Dass die Welt der mobilen Anwendungen von zwei Plattformen dominiert wird — Google Android und Apple iOS — ist kein Geheimnis, auch nicht für Laien in Sachen Entwicklung und Schnittstellendesign.
Beide Betriebssysteme haben eine Reihe von Standards, Normen, Mustern, Lösungen und Erwartungen geschaffen, die erfüllt werden müssen, damit eine Anwendung den Überprüfungs- und Veröffentlichungsprozess erfolgreich durchlaufen kann.
Beide Systeme haben natürlich ihre Eigenheiten und klare Vor- und Nachteile.
Selbst wenn man ein Fan einer der beiden Plattformen ist, ist es ein Ausdruck von Voreingenommenheit und extremer Subjektivität, wenn man einer konkurrierenden Plattform selbst kleine Vorteile abspricht.
Das Design von mobilen Anwendungen für Android und iOS ist zwar im Großen und Ganzen gleich, unterscheidet sich aber im Detail erheblich.
Die Erstellung von Anwendungen für Android und iOS hat ihre Eigenheiten, die wir heute besprechen werden.
Die Benutzerführung mobiler Anwendungen, die für Android und iOS entwickelt werden, kann den Anschein erwecken, dass sie identische Probleme lösen, aber in Wirklichkeit geht es darum, Probleme zu lösen, die für ein bestimmtes System charakteristisch sind.
Da jedes System, jede Sammlung von Normen und Standards, Android und iOS eine Quelle wünschenswerter Lösungen (positive Aspekte) und vieler Probleme (negative Aspekte) sind.
Sind Sie bereit? Wir laden Sie also ein, den Artikel zu lesen!
Entwicklung von mobilen Anwendungen für Android
Mobile Anwendungen haben ganz andere Anforderungen, obwohl sie für ähnliche Geschäftsprozesse verwendet werden können, die sich aus der Geschäftsanalyse ergeben. Das ist die eine Sache.
Zweitens haben sie als Teil der technologischen Bedingungen des übergeordneten Betriebssystems, ihrer eigenen Designkonzepte, des Marktwettbewerbs und der Plattformen bestimmte Muster, Sprachen und Designansätze entwickelt.

Sie umfassen nicht nur Standards, Empfehlungen und Anforderungen, sondern bieten auch fertige Komponenten, Stile, Werkzeuge, Technologien und Ökosysteme.
Sie stellen separate Designwelten dar, die versuchen, alle Probleme, Herausforderungen (z. B. im Zusammenhang mit den Eigenschaften mobiler Geräte), Bedürfnisse und Erwartungen in Bezug auf die Nutzbarkeit mobiler Anwendungen zu beantworten.
Wie unterscheiden sie sich also? Welche Designrichtlinien müssen Projektteams berücksichtigen, wenn sie eine mobile Anwendung mit der Absicht entwerfen, sie auf einer bestimmten Plattform, einem bestimmten Betriebssystem oder einem bestimmten Gerät zu veröffentlichen?
Die Android-Plattform ist mit einer eigenen Designsprache verbunden, die den schönen und vielversprechenden Namen Material Design trägt.
Was ist Material Design? Welche Funktionen hat es? Wie hilft das Material Design bei der Entwicklung besserer mobiler Anwendungen?
Im Artikel "Material Design for Android" finden Sie eine Übersicht über Muster, API-Schnittstellen und eine Definition von Material Design. Demnach handelt es sich um einen umfassenden Leitfaden, der den visuellen Designprozess (Bewegung, Interaktion) auf Plattformen und Geräten mit dem Android-Betriebssystem unterstützt.
Material Design ist gleichzeitig ein:
- Eine bestimmte Philosophie, ein bestimmter Ansatz für die Gestaltung
- Designsprache, visueller Stil
- Leitfaden zur Angabe von Designmustern
- Bibliothek mit Komponenten, Stilen, Themen und Widgets
- Sammlung von Regeln, die Designer und Programmierer bei der Entwicklung mobiler Anwendungen verwenden
Wir können sagen, dass Material Design der Qualität dient. Die Erstellung einer mobilen Anwendung gemäß den Richtlinien ermöglicht es Ihnen in der Regel, die Anforderungen der Plattform zu erfüllen, und trägt in vollem Umfang dazu bei, die Zufriedenheit der Benutzer einer mobilen Anwendung zu erhöhen.

In dem auf der Website der Interaction Design Foundation veröffentlichten Artikel "What is Material Design?" wird Material Design als eine Sprache definiert, die die Berührung des Bildschirms durch Funktionen unterstützt, die reich an Hinweisen und natürlichen Bewegungen sind und Objekte aus der realen Welt nachahmen.
Material Design ist ein Werkzeug, mit dem UX/UI-Designer die Eindrücke der Benutzer von mobilen Anwendungen mit visuellen 3D-Effekten und Animationen verbessern und verstärken können.
Ziel ist es, ein Erscheinungsbild und Verhalten von Designelementen (insbesondere Schnittstellen) anzubieten, das von zukünftigen Benutzern von mobilen Anwendungen erwartet wird. Dies steht im Einklang mit den vorhandenen Kenntnissen, Erfahrungen, Wahrnehmungen, Anforderungen und Erwartungen.

Die Autoren des oben erwähnten Artikels fügen hinzu, dass Sie die kognitive Belastung der Benutzer reduzieren, indem Sie die reale Welt nachahmen, indem Sie sorgfältig auf das Layout, die visuelle Sprache und die Musterbibliothek achten und die Vorhersehbarkeit maximieren und Mehrdeutigkeit eliminieren.
Eine Besonderheit von Material Design ist, dass es einen hohen Realismus der Schnittstellen garantiert und den Benutzern die Kontrolle (einschließlich der kognitiven Kontrolle) über Komponenten bietet, die mit ihrem Aussehen und Verhalten aus der realen Welt bekannte Objekte imitieren.
Die einzigartige Philosophie der Gestaltung im Geiste und mithilfe von Material Design-Komponenten lässt sich wie folgt zusammenfassen:
- Nachahmung der Gesetze der physischen Welt — Objekte in einer App sollten sich wie reale Objekte verhalten.
- Vermeidung von Verhaltensweisen, die diesen Gesetzen zuwiderlaufen (z. B. Verschwinden oder eigenständige Bewegung).
- Wahrung der Konsistenz der Benutzererfahrung — mobile Anwendungen sollten so aussehen und funktionieren, dass sie den vorherrschenden Konventionen und Erwartungen der Benutzer entsprechen.
Außerdem, Material Design:
- Ist fest im klassischen Ansatz der Typografie verwurzelt
- Und im Denken in Rastern, Räumen, Skalen, Farben und visuellen Hierarchien
Und, was noch wichtiger ist, mithilfe seiner Werkzeuge ist es möglich, mobile Anwendungen (insbesondere deren Schnittstellen und Navigation) schnell und standardisiert (aber nicht ohne Individualität) zu erstellen.

Die Benutzerfreundlichkeit ergibt sich aus den vielen Werkzeugen, Bibliotheken, Komponenten und klaren, spezifischen Designrichtlinien für alle Anwendungselemente. Ihr Aussehen, ihre Ästhetik, ihre Funktionalität, ihre Nutzbarkeit und die Freude, die ihre Benutzer empfinden.
Entwicklung mobiler Anwendungen für iOS gemäß den HIG-Richtlinien
Es sollte nicht überraschen, dass die Plattform von Apple auch eigene Lösungen, ein System, eine Sprache und eine Sammlung von Mustern, Komponenten, Stilen und Ideen entwickelt hat.

In den Human Interface Guidelines, genauer gesagt im Abschnitt iOS Design Themes, erfahren Sie mehr über diesen einzigartigen Designansatz und die besonderen Merkmale, die das Design von mobilen Anwendungen für diese Plattform auszeichnen (oder auszeichnen sollten).
Das Hauptmerkmal der Human Interface Guidelines sind die drei Werte, Ziele und Attribute, die jedes Team, das Anwendungen für das Apple-System entwickelt, verwendet.
Nämlich:
- Klarheit, die den Text unabhängig von der Größe, der Farbe oder dem Kontext, in dem er präsentiert wird, kennzeichnen und seine Rolle und Interaktivität auf subtile, aber klare Weise hervorheben sollte.
- Die Zurückhaltung drückt sich in der Verringerung der Anzahl der Frames, der Farbverläufe und der Schatten aus, wodurch der wesentliche Inhalt hervorgehoben wird.
- Die Tiefe spiegelt die visuelle Hierarchie realistisch wider, was dazu beiträgt, die Funktion, Rolle und Bedeutung eines bestimmten Elements besser darzustellen.

Darüber hinaus sollte die Gestaltung gemäß den Human Interface Guidelines darauf ausgerichtet sein, Folgendes zu erhalten, zu nutzen und bereitzustellen:
- Ästhetische Integrität
- Konsistenz
- Direkte Manipulation
- Feedback
- Metaphern
- Benutzersteuerung
Ästhetische Integrität bedeutet, dass ästhetische und visuelle Effekte verwendet werden, um eine bestimmte Funktion hervorzuheben oder das Verhalten einer App zu suggerieren.
Eine Anwendung, bei der Konsistenz ein Wert und ein Ziel ist, bietet Schnittstellenelemente (z. B. Schaltflächen, die im Komponenten-Repository UIKit verfügbar sind), die den Benutzern bekannt sind und von ihnen erwartet werden.
Die Verwendung von Gesten und die direkte Manipulation von Anwendungselementen ermöglichen ein größeres Engagement und ein besseres Verständnis der Funktionsweise und der Ergebnisse von Aktionen.
Das Feedback ist natürlich mit Aktivitäten und Gesten verbunden. Es wird verwendet, um Funktionen vorzuschlagen und zeigt die Möglichkeit an, mit einem Element zu interagieren und Ergebnisse vorzuschlagen.

Metaphern wiederum ermöglichen es den Benutzern, schneller zu lernen, wie die Dinge funktionieren, und bieten kognitive Kontrolle.
Metaphern beruhen auf bekannten Erfahrungen aus der realen Welt und ermöglichen Ihnen einen höheren Interaktionskomfort.
Dadurch wird der Eindruck erweckt, dass ein Mensch, ein Benutzer einer mobilen Anwendung, den Prozess und die Ergebnisse kontrolliert.
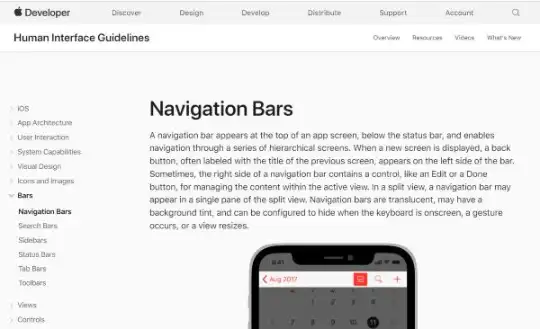
Das Hauptmerkmal der für die iOS-Plattform konzipierten mobilen Anwendungen ist ebenfalls eine Navigation, die in drei Varianten vorliegt:
- Hierarchische Navigation
- Flache Navigation
- Navigation basierend auf Inhalt oder Erfahrung
Im ersten Fall geht es darum, auf einzelnen Bildschirmen eine Auswahl zu treffen, bis ein Ziel erreicht ist.
Die flache Navigation ermöglicht es den Benutzern, zwischen mehreren Kategorien zu navigieren. Die Navigation auf der Grundlage von Erfahrungen oder Inhalten ermöglicht es ihnen wiederum, sich frei in den verfügbaren Inhalten zu bewegen.
Unabhängig von der Art der Navigation oder der Konfiguration dieser Typen ist es wichtig, Folgendes zu beachten:
- Logik der Navigation
- Vorhersehbarkeit der Navigation
Unterschiede und Gemeinsamkeiten zwischen Human Interface Guidelines und Material Design
Wie wir in der Einleitung geschrieben haben, zeigen sich die Unterschiede zwischen beiden Ansätzen, Philosophien und Leitliniensammlungen am besten in den Details.
Die Entwicklung, das Testen, die typischen Funktionen und die Nutzung der nativen Eigenschaften eines mobilen Geräts unterscheiden sich in beiden Varianten nicht.
Die allgemeinen Prinzipien der Benutzererfahrung (ein möglichst positives Erlebnis und die Nutzbarkeit einer App) bei der Gestaltung von mobilen Anwendungen (Mobile UX Design) sind für beide Plattformen genau gleich.

So werden zum Beispiel das Gesetz von Hick, die Prinzipien des aufgabenorientierten Designs, über die wir in dem Artikel "Eine schnelle Aufgabe! Aufgabenorientiertes Design im mobilen Design" beschrieben haben — und einige andere — werden bei Anwendungen, die für die Google-Plattform entwickelt werden, genau den gleichen Zweck und die gleiche Rolle spielen wie für die Apple-Plattform.

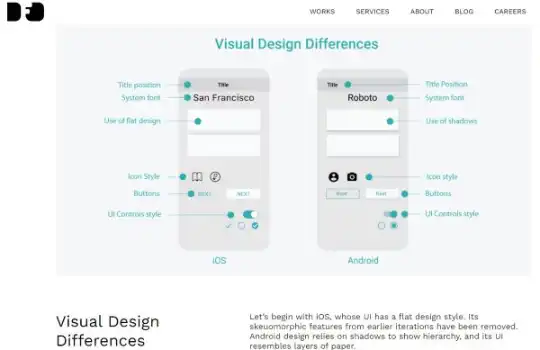
Die deutlichsten Unterschiede zwischen iOS und Android sind im Folgenden zu sehen:
- Stil der Schnittstelle — iOS ist flach, und der Stil von Android basiert auf Schatten.
- Systemschriftarten — San Francisco (iOS) und Roboto (Android).
- Größe, Dimension und Hierarchie der Überschriften, die in für Android geschriebenen mobilen Anwendungen viel aussagekräftiger und klarer sind.
- Platzierung der Titel — mittige Ausrichtung (iOS) und linke Ausrichtung (Android).
- Arten von Tasten.
- Größe der Schnittstellenelemente — in iOS werden sie in Punkten entworfen, beschrieben und ausgedrückt, während in Android die Werte in Dp (Density Independent Pixel) angegeben werden.
- Optimale Bildschirmgrößen — auf der iOS-Plattform sind es 375 Punkte, auf Android 360 Dp.
- Platzierung der Schaltfläche "Zurück", die sich bei mobilen Anwendungen für iOS in der oberen linken Ecke und bei Anwendungen für Android am unteren Rand befindet.

Natürlich ist dies eine sehr anschauliche Reihe von Unterschieden. Um sie allgemeiner zusammenzufassen, sollte gesagt werden, dass die Unterschiede hauptsächlich in Mustern, Normen und Designanforderungen in Bezug auf die folgenden Punkte zu sehen sind:
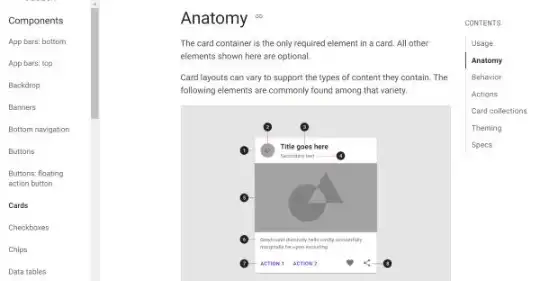
- Karten
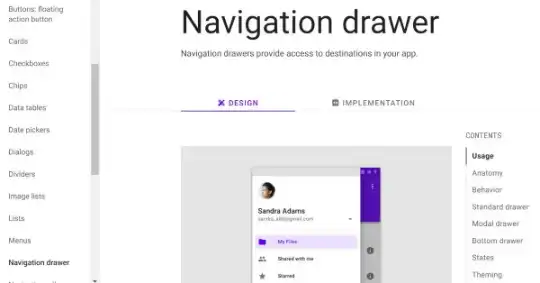
- Navigationsleisten
- Icons
- Dialogfelder
Beide Plattformen (Android und iOS) haben auch gemeinsame Funktionen, dank derer es möglich ist, Benutzern, die beide Varianten einer bestimmten mobilen App verwenden, eine einheitliche und positive Benutzererfahrung zu bieten.

Ähnlichkeiten zwischen mobilen Anwendungen, die auf der Grundlage von Material Design und Human Interface Guidelines erstellt wurden, sind vor allem in der Beibehaltung der folgenden Punkte zu sehen:
- Gleiche Bedeutung der Schnittstellenelemente (z. B. der Suchsymbole).
- Standardlayout — oben/unten für Navigationselemente und in der Mitte für den Inhalt.
- Die Ergebnisse der Gesten — Tippen, Scrollen, Ziehen und Auf- und Zuziehen — haben in beiden Versionen der mobilen Anwendungen die gleiche Wirkung.
Entwicklung von mobilen Anwendungen für Android und iOS. Zusammenfassung
- Der Prozess der Entwicklung mobiler Anwendungen wird weitgehend von Googles Android und Apples iOS diktiert.
- Beide Plattformen haben eine Reihe von Standards, Normen, Mustern, Lösungen und Erwartungen geschaffen, die bei der Entwicklung mobiler Anwendungen erfüllt werden müssen, damit eine Anwendung den Überprüfungs- und Veröffentlichungsprozess erfolgreich durchlaufen kann (z. B. im App Store und bei Google Play).
- Das Design von mobilen Anwendungen für Android und iOS unterscheidet sich vor allem in Details wie Navigation, Ästhetik, Größe und Form der Elemente.
- Android und iOS haben ihre eigenen — sehr unterschiedlichen — Ansätze, Muster, Stile, Philosophien, Sprachen und Designansätze für die Erstellung mobiler Anwendungen entwickelt, bei denen die Nutzbarkeit (UX) ebenso wichtig ist wie die Individualität.
- Eine für Android entwickelte mobile Anwendung sollte die im Material Design festgelegten Anforderungen erfüllen.
- Material Design ist gleichzeitig ein Designansatz, eine Designsprache, ein visueller Stil, ein Leitfaden, eine Bibliothek und eine Sammlung von Regeln, die Designer und Programmierer verwenden.
- Eine Besonderheit von Material Design ist, dass es einen hohen Realismus der Schnittstellen garantiert und den Benutzern die Kontrolle (einschließlich der kognitiven Kontrolle) über Komponenten bietet, die mit ihrem Aussehen und Verhalten aus der realen Welt bekannte Objekte imitieren. Dadurch ist die mobile Anwendung verständlich und einfach zu bedienen.
- Mit Material Design ist eine schnelle und einheitliche Gestaltung von mobilen Anwendungen möglich.
- Die Human Interface Guidelines basierten auf Klarheit, Respekt und Tiefe.
- Die Erstellung einer Anwendung in Übereinstimmung mit den Human Interface Guidelines sollte auf ästhetische Integrität und Konsistenz ausgerichtet sein. Und auf das Anbieten von direkter Manipulation und Feedback, das Verwenden von Metaphern und die Gewährleistung der vollen Kontrolle durch den Benutzer.
- Genau das gleiche UX-Wissen wird bei der Gestaltung mobiler Anwendungen eingesetzt.
- Die Unterschiede in den Designmustern lassen sich am besten an den Anforderungen an die Gestaltung von Karten, Navigationsleisten, Symbolen und Dialogfeldern erkennen, d. h. an den Elementen, die den Kern des Designs bilden und jede mobile Anwendung auszeichnen.
- Beide Plattformen haben auch gemeinsame Funktionen, dank derer es möglich ist, den Benutzern, die beide Varianten einer bestimmten App verwenden, eine einheitliche und positive Benutzererfahrung zu bieten.
- Die Programmierung für mobile Plattformen ist heute eine Aufgabe, bei der die Entwicklung, die Technologien, die Lösungen und die Funktionalitäten darauf ausgerichtet sind, die Zufriedenheit der Benutzer zu maximieren, indem ein System angeboten wird, das es ermöglicht, eine Anwendung zu erstellen, die maximal nützlich und attraktiv ist und eine Reihe von Erwartungen der Benutzer erfüllt.





