"Ein Soziologe und ein Psychologe sitzen nebeneinander in einem Kino. In der Mitte der Vorführung bricht ein Feuer aus. Das Publikum gerät in Panik — sie drängeln, schubsen und kämpfen. Der Soziologe reibt sich die Hände und nutzt die Gelegenheit. Er beobachtet die sozialen Prozesse mit Neugierde — er bewundert Panik, menschliche Solidarität und Egoismus. Auch der Psychologe verschwendet keine Zeit. Und was macht er? Er schaut den Soziologen mit der gleichen Neugierde an".
Es ist ein alter, aber wahrscheinlich immer noch lustiger Witz, der die Unterschiede zwischen UX- und UI-Design recht gut illustriert. Aber fragen Sie mich nicht, ob UX eher ein Soziologe oder ein Psychologe ist. Das spielt eigentlich keine Rolle. Wie dem auch sei, wir werden in diesem Artikel endlos über die Unterschiede und Gemeinsamkeiten (UX vs. UI) sowie über die Benutzererfahrung diskutieren.
Was sind UX Design und UI Design? UX vs. UI
Beide Bereiche des Designs dienen — wie Soziologie und Psychologie — einem ähnlichen Zweck. Manchmal überschneiden sie sich sogar, aber nur, um das menschliche Verhalten besser zu verstehen und eine sinnvolle Antwort darauf in Form eines digitalen Produkts zu geben.
Die beiden Bereiche haben vieles gemeinsam, aber auch vieles trennt sie. Unabhängig von theoretischen Unterteilungen (UX Design vs. UI Design) ist es jedoch ohne UX- und UI-Spezialisten nicht einfach, sich ein benutzerfreundliches, ergonomisches, sympathisches und nützliches digitales Produkt vorzustellen.
Nur 1 von 10 Benutzern wird versuchen, ein Unternehmen dazu zu bewegen, die Qualität einer Website oder einer App zu verbessern.
UX- und UI-Design sind die Kehrseite der Designarbeit. Einfach ausgedrückt: Die UI ist verantwortlich für das, was sichtbar ist. Und UX ist dafür verantwortlich, wie etwas funktioniert. Genau wie eine Münze stellen sie zwei Aspekte desselben Phänomens dar.
Wir können eine Münze nicht als eindimensionales Objekt betrachten; ebenso wenig können wir bei der Produktgestaltung nur an UI oder UX denken. Aus einer bestimmten Perspektive erscheint die Unterteilung (UI Design vs. UX Design) ein wenig akademisch.
UI (Benutzerschnittstelle, Schnittstellendesign)
Jedes Mal, wenn wir eine Webanwendung, eine Website, einen taktilen Bildschirm oder eine Waschmaschine benutzen, genießen wir den Segen der Arbeit von mindestens einem UI Designer — einem Benutzerschnittstellen-Designer.
Und Sie müssen wissen, dass sie viele Stunden damit verbracht haben, sein Aussehen und seine Funktionsweise zu entwerfen. Ihre Nutzung soll so komfortabel und intuitiv wie möglich sein (Benutzererfahrung).
Obwohl der Begriff Benutzerschnittstelle eine relativ enge Spezialisierung eines UI-Designers nahelegt, befassen sie sich in der Praxis mit weit gefassten Schnittstellen.
Zu ihren täglichen Aufgaben gehören die Gestaltung und Planung von Lage, Größe, Proportionen und Abständen:
- Buttons
- Blöcke von Text
- Galerien
- Menüs.
Sie sind dafür verantwortlich, dass die Wireframes ästhetisch ansprechend und so verständlich wie möglich sind. Ihre Arbeit zielt darauf ab, die Art und Weise zu ermitteln, in der ein Benutzer mit einem digitalen Produkt interagiert (Benutzerschnittstelle — UI).
In diesem Sinne ist es nicht derselbe Bereich wie das Grafikdesign. Der UI Designer ist kein Grafikdesigner, obwohl er zumindest über mittlere Grafikdesignkenntnisse verfügen muss.
Sie sind auch keine Front-End-Entwickler, obwohl Kenntnisse in HTML und CSS für jeden Arbeitgeber von großem Vorteil sind. Und sei es nur, um die Kommunikation und das Verständnis dafür zu verbessern, was man codieren kann und was nicht.
Der Bereich des UI Designs ist recht breit gefächert und umfasst die Erstellung der folgenden Elemente:
- Schnittstellen
- Mock-ups und Prototypen
- Layouts
- Checkboxen
- Bildschirme
- Buttons
- Icons
- Seitenvorlagen
- Hierarchie der Elemente
- Formulare
- Animation, Grafiken, Fotos
- Ebenso wie die Wahl der Schriftarten, Schriftgrößen und Farbschemata (z. B. Leit-, Komplementär- und Akzentfarben).
Oder, um es etwas allgemeiner auszudrücken, UI Design wird verwendet, um ein kohärentes Design System zu erstellen, einschließlich eines Styleguide. Der Hauptgedanke ist jedoch nicht die Ästhetik einer Anwendung oder einer Website, sondern ihre Nutzbarkeit und Funktionalität. Die grafische, visuelle Ebene spielt nur eine Nebenrolle, sie ist nicht das wichtigste Merkmal.
UI-Design ist auch ein Werkzeug, ein Weg, um digitale Produkte für Menschen mit unterschiedlichen Behinderungen zugänglicher zu machen. Diese Anforderung wird langsam zu einem Standard — wir müssen die Größe der Elemente, den Kontrast und die visuelle Kommunikation an die unterschiedlichen Bedürfnisse anpassen.
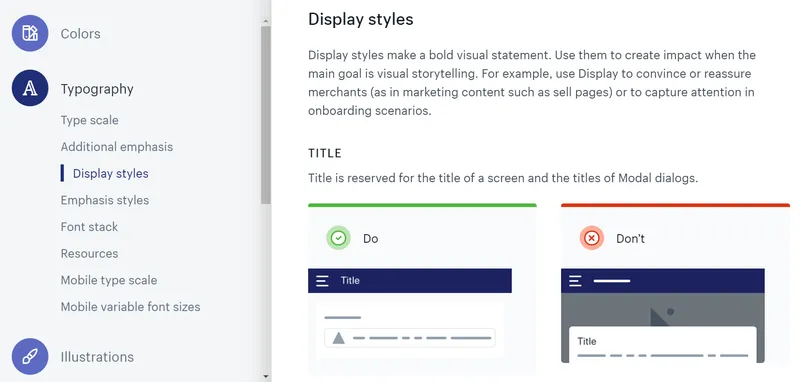
UI Designer erstellt einen Styleguide.
Nach Ansicht vieler Praktiker und Theoretiker besteht das Wesen der Benutzerschnittstelle in der Erstellung der oben genannten Styleguides. Eine Reihe von Richtlinien bezüglich des Aussehens, der Position und des Verhaltens einzelner Elemente als Reaktion auf eine von einem Benutzer durchgeführte Aktion.

Die Definition des Aussehens, der Position, der Beziehung und des Verhaltens von Elementen beschleunigt die Arbeit bei der Entwicklung einer Anwendung, Website oder Software erheblich. Sie verbessert die Konsistenz der Produktfamilie oder nachfolgender Versionen. Sie wirkt sich auch direkt auf den Umsatz aus.
Produkte mit einer klaren, etablierten und beliebten Identität werden mit größerer Wahrscheinlichkeit gekauft. Mit anderen Worten: Jedes nachfolgende Produkt "schneidet die Kupons" des vorherigen ab. Und das alles wegen der visuellen Konsistenz.

UX Designer — UX (Benutzererfahrung)
Dieses Dilemma wird wahrscheinlich nie gelöst werden, und es ist vielleicht nicht nötig, sich damit zu befassen. Der Argumentation halber sei angemerkt, dass es zwei Positionen zur Abhängigkeit der UI von der UX gibt.
Der erste argumentiert, dass es sich um komplementäre, aber relativ unabhängige Bereiche handelt. Die zweite Meinung ist, dass UI ein Teil von UX ist. Es gibt starke Argumente für jede dieser Positionen, aber wir können auch Argumente gegen sie finden. Da wir leidenschaftliche Praktiker sind, gehen wir nicht auf sie ein.
Eines ist sicher: Die Benutzererfahrung ist wichtig. Es ist sogar extrem wichtig. UX Designer müssen die Bedürfnisse, Vorlieben, Gewohnheiten, Eindrücke und Emotionen, die die Nutzung digitaler Produkte begleiten, richtig deuten. Und finden Sie die optimale Form für sie.
UX Design umfasst oder liegt an der Schnittstelle von Psychologie, Analytik, Statistik, Design, Marketing, Technologie, Forschung und Tests. Sie liefert Wissen, Leitlinien und Vorschläge, die im Entwurfsprozess verwendet werden. All diese Aktivitäten sind notwendig, um ein digitales Produkt so freundlich, zufriedenstellend und nützlich wie möglich zu gestalten.
UX Designer sind für die folgenden Aufgaben verantwortlich:
- Analyse und Synthese der Kundenbedürfnisse.
- Analyse von Wettbewerbslösungen.
- Profilierung von Kundensegmenten.
- Erstellen von Personas.
- Erstellung einer Informationsarchitektur.
- Erstellen von Wireframes.
- Planung, Durchführung und Analyse der Ergebnisse von A/B-Tests.
- Bestimmung des KPI.
- Einhaltung von Standards, z. B. in Bezug auf SEO, Ladegeschwindigkeit einer Website, Webanwendung und Reaktionsfähigkeit.
- Synchronisierung der Geschäftsanforderungen mit den Benutzeranforderungen.
Der gemeinsame Teil von UX und UI
Wie ich bereits geschrieben habe, ist die Unterscheidung zwischen UX- und UI-Design ein wenig akademisch, zumindest aus der Perspektive der täglichen Praxis in einer UX-Agentur. Den gemeinsamen Nenner finden wir in den Namen dieser Fachgebiete selbst.
Natürlich spreche ich von einem Benutzer, der immer großgeschrieben wird, was seine Relevanz und Vorrangstellung perfekt unterstreicht. UI- und UX-Designer haben die Aufgabe, die Erwartungen, Bedürfnisse und Probleme der Benutzer zu lösen. Dazu müssen sie genau kennen (Zweck der UX) und die bestmöglichen Lösungen für sie finden (Zweck der UI).
Diese Lösungen sind jedoch nicht von Dauer, sondern stellen einen kontinuierlichen Prozess der digitalen Produktverbesserung dar. Der UI Designer und der UX Designer haben ein gemeinsames Ziel, wenn sie Elemente entwerfen und erforschen, ein ganzes Produkt entwerfen und die Reaktionen auf ein Produkt analysieren.
Sie müssen eine Lösung finden, die nicht nur den Nutzern dient, sondern es dem Unternehmen auch ermöglicht, effektiver zu verkaufen und eine Bindung und Loyalität zum Kunden aufzubauen. Eine Lösung, die das Image aufbaut, den Ruf verbessert, sich schneller an Veränderungen anpasst, Krisen begegnet, wettbewerbsfähig ist und einen Vorteil verschafft.
Die Werkzeuge, Kompetenzen und Tätigkeiten von UI/UX Designern dienen strategischen Zielen und sind heute zu einem unverzichtbaren Standard geworden.
UX Designer vs. UI Designer — Unterschiede
Beide Spezialisierungen erfordern unterschiedliche Kompetenzen, Eigenschaften, Kenntnisse, Fertigkeiten und Erfahrungen. Der Unterschied zwischen einem UI-Spezialisten und einem UX-Spezialisten ist erheblich. Es stimmt aber auch, dass die Trennung zwischen UX und UI oft eine Frage der Konvention ist. In vielen Unternehmen werden beide Aufgaben von einer Person wahrgenommen.
Ein vorbildlicher UX Designer ist eine Person, die über die folgenden Eigenschaften verfügt:
- Berufliche Ausbildung oder geisteswissenschaftliche Ausbildung, die es ermöglicht, den Benutzer als Mensch (Psychologie, Kognitionswissenschaft) und als Vertreter einer Gruppe (Soziologie) besser zu verstehen.
- Analytische Fähigkeiten, um praktische Schlussfolgerungen aus Untersuchungen, Statistiken, Beobachtungen, Daten und gefundenen Materialien zu ziehen.
- Die Fähigkeit, sich in andere hineinzuversetzen (die Emotionen und Bedürfnisse anderer Menschen zu verstehen — im Bereich der Benutzererfahrung ist dies eine der wichtigsten Eigenschaften).
- Kommunikationsfähigkeiten (die bei Recherchen und Treffen mit Stakeholdern zum Einsatz kommen).
- Mindestens Grundkenntnisse in Psychologie, Soziologie, Sozialforschung, Marketing, Wirtschaft und Grafikdesign.
- Die Fähigkeit, Programme zur Durchführung von Recherchen und zur Erstellung von Mock-ups für digitale Produkte zu verwenden.
Im Gegenzug ist das Modell UI Designer eine Person, die die folgenden hat:
- Berufsausbildung — Studien, die auf den Beruf des UI-Designers oder der Kunsterziehung vorbereiten (z. B. Akademie der Schönen Künste).
- Ein ästhetischer Sinn und eine hohe Kreativität zeichnen ihn aus.
- Die Fähigkeit, visuelle Entsprechungen für Ideen und Funktionen zu finden.
- Ein umfassendes Verständnis für ästhetische und gestalterische Trends.
- Fortgeschrittene Kenntnisse in der Anwendung von Grafikprogrammen und Werkzeugen für Mock-up und Prototyping (z. B. Zeplin, Figma, Sketch, Adobe-Software).
- Kenntnisse im Bereich Branding.
- Systemdenken (sehr nützlich für die Erstellung und Entwicklung von Designsystemen und Styleguides).
- Grundkenntnisse in den wichtigsten Frontend-Sprachen HTML und CSS.







