Wie gestaltet man mobile Anwendungen? Heute werden wir nach einer Antwort auf diese Frage suchen. Wir werden auch einen genaueren Blick auf den Charakter von Mobilgeräten werfen. Wir werden die Einzigartigkeit der von diesen Geräten geschaffenen Erfahrungen untersuchen. Und wir werden einen sehr nützlichen Ansatz kennenlernen — aufgabenorientiertes Design.
Bitte lesen Sie diesen Artikel, denn er ist es wert. Viel Spaß!
Die Besonderheit mobiler Geräte und der Anwendungsentwicklung
Im allgemeinsten Sinne sollte die Entwicklung einer mobilen Anwendung auf dem Bewusstsein der Unterschiedlichkeit der mobilen Geräte basieren. Die Probleme mögen offensichtlich sein, oder? Vielleicht aber...
Es gibt immer noch Anwendungen, die als abgespeckte und eingeschränkte Versionen von Desktop-Lösungen erscheinen. Und sie sollten eine unabhängige Version sein, die sich aus der Komplexität und der Art der Geräte ergibt, auf denen die Anwendungen eingesetzt werden sollen.
Worin unterscheiden sich also Mobiltelefone von Computern? Im Allgemeinen unterscheiden sie sich in Bezug auf die physischen Parameter, die Art der Nutzung, die Funktionalitäten und die Erfahrungen.
Lassen Sie uns die wichtigsten davon aufzählen.
Physische und technologische Unterschiede:
- Bildschirmgröße.
- Rechenleistung.
- Größe des verfügbaren Speichers.
- Stromversorgung.
- Internetverbindung.
- Betriebssysteme.
Es ist sonnenklar. Ein Smartphone ist nicht dasselbe wie ein Computer. Es gibt jedoch ein "aber". Das Bewusstsein für unterschiedliche Erfahrungen bei der Nutzung eines Mobiltelefons oder eines Desktop-Computers ist nicht so weit verbreitet und offensichtlich. Und sie sind von grundlegender Bedeutung.
Mobile Geräte sind keine Miniaturausgabe von Desktop-Computern, sondern eine eigene Kategorie, die einen anderen Ansatz für Nutzbarkeit, Benutzererfahrung, Design, Forschung, Entwicklung und Technologie erfordert.
Unterschiede in der Nutzung:
- Mobil vs. Relativ statisch
- Hoher Kontext vs. Niedriger Kontext
- Persönlich vs. Privat
- Handlich vs. an einem bestimmten Ort verfügbar
- Mikrotasking vs. Makrotasking
- Lokal vs. Global
- Inkonsistente Natur der Interaktionen vs. Relativ stabile Natur der Interaktionen
- Kurzfristige Interaktionen vs. Langfristige Interaktionen
- Impulsiv vs. absichtlich.
Wir verwenden mobile Geräte in verschiedenen Kontexten, und diese Kontexte machen es erforderlich, dass eine mobile Anwendung an sie angepasst wird.
Wir behandeln Mobiltelefone als sehr persönliche Geräte, zu denen wir eine stärkere emotionale Bindung haben als zu Computern.
Wir erledigen für Sie einfachere Aufgaben, die kürzer dauern und weniger Aufwand und Aufmerksamkeit erfordern. Normalerweise sind unsere Interaktionen eher impulsiv, emotional und kontextabhängig. Auch der Umfang der Nutzbarkeit von Mobiltelefonen und Computern unterscheidet sich erheblich.
Die funktionalen Unterschiede betreffen das Folgende:
- Verfügbarer Bildschirmplatz.
- Telekommunikation, GPS und biometrische Funktionen.
- Bedienung — Taktilität vs. Peripheriegeräte.
Mobile Geräte und mobile Anwendungen haben ihre charakteristischen Funktionen und wecken in uns ganz unterschiedliche Gefühle, Eindrücke, Emotionen, Einstellungen und Erwartungen. Sie sind eine Quelle für unterschiedliche Gewohnheiten und Erfahrungen.
Unterschiedliche Erfahrungen:
- Breites und vielfältiges Set von Stimuli vs. Engeres und homogeneres Set von Stimuli.
- Zerstreute Aufmerksamkeit vs. Fokussierte Aufmerksamkeit.
- Breiter Umfang von Multitasking vs. Enger Umfang von Multitasking.
- Erforderliche manuelle Geschicklichkeit vs. Wünschenswerte manuelle Geschicklichkeit.
- Weniger Sicherheitsgefühl vs. Sicherheitsgefühl, das durch jahrelange Erfahrung, Technologie und die Überlegenheit von Computern in Bezug auf Schutz und Sicherheit bei der Internetnutzung verstärkt wird.
- Aufgabenorientierter Ansatz für die Nutzung vs. nicht aufgabenorientierter Ansatz für die Nutzung.
Wie kann man mobile Anwendungen so gestalten, dass sie den Erwartungen der Nutzer entsprechen?
Bei der Benutzung von Mobiltelefonen sind wir in erster Linie den unerwünschten Einflüssen der Umwelt ausgesetzt. Die zunehmende Unvorhersehbarkeit dieses Einflusses, die Unbeständigkeit und die Vielfalt machen die Arbeit mit mobilen Geräten hektischer, chaotischer und stressiger.

Wir erwarten, dass ihr Ergebnis sofort, fehlerfrei und zufriedenstellend ist. Auch der Prozess der Initiierung von Aufgaben sollte — aufgrund des Kontextes und der Reaktion unseres Gehirns auf die Bedingungen — möglichst einfach, intuitiv und problemlos sein.
Wir nutzen Mobiltelefone am häufigsten für folgende Zwecke:
- Surfen im Internet.
- Musik hören, Podcasts.
- Kommunikation.
- Lesen von Büchern und Artikeln.
- Spiele spielen.
- Filme anschauen.
- Fotos machen.
- Einkaufen.
- Geräte steuern — Internet der Dinge
- Verwaltung der Finanzen.
Und hier kommen wir zu einer offensichtlichen Schlussfolgerung. Das Design mobiler Anwendungen ist ein eigener Bereich. Dabei geht es nicht nur um die Anpassung des Desktop-Designs an andere Größen und Auflösungen, sondern auch darum, die Benutzerfreundlichkeit und den Wert einer Lösung zu erhöhen.
Die Benutzererfahrung eines mobilen Benutzers und eines Desktop-Benutzers unterscheidet sich genauso wie Coca-Cola sich von einem kohlensäurehaltigen Wasser unterscheidet.
Design mobiler Anwendungen — worauf kommt es an?
Die Gestaltung einer mobilen Anwendung, die Gestaltung der Schnittstelle einer mobilen Anwendung muss in erster Linie die Bedürfnisse und Erwartungen der Nutzer berücksichtigen. Was bedeutet das für die Praxis? Das bedeutet zum Beispiel, dass die Benutzer das Folgende bevorzugen:
- Schnelle und einfache Interaktionen.
- Universelle und nützliche Lösungen — unabhängig von der Plattform, dem Browser, der Marke, dem Hersteller, dem Modell oder den Parametern eines Mobiltelefons.
- Lösungen, die das Potenzial von Mobilgeräten nutzen.
- Anwendungen, die ein hohes Maß an Sicherheit gewährleisten — von persönlichen Daten, Privatsphäre, Schutz vor unglücklichen, unerwünschten Handlungen.
- Apps, die im Einklang mit Designkonventionen und -normen entwickelt wurden.
- Anwendungen, die voll funktionsfähig sind — und keine vereinfachte Version der Desktop-Variante darstellen.
- Apps, die optisch und funktional ansprechend sind.

Darüber hinaus erwarten sie vielfältige Erfahrungen, die auf ihre Bedürfnisse, Funktionen und Kontexte zugeschnitten sind. Was bedeutet das für die Praxis? Das bedeutet in erster Linie, dass wir Anwendungen entwickeln sollten, die sich auf die Aufgaben und Mikrointeraktionen konzentrieren, die der Benutzer ausführen wird.
Bei der Nutzbarkeit einer mobilen Anwendung kommt es darauf an, dass die grundlegendsten Aufgaben leicht ausgeführt werden können.

Es geht darum, die Funktionen, die Arbeitsweise, das Layout, das Farbschema und die Informationsarchitektur an die Art der Nutzung anzupassen. Und es ist, wie bereits erwähnt, einzigartig in Bezug auf Aufmerksamkeit, Kurzzeitgedächtnis, Dauer und Art der Interaktion (Taktilität, Bedienung mit dem Daumen, Gesten).
Aufgabenorientiertes Design (Task-Oriented Approach) bei der Entwicklung mobiler Anwendungen
In der Designtheorie und -praxis wurde der aufgabenorientierte Ansatz nicht zusammen mit mobilen Geräten entwickelt. Es ist viel älter und wurde schon oft in Bereichen diskutiert, die sich mit Systemen beschäftigen.
Der Kern dieses Ansatzes ist die genaue Bestimmung der Ziele, die der Nutzer erreichen möchte. Das ist ein Ausgangspunkt.

Der nächste Schritt besteht darin, den Prozess der Zielerreichung in einzelne Aufgaben zu unterteilen, wobei insbesondere deren Beziehungen und Abhängigkeiten zu bestimmen sind. Ziele zu entwerfen bedeutet also, Aufgaben zu entwerfen, die das Erreichen der Ziele ermöglichen. Und eine komplexe Aufgabe sollte aufgeteilt werden. Die Aufteilung unterstützt die Bequemlichkeit und die Vereinfachung der Arbeit.
Durch die Berücksichtigung der Bedingungen des Systems und nicht der Gleichheit der Ziele werden die Aufgaben besser auf die Grenzen und Fähigkeiten des Systems zugeschnitten, was eine höhere Optimalität gewährleistet.
Mit anderen Worten, dasselbe Ziel auf zwei verschiedenen Betriebssystemen (z. B. Android und iOS) sollte unter Berücksichtigung ihrer Unterschiede und Spezifikationen entwickelt werden.
Natürlich geht es nicht nur um IT-Systeme, sondern auch um die Art der Geräte. Smartwatches sind eine andere Ansammlung von Designproblemen als Smartphones, und diese unterscheiden sich im Gegensatz dazu deutlich von Tablets. Und so weiter.
Obwohl das Ziel auf jedem dieser Geräte und Betriebssysteme identisch sein kann, sollten die Aufgaben, mit denen es erreicht werden kann, unterschiedlich sein. Es geht um den Unterschied, der sich aus dem schnellsten und einfachsten Weg ergibt, das Ziel zu erreichen. Natürlich sollte dies dank (und nicht trotz) der Eigenschaften des Betriebssystems und des Geräts erreicht werden.

An dieser Stelle möchten wir betonen, dass aufgabenorientiertes Design kein anderer Name für responsives Design ist. Aufgabenorientiertes Design ist ein umfassenderes Konzept und beschränkt sich nicht auf die Anpassung des Erscheinungsbildes einer Anwendung an verschiedene Bildschirmdiagonalen und Auflösungen. Im Kern geht es um die Schaffung möglichst nützlicher Funktionalitäten.
Aufgabenorientiertes Design konzentriert sich auf die Bereitstellung von Lösungen, die die funktionalen, visuellen und ästhetischen Antworten auf entscheidende Fragen sind, wie z. B.:
- In welchem Kontext/welchen Kontexten werden die Nutzer sein?
- Welche Reize werden sie beeinflussen?
- Welche Grenzen und Möglichkeiten werden sie spüren?
- Welche Tätigkeiten werden sie in einem bestimmten Kontext ausführen?
- Welche Ziele wollen sie mit der Erledigung einer bestimmten Aufgabe erreichen?
- Welche Werte motivieren sie, das Ziel zu erreichen?
- Welche Art der Interaktion mit dem Gerät/der Anwendung bevorzugen sie bei der Durchführung einer Aufgabe?
Wie entwirft man mobile Anwendungen im Sinne des aufgabenorientierten Designs?
Smartphone-Nutzer konzentrieren sich auf einzelne Aufgaben und Mikrointeraktionen, die nicht länger als ein paar Sekunden dauern. Aufgaben, die mehr Konzentration erfordern und mehr Arbeitsgedächtnis und Aufmerksamkeit beanspruchen, werden als belastend, lästig, schwierig und frustrierend empfunden.
Denjenigen, die ihr Wissen über dieses Thema vertiefen möchten, empfehlen wir den Artikel "Smartphones and Cognition: A Review of Research Exploring the Links between Mobile Technology Habits and Cognitive Functioning".
Aufgabenorientiertes Design legt großen Wert auf maximale Benutzerfreundlichkeit, Bequemlichkeit und die Anpassung der Benutzeroberfläche, um Aufgaben schnell und nahtlos auszuführen.
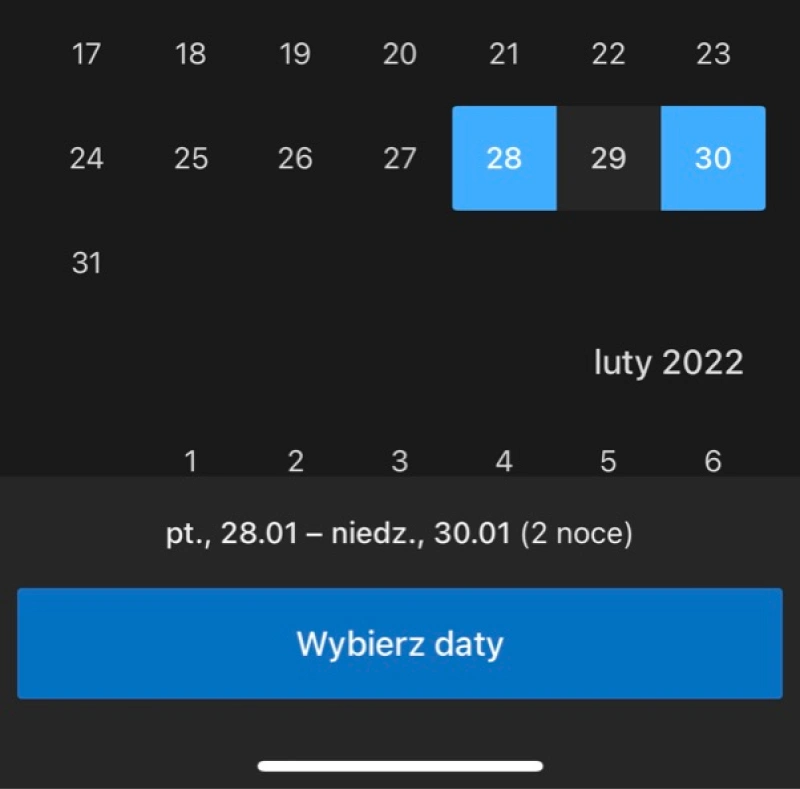
Minimalismus, d. h. die Reduzierung des Bildschirminhalts auf ein Minimum, ist ein wichtiges Prinzip.
Auch die Funktionalitäten sollten reduziert werden. Eine multifunktionale Anwendung ist keine nützliche Anwendung — das sollte man sich merken. Es lohnt sich auch, die Funktionalitäten an die Möglichkeiten der Geräte anzupassen.
Minimierung bedeutet auch, die Erwartungen an den Benutzer zu reduzieren (z. B. in Bezug auf die Dateneingabe), die Aufgaben zu minimieren (z. B. das Scrollen von Bildschirmen) und auch die Gesten zu vereinfachen. Man sollte bedenken, dass ein Bildschirm, der nicht gescrollt werden muss, als zuverlässig und freundlich angesehen wird.
Eine taktile Art der Interaktion, oft mit dem Daumen und Gesten, erfordert einen anderen Ansatz für die Gestaltung von Schnittstellen und Tasten.

Smartphone-Bildschirme sind klein und anfällig für versehentliche Fehler bei der Navigation. Die Platzierung der Schaltflächen sollte sich nach ihrer Bedeutung und der Häufigkeit ihrer Verwendung richten.
Die beliebtesten Schaltflächen, die Schaltflächen der am häufigsten verwendeten Funktionen, befinden sich normalerweise in der Mitte des Bildschirms. Für jedes Bild sollte nur eine Funktion zugewiesen werden.
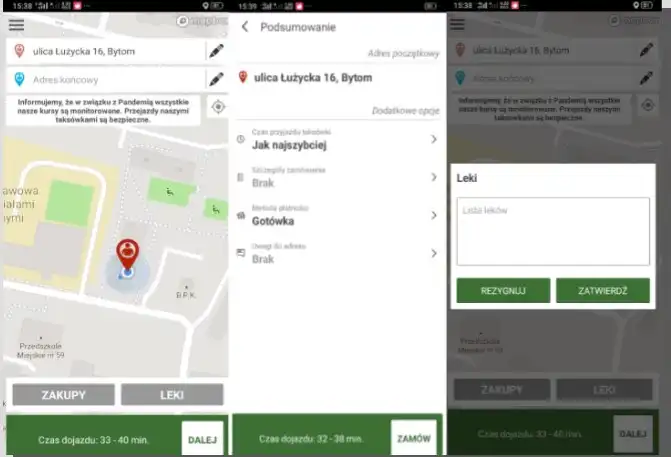
Die korrekte Ausführung einer Aufgabe erfordert nicht nur einen schnellen Zugriff auf die Funktionstasten, sondern auch einen optimalen Pfad. Wir sollten ein Ziel nach maximal 4 Klicks erreichen. Der Eindruck der Schnelligkeit der Anwendung wird durch die Möglichkeit unterstützt, Aktivitäten an der Stelle fortzusetzen, an der sie zuletzt ausgeführt wurden.

Außerdem sollte die Abfolge der Aufgaben, die zu einem Ziel führen, logisch sein und den Erfahrungen und Erwartungen des Benutzers entsprechen.
Eine angemessene Kommunikation mit dem Benutzer sowie das Anbieten von Feedback unter Verwendung von Icons, Symbolen und Zeichen, die in der Realität des Benutzers verwurzelt sind, unterstützen ebenfalls die schnelle Ausführung von Aufgaben. Sie sind ihnen vertraut, verständlich und fast selbstverständlich.
Gestaltung der Schnittstelle einer mobilen Anwendung — Aufgabenorientiertes Design. Zusammenfassung
- Bei der Gestaltung mobiler Anwendungen sollte die Beschaffenheit der mobilen Geräte berücksichtigt werden.
- Die Anwendungen sollten als individuelle und spezielle Werkzeuge konzipiert werden, die der Komplexität und der Art der Geräte, auf denen sie eingesetzt werden, angepasst sind.
- Mobile Geräte unterscheiden sich von Desktop-Computern durch ihre physikalischen Parameter, die Art der Nutzung, die Funktionen und die Erfahrungen, die sie bieten.
- Mobile Geräte werden in viel komplexeren Zusammenhängen eingesetzt.
- Wir behandeln Mobiltelefone als sehr persönliche Geräte, zu denen wir eine starke emotionale Bindung haben. Wir erledigen für Sie einfachere Aufgaben, die kürzer dauern und weniger Aufwand und Aufmerksamkeit erfordern.
- Normalerweise interagieren wir mit mobilen Anwendungsschnittstellen auf impulsive, emotionale und kontextabhängige Weise.
- Mobile Geräte sind eine Quelle für unterschiedliche Gewohnheiten und Erfahrungen.
- Die Unvorhersehbarkeit, die Unbeständigkeit und die Vielfalt der Auswirkungen des Nutzungskontexts machen die mit mobilen Geräten ausgeführten Aufgaben hektisch, chaotisch und stressiger.
- Bei der Gestaltung mobiler Anwendungen sollten in erster Linie die Bedürfnisse und Erwartungen der Nutzer berücksichtigt werden.
- Bei der Entwicklung mobiler Anwendungen sollten wir uns auf die Aufgaben und Mikrointeraktionen konzentrieren, die der Benutzer ausführen wird.
- Bei der Nutzbarkeit einer mobilen Anwendung kommt es darauf an, dass die grundlegendsten Aufgaben leicht ausgeführt werden können.
- Aufgabenorientiertes Design konzentriert sich auf die Bereitstellung von Lösungen, die die funktionalen, visuellen und ästhetischen Antworten auf entscheidende Designfragen sind.
- Bei aufgabenorientiertem Design liegt der Schwerpunkt auf maximaler Benutzerfreundlichkeit, Bequemlichkeit und der Anpassung der Benutzeroberfläche zur schnellen und nahtlosen Ausführung von Aufgaben.
- Die korrekte Ausführung einer Aufgabe erfordert nicht nur einen schnellen Zugriff auf die Funktionstasten, sondern auch einen optimalen Pfad.





