Ein Formular auf einer Website, insbesondere bei Online-Shops, ist eines der lästigsten Elemente.
Schlimm genug, dass sie von den meisten Benutzern, den E-Commerce-Kunden, nicht gemocht wird; sie ist auch am häufigsten die Quelle von Frustration, Fehlern und kognitiver Reibung.
Wie sollten Sie also das Bestellformular auf einer Website gestalten? Wie sollte ein E-Commerce-Formular aussehen und funktionieren? Welche Designmuster für Formulare sollten befolgt werden?
Müssen Webformulare ein so undankbares Element eines Online-Shops sein? Gibt es keine Möglichkeit, sie benutzerfreundlicher zu gestalten, sodass sie den Bedürfnissen, Erwartungen und Fähigkeiten der Benutzer entsprechen?
Wie Sie sehen können, ist die Sache ziemlich ernst. Und es lohnt sich, darauf zu achten, zumal Formulare, insbesondere unvollkommene, gedankenlose Bestellformulare und Checkout-Formulare, manchmal ein Grund für den Abbruch von Einkäufen sind. Aus diesem Grund entscheiden sich die Leute oft für einen vorgefertigten Formularersteller, was nicht unbedingt gut für die Benutzererfahrung im E-Commerce ist.
Wir möchten Sie heute einladen, sich mit diesen Themen näher zu befassen.
Das Bestellformular eines Online-Shops als Gestaltungsproblem
Die Gestaltung von Bestellformularen im E-Commerce (z. B. Rückgabeformulare in einem Online-Shop) ist eine Herausforderung. Dank ihnen können Sie sich in Online-Shops registrieren (Registrierungsformular), bezahlen, Newsletter abonnieren oder Rabattcodes eingeben.
Die Kunden von Online-Shops verwenden Bestellformulare, um ein Ziel zu erreichen und eine Aufgabe zu erfüllen, indem sie einen Kauf tätigen, aber gleichzeitig stellen sie eine ziemliche Herausforderung für sie dar.
Die Eingabe von Daten, also das Ausfüllen von Formularfeldern, ist eine der kritischsten und lästigsten Aufgaben im E-Commerce.

Erstens erfordern Formulare Engagement, Konzentration, Arbeit und die Investition zusätzlicher Zeit. Zweitens erfordern sie oft die Eingabe von Daten, die der Benutzer nicht eingeben möchte, wenn er es nicht muss.
Und sie gehen in der Regel davon aus, dass die Eingabe dieser Daten unnötig ist.

Das natürliche Bedürfnis, die Zeit für diese Aufgaben zu sparen, deckt sich jedoch nicht immer mit den Bedürfnissen der Kunden von Online-Shops. Bedingt durch die Logik der Auftragsabwicklung, aber auch, und das ist gar nicht so selten, durch gesetzliche Vorgaben (z. B. die Notwendigkeit, eine Einwilligung zur Verarbeitung bestimmter Datenarten einzuholen).
Wie gestaltet man ein Bestellformular in einem Online-Shop? Zentrale Themen
Formulare verursachen viele kognitive Reibungen, verursachen viel höhere Interaktionskosten und sind weitgehend für die Erfahrungen der Kunden von Online-Shops verantwortlich. Deshalb ist es so wichtig, ein gut gestaltetes Formular zu erstellen.
Im allgemeinsten Sinne geht es bei der Pflege der E-Commerce-Kundenerfahrung (UX) um die Gestaltung des Formulars:
- So einfach, bequem und konsistent wie möglich
- Klare, lesbare und unterstützende Konzentration
- Minimalistisch in Bezug auf die Anzahl der Felder und Daten
Datenerhebung
Das Bestellformular im Online-Shop sollte in erster Linie dazu dienen, die für die Auftragsabwicklung notwendigen Daten zu erfassen.
Leider dient sie oft auch dazu, relevante Daten zu sammeln, die für Marketing und Vertrieb nützlich sind (z. B. indem sie zur Teilnahme an verschiedenen Programmen, Werbeaktionen und Sonderangeboten ermutigen).

Solche Aktivitäten sind zwar bis zu einem gewissen Grad nachvollziehbar, mindern aber offensichtlich die Kundenfreundlichkeit des Unternehmens.
Es ist auch zu bedenken, dass das Ausfüllen des Bestellformulars mehr kognitive Ressourcen erfordert. Außerdem wird das Arbeitsgedächtnis stärker beansprucht, insbesondere bei langen Formularen und mehrstufigen Formularen.
Beim Ausfüllen von Formularen müssen die Benutzer mehr Informationen im Arbeitsgedächtnis speichern, als ihnen lieb ist. Und eine solche Notwendigkeit ist immer — mehr oder weniger stark — mit einem Gefühl der kognitiven Belastung verbunden, das Sie vermeiden sollten.
Anzahl der Formularfelder
Es ist nicht überraschend, dass eines der am häufigsten empfohlenen Designmuster in der Literatur ist:
- Verringerung der Anzahl der Formularfelder
- Verringerung der Anzahl von Schritten bei der Auftragsabwicklung
- Unterstützung des Kunden beim erfolgreichen und möglichst fehlerfreien Ausfüllen des Bestellformulars
- Der Prozess muss klar, logisch und vorhersehbar sein und mit den Erfahrungen der Kunden übereinstimmen.
Bei der Gestaltung des Bestellformulars im Online-Shop sollte man eine weitere allgemeine Bemerkung in Betracht ziehen, nämlich dass das Formular das Produkt zweier Ziele sein sollte — eines geschäftlichen und eines kaufmännischen.
Sie muss den Unternehmern helfen, ihre Geschäftsziele zu erreichen, und den Kunden dabei unterstützen, einen einfachen und reibungslosen Kauf zu tätigen.
Die Konversionsrate ist das beste Maß für die Qualität, Effizienz und Benutzerfreundlichkeit des E-Commerce-Formulars; daher ist die Sorge um eine angemessene und (vom Kunden) gewünschte Benutzererfahrung eine Priorität bei der Formulargestaltung. E-Commerce-Kunden mögen Formulare, die leicht zu verstehen und einfach auszufüllen sind.
Es ist auch zu bedenken, dass Kunden von Online-Shops nicht nur Erfahrungen und Erwartungen haben, die auf ihnen basieren, sondern auch Wege entwickelt haben, auf bestimmte Elemente des Online-Shops zu reagieren.
Bestellformulare werden zunächst — meist unbewusst und automatisch — auf ihre Komplexität hin analysiert, was auf ein schnelles und einfaches Ausfüllen schließen lässt.
Die geschätzten Interaktionskosten mit dem Formular bestimmen den Wunsch und die Bereitschaft, es auszufüllen und den Prozess fortzusetzen.

Aus der Sicht des Kunden wirkt sich die Beseitigung irrelevanter Formularfelder positiv auf die Konversions- und Abbruchraten aus. Das sollten Sie sich merken.
Aufbau und Gestaltung eines typischen Formulars. Wie erstellt man ein Formular auf einer Website?
Eine Struktur ist eine Möglichkeit, die Abhängigkeiten zwischen den verschiedenen Elementen eines bestimmten Layouts zu verknüpfen. Bei Formularen, insbesondere bei Bestellformularen, bezieht sich die Struktur auf die Reihenfolge der nachfolgenden Felder, ihre logischen Beziehungen und das Layout (z. B. Anordnung der Spalten, Einteilung des Formulars in Stufen).

Ebenso wichtig sind die Formularelemente, die zur Eingabe von Daten (Textfelder) und zum Treffen von Entscheidungen (z. B. Auswahlfelder, Schieberegler) dienen.
Das Verständnis für die Funktion eines bestimmten Feldes und seine Bedeutung sollte durch Feldbezeichnungen unterstützt werden, die in kurzer, prägnanter Form angeben, welche Daten der Kunde in welchem Format eingeben muss.
Ein weiteres Element des Formulars ist die "Aktionsschaltfläche", die es dem Benutzer ermöglicht, eine Aktion auszuführen — die eingegebenen Daten zu senden. Nach der Durchführung sollte der Kunde durch ein Feedback über das Ergebnis informiert werden.
Ein typisches Bestellformular in einem Online-Shop sollte nur wenige Felder und Daten enthalten. Sie sollte daher Folgendes umfassen:
- Vor- und Nachname des Kunden — es wird nicht empfohlen, diese beiden in zwei Formularfelder aufzuteilen oder die Wahl der Anrede "Herr oder Frau" anzubieten
- Lieferadresse
- Postleitzahl — es wird empfohlen, den Wohnort automatisch anhand der Postleitzahl auszufüllen
- Auswahlfeld für die Lieferadresse, wenn diese mit der Rechnungsadresse übereinstimmt — die doppelte Eingabe der gleichen Daten ist eine Quelle der Frustration
- Telefonnummer
- Auswahlfeld für die Zahlungsart im Online-Shop
- Getrennte Felder für die Zahlungskartennummer, das Ablaufdatum und den CVV-Code
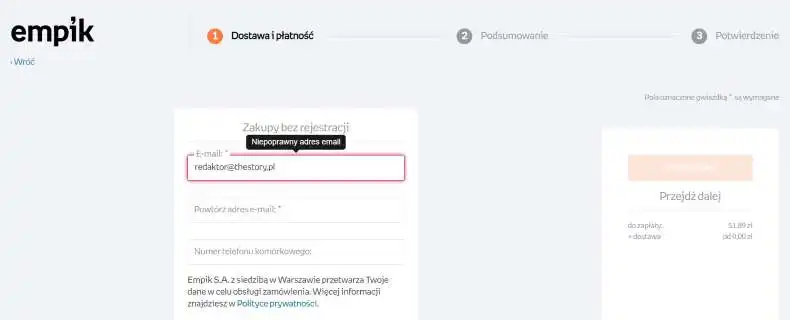
Wie kann man Feedback und Fehlermeldungen in Bestellformularen anbieten?
Der vielleicht wichtigste Punkt ist, die Benutzer des Online-Shops darüber zu informieren, ob die Daten gesendet wurden oder keine Fehler enthalten.
Bei Rückmeldungen, insbesondere bei der Mitteilung von Fehlern, sollte das Problem kurz erläutert und eine Anleitung zur Behebung des Problems gegeben werden.
Eine Fehlermeldung für den E-Commerce-Kunden sollte lauten:
- Verständlich und in einer ausgewogenen Sprache, die der Kunde bevorzugt, nicht der Programmierer
- Unzweideutig
- Hilfreich — lehrreich, mit Anweisungen zur Bedienung in einer "Schritt-für-Schritt"-Formel
- Richtlinie — sie sollten sich darauf konzentrieren, das Problem zu beheben und den Kaufprozess fortzusetzen
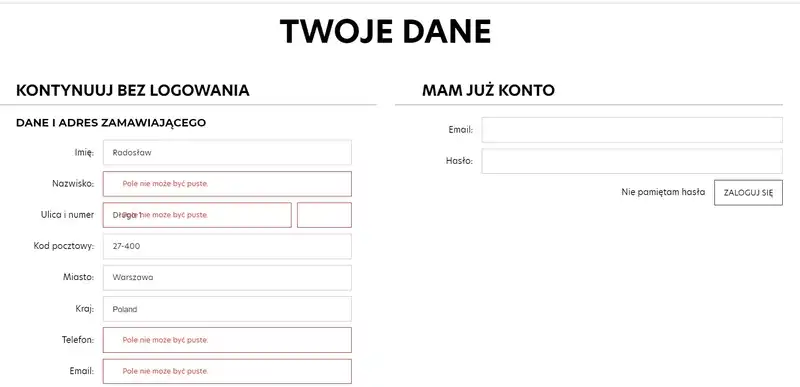
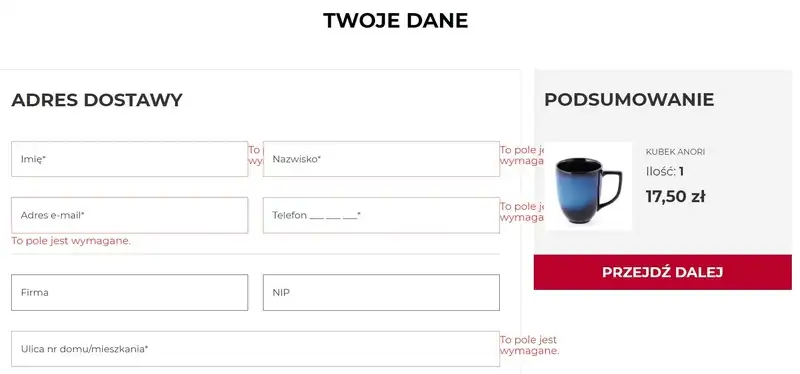
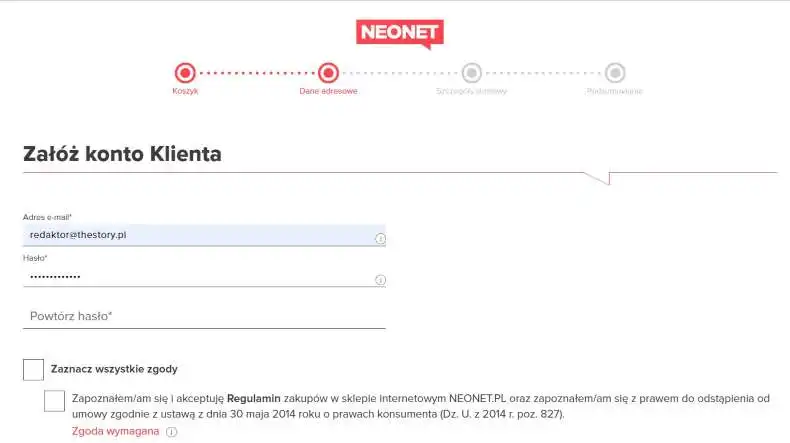
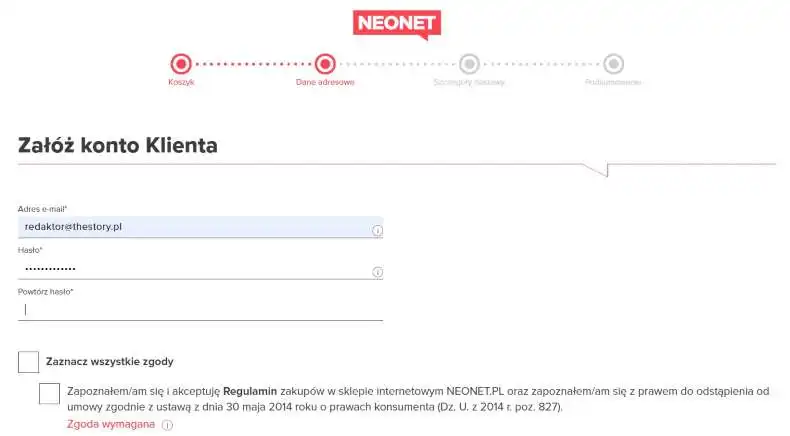
Fehlermeldungen sind nicht nur eine Frage der Sprache oder der Funktion, sondern auch des grafischen Ausdrucks. Neben der farblichen Hervorhebung (üblicherweise in Rot) sollten die fehlerhaften Felder auch grafisch, visuell und farblich hervorgehoben werden.

Nach der Dual-Coding-Theorie lösen verbale und visuelle Botschaften unterschiedliche Arten der Wahrnehmung und des Verständnisses derselben Informationen in unserem Gehirn aus, wodurch sie effektiver sind, wenn sie zusammen verwendet werden.
Fehlermeldungen sind leichter zu verstehen, wenn Sie sie in verbal-visueller Form anbieten.
Die nach den besten Empfehlungen entworfenen Modellfehlermeldungen lauten wie folgt:
- Den Kunden einfühlsam und taktvoll über das Auftreten eines Fehlers informieren
- Geben Sie durch Text und visuell unterschiedene Felder an, wo das Problem aufgetreten ist
- Werden oben auf der Seite sowie neben dem Feld, in dem der Fehler auftritt, angeboten
- Erklären Sie, welche Informationen fehlen oder welche Daten falsch sind
Probleme, Fehler, Designmuster und bewährte Verfahren für die Gestaltung eines Bestellformulars
Was kann man noch tun, um das Design des Bestellformulars zu verbessern, und was sollte man vermeiden? Werfen wir einen Blick auf weitere Empfehlungen und bewährte Verfahren.
Autokorrektur- und Autovervollständigungssysteme
Bei Online-Formularen, insbesondere bei Bestellformularen, ist es wichtig, dass die von Webbrowsern bereitgestellten
Autovervollständigungssysteme korrekt funktionieren. Bei mobilen Geräten ist diese Frage sogar noch wichtiger.
Autovervollständigungssysteme werden von E-Commerce-Kunden sehr gern und häufig genutzt, weil sie das Ausfüllen von Formularen beschleunigen (sie sind leicht zu finden).

Gleichzeitig sind sie aber auch eine Quelle für viele Frustrationen und Kaufabbrüche, wenn die Daten falsch ausgefüllt werden. Schlimmer noch, die Bearbeitung und Korrektur von Fehlern bedeutet, dass sie eingegeben und gelöscht werden müssen.
Noch nachteiliger für die Effizienz des Bestellvorgangs ist die Verhinderung der automatischen Wiedereingabe von Daten. Und sehr oft ignoriert das System die Korrektur nach der automatischen Vervollständigung, anstatt sie zu akzeptieren.
Die Ursache für diese Fehler kann die Konfiguration des Browsers, seine veraltete Version oder das Gerät sein, auf dem der Kauf getätigt wird. Leider wird der Online-Shop am häufigsten für die Fehler verantwortlich gemacht. Sie gilt als die einzige Ursache des Problems.
Die Reihenfolge der Formularfelder
Die Reihenfolge der Felder sollte eine bestimmte Logik ausdrücken, die für den E-Commerce-Kunden leicht nachvollziehbar ist.
Das sollte es nämlich sein:
- Annehmbar
- Nachvollziehbar und gerechtfertigt
- Das Ergebnis
- Natürlich
- Im Einklang mit Gewohnheiten und Konventionen
Deshalb muss man erst nach dem Namen und dann nach der Adresse fragen, niemals umgekehrt. Eine solche Konvention ist weit verbreitet — sie ist beispielsweise aus der Korrespondenz mit der traditionellen Post, aus offiziellen Dokumenten usw. bekannt.
So kann beispielsweise die Abfrage von Kreditkartendaten vor dem Ausfüllen der persönlichen Daten und der Adresse als Versuch gewertet werden, sensible Daten zu ergaunern. Aus Sicht des Kunden ist die Reihenfolge der Daten nicht gleichgültig.
Die besten Verfahren sind, die Fragen nach dem Kriterium der Schwierigkeit zu ordnen. Sie sollten zunächst die einfachsten Fragen stellen und dann zu den schwierigeren übergehen.
Gruppierung von Daten
Ein weiteres Problem ist die Gruppierung der Daten nach dem Kriterium der Zugehörigkeit zur gleichen Kategorie. Diese Art der Strukturierung führt Ordnung ein und ist wesentlich lesbarer, einfacher zu verstehen und zu akzeptieren sowie effizienter im Hinblick auf die kognitiven Prozesse.

Formular Layout
Genauso wichtig ist die Gestaltung des Formulars. Wie bereits erwähnt, scannen E-Commerce-Kunden das Formular und schätzen den Zeit- und Energieaufwand für das Ausfüllen ein, bevor sie mit dem Ausfüllen des Formulars beginnen.
Die subjektiv empfundene Einfachheit/Schwierigkeit des Bestellformulars hängt unter anderem mit seinem Layout zusammen.
Die grundlegendste Empfehlung, das Muster, nach dem Formulare erstellt werden, besteht darin, Formularfelder in einer Spalte anzubieten, nicht in zwei oder mehr.
Die Geschwindigkeit, die Schwierigkeit und die Fehlerfreiheit des Ausfüllens hängen von der Wahrnehmung des Formulars ab, davon, wie die Felder als einzelne Felder und als Gruppen insgesamt gesehen werden.
Formulare, die aus verschiedenen Gründen erweitert werden müssen, sollten in kleinere Gruppen aufgeteilt und auf einer Seite, in einer Spalte oder in kleinere Stufen unterteilt werden, die unterschiedlich gesehen werden und durch geringere Interaktionskosten und geringere kognitive Belastung gekennzeichnet sind.
Es lohnt sich, bei dieser Gelegenheit einen Blick auf die Ergebnisse der Eye-Tracking-Studien zu werfen, die in dem Artikel "Web form design guidelines: an eyetracking study" besprochen werden. Sie zeigen deutlich, dass das Layout und die Aufteilung die Wahrnehmung und Effizienz des Webformulars deutlich verbessern.
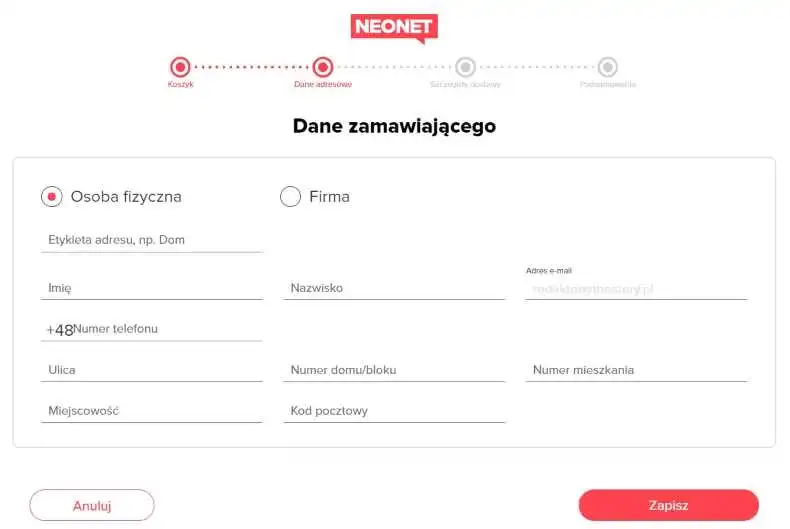
Etiketten
Es lohnt sich auch, an die optimale Position der Etiketten im Formular zu denken. Am bequemsten und hilfreichsten für die Dateneingabe ist es, Etiketten direkt über dem Formularfeld anzubringen. Auf diese Weise scannt der Kunde das Formular von oben nach unten und wird nicht dadurch abgelenkt, dass er seinen Blick zur Seite lenken muss, wie es bei der Platzierung des Etiketts auf der linken Seite des Formulars der Fall ist.
Nicht weniger wichtig ist der Anreiz, das Formular auszufüllen. Auch wenn es den Anschein hat, dass ein Kunde, der entschlossen ist, einen Kauf zu tätigen und den Sinn, Zweck und die Funktion des Bestellformulars versteht, keine zusätzliche Motivation benötigt, fördert ein angemessen formulierter Call-to-Action in Form einer Überschrift das Ausfüllen des Formulars erheblich.
Es wird auch nicht empfohlen, Beschriftungen in das Formularfeld einzufügen. Leider macht es die Bezeichnung als Platzhaltertext erforderlich, dass die Kunden ihre Bedeutung und ihren Inhalt im Arbeitsgedächtnis speichern, wenn sie mit dem Ausfüllen des Feldes beginnen. Dies kann Ablenkungen begünstigen, die Zahl der Fehler erhöhen und schließlich unnötig geistige Energie binden, was zu einem Gefühl der Schwierigkeit und Müdigkeit führt.
Es sollte auch bedacht werden, dass Beschriftungen als Platzhaltertext für Menschen mit Sehbehinderungen noch unangenehmer sind, da beispielsweise Bildschirmlesegeräte diese Art von Text normalerweise ignorieren. Mehr dazu haben wir in dem Artikel "Beeinträchtigungen des Farbsehens bei Benutzern von Benutzerschnittstellen. Zugänglichkeit von Schnittstellen für Menschen mit häufigen Krankheiten".
Validierung der Daten
Die Datenüberprüfung sollte in der Inline-Formel erfolgen, d. h. nach der Eingabe und vor dem Absenden des Formulars.
Damit ist das Ziel der korrekten Dateneingabe weniger problematisch und kostspielig. Außerdem entstehen weniger kognitive Reibungsverluste und ein besserer Benutzerfluss wird gewährleistet. Wir haben darüber in dem Artikel "Benutzerfluss — der Weg zu einem erfolgreichen Kauf. Die Bedeutung der Benutzerflüsse".
Die Größe und Formatierung von Formularfeldern
Die Größe (Länge und Breite) der einzelnen Felder ist ebenfalls von Bedeutung und sollte an die zu erwartende Datenmenge angepasst werden, die in sie eingegeben werden soll. Zu kurze Felder unterstützen die Kunden nicht dabei, ihre eigenen Fehler zu erkennen. Sie können dazu führen, dass der Wunsch besteht, unvollständige Daten in Form von Abkürzungen oder Symbolen einzugeben.
Die Vorgabe eines bestimmten Formats für die Eingabe von Daten (z. B. von Telefonnummern) ist definitiv nicht zu empfehlen. Leider können auch Anweisungen für die Eingabe von Daten in einem bestimmten Format mit Beispielen, die Fehler, Frustrationen und Widerstände, die durch die Durchsetzung der richtigen Form verursacht werden, nicht ausgleichen.
Es wird empfohlen, das Problem der Datenformatierung durch Maskierung der Eingabedaten zu lösen, wodurch diese automatisch formatiert werden. Dank solcher Kompromisse fühlen sich die Kunden nicht unter Druck gesetzt, und die Ladenbesitzer erhalten Daten, die ihren Erwartungen entsprechen.
Formulare für mobile Geräte entwerfen
Wir haben über die allgemeinen Gestaltungsprinzipien gesprochen, die für Webformulare gelten. Doch wie lassen sich gut gestaltete Formulare für mobile Geräte erstellen?
Ein mobiles Gerät unterscheidet sich von einem Desktop-Gerät in erster Linie durch den verfügbaren Platz. Natürlich ist das nicht der einzige Unterschied. Wir tragen Smartphones fast überall und täglich bei uns. Sie sind unverzichtbare Werkzeuge für unser tägliches Leben. Sie helfen uns bei der Arbeit und zu Hause.
Deshalb sollte das Design eines Bestellformulars für einen Online-Shop responsive sein, damit es sich leicht an die Veränderung des Kanals anpassen kann. Sie kann unsere Website benutzerfreundlicher machen und so u. a. die Registrierung und den Kaufprozess erleichtern.
Ein großartiger Artikel auf HubSpot, "Form Design Best Practices: 15 Tips to Boost Conversions and UX" bietet praktische UX-Design-Tipps, die Ihnen helfen können, die Konversionen zu steigern und die Benutzererfahrung für Ihre mobilen Webformulare zu verbessern.
Lassen Sie uns diese für Sie zusammenfassen.
Implementierung eines einspaltigen Layouts
So können Sie Platz sparen und, was am wichtigsten ist, den Benutzern das Lesen und Navigieren durch das Formular erleichtern. Dieses Layout sorgt dafür, dass die Besucher der Website ein Formularfeld nach dem anderen ausfüllen, was den gesamten Prozess des Ausfüllens erleichtert.
Autokorrektur und Autovervollständigung aktivieren
Wir haben diese Richtlinie bereits erwähnt, aber bei mobilen Geräten ist sie noch wichtiger. In dem Artikel von HubSpot wird betont, dass nicht nur der Bildschirm kleiner geworden ist. Sie müssen an die Tastatur denken.
Nicht jeder ist ein Meister im Tippen, insbesondere auf kleinen Tastaturen. Natürlich hängt alles von Ihrem Zielpublikum ab, aber zum Beispiel kann eine ältere Person immer noch den Weg zu Ihrer Website finden und hat vielleicht Probleme beim Tippen.
Das Angebot der Autovervollständigungs- und Autokorrekturfunktionen hilft ihnen also, Formulare schneller und vor allem genauer und mit korrekten Informationen auszufüllen.
Machen Sie Ihre Form schön
Obwohl mobile Geräte Sie in gewisser Weise dazu zwingen, das Design Ihrer Webformulare minimalistisch zu halten, sollte Sie das nicht davon abhalten, sie visuell ansprechend zu gestalten.
Gestalten Sie es so, dass es den Charakter Ihrer Marke widerspiegelt. So können sich die Benutzer daran erinnern, mit wem sie es zu tun haben.
Minimalistisch bleiben
Dieser Schritt knüpft an den ersten an. Wenn Sie Ihr Formular minimalistisch halten, finden die Besucher Ihrer Website schnell, was sie suchen. Ein unübersichtliches Formular kann Sie davon abhalten, den Prozess fortzusetzen und den potenziellen Kauf abzubrechen. Denken Sie daran, dass Sie die wichtigsten Elemente auf relativ kleinem Raum unterbringen müssen, und die Regel "weniger ist mehr" kann Ihnen dabei helfen, dies zu erreichen.
Gestaltung von CTA-Schaltflächen
Kristen Baker, die Autorin des oben erwähnten Artikels, weist auch auf die Gestaltung der CTA-Schaltflächen hin, die immer mit Web- und Bestellformularen einhergehen.
Sie sind von entscheidender Bedeutung, wenn es darum geht, Ihre Kunden oder Benutzer zu erwünschten Handlungen zu veranlassen. Daher ist es von Vorteil, darauf zu achten, wie sie gestaltet sind.
Kristen Baker gibt fünf Tipps, die Ihnen dabei helfen können.
Fünf Dinge, die bei der Gestaltung von CTA-Schaltflächen zu beachten sind
Achten Sie auf die Größe den Call-to-Action-Schaltflächen
Sie sollten die Größe Ihrer CTA-Schaltflächen bestimmen, indem Sie die Webformulare und Webseiten als Ganzes betrachten. Achten Sie darauf, dass sie nicht zu klein oder zu groß sind, damit sie auf der Seite nicht überladen wirken und trotzdem auffallen.
Das Aussehen der Aktionsschaltfläche
Das Aussehen der Aktionsschaltfläche ist wichtig. Die Aktionsschaltfläche ist die Schaltfläche, auf die die Benutzer klicken. Im Falle dieses Artikels ist es zum Beispiel die Schaltfläche "Siehe unser Angebot".
Sie sollten sie hervorheben, indem Sie zum Beispiel den richtigen Farbkontrast verwenden. Denken Sie auch daran, dass der Text auf einer solchen Schaltfläche kurz und direkt sein sollte.
Wählen Sie die richtige Schriftart
Die Auswahl der Schriftart ist entscheidend für eine positive Benutzererfahrung. Sie wirkt sich darauf aus, wie ein Website-Besucher den Inhalt wahrnimmt. Daher sollte sie leicht zu lesen sein. Call-to-Actions wirken sich u. a. auf den Verkauf aus, daher sollte der Text darauf die richtige Größe und Schriftart haben.
Erwägen Sie das Hinzufügen von Spezialeffekten
Spezielle Effekte können dazu beitragen, dass Ihre Call-to-Action-Schaltfläche auffälliger und ansprechender ist. Sie können das Erscheinungsbild durch Effekte wie Schlagschatten, abgerundete Ecken oder Farbverläufe verbessern.
Denken Sie sorgfältig über die Platzierung der CTA-Schaltfläche nach
Sie sollten die CTA-Schaltfläche an einer Stelle platzieren, die sich am natürlichsten anfühlt, sodass der Benutzer beim Ausfüllen des Formulars organisch darauf stoßen kann. Denken Sie daran, dass Sie wollen, dass sie darauf klicken, also verstecken Sie sich nicht an einem Ort, an dem sie nicht damit rechnen, es zu sehen.
Designmuster für Bestellformulare. Zusammenfassung
- Das Bestellformular eines Online-Shops ist eines der lästigsten Elemente.
- Ein Einkaufsformular sollte die Ziele der Ladenbesitzer und ihrer Kunden unterstützen.
- Der Kaufprozess in einem Online-Shop sollte mithilfe eines Formulars verbessert werden. Die wichtigste Gestaltungsempfehlung ist daher die Reduzierung von Schritten und Feldformularen.
- Sie sollten es vermeiden, aus Sicht der Auftragsabwicklung irrelevante Informationen zu sammeln.
- Formulare erfordern Engagement, Konzentration, Arbeit und zusätzlichen Zeitaufwand. Die Interaktion mit ihnen erfordert einen bestimmten Preis.
- Formulare sind hauptverantwortlich für die Erfahrungen der Kunden eines Online-Shops und ihre Bereitschaft, den Einkauf fortzusetzen oder den Warenkorb abzubrechen.
- Kundenerfahrung ist wichtig. Deshalb sollte das Design von E-Commerce-Formularen so minimalistisch, einfach, bequem und konsistent wie möglich sein.
- Es ist auch zu bedenken, dass das Ausfüllen des Bestellformulars in einem Online-Shop mehr kognitive Ressourcen erfordert.
- Die Kunden von Online-Shops haben Möglichkeiten entwickelt, auf bestimmte Elemente des Online-Shops zu reagieren. Die geschätzten Kosten für die Interaktion mit dem Formular sind ausschlaggebend für die Entscheidung, ob der Kauf fortgesetzt oder abgebrochen wird.
- Einige der kritischsten Designfragen sind die Reihenfolge, in der die Felder erscheinen, ihre logische Beziehung, ihre Größe und ihr Layout.
- Die Abfolge der Felder des Bestellformulars drückt eine bestimmte Logik aus, die für den E-Commerce-Kunden verständlich und nachvollziehbar sein sollte.
- Wenn Sie den Kunden eines Online-Shops über Fehler informieren und ihm eine Rückmeldung geben, sollten Sie das Problem kurz erläutern und Anweisungen zur Behebung der Fehler geben.
- Fehlermeldungen sind leichter zu verstehen, wenn Sie sie in verbal-visueller Form anbieten.
- Die subjektiv empfundene Einfachheit/Schwierigkeit des Bestellformulars hängt unter anderem mit seinem Layout zusammen.
- Die Formulare sollten in kleinere Gruppen unterteilt werden und auf einer Seite, in einer Spalte oder in kleineren Schritten angeboten werden.
- Die bequemste und hilfreichste Art der Dateneingabe ist die Platzierung von Etiketten direkt über dem Formularfeld.
- Die Datenüberprüfung sollte in der Inline-Formel erfolgen.
- Die Größe der Formularfelder sollte an die zu erwartende Datenmenge angepasst werden, die in die Felder eingegeben werden soll.
- Eine Möglichkeit, das Problem der Datenformatierung zu lösen, ist die Maskierung der Eingabedaten.
- Denken Sie daran, Ihre Formulare mobilfreundlich zu gestalten.
- Vergessen Sie nicht die Gestaltung der CTA-Schaltflächen.






