anwendung standardisiert oder konventionell? Mit anderen Worten: Inwieweit wird der Inhalt des Hamburger-Menüs für den Benutzer eine Überraschung sein?
- Inwieweit ist das Symbol des Hamburger-Menüs dem Benutzer vertraut und verständlich?
- Welche Größe sollte das Hamburger-Menü-Icon in Abhängigkeit von der Bildschirmgröße, dem Gerätetyp und der Komplexität des Website-Layouts oder des Anwendungsbildschirms haben?
- Welcher Grad an Kategoriekomplexität im Menü ist für den Benutzer eine Herausforderung? (Als Standard wird empfohlen, kein Hamburger-Menü zu verwenden, wenn die Menüstruktur aus bis zu 4 Punkten besteht).
Die Verwendung des Hamburger-Menüs sollte auch aus dem kommen:
- Anzahl der Navigationselemente.
- Methode zur Kategorisierung von Navigationselementen.
- Lage der verschiedenen Gruppen von Elementen (z. B. Hauptmenü, oberes Menü, Seitenmenü, unteres Menü).
- Ansatz für die Gruppierung — einige Benutzer möchten wichtige Links gruppieren und an einem separaten Ort unterbringen.
Bei der Optimierung des Hamburger-Menüs sollten Sie auch auf Folgendes achten:
- Eine angemessene Größe des Menü-Icons.
- Ein geeignetes Farbschema des Menü-Icons — insbesondere der Farbkontrast, der es den Benutzern ermöglicht, es in der Struktur der Website oder mobilen Anwendung leichter zu finden.
- Eine angemessene Form des Icons — seine Typizität und Relevanz für den Stil der Website oder Anwendung.
- Attraktivität - Sie können das Hamburger-Menü-Icon mit Animationen und Mikro-Interaktionen attraktiver gestalten.
- Angemessene Größe und Kontrast der im Hamburger-Menü angebotenen Artikel.
- Angemessene Anordnung der Menüelemente in einer Spalte, nach einer klaren, für den Benutzer verständlichen Reihenfolge und Wichtigkeit.
- Richtige Platzierung des Icons — empfohlen wird die obere rechte Ecke der Seite, Registerkarte Anwendung.
- Einhaltung der in den Human Interface Guidelines und Material Design festgelegten Standards
- Onboarding, bei dem das Hamburger-Menü in Bezug auf seine Zugänglichkeit, seinen Inhalt und die dahinter stehende Logik vorgestellt wird.
Wie gestaltet man ein Hamburger-Menü? Zusammenfassung
- Das Hamburger-Menü ist eine Navigationsschaltfläche, die schon viele Variationen erlebt hat — zum Beispiel Döner-Menü, Frikadellen-Menü, Bento-Menü, Hot-Dog-Menü oder Pommes-Menü.
- Die illustrativen Bezeichnungen lassen nicht auf ihren spezifischen Inhalt schließen. Sie sind lediglich eine humorvolle, branchenspezifische Art der Kennzeichnung verschiedener Grafikvarianten.
- In grafischer und ästhetischer Hinsicht ist das Hamburger-Menü ein flaches, geometrisches Icon, das aus drei Linien besteht.
- Das Hamburger-Menü wurde 1981 entwickelt und hat mit der Ära der mobilen Apps wieder an Bedeutung und Beliebtheit gewonnen.
- Das Hamburger-Menü wird in erster Linie verwendet, um Platz zu sparen und den Zugriff zu komprimieren.
- Die Hauptvorteile des Hamburger-Menüs sind die Platzersparnis, die Klarheit des Designs, die Zugänglichkeit der wichtigsten Elemente an einem Ort und die Möglichkeit, die Navigation zu steuern.
- Bei der Auswahl des Inhalts des Hamburger-Menüs kommt es immer darauf an, die Vorlieben, Gewohnheiten und Erwartungen der Benutzer zu kennen.
- Kategorische, willkürliche Muster und Gestaltungsempfehlungen gibt es nicht.
- Die Verwendung des Hamburger-Menüs steht immer im Zusammenhang mit dem Entdecken, Suchen und Erforschen. Das Ergebnis dieser Aktivitäten ist fast immer mit einem gewissen Risiko von Frustration, Verwirrung und Resignation verbunden.
- Das Hamburger-Menü ermöglicht es Ihnen, die Struktur zu kontrollieren und sie in einer viel übersichtlicheren, klareren, verständlicheren und benutzerfreundlicheren Form anzubieten.
- Viel wichtiger als der Inhalt des Hamburger-Menüs ist sein Standort.
- Eine gängige Praxis ist es, das Hamburger-Menü in der oberen rechten Ecke anzubieten.
- Es gibt erhebliche Unterschiede in der Erfahrung und in der Nutzbarkeit, wenn das Hamburger-Menü auf dem Desktop und auf mobilen Kanälen angeboten wird.
- Das Hamburger-Menü ist viel natürlicher und wünschenswerter für mobile Anwendungen und Geräte und viel problematischer für Desktop-Geräte.
- Die Optimierungsempfehlungen dienen als Modell, nicht als Allheilmittel für jede Website oder mobile App.