Jeder Netflix-Benutzer kennt den Dunkelmodus. Selbst wenn sie sich nicht vollständig bewusst sind, dass die Anwendung des führenden VOD-Dienstes sie verwendet.
Der Dunkelmodus ist bei Videostreaming-Diensten zum Standard geworden. Sie ist zu Recht zu einem Standard geworden. Die typische Art und Weise und der typische Kontext des Konsums von Videoinhalten ist die Nacht und ein abgedunkelter oder schwach beleuchteter Raum.
Sie ist auch aus gesundheitlichen Gründen zu einem Standard geworden. In vielen Fällen verhindert die Verwendung des Dunkelmodus der Computer Vision Syndrom.
Alle Benutzer digitaler Medien sind den Folgen einer längeren Exposition gegenüber dem von den Bildschirmen ausgestrahlten Licht ausgesetzt. Wir leiden mehr oder weniger regelmäßig unter Kopfschmerzen, trockenen Augen und Müdigkeit, um nur einige der typischen Symptome zu nennen.
Der Dunkelmodus im Menü ist nichts anderes als die Antwort auf die Probleme des reduzierten Komforts und des Gesundheitsrisikos. Sie zielt darauf ab, Unannehmlichkeiten zu verringern und die Benutzung digitaler Produkte so wenig schädlich und so freundlich wie möglich zu gestalten.
Was ist der Dunkelmodus? Geht es bei der Gestaltung im Dunkelmodus einfach darum, dass eine dunkle Palette vorherrscht und der helle Hintergrund dunkel wird?
Führt der Dunkelmodus nicht zu erheblichen Problemen in Bezug auf Kontrast, Typografie und Helligkeitsniveau? Ist das nicht ein Problem, das im Hinblick auf die Nutzbarkeit, die Verfügbarkeit und die Methode der Schnittstellengestaltung zu lösen ist?
Heute werden wir versuchen, diese Fragen zu beantworten. Viel Spaß beim Lesen!
Ist der Dunkelmodus en vogue?
Die Benutzer älterer Computer, Software und Betriebssysteme werden sich sicherlich an die Gestaltung der Oberflächen erinnern, auch was die Farben betrifft.
Obwohl der Dunkelmodus noch nicht Dunkelmodus genannt wurde, wurde er aus der Not heraus verwendet. Irgendwann verschwand sie, um vor ein paar Jahren mit voller Wucht zurückzukehren.

Ist der Dunkelmodus im Jahr 2023 eher eine Modeerscheinung oder ein starker Designtrend und die Antwort auf tatsächliche Probleme und Bedürfnisse? Es ist schwierig, diese Frage eindeutig zu beantworten.
Es ist sicherlich eine Tendenz, die uns seit langem begleitet und die in Bezug auf Design, Benutzererfahrung und Technologie immer bereitwilliger angeboten und entwickelt wird.
Kleinere Unternehmen treten in die Fußstapfen von Apple, Chrome, Google, YouTube, HBO GO, WhatsApp und Adobe und entscheiden sich zunehmend dafür, ihren Benutzern Licht- und Dunkelmodus anzubieten.
Die Absichten und Gründe für dieses Phänomen sind ziemlich klar und umfassen in den meisten Fällen Folgendes:
- Der Wunsch, dem positiven Trend der Standardisierung zu folgen und standardmäßig helle und dunkle Website-Versionen anzubieten.
- Berücksichtigung von Komfort und Bedürfnissen der Benutzer.
- Die Bereitschaft, die Aufmerksamkeit der Benutzer aufrechtzuerhalten und ihr Engagement zu erweitern.
- Bietet mehr Kontrolle und Bedienkomfort.
- Steigerung der Attraktivität einer Website und von Web- oder mobilen Anwendungen.
- Markenidentität und Imagebildung.
- Der Wille, schädliche Auswirkungen der Geräte auf die Augen zu verhindern.
Die Technologie selbst ist ein Thema, das oft übersehen wird. Sohail Rao beleuchtet den Einfluss in seinem Artikel "Dark Mode — the fad that wasn't".
Er weist darauf hin, dass der Dunkelmodus früher eine gewisse technologische Notwendigkeit war und sich die Dinge erst mit der Zeit änderten, als Displays mit neuen Technologien auf den Markt kamen.

Die Technologie war der eigentliche Wendepunkt. Heutzutage spielt die Benutzerführung diese Rolle und sorgt nicht nur für die Attraktivität der Anwendung, sondern auch für die Bequemlichkeit (die Möglichkeit, den Modus an die Lichtverhältnisse und die aufgabenbezogenen Bedürfnisse anzupassen).
In Anbetracht der Zeit, die mit Anwendungen und verschiedenen Geräten verbracht wird, wird das Angebot des Dunkelmodus sicherlich nicht nur ein vorübergehender Trend sein, der bald wieder vorbei ist.
Die Nachhaltigkeit solcher Lösungen hängt von der Kombination von Fragen der Benutzererfahrung, der Gesundheit, des Wettbewerbs, der Nutzbarkeit und der Ethik ab.
Was ist der Dunkelmodus?
Mehr oder weniger bewusst und gewollt hat der Dunkelmodus die IT-Branche, die Designer von Websites und Web- und Mobilanwendungen sowie die Browser oder allgemein die Entwickler von Schnittstellen schon seit geraumer Zeit begleitet.

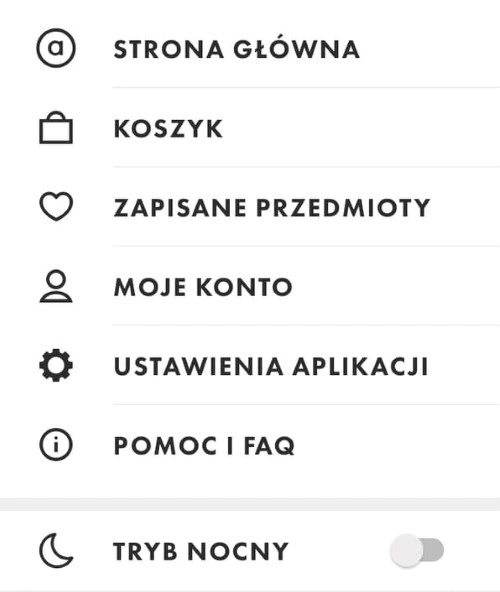
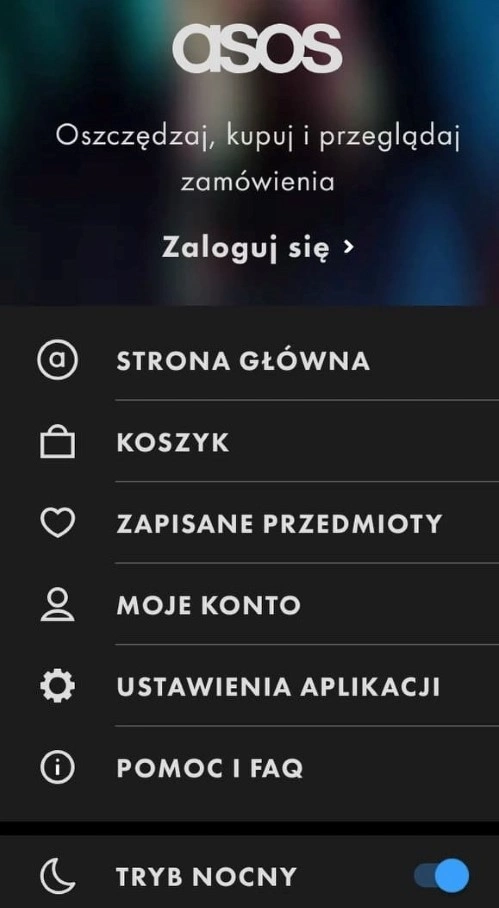
Obwohl der Dunkelmodus eine intuitiv recht verständliche Lösung ist, sollte klargestellt werden, dass er nicht darin besteht, den hellen Hintergrund durch Schwarz zu ersetzen. Im Gegenteil, Schwarz wird in den meisten Fällen nicht empfohlen, da es unwirksam und problematisch ist.
Die in der dunklen Version angebotenen Oberflächen zeigen helle Texte, Grafiken und Schaltflächen vor einem dunklen Hintergrund an, wobei der Kontrast und das Farbschema angemessen sind.
Beachten Sie, dass der Dunkelmodus nicht einfach eine Umkehrung der Farben ist. Umgekehrt handelt es sich um eine eigenständige Art der Schnittstellenpräsentation, bei der Farbschemata, Kontraste, Größe, Proportionen, Formen und Layouts berücksichtigt werden.
Der Dunkelmodus stellt eine eigene Reihe von Design- und UX-Problemen dar, die darauf abzielen, die Schnittstelle und die Navigation so optimal wie möglich an die Erwartungen und Bedürfnisse des Endnutzers anzupassen und eine sehr positive Benutzererfahrung zu bieten.

Zusammenfassend lässt sich sagen, dass der Dunkelmodus in erster Linie dazu dient:
- Leuchtdichte des Bildschirms verringern.
- Verringerung der Augenbelastung.
- Senkung des Energieverbrauchs (dies ist ein äußerst wünschenswertes Ziel für mobile Geräte, da die Einsparungen bis zu mehreren Dutzend Prozent betragen können).
- Verbesserung der Lesbarkeit der Schnittstellen in verschiedenen Kontexten und Lichtverhältnissen.
- Verlängern Sie die Betriebszeit der Geräte und die Nutzungszeit von mobilen und Webanwendungen.
Die Rolle der Farben im Dunkelmodus UX Design
Beginnen wir mit ein wenig Theorie. Wenn wir von Farben sprechen, meinen wir drei Komponenten: Farbton, Sättigung und Wert.
Sowohl im Dunklen als auch im Lichtmodus spielen die Farben der einzelnen Schnittstellenelemente eine wichtige Rolle.
Sie sind für die Lesbarkeit des Textes und die Klarheit der Grafiken verantwortlich. In beiden Modi gelten für die Farbschemata leicht unterschiedliche Regeln.
Im Dunkelmodus sollten Sie:
- Vermeiden Sie gesättigte Farben (sie lassen die Augen schneller ermüden).
- Den Kontrast gemäß den Web Content Accessibility Guidelines (WCAG) 2.0 zu pflegen.
- Helle Farben verwenden.
- Begrenzung der Anzahl von Farbakzenten.
- Vergrößern Sie die Fläche des dunklen Hintergrunds.
- Verwenden Sie eine dominante Farbe.
- Vermeiden Sie Farbakzente.
Denken Sie auch daran, woran uns die Autoren der Human Interface Guidelines von Apple erinnern. Diese Wahrnehmung hängt nämlich auch von der Schriftgröße, der Bildschirmauflösung und den Lichtverhältnissen ab.
Die Erhöhung des Kontrasts der visuellen Elemente verbessert die Verfügbarkeit der Schnittstelle. Sie wird auch für Menschen mit verschiedenen Sehschwächen besser lesbar.
Dann sollten Sie sich überlegen, welche Rolle der Kontrast spielt und wie man ihn bei der Gestaltung der Anwendung erreichen kann.
Welche Rolle spielt der Kontrast auf einer Website?
Was ist Kontrast? Er ist der Unterschied zwischen den Helligkeitsstufen zweier Gestaltungselemente (z. B. Hintergrundfarbe und Schaltflächenfarbe).
Von einem geringen Kontrast spricht man, wenn die Unterschiede gering sind. Wenn sie signifikant sind, ist der Kontrast hoch.
Im Dunkelmodus ist der Kontrast noch wichtiger als im Lichtmodus.
In einer Anwendung oder Website wirkt sich der Kontrast in erster Linie aus:
- Lesbarkeit des Textes.
- Wiedererkennbarkeit und Klarheit der Elemente.
- Wahrnehmung von weniger zentral gelegenen Details und kleineren Elementen.
- Durchsuchbarkeit von Inhalten.
- Navigation.
- Verständnis der Funktionsweise der Anwendung.
- Anzahl der gemachten Fehler.
- Interaktionskosten.
Denken Sie daran, dass dunkle Elemente auf einem hellen Hintergrund für die meisten Benutzer besser lesbar sind (unabhängig von Geschlecht, Alter, Erfahrung, Kompetenzen oder dem Zustand der Augen).

Das Kontrastniveau ist für die Benutzererfahrung von wesentlicher Bedeutung und wirkt sich direkt auf die Zufriedenheit bei der Nutzung der Anwendung aus.
Im Extremfall verhindert ein falsch gewählter Kontrast die Ausführung von Aktionen und Aktivitäten oder macht die Interaktionskosten so hoch, dass sie den Benutzer abschrecken.
Ähnlich wie bei den Farben hängt der Kontrast weitgehend von Gerät, Auflösung, Bildschirmgröße, Kontext, Aufgaben und Sonneneinstrahlung ab.
Der höchste Kontrast besteht natürlich zwischen Schwarz (#000000) und Weiß (#ffffff). Von der Verwendung solche extremen Kontraste im Dunkelmodus wird jedoch dringend abgeraten.
Bei der Bestimmung des Kontrastniveaus empfiehlt es sich, Tools wie Color Contrast Checker zu verwenden.
Gemäß den Web Content Accessibility Guidelines (WCAG) sollte das Helligkeits-Kontrast-Verhältnis nach folgenden Kriterien ausgewählt werden:
- Grad der Verfügbarkeit (AA oder AAA)
- Textgröße
- Normale oder fette Schriftgröße.
Der Kontrast ist besonders wichtig, wenn Sie etwas präsentieren und hervorheben wollen:
- Daten (z. B. Statistiken und Diagramme)
- Visuelle Inhalte (Grafiken und Fotos)
- Text, um die wichtigsten Informationen schnell und prägnant zu vermitteln.
Der Kontrast ist maßgeblich dafür verantwortlich, wie schnell die Augen ermüden. Und sie ist verantwortlich für das Gefühl von Komfort und Zufriedenheit bei der Anwendung.
Wie gestaltet man einen Dunkelmodus auf einer Website oder in einer Anwendung?
Die direkteste Antwort auf die obige Frage lautet: Vermeiden Sie gesättigte Farben, achten Sie auf einen angemessenen Kontrast und verwenden Sie kein reines Schwarz.
Unabhängig davon, ob Sie Farben durch den Inhalt und die Proportionen der Primärfarben (RGB: Rot, Grün, Blau) oder durch die Bestimmung von Farbton, Sättigung und Helligkeit (HSL) definieren, sollten Sie immer daran denken, dass der Kontrast zwischen einer bestimmten Farbe und einem hellen Hintergrund (Lichtmodus) völlig andere Ergebnisse liefert als der Kontrast zwischen derselben Farbe und einem dunklen Hintergrund. Die emotionale Wahrnehmung unterscheidet sich in beiden Modi erheblich.
Die Wahrnehmung der Bedeutung von Farben und ihrer emotionalen Wirkung ändert sich mit der Zeit:
- Hintergrundfarbe
- Kontrast
- Sättigung
- Auferlegte visuelle Hierarchie.
Beachten Sie auch, dass Sie im Dunkelmodus viel effizienter betonen können:
- Eleganz, Luxus, Charisma, Prestige und Status
- Mysteriösität und Unzugänglichkeit
Daher spielt sie eine wichtige Rolle bei der Markenbildung, dem Aufbau eines Markenimages und der Kommunikation wichtiger Merkmale und Eigenschaften von Marken und Produkten.
Obwohl der Dunkelmodus in weiten Teilen und in vielen Fällen sehr nützlich ist, hat er seine Grenzen.
Der Dunkelmodus wird nicht für Anwendungen mit vielen Inhalten, Formularen und interaktiven Elementen empfohlen.
Bei der Gestaltung eines Dunkelmodus sollten Sie auch Folgendes beachten:
- Anwendungsfälle
- Kontexte der Aktivierung
- Ihre Ziele
- Der Zeitpunkt der Nutzung (Tages- oder Nachtzeit und Dauer der Nutzung)
- Empfindungen, Emotionen und Gefühle, die zu vermitteln sind
- Erwartungen, Erfahrungen und Gewohnheiten, die die Wahrnehmung der Schnittstelle im Dunkelmodus bestimmen
Dunkle und lichte Benutzerschnittstelle
Der Dunkelmodus soll in erster Linie der Nutzbarkeit und Verfügbarkeit dienen, sie sollte eine positive und zufriedenstellende Benutzererfahrung bieten. Es ist nicht immer empfehlenswert, dem Trend zu folgen, und das gilt auch für den Dunkelmodus.
Je komplexer die Benutzerschnittstelle einer Anwendung ist und je mehr Elemente und Funktionen sie hat, desto problematischer ist der Dunkelmodus.
Einige der Funktionen und Elemente der Schnittstelle können als unklar empfunden oder ganz ignoriert werden.
So sehen beispielsweise Dropdown-Listen und Formulare (insbesondere mit vielen Feldern) im Dunkelmodus viel schlechter aus als im Lichtmodus.
Der Dunkelmodus bringt auch Probleme für das Branding mit sich, d. h. für die Anpassung der Farbschemata der Marke an die Bedürfnisse, Anforderungen und Einschränkungen dieses Modus.
Es kann schwierig sein, das, was im hellen Modus gut funktioniert hat, auf den Dunkelmodus zu übertragen.
Bei der Gestaltung einer Web- oder Mobilanwendung im Dunkelmodus lohnt es sich, darauf zu achten:
- Verwenden Sie eine breite Palette von Grautönen.
- Überprüfen Sie stets das Verhältnis der Leuchtkraft zu den wichtigsten Schnittstellenelementen (z. B. Schaltflächen, Icons und Felder).
- Prüfen Sie die Wirksamkeit der Kontrastierung für verschiedene Geräte, Bildschirmdiagonalen und Auflösungen.
- Berücksichtigen Sie die Zeit und die Belastung der digitalen Augen.
- Berücksichtigen Sie den typischen Abstand zwischen dem Benutzer und dem Bildschirm; der Abstand ist besonders wichtig für die Gestaltung von Anwendungen für Fernsehbildschirme.
- Layout: Abstände und Proportionen der Oberflächenelemente sowie das Gefühl von Raum und Leichtigkeit sind im Dunkelmodus völlig anders.
Der Dunkelmodus wird oft als viel enger empfunden, und die Elemente scheinen zu dicht beieinander zu liegen.
Typografie und Textlesbarkeit im Dunkelmodus
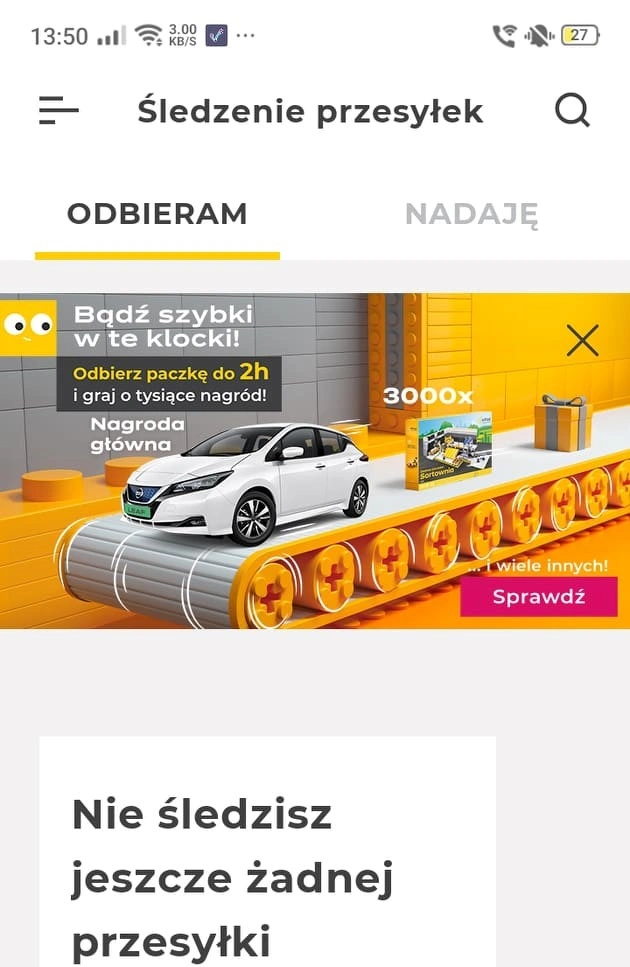
Dunkler Text auf weißem Hintergrund ist ein Standard, und es scheint das natürlichste Farbschema zu sein, um längere Texte darzustellen.
Verständlicherweise sollte die Textmenge im Dunkelmodus auf ein Minimum reduziert werden.
Der Dunkelmodus macht den Text zwar lesbarer und deutlicher, führt aber paradoxerweise dazu, dass die Augen bei längerem Lesen schneller ermüden.
Der Dunkelmodus und lange Textblöcke, Absätze und Artikel schließen sich gegenseitig aus. Der Benutzer wird nicht bereit sein, sie zu lesen und sich dabei wohlfühlen. Sie werden auch ohne Vergnügen gescannt werden.
Selbst die beste Abstimmung von Kontrast, Schriftart, -größe, Blocksatz oder Zeilenabstand kann die Wahrnehmung eines solchen Inhalts nicht grundlegend ändern.
Bei der Gestaltung von Inhalten in Web- und Mobilanwendungen im Dunkelmodus müssen Sie unbedingt darauf achten:
- Verkürzung der Länge
- Maximale Lesbarkeit von Schrift, Wörtern, Sätzen, Absätzen und Überschriften
- Achten Sie auf einen Mindestkontrast, der für den Fließtext 7:1 betragen sollte.
- Achten Sie auf die richtige Größe, Lesbarkeit, Deutlichkeit und den Kontrast von Textbeschriftungen.
- Wählen Sie geeignete Schriftarten für den Dunkelmodus
Ist der Dunkelmodus augenfreundlich?
Einem verbreiteten Klischee zufolge ist der Dunkelmodus augenfreundlicher. Ist es das wirklich?
Raluca Budiu hat die Problematik der Freundlichkeit beider Modi in ihrem Artikel "Dark Mode vs. Light Mode: Which Is Better?".
Nach den von Budiu zitierten und diskutierten Forschungsergebnissen ist der Lichtmodus (sie verwendet den Begriff Positive Contrast Polarity für Lichtmodus) für Personen ohne Sehprobleme viel natürlicher und wird als angenehmer empfunden.
Verschiedene Studien, die sich mit der Frage der Zusammenhänge und Probleme (z. B. zwischen Ermüdung und Lesbarkeit) befassten, zeigten, dass die Effizienz des Lichtmodus höher war. Der Dunkelmodus schien für Personen mit verschiedenen Sehbehinderungen von Bedeutung zu sein.

Wie auch Raluca Budiu feststellt, ist die Zahl der verfügbaren Forschungsarbeiten jedoch gering. Daher macht die Entscheidung Lichtmodus oder Dunkelmodus im Moment keinen Sinn, wenn man intellektuell ehrlich sein will.
Die zitierten Studien scheinen eher auf bestimmte Hypothesen hinzuweisen, als Forschungsfragen zu klären und zu regeln.
Unabhängig von den Ergebnissen detaillierter Studien ist zu bedenken, dass die Qualität des Sehens im Allgemeinen von vielen Faktoren abhängt, die entscheidend dafür sind, wie ein bestimmter Modus wahrgenommen und bewertet wird.
Der Aufwand, die Lesbarkeit, die Eindeutigkeit und die Scannbarkeit einer Anwendungsschnittstelle hängen von folgenden Faktoren ab:
- Intensität und Art des Außenlichts (natürliches oder künstliches Licht).
- Helligkeit des Bildschirms.
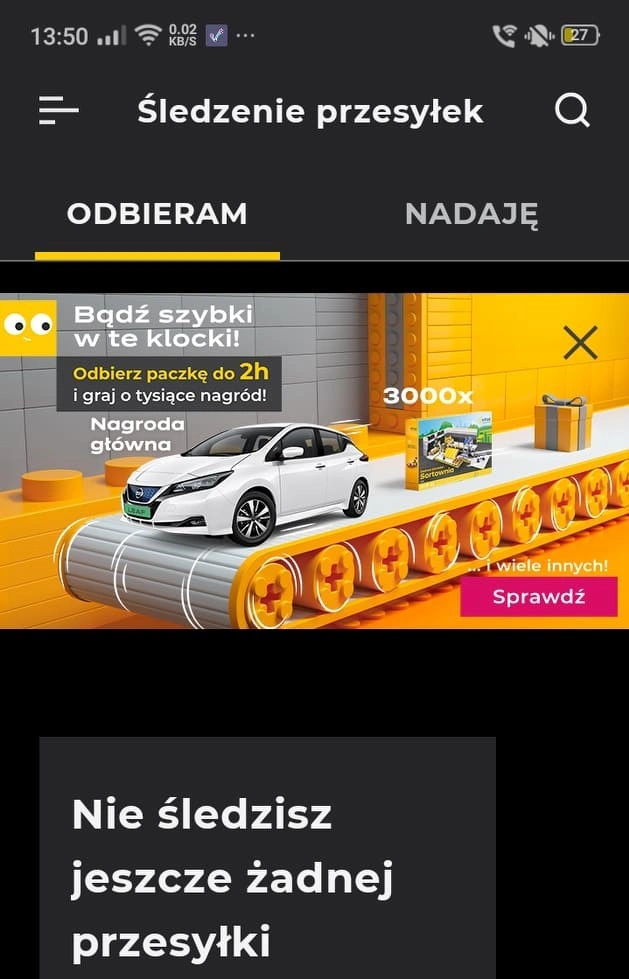
- Kompatibilität des Modus mit der Umgebungshelligkeit: An dunklen Orten wirkt der Dunkelmodus natürlicher, weniger invasiv und weniger anstrengend, während der Dunkelmodus an hellen Orten als unfreundlicher empfunden werden kann.
- Betrachtungswinkel und Abstand zwischen den Augen und dem Bildschirm.
- Art der Fehlsichtigkeit (z. B. Weitsichtigkeit oder Kurzsichtigkeit).
- Dauer und Kontinuität der Exposition gegenüber dem vom Bildschirm ausgestrahlten Licht.
- Was Sie sehen oder verfolgen (Text, Grafiken oder bewegte Bilder).
- Kenntnis der Materie, der Materialien, der Arbeitsweise und der Funktionen.
Wie gestaltet man einen Dunkelmodus? Zusammenfassung
- Der Dunkelmodus wird langsam zu einer Standardoption in Web- und Mobilanwendungen.
- Der Dunkelmodus ist die Antwort auf die Probleme im Zusammenhang mit dem Unbehagen, das nach einiger Zeit und unter bestimmten Bedingungen bei der Nutzung von digitalen Medien, Produkten und Geräten auftritt.
- Immer mehr Anwendungen ermöglichen es den Nutzern, standardmäßig den Licht- oder Dunkelmodus zu wählen.
- In der Regel wollen sich die Unternehmen dem positiven Trend anpassen, sich um den Komfort und die Bedürfnisse der Benutzer kümmern, die Zeit der Benutzerbindung verlängern und die Kontrolle des Benutzers über das digitale Produkt erhöhen.
- Das Angebot beider Modi ist in erster Linie auf die Probleme im Zusammenhang mit der Benutzererfahrung, der Gesundheit der Benutzer, dem Geschäft, der Benutzerfreundlichkeit und der Ethik zurückzuführen.
- Der Dunkelmodus ist nicht einfach eine Umkehrung der Farben.
- Der Dunkelmodus ist eine eigenständige Art der Schnittstellendarstellung, bei der Farbschemata, Kontrast, Größe, Proportionen, Formen und Layouts berücksichtigt werden.
- Der Dunkelmodus stellt eine eigene Reihe von Design- und UX-Problemen dar, die darauf abzielen, die Benutzerschnittstelle und die Navigation so optimal wie möglich an die Erwartungen und Bedürfnisse der Endbenutzer anzupassen.
- Der Dunkelmodus dient in erster Linie dazu, die Bildschirmhelligkeit, die Belastung der Augen und den Energieverbrauch zu verringern, die Lesbarkeit in verschiedenen Kontexten und bei unterschiedlichen Lichtverhältnissen zu verbessern und die Betriebszeit von Geräten sowie die Nutzungsdauer von Mobil- und Webanwendungen zu verlängern.
- Sowohl im Dunkel- als auch im Lichtmodus spielen die Farben der einzelnen Schnittstellenelemente eine wichtige Rolle.
- Farben sind für die Lesbarkeit des Textes und die Klarheit der Grafiken verantwortlich.
- In jedem Modus gelten für die Farbschemata etwas andere Regeln.
- Das Kontrastniveau ist für die Benutzererfahrung von wesentlicher Bedeutung und wirkt sich direkt auf die Zufriedenheit bei der Nutzung der Anwendung aus.
- Ein falsch gewählter Kontrast schreckt den Benutzer ab oder verhindert sogar die Benutzung der Anwendung.
- Der Kontrast ist dafür verantwortlich, wie schnell die Augen ermüden und wie angenehm und befriedigend sich die Anwendung anfühlt.
- Vermeiden Sie bei der Gestaltung des Dunkelmodus gesättigte Farben, achten Sie auf einen angemessenen Kontrast und verwenden Sie kein reines Schwarz.
- Die emotionale Wirkung von Farben hängt von Hintergrundfarbe, Kontrast, Sättigung und visueller Hierarchie ab.
- Der Dunkelmodus wird nicht für Anwendungen mit vielen Inhalten, Formularen und interaktiven Elementen empfohlen.
- Der Dunkelmodus soll in erster Linie der Nutzbarkeit und Verfügbarkeit dienen
- Sie sollte eine positive und zufriedenstellende Benutzererfahrung bieten.
- Bei der Gestaltung der Anwendungsoberfläche im dunklen Modus sollten Sie immer den Wert des Helligkeits-Kontrast-Verhältnisses zwischen den wichtigsten Schnittstellenelementen und die Wirksamkeit des Kontrasts für verschiedene Geräte, Bildschirmdiagonalen und Auflösungen prüfen und den typischen Abstand zwischen dem Benutzer und dem Bildschirm sowie die Abstände und Proportionen der Schnittstellenelemente berücksichtigen.
- Bei der Gestaltung von Inhalten im Dunkelmodus sollten Sie deren Länge reduzieren und die maximale Lesbarkeit von Schrift, Wörtern, Sätzen, Absätzen und Überschriften sicherstellen sowie geeignete Schriftarten für den Dunkelmodus auswählen.
- Denken Sie auch daran, dass die Art und Weise, wie die Benutzer die Schnittstelle betrachten, von vielen Faktoren bestimmt wird, die für die Wahrnehmung und Bewertung eines bestimmten Modus entscheidend sind.






