UI/UX-Design überschneidet sich oft mit Psychologie, insbesondere mit kognitiver Psychologie.
Benutzererfahrung nutzt auch die Errungenschaften der Psychologie in Form von Gestalt. Seine Grundlagen und die ersten Arbeiten darüber erschienen zu Beginn des XX Jahrhunderts.
UX-Design und Gestalt sind Bereiche, die "in die gleiche Richtung schauen".
Die Gestalt-Prinzipien haben sich als sehr nützlich für die Benutzererfahrung und das Design von Web- und mobilen Anwendungen erwiesen.
Die Designer schöpfen aus den Errungenschaften der Gestaltforschung, und ihr Hauptziel ist es, wie Sie sich denken können, Anwendungen zu entwickeln, die auf die Bedürfnisse, Erwartungen, Erfahrungen und kognitiven Fähigkeiten ihrer zukünftigen Benutzer zugeschnitten sind.
Und die in dieser Teildisziplin der Psychologie entdeckten Prinzipien helfen dabei erheblich. Das Wichtigste ist jedoch, dass bewusste Designentscheidungen das Ergebnis des Lernens aus den Errungenschaften der Gestaltlehre sind.
Was ist Gestalt? Was sind Gestalt-Prinzipien? Welches sind ihre wichtigsten Annahmen? Welche Grundsätze wurden in dieser Schule der Psychologie entwickelt?
Wie kann UI/UX-Design diese Prinzipien nutzen? Was sind Beispiele für Gestalt-Prinzipien?
Welche wesentlichen Gestalt-Prinzipien haben Eingang in den Kanon des Wissens und der benutzerzentrierten Designpraxis gefunden?
Heute werden wir einen Psychologen spielen :)
Aber keine Angst. Gestalt hat einen praktischen Nutzen, und es geht nicht darum, den Leser mit abstrakter Theorie zu überfluten, sondern darum, das Bewusstsein für Regeln zu schärfen, die mit der Wahrnehmung von Beziehungen zwischen Elementen und einem Ganzen zusammenhängen.
Es geht darum, wie Menschen Figuren und Gruppen sehen, sie kategorisieren und interpretieren und auf sie kognitiv, verhaltensmäßig und emotional reagieren.
Aber wir werden gleich über die Einzelheiten sprechen. Wir laden Sie ein, weiterzulesen!
Was ist Gestaltpsychologie?
Im Deutschen bedeutet "Gestalt" eine Form, Gestalt, Figur, Anordnung und Konfiguration.
Die deutschen Gestaltpsychologen Max Wertheimer, Wolfgang Köhler und Kurt Koffka entwickelten diese Theorie. Zu Beginn des XX. Jahrhunderts begannen sie systematisch zu untersuchen, wie Menschen visuelle Elemente organisieren, kategorisieren, verstehen und sehen.

Ursprünglich war Gestalt ein philosophisches und psychologisches Konzept, das versuchte, die Art und Weise der Wahrnehmung und Interpretation der Realität zu erklären.
Sie versuchte vor allem zu beschreiben und zu erklären, wie die menschliche Wahrnehmung auf Objekte reagiert, die aus Elementen bestehen.
Eine der wichtigsten Erkenntnisse, die Koffka in seiner Maxime zusammenfasste, lautete: "Das Ganze ist etwas anderes als die Summe seiner Teile" (z. B. grafische Elemente).
Wenn wir komplexe Objekte sehen, sehen wir sie zunächst als Ganzes, und erst nach einiger Zeit können wir die Teile, aus denen sie bestehen, erkennen, unterscheiden und beschreiben.
Wie die Autoren des im Blog der Interaction Design Foundation veröffentlichten Artikels "Gestalt Principles", haben deutsche Psychologen eine Reihe von Prinzipien identifiziert und formuliert, die sich auf den natürlichen Zwang beziehen, Ordnung in der Unordnung zu finden (und sie nannten sie die Gestalt Laws of Perceptual Organization).
Nach diesen psychologischen Grundsätzen verarbeitet der menschliche Geist visuelle Informationen als Ganzes, deren Bestandteile erst nach einer erneuten Verarbeitung erkannt werden können.
Aus der Perspektive des Benutzererfahrungsdesigns war eine der wichtigsten Arbeiten der Gestaltschule die von Max Wertheimer, nämlich "Laws of Organization in Perceptual Forms", veröffentlicht 1923.
Hier finden Sie die Keime der Gestalt-Prinzipien, die UI/UX-Designer heute üblicherweise verwenden.
Wertheimer entdeckte, dass der menschliche Geist visuelle Reize auf eine bestimmte und tendenziöse Weise wahrnimmt.
Wenn Sie verstehen, wie der menschliche Verstand funktioniert und wie die visuelle Wahrnehmung im Verstand dargestellt wird, können Sie nachvollziehen, wie Benutzer von Web- und Mobilanwendungen Schnittstellen sehen.
Sie wissen, wie man grafische Elemente und interaktive Funktionen so gestaltet, dass sie aus Sicht des Nutzers und des Eigentümers des digitalen Produkts die gewünschte Wirkung erzielen.
Die Verwendung von psychologischem Wissen bei der Gestaltung ermöglicht es Ihnen, Intuition und Annahmen durch Gewissheit zu ersetzen, die aus wissenschaftlicher Forschung resultiert.
UI/UX-Design, das sich vor allem an den Bedürfnissen der Endbenutzer orientiert, zielt darauf ab, Web- und Mobilanwendungen zu erstellen, die sowohl nützlich als auch optisch ansprechend sind. Gleichermaßen intuitiv, einfach und ästhetisch.
Gestalt-Prinzipien erklären, wie Menschen komplexe Formen auf einfache Formen reduzieren und automatisch Muster erkennen. So können Sie Produkte mit höherer Benutzerfreundlichkeit, Verständlichkeit, Intuitivität, Offensichtlichkeit und Einfachheit schaffen.
Eine wichtige Lehre und Gestaltungsrichtlinie, die sich aus den Gestalt-Prinzipien ergibt, ist die Erkenntnis, dass der menschliche Geist eine natürliche, angeborene, automatische und unbewusste Tendenz hat, Chaos zu ordnen, Ordnung zu finden und Formen zu sehen.
Beim UI/UX-Design (von Benutzerschnittstellen oder der Navigation) geht es unter anderem darum, Formen zu schaffen, die auf natürliche Weise die Aufmerksamkeit auf sich selbst lenken und die Gestalt-Prinzipien nutzen.
Darüber hinaus sind die Gestalt-Prinzipien sehr hilfreich bei der Anwendung einer der vielleicht universellsten und bekanntesten Design-Empfehlungen, die besagt, dass der Designer in erster Linie den Benutzer nicht zum Denken zwingen sollte.
Wenn man einen "roten Faden" zwischen den natürlichen menschlichen Wahrnehmungsgewohnheiten, ihren Bedürfnissen bei der Organisation visueller Elemente und den Methoden zur Gestaltung der Schnittstellen einer Website oder einer mobilen Anwendung findet, kann man Irritationen, Dekonzentration und Frustration vermeiden und vor allem verhindern, dass der Benutzer auf die Nutzung einer App verzichtet.
Die Anwendung der Gestalt-Prinzipien ermöglicht es Ihnen auch, Folgendes zu beeinflussen:
- Die Wahrnehmung der Benutzer, vor allem erlauben sie Ihnen, ihre Aufmerksamkeit zu lenken.
- Verhalten, Handlungen.
- Verstehen.
- Beurteilungen.
- Kognitive, verhaltensbezogene und emotionale Reaktionen.
Es lohnt sich nicht, die Gestalt-Prinzipien zu unterschätzen. Sie sind von entscheidender Bedeutung für die Gestaltung eine positive Benutzererfahrung.
UI/UX-Designer müssen bei der Gestaltung der Benutzerschnittstelle einer Website wissen, wie sie den Benutzern helfen können, die einzelnen Elemente zu finden und wie sie funktionieren.

Die Erkenntnisse der Psychologie ermöglichen es, die Zahl der Fehler zu verringern und die Konversionsrate sowie die Glaubwürdigkeit und das Vertrauen, das die Website hervorruft, zu erhöhen.
Das Gesetz der Nähe
Die auf der Grundlage der Gestaltpsychologie durchgeführten Forschungen haben gezeigt, dass die Nähe, die physische Nähe von Objekten, ein Merkmal ist, das die menschliche Wahrnehmung viel stärker bestimmt als Farbe oder Form.
Das Gesetz der Nähe besagt, dass Menschen dazu neigen, Elemente, die nahe beieinander liegen, als miteinander verbunden zu betrachten und ein größeres Ganzes zu bilden.
Objekte, die nahe beieinander liegen, scheinen stärker miteinander verbunden zu sein als Objekte, die weiter voneinander entfernt sind.
Der menschliche Verstand nimmt Elemente, die nebeneinander liegen, nicht als einzeln und unabhängig wahr (z. B. Punkte, Quadrate), sondern als eine Gruppe.
Der räumliche Abstand suggeriert eine Beziehung zwischen den Gestaltungselementen. Daher sollten Sie diese Regel bei der Gestaltung von Schnittstellen berücksichtigen.
In der Nähe angeordnete Buttons werden als eine Sammlung und, was noch wichtiger ist, als eine Reihe von Elementen mit ähnlichen Funktionen und Rollen gesehen.
Dieses Gesetz gilt auch für die Formatierung von Textblöcken auf einer Website. Wenn sie weit genug voneinander entfernt sind, werden sie als nicht zusammenhängende Abschnitte, als ein separates Ganzes, gesehen.
Deshalb ist es beim UI/UX-Design von entscheidender Bedeutung, den Nutzern eine klare Layout-Struktur und eine intuitive visuelle Hierarchie zu bieten (z. B. durch negativen Raum).
Dadurch wird der Prozess des Erkennens und Reagierens erheblich beschleunigt. Mit anderen Worten: Die Interaktionskosten mit dem Schnittstellenelemente von Websites oder mobilen Anwendungen werden reduziert.
Das Gesetz der Ähnlichkeit
Das Gesetz der Ähnlichkeit beschreibt die Tendenz des menschlichen Verstandes, Objekte, die einander ähnlich sind (in Form, Farbe, Beschaffenheit oder Größe), als eine Gruppe zu behandeln, und die Objekte innerhalb dieser Gruppe werden als Objekte mit der gleichen Funktion angesehen.
Diese Ähnlichkeit muss nicht aus vielen Merkmalen bestehen; eines reicht aus, damit die Menschen beginnen, ähnliche Elemente als Teile eines größeren Ganzen zu erkennen.

Es ist jedoch zu beachten, dass visuell unterschiedliche Elemente, die nahe beieinander liegen, nicht als Teile eines separaten Sets gesehen werden.
Ebenso wichtig ist es, dass Elemente, die sich von der Gruppe unterscheiden, als kontrastierend wahrgenommen werden, was zu positiven und negativen Reaktionen führen kann.
Das Gesetz der Ähnlichkeit ist sehr hilfreich bei der Gruppierung von Schnittstellenelementen, die ähnliche Funktionen und Rollen haben.
Ihre visuellen Ähnlichkeiten lassen auf eine gemeinsame Nutzung und auf Ziele schließen, die mit ihnen erreicht werden können.
Das Gesetz der Ähnlichkeit erleichtert das Verständnis für die Funktionsweise der Schnittstelle einer Website/Mobilanwendung erheblich.
Zu den praktischen Gestaltungsempfehlungen, die sich aus dem Gesetz der Ähnlichkeit ergeben, gehört das Geben:
- Ähnliche Formen für Elemente, die in ähnlicher Weise funktionieren.
- Ähnliche Formen für Elemente, die eine ähnliche Bedeutung haben.
- Ähnliches Aussehen wie Elemente auf derselben Ebene der visuellen Hierarchie.
Das Gesetz der Ähnlichkeit sollte auch beim UX Writing und der Mikrokopie angewendet werden.
Eine einheitliche Terminologie, Nomenklatur, Beschriftung, der Inhalt der Meldungen (z. B. Warnungen, Hinweise), Typografie und Farbgebung ermöglichen es Ihnen, dem digitalen Produkt einen intuitiven, einfachen und logischen Charakter zu verleihen.
Inhalte, die ähnlich aussehen oder klingen, lassen auf eine ähnliche Funktion, Bedeutung und Hierarchieebene schließen.
Elemente mit unterschiedlichen Funktionen, Rollen und Bedeutungen, die auf diese Weise entworfen werden, sind eine Quelle von Fehlern und Frustrationen, die natürlich vermieden werden sollten.
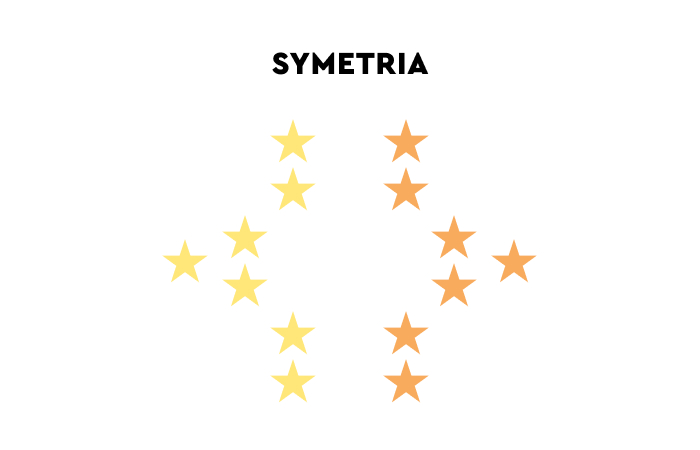
Das Gesetz der Symmetrie
Symmetrie ist ein Layout, das Ordnung, Harmonie, Frieden und Zielstrebigkeit suggeriert. Er wird mit Eleganz, Sinn und Sorgfalt assoziiert.

Außerdem ist es auch eine Quelle der Freude, und die Menschen bevorzugen diese Methode, um Elemente zu organisieren.
Nach dem Gesetz der Symmetrie haben Menschen eine natürliche Tendenz, symmetrische Elemente zu gruppieren.
Darüber hinaus suchen sie aktiv nach Symmetrie. Daher sollten Elemente, die miteinander in Beziehung stehen (z. B. in Form von Funktionen), symmetrisch angeordnet werden.
Symmetrie wirkt sich positiv auf Folgendes aus:
- Komfort bei der Benutzung.
- Scannen von Websites.
- Lesbarkeit und Navigationsfluss.
Asymmetrisch gestaltete Websites erhöhen die Interaktionskosten und werden als weniger intuitiv und bequem empfunden.
Symmetrie ist nicht nur bei Schnittstellenelementen ein wünschenswertes Merkmal, sondern sollte auch dazu verwendet werden, der Textebene auf Websites eine Form zu geben.
Das Gesetz von Figur-Grund
Das Figur-Grund-Prinzip besagt, dass Menschen Elemente anhand ihrer Entfernung zueinander unterscheiden und kategorisieren können.
Sie sehen Objekte als im Vordergrund oder im Hintergrund stehend.
Die Entfernung, nicht nur eine bestimmte Form, deutet auch auf die Bedeutung und Relevanz eines Elements hin. Objekte im Vordergrund werden als wichtiger erachtet als Objekte, die sich im Hintergrund befinden.
Die Wahrnehmung eines Objekts kann durch eine geeignete Farbgebung, Kontrast und Schärfe manipuliert werden.
Das Gesetz von Figur-Grund wird im UI/UX-Design verwendet, um die Aufmerksamkeit des Benutzers zu lenken.
Das Gesetz des Schwerpunkts
Das Schwerpunktprinzip besagt, dass ein Element, das sich visuell von anderen Elementen abhebt, auf natürliche Weise die Aufmerksamkeit der Website-Nutzer auf sich zieht.
Das Auge des Benutzers sucht natürlich nach markanten Elementen, die seine Aufmerksamkeit fokussieren.
Mit dem Prinzip des Schwerpunkts können Sie Elemente visuell hervorheben, die die Benutzer zuerst sehen sollen (z. B. Call-to-Action-Buttons oder Kurzformulare).
Fokuselemente können nicht nur automatisch Aufmerksamkeit erregen, sondern sie auch viel länger behalten als Elemente, die diese Form nicht haben.
Das Gesetz der Kontinuität
Das Gesetz der Kontinuität besagt, dass Elemente, die kontinuierliche Linien oder Kurven bilden, als ein Ganzes wahrgenommen werden.
Der menschliche Geist neigt dazu, Muster zu entdecken und ihnen zu folgen, wodurch es möglich ist, die Aufmerksamkeit zu lenken.
Eine Folge von Punkten, die nebeneinander gesetzt werden, wird nicht als eine Reihe von unverbundenen, unabhängigen Elementen gesehen, sondern als eine Linie, in der Menschen einen Anfang und ein Ende angeben können.
Diese Art von Vereinbarungen wird daher als ein Weg angesehen, der beschritten werden sollte.

Im Falle von Websites wird das Gesetz der Kontinuität häufig verwendet, um Prozesse zu visualisieren, ihren Ablauf zu verbessern und Stufen, Entfernungen und Zeiten vorzuschlagen. Es ist ein gewisser Wegweiser, eine Gebrauchsanweisung und eine Legende, die die Benutzer brauchen.
Das Gesetz der gemeinsamen Region
Das Prinzip der gemeinsamen Region besagt, dass Elemente, die sich innerhalb desselben geschlossenen Bereichs befinden und von einer gemeinsamen Barriere umgeben sind, als ein Ganzes betrachtet werden.
Das Gestaltprinzip von gemeinsame Region ermöglicht es Ihnen, Gruppen zu bilden, ohne identische Farbschemata oder Formen verwenden zu müssen, um eine positive Benutzererfahrung zu erzielen.
Das Gesetz der gemeinsamen Region wird häufig auf Websites verwendet und ist eine der beliebtesten Methoden, um eine visuelle Hierarchie zu schaffen.
Dank dieses Gesetzes ist der Inhalt einer Website:
- Klar.
- Verständlicherweise bestellt.
- Getrennt.
- Definiert in Form von gemeinsamen Informationen, Funktionen, Rollen, Zielen und Bedeutungen.
Elemente, die in einem gemeinsamen Raum gruppiert sind, weisen klar und eindeutig darauf hin, dass es sich um eine separate Gruppe handelt.
Das Gesetz des Verschlusses
Das Gesetz des Verschlusses besagt, dass Menschen dazu neigen, Objekte als vollständig wahrzunehmen, auch wenn sie es nicht sind.

Das menschliche Gehirn interpretiert unvollständige Formen, Gestalten und Linien als geschlossene Formen, wodurch eine unbekannte Form auf eine bekannte Form reduziert wird und der Mensch seine kognitive Anstrengung spart. Selbst wenn in einem Bild einige Elemente fehlen, sieht der menschliche Verstand es als vollständiges Bild.
Durch das Ausfüllen von Lücken in einem Bild reduziert der menschliche Verstand es auf eine bekannte Form, wodurch es möglich ist, weniger Elemente in einem Design zu verwenden, um eine gewünschte Wirkung zu erzielen.
Nach dem Gestaltgesetz der Verschlossenheit wird jede komplexe Anordnung auf ein erkennbares Muster reduziert.
Dies entspringt einem natürlichen Bedürfnis:
- Objekte sinnvoll zu nutzen.
- Ersetzen Sie Chaos durch Ordnung.
- Leere mit Fülle.
- Und entdecken Sie etwas Vertrautes in etwas Unbekanntem.
Das Gesetz der Verschlossenheit wird häufig bei der Gestaltung von Symbolen für eine Website verwendet.
Gestalt-Prinzipien im UI/UX-Design. Zusammenfassung
- Gestalt-Prinzipien sind im Benutzererfahrungsdesign sehr beliebt geworden.
- Auf Deutsch bedeutet "Gestalt" eine Form, eine Gestalt oder eine Figur.
- Die Gestaltpsychologie untersuchte, wie Menschen visuelle Elemente organisieren, kategorisieren, verstehen und wahrnehmen.
- Die Hauptidee der Gestalt ist, dass ein Ganzes nicht einfach eine Summe von Elementen ist.
- Zunächst werden komplexe Objekte (z. B. die Anordnung von grafischen Elementen, unregelmäßige Formen) als ein bestimmtes Ganzes gesehen.
- Erst nach einiger Zeit ist es möglich, die einzelnen Elemente zu erkennen und zu unterscheiden.
- Die Gestalt-Prinzipien besagen, dass der menschliche Geist danach strebt, komplexe Bilder auf einfache Formen zu reduzieren. Sie bestimmen jedes Mal, wie es mit den Bildern weitergeht.
- Gestalt ermöglicht es zu verstehen, wie Menschen Muster erkennen.
- Beim UI/UX-Design (z. B. einer Benutzeroberfläche) geht es darum, Objekte zu entwerfen, die die Aufmerksamkeit auf sich selbst lenken, und Gestalt-Prinzipien anzuwenden.
- Gestalt-Prinzipien bei der Gestaltung ermöglichen es Ihnen, Fehler zu reduzieren, die Konversionsrate zu verbessern und die Glaubwürdigkeit und das Vertrauen, das eine Website hervorruft, zu erhöhen.
- Das Gesetz der Nähe besagt, dass die physische Nähe von Objekten ein Merkmal ist, das die menschliche Wahrnehmung stärker bestimmt als Farbe oder Form.
- Das Gesetz der Ähnlichkeit besagt, dass der menschliche Verstand dazu neigt, Gruppen ähnlicher Objekte als eine Gruppe zu behandeln.
- Das Gesetz der Symmetrie besagt, dass der menschliche Verstand von Natur aus danach strebt, symmetrische Elemente zu gruppieren (z. B. Textlayouts).
- Nach dem Gesetz von Figur-Grund können Menschen Elemente unterscheiden und kategorisieren, je nachdem, wie weit sie von ihnen entfernt sind. Der Mensch nimmt Objekte instinktiv als im Vorder- oder Hintergrund befindlich wahr.
- Das Gesetz des Schwerpunkts ermöglicht es Ihnen, Elemente, die der Benutzer zuerst sehen soll, visuell hervorzuheben.
- Das Gesetz der Kontinuität besagt, dass Elemente, die eine Linie oder Kurve bilden, als ein Ganzes wahrgenommen werden. Damit können Sie die nachfolgenden Schritte eines Kaufprozesses markieren oder die Aufmerksamkeit des Nutzers auf wünschenswerte Elemente lenken.
- Das Gesetz der gemeinsamen Region ermöglicht es Ihnen, Gruppen zu bilden, ohne dass Sie identische Farbschemata oder Formen verwenden müssen.
- Das Gesetz des Verschlusses besagt, dass Menschen dazu neigen, Objekte als vollständig wahrzunehmen, auch wenn sie es nicht sind.






