Lassen Sie uns mit einer Zusammenfassung beginnen. Wir schreiben regelmäßig über Schnittstellendesign. Heute werden wir uns mit dem Problem der Navigationsgestaltung in mobilen Anwendungen befassen.
Wir werden auch Designprobleme im Zusammenhang mit der kritischen Schaltfläche "Zurück" erörtern.
Wenn Sie also nach Details zur Gestaltung der Navigation im M-Commerce suchen, hier sind sie!
Wir laden Sie ein, den Artikel zu lesen.
Was ist Navigation, und warum ist ihre Gestaltung so wichtig?
Bevor wir eine Definition liefern und das Thema Navigation und Navigationsmenü näher erläutern, sollten Sie sich eine besondere Anmerkung zu Herzen nehmen. In dem Artikel "Usability: Navigation is More Important Than Search" hat Gerry McGovern festgestellt, dass die Suchqualität umso wichtiger ist, je komplexer und aufwendiger eine Website ist.
Noch wichtiger ist jedoch eine qualitativ hochwertige Navigation in einem Online-Shop. Außerdem besteht laut McGovern ein direkter Zusammenhang zwischen der Qualität der Navigation und der Qualität der Suche.
Je besser die Navigation, desto besser sind die Suchergebnisse.
Warum? Denn ein Klick ist immer schneller, einfacher und natürlicher als die Eingabe von Schlüsselwörtern in der Hoffnung, dass das Ergebnis einem Link entspricht. Es ist wichtig, diese beiden Lösungen nicht als Konkurrenten zu betrachten.
Niemand verlässt sich nur auf die Navigation oder nur auf eine Suchmaschine. Es ist immer ein Prozess des abwechselnden Suchens und Navigieren.
Gut, gehen wir zurück zur Definition von Navigation. Was ist Navigation? Oder besser gesagt, was ist Navigation in einer Web- und/oder mobilen Anwendung? Dies ist einfach eine Struktur (miteinander verbundener) interner Links.

Dabei handelt es sich um Verbindungen zwischen verschiedenen Seiten, die auf thematischen, logischen, kategorischen, attributiven oder anderen Verbindungen beruhen, die sich aus weit verbreiteten Vorstellungen über die Beziehungen von Elementen ergeben (mentale Modelle der Benutzer). Das ist es, was Navigation ausmacht.
Zu den beliebtesten Arten der Navigation gehören:
- Vertikal und horizontal (Positionskriterium)
- Verborgene Navigation (z. B. Hamburger-Menü) und sichtbare Navigation (Sichtbarkeitskriterium)
- Textuelle (z. B. Breadcrumbs) und ikonische (die Sprache der Kommunikationskriterien)
- Primär und sekundär (Relevanzkriterium)
- Oberflächlich und tief (Komplexitätskriterium).
Was ist M-Commerce?
M-Commerce ist einer der Zweige des E-Commerce, in dem mobile Geräte (Tablet, Telefon, Smartphone) die wichtigste Rolle spielen. Das Einkaufen über mobile Vertriebskanäle ist weltweit sehr beliebt.
Was beinhaltet der M-Commerce?
In erster Linie geht es um Anwendungen und eine umfangreiche Infrastruktur, die dem Verbraucher den Kauf erleichtern sollen. Sie wird an Anwendungen demonstriert, die häufig für Plattformen wie Allegro, eBay oder Amazon bestimmt sind. Dank ihnen brauchen wir keinen Computer, um einfach und bequem einkaufen zu können. Experten zufolge werden die Verkäufe über M-Commerce-Kanäle in diesem Jahr mehr als 50 % aller Online-Transaktionen ausmachen.
Die wichtigsten Arten der Navigation im M-Commerce
Da wir gerade beim Thema M-Commerce sind, gehören zu den beliebtesten Navigationsarten für mobile Geräte:
- Die gestenbasierte Navigation, die durch die Tinder-App populär wurde, wird typischerweise in Anwendungen verwendet, in denen reale Handlungen imitiert werden (z. B. Streichen, Ziehen).
- Das Pictorial Circle Menu wird in der Regel für Branding-Zwecke verwendet, um die Einzigartigkeit einer Marke hervorzuheben.
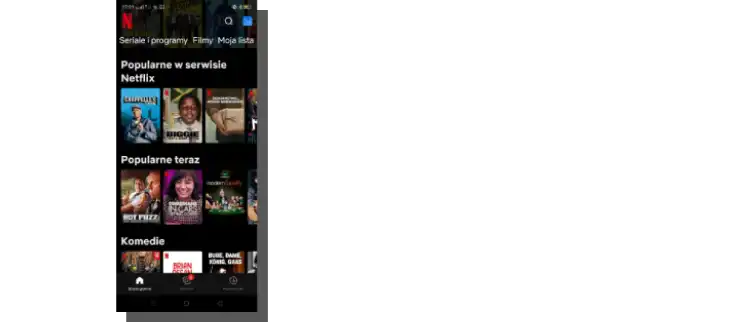
- Das Menü in der unteren Leiste ermöglicht einen einfachen Zugriff auf wichtige Funktionen, indem die Hauptnavigation optimal in Reichweite des Daumens platziert wird, der der am häufigsten verwendete Finger für die Navigation in mobilen Apps ist.
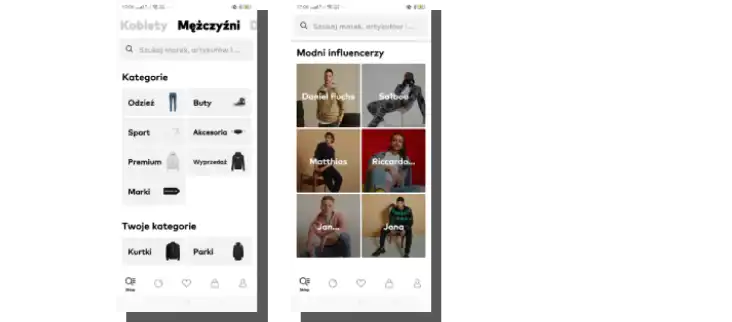
- Das Menü der oberen Registerkarte bietet ähnlich wie das Menü der unteren Leiste Zugriff auf die wichtigsten Funktionen. In seinem Aussehen und seinen Funktionen ähnelt es den Menüs, die von Webanwendungen für Desktop-Geräte bekannt sind.
- Das Hamburger-Menü ist eine kompakte Navigation, die sich in den oberen Ecken der Anwendung befindet. Wenn wir auf das Icon tippen, öffnet sich die Navigation. Sein Hauptvorteil besteht darin, dass alle weniger wichtigen Elemente dank ihrer Verborgenheit den Benutzer nicht ablenken.
- Die flache Vollbildmenü-Navigation wird für Anwendungen empfohlen, die dem Austausch von Wissen und Informationen dienen. Die Benutzer können sich auf ihr eigentliches Ziel konzentrieren, ohne abgelenkt zu werden. Die Navigation wird durch die Schaltfläche "Zurück" vereinfacht, die sich in der Regel in der oberen linken Ecke befindet.
Funktionen der Navigation in Anwendungen
Die Navigation in Web-/Mobilanwendungen wird vorgestellt:
- Hierarchie
- Struktur
- Orientierung
- Bestellung
- Konsistenz
- Rationalität
- Vorhersehbarkeit.
Sie bietet auch Orientierungshilfen:
- Wie man sich auf der Website zurechtfindet.
- Was die möglichen Ziele oder Maßnahmen betrifft.
Sie ist hauptsächlich für Folgendes zuständig:
- Benutzererfahrung
- Erfolgreiche Interaktion
- Nutzbarkeit
- Umsatzvolumen
- Umwandlungen
- Benutzerfluss
- Schnelligkeit, Einfachheit und Intuitivität der Zielerreichung
- Die Glaubwürdigkeit einer mobilen Anwendung
- Das Vertrauensgefühl der Benutzer
- Vermittlung von Kategorien, Themenbereichen und Kollektionen (dies ist besonders wichtig für E-Commerce und Online-Shops).

Grundsätze für die Gestaltung der mobilen Navigation
Was sind nun die Grundsätze der Navigationsgestaltung für mobile Geräte? In dem von der Interaction Design Foundation veröffentlichten Artikel "Six Simple Rules for Better Navigation UX" finden wir Richtlinien, deren wichtigster Wert darin besteht, dass sie allgemein und universell sind. Die Autoren der INF schlagen vor:
- Klar sein.
- "Keep It Simple Stupid".
- Dinge offensichtlich machen.
- Verlassen Sie sich auf Wiedererkennung (verlassen Sie sich auf Standards und gemeinsame Muster, um die Lesbarkeit von Funktionen, Zielen und Regeln zu gewährleisten).
- Gewährleistung der Konsistenz (macht die Navigation in der gesamten Anwendung vorhersehbar).
- Treffen Sie den richtigen Ton (vermeiden Sie herablassende, lächerliche und belehrende Sprache).

Um die Navigation im E-Commerce/M-Commerce zu optimieren, müssen wir auf Folgendes achten:
- Anpassung der Suche an verschiedene Arten von E-Commerce/M-Commerce-Kunden.
- Minimieren Sie die Anzahl der Klicks, die zu einem Produkt führen — die Suchmaschine und die Eingrenzung der Kategorien sollten helfen, es zu finden und die Zeit zu reduzieren, die für das Durchsuchen der Ergebnisse aufgewendet wird.
- Beschriftungen anwenden, die die Sammlung organisieren, hierarchisieren und ihr Struktur und Logik verleihen. Mit anderen Worten: Die Kategorien helfen, das gewünschte Produkt schneller zu finden.
- Kürzung von Überschriften und Namen, die auf die für die korrekte Identifizierung notwendige Länge reduziert werden sollten.
- Verwenden Sie Symbole, Icons, Grafiken, Animationen und audiovisuelle Elemente, die schneller verarbeitet werden als verbale Mitteilungen. Ihre Verwendung beschleunigt die Produktsuche.
Mobilfreundliche Navigation
Wenn es darum geht, die Navigation "UX-freundlicher für mobile Geräte" zu gestalten, sollte man sich an die Empfehlungen von Kathryn Whitenton, Director of Digital Strategy bei der Nielsen Norman Group, halten.
In ihrem Artikel "Menu Design: Checklist of 15 UX Guidelines to Help Users" finden wir nicht weniger als 15 sehr sinnvolle Gestaltungsempfehlungen.

Wie sollten wir laut Whitenton die mobile Navigation gestalten? Im Folgenden werden ihre Empfehlungen aufgeführt, die die bisher diskutierten Punkte ergänzen.
Das sollten wir vor allem:
- Achten Sie auf die Größe des Menüs und passen Sie es an die Größe des Bildschirms an, auf dem es angezeigt werden soll.
- Platzieren Sie die Menüs entsprechend den Konventionen und Gewohnheiten der Benutzer, d. h. dort, wo sie am häufigsten erwartet werden und wo die Benutzer nach ihnen suchen.
- Achten Sie auf die Lesbarkeit der Links — sie sollten hervorgehoben werden, damit klar ist, dass sie "anklickbar" sind.
- Heben Sie das Menü optisch entsprechend hervor.
- Orientierung für den Benutzer — die Antwort auf die Frage "Wo bin ich gerade?" sollte offensichtlich sein.
- Achten Sie darauf, dass die Etiketten gut sichtbar sind — es sollte kein großes Problem sein, sie zu bemerken.
Beschleunigen Sie das Erreichen des Ziels, indem Sie ein Menü verwenden, das an die Größe und Komplexität des Angebots des Online-Shops angepasst ist.
Achten Sie auf die optimale Größe der Links, die leicht anzuklicken oder anzutippen sein sollten.
Während wir das Thema der Probleme bei der Gestaltung der Navigation langsam abschließen, gibt es noch ein weiteres Thema, das es wert ist, diskutiert zu werden, nämlich die Tiefe des Menüs (besonders wichtig im mobilen Handel).
Stephanie Lin, Autorin des Artikels "The Rules for Modern Navigation", schlägt vor, dass eine flache und seichte Navigation (mit nicht mehr als 3 Ebenen) das Hauptziel sein sollte.
Lin hat eine klare Meinung zu diesem Thema. Und sie schreibt: "Um eine gute Navigation zu schaffen, müssen die Informationsarchitektur (IA) und die Hierarchie der Website diese unterstützen."
Eine flache Navigation ermöglicht es dem Benutzer, mit 1 oder 2 Klicks auf die tiefste Unterseite zu gelangen.
Eine Diskussion über das letzte wichtige Teil unseres Puzzles finden wir im Artikel "Show Me the Way to Go Anywhere — Navigation for Mobile Applications", der ebenfalls auf der IDF-Website zu finden ist. Und es geht um Orientierungspunkte.
Landmarken als wesentliches Element der Navigation werden allzu oft übersehen, weshalb es sich lohnt, sie zumindest kurz zu erwähnen.
Was ist ein Meilenstein in einer mobilen Anwendung?
Dies sind Elemente, die eine sofortige, fast automatische, nicht kognitive Erkennung der aktuellen Position in der Anwendung ermöglichen.
Welche Elemente haben die Autoren im Sinn? Typische Orientierungspunkte in mobilen Anwendungen sind:
- Banner, Galerien, Schieberegler
- Icons, die die Startseite anzeigen
- Logotypen
- Schlagzeilen
- Breadcrumb
- Suchfelder, die mit Lupensymbolen gekennzeichnet sind.
Ein Orientierungspunkt ist ein sofort erkennbares Objekt, an dem der Benutzer genau erkennen kann, wo er sich in der Struktur der Anwendung befindet.
Bei der Gestaltung von Orientierungspunkten ist es von entscheidender Bedeutung, die Konsistenz (von Formen, Farben, Proportionen, Standort und Belichtung) zu wahren, um ein einheitliches Nutzererlebnis für Kunden zu gewährleisten, die über mobile Geräte einkaufen.
Da wir nun wissen, worauf wir bei der Gestaltung der Navigation achten müssen, können wir uns nun einem spezifischeren Problem zuwenden: der Gestaltung der mobilen Navigation. Und das ist eine harte Nuss, die es zu knacken gilt. Sie werden es bald selbst sehen.
Mobile Navigation — allgemeine Designmuster
Wenn ein E-Commerce-Kunde erwartet, dass er das gesuchte Produkt in einem Online-Shop schnell findet, dann möchte ein M-Commerce-Kunde noch schneller zum Ziel kommen.
Ein kleiner Bildschirm, ein ablenkendes Umfeld, verschiedene Reize, die Haptik und die Bedienung hauptsächlich mit dem Daumen fördern keine langen, such orientierten Käufe.
Aus den oben genannten Gründen sind die Ergonomie der Anwendung, die Unterstützung von Gesten und die Interaktionsmuster die wichtigsten Probleme.
Gesten sind ein wesentlicher Bestandteil der Navigation und des Interaktionsdesigns bei mobilen Geräten.

Beim M-Commerce geht es darum, eine Aufgabe schnell, effizient und nahtlos zu erledigen. Dieser Prozess besteht in der Regel aus mehreren Stufen:
- Produktsuche
- Bewertung eines Angebots
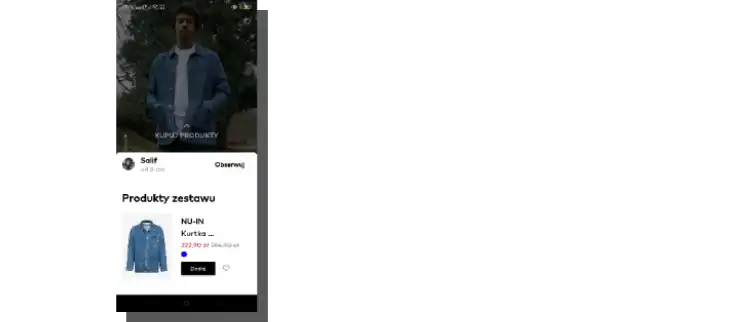
- Kauf auf die bequemste Art und Weise, vorzugsweise mit einem Klick.
Um die Navigation einer mobilen Anwendung so zu gestalten, dass sie die schnellstmögliche Erledigung dieser Aufgaben unterstützt, ist es notwendig, bewährte Designmuster zu verwenden:
- Optimale Nutzung von kleinem Raum
- Typische E-Commerce/M-Commerce-Icons ausstellen (Suchfeld, Einkaufswagen)
- Angemessener Kontrast und Schriftgröße
- Mikrokopie verwenden, um den Kauf als dringend erscheinen zu lassen.
- Begrenzung der Anzahl der Optionen im Navigationsmenü (es wird empfohlen, maximal 8 Elemente auf der obersten Ebene der Struktur zu verwenden)
- Aufgaben priorisieren
- Eine kurze, unmissverständliche und spezifische Form von Bezeichnungen im Navigationsmenü bereitstellen
- Eine Navigation zu vermeiden, die Scrollen erfordert
- Unterschiedliche Bildschirmgrößen zu berücksichtigen und das Design an ihre Besonderheiten anzupassen, insbesondere die Navigation einer Anwendung
- Unterstützung der Ausführung von Aufgaben durch kontextbezogene Verknüpfungen
- Die Suchmaschine als wesentliches Element der Navigation nutzen
- Landmarken verwenden
- Anzeige der Navigation auf jedem Bildschirm (außer Kasse)
- Gewährleistung der Lesbarkeit der Etiketten (sie sollten leicht lesbar sein, ohne dass man mit Gesten heranzoomen muss)
- Verwenden Sie konventionelle Muster (in Bezug auf Farben, Symbole, Metaphern und Funktionen).
Der Artikel "Show Me the Way to Go Anywhere - Navigation for Mobile Applications" bietet weitere mobile Designmuster für E-Commerce.
Darin heißt es unter anderem, dass bei der Gestaltung der Navigation für mobile Anwendungen unbedingt Folgendes zu beachten ist:
- Orientierungspunkte, die den Benutzern bei der bewussten Navigation durch die App helfen
- Navigationshinweise
- Sicherstellung eines hohen Organisationsgrades der Inhalte.
Wegweiser, Icons und Beschriftungen sollten den mentalen Modellen der Benutzer entsprechen. Die Diskrepanz zwischen der Gestaltung dieser Elemente und den mentalen Modellen kann zu kognitiven Reibungen führen, daher ist es wichtig, dies zu berücksichtigen.
Nutzungsmuster von Mobilgeräten im M-Commerce
Außerdem ist es hilfreich, typische Verhaltensweisen und Nutzungsmuster von Mobilgeräten zu kennen und zu wissen, wie man typische Aufgaben erledigt.
Aus dem Artikel "Designing and Testing a Mobile eCommerce Navigation", der die Ergebnisse der Agentur Bitovi zusammenfasst, erfahren wir, dass die Benutzer:
- Die Seite schnell von oben nach unten blättern, bevor sie eine Kaufentscheidung treffen
- Sie befürchten, dass sie sich "falsch entscheiden" und auf eine andere Seite weitergeleitet werden (die Angst rührt daher, dass sie die Folgen einer solchen Entscheidung nicht kennen)
- Oft zur Startseite zurückkehren
- Lieber ein Icon zusammen mit einem Wort sehen als ein Wort allein
- Gleichermaßen gerne stöbern und suchen.
Noch interessanter sind die Empfehlungen, die die Autoren auf der Grundlage ihrer eigenen Untersuchungen und Beobachtungen geben.
Sie schlagen vor:
- Zusätzliche Interaktionen, die es den Benutzern ermöglichen, sich mit dem Inhalt vertraut zu machen, sollten nur in besonderen Situationen eingesetzt werden.
- Platzieren Sie Icons, die Wörter enthalten, wo immer es möglich ist.
- Stellen Sie sicher, dass verschiedene Möglichkeiten der Produktfindung gleichermaßen zur Verfügung stehen.
- Stellen Sie sicher, dass Daten, Status und Standorte nach einem Fehler leicht wiederhergestellt werden können.
- Stellen Sie sicher, dass mobile E-Commerce-Anwendungen ein nahtloses Scannen der Inhalte ermöglichen.
- Stellen Sie sicher, dass die primäre Funktion der Navigation die Suche nach Produkten ist.
Was ist die Funktion der Schaltfläche "Zurück" in M-Commerce?
Haben Sie sich schon einmal gefragt, warum das Navigieren in mobilen Anwendungen unangenehm, verwirrend und frustrierend sein kann? Einer der Gründe dafür ist wahrscheinlich die Schaltfläche "Zurück", die manchmal die Quelle zahlreicher kognitiver Reibungen ist.
Das Problem ist erheblich und weit verbreitet. Woher wissen wir das? Aus einer Untersuchung des Baymard Institute, die in dem Artikel "4 Design Patterns That Violate Back Button Expectations — 59% of Sites Get It Wrong" behandelt wird.
Was hat es mit dieser Schaltfläche auf sich? Nun, es ist die am häufigsten verwendete Schaltfläche in der Navigation, die so alt ist wie das Internet.
Mobile Benutzer übertragen ihre Desktop-Erfahrung auf die mobile Umgebung. Sie haben die gleichen Erwartungen (in diesem engen Aspekt) an mobile Anwendungen.
Wie die Baymard-Forscher warnen, führt die Missachtung von Benutzererwartungen zum Abbruch von Einkäufen. Erschwerend kommt hinzu, dass die dysfunktionale "Zurück"-Taste starke negative Emotionen hervorruft.
Die Benutzer erwarten, dass die Schaltfläche "Zurück":
- Sie werden zu der Seite zurückkehren, die sie als die vorherige wahrgenommen haben (die Diskrepanz zwischen Erwartungen, Wahrnehmungen, Überzeugungen und Ergebnissen ist das Entscheidende).
- Arbeitet nach der Logik des Benutzers, seinem Verständnis des Einkaufspfads.
- Funktioniert nach der Logik der thematischen Konsistenz, nicht der technischen Konsistenz (eine Änderung der Ansicht der Seite bedeutet nicht immer eine Änderung der URL. Die Schaltfläche "Zurück" bringt den Benutzer zur vorherigen URL, was zu Verwirrung führt).
- Wird ähnlich funktionieren wie in Webbrowsern
- Wird nicht zu einem Fehler führen.
In Baymard Untersuchung war die Schaltfläche "Zurück" die häufigste Ursache für Probleme:
- Akkordeon-Checkout (ihre Verwendung führt häufig zum Verlust von eingegebenen Daten).
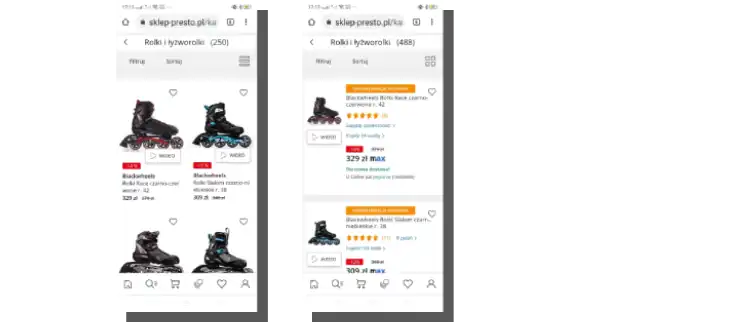
- Filter- und Sortierfunktionen (normalerweise wird durch Drücken von "Zurück" der zuletzt angewandte Filter entfernt).
- Overlays und Leuchtkästen (wenn der Benutzer auf "Zurück" klickt, kehrt er nicht zur Produktseite, sondern zur vorherigen Seite zurück).
- Rückkehr zur Produktliste von der Produktseite aus (was zu Zeitverschwendung, Hilflosigkeit und Unproduktivität führt).
Glücklicherweise kann das Problem gelöst werden und sollte für Softwareentwicklungsunternehmen mit dem richtigen Technologie-Stack keine größeren Probleme verursachen. Wie die Baymard-Forscher vorschlagen, liegt die Lösung in der HTML5 History API. Sie verfügt über eine Funktion, mit der wir eine URL-Änderung auslösen können, ohne die Seite neu zu laden.
Wie man die Navigation im M-Commerce gestaltet Zusammenfassung
- Es besteht ein direkter Zusammenhang zwischen der Qualität der Navigation und der Qualität der Suche.
- Je besser die Navigation, desto besser sind die Suchergebnisse.
- Die Navigation ist eine Struktur von (miteinander verbundenen) internen Links.
- Die Navigation basiert oft auf thematischen, logischen, kategorischen oder attributiven Verbindungen.
- Die Navigation sorgt für Hierarchie, Struktur, Orientierung, Konsistenz, Rationalität und Vorhersehbarkeit in der Anwendung.
- Die Navigation ist unter anderem verantwortlich für die Benutzererfahrung, den Erfolg von Interaktionen, die Benutzerfreundlichkeit von Anwendungen und den Umsatz.
- Die Optimierung der Navigation im E-Commerce/M-Commerce umfasst unter anderem die Minimierung der Anzahl der Klicks, die zu einem Produkt führen, die Eingrenzung der Kategorien, um die Auflistungszeit zu reduzieren, das Durchsuchen der Ergebnisse und eine klare Kennzeichnung.
- Bei der Gestaltung der M-Commerce-Navigation ist es wichtig, auf die Größe und Position der Menüs zu achten und sicherzustellen, dass die Interaktivität der Links offensichtlich ist.
- Typische Orientierungspunkte in mobilen Anwendungen sind Banner, Icons, Überschriften, Breadcrumbs und Suchfelder.
- Eine Landmarke in einer mobilen App ist das Element der App, das es dem Benutzer ermöglicht, seinen aktuellen Standort in der App sofort zu erkennen.
- Bei der Gestaltung von Wahrzeichen ist es von entscheidender Bedeutung, die Konsistenz von Formen, Farben, Proportionen, Standort und Belichtung zu wahren.
- Ein kleiner Bildschirm, ein ablenkendes Umfeld, verschiedene Reize, Taktilität und die Bedienung hauptsächlich mit dem Daumen sind die kritischsten Elemente im M-Commerce.
- Beim M-Commerce geht es darum, eine Aufgabe schnell, effizient und nahtlos zu erledigen.
- Die M-Commerce-Navigation sollte den mentalen Modellen der Benutzer entsprechen.
- M-Commerce-Kunden haben bestimmte Verhaltensmuster, z. B. schnelles Scrollen der Seite von oben nach unten, bevor sie eine Kaufentscheidung treffen.
- Mobile Benutzer übertragen ihre Desktop-Erfahrung auf die mobile Umgebung.
- Eine der Quellen der Frustration im M-Commerce ist die Schaltfläche "Zurück".
- Die Nutzer erwarten, dass die Schaltfläche "Zurück" sie zu der Seite zurückbringt, die sie als die vorherige wahrnehmen.
- Die Divergenz der Erwartungen, Wahrnehmungen, Überzeugungen und Ergebnisse ist der kritischste Punkt.
- Nach Baymard Untersuchungen ist der "Zurück"-Button häufig die Quelle von Problemen beim Checkout, bei Filter- und Sortierfunktionen und bei der Rückkehr zur Produktliste von der Produktseite.



