Sofern es sich nicht um die Kreditkartenformulare oder Bestellformularen handelt, wird die Gestaltung von Textfeldern selten zu einem eigenständigen Gestaltungsproblem.
In der Tat wird dem Problem nicht so viel Aufmerksamkeit geschenkt, wie es eigentlich sein sollte, zumal es ein bedeutendes Problem ist, das ebenso viele Verluste wie Gewinne verursachen kann.
Textfelder sind in Web- und mobilen Anwendungen allgegenwärtig. Ihre Intuitivität, Effektivität und Verständlichkeit wirken sich in hohem Maße auf die Konversionsrate, die Absprungrate und die Gesamtbewertung der Website oder mobilen Anwendung im Hinblick auf die Benutzererfahrung aus.
Denken Sie jedoch daran, dass das Textfeld die offensichtlichste, bekannteste und akzeptabelste Methode ist, um Informationen vom Benutzer einer mobilen Anwendung oder einer Website zu erhalten.
Sie müssen sich auf einige unauffällige, aber wichtige Dinge konzentrieren, um sie so hilfreich und effizient wie möglich zu gestalten.
Textfelder haben viele Gestaltungsvarianten erlebt. Die am stärksten veränderbaren Variablen sind die Definitionen von Form, Größe, Farbe, visuellem Stil, Beschreibungen (Beschriftungen, Platzhaltertext und Hinweise) und ihre Funktionsweise. Wie sind sie zu gestalten?
Aus welchen Standardelementen sollte ein Textfeld bestehen? Wie lassen sich Form, Größe und Farbe gestalten?
Welche Design Patterns, die die beste Benutzererfahrung garantieren, sollten Sie verwenden?
Wie kann man das Textfeld nützlicher, intuitiver, einfacher, freundlicher, sichtbarer und effizienter gestalten?
Diese Fragen dürfen bei der Konzeption, Optimierung und Entwicklung digitaler Produkte nicht außer Acht gelassen oder vernachlässigt werden. Die Gestaltung von Textfeldern ist zu wichtig, um sie dem Zufall zu überlassen.
Kommen wir zu den Details. Wir laden Sie ein, weiterzulesen!
Was ist ein Textfeld?
Müsste es nicht sonnenklar sein?
Man könnte sagen, dass jeder Internetnutzer oder Benutzer einer mobilen Anwendung weiß, was ein Textfeld ist.
Das Textfeld (Formular) ist eine der grundlegenden Funktionen, die der Benutzer zur Eingabe von Text verwendet. Es ist ein Werkzeug, das es ihnen ermöglicht, zu kommunizieren und zu interagieren — eine Aktion durchzuführen oder ein Ziel zu erreichen.
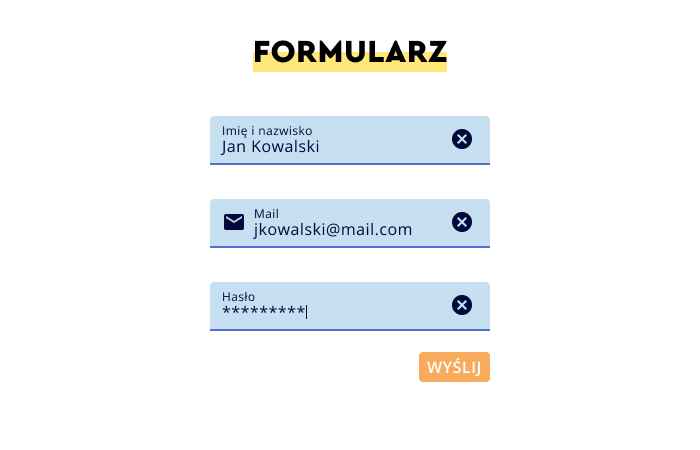
Textfelder kommen am häufigsten in Formularen (z. B. Kontaktformular), Dialogfeldern und wichtigen Prozessschritten (Registrierung, Kauf, Anmeldung) vor.
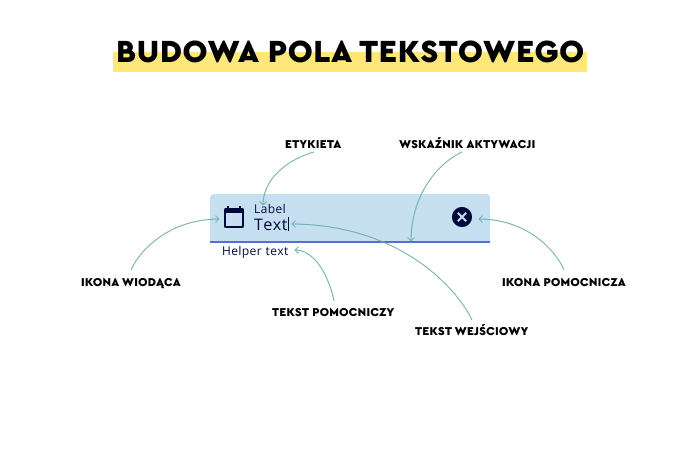
Das typische Textfeld besteht aus folgendem:
- Container — ein grafisch abgegrenzter Bereich, in den der Benutzer alphanumerische Daten einträgt und der in der Regel eine bestimmte Anzahl von Zeichen oder Platzhaltertext aufnehmen kann.
- Beschriftungstext — eine Beschreibung, die den Benutzer darüber informiert, welche Datentypen und in welcher Form er in den betreffenden Container oder ein Formular im Allgemeinen eingeben soll.
- Platzhaltertext — er ist ein Beispiel für den Inhalt und die Form der Daten, die der Benutzer in den Container eingeben soll.
- Validierungstext — kann optional angeboten werden und dient dazu, den Benutzer über die Validierung der Daten, ihre Annahme oder die Notwendigkeit ihrer Korrektur zu informieren.
- Schaltfläche "Löschen" — zum Löschen von falsch eingegebenen Daten.
- Icons — sie zeigen an, welche Felder obligatorisch, wichtig und welche optional sind.
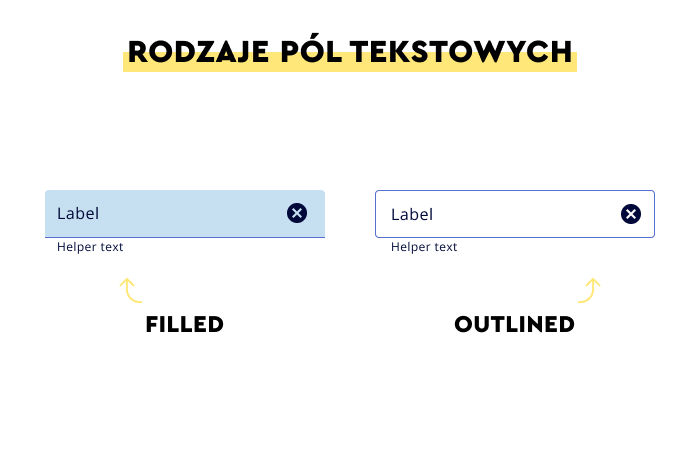
Im visuellen Sinne gibt es typische Textfelder in zwei Varianten:
- Gefülltes Textfeld.
- Umrandetes Textfeld.
Die Entscheidung für eine bestimmte Option sollte durch folgende Überlegungen begründet sein:
- Angemessenheit an den visuellen Stil des digitalen Produkts.
- Relevanz für andere in der Benutzerschnittstelle angebotene Funktionalitäten.
- Die Möglichkeit, das Textfeld leicht von anderen interaktiven Elementen (wie Schaltflächen) zu unterscheiden.
Das Hauptziel, das Sie bei der Gestaltung von Textfeldern gemäß den Empfehlungen im Material Design (Textfelder) erreichen sollten, ist, sie zu gestalten:
- Auffindbarkeit — Textfelder sollten sich von der Struktur der Seite abheben und beim Scannen der Website oder der mobilen Anwendungen leicht zu erkennen sein.
- Klar — der Zustand der Felder sollte nahtlos, schnell und offensichtlich erkennbar sein.
- Effizient — ihre Hauptziele sollten darin bestehen, den Benutzer dabei zu unterstützen, zu verstehen, welche Informationen er eingeben soll und wie er Fehler korrigieren kann.
Außerdem sollte die Interaktion mit dem Textfeld dem Benutzer den Zustand des Feldes vorschlagen.

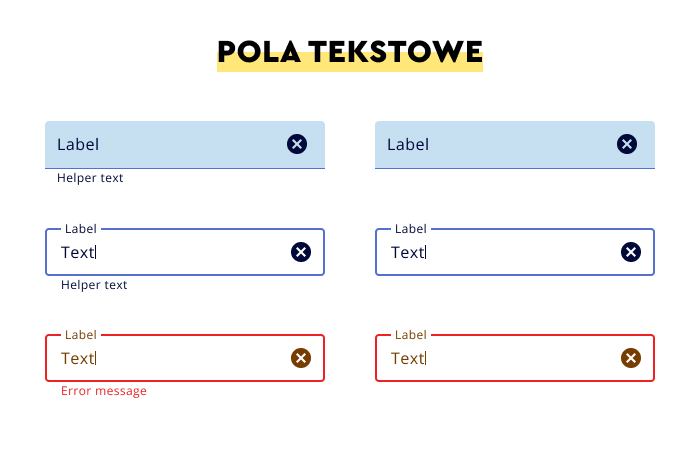
Gemäß der Unterscheidung, die in Taras Bakusevych Artikel "Text fields & Forms design — UI components series" vorgeschlagen wird, sollten Textfelder einen der folgenden Zustände vermitteln:
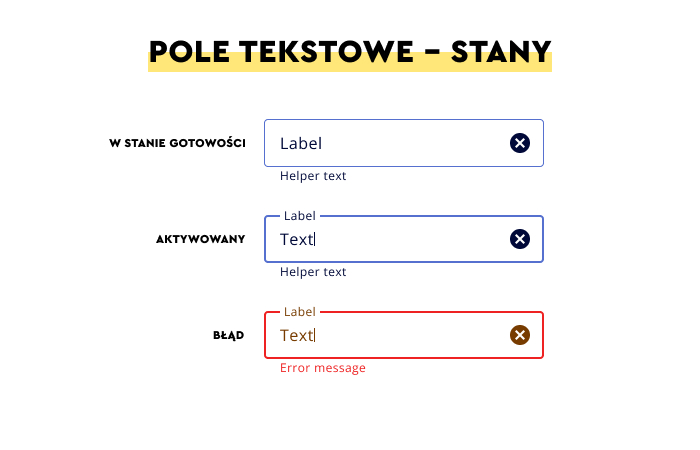
- Inaktiv
- Aktiv
- Schweben
- Behinderte
- Validierung
- Fehler
Alle Zustände des Formulars müssen schnell und nahtlos unterscheidbar sein.
Außerdem müssen sie in der gesamten Anwendung oder Website konsistent und mit den Erfahrungen, Gewohnheiten und Erwartungen der Benutzer kompatibel sein.
Gestaltung von Textfeldern — empfohlene Designmuster
Die Gestaltung von Textfeldern ist aus praktischer Sicht eine Ansammlung kleinerer Gestaltungsprobleme.
Während sie einzeln leicht zu ignorieren sind, stellen sie in ihrer Gesamtheit ein erhebliches Designproblem dar.
Benutzererfahrung in Bezug auf Textfelder bedeutet, dass die Fragen der Sichtbarkeit, der Größe, der Platzierung des Formulars, des Farbschemas, der Beschreibung (einer Form von Eingabedaten), der Beschriftung, der Typografie, der Effizienz und der Unterstützung des Benutzers bei der Verwendung dieser Schnittstellenelemente sorgfältig gelöst werden.
Hier finden Sie die wichtigsten Gestaltungsempfehlungen zu den Schlüsselelementen und Fragen im Zusammenhang mit der Gestaltung von Textfeldern und Formularen.
Die Sichtbarkeit des Textfeldes
Ein Textfeld, das beim Scannen des Anwendungsbildschirms oder beim Scrollen der Seite nicht leicht und schnell gefunden werden kann, ist von geringem Nutzen.

Die Sichtbarkeit des Textfeldes ist entscheidend für die effektive Nutzung der anderen Funktionen und Attribute.
Der Sichtbarkeitseffekt kann mithilfe von zwei Designmustern erreicht werden:
- Die Verwendung der gefüllten Variante.
- Die Verwendung der skizzierten Variante.
Beide Optionen können in einem einzigen digitalen Produkt verwendet werden, aber nicht gleichzeitig in einem Feld.
Sie sollten an verschiedenen Stellen innerhalb der Struktur der Seite oder des Bildschirms verwendet werden.
Die Bezeichnung des Textfeldes
Beschriftungen von Textfeldern können viele Funktionen haben, von denen die wichtigsten sind:
- Informativ (welche Daten eingegeben werden sollen)
- Erklärung (warum es eingetragen werden sollte)
- Anleitungen (wie man sie eingibt)
- Prädiktiv (welche Ergebnisse sind nach Eingabe der Daten zu erwarten).
In Anbetracht der Funktion, die der Text von Beschriftungen erfüllt, wird deutlich, dass Beschriftungen für alle Textfelder verwendet werden sollten.
Sie erleichtert die Geschwindigkeit der Nutzung, die Eingabe und die Entscheidungsfindung und macht das unterstützte Tool freundlicher.

In der Regel sollten die Beschriftungen an der Eingabezeile ausgerichtet und möglichst gut sichtbar sein.
Der Text der Etiketten sollte vor allem sein:
- Kurz und bündig, es nicht notwendig ist, ihn zu kürzen und in mehrere Zeilen zu unterteilen.
- Unter dem Container in der Nähe der Eingabedaten platziert, was eine schnellere Erledigung der Aufgabe ermöglicht.
Die Benutzer digitaler Produkte wollen wissen, "welche Informationen" und "wofür" sie eingeben müssen und "welches Ergebnis" sie erwarten können.
Etiketten sind die natürlichste Methode, um über Ziele, Mittel und Ergebnisse zu informieren. In den meisten Fällen sind sie wirksamer als Icons.
Daher sollten die Etiketten möglichst groß sein:
- Prägnant
- Spezifisch und unzweideutig
- Hilfreich
- Lesbar
- Handy
- Ermutigung zum Handeln
- Beschreibend.
Durch das Angebot hilfreicher Beschriftungen wird die Verwendung von Textfeldern viel einfacher und die Kosten der Interaktion werden geringer. Und das wiederum verringert den Unmut über ihre Erfüllung.
Die Kosten der Interaktion werden in der Regel als die Gesamtkosten aller (kognitiven und verhaltensbezogenen) Anstrengungen des Benutzers definiert, die erforderlich sind, um mit einer Website zu interagieren und Ziele zu erreichen.

Weitere Informationen zu den Kosten der Interaktion finden Sie in Richard Yangs ausgezeichnetem Artikel "Interaction Design — How to Evaluate Interaction Costs and Improve User Experience".
Denken Sie daran, dass alle Arten von Formen — selbst die am besten gestalteten — einen gewissen Widerstand hervorrufen. Im Allgemeinen wird das Ausfüllen der Formulare nicht als angenehm oder leicht empfunden.
Die Größe der Schrift und die Farbe der Beschriftung des Textfeldes
Die Schriftgröße und -art für die Beschriftung der Textfelder sollte zum Stil der Website oder Anwendung passen, und gleichzeitig sollte sich die Größe aus dem Kontext, der Art und der Länge des Textes und dem Farbschema ergeben.
Mit anderen Worten: Die Farbe des Etikettentextes sollte sich aus dem angewandten Designsystem ergeben und in Übereinstimmung mit dem Kontrastverhältnis festgelegt werden.
Nach dem populärsten und bekanntesten Standard, der vom World Wide Web Consortium (W3C) entwickelt wurde, wird empfohlen, den Kontrast 4,5:1 für kleine Texte und 3:1 für Texte mit einer Schriftgröße von 14 und mehr zu verwenden.
Autokomplett-Funktion und Vorschläge für Texteingaben
Die Unterstützung der Benutzer bei der Dateneingabe beinhaltet unter anderem die Bereitstellung von Autovervollständigungsmechanismen und Vorschlägen in Echtzeit.
Die oben erwähnten Ressentiments und die Distanz, die Benutzer gegenüber Textfeldern empfinden, müssen minimiert werden.
Eine der Methoden, dies zu tun, ist die Automatisierung der Dateneingabe durch den Mechanismus der Dropdown-Listen.
Ihr Vorteil liegt nicht nur in der Verkürzung der Zeit, die für das Ausfüllen der Felder benötigt wird, sondern auch in der Gewissheit, dass sie vom System in einer akzeptablen Weise eingegeben werden.
Autosuggestionen ermöglichen es dem Benutzer, einen gewünschten Ausdruck oder Wert einzugeben. Es lenkt den Prozess des Einfügens von Informationen, beschleunigt ihn und macht ihn weniger anfällig für Fehler.
Die optimale Größe des Textfeldes
Die Größe des Textfeldes ist nicht unabhängig davon, wie es wahrgenommen wird — ob das Ausfüllen umständlich und langwierig oder schnell und nahtlos ist.
Sie sollten die Größe von Textfeldern in Bezug auf Komfort und Kommunikativität an die Anzahl und Länge der zu erwartenden Eingabedaten anpassen.
Daher sollten Sie die Menge der vom Benutzer benötigten Daten so gering wie möglich halten. Mithilfe von Textfeldern aller Art sollten Sie nur die wesentlichen Daten erfassen.
Deshalb muss die Größe der Felder eine bequeme Dateneingabe ermöglichen, sodass der Benutzer sich nicht an bereits eingegebene Informationen erinnern muss und ständig Zugriff auf diese hat.
Die Angabe der Zeichenbegrenzung ist die bewährte Praxis, und Sie sollten den Benutzer eindeutig über die Einschränkungen informieren.
Textfelder, die eine Vielzahl von Dateneingabeformaten akzeptieren
Es ist nicht empfehlenswert, den Benutzer zu zwingen, Daten in dem vom System vorgegebenen Format einzugeben.
Insbesondere dann, wenn es sich um Informationen handelt, die auf verschiedene Weise eingegeben werden können (z. B. Daten).
Die beste Möglichkeit, dieses Problem zu lösen, besteht darin, sich über die gängigste Formatierungsmethode zu informieren und sie den Benutzern anzubieten.

Ebenso wichtig ist es, verschiedene Methoden zu akzeptieren und sie automatisch an das (aus Sicht des Systems) gewünschte Format anzupassen.
Mit anderen Worten, bei der Gestaltung des Textfeldes sollten Sie eine hohe Toleranz hinsichtlich der Formate, in denen die Daten eingegeben werden, vorsehen.
Es ist definitiv wichtiger, den Nutzern die Durchführung einer Aufgabe zu erleichtern (und die Arbeit im Hintergrund für sie zu erledigen), als Daten zu erhalten, die nicht in ein gewünschtes Format konvertiert werden müssen.
Die Aufgabe der Textfelddesigner besteht darin, vorherzusagen, was die Benutzer eingeben wollen und wie sie es tun wollen.
Validierung und Fehlerbehandlung im Textfeld
Es gibt Situationen, in denen die Überprüfung der Korrektheit von Daten (auch hinsichtlich des Formats) notwendig oder sogar unerlässlich ist, um den Prozess erfolgreich abzuschließen (z. B. die Validierung von Kreditkartendaten).
In diesem Fall sollte der Benutzer über die Ergebnisse dieser Validierung informiert werden, die auf zwei Arten durchgeführt werden kann:
- In Echtzeit während der Eingabe von Daten (Inline-Validierung).
- Nachdem Sie alle Felder ausgefüllt und zur Validierung gesendet haben (Nach dem Absenden Validierung.).
Unabhängig davon, ob die Rückmeldung über die Korrektheit sofort oder erst nach Abschluss der Aufgabe erfolgt, ist es notwendig, verständliche und lehrreiche Vorschläge zu machen, die es den Benutzern ermöglichen, die Fehler zu korrigieren, wenn sie auftreten.
Es reicht nicht aus, nur über einen Fehler zu informieren. Es ist wichtig zu zeigen, wo der Fehler liegt und wie er behoben werden kann.
Denken Sie daran, dass einige Fehler durch die angebotenen Hilfsmittel bedingt sind (z. B. Art und Eignung der Tastatur, Größe der Schaltflächen in mobilen Anwendungen).
Das Ausfüllen des Formulars sollte auch für Menschen mit unterschiedlichen Fähigkeiten, Fertigkeiten und Einschränkungen (z. B. visuell oder manuell) möglichst einfach sein.
Bei mobilen Anwendungen wird allgemein davon ausgegangen, dass die optimale Größe der Ziele, mit denen die Benutzer interagieren, groß genug sein muss, um sie leicht berühren und Daten eingeben zu können.
In der Praxis sollte die Größe der Textfelder zwischen 32 und 40 Pixel liegen.
Wie gestaltet man visuelle Hinweise in Textfeldern?
Um ihre Funktion effizient, intuitiv und nahtlos erfüllen zu können, benötigen Textfelder die Unterstützung visueller Anhaltspunkte.
Dabei ist zu bedenken, dass das Fehlen visueller Hinweise nicht nur dazu führt, dass die Interaktion mit dem Textfeld aufgegeben wird, sondern auch die Zeit, die die Nutzer dafür aufwenden müssen, erhöht.
Zu den offensichtlichsten und wichtigsten visuellen Hinweisen in Textfeldern gehören:
- Hinweise auf die Klickbarkeit — in Form von dünnen Feldumrissen.
- Hinweise, die es den Benutzern ermöglichen, Schaltflächen vom Textfeld zu unterscheiden — Weiß ist eine Farbe, die die Funktion eines Schnittstellenelements am genauesten erkennen lässt.
- Hinweise, die den Benutzer über die Aktion informieren, die in dem leeren Feld ausgeführt werden muss — der Vorschlag sollte eindeutig anzeigen, dass das Textfeld aktiv/inaktiv ist (z. B. durch Farbwechsel, Fettdruck, die Form des Feldumrisses).
- Aktionsverben, die auf die gewünschte Tätigkeit hinweisen (z. B. auswählen, schreiben).
Lohnt es sich, die Ecken des Textfelds abzurunden?
Die Lesbarkeit von Textfeldern ist ein wünschenswertes Merkmal, aber auch ihre emotionale Wirkung sollte berücksichtigt werden.
Rechteckig, scharf umrissen oder abgerundet? Es ist ein häufiges Design-Dilemma, das sich aus der Entdeckung der Wirkung ergibt, die Konturen ohne "Weichheit" haben.
Es wurde festgestellt, dass harte, rechtwinklige Formen ein größeres Gefühl der Gefahr hervorrufen und als weniger freundlich und angenehm empfunden werden als geometrische Figuren, deren Ecken abgerundet sind.
Abgerundete Ecken sind kein visueller Hinweis, haben aber einen erheblichen Einfluss auf die Haltung des Benutzers gegenüber einem Schnittstellenelement.
Textfelder mit weichen Formen werden als angenehmer, freundlicher und ermutigender empfunden.
Das heißt, die Form der Gliederung unterstützt die Nutzbarkeit, bestimmt sie aber nicht.
Das Textfeld muss noch entsprechend den oben genannten Empfehlungen gestaltet werden.
Abgerundete Ecken sind nur eine Form der Ermutigung, die zwar wichtig ist, aber das Problem der Nutzbarkeit des Textfeldes nicht löst.
Wie gestaltet man ein Textfeld auf einer Website? Zusammenfassung
- Das Textfeld ist eine der grundlegenden Funktionen, die es den Benutzern ermöglicht, über Buchstaben, Wörter und Zeichen zu kommunizieren und zu interagieren.
- Dank der Textfelder können die Benutzer im Web oder in der mobilen App Aktionen durchführen und Ziele erreichen.
- Textfelder tauchen häufig in Formularen, Dialogfeldern und wichtigen Prozessschritten auf — bei der Registrierung, beim Kauf oder beim Einloggen.
- Das Textfeld sollte auffindbar (im Vergleich zu anderen Elementen der Benutzerschnittstelle), klar und effizient sein.
- Die Interaktion mit dem Textfeld sollte den Benutzern den Status des Feldes vorschlagen, Standardwerte anbieten und die für das betreffende Textfeld zulässige Zeichengrenze genau angeben.
- Alle Zustände des Feldes sollten visuell unterscheidbar, konsistent und mit den Erfahrungen, Gewohnheiten und Erwartungen der Benutzer vereinbar sein.
- Die UX der Textfelder drückt sich in ihrer Sichtbarkeit, Größe, Platzierung, Farbe, Beschriftung, Typografie und Effizienz aus.
- Das Textfeld, das nicht schnell gefunden werden kann, ist geringe Nutzbarkeit.
- Die Beschriftung von Textfeldern hat folgende Funktionen: informativ, erklärend, instruktiv und vorausschauend.
- Etiketten sind die natürlichste Methode, um über Ziele, Mittel und Ergebnisse zu informieren.
- Etiketten sollten möglichst kurz, eindeutig, handlich und beschreibend sein.
- Die für die Beschriftung verwendete Schriftgröße und -art sollte sich aus dem Kontext, der Art, der Länge und dem Farbschema ergeben.
- Die Unterstützung der Benutzer bei der Dateneingabe beinhaltet unter anderem die Bereitstellung von Autovervollständigungsmechanismen und Vorschlägen in Echtzeit.
- Die Größe der Textfelder sollte an die Anzahl und Länge der zu erwartenden Eingabedaten angepasst werden.
- Sie sollten nur wesentliche Daten, die nicht problematisch sind (z. B. keine Sonderzeichen erfordern), über Textfelder erfassen.
- Es ist nicht empfehlenswert, die Benutzer zu zwingen, die Daten in dem vom System vorgegebenen Format einzugeben.
- Das Ausfüllen von Textfeldern sollte so einfach wie möglich sein.
- Textfelder brauchen Unterstützung in Form von visuellen Hinweisen.
- Textfeldformen, die auf rechten Winkeln basieren, werden als weniger freundlich und angenehm empfunden als geometrische Figuren mit abgerundeten Ecken.
- Textfelder mit abgerundeten Ecken werden als freundlicher und angenehmer empfunden.
- Abgerundete Ecken sind nur eine Form der emotionalen Ermutigung.







