Das Kontaktformular auf einer Website ist sowohl eine notwendige als auch eine problematische Funktion. Die Gestaltung von Formularen ist fast immer mit schwer lösbaren Dilemmata verbunden.
Die Bedürfnisse von Website-Benutzern und Geschäftsinhabern stehen fast immer im Widerspruch zueinander oder stimmen zumindest nicht überein.
In der Regel wollen Unternehmer mithilfe von Formularen eine große Menge an hilfreichen und nützlichen Informationen (in Bezug auf Marketing, Kommunikation und Geschäft) erhalten.
In der Regel möchten die Benutzer einer Website so wenige Felder wie möglich ausfüllen und so wenige Daten wie möglich eingeben.
Wie lässt sich also ein Kontaktformular für eine Website optimal gestalten? Wie kann man ein Formular auf einer Website erstellen und einen Kompromiss finden?
Sollte ein Formular auf einer Website so kurz wie möglich sein? Was ist bei der Gestaltung von Formularen zu vermeiden?
Gibt es Untersuchungen, die klarstellen, dass ein Formular auf einer Website kurz sein muss, und ist dies eine allgemein gültige Regel, die bei Nichteinhaltung zu Konversionsproblemen führt?
Kann das Kontaktformular zu einer zufriedenstellenden Konversion führen, oder ist es eine unvollkommene, problematische Funktionalität, mit der wir uns abfinden müssen?
Sind Sie neugierig, was Sie mit den berüchtigten Kontaktformularen machen können? Wenn ja, lesen Sie bitte den folgenden Artikel.
Warum füllen Benutzer nicht gerne Formulare aus?
Ein Formular auf einer Website, unabhängig von seiner Art (Kontakt, Kreditkartendaten, persönliche Daten, Bestellung, Registrierung, Anmeldung usw.), wirft Probleme auf und ist eine Quelle zahlreicher Fehler.
Es lohnt sich also, dafür zu sorgen, dass die erwarteten und verarbeiteten Informationen für einen Benutzer nahtlos sind.
Formulare auf Websites sind keine Elemente, die bei den Endbenutzern auf große Begeisterung stoßen. Bei der Gestaltung von Formularen muss daher darauf geachtet werden, worauf die Benutzer achten.
Wenn wir über mangelnden Enthusiasmus schreiben, verwenden wir einen Euphemismus. Tatsächlich hassen es die Benutzer einfach, Formulare auszufüllen.
Und das Thema Abneigung, Einstellungen und emotionale Reaktionen gegenüber Formularen ist zu einem sehr beliebten Thema von Artikeln in der Fachpresse, in Benutzbarkeit- und Benutzererfahrungsmagazinen geworden.

Woher kommt diese Abneigung und was ist ihre Ursache?
Ein umfangreiches Kontaktformular ist für den Unternehmer von größerem Nutzen.
Die Benutzbarkeit eines Formulars hängt von folgenden Faktoren ab:
- Relativ einfache Kontaktaufnahme, insbesondere wenn ein telefonischer oder persönlicher Kontakt aus verschiedenen Gründen nicht möglich ist oder nicht gewünscht wird.
- Beschaffung nützlicher (z. B. verkaufsbezogener) Informationen.
- Aufbau einer längerfristigen Beziehung (z. B. durch Newsletter-Abonnements).
- Kontaktaufnahme außerhalb der Arbeitszeiten der Organisation.
Aus der Sicht eines Formularbenutzers handelt es sich um eine nützliche, nahtlose Funktionalität, solange:
- Es enthält unproblematische Fragen, auf die der Benutzer die Antworten nicht kennt oder zusätzliche Aktionen durchführen muss (z. B. die Identifikationsnummer des Steuerzahlers überprüfen).
- Die meisten Felder sind nicht erforderlich.
- Es gibt keine Multiple-Choice-Fragen mit vielen Optionen.
- Keine große Anzahl von Feldern, die eine große Menge an Informationen erfordern.
- Hat einfache und leicht verständliche Anweisungen.
- Die erforderlichen Informationen verletzen nicht die Privatsphäre der Benutzer und betreffen keine sensiblen Daten.
Darüber hinaus beeinflussen zusätzliche Faktoren, nennen wir sie kontextabhängig, die Wahrnehmung, die Bewertung der Formulare und die Bereitschaft, sie auszufüllen.
Dazu gehören in erster Linie:
- Die Glaubwürdigkeit einer Website, die Art des Eindrucks, den sie hinterlässt (der sogenannte erste Eindruck, der aus UX-Sicht entscheidend ist).
- Angst vor Cyberkriminalität aufgrund von geringer Glaubwürdigkeit und geringem Vertrauen.
- Image einer Website — inwieweit ihr Design, ihr Erscheinungsbild und ihre Funktionsweise als professionell wahrgenommen werden und mit den vorherrschenden Designkonventionen in einer bestimmten Branche übereinstimmen, an die der Endnutzer gewöhnt ist.
- Gesamteindruck eines Formulars, ob es auf den ersten Blick als einfach und unproblematisch oder als überwältigend und unintuitiv wahrgenommen wird.
- Angst vor Zeitverschwendung, Versagen beim Ausfüllen des Formulars.
- Anpassung des Kontaktformulars an das Gerät (Desktop, Handy), die Bildschirmgröße, die Auflösung und die Art der Dateneingabe (Tippen, Eingabe über die Tastatur auf einem Laptop).
Im Großen und Ganzen können wir die Probleme mit einem Kontaktformular auf einer Website auf das Konzept der Interaktionskosten eingrenzen, das in dem Artikel "Interaction cost" beschrieben wird, der im Blog der Nielsen Norman Group veröffentlicht wurde.
Nach der von den Forschern der NN Group vorgeschlagenen Definition sind die Kosten der Interaktion die Summe aller (kognitiven und physischen) Anstrengungen, die die Benutzer in die Interaktion mit einer Website stecken müssen, um ihre Ziele zu erreichen.
Natürlich ist es unmöglich, die Interaktionskosten auf null zu bringen, aber das Ziel der UX/UI Designer sollte es sein, sie zu minimieren.
Bei der Gestaltung von Formularen sollten wir die folgenden Punkte reduzieren:
- Anzahl der Felder in einem Formular
- Die Textmenge, die man lesen muss, um die Funktionsweise eines Kontaktformulars zu verstehen
- Durch eine Website scrollen müssen, um alle Formularfelder auszufüllen
- Die Notwendigkeit, nach relevanten Informationen zu suchen
- Menge der einzugebenden Daten
- Methoden zur Validierung der eingegebenen Daten
- Menge an Informationen, die sich der Endnutzer merken (Kurzzeitgedächtnis) oder abrufen (Langzeitgedächtnis) muss, um eine Aufgabe erfolgreich zu erledigen
- Sich wiederholende Informationen, die in Formulare eingegeben werden müssen.
Bei der Gestaltung eines Kontaktformulars lohnt es sich auch, einen Punkt zu beachten, den Marieke McCloskey, Spezialist für Benutzererfahrung bei der Nielsen Norman Group, in dem Artikel "Form Design Quick Fix: Group Form Elements Effectively Using White Space."
Marieke McCloskey verweist auf eine Untersuchung der NN Group und stellt fest, dass schon das kleinste Zögern beim Ausfüllen eines Formulars die Konversionsrate erheblich senken kann.
Kontaktformulare sind nur ein Mittel zum Zweck, und die Benutzer sollten in der Lage sein, sie schnell und ohne Fehler auszufüllen.
Indem man die Gestaltung eines Formulars auf die Erwartungen der Benutzer abstimmt, ist es möglich, das Zögern zu beseitigen oder seine Auswirkungen deutlich zu verringern.
Wie sollten wir also Formulare gestalten, um die Interaktionskosten zu senken und das Risiko des Zögerns zu minimieren?
Wie gestaltet man ein Kontaktformular? Allgemeine Grundsätze
Die meisten Untersuchungen (auf die wir in diesem Artikel noch eingehen werden) und die Gestaltungsmuster, die in der Benutzererfahrungs-Fachpresse empfohlen werden, legen nahe, dass das Kontaktformular in erster Linie ein Kontaktformular sein sollte:
- Einfach
- Kurz
- Bequem
- Einheitlich und strukturiert
- Lesbar
- Einfach zu scannen
- Begrenzt in Bezug auf die Menge der erforderlichen Daten
Wir sollten das Kontaktformular nutzen, um nur die notwendigen Informationen (aus der Sicht und Meinung eines Benutzers) für die Kontaktaufnahme und eine erfolgreiche Antwort zu erhalten.
Die Verwendung eines Kontaktformulars zur Erfassung kommerziell nutzbarer Marketingdaten ist aus Sicht der Benutzererfahrung nicht ratsam.
Sehr wichtig ist auch, wie die verschiedenen Felder eines Kontaktformulars organisiert und angeordnet sind. Wir sollten die Reihenfolge der Felder und ihre logische Beziehung nach dem Prinzip "Das Wichtigste zuerst" festlegen, d. h. die wichtigsten Informationen an die erste Stelle setzen.

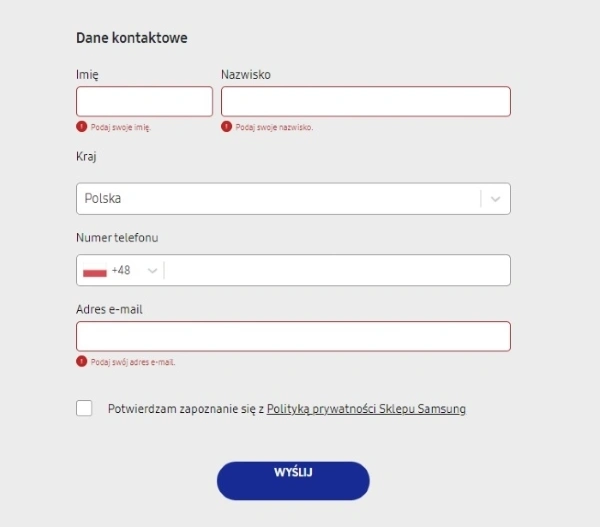
Bei der visuellen Strukturierung von Kontaktformularfeldern sollten die logisch und inhaltlich verwandten Felder näher beieinander platziert werden.
Der Grund für solche Designentscheidungen ist das Gesetz der Nähe, das im Rahmen der Gestaltpsychologie entdeckt wurde.
Nach dem Gesetz der Nähe neigen wir dazu, nahe Objekte als Ganzes zu sehen und nicht als die Summe ihrer Teile.
Die Gruppierung der zugehörigen Felder hilft den Endnutzern zu verstehen, welche Informationen sie ausfüllen müssen. Dies deutet auch auf ihre Bedeutung und Untrennbarkeit hin.
Es muss unbedingt sichergestellt werden, dass die Beschriftung der Eingabefelder und die Funktionalitäten für die Auswahl (z. B. Kontrollkästchen, Schieberegler) und die Validierung der eingegebenen Daten verständlich sind.
Bezeichnungen und Feldnamen sollten so kurz wie möglich und gleichzeitig verständlich sein. Sie sollten klar angeben, welche Art und welches Format die Daten einzugeben sind.
Die Forscher der NN Group schlagen vor, dass über den Feldern, in die Daten eingegeben werden, Etiketten angebracht werden sollten. Diese Lösung erleichtert das Scannen des Kontaktformulars erheblich.
Die Aktionsschaltflächen sollten es ermöglichen, die eingegebenen Daten einfach zu versenden. Nachdem eine Aktion ausgeführt wurde, sollte der Endbenutzer eindeutig über das Ergebnis seiner Aktion informiert werden.
Wie gestaltet man ein Formular mit guter Konvertierung? Beispiele für Erfolgsgeschichten
Eine wertvolle und sehr nützliche Ergänzung zu den oben beschriebenen Grundsätzen finden wir in dem Artikel "Website Forms Usability: Top 10 Recommendations", veröffentlicht im Blog der NN Group.
Die Autorin, Kathryn Whitenton, die 10 Designpraktiken formuliert hat, schlägt Folgendes vor:
- Fassen Sie sich kurz.
- Zusammengehörige Etiketten und Felder visuell gruppieren.
- Felder in einem einspaltigen Layout darstellen.
- Logische Sequenzierung verwenden.
- Vermeiden Sie Platzhaltertext.
- Anpassung der Felder an Art und Größe der Eingabe.
- Unterscheidung zwischen optionalen und obligatorischen Feldern.
- Erläutern Sie etwaige Eingabe- oder Formatierungsanforderungen.
- Vermeiden Sie die Tasten Reset und Clear.
- Geben Sie gut sichtbare und spezifische Fehlermeldungen aus.
Das primäre Ziel ist natürlich die Verbesserung und Optimierung der Konversionsrate.
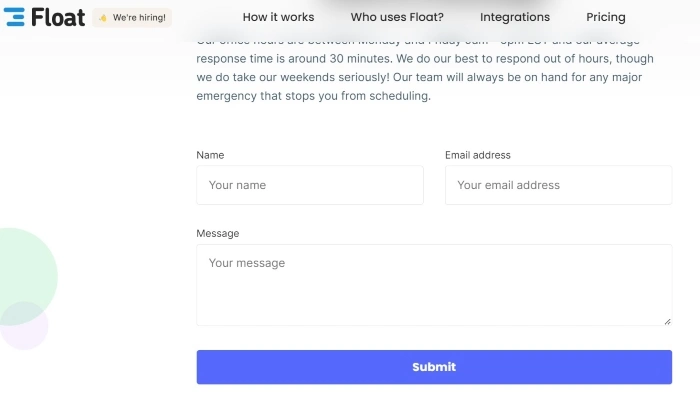
Die Verkürzung eines Formulars und die Verringerung der Anzahl der Felder verbessert die Ergebnisse erheblich, wie die Forscher selbst feststellen konnten. Das Formular auf der Website der NN Group wurde von 6 auf 2 Felder verkürzt.
Ein weiteres Beispiel für die positiven Auswirkungen einer Reduzierung der Anzahl von Formularfeldern auf die Konversionsrate wird in dem Artikel "Which Types of Form Fields Lower Landing Page Conversions?" beschrieben, der im HubSpot-Blog veröffentlicht wurde.
HubSpot ist ein amerikanisches Softwareunternehmen, das an der New Yorker Börse notiert ist und HubSpot CRM, Inbound Marketing, Vertriebsunterstützung und Kundendienstsoftware anbietet.

Wie der Autor des Artikels feststellt, kommt es bei der Anzahl der Felder auf einer Zielseite darauf an, ein Gleichgewicht zwischen der Unterstützung einer positiven Benutzererfahrung und den Geschäftsanforderungen herzustellen. Um den Zusammenhang zwischen der Anzahl der Felder und der Konversion zu ermitteln, wurden 40.000 Zielseiten analysiert.
Die Schlussfolgerungen sind ziemlich eindeutig. Mit zunehmender Anzahl der Formularfelder sinkt die Konversionsrate. Die Konversionsrate steigt leicht an, wenn die Anzahl der einzeiligen Textfelder zunimmt.
Die Verwendung von mehreren Dropdown-Feldern in einem Formular senkt die Konversionsrate. Die optimale Anzahl von Feldern in einem Formular auf einer Website sollte zwischen 3 und 5 Feldern liegen.
Wenn die ersten beiden Beispiele Sie nicht überzeugen, zeigen wir Ihnen das nächste. Marketo, eines der ersten Labors, das sich mit der Optimierung von Vertriebsprozessen befasst, hat die oben erwähnte Beziehung ebenfalls untersucht.
Die Ergebnisse wurden in dem Artikel "Lead Generation: Testing the length of form fields reduces cost-per-lead by $10.66."
Es wurden A/B-Tests von Formularen mit 5, 7 und 9 Feldern durchgeführt. Die Tests zeigten deutlich, dass die Konversion mit zunehmender Anzahl der Felder um 10 bzw. 12 % zurückging.
Weitere Beispiele für Untersuchungen werden in dem Artikel "How To Optimize Contact Forms For Conversions" vorgestellt.
Das erste betrifft Imagescape, das durch die Reduzierung des Formulars von 11 auf 4 Felder die Konversion um 5,5 % verbesserte.
Das zweite Beispiel zeigt eine Verdoppelung der Konversionsrate im Formular von Expedia.com, nachdem ein Feld entfernt wurde.
Warum erhöht die Reduzierung der Anzahl der Felder die Konversion? Fogg-Verhaltensmodell
Brian Jeffrey Fogg ist ein amerikanischer Sozialpsychologe, der an der Stanford University tätig ist und das Fogg-Verhaltensmodell entwickelt hat.
Das Verhaltensmodell von Fogg besteht aus drei Elementen, die das Handeln bestimmen. Es geht um Motivation, Fähigkeit (der Schwierigkeitsgrad, etwas zu tun) und Prompt.

Mit zunehmender Schwierigkeit einer Tätigkeit sinkt die Chance, sie auszuführen, insbesondere wenn sie nicht mit einer starken Motivation verbunden ist.
Das Modell von Fogg liefert eine überzeugende Erklärung für den Zusammenhang zwischen der Anzahl der Formularfelder und der Höhe der Konversionsrate.
Je weniger Felder ein Formular hat und je besser es gestaltet ist (gemäß den oben vorgestellten Gestaltungsempfehlungen), desto einfacher und schneller ist es auszufüllen, und desto höher ist die Konversion.
Je größer die Motivation der Benutzer ist, ein Formular auszufüllen, desto wahrscheinlicher ist es, dass sie ein Formular ausfüllen — auch wenn es länger ist (natürlich in einem vernünftigen Rahmen).
Gleichzeitig sollte die optimale Anzahl und Komplexität von Feldern und Funktionalitäten in einem Kontaktformular durch A/B-Tests ermittelt werden, um zu entscheiden, welche Variante in einem bestimmten Fall effektiver ist und eine höhere Konversionsrate erzielt.
Gestaltung von Formularen. Zusammenfassung
- Die Gestaltung von Kontaktformularen wirft viele Dilemmas auf.
- Mithilfe von Formularen wollen Unternehmer eine große Menge an nützlichen Informationen erfassen. Ein Feld reicht in der Regel aus, aber jedes weitere Feld senkt die Konversionsrate.
- Die Benutzer einer Website wollen so wenig Felder wie möglich ausfüllen, so wenig Daten wie möglich eingeben und nur die wichtigsten Informationen angeben.
- Aufgrund der oben genannten Unvereinbarkeit der Interessen wecken die Formulare der Website starke negative Emotionen.
- Für den Benutzer ist ein Formular nur so lange nützlich, wie es kurz ist, keine problematischen Fragen oder Multiple-Choice-Fragen enthält, die Dateneingabe im richtigen Format erfolgt und die Feldbezeichnungen verständlich sind. Solange die Daten zum Aufbau der Kommunikation verwendet werden.
- Die meisten Kontaktformulare auf Websites verursachen zu hohe Kosten für die Interaktion.
- Die Kosten der Interaktion sind die Summe aller (kognitiven und physischen) Anstrengungen, die die Benutzer in die Interaktion mit einer Website stecken müssen, um ihre Ziele zu erreichen.
- Um die Kosten der Interaktion zu senken, lohnt es sich, die Implementierung von Nachrichten zu gewährleisten, die Anzahl der Felder in einem Formular zu minimieren, die Textmenge zu verringern und die Notwendigkeit, durch eine Website zu scrollen.
- Durch die Anpassung der Gestaltung eines Formulars an die Erwartungen der Benutzer (z. B. durch die Gruppierung von Feldern) kann das Zögern beseitigt oder seine Auswirkungen deutlich verringert werden.
- Das Kontaktformular muss vor allem einfach, kurz, bequem und leicht zu scannen sein (u. a. ist die Anordnung der Felder, Optionsschaltflächen und Kontrollkästchen entscheidend) und die Menge der erforderlichen Daten begrenzen.
- Wir sollten die Reihenfolge der Felder, Beschriftungen und Aktionsschaltflächen und ihre logische Beziehung nach dem Prinzip "Das Wichtigste zuerst" festlegen, d. h. die wichtigsten Informationen an die erste Stelle setzen.
- Kontaktformulare, die logisch und inhaltlich zusammengehören, sollten näher beieinander platziert werden.
- Das Ziel eines Formulars ist es, die visuelle Konsistenz zu wahren und zusätzliche Felder zu vermeiden. Die beste Lösung besteht darin, dem Benutzer das Ausfüllen zu erleichtern.
- Das Modell von Fogg liefert eine überzeugende Erklärung für den Zusammenhang zwischen der Anzahl der Formularfelder und der Höhe der Konversionsrate.
- Je kleiner die Anzahl der Felder und je besser sie gestaltet ist, desto einfacher und schneller ist das Ausfüllen.
- Die Einfachheit des Ausfüllens eines Kontaktformulars erhöht die Motivation, es auszufüllen, und steigert so die Konversion.






