Warenkörbe in Online-Shops sind eines der wichtigsten und zugleich problematischsten Elemente.
Es handelt sich nicht nur um eine Funktion, die dazu dient, ausgewählte Produkte bis zum Kauf zu speichern.
Es ist ein Tool, das für die Kunden des Geschäfts nützlich sein, den Verkauf unterstützen und das Phänomen der abgebrochenen Warenkörbe bekämpfen soll.
Abgebrochene Warenkörbe verdanken ihren schlechten Ruf zum Teil einem fehlerhaften oder unvollkommenen Design.
Kunden von Online-Shops haben es oft mit Shops zu tun, die einfach nicht die aktuellsten Muster und Gestaltungsempfehlungen berücksichtigen. Das kann zu einer besseren Kundenerfahrung und zu Mustern führen, die den Bedürfnissen und Erwartungen der Kunden entsprechen.
Darüber hinaus werden Warenkorb-Seiten oft ohne Berücksichtigung der Erfahrungen und Emotionen der Kunden in einem bestimmten Stadium, in einem bestimmten Moment des Kaufprozesses, gestaltet.
Das Thema Benutzererfahrung im E-Commerce, insbesondere auf E-Commerce-Websites, zu ignorieren, ist natürlich ein Fehler (und eine der Ursachen für Warenkorbabbrüche), der derzeit den größten Einfluss auf die Verkaufsergebnisse im E-Commerce hat.
Heute werden wir über die Optimierung des Warenkorbs und die besten Designmuster sprechen.
Hat das Ihr Interesse geweckt? Wenn ja, laden wir Sie ein, den Artikel zu lesen.
Funktionen eines typischen Warenkorbs in einem Online-Shop
Lassen Sie uns zunächst über die Rolle und Funktion von Warenkörben nachdenken. Natürlich fungiert der Warenkorb im Online-Shop als Container, als Ablage für ausgewählte Produkte. Das ist seine ausdrückliche Funktion.
Der Warenkorb kann oft als Checkliste dienen, vor allem wenn das Geschäft eine solche Funktion nicht anbietet. Das ist ihre implizite, nicht offensichtliche Funktion.
Ein weiteres implizites Merkmal ist die Verwendung des Warenkorbs als Vergleichstool.
Forschungen der Nielsen Norman Group zeigen, dass ein solches Verhalten durchaus üblich und häufig ist. Und sie ist wichtig für die Kaufentscheidung, die Auswahl von Produkten, deren Varianten oder Konfigurationen.
Außerdem sollte der Einkaufswagen die Kosten, die Menge und die Art der Produkte zusammenfassen. Sie soll uns mit dem vertraut machen, was wir ausgewählt haben und zu kaufen beabsichtigen. Sie sollte auch die Möglichkeit bieten, die Bestellung zu ändern.
Klingt das einleuchtend? Ja, aber der Teufel steckt, wie immer, im Detail. Und über diese Details werden wir gleich schreiben.

In der Zwischenzeit sollten wir unsere Aufmerksamkeit auf eine andere offensichtliche Tatsache richten, die ebenso wichtig ist. Irrtümer, falsch gewählte Mengen oder schließlich der Verzicht auf ein Produkt zugunsten eines anderen sind weit verbreitet und gehören zum festen Repertoire an Verhaltensweisen und Problemen im E-Commerce. Daher sollten wir der Gestaltung von Funktionalitäten, die die Reihenfolge ändern, besondere Aufmerksamkeit schenken.
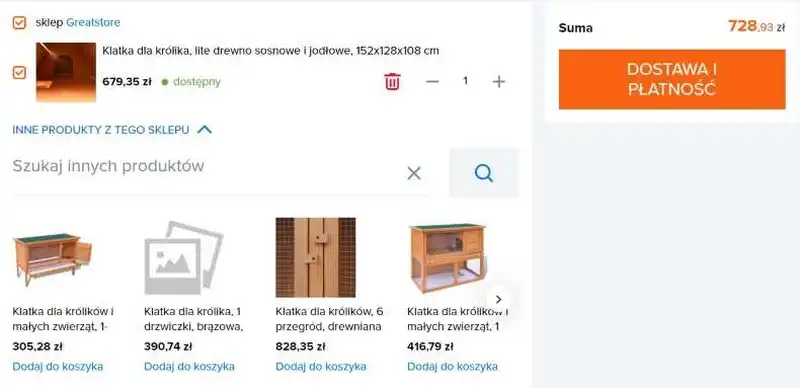
Vergessen wir nicht, dass der Warenkorb nicht nur eine Zusammenfassung liefern, sondern auch zu weiteren Käufen anregen sollte, und sei es nur durch die Empfehlung von verwandten Produkten oder Produkten mit Sonderangeboten oder Rabatten.
Letztendlich muss der Warenkorb den Kunden auch zum nächsten Schritt führen. Entscheidend ist, wie die Navigation gestaltet ist.
Es ist auch zu bedenken, dass Kunden von Online-Shops die Gewohnheit haben, die Seite mit dem Warenkorb immer wieder zu besuchen und zu verlassen. Und sie tun dies aus den oben genannten Gründen.
Da das Laden der Warenkorb-Seite einige Zeit in Anspruch nimmt, sind die Kosten für die Interaktion mit der Seite höher. Die Lösung für dieses Problem besteht darin, Miniwagen anzubieten, die die Belastung des Arbeitsspeichers der Benutzer minimieren.
Miniwagen sind in letzter Zeit sehr beliebt geworden. Ist diese Funktionalität eine Lösung für alle Probleme?
Was sind die Vor- und Nachteile des Warenkorbs in der Miniwagen-Formel?
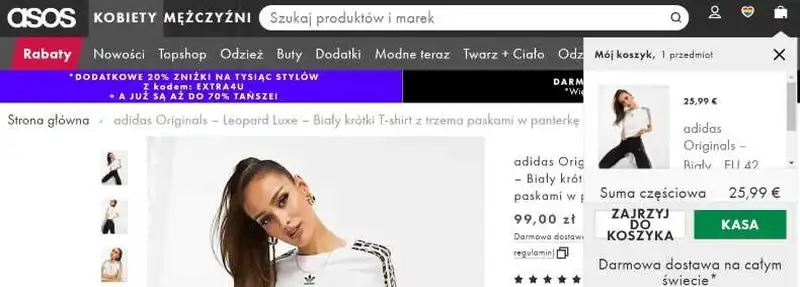
Wir beginnen, Warenkörbe viel häufiger in einer Mini-Warenkorb-Formel anzutreffen, und zwar in Form einer Vorschau, die aktiviert wird, wenn der Mauszeiger über ein Symbol, ein Warenkorblabel, bewegt wird.

Unterschiede zwischen der Warenkorb-Seite und dem Mini-Warenkorb
Der schnelle Zugriff auf den Warenkorb hat seine Vorteile, bringt aber auch einige Probleme und Design-Dilemmata mit sich, die wir angehen müssen.
Zunächst einmal kann der Warenkorb in Form eines Mini-Warenkorbs den klassischen Warenkorb, der auf einer separaten Seite angezeigt wird, nicht ersetzen. Warum?
Da die Erwartungen an den Warenkorb vielfältig sind, geht es bei seiner Nutzung nicht nur darum, sicherzustellen, dass alles in unserer Bestellung unseren Wünschen entspricht.
Kunden von Online-Shops nutzen Warenkörbe, um sich die Auswahl zu merken, Produkte zu vergleichen und sich über zusätzliche Kosten zu informieren. Alternativ konfigurieren und berechnen sie die ausgewählten Posten und Ausgaben.
Kurz gesagt, sie verwenden Warenkörbe für verschiedene Aufgaben und unterschiedliche Zwecke. Sie werden den Warenkorb als nicht funktional, unbequem und nutzlos empfinden, wenn sie ihn nicht nutzen können.
Denken wir daran, dass die Zeit, die auf der Warenkorb-Seite verbracht wird, auch dazu genutzt wird, zu analysieren, zu vergleichen, Dilemmas zu lösen und Kaufentscheidungen zu treffen. Einige Produkte werden gekauft werden, während andere auf einen günstigeren Zeitpunkt warten müssen.

Kalkulationen in Bezug auf das Budget und die Möglichkeit der Inanspruchnahme von Sonderangeboten (z. B. kostenlose Lieferung ab einem bestimmten Bestellwert) sind weit verbreitet.
Diese Vorgänge, Dilemmata und schließlich die Entscheidungen, die auf der Warenkorb-Seite getroffen werden, dürfen nicht heruntergespielt und als unvereinbar mit ihrem Zweck betrachtet werden. Wir müssen bedenken, dass die Art und Weise, wie wir eine bestimmte Funktionalität nutzen, nicht immer mit ihrer Standardfunktion übereinstimmt.
Und vergessen wir nicht, dass die Vorschau auf den Inhalt des Warenkorbs nicht zu solchen Analysen und Handlungen anregt. Daher sollte die Vorschau eine unterstützende, optionale Funktion sein, die die traditionelle Warenkorb-Seite nicht ersetzen kann.

Die Geschwindigkeit, die der Miniwagen bietet, ist unbestreitbar. Sein unbestreitbarer Nachteil ist jedoch der begrenzte Zugang zu wichtigen Informationen und Funktionen.
Die Problematik der Verwendung eines Mini-Warenkorbs zeigt sich, wenn die Anzahl der dem Warenkorb hinzugefügten Artikel steigt. Es ist einfach umständlich, durch die Liste zu blättern und damit Produkte zu vergleichen und auszuwählen.
Im Gegensatz zu den Mini-Warenkörben kann die Warenkorb-Seite den Benutzern vollständige Produktangaben liefern.
Ein weiteres Dilemma stellen die Miniwagen dar. Sie ermöglichen es den Kunden, schneller zur Kasse zu gehen, was eine willkommene Funktion ist. Dennoch kann die eingeschränkte Möglichkeit, die in den Warenkorb eingefügten Produkte zu bearbeiten, eine Quelle der Frustration sein, vor allem, wenn der Schritt der Bestätigung der Auswahl absichtlich im Design des Warenkorbsystems ausgelassen wurde.
Mini-Wagen, die absichtlich Druck ausüben, um einen Kauf zu tätigen, sind kein empfehlenswertes Muster.
Es gibt noch einen weiteren Vorteil, wenn Sie spezielle Warenkorb-Seiten anbieten. Sie fördern die Konzentration und wirken — bis zu einem gewissen Grad — der Ablenkung durch den Kunden entgegen. Und das unterstützt definitiv ein zufriedenstellendes Einkaufserlebnis.
Wie entwirft man einen konvertierenden Online-Warenkorb?
Wir haben über die Funktionen eines Warenkorbs gesprochen. Kommen wir nun zu den Tipps und Tricks, die Ihnen helfen, einen gut konvertierenden Warenkorb für Ihr E-Commerce-Geschäft zu entwerfen.
Ein hilfreicher Artikel auf Hotjar, "7 Design ideas for a high-converting shopping cart", empfiehlt, wie der Titel schon sagt, sieben Design-Ideen, die die Performance Ihrer Warenkorb-Seite steigern sollen. Hotjar bietet auch sehr praktische Beispiele für die Gestaltung von Warenkorb-Seiten, die Sie sich ansehen sollten.
Zu diesen Ideen gehören die folgenden:
1. Nutzen Sie das Warenkorb-Icon zu Ihrem Vorteil
Das Warenkorb-Icon scheint keine große Sache zu sein. Sie verfügt jedoch über einige sehr wichtige und praktische Funktionen, die den Kunden nicht nur auf die Kassenseite führen. Deshalb sollten Sie bei der Gestaltung des Warenkorb-Icons ein paar Dinge beachten.
Nämlich:
- Setzen Sie das Warenkorb-Icon in die obere rechte Ecke der Seite.
- Achten Sie darauf, dass die Anzahl der im Warenkorb enthaltenen Artikel angezeigt wird.
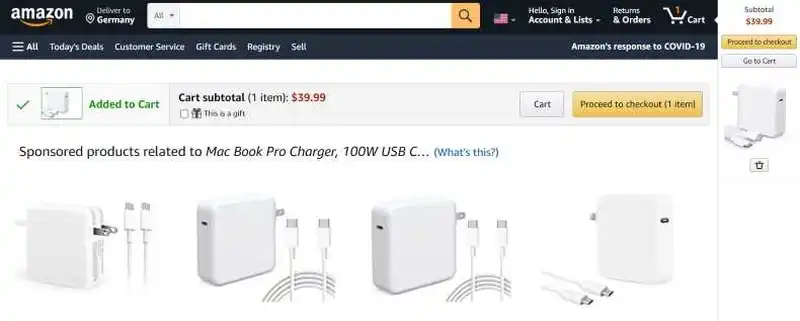
- Informieren Sie Kunden darüber, dass sie einen Artikel in den Warenkorb gelegt haben.
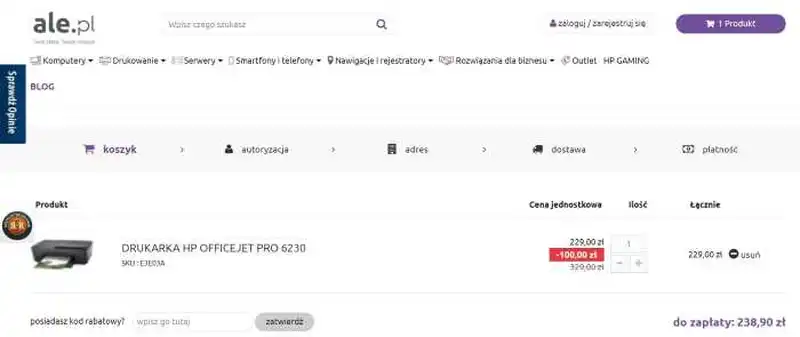
2. Hervorheben, was für Ihre Kunden wichtig ist
Je nach Kundenstamm Ihres Online-Shops sollten Sie die wichtigsten Elemente der Warenkorb-Seite hervorheben. Zeigen Sie die Elemente an, die Ihre Kunden am nötigsten brauchen, z. B. die Bestellübersicht, die Versand- und Lieferkosten (vor allem, wenn Sie kostenlosen Versand anbieten), die Produktbilder und die Schaltfläche "Zur Kasse".
3. Schnellere Zahlungsmöglichkeiten schaffen
Sie sollten Ihren Kunden vertraute und vielfältige Zahlungsoptionen wie PayPal, Apple Pay, Amazon Pay und Kredit- oder Debitkarten anbieten. Sie können auch in Erwägung ziehen, die Option "Jetzt kaufen, später bezahlen" anzubieten, um den Kassiervorgang zu beschleunigen und das Online-Einkaufserlebnis weiter zu verbessern.
4. Fügen Sie Authentizitätsebenen hinzu, damit die Kunden vertrauensvoll einkaufen können
Um das Vertrauen und die Sicherheit der Kunden zu erhöhen, die Ihre E-Commerce-Website besuchen, und somit die Konversionsrate Ihres Warenkorbs zu steigern, sollten Sie sicherstellen, dass Sie geeignete Sicherheitsmaßnahmen und Elemente anwenden, die die Glaubwürdigkeit Ihres Online-Shops erhöhen.
Um dies zu erreichen, können Sie Folgendes verwenden:
- Trust badges
- SSL-Zertifikate
- Legitime Zahlungs-Gateways.
5. Seien Sie klar über Versand- und Lieferoptionen
Wir haben das in diesem Artikel schon ein paar Mal erwähnt, aber es kann nicht schaden, es zu wiederholen, nämlich alle Arten von Gebühren und zusätzlichen Zahlungen in einem frühen Stadium des Bestellvorgangs anzuzeigen. Die Anzeige all dieser Informationen trägt zur Steigerung der Konversionsrate bei und macht die Kaufabwicklung wesentlich benutzerfreundlicher.
6. Produktempfehlungen einbeziehen
Die Warenkorb-Seite ist ein idealer Ort für die Empfehlung von Produkten. Da die Kunden bereits etwas kaufen oder zu kaufen beabsichtigen, können Sie versuchen, sie zu weiteren Käufen zu bewegen.
7. Dem Kunden zu Diensten sein
Es sollte selbstverständlich sein, dass Sie für eine optimale Benutzer-/ Kundenerfahrung einen Support anbieten, vorzugsweise rund um die Uhr, oder zumindest sicherstellen, dass alle notwendigen Kontaktinformationen sichtbar und leicht zu erreichen sind.
Das Dilemma der Benutzer — abgebrochener Warenkorb
Es mag den Anschein haben, dass es nichts Ungewöhnliches an Warenkörben gibt. Ihre Funktion und typische Arbeitsweise sind bekannt und sollten keine größeren Probleme verursachen. Und doch ist genau das Gegenteil der Fall.
Laut einer Studie der Nielsen Norman Group, auf die wir uns in diesem Artikel weiter beziehen werden, fühlen sich Online-Käufer sehr oft verwirrt, wenn der Shop kein verständliches Feedback gibt, nachdem sie ein Produkt in den Warenkorb gelegt haben.
Die Kunden machen sich vor allem Gedanken darüber, ob die Produkte tatsächlich in den Warenkorb gelegt wurden und ob sie in der richtigen Menge hinzugefügt wurden. Es ist von entscheidender Bedeutung, Feedback und Bestätigung zu geben, wenn die Größe, die Farbe, das Material usw. eines Produkts ausgewählt werden können.
Alle Variablen, die der Kunde ausgewählt hat, sollten in der Bestätigung enthalten sein, damit der Kunde sicher sein kann, dass das System seine Präferenzen und Auswahlen korrekt verarbeitet hat.
Die Schnittstelle des Online-Shops spielt die wichtigste Rolle, wenn es darum geht, ein Gefühl der Kontrolle über die Auswahl zu vermitteln.
Eine allgemeine Erfahrung von E-Commerce-Kunden ist die Überraschung, Enttäuschung und Frustration, die gerade durch die Unfähigkeit, die Attribute eines Produkts einfach auszuwählen, verursacht wird.
Schlechte Erfahrungen in der Vergangenheit bestimmen leider zukünftige Entscheidungen und Verhaltensweisen. Viele E-Commerce-Kunden sind verunsichert oder brechen einen Kauf ab und verlassen die E-Commerce-Website, wenn die Schnittstelle eines Shops es ihnen nicht ermöglicht, die Eigenschaften eines Produkts einfach und nahtlos anzugeben.
Deshalb ist die Rückmeldung eine wichtige Funktion, die den Nachweis erbringt, dass das in den Warenkorb gelegte Produkt in jeder Hinsicht den Wünschen des Kunden entspricht.
Die bewährte Design-Praxis besteht darin, Feedback direkt nach dem Hinzufügen eines Produkts zum Warenkorb anzubieten und es auf der Registerkarte "Warenkorb" zu wiederholen.
Das Feedback sollte in erster Linie aus einer klaren, kontrastreichen Darstellung der Anzahl der Produkte im Warenkorb bestehen, die auf dem Warenkorb-Icon angezeigt wird. Wenn wir sie attraktiver und effektiver gestalten wollen, lohnt es sich auch, den Einsatz von Overlays in Betracht zu ziehen.
Overlays mit Feedback sind in Geschäften, in denen die Kunden gerne Produkte vergleichen, von grundlegender Bedeutung. Wenn sie ihre Wahl getroffen haben, wollen sie sicherstellen, dass sie ein Produkt kaufen, das sie attraktiver finden.
Daher sollte die Warenkorb-Seite eine Miniaturansicht des Produkts, seinen vollständigen Namen, den Preis, die Menge und alle ausgewählten Attribute enthalten. Das Produktfoto muss mit dem ausgewählten Attribut übereinstimmen.
Das Foto kann kein grünes T-Shirt zeigen, wenn der Kunde ein rotes T-Shirt gewählt hat. Die Übereinstimmung der Bilder mit den getroffenen Entscheidungen ist eine wichtige und willkommene Bestätigung und Rückmeldung für die Kunden des E-Commerce.
Es ist auch die bewährte Verfahren, den Produktnamen von seinen ausgewählten Attributen zu trennen. Die Attribute sollten aufgelistet werden und können nicht mit dem Namen kombiniert werden, da ihre Lesbarkeit und Verständlichkeit in einer solchen Darstellungsvariante wesentlich geringer ist.
Durch die Hinzufügung der ausgewählten Attribute zum Namen eines Produkts erhöht sich auch der Zeitaufwand für das Auffinden und Verstehen dieser Informationen.
Die Kunden müssen die Namen oft mehrmals lesen, um sich zu vergewissern, dass die Informationen mit ihren Auswahlmöglichkeiten übereinstimmen.
Kunden im E-Commerce erwarten in der Regel das Gegenteil. Sie wollen den Namen und die Eigenschaften des Produkts als zwei verschiedene Informationsgruppen sehen.
Wie man Informationen über Versand, Lieferung und Kosten auf der Warenkorb-Seite bereitstellt
Wesentliche Informationen, die auf der Seite des Warenkorbs enthalten sein müssen, sind Informationen über das Versanddatum und das voraussichtliche Lieferdatum.
Die geschätzte Lieferzeit unterstützt den Verkauf und stärkt das Vertrauen in das Geschäft. Es verbessert seine Glaubwürdigkeit und zeigt das Geschäft als eine Organisation, die die Prozesse der Auftragsabwicklung effizient verwaltet.
Als Standard sollten wir auch die Lieferzeit angeben. Zum Beispiel: "Versand innerhalb von 24 Stunden/Wir versenden Ihre Bestellung noch heute" ist eine Information, die für Kunden von Online-Shops äußerst wichtig ist. Wir sollten sie sowohl auf der Produkt- als auch auf der Warenkorb-Seite platzieren.
Der Preis des Produkts mit allen zusätzlichen Kosten (entsprechend gekennzeichnet) sollte auf der Seite des Warenkorbs deutlich angezeigt werden.
Die Kosten des Auftrags sollten den Gesamtbetrag und die einzelnen Beträge, aus denen er sich zusammensetzt, enthalten. Eine schlechte Praxis, die man sogar als dunkles Muster bezeichnen kann, ist das Verstecken der einzelnen Beträge oder deren Offenlegung kurz vor Einleitung des Zahlungsprozesses in einem Online-Shop.

Wenn zusätzliche Kosten aus verschiedenen Gründen nicht im Warenkorb aufgeführt werden können, sollte der Kunde in den nachfolgenden Einkaufsschritten darüber informiert werden.
Die klare Information über die zusätzlichen Gebühren und deren Art (z. B. Steuern, Kosten für Spezialverpackungen) erhöht definitiv das Sicherheitsgefühl des Kunden, das durch versteckte Zusatzkosten leicht erschüttert und beschädigt werden kann.
Wie können Produkte, die in den Warenkorb gelegt wurden, dargestellt und aufgelistet werden?
Die Präsentation und Organisation der Produktliste sind für die Kaufentscheidung entscheidend. Dies ist insbesondere bei Großaufträgen wichtig, die große Mengen von Produkten sehr unterschiedlicher Kategorien umfassen.
In diesem Fall sollten die Produkte entsprechend der Kategorie, zu der sie gehören, präsentiert werden.
Eine übersichtliche Liste, die mit den Erwartungen und mentalen Modellen der Kunden übereinstimmt, ermöglicht eine wesentlich einfachere Analyse und Bearbeitung der Bestellung.
Die logische Anordnung der Produkte in der Liste ermöglicht es den Kunden auch, sich zu vergewissern, dass ihre Bestellung vollständig ist und dass kein Produkt aus einer Kategorie im Warenkorb fehlt.
Es sollte auch in Erwägung gezogen werden, den Kunden über die Abhängigkeiten zu informieren, die mit der Nutzung des Produkts verbunden sind. Zum Beispiel, ob seine Verwendung nicht den Kauf von zusätzlichem Zubehör erfordert.
Nicht alle Kunden sind sich solcher Abhängigkeiten bewusst, daher müssen Informationen über erforderliche Add-ons auf der Produktseite, im Warenkorb und an der Kasse des Online-Shops erscheinen.
Wie gestaltet man die Navigation auf der Warenkorb-Seite in einem Online-Shop?
Das Durchblättern der Produktliste auf der Warenkorb-Seite bedeutet nicht immer, dass der Kunde seinen Einkauf beenden und zur Kasse gehen möchte. Daher ist es sehr wichtig, die Navigation des Online-Shops richtig zu gestalten — und den Link "Weiter einkaufen" hinzuzufügen, der es den Kunden ermöglicht, im Shop weiter zu stöbern.
Entscheidend ist, dass der Prozess der Wiederaufnahme der Käufe vorhersehbar ist.
Wenn der Kunde auf den Fortsetzungslink klickt, sollte er zu der Seite zurückkehren, die er vor dem Warenkorb aufgerufen hat.
Dadurch wird eine Verwirrung der Kunden vermieden und der Eindruck erweckt, dass das Einkaufen ein Prozess ist, der ein klares Ziel verfolgt und auf eine gute Art und Weise methodisch ist.
Es sei daran erinnert, dass die Kunden von Online-Shops nicht nur Verwirrung, sondern auch Zeit- und Energieverluste befürchten, wenn sie auf den Link "Einkauf fortsetzen" klicken und z. B. auf die Startseite des Shops oder die Kategorieseite weitergeleitet werden.
Die Rückkehr zu dem Punkt, an dem sie aufgehört haben und zu der Seite mit dem Warenkorb weitergegangen sind, ist eine erwartete und vorweggenommene Handlung.
Das wäre so, als würde man sich in einem stationären Geschäft plötzlich von einer Abteilung in eine andere teleportieren, und das würde niemandem gefallen. Einkaufen ist ein Prozess, der einer bestimmten Logik folgt und selten auf Zufall beruht.
Es stimmt zwar, dass einige Kunden Online-Shops besuchen, um das Angebot zu erkunden und spontan in den verschiedenen Rubriken zu stöbern, doch ist dies eine Tätigkeit, die nicht Teil des Einkaufsprozesses im eigentlichen Sinne ist.
In den meisten Fällen ist das Ergebnis solcher Aktionen (die Recherche ist Teil des Einkaufsprozesses) ein abgebrochener Warenkorb. Die im Geschäft ausgeführten Tätigkeiten dienen nicht immer dazu, eine Bestellung zu erfüllen oder eine Transaktion abzuschließen. Wenn Sie erfahren möchten, wie Sie einen abgebrochenen Warenkorb wiederherstellen können, lesen Sie unseren Artikel zu diesem Thema.
Wenn die Kunden des Ladens wieder dorthin zurückgebracht werden, wo sie waren, können sie die Kontrolle über den Prozess wiedererlangen und sich orientieren. Die Schaltfläche "Weiter einkaufen" kann den Kunden auch nicht zu bereits abgeschlossenen Aufgaben zurückführen (z. B. zur Bearbeitung von Produktmengen).
Wie wir sehen können, erfüllt der Warenkorb im Online-Shop eine Vielzahl von Funktionen, die im Designprozess gleichermaßen berücksichtigt werden sollten.
Die Optimierung des Warenkorbs in einem Online-Shop. Zusammenfassung
- Ein fehlerhaftes Website-Design ist hauptsächlich für abgebrochene Warenkörbe verantwortlich.
- Warenkorb-Seiten werden oft ohne Berücksichtigung der Erfahrungen, Emotionen, Ziele und Bedürfnisse der Kunden an einem bestimmten Punkt des Einkaufspfads gestaltet.
- Der Warenkorb dient als Container, als Speicher für ausgewählte Produkte, als Checkliste und als Werkzeug zum Vergleichen von Produkten.
- Kunden verwenden Warenkörbe, um sich ihre Auswahl zu merken, Produkte zu vergleichen und ausgewählte Artikel und Kosten zu konfigurieren und zu berechnen.
- Fehler, Produktabbrüche und verlassene Warenkörbe sind weit verbreitete Probleme und gehören zum festen Repertoire des E-Commerce-Verhaltens.
- Kunden besuchen und verlassen die Seite mit dem Warenkorb wiederholt.
- Der Warenkorb in Form eines Mini-Warenkorbs kann den klassischen Warenkorb, der auf einer separaten Seite angezeigt wird, nicht ersetzen.
- Kunden fühlen sich oft verwirrt, wenn der Online-Shop keine verständliche Rückmeldung gibt, nachdem sie ein Produkt in den Warenkorb gelegt haben.
- Die bewährte Design-Praxis besteht darin, nach dem Hinzufügen eines Produkts zum Warenkorb eine Rückmeldung zu geben und diese auf der Registerkarte Warenkorb zu wiederholen.
- Die Warenkorb-Seite sollte eine Miniaturansicht des Produkts, seinen vollständigen Namen, den Preis, die Menge und alle ausgewählten Attribute enthalten.
- Das Foto des Produkts sollte dem ausgewählten Attribut entsprechen.
- Wesentliche Informationen, die auf der Seite des Warenkorbs enthalten sein müssen, sind das Versanddatum, das voraussichtliche Lieferdatum, die Kosten oder die Möglichkeit einer kostenlosen Lieferung.
- Die Aufmachung und Organisation des Warenverzeichnisses ist bei Großaufträgen mit einer großen Anzahl von Produkten aus sehr unterschiedlichen Kategorien von entscheidender Bedeutung.
- Es ist von entscheidender Bedeutung, den Link "Weiter einkaufen" richtig zu gestalten, der den Einkaufsprozess erheblich verbessert (z.B. nicht zum Abbruch des Warenkorbs verleitet) und vereinfacht.
- Wenn die Kunden des Ladens dorthin zurückgebracht werden, wo sie waren, können sie die Kontrolle über den Prozess wiedererlangen und sich orientieren.






