Vor kurzem haben wir uns gefragt, wie man Produktseiten im E-Commerce verbessern kann. Zuvor haben wir Muster beschrieben, die bei der Gestaltung eines Online-Shops zu berücksichtigen sind.
Heute werden wir das Problem der Optimierung der Benutzererfahrung auf einer Startseite, Kategorieseite und Produktauflistung Seite in Online-Shops diskutieren.
Dies sind die Schlüsselbereiche, in denen fatale Fehler gemacht werden, die für die Effektivität und Wettbewerbsfähigkeit von Online-Shops entscheidend sind. Daher ist dieses Thema sehr wichtig, ja sogar entscheidend.
Sind Sie interessiert? Wir hoffen es! Wir laden Sie auf jeden Fall ein, ihn zu lesen.
Benutzererfahrung im E-Commerce
Laut Analysen und Daten von Business Insider wurde der E-Commerce in Polen durch das Sonntagsverkaufsverbot im Jahr 2019 angetrieben. Im Jahr 2020 wird der E-Commerce aufgrund der Pandemie zunehmen.
Dank dieser Trends gab es in Polen im Jahr 2020 fast 45.000 Online-Shops. Das ist eine enorme Menge.
Was soll das bedeuten? Es bedeutet ein Problem. Nicht nur für ihre Besitzer, die mit mehr Konkurrenz konfrontiert sind. Es ist auch ein Problem für Benutzer und Kunden, die mehr Angebote erhalten.
Und wie wir alle wissen, sind wir, sobald eine bestimmte Schwelle überschritten wird und eine Überschusssituation eintritt, mit einem "Paradoxon des Überflusses" konfrontiert.
Das Angebot, der Preis, die Schnelligkeit der Auftragsabwicklung, die bequemen Versandmethoden und die sicheren und einfachen Zahlungsmöglichkeiten ziehen die Kunden an. Das ist wahr. Aber auch andere Faktoren ermutigen die Menschen zunehmend zum Kauf.

Der wichtigere Faktor ist die Art und Weise, wie die Benutzer mit der Schnittstelle eines Geschäfts interagieren. Wie sie den Einkaufsbummel erleben und welchen Benutzerfluss das Geschäft ihnen garantieren kann.
Die Art des Kaufs, die Geschwindigkeit und die Einfachheit des Kaufs bestimmen den Erfolg. Einkaufen soll mühelos und in vielerlei Hinsicht befriedigend sein.
Der Kaufprozess darf keine Quelle der Unsicherheit, Frustration oder kognitiven Reibung sein. Wir sollten nicht vergessen, dass die Nutzbarkeit eines Online-Shops bedeutet, dass Funktionalität, Ästhetik (visuelle Attraktivität) und Zugänglichkeit den Erwartungen, Gewohnheiten und Bedürfnissen der Kunden entsprechen.

Wenn wir die E-Commerce-Benutzererfahrung von der Seite der Nutzbarkeit und UX-Optimierung betrachten, können wir 4 kritische Elemente unterscheiden. Neben der Startseite sind dies die Seiten, die den sogenannten Einkaufspfad bilden. Bei diesem Weg unterscheiden manche Leute den Warenkorb und den Zahlungsvorgang getrennt:
- Kategorieseite und Produktauflistung
- Einzelne Produktseite
- Warenkorb und Zahlungsseiten
Ihre Bedeutung ergibt sich aus mehreren Aspekten, nämlich dem:
- Verkehr, den sie erzeugen
- Verkäufe, die sie anbieten
- Konversionsrate, die sie erreichen können
- Glaubwürdigkeit und Vertrauen, die sie schaffen
- Loyalität, die sie entwickeln können
- Empfehlungen und Bewertungen, die sie auslösen
- Das Gefühl der Sicherheit, das sie vermitteln
Darüber hinaus wird das Umsatzvolumen im E-Commerce auch durch folgende Faktoren beeinflusst:
- Dauer und Intuitivität des Kaufprozesses
- Anzahl, Angemessenheit und Struktur der Kategorien
- Mikrokopie
- Ort und Art eines Menüs
- Suchmaschine, Sortierung und Filterung der Ergebnisse
- Relevanz von Kategoriebezeichnungen, Unterkategorien und Produktnamen
- Regelmäßige UX Audits, A/B-Tests, Usability-Tests (und andere Forschungsmethoden).
Daher ist der E-Commerce ein großer "Schuldner" der Benutzererfahrung. Ohne regelmäßige, mehrdimensionale und facettenreiche Forschungs- und Optimierungsarbeit ist es schwierig, im E-Commerce wettbewerbsfähig zu sein, zumal die Vorteile der Anwendung von UX Forschung und -Mustern immer mehr erkannt werden.

Wie gestalten wir also die Startseite, die Kategorie- und die Produktlistenseiten?
Gestaltung der Startseite im E-Commerce
"Die Startseite ist die wertvollste Immobilie der Welt. Jedes Jahr geben Unternehmen und Privatpersonen Millionen von Dollar für eine Fläche aus, die nicht einmal einen Quadratmeter misst. Eine Startseite ist das Gesicht Ihres Unternehmens nach außen hin."
So schrieb Jakob Nielsen vor 20 Jahren über Startseiten. Zugegeben, er meinte es im allgemeinen Sinne, aber im E-Commerce trifft diese Aussage noch mehr zu.
In dem Artikel "Top 10 Guidelines for Homepage Usability" finden Sie viele wertvolle Kommentare, die immer noch relevant und nützlich sind.
Also gut, Skeptiker. Vielleicht klingen die Worte des Gründers der NN Group ein wenig übertrieben, da stimme ich zu, aber es handelt sich hier nur um Rhetorik, nicht um Fakten. Richtig?

Die aufschlussreichen Bemerkungen von Nielsen sind nach wie vor gültig. Sie sind sogar höchst relevant. Die Rolle von UX (Benutzererfahrung) auf Unternehmenswebsites und in Online-Shops ist entscheidend geworden.
Heutzutage kann kein Online-Shop, der wachsen oder seine Position halten will, die Optimierung der Benutzererfahrung ignorieren.
Die Relevanz und Bedeutung von Startseiten im E-Commerce wird nicht nur von den Forschern der NN Group hervorgehoben. Ihre Rolle wird von Designern und Analysten, aber auch von den Kunden selbst anerkannt. Wir können ihre Tipps, Erkenntnisse und Empfehlungen in einer interessanten Liste zusammenstellen.
Die Startseite des E-Commerce hat folgende Funktionen:
- Informationsfunktion (zeigt das Profil, die Angebotspalette, die Verfügbarkeit der Produkte, die Arbeitsweise und die Anfahrtswege)
- Positionierung (in Bezug auf SEO) und Branding-Funktion (im Sinne von Marketing)
- Verkaufsfunktion (es ist eine Art Lockmittel)
- Image- und Repräsentationsfunktion (verantwortlich für den Ersteindruckseffekt)
- Einführungsfunktion (Ankündigungen, Hervorhebung des Inhalts, Hauptproduktkategorien, Bestseller, aktuell beworbene Produkte)
- Eine Funktion, die das Engagement stärkt.

Daher sollte es in erster Linie:
- Regelmäßig aktualisiert werden
- Klar, transparent und minimalistisch im guten Sinne des Wortes sein
- Den erwarteten Benutzerfluss garantieren
- Logisch sein, den im E-Commerce vorherrschenden Gestaltungskonventionen und einer bestimmten Branche entsprechen
- Leicht zu navigieren sein
- Einfach sein
- Benutzerfreundlich und nützlich sein
- Schnell laden
Das klingt alles richtig, auch wenn es nicht sehr konkret ist.

Wie kann man solche Effekte auf der Startseite eines Online-Shops erzielen?
Beginnen wir mit dem Standort einiger Schlüsselelemente.
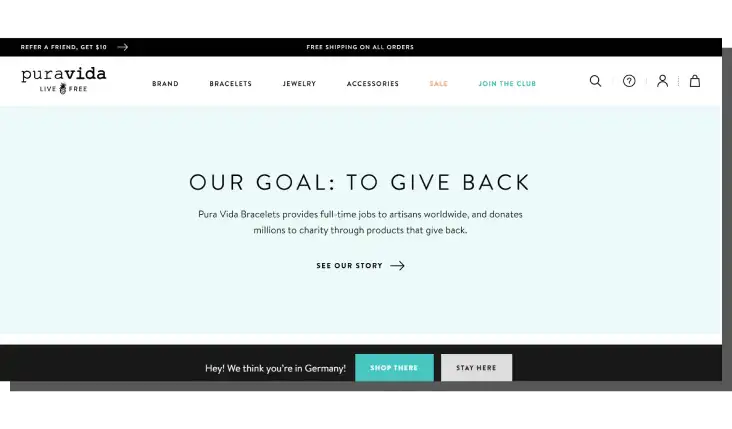
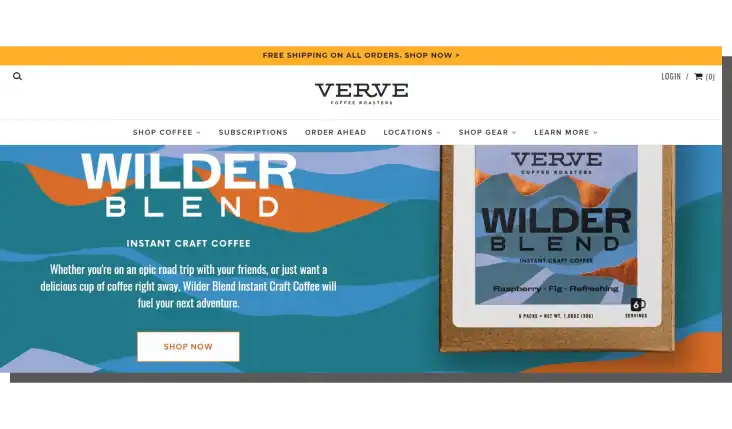
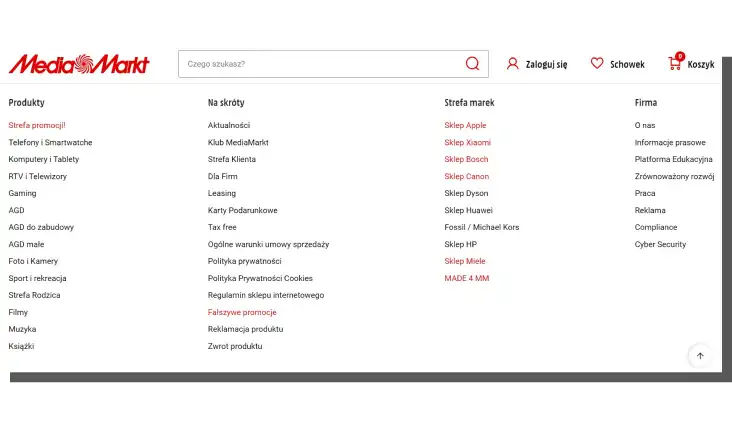
Eine gute Praxis ist die Platzierung:
- Die Navigation am oberen oder linken Rand einer Seite
- Sonderangebote oben links auf der Seite
- Die Suchleiste in der oberen rechten Ecke
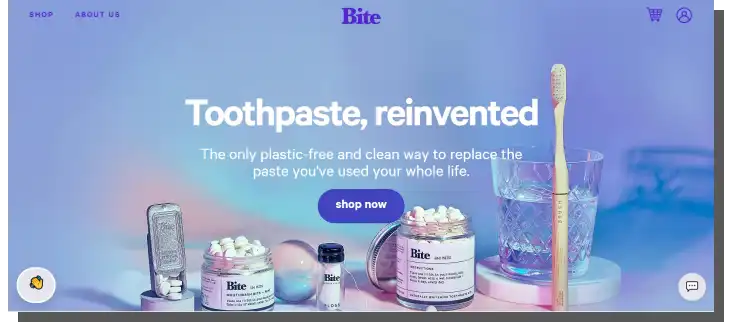
- Das Nutzenversprechen auf dem Hauptbanner in der Mitte einer Seite.
Bei der Darstellung von Elementen oder Funktionen ist es wichtig, dass diese dargestellt werden:
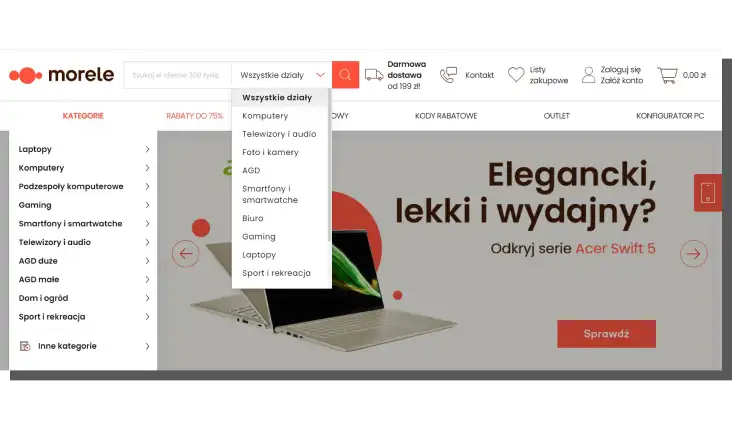
- Die Zugänglichkeit der Kategorien zu verbessern; sie nicht nur im Menü zu platzieren (dies ist besonders bei mobilen Anwendungen zu empfehlen).
- Passen Sie die Größe und die Schriftart an — Slogans, Überschriften und Beschriftungen sollten in einem angemessenen großen Text beschrieben werden, der sich von der Hintergrundfarbe abhebt.
- Sonderangebote hervorheben — mit Farbe, Form, Größe der Elemente und mit Text (z. B. CTA).
- Reduzieren Sie die Anzahl der Kategorien — optimal sind 7, maximal 12.
- Personalisierung des Angebots für Stammkunden und wiederkehrende Kunden — es sollte auf die Kaufhistorie und die Vorlieben zugeschnitten sein.
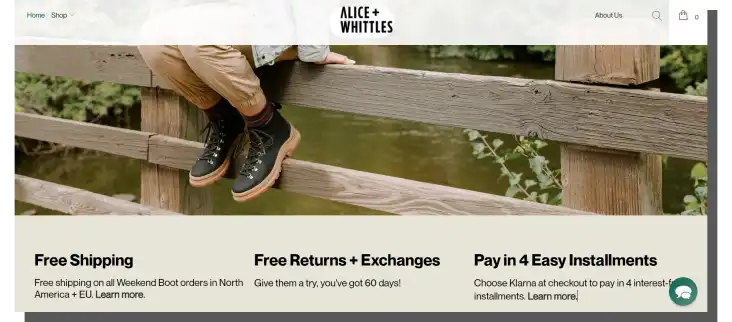
- Die Bedingungen, Regeln, Richtlinien und Arbeitsmethoden (z. B. in Bezug auf Rücksendungen, Kosten, Zeit und Versandart) klar kommunizieren.
- Qualitativ hochwertige Fotos zu verwenden, die für die meisten Hauptkategorien verwendet werden, die im technischen Sinne konsistent sind, die nicht vom Hersteller stammen und daher in Bezug auf Ästhetik, Qualität und Art der Präsentation stark variieren.
- Die Regel "die wichtigsten Produkte zuerst" befolgen, d. h. oberhalb der Bildlaufleiste (above the fold).
Wir empfehlen die Lektüre des NN Group-Artikels "Scrolling and Attention" (Scrollen und Aufmerksamkeit), in dem klargestellt wird, dass die Benutzer nicht gerne durch Seiten scrollen und sich mit deren Inhalt beschäftigen. Was sie suchen, sollten sie sofort und direkt erhalten.

Bei der Gestaltung von Navigation und Suche sollten wir besonders auf Folgendes achten:
- Die Anzahl der Klicks, die zum Ziel führen, sollte gering sein, und der Weg sollte so einfach, logisch und intuitiv wie möglich sein.
- Die unterstützenden Hinweise und die Autovervollständigungsfunktion.
- Anpassung des Menütyps an die Art des Geschäfts (Komplexität und Anzahl der Produkte) — bei sehr komplexen, großen Plattformen funktioniert das Megamenü recht gut.
- Anpassung der Suchmaschinen und Filterung an die Bedürfnisse der Kunden (die direkt durch Forschung ermittelt werden sollten).
- Angemessenheit und Verständlichkeit der Navigationsbezeichnungen — die Einteilung in Kategorien muss verständlich sein und darf keine Zweifel daran aufkommen lassen, welche Produkte man findet, wenn man auf einen Link mit einer bestimmten Bezeichnung klickt.
Und hier noch eine kleine Warnung!
Wenn wir ein Produkt nicht in der Kategorie finden, in der wir es gesucht haben, gehen wir eher davon aus, dass es nicht im Online-Shop vorhanden ist, als dass wir es in anderen Kategorien suchen.
Wir sollten auch bedenken, dass Menschen die Suche am häufigsten dann nutzen, wenn sie genau wissen, was sie finden wollen (z. B. ein bestimmtes Modell). Wenn sie einfach nur nach einem Produkt in einer bestimmten Kategorie suchen, dessen Eigenschaften sie noch nicht überzeugt haben, werden sie eher die Navigation innerhalb der Kategorie nutzen.
Interessante Ergänzungen zu diesen Gestaltungsrichtlinien sind die Empfehlungen im Artikel "UX Guidelines for Ecommerce Home Pages, Category Pages, and Product Listing Pages". Die Autorin, Aurora Harley, weist unter anderem darauf hin, dass ein Übermaß an Informationen und Elementen auf der Startseite deren Nutzen und Kommunikationsfähigkeit stark einschränkt.
Ihr Rat ist einfach.
Laut Aurora Harley muss die Startseite in erster Linie informieren, das Produktangebot präsentieren und es den Benutzern ermöglichen, mit dem Einkauf zu beginnen. Dies ist ihr übergeordnetes Ziel. Das gesamte Designdenken sollte sich daran orientieren.
Seiten, die mit Informationen überfrachtet sind und versuchen, eine große Menge an Informationen auf kleinem Raum unterzubringen, verlieren ihre Überzeugungsfunktion. Statt den Eindruck eines Ortes zu erwecken, der in der Lage ist, die Einkaufsbedürfnisse zu befriedigen, erwecken sie den Eindruck eines Ortes, der den Einkauf behindert, indem er den Kunden überreizt.
Es ist auch wichtig, an Harleys sehr zutreffenden Punkt zu erinnern — die visuelle Unordnung, das Übermaß, wird oft mit schlechter Qualität assoziiert.
Die Startseite muss also nicht den Eindruck erwecken, reich an Produkten zu sein, sondern den Eindruck, dass sie den Bedürfnissen entspricht.
Schließlich kaufen die Kunden selten alle Fernseher, Hemden, Schuhe oder Getränke, die in einem Geschäft angeboten werden.
Okay, jetzt wissen wir also, wie man Startseiten gestaltet, aber das Einkaufen in Online-Shops beginnt oft nicht dort. In vielen Fällen werden wir beim Anklicken von Anzeigen sofort auf Kategorieseiten weitergeleitet. Wie sollten sie gestaltet werden?
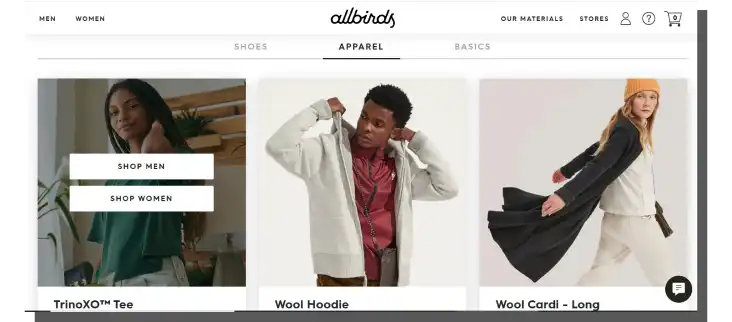
Kategorie Seitengestaltung
Kategorieseiten sind wichtige Verkaufsinstrumente. Während Startseiten den Verkauf anregen, sorgen Kategorieseiten dafür, dass er tatsächlich stattfindet. Damit sie eine solche Chance haben, ist es jedoch wichtig, ihren Standort anzugeben.
Kategorieseiten sollten von vornherein sehr klar und eindeutig beschriftet sein.
Die Benutzer von Kategorieseiten müssen genau wissen, wo sie sich befinden, in welchem Teil des Ladens sie sich befinden, welche Möglichkeiten sie haben und wie sie ihre Ziele erreichen können (z. B. das Durchsuchen von Produkten).
Zu diesem Zweck sollten wir auf Folgendes achten:
- Die Lesbarkeit von Breadcrumbs
- Etiketten
- Kopfzeilen
- Transparente, die den Standort deutlich anzeigen
- Ein verbaler oder visueller Hinweis auf den Umfang einer bestimmten Kategorie.
Die Festlegung des Umfangs ist wichtig, da Kategorieseiten ähnliche Produkte zusammenfassen und präsentieren. Die Kategorie TV suggeriert uns, dass wir eine Seite mit verschiedenen Arten von Fernsehern besuchen. Bei der spezifischeren Kategorie kommt es jedoch darauf an, die Vorlieben der Kunden in den Geschäften und die Wahrnehmung der Kollektionen zu kennen.

Schließlich können Fernsehgeräte nach Marke, Diagonale und Technologie (z. B. OLED) kategorisiert werden. Deshalb sollten die allgemeinen Kategorieseiten schnell und eindeutig zu den Produktlistenseiten weiterleiten, auf denen wir die nach den vorgegebenen Kriterien spezifizierten Angebote finden.
Gestaltung von Produktlistenseiten im E-Commerce
Wir sollten nicht vergessen, dass die Produktlistenseiten zunehmend die Kategorieseiten ersetzen. Der Grund dafür liegt auf der Hand: Er verkürzt den Kaufweg.

Und hier lohnt es sich, noch einmal auf den Artikel von Aurora Harley zurückzukommen. Sie schreibt: "Die erfolgreichsten Verschmelzungen von Kategorie- und Angebotsseiten waren diejenigen, die verfügbare Unterkategorien getrennt von anderen Filtern hervorhoben, meist über den Produktangeboten. Gleichzeitig bieten wir Filter an, mit denen wir unsere Suche nach einem Produkt mit bestimmten Merkmalen weiter eingrenzen können."
Einer der häufigsten Designfehler, die wir auf solchen Seiten finden, ist, dass der Kunde ohne Hilfe zurückgelassen wird.
Und die wesentliche Rolle von Kategorie- und Produktlistenseiten sollte darin bestehen, als hilfreicher Assistent für den Benutzer zu fungieren. Ein Assistent, der Fragen beantwortet:
- Was ist zu finden?
- Wo ist sie zu finden?
- Wie ist sie zu finden?
- Warum lohnt es sich, sie zu finden?
Wir sollten Hinweise und Informationen in Kategoriebeschreibungen, Beschreibungen der einzelnen Filter, Überschriften und CTA-Schaltflächen bereitstellen. Dies gibt dem Kunden die Möglichkeit, Entscheidungen zu treffen, die die Auswahl einschränken (was die Auswahl einfacher und schneller macht).
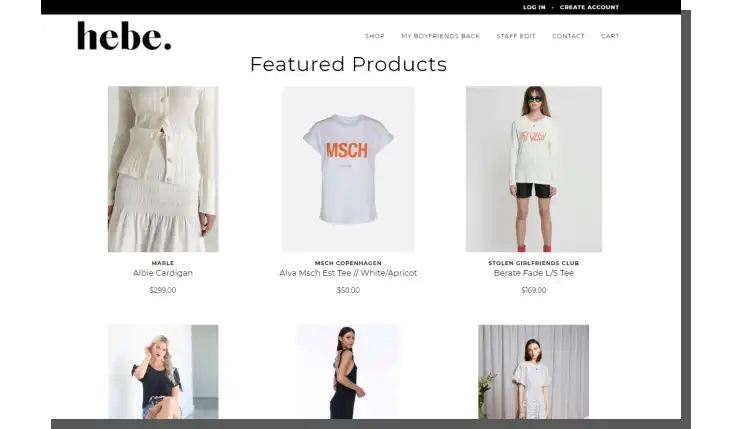
Bei der Erörterung des Auswahlproblems müssen wir untersuchen, wie die Produktlisten präsentiert werden. Die Anzahl der verfügbaren Spalten und Zeilen ist eine harte Nuss, die es zu knacken gilt. Einspaltige Layouts, die ein Dutzend oder sogar mehrere Dutzend Artikel enthalten, sind Standard.
Gitterartige Konfigurationen sind jedoch keineswegs ungewöhnlich. Sie haben in der Regel 3 Spalten und ein paar Zeilen.
Welche der Optionen ist effektiver? Auf diese Frage gibt es keine allgemeingültige Antwort. Das hängt von der Branche, der Menge, der Art und Beschaffenheit der Produkte, den Einkaufsgewohnheiten usw. ab.

Einige Geschäfte lösen dieses Problem, indem sie die Möglichkeit bieten, die Ansicht zu optimieren und dem Benutzer die Möglichkeit geben, die Anzahl der angezeigten Artikel zu bestimmen.
Andere Probleme bei der Gestaltung von Kategorie- und Produktlistenseiten
Dies sind jedoch nicht alle Designprobleme, die bei der Erstellung von Kategorie- und Produktauflistung Seiten gelöst werden müssen. Zu den nächsten gehören die folgenden:
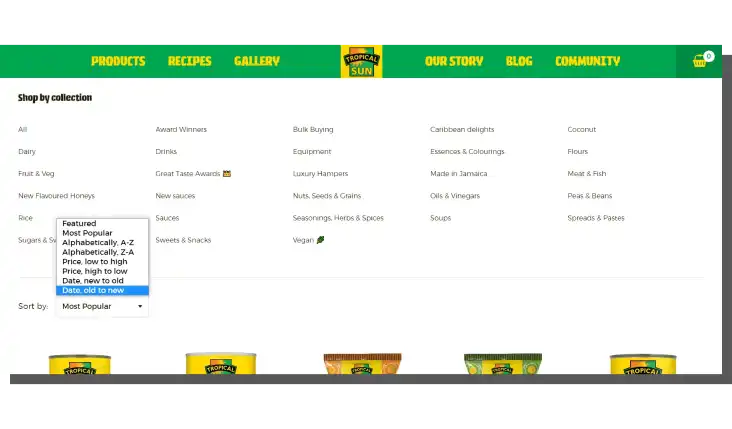
- Verfügbarkeit von bequemen und vorausschauenden Filtern
- Klarer Hinweis auf den Unterschied zwischen Filtern (bestimmt die Menge) und Sortieren (bestimmt die Reihenfolge)
- Das Problem der Relevanz der Ergebnisse, die die Filterung liefern sollte — die Anzahl der verfügbaren Filter ist nicht immer gleichbedeutend mit der Qualität der Filterung
- Konsistenz der Bilder — in ästhetischer Hinsicht, d. h. in Bezug auf Qualität, Format, Anzahl der Produktansichten, Präsentationsmethoden und Stil
Es kommt darauf an, wie die Informationen präsentiert werden. Der Online-Shop sollte:
- Anpassung der Kriterien, Merkmale und dargestellten Informationen an die Kategorien und Unterkategorien (die Kategorie Fernsehgeräte wirft andere Fragen auf als die Kategorie OLED-Fernseher).
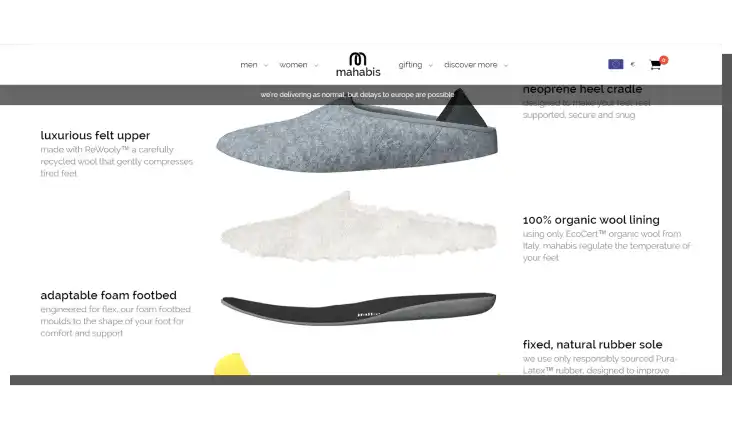
- Bereitstellung von Vergleichsmöglichkeiten — die Lesbarkeit von Ähnlichkeiten und Unterschieden sollte eine Priorität sein.
- Mit Produktnamen arbeiten, die alphanumerische Bezeichnungen vermeiden; stattdessen sollten wir die Sprache der Merkmale, Attribute und Parameter verwenden.
- Nur die für den Kunden relevantesten Informationen über das Produkt (in Bezug auf seine Eignung, seine Verwendbarkeit und seine Kosten (einschließlich der Betriebskosten) zu verwenden.
- Behalten Sie die Konsistenz in der Darstellung der Informationen bei — jedes Produkt sollte nach den gleichen Merkmalen beschrieben werden und die Informationen sollten in der gleichen Reihenfolge angegeben werden.
Kehren wir ein letztes Mal zu dem Artikel von Aurora Harley zurück, in dem ebenfalls das Problem der Produktdifferenzierung erörtert wird. Dies lässt sich am besten mithilfe der folgenden Maßnahmen bewerkstelligen:
- Namen
- Fotos, die den Unterschied deutlich machen
- Angabe der verschiedenen Produktvarianten — Größe, Farbe, Kompatibilität
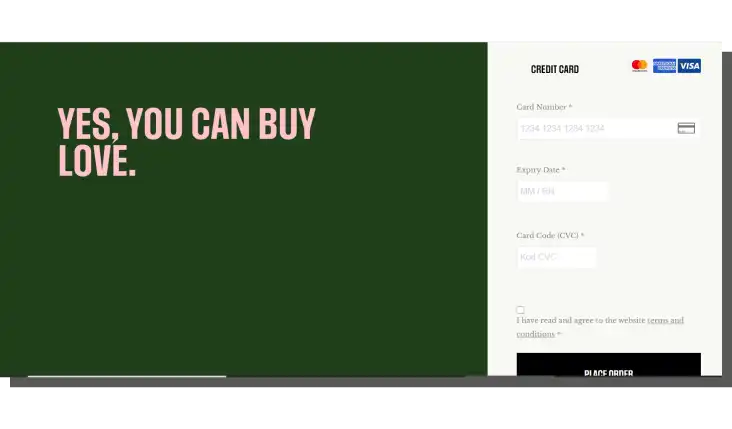
- Preisanzeige, Diskontsätze und Optionen für aufgeschobene oder Ratenzahlungen.
E-Commerce-Kunden erwarten, dass der Shop ein Produkt ihren Bedürfnissen entsprechend präsentiert und möglichst nahtlos Einblick in seine Eigenschaften und Merkmale gewährt.
Nutzbarkeit von E-Commerce-Websites, Benutzererfahrung im E-Commerce bedeutet heute, dass die Funktionalität des Shops an die sehr spezifischen Bedürfnisse der Kunden angepasst werden muss. Und die Kunden stellen zunehmend das Erlebnis über den Preis.

Der verkürzte Weg zur Produktliste (jetzt von der Startseite und den Kategorieseiten, aber auch von den Positionen in den Suchmaschinenergebnissen) und die Möglichkeit, ausgewählte Produkte effektiv zu filtern, zu sortieren und zu vergleichen, führt zu einer höheren Kundenzufriedenheit.
UX im E-Commerce ist oft eine Methode, um Aufgaben schneller und einfacher zu machen.
Gestaltungsrichtlinien für eine Startseite, eine Kategorieseite und eine Produktauflistung Seite im E-Commerce. Zusammenfassung
- Das Angebot, der Preis, die Schnelligkeit der Auftragsabwicklung, die bequemen Versandmethoden und die sicheren und einfachen Zahlungsmöglichkeiten ziehen die Kunden an.
- Es wird immer wichtiger, wie der Benutzer mit der Schnittstelle des Online-Shops interagiert.
- Die Schnelligkeit und Einfachheit des Kaufs bestimmen den Erfolg.
- Im E-Commerce können wir die 4 wichtigsten Elemente unterscheiden: Startseite, Kategorie- und Produktauflistung Seite, Produktseite und Kassen- und Zahlungsseite.
- Die Homepage sollte vor allem klar, transparent und im guten Sinne minimalistisch sein.
- Ein Übermaß an Informationen und Elementen auf der Homepage schränkt ihre Nützlichkeit und Kommunikationsfähigkeit stark ein.
- Die Startseite muss in erster Linie informieren, das Produktangebot präsentieren und es dem Benutzer ermöglichen, mit dem Einkauf zu beginnen.
- Startseiten initiieren Verkäufe; Kategorieseiten sorgen dafür, dass sie tatsächlich stattfinden.
- Produktlistenseiten ersetzen zunehmend Kategorieseiten.
- Die erfolgreichsten Kombinationen von Kategorieseiten und Produktlistenseiten sind diejenigen, die Unterkategorien hervorheben, die für den Benutzer relevant sind.
- Die Hauptaufgabe von Kategorie- und Produktlistenseiten sollte darin bestehen, dem Benutzer als hilfreicher Assistent zu dienen.
- E-Commerce-Kunden erwarten, dass das Geschäft ihnen ein Produkt präsentiert, das ihren Bedürfnissen entspricht, und ihnen einen möglichst nahtlosen Einblick in seine Eigenschaften und Merkmale gewährt. Aus diesem Grund ist das Design der Produktseite so wichtig.
- Der verkürzte Weg zur Produktliste, das Filtern, Sortieren und Vergleichen ausgewählter Produkte führt zu einer höheren Kundenzufriedenheit.




