Bei der Lektüre der Fachliteratur könnte man zusammenfassend sagen, dass sich die Autoren der Artikel einig sind: Bei der Gestaltung von Websites und mobilen Anwendungen kommt es auf die Farbe an — mehr als man annehmen möchte.
Farbe ist ein wesentliches Element des UX/UI-Designs. Es ist jedoch unmöglich, nicht zu bemerken, dass es viele Mythen und falsche Vorstellungen über die Rolle, den Einfluss und die Bedeutung von Farben und die Auswirkungen von Farben, Farbtönen, Paletten, Farbkombinationen und Schemata gibt.
Farben wecken Emotionen nicht nur bei den Designern, sondern auch bei den Kunden und Benutzern. Farben beeinflussen die Beurteilung, das Verhalten, die Reaktionen, die Motivation, die Erinnerung und die Bewertung von digitalen Produkten.
Schließlich beeinflussen Farben, oder allgemeiner gesagt, Ästhetik und Schönheitssinn, die Art und Weise, wie Sie auf bestimmte Objekte und Hilfsmittel, einschließlich Websites und mobile Anwendungen, reagieren und diese nutzen.
Eine der populärsten Behauptungen der Wahrnehmungspsychologie besagt, dass attraktive Dinge besser wirken.
Zumindest beeinflussen sie diese Überzeugung. Und Farben tragen wesentlich dazu bei.
All diese theoretischen, aber weitgehend empirisch belegten Aussagen werfen eine Reihe von Fragen auf, die sich in erster Linie auf praktische Aspekte beziehen.
So zum Beispiel, welche Hintergrundfarbe einer Website die Benutzer am meisten beeinflussen wird. Welche Hintergrundfarbe ist zu wählen, um die besten Verkaufsergebnisse zu erzielen und die Konversion zu verbessern?
In diesem Artikel finden Sie die Ergebnisse sehr interessanter Studien, die ein ganz neues Licht auf die Frage der Wirkung von Website-Farben auf die Benutzer werfen.
Die veröffentlichten Forschungsergebnisse deuten darauf hin, dass die Frage der Hintergrundfarbe der Website keineswegs eindeutig zu beantworten ist.
Sicherlich ist es nicht ein für alle Mal zugunsten der klassischen Kombination aus weißem Hintergrund und schwarzer Schrift entschieden, weil alles davon abhängt.
Viel Vergnügen beim Lesen!
Website-Hintergrundfarbe: die Frage der Farben im UX/UI-Design
Farbe war schon immer wichtig für UX- und UI-Design. Farbe und Benutzererfahrung sind schon immer Hand in Hand gegangen.
Man braucht keine gründliche psychologische Forschung, um ein Mindestmaß an Bewusstsein dafür zu haben, dass Farben uns beeinflussen, eine Bedeutung vermitteln und für bestimmte Tätigkeiten, Situationen und Kontexte reserviert sind.
Wir verwenden Farben für verschiedene Zwecke und mit unterschiedlichen Ergebnissen. Wir denken über Farben nach, und wir sind empfänglich für ihre Wirkung. Farben beeinflussen unsere Stimmung und sind ein wichtiger Bezugspunkt.
Auf einer Website haben Farben informative, warnende, appellative und hinweisende Funktionen. Sie sind die Quelle von Freude, aber auch von unangenehmen Zuständen.
Farben zur Gestaltung von Websites wecken Assoziationen, Emotionen und stärkere oder schwächere Reaktionen.
Wir reagieren emotional, intellektuell und auch körperlich (visuell) auf sie.
Es ist bekannt und wahr, dass die Wahl der Farben für eine Website einer der wichtigsten Bausteine für digitale Produkte ist.
Mit Farben können Sie Aufmerksamkeit erregen, Stimmungen erzeugen und Bedeutung, Status, Rolle, Funktion und Position suggerieren.
Durch Farben in Web- und mobilen Anwendungen können Sie eine visuelle Hierarchie schaffen, Interaktion und Navigation unterstützen und Aktionen und deren Ergebnisse vorschlagen.
Website-Farben und Farben als solche sind mit Bedeutung und soziokulturellen Funktionen behaftet. Sie sind zu festen Synonymen für Werte geworden.
Sie sprechen zu uns in einer Sprache, die unser Herz und unser Verstand gleichermaßen verstehen. Sie sind daher ein wesentlicher Bestandteil jeder Anwendung und jedes digitalen Produkts.
Marken nutzen diese kulturellen Bedeutungen, Einsätze und Rollen für ihre eigenen Zwecke, indem sie ihre Eigenschaften, Merkmale, Funktionen, Ziele und Werte durch Farbkombinationen suggerieren.
Mit Farbe versuchen sie, ihre Identität, Persönlichkeit und Einzigartigkeit auszudrücken.
Im Bereich der Benutzererfahrung dient die Farbe einer Website dem oben genannten Zweck und spielt auch in Bezug auf die folgenden Punkte eine wichtige Rolle:
- Erreichbarkeit
- Nutzbarkeit
- Erwünschtheit
Farbenblindheit zum Beispiel ist ein weit verbreitetes Phänomen, das einige Prozent der Menschen betrifft.
Und es stellt eine Herausforderung für Designer digitaler Produkte dar, die Farbschemata auswählen müssen, um ein Produkt auch für Menschen mit solchen Einschränkungen zugänglich zu machen.
Und Farbwahrnehmungsstörungen wiederum sind ein häufiges Phänomen bei vielen chronischen Krankheiten. Wir haben dies in dem Artikel "Beeinträchtigungen des Farbsehens bei Benutzern von Benutzerschnittstellen. Zugänglichkeit von Schnittstellen für Menschen mit häufigen Krankheiten".
Auch in diesem Fall können Farben und ihre Kombinationen die Zufriedenheit der Benutzer fördern, die Qualität der Interaktion mit dem Produkt verbessern oder deutlich verringern, wenn sie nicht mit dem Wissen ausgewählt werden, welche visuellen Einschränkungen durch eine bestimmte chronische Krankheit verursacht werden.
Den in dem Artikel "Why Color Matters" zitierten Studien zufolge ist die Farbpalette einer Website ein wichtiger Faktor für Folgendes:
- Kaufentscheidungen treffen
- Unbewusstes Urteil über ein Produkt und seine Eigenschaften, Merkmale, Vor- und Nachteile
- Aufbau der Markenbekanntheit (insbesondere des Wiedererkennungswertes)
- Erinnern: Farben fördern das Erinnern
- Ermutigung, sich mit der Botschaft vertraut zu machen
- Förderung von Lernen und Verständnis
- Hervorheben, betonen, Bedeutung verleihen, suggerieren und eine vorhersehbare emotionale Reaktion hervorrufen
- Anregung, die zum Handeln auffordert und das Gefühl von Monotonie und Langeweile verhindert
Die Kombination aus dominanten und sekundären Farben hat einen großen Einfluss auf die Kaufentscheidungen der Zielgruppe und auf die Eindrücke des Benutzers, insbesondere in den ersten Sekunden der Nutzung der Anwendung.
Wie eine Anwendung aussieht, ist natürlich genauso wichtig wie ihre Funktionsweise. Darüber hinaus beeinflusst die richtige Farbwahl, wie die Anwendung wahrgenommen und bewertet wird.
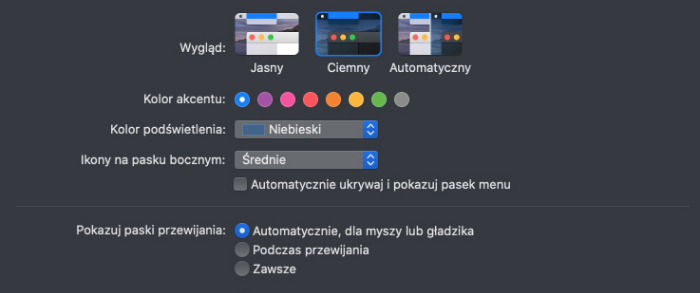
Nehmen wir das Beispiel des Dunkelmodus, der immer häufiger in digitalen Produkten angeboten wird. Wir haben seine Bedeutung im Artikel "Dunkelmodus" erörtert.

Natürlich ist das Problem der Auswahl eines Farbschemas, das die Unternehmensziele (Verkauf, Image und Strategie) am effektivsten umsetzt, keine einfache Angelegenheit.
Vor allem, wenn man bedenkt, dass die Farben einer Website eine Reihe von Erwartungen in Bezug auf Markenbildung, Marketing, Design, Nutzbarkeit und Image erfüllen müssen.
Aus gestalterischer Sicht müssen bei der Entwicklung einer Anwendung mehrere Dilemmas gelöst werden. Zum Beispiel die Auswahl der Hintergrundfarbe für Ihre Anwendung.
Ganz allgemein geht es um die Frage des weißen Raums.
Wie wählt man eine Hintergrundfarbe für eine Website?
Die Auswahl eines Hintergrunds für die Benutzerschnittstelle einer Web- oder Mobilanwendung ist immer schwierig, denn es geht um die Lesbarkeit der Website, die Leichtigkeit des Scannens, die Zugänglichkeit, die Anwendungsfälle und den Nutzungskontext der Anwendung.
Wichtige Variablen sind natürlich der Inhalt und die Zielbenutzer. Insbesondere ihr Alter, ihre digitalen Fähigkeiten, ihre bisherigen Erfahrungen mit digitalen Produkten und ihre Einschränkungen.
Natürlich ist die Lesbarkeit der Website-Inhalte ein zentrales Thema, denn sie ist für die Benutzererfahrung und das Gefühl von Komfort und Zufriedenheit verantwortlich.

Sie wirkt sich darauf aus, wie Inhalte verstanden, erinnert und aufgenommen werden und wie die Benutzer auf sie reagieren.
Ein weißer, dunkler oder farbiger Hintergrund ist von großer Bedeutung für den Empfang des Inhalts der Website, wirkt sich aber auch auf diesen aus:
- Responsivität: wie die Website auf verschiedenen Geräten mit unterschiedlichen Diagonalen und Auflösungen aussieht.
- Lesbarkeit in verschiedenen Kontexten und Situationen.
- Schnelligkeit der Wahrnehmung von Inhalten und reibungslose Navigation.
- Scannbarkeit.
In der Regel ist es üblich, dass die Wahl der Hintergrundfarbe dem Inhaltsprinzip folgt.
Wenn der verbale Inhalt auf der Seite überwiegt und das Lesen oder Scannen von Überschriften und Absätzen erforderlich ist, ist ein heller oder einfach weißer Hintergrund die bessere Lösung.
Bei Seiten mit Grafiken, Fotos, Animationen und Videoinhalten kann der Hintergrund dunkel, aber nicht komplett schwarz sein.
Eine ebenso wichtige Variable, die bei einer solchen grundlegenden Entscheidung berücksichtigt werden muss, ist die Komplexität der Schnittstelle.
Dies äußert sich vor allem in der Anzahl, der Struktur, der Größe und den Beziehungen zwischen Schaltflächen, Hyperlinks, Schiebereglern und allen anderen Elementen, mit denen der Benutzer interagiert.
Nach landläufiger Meinung sollten Websites und Anwendungen mit komplexen Schnittstellen einen hellen Hintergrund haben.
Je weniger komplex und umfangreich die Schnittstelle ist, desto dunkler kann die Hintergrundfarbe sein.
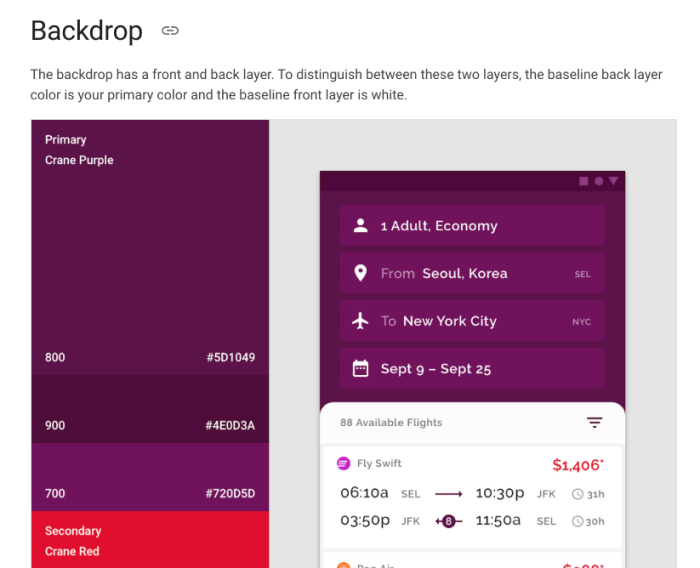
Wenn Sie sich für ein bestimmtes Farbschema entscheiden, sollten Sie die Gestaltungsempfehlungen im Material Design-Handbuch berücksichtigen, insbesondere auf der Registerkarte "Applying color to UI".
In ihrem Leitfaden weisen die Autoren zu Recht darauf hin, dass bei der Auswahl der Farbe (auch der Hintergrundfarbe der Anwendung) folgende Punkte zu beachten sind:
- Konsistenz
- Unterscheidbarkeit
- Intentionalität
- Transparenz, d. h. die Möglichkeit, alle Grundelemente zu sehen und zu unterscheiden, wird durch Farben gewährleistet
Ein einmal verwendetes Farbschema sollte auf der gesamten Benutzerschnittstelle einheitlich verwendet werden.
Außerdem, so die Autoren, sollte die Farbe eine Unterscheidung zwischen den Elementen auf der Grundlage eines klaren Kontrasts schaffen und gezielt eingesetzt werden.
Dies bedeutet eine bewusste Kommunikation der gewünschten Bedeutungen unter Verwendung der Beziehungen zwischen den Elementen und unter Verwendung der visuellen Hierarchie.
Die Lesbarkeit von Texten hängt auch von einigen anderen Faktoren ab:
- Der Kontrast zwischen Schrift- und Hintergrundfarben
- Schriftgröße
- Verwendete Zwischenzeilenabstände
- Textformatierung
- Text hervorheben
- Die Methode der Kodierung von Beziehungen zwischen Elementen durch Farbe
- Anzahl der verwendeten Farben
- Angemessene Verwendung von Leerraum
Es ist auch wichtig, den Unterschied zwischen Lesbarkeit und Leserlichkeit im Auge zu behalten.
Die Lesbarkeit beschreibt, wie einfach es für die Benutzer ist, einzelne Wörter und Textblöcke zu lesen.
Die Leserlichkeit bezieht sich auf die Geschwindigkeit, mit der die Benutzer in der Lage sind, Buchstaben in einer bestimmten Schriftart zu unterscheiden.
Das überzeugendste Designmuster, das sich auf die Wahrnehmungsforschung stützt, ist jedoch das, das in dem Artikel "The impact of web page text-background colour combinations on readability, retention, aesthetics and behavioural intention" formuliert wurde.
Die Autoren, Richard H. Hall und Patrick Hanna, stellen fest, dass bei kommerziellen Websites, bei denen ästhetische Faktoren und das Verhalten der Käufer wichtig sind, Farbkombinationen (Farben) von Text und Hintergrund verwendet werden sollten.
Chromatische Farben erhöhen die Wahrscheinlichkeit, dass eine Website als visuell ansprechend und kaufanregend empfunden wird.
Allerdings sollten Sie sich bei der Verwendung konsequent an die 60-30-10-Regel halten, die es Ihnen ermöglicht, Designs zu erstellen, die sowohl optisch ansprechend als auch farblich ausgewogen sind.
Die Regel besagt, dass 60 % der Palette eine dominante Farbe, 30 % eine Sekundärfarbe und die restlichen 10 % eine Akzentfarbe sein sollten.
Eine wichtige Variable ist auch das Verhältnis zwischen den Farben und, vielleicht die wichtigste, die Frage des Weißraums.
Natürlich gibt es unzählige Beispiele für Websites, bei denen gegen die oben genannten Gestaltungsrichtlinien verstoßen wird.
Denn wie wir später erörtern werden, ist die Lesbarkeit einer Website zwar wichtig, aber nicht der einzige Wert, den es zu realisieren gilt.
Was ist Weißraum auf einer Website?
Das Konzept des Weißraums, das manchmal austauschbar mit dem Begriff Negativraum verwendet wird, bezieht sich auf weißen, aktiv leeren Raum zwischen den Designelementen (z. B. Typografie, Bilder, Symbole und Schaltflächen).
Natürlich ist die Bezeichnung "weißer Raum" etwas irreführend, denn der Raum, der damit beschrieben wird, muss nicht unbedingt weiß sein. Es kann jede Farbe sein.
Die angemessene Verwendung von negativem Raum macht die Anwendungsoberfläche viel freundlicher und fördert eine reibungslose Navigation.

Es gibt zwei Arten von negativem Raum:
- Makroraum: der Raum zwischen den Hauptelementen und der Raum zwischen den einzelnen Teilen.
- Mikroraum: der Raum zwischen verschiedenen Elementen der Benutzerschnittstelle, aber deutlich kleiner.
Aus reiner Design-, Nutzbarkeit und benutzerorientierter Perspektive ist der Negativraum entscheidend für:
- Lesbarkeit der Website (fördert z. B. die Lesbarkeit von Details)
- Schaffung einer klaren visuellen Hierarchie
- Harmonie, Symmetrie, Klarheit, Rhythmus und Ausgewogenheit des Layouts
- Design, Leichtigkeit und Ästhetik
- Kommunikativität und Verständlichkeit der Informationen
- Hervorhebung von Elementen, die aus Sicht der Nutzbarkeit und des Unternehmens von Bedeutung sind
- Kommunikation von Unterschieden und Beziehungen
Beachten Sie jedoch, dass Lesbarkeit und hoher Kontrast nicht die einzigen Erwartungen der heutigen Benutzer von Webanwendungen sind.
Farbpsychologie: die Auswirkung der Hintergrundfarbe auf die Wahrnehmung der Anwendung durch den Benutzer
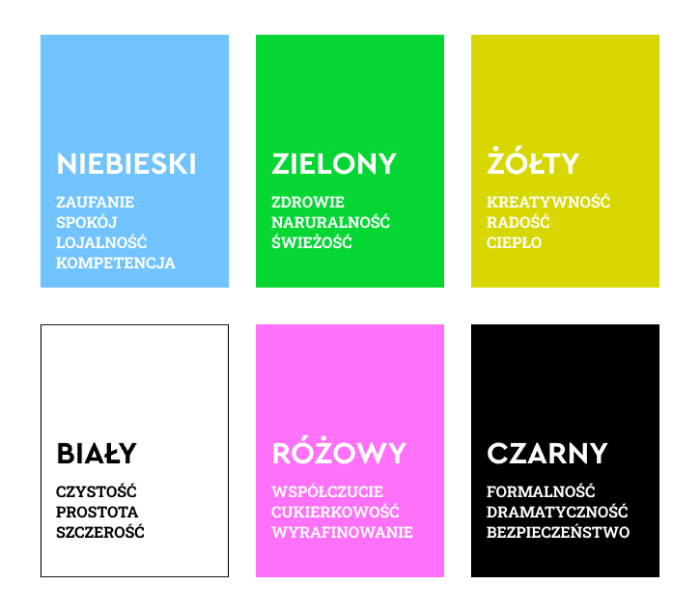
Was ist die Bedeutung der Farben? Wie wählt man Farben aus? Wie setzen die Designer Farbpsychologie, Farbwahrnehmung und individuelle Farben ein?
Das Schlüsselwort, das sehr oft im Zusammenhang mit der Auswahl der Hintergrundfarbe der Benutzerschnittstelle auftaucht, ist "Kontrast".
Aber wie Hall und Hanna oben anmerken, ist es im Allgemeinen wahr, dass ein starker Kontrast zu einer besseren Lesbarkeit des Textes führt.
Leider wird nur selten darauf hingewiesen, dass der Zusammenhang zwischen der Kombination von Text- und Hintergrundfarbe und der Lesbarkeit der Website gar nicht so offensichtlich ist.
Den Autoren zufolge werden Farben auf Websites für weitaus umfassendere Ziele verwendet als nur zur Maximierung der Lesbarkeit.

Farben verbessern die Ästhetik der Website und beeinflussen die Emotionen der Benutzer.
Dies führt uns zu der Schlüsselfrage der Auswirkung von Farben auf die Wahrnehmung, die in dem Artikel "The impact of colour on Website appeal and users' cognitive processes" diskutiert wird.
Die Autoren Nathalie Bonnardel, Annie Piolata und Ludovic Le Bigot haben die Frage nach der Attraktivität von Anwendungen für die Benutzer, die häufig durch die Konzentration auf die Funktionalität an den Rand gedrängt wird, zum Ausgangspunkt ihrer Untersuchungen gemacht.
Die ausschließliche Konzentration auf die Funktionalität der Website kann zu einem negativen ersten Eindruck mit zahlreichen (kurz- und langfristigen) Folgen führen.
Der Benutzer kann die Website verlassen oder den Einkaufswagen allein aufgrund negativer Gefühle aufgeben und kann anderen von seinen negativen Gefühlen erzählen.
Farben sind für diese Reaktionen von Bedeutung.
Um die Frage zu beantworten, welche Emotionen Farben bei den Benutzern hervorrufen, haben die französischen Autoren zwei experimentelle Studien durchgeführt.
In der ersten untersuchten sie die von Designern und Benutzern bevorzugten Startseite-Farben.
Auf der Grundlage der vorläufigen Ergebnisse wählten sie drei Farben (blau, orange und grau) aus, die in der zweiten Studie zur Untersuchung der Farbe in Bezug auf die gesamte Website verwendet wurden.
Die Forscher verwendeten sowohl subjektive als auch objektive Metriken, um die Wirkung von Farben zu messen, und analysierten die Bewertungen der Benutzer, ihre Navigation auf der Website und die Informationen, an die sie sich erinnern.
Die Forschungshypothesen besagen, dass Website-Benutzer je nach der untersuchten Seitenfarbe unterschiedlich reagieren und dass die Farben der Website das Benutzerverhalten und die kognitiven Prozesse beeinflussen.
Es wurden drei Datentypen analysiert: Daten, die sich auf die Navigation auf der Website beziehen, um spezifische Informationen zu sammeln, die Informationen, an die sich die Benutzer erinnern und die sie abrufen, sowie die Bewertungen der Benutzer.
Nach Ansicht der französischen Autoren ist die Bedeutung der visuellen Wahrnehmung für die Mensch-Computer-Interaktion noch weitgehend unerforscht, und vieles deutet darauf hin, dass das Ignorieren der durch Farben hervorgerufenen Emotionen viele Probleme beeinflussen kann.
Sie kann zum Beispiel die Konversionsrate, das Umsatzvolumen, die Kundenbindung und die Bereitschaft zur spontanen Weiterempfehlung und positiven Bewertung beeinflussen.
Ihrer Meinung nach sollte der vorherrschende Ansatz, bei dem ergonomische Aspekte bei der Gestaltung an erster Stelle stehen, überdacht werden.
Neben den kognitiven, wahrnehmungsbezogenen und motorischen Fähigkeiten der Benutzer sollten die Designer auch den Emotionen, die durch die Interaktionen mit dem System hervorgerufen werden, mehr Aufmerksamkeit schenken.
Die Bedeutung von Farbe und Farbpsychologie und ihre Erkenntnisse können Ihnen dabei helfen, dieses Ziel zu erreichen. Vor allem, wenn Sie Websites erstellen wollen, die die gewünschten Emotionen hervorrufen.
Auch die HCI-Wissenschaften untersuchen die Interaktionen von Systemen zunehmend auf drei Ebenen: Wissen, Bedienung und emotionale Reaktionen.
Die Nutzbarkeit ist nur noch eines der Systemmerkmale, und die Entwürfe müssen auch dem Bedürfnis nach Spaß, Vergnügen und Ästhetik entsprechen.
Studien zeigen, dass interaktive Systeme und Schnittstellenelemente nicht nur funktionale Merkmale aufweisen, sondern auch Emotionen vermitteln müssen.
Dies umso mehr, als die ersten Eindrücke der Benutzer innerhalb von 50 Millisekunden entstehen und sich im Laufe der Zeit stabilisieren.
Sie ermöglichen es den Benutzern, sich einen ästhetischen Eindruck von der Website zu verschaffen, was sich auf ihre spätere Navigation auswirkt.
Farbe kann Ihre Wahrnehmung, Ihre emotionalen Reaktionen und Ihre Verhaltensabsichten potenziell beeinflussen.
In der Fachliteratur wird häufig zwischen utilitaristischen und ästhetischen Emotionen unterschieden. Diese beiden Arten von Emotionen resultieren aus der Bewertung von Umweltinformationen, haben aber unterschiedliche Funktionen.
Nützliche Emotionen, wie Wut oder Angst, erfüllen eine adaptive Funktion. Ästhetische Emotionen haben nichts mit dem Bedürfnis zu tun, die Bedürfnisse des Lebens zu befriedigen.
Beide Arten von Emotionen unterscheiden sich deutlich in Bezug auf die erlebte Erregung und die Verhaltensorientierung.
Nach Ansicht der Autoren sollten Emotionen als informationsverarbeitende Systeme betrachtet werden.
Die Kognition ermöglicht es uns, die Welt zu interpretieren und ihr einen Sinn zu geben, während die Emotionen einen eher bewertenden Charakter haben und der Umwelt positive und negative Werte zuschreiben.
Darüber hinaus beeinflussen Emotionen und Gefühle die kognitiven Funktionen.
Zum Beispiel positive Emotionen:
- Stimulierung von Denkprozessen
- Kreativität fördern
- Erleichterung der Durchführung schwieriger Aufgaben
- Sich positiv auf die Flexibilität des Denkens und der Wahrnehmung auswirken
- Erhöhung der Toleranz gegenüber Schwierigkeiten und Unvollkommenheiten
Der Farbpsychologie zufolge werden attraktive Systeme als besser funktionierend wahrgenommen und führen zu besseren Leistungen und Benutzerergebnissen.
Ästhetische Emotionen, die für Wohlbefinden sorgen, spielen eine wichtige Rolle bei der Verweildauer auf der Website, dem Charakter der Informationen und dem Ausmaß, in dem die Informationen in Erinnerung bleiben.
Die Ergebnisse der zweiten Studie zeigen, dass Farben die Art und Weise der Interaktion zwischen Webanwendung und Benutzer bestimmen. Die Bedeutung der Farbe ist unbestreitbar.
Die Forscher fanden auch heraus, dass der Sinn für Farbharmonie und die Farben der Website einen Einfluss auf die Navigation und auch auf komplexe Tätigkeiten wie das Verfassen schriftlicher Texte, die die auf der Website erhaltenen Informationen enthalten, haben.
Daher kann die Wahl des Hintergrunds einer Website nicht allein durch den Wunsch nach besserer Lesbarkeit bestimmt werden. Sie muss auch die emotionalen Reaktionen berücksichtigen, die die Hintergrundfarbe hervorrufen kann, insbesondere wenn die Designer über das herkömmliche weiße oder dunkle Hintergrundschema hinausgehen wollen.
Website: ihre Hintergrundfarben und die Auswirkungen auf die Wahrnehmung der Benutzer
Richard H. Hall und Patrick Hanna widmeten ihren gesamten Artikel der Erörterung der Auswirkungen der Kombination von Hintergrund- und Textfarben auf Lesbarkeit, Behalten, Ästhetik und Verhaltensabsichten.
Zu welchen Schlussfolgerungen haben die Analysen und Studien geführt? Ist die Farbe der Website wichtig?
Das Problem mit den Stellungnahmen zum Thema Hintergrund, Kontrast und Farbgebung ist zu einem großen Teil in etwas verwickelt, das man als "Forschungsschuld" bezeichnen könnte.

Ein großer Teil der Studien zur Lesbarkeit stammt nämlich aus der Zeit, als die Displays in Bezug auf Leuchtdichte und Leuchtdichtekontrast weniger effektiv waren, was sich als wichtiger Faktor erwiesen hat, der die Lesbarkeit von Schrift- und Hintergrundfarbkombinationen beeinflusst.
Neuere Untersuchungen haben ergeben, dass die Lesbarkeit auch durch folgende Faktoren beeinflusst wird:
- Art und Technologie der Anzeige (z. B. LCD)
- Kontext: hauptsächlich Umgebungshelligkeit
- Und vor allem die Farbkombination
Studien haben eine allgemeine Tendenz gezeigt, die sich in allen Farbkombinationen manifestiert. Je höher der Leuchtdichtekontrast ist, desto besser sind die Ergebnisse des Lesbarkeitstests.
Eine sehr wichtige Schlussfolgerung mit praktischer Relevanz betrifft auch einen häufigen Fehler der Autoren, die das Verhältnis zwischen Hintergrund, Farbschemata und Lesbarkeit diskutieren.
Die Autoren verwechseln oft den Farbtonkontrast mit dem Leuchtdichtekontrast. Die Leuchtdichte ist die "Helligkeit" einer Farbe. Farben variieren in Bezug auf Farbton und Leuchtdichte.
Die Frage der Lesbarkeit wird durch weitere Variablen erschwert, darunter die folgenden:
- Farbunterschiede, die durch den Browser und das Betriebssystem bedingt sind
- Schriftart
- Farbkombinationen: insbesondere unter dem Gesichtspunkt ihrer ästhetischen Wirkung, ihres ästhetischen Vergnügens und der ästhetischen Gefühle, die sie hervorrufen
- Allgemeine Farbpräferenzen: Farben mit kurzen Wellenlängen (Blau und Grün) werden als angenehmer empfunden als Farben mit langen Wellenlängen (Rot und Gelb)
Abgesehen von der Übersicht über die ausgewählte Literatur zu diesem Thema ist der größte Pluspunkt des Artikels von Richard H. Hall und Patrick Hanna die Diskussion ihrer eigenen Studien, die es den Autoren unter Berücksichtigung aller methodischen Vorbehalte (die Teilnehmer waren Studenten) ermöglicht, einige praktische Schlussfolgerungen zu ziehen.
Dies sind die folgenden:
- Auf Websites, bei denen die Beibehaltung und Lesbarkeit im Vordergrund stehen, wird eine Kombination aus Schwarz (Schrift) und Weiß (Hintergrund) empfohlen.
- Denken Sie an die Gewohnheiten der Benutzer: Wenn eine bestimmte Farbkombination in einem bestimmten Kontext eine feste Konvention ist, sollte ein Verstoß dagegen vermieden werden.
- Die Lesbarkeit wirkt sich auf die Wahrnehmung einer Website als professionell aus; daher sollte ihr bei Websites, bei denen Professionalität ein wichtiger Teil des Images ist, besondere Aufmerksamkeit gewidmet werden.
- Auf kommerziellen Websites, deren Hauptzweck der Verkauf ist, sind ästhetische Faktoren und das Käuferverhalten stark korreliert; erwägen Sie daher die Verwendung von Farbkombinationen von Text und Hintergrund.
Die Auswirkung der Hintergrundfarbe einer Website auf die Wahrnehmung der Benutzer. Zusammenfassung
- Farben und ihre Kombinationen wecken Emotionen bei Kunden und Benutzern und haben einen starken Einfluss auf die Beurteilung, das Verhalten, die Reaktionen, die Motivation, die Erinnerung und die Bewertung digitaler Produkte.
- Farben beeinflussen, ob die Benutzer eine bestimmte Anwendung als ästhetisch ansprechend und angenehm empfinden.
- Die Benutzer sind der Meinung, dass attraktive Produkte besser funktionieren, auch wenn sie sich funktionell nicht wesentlich von weniger ansprechenden Produkten unterscheiden.
- Farben wecken Aufmerksamkeit und suggerieren Bedeutung, Status, Rolle, Funktion, Position und Handlung.
- In Web- und Mobilanwendungen können Sie mit Farben eine visuelle Hierarchie schaffen, gewünschte Interaktionen und eine reibungslose Navigation unterstützen sowie Aktionen und deren Ergebnisse vorschlagen.
- Farbe spielt auch eine äußerst wichtige Rolle bei den Themen Zugänglichkeit, Nutzbarkeit und Erwünschtheit.
- Eine Kombination aus dominanten und sekundären Farben hat einen großen Einfluss auf den Eindruck des Benutzers.
- Bei der Auswahl des Hintergrunds für die Benutzerschnittstelle der Anwendung spielen die Lesbarkeit der Website, die leichte Erfassbarkeit, die Zugänglichkeit, die Anwendungsfälle und der Kontext der Anwendungsnutzung eine Rolle.
- Die Auswahl der Hintergrundfarbe sollte dem Prinzip des Inhalts folgen. Wenn der verbale Inhalt auf der Seite überwiegt und das Lesen oder Scannen von Überschriften und Absätzen erforderlich ist, ist ein heller oder einfach weißer Hintergrund die bessere Lösung.
- Je weniger komplex und umfangreich die Schnittstelle ist, desto dunkler kann die Hintergrundfarbe sein.
- Chromatische Farben erhöhen die Wahrscheinlichkeit, dass eine Website als visuell ansprechend und kaufanregend empfunden wird. Daher ist es gut zu wissen, was die Aufmerksamkeit der Kunden am meisten auf sich zieht und welche Farbpalette sie bevorzugen.
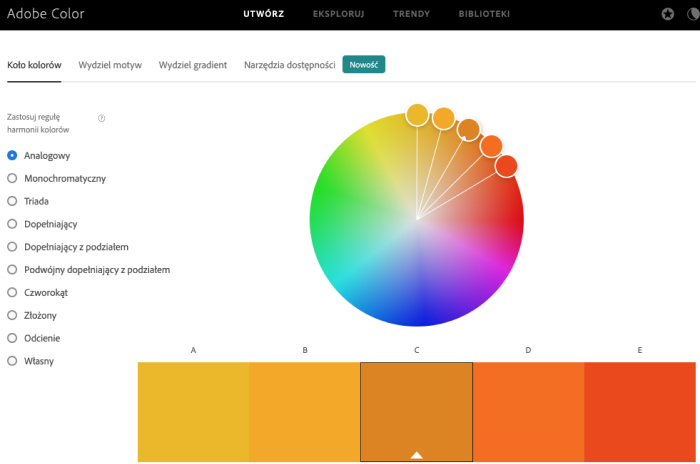
- Empirische Studien (hauptsächlich im Zusammenhang mit der Farbpsychologie und ausgedrückt im Farbkreis) zeigen, dass die Beziehung zwischen Text- und Hintergrundfarben nicht offensichtlich ist.
- Die Konzentration auf die Funktionalität der Website kann zu einem negativen ersten Eindruck führen, der zahlreiche Folgen hat.
- Website-Benutzer reagieren je nach der erforschten Seitenfarbe unterschiedlich. Die Farben von Webseiten beeinflussen das Benutzerverhalten und die kognitiven Prozesse.
- Die Nutzbarkeit ist nur noch eines der Systemmerkmale, und die Entwürfe müssen auch dem Bedürfnis nach Spaß, Vergnügen und Ästhetik entsprechen.
- Die Farben einer Website wirken sich während der Navigation und auch danach aus, und jeder durchschnittliche Kunde ist dafür empfänglich. Farben wecken bestimmte Emotionen und sind nicht selten eine "Visitenkarte" (z. B. von Online-Shops). Beachten Sie daher bei der Auswahl von Hintergrundfarben, was die Farbpsychologie und die Farbtheorie über ihre Wirkung aussagen.