Die Gestaltung von Breadcrumbs, Breadcrumbs-Pfaden oder Breadcrumb-Links in Web- und mobilen Anwendungen ist ein Thema, das wir heute diskutieren werden. Was sind Breadcrumbs? Warum sind sie wichtig für die positive, gute Benutzererfahrung? Wie kann man sie so gestalten, dass sie das Engagement von mobilen und Desktop-Benutzern erhöhen?
Das Thema hört sich nach Lebensmitteln an, aber lassen Sie sich von diesem liebenswerten Namen nicht täuschen.
Die Forscher der Nielsen Norman Group empfehlen Breadcrumbs seit 1995!
Das ist nicht überraschend, denn es handelt sich um eine ernste Angelegenheit. Es handelt sich um ein wesentliches Element der Benutzerschnittstelle, der Navigation und der Benutzerinteraktion mit einer Anwendung.
Nun, kommen wir zu den Details!
Reden wir über Breadcrumbs (Breadcrumb-Pfade)
Lassen Sie uns mit einem Beispiel beginnen. Ein Breadcrumb-Pfad kann wie folgt aussehen:
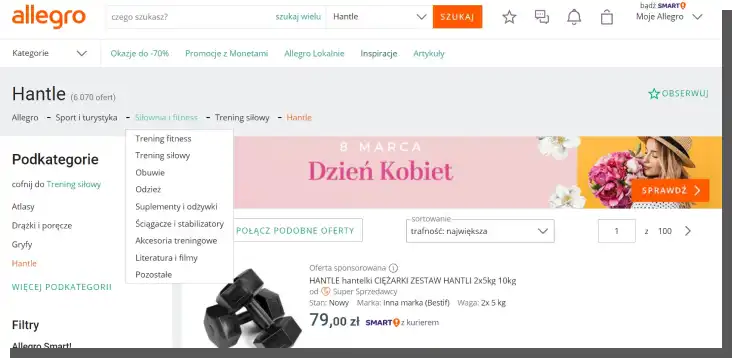
Allegro > Sport & Tourismus > Gym & Fitness > Krafttraining > Hanteln
Kommen wir nun zur Definition von Breadcrumbs. Oder besser gesagt, an das Märchen von Hänsel und Gretel, die herausfanden, dass sie, indem sie kleine Brotstücke auf den Weg legten (und so ein Breadcrumb-Pfad schufen), dank ihnen wieder nach Hause kommen konnten.

In der Breadcrumbs-Navigation von Allegro sind alle nachfolgenden Ebenen der Ressourcen sichtbar: "Startseite, Kategorie, Unterkategorie", was es dem Benutzer in Online-Shops leichter macht zu verstehen, wo er sich auf einer bestimmten Seite befindet.
Wenn wir mit dem Mauszeiger über einen Breadcrumb-Link fahren, sehen wir eine vollständige Liste der Kategorien, in der wir mit einem einzigen Klick zu einer anderen Kategorie wechseln können, um unsere Suche zu ändern oder einzugrenzen. Mit anderen Worten: Breadcrumb-Links führen den Benutzer zu der entsprechenden Unterseite.
In der Welt der Anwendungen soll die Breadcrumbs-Navigation (oder Breadcrumb-Navigation) die gleiche Funktion erfüllen, daher der Name.
Die Breadcrumbs-Navigation soll den Benutzern bei den folgenden Aufgaben helfen:
- Orientierung in der Struktur einer Anwendung.
- Verstehen der Beziehungen zwischen den einzelnen Elementen.
- Verstehen der Hierarchie und der Kategorisierungskriterien der Website.
- Schnelle Übergänge zwischen Ebenen/Kategorien.
- Kognitive Reibung vermeiden.
- Das Arbeitsgedächtnis wird weniger beansprucht — wir müssen uns nicht an den gesamten Weg erinnern, den wir zurückgelegt haben — Breadcrumbs sind eine praktische Wortkarte.
Was sind Breadcrumbs (Breadcrumb-Pfade)? Beziehen wir uns auf die Definition, die in dem Artikel "Breadcrumbs: 11 Design Guidelines for Desktop and Mobile", der im Blog der Nielsen Norman Group veröffentlicht wurde. Laut den Spezialisten der NN Group sind Breadcrumbs eine Liste von Links, die die aktuelle Website und ihre "Vorgänger" darstellen.
Breadcrumbs werden in der Regel nach der Logik der Eingrenzung von Kategorien erstellt, die den Themenbereich eingrenzen, auf den sich der Inhalt der Unterseite bezieht.
Mit anderen Worten, der Breadcrumb-Pfad kann als ein Pfad beschrieben werden, der sich aus Textlinks zusammensetzt, die es den Benutzern gleichzeitig ermöglichen, zu jeder vorher besuchten Seite zurückzukehren und die aktuelle Seite zu sehen, auf der sie sich befinden.
Die Bezeichnungen der Kategorien sollten so verständlich wie möglich klingen und den allgemeinen Vorstellungen entsprechen.
"Hanteln" können als Freizeitgeräte betrachtet werden, was jedoch der allgemeinen Auffassung von der Kategorie, der sie zuzuordnen sind, widerspricht. Als Wegweiser müssen sie Richtungen und Ziele vorgeben, die die Menschen erreichen wollen.
Und wenn wir auf Allegro nach Hanteln suchen, denken wir zuerst an den Sport, dann an das Gym, das Muskeltraining und die dafür verwendeten Geräte. Obwohl wir in unserer Freizeit ins Gym gehen, assoziieren wir es nicht in erster Linie mit Erholung.
Eine sinnvolle Kategorisierung ist wichtig für Online-Shops und Produkte, die als Vertreter verschiedener Kategorien angesehen werden können.
Ein Fahrrad kann zum Beispiel als Transportmittel, Sportgerät, Freizeitgerät oder zweirädriges Fahrzeug eingestuft werden. Im obigen Beispiel von Allegro sieht der Breadcrumb-Pfad im Fall von Fahrrädern wie folgt aus:
Allegro > Sport & Tourismus > Fahrräder und Zubehör > Fahrräder > Rennräder
Allegro > Kinder > Fahrräder und Fahrzeuge > Laufräder
Eine solche Unterteilung erscheint eher angemessen und nützlich als detaillierter, anspruchsvoller und — im schlechten Sinne des Wortes — origineller. Fahrräder werden jedoch eher mit Sport und Tourismus in Verbindung gebracht als mit zweirädrigen Fahrzeugen oder Stadtfahrzeugen.
Zu den Vorteilen eines Breadcrumb-Pfades gehört in diesem Fall auch der intuitive Wechsel zwischen mehreren Kategorien, der es dem Benutzer ermöglicht, die Suchergebnisse einzugrenzen und neue Bereiche der Website schnell zu entdecken.
Die Gestaltung von Breadcrumbs erfordert auch ein ausgeprägtes Gespür für Sprache, das sich aus dem Bewusstsein ergibt, wie Objekte, Phänomene und Eigenschaften in einer bestimmten Gesellschaft wahrgenommen werden.
Die Implementierung von Breadcrumbs kann in drei Varianten erfolgen:
- Pfadbasierte oder historienbasierte Breadcrumbs-Navigation (bei dieser Variante hat die Breadcrumbs-Navigation eine ähnliche Funktion wie die Schaltflächen "Weiter" und "Zurück").
- Standortbezogene Breadcrumbs-Navigation oder hierarchiebezogene Breadcrumbs-Navigation.
- Attributbasierte Breadcrumbs-Navigation.
Durch die Implementierung der pfadbasierten Breadcrumbs stellen wir dem Benutzer die Historie der zuvor angesehenen Unterseiten in der Breadcrumbs-Navigation zur Verfügung, sodass er effizient zwischen ihnen wechseln kann. Außerdem können sie die Schritte sehen, die sie zu der aktuellen Seite geführt haben.
In diesem Fall handelt es sich um eine dynamische Breadcrumbs-Navigation, die eine ähnliche Funktion wie die Schaltflächen "Weiter" und "Zurück" erfüllt. Außerdem kann der Benutzer sehen, wo er sich in der Site-Architektur befindet und zu einer übergeordneten Seite wechseln.
Bei der zweiten, ortsbezogenen Variante (hierarchiebasierte Breadcrumbs) spiegeln wir in der Breadcrumbs-Navigation die Hierarchie der Website in Form von Links wider, die von der Startseite zu immer mehr verschachtelten Katalogen führen. Die Implementierung von orts- und hierarchiebasierten Breadcrumbs für diese Art der Navigation findet in vielen Online-Shops Anwendung.
Attributbasierte Breadcrumbs wiederum ermöglichen es den Benutzern, innerhalb der Suchergebnisse nach Produkten zu suchen, die bestimmte Merkmale (Attribute) erfüllen; sie organisieren die aktuelle Seite. Dies ist besonders nützlich, z. B. im E-Commerce, wo Breadcrumbs Informationen enthalten, die die Suchergebnisse kategorisieren.
Bei großen Plattformen erscheinen nach der Anwendung von Filtern durch den Benutzer attributbasierte Breadcrumbs, die ihm eine einfache Navigation durch die Suchergebnisse ermöglichen (z. B. Pullover, Farbe: braun, Material: Wolle, Größe: M).

Natürlich geht es bei jeder dieser Varianten um genau das Gleiche — schnell zu navigieren und die Ziele zu erreichen. Es geht um die Unterstützung der Benutzerorientierung und eine effektive, nahtlose, zufriedenstellende, bequeme und schnelle Interaktion.
Breadcrumbs können auch mit einem Tastaturkürzel verglichen werden.
Was sind die wichtigsten Vorteile der Breadcrumbs-Navigation?
Die Diskussionen über die Vorteile von Breadcrumbs werden seit Jahren mit großer Begeisterung geführt. Verwenden oder nicht verwenden? Sind sie nützlich oder schädlich? Und so weiter. Wenn Sie über dieses Problem nachdenken möchten, empfehle ich Ihnen diesen Artikel als Einstieg.

Unserer bescheidenen Meinung nach haben sie, wie jede andere Lösung auch, ihre Vor- und Nachteile. Es gibt jedoch weniger Nachteile und mehr Vorteile. Deshalb schreiben wir über Breadcrumbs — sie sind praktisch und effektiv, und sowohl Desktop- als auch mobile Benutzer erwarten, sie zu sehen.
Breadcrumbs bieten Folgendes:
- Zusätzliche und übersichtliche Breadcrumbs-Navigation (ein bisschen wie ein Reserverad in einem Auto).
- Die Einsparung von Arbeit — anstatt auf die Schaltfläche "Zurück" zu klicken und unerwünschte Unterseiten zu überspringen, gelangen wir sofort zur richtigen, gewünschten Seite.
- Optische Attraktivität (sie gelten als subtil, diskret und elegant).
- Unterstützung des Kurzzeitgedächtnisses — Mnemotechnik.
- Senkung der Absprungrate.
- Deutlich getrennte Seiten.
- Ermutigung zum Stöbern.
- Verbessern Sie die Navigationsfähigkeit der Benutzer.
- Strukturierung der Informationsarchitektur.
- Ein Gefühl für Ordnung, Logik, Schlussfolgerungen und Schlussfolgerungen vermitteln.
- Beschleunigung der Ausführung von Aufgaben.
- Standardisierung — Google verwendet Breadcrumbs in den Suchergebnissen.
- Sie sind praktisch und minimalistisch — Breadcrumb-Pfad nehmen wenig Platz ein und sind sehr diskret und ästhetisch ansprechend.
Es ist schwierig, die oben genannten Vorteile von Breadcrumbs als unwichtig, zweitrangig oder ohne geschäftlichen Nutzen zu betrachten.
Breadcrumb-Pfade wirken sich direkt auf Interaktionen, Eindrücke, Gefühle, Einstellungen und Bewertungen aus, die eine App bei uns hervorruft.
Schließlich ist es für Unternehmen von großer Bedeutung, sich in der Anwendung zurechtzufinden und das Gefühl zu haben, die Kontrolle über das Ziel und den Weg dorthin zu haben. Eine Anwendung, die eine positive Benutzererfahrung bietet, ist äußerst wettbewerbsfähig. Sie generiert eine Menge Traffic, Verkäufe und eine gute Konversionsrate.
Webdesign — Breadcrumbs in Webanwendungen
In dem Artikel "Help Users Retrace Their Steps with Breadcrumbs" finden Sie einige sehr nützliche Designmuster, die Sie bei der Entwicklung von Webanwendungen beachten sollten.
Die Autoren schlagen vor, dass wir uns in erster Linie um Folgendes kümmern sollten:
- Präzise und logische Bezeichnungen für Unterseiten, die auf kurze, intuitive Weise den Inhalt der Seite widerspiegeln und einen sinnvollen Kontext schaffen.
- Die Reihenfolge, in der die Beschriftungen angezeigt werden (von links nach rechts), richtet sich nach der Reihenfolge, in der die Unterseiten in der Hierarchie der Website angeordnet sind.
- Trennen von Navigationselementen mit dem Symbol (>).
- Verknüpfung aller Elemente der Struktur mit Ausnahme des letzten Elements, das die aktuelle Seite ist, auf der sich der Benutzer befindet.
- Bereitstellung der Möglichkeit, mit der Tabulatortaste durch die einzelnen Breadcrumbs zu navigieren.
Wir sollten diese Empfehlungen systematisch anwenden, um ein möglichst hohes Maß an Kohärenz zu erreichen.

Wir sollten die oben genannten Empfehlungen ergänzen. Es lohnt sich, an Folgendes zu denken:
- Die Trennzeichen für Unterseiten sollten durch ihre Form die Bewegung andeuten (z. B. Pfeile, die nach rechts zeigen, rechtwinklige Anführungszeichen).
- Das (>)-Symbol dient auch dazu, die Verbindung zwischen übergeordneten Seiten und untergeordneten Seiten anzuzeigen.
- Die Etiketten sollten so kurz und eindeutig wie möglich sein.
- Die Titel der Breadcrumbs sollten mit den Seitentiteln übereinstimmen.
- Breadcrumb-Pfade können keine Alternative zum herkömmlichen primären Navigationsmenü oder der globalen Navigationsleiste sein, sondern sollten diese ergänzen und ein sekundäres Navigationsschema darstellen.
Es sei auch daran erinnert, dass Breadcrumbs äußerst nützlich sind, wenn ein Website-Besucher nicht auf einer Startseite oder Zielseite ankommt, sondern auf einer der vielen Unterseiten.
In einer solchen Situation müssen sie schnell handeln:
- Verstehen, wo sie sind.
- Definieren Sie ihre Ziele.
- Informieren Sie sich über ihre Fähigkeiten.
- Finden Sie die Wirkungsweise, die am besten mit einer bestimmten Anwendung harmoniert.
- Schätzen Sie die Nutzbarkeit einer Anwendung ein.
- Bewerten Sie die Vorteile, die sie bei der Interaktion mit der App genießen werden.
Gestaltung von Breadcrumbs für mobile Anwendungen
Die aufgabenorientierte Interaktion, die viel kleinere Bildschirmfläche, der variable, hochgradig bestimmende Kontext, die geringere Konzentration und die Taktilität machen Breadcrumbs auf mobilen Geräten besonders wichtig.

Sie stellen auch eine große Herausforderung für das Design dar, da die Zahl der Fehler auf Handys und Tablets viel höher ist als auf Desktops.
Die Größe der Breadcrumbs und die Abstände zwischen ihnen können insbesondere bei Anwendungen mit tiefen Strukturen ein großes Problem darstellen. Eine Zwischenlösung ist natürlich die Verwendung eines Dropdown-Menüs, aber das ist wiederum nicht gut für die Lesbarkeit.
Bei der Gestaltung von mobilen Breadcrumbs (für mobile Anwendungen) sollten wir auch:
- Geben Sie einen klaren visuellen Hinweis oder suggerieren Sie die "Anklickbarkeit" der Breadcrumbs (das Fehlen von Hinweisen kann zu experimentellem Antippen führen, um zu sehen, ob das Element interaktiv ist, was wiederum eine Quelle der Frustration sein kann).
- Verwenden Sie herkömmliche Trennzeichen (bekannt aus Webanwendungen), die indirekt die Interaktivität der durch sie getrennten Elemente suggerieren.
- Berücksichtigen Sie die Länge der Breadcrumbs-Navigation aufgrund des begrenzten horizontalen Platzes — sie sollte eher eine Übersicht als eine genaue Darstellung der sichtbaren Breadcrumbs der Site-Struktur sein.
- Vermeiden Sie Breadcrumbs, die sich über mehrere Zeilen erstrecken, insbesondere auf mobilen Geräten, wo der Platz am wertvollsten ist.
- Den aktuellen Standort des Benutzers sichtbar machen, da die normalerweise sichtbare Hauptnavigation ausgeblendet werden könnte.
- Anzeige nur der übergeordneten Kategorie oder der übergeordneten Unterkategorie, zu der der aktuelle Standort gehört (in mobilen Online-Shops ermöglicht dies eine bessere Kategorisierung der Produkte).
- Lassen Sie die Startseite weg, wo immer es möglich ist — so können wir die Breadcrumbs kürzen und in eine horizontale Zeile einpassen.
Da mobile Geräte nicht allzu viel Platz bieten, ist es wichtig, die oben genannten Richtlinien zu berücksichtigen, wenn wir bessere Breadcrumbs und damit eine bessere Benutzererfahrung auf mobilen Geräten anbieten wollen.

Gestaltung von Breadcrumbs — andere Designmuster
Obwohl Desktop- und Mobilgeräte ihre Eigenheiten haben, gibt es Muster im Design von Breadcrumbs, die unabhängig von der Art der Anwendung befolgt werden sollten.
Zu den empfohlenen Lösungen gehören die folgenden:
- Verwendung herkömmlicher Trennzeichen (">" oder ":" - obwohl Breadcrumbs zunehmend als Schaltflächen gestaltet werden, also als grafische Elemente im wahrsten Sinne des Wortes und nicht als aufeinanderfolgende Wörter).
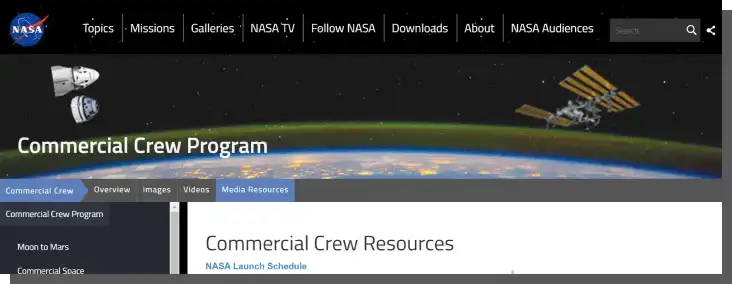
- Anzeige von Breadcrumbs oben auf der Seite, oberhalb des Inhalts (dort werden sie erwartet und gesucht, weil sich diese visuelle Konvention durchgesetzt hat).
- Verwendung des Kontrasts als Unterscheidungsmerkmal, das Aufschluss über die Interaktivität des Elements gibt.
- Verwendung von Fettdruck zur Hervorhebung des letzten Elements.
- Fehlen der Breadcrumbs-Navigation auf der Startseite.
- Vermeiden Sie Dropdown-Menüs.
- Verwendung von Ellipsen für Etiketten mit langen Namen.
Beachten Sie, dass die Verwendung von Breadcrumbs bei einstufigen Sites unnötig ist, da diese keine logische Hierarchie benötigen. In der Regel ist das Hauptnavigationsmenü in solchen Fällen ausreichend, da keine untergeordneten Seiten mit übergeordneten Seiten verbunden sind.
Ist die Breadcrumbs-Navigation SEO-freundlich?
Der Google-Browser mag Breadcrumbs und hält sie für ein hilfreiches Tool zur Navigation auf Websites auf einem Desktop-Computer oder auf mobilen Websites. Breadcrumbs erleichtern es den Benutzern, auf einer Website zu navigieren und schnell eine Seite zu finden, die sie interessiert. Sie helfen dem Googlebot auch, die Struktur der Website (Website-Hierarchie) und die Beziehungen zwischen den einzelnen Unterseiten zu verstehen.
Breadcrumbs können auch in den Google-Suchergebnissen in Form einer hierarchischen Liste von Unterseiten angezeigt werden. Breadcrumbs können verwendet werden, um die Qualität der angezeigten Ergebnisse in Internet-Suchmaschinen durch strukturierte Daten zu verbessern. Dank der Hinzufügung entsprechender Tags im Code der Website können Suchmaschinen Informationen über die Hierarchie der Website lesen und in den Suchergebnissen anzeigen.
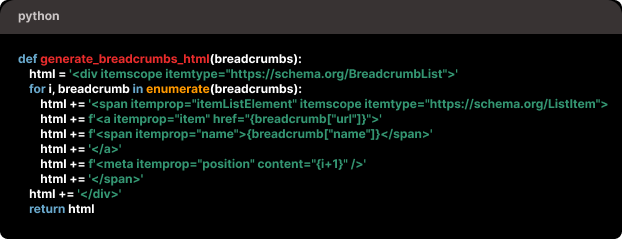
Wir müssen geeignete HTML-Tags verwenden, um Breadcrumbs zu strukturierten Daten hinzuzufügen. In der Regel wird zu diesem Zweck das "BreadcrumbList"-Tag von Schema.org verwendet. Mit diesem Tag lässt sich die Navigationsstruktur genau definieren und in strukturierten Daten verwenden.
Im Folgenden finden Sie einen in Python geschriebenen Beispielcode, der HTML-Code unter Verwendung der "BreadcrumbList" von Schema.org erzeugt:

Die Verwendung von Breadcrumbs in den strukturierten Daten einer Website ermöglicht es uns, die Hierarchie der Website genauer zu bestimmen und die in den Browsern angezeigten Ergebnisse zu verbessern.
Zusammenfassend lässt sich sagen, dass die Breadcrumbs-Navigation in die strukturierten Daten aufgenommen werden sollte, und es wäre ein Fehler, dieses Potenzial nicht zu nutzen.
Außerdem verstärken Breadcrumbs-Seiten die interne Verlinkung einer Website und erleichtern den Benutzern die Navigation und den schnellen und reibungslosen Zugriff auf verschiedene Bereiche einer Website.
Darüber hinaus kann eine bessere interne Verlinkung auf Desktop- und Mobil-Websites die Chancen erhöhen, in den Suchergebnissen zu erscheinen und die Positionierung einer Website in den Suchmaschinen positiv zu beeinflussen.
Gestaltung von Breadcrumbs (Breadcrumb-Pfade) für Desktop und Mobile. Zusammenfassung
- Achtung! Die Forscher der Nielsen Norman Group empfehlen die Breadcrumbs-Navigation seit 1995! Sie haben es empfohlen, bevor es cool war!
- Was sind Breadcrumbs? Breadcrumbs (Breadcrumbs-Links) sind Navigationselemente, die dem Benutzer unter anderem helfen sollen, sich in der Struktur einer Anwendung zurechtzufinden. Sie ermöglichen es uns auch, den Standort des Benutzers anzuzeigen.
- Breadcrumbs werden in der Regel nach der Logik der Eingrenzung von Kategorien erstellt, die den Themenbereich eingrenzen, auf den sich der Inhalt der Unterseite bezieht.
- Die Bezeichnungen der Kategorien sollten so verständlich wie möglich klingen und den allgemeinen Vorstellungen entsprechen.
- Wir können die folgenden Arten von Breadcrumbs unterscheiden: pfadbasierte, hierarchiebasierte, ortsbezogene, attributbasierte und historienbasierte Breadcrumbs.
- Breadcrumbs sollten keine Alternative für effektive primäre Navigationsmenüs sein.
- Breadcrumbs wirken sich direkt auf Interaktionen, Eindrücke, Gefühle, Einstellungen und Bewertungen aus, die eine App bei uns hervorruft.
- Breadcrumbs reduzieren die Absprungrate und sind eine gute Navigationshilfe, die zum Surfen anregt.
- Die reibungslose Navigation in einer Anwendung, das Gefühl der Kontrolle über das Ziel und die Mittel, um dorthin zu gelangen, wirken sich direkt auf das Verkaufsvolumen, die Konversionsrate und die Wettbewerbsfähigkeit aus.
- Eine Anwendung, die gut gestaltete Breadcrumbs anbietet und somit eine positive Benutzererfahrung bietet, ist äußerst wettbewerbsfähig.
- Breadcrumbs sind äußerst nützlich, wenn ein Benutzer nicht auf der Startseite, sondern auf einer der vielen Unterseiten ankommt und unter anderem sehr schnell herausfinden muss, wo er sich befindet und was sein Ziel ist.
- Dank der Breadcrumbs versteht der Googlebot die Hierarchie einer Desktop- oder mobilen Website.
- Bei der Gestaltung mobiler Breadcrumbs sollten wir in erster Linie auf klare visuelle Hinweise achten, die die "Klickbarkeit" suggerieren.
- Breadcrumbs sollten in mobilen Anwendungen in einer vereinfachten, übersichtlichen Form angezeigt werden.





