Ich weiß nicht, wie es Ihnen geht, aber ich mag diesen ganzen Ärger mit Google Play und dem Apple App Store nicht. All diese Eingaben von Anwendungsnamen und Schlüsselwörtern, das Durchsuchen der Ergebnisse und das Warten darauf, dass die Anwendung installiert wird. Das ist ein bisschen lästig.
Bei PWA ist das anders. Es gibt kein solches Problem. Was bedeutet die Abkürzung PWA? Was ist eine Progressive Web Anwendung? Wo können und sollten Sie sie einsetzen? Was sind ihre Vorteile?
Das werden Sie gleich herausfinden.
Was sind Progressive Web Anwendungen? Was ist eine PWA?
Der Begriff Progressive Web Anwendung (PWA-Website) wurde 2015 geprägt, obwohl das Konzept der hybriden Anwendungen schon ein paar Jahre älter ist. Das Wachstum und die Verbreitung von PWA sind vor allem der Suchmaschine Google zu verdanken, die diese Technologie mit Nachdruck gefördert hat.

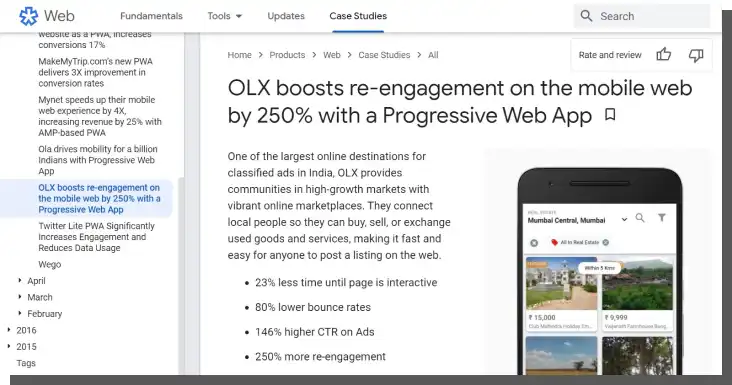
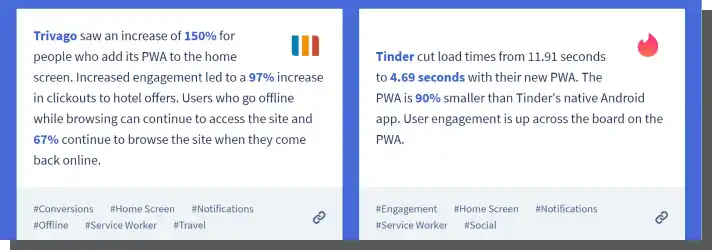
Und das zu Recht, denn es handelt sich um eine Lösung mit vielen Vorteilen, die zahlreichen Unternehmen zum Erfolg verhelfen. Glaubst du mir nicht? Dann werfen Sie einen Blick auf die PWA Stats!
Progressive Web Anwendungen, oder Progressive Internet Anwendungen, sind eine Zwischenlösung. Sie kombinieren die Funktionen einer klassischen Website und einer mobilen Anwendung.
In vielen Fällen kann man eine PWA nicht von einer herkömmlichen Website unterscheiden. Wie immer steckt der Teufel im Detail.
Die Anwendungen dieses Typs werden als progressiv bezeichnet, weil ihr Hauptmerkmal darin besteht, dass sie unabhängig von der Art des Browsers, in dem sie ausgeführt werden, verfügbar sind.

Um dieses Ziel zu erreichen, müssen sie kontinuierlich und schrittweise weiterentwickelt werden. Fortschritt, Veränderung und Verbesserung sind die Essenz der Philosophie, die sie geschaffen haben.
In diesem Zusammenhang bedeutet das Wort "Web", dass sie mit Standard-Webtechnologien erstellt werden, hauptsächlich JavaScript, CSS und HTML.
Mit nativen Anwendungen teilen sie Funktionalitäten, gleich gute Benutzererfahrung und ähnliche Lösungen für Schnittstellen, Arbeitsabläufe und Benutzerfluss.
Wie bei nativen Anwendungen finden Sie deren Verknüpfungen auf dem Desktop oder in der Taskleiste. Ähnlich wie bei nativen Apps können Sie mit PWA viele der in mobilen Geräten verfügbaren Funktionen nutzen (z. B. GPS, Fingerabdruckscanner und Kameras).
Sie sind in dieser Hinsicht dedizierten Anwendungen etwas unterlegen, aber alles deutet darauf hin, dass dieses Problem gelöst wird. Auf die Gemeinsamkeiten und Unterschiede zwischen PWA und nativen Apps werde ich später in diesem Artikel eingehen.
Wie funktionieren PWA?
PWA verhalten sich wie normale Websites. Suchmaschinen können sie indizieren. Aber es gibt noch einen Bonus. Und der Bonus ist die Möglichkeit, eine PWA auf einem Computer oder einem Telefon zu "installieren". Es handelt sich jedoch nicht um eine Installation im eigentlichen Sinne des Wortes.
Der Nutzer muss keine Dateien von Google Play herunterladen, um Webanwendungen zu installieren. Außerdem ist die Installation mühelos und schnell. Nur ein paar Klicks und es ist erledigt. Wie Sie sehen, handelt es sich um eine praktische Lösung, die die Benutzererfahrung der Website deutlich verbessert.

Aus der Sicht der Benutzer von mobilen Anwendungen ist dies von großer Bedeutung. Je nach Standort kann die Qualität der Datenübertragung sehr unterschiedlich sein. Wenn Sie nicht warten wollen, bis sich die Übertragung verbessert hat, und wenn Sie die geleistete Arbeit nicht verlieren wollen, ist PWA das perfekte Werkzeug für diese Aufgabe.
Die Ladegeschwindigkeit von PWA ist auf die Nutzung von Browser-Ressourcen und -Funktionen zurückzuführen.
Eine Besonderheit von Progressive Web Anwendungen ist ihre Leichtigkeit, die sich direkt in der Geschwindigkeit und Zuverlässigkeit des Ladens und der Prozessausführung niederschlägt. Sowohl offline als auch online.
Ein Beispiel: Sie sind auf Reisen, langweilen sich und wollen online einkaufen gehen. Eine fehlende Internetverbindung stellt kein Problem dar. Sie können das Angebot durchstöbern und Bestellungen aufgeben, die zur Bearbeitung angenommen werden, sobald die Verbindung hergestellt ist. Aber das ist eine kleine Unannehmlichkeit im Vergleich zu den Vorteilen.
Ist das alles? Nun, nein.
PWA mit den Augen der Google Developers Experten
Progressive Internetanwendungen sind zu einem weiteren Standard geworden. Allerdings kann nicht jede Anwendung in diese Kategorie eingeordnet werden.
PWA müssen nach den Grundsätzen der progressiven Verbesserung entwickelt werden. Und das ist eine der wichtigsten Voraussetzungen.
Darüber hinaus muss die Anwendung eine breite Verfügbarkeit gewährleisten. Dies gilt gleichermaßen für die Anforderungen an den Browser, die Anforderungen an die Responsivität und die Anforderungen der verschiedenen Desktop- und Mobilgeräte. So sollte beispielsweise die Benutzerschnittstelle (User Interface) einer progressiven Webanwendung an die Bildschirmgröße des Geräts angepasst werden, auf dem sie angezeigt werden soll.

Die Verfügbarkeit in beiden Modi (PWA funktionieren sowohl offline als auch online) ist zweifellos eine hervorragende Möglichkeit, die positive Benutzererfahrung zu verbessern. Das Erlebnis einer nativen App ist ebenso wichtig. Die Benutzerfreundlichkeit wird auch durch die sofortige Aktualisierung unterstützt (das Aktualisierungsverfahren des Service Workers wird verwendet).
Sobald die Updates auf dem Server bereitgestellt sind, stehen sie den Benutzern zur Verfügung. Sie müssen die Kriterien der Geschäfte nicht erfüllen, nicht darauf warten, dass sie überprüft und akzeptiert werden, und sind nicht von diesbezüglichen Ermessensentscheidungen abhängig. Schließlich ist es nicht notwendig, Änderungen einzuführen, die von App-Stores wie dem Google Play Store oder dem Apple App Store auferlegt werden.
Ein wichtiges Unterscheidungsmerkmal dieser Technologie ist die Verwendung von Push-Benachrichtigungen, die die Verbesserung der Benutzererfahrung fördern und zur Einleitung von Benutzer-Anwendungs-Interaktionen verwendet werden.
Ein Standard in PWA ist die Verwendung von HTTPS, wodurch die Nutzung der Anwendungen sicher wird.
Die Möglichkeit, Links zu ihnen zu senden, ist ein unbestreitbarer Vorteil, der ihre Bekanntheit und Förderung definitiv erleichtert.
PWA-Einschränkungen
Doch es gibt einen Haken an der Sache. Dies ist keine perfekte Lösung. Sie hat ihre Grenzen und sogar Nachteile.
Hier sind die wichtigsten davon:
- Fehlender Zugang zu vollständigen persönlichen Daten der Benutzer.
- Fehlender Zugang zu allen mobilen Funktionen.
- Kognitive Reibung: Die gleichzeitige Nutzung von PWA und nativen Anwendungen kann den Benutzer verwirren, insbesondere dann, wenn ihr Funktionsumfang und ihr Design nicht übereinstimmen.
- Speicherverbrauch: Bei Geräten mit geringerer Leistung können PWA diese verlangsamen.
Verringern diese Nachteile ihre Nutzbarkeit und geschäftliche Attraktivität erheblich? Auf keinen Fall. Wie andere Fallstudien zeigen, bringen ihre Umsetzung und Nutzung neue Qualität und Wert. Häufig sind sie der Grund für spektakuläre Erfolge. Die Vorteile der Umwandlung einer Website in eine Progressive Web-App liegen auf der Hand.
Was sind die Unterschiede zwischen PWA- und nativen Anwendungstechnologien?
Das Dilemma, ob man sich für eine PWA oder eine native Anwendung (egal ob es sich um eine native mobile App oder eine Desktop-App handelt) entscheidet, ist ohne Bezugnahme auf bestimmte Branchen, Marktsegmente, Geschäftsziele und Benutzertypen schwer zu lösen.
In jedem Fall werden mehrere Variablen zugunsten der einen oder anderen Lösung wirken. Daher sollten Sie beide Technologien vergleichen und sich bewusster für eine von ihnen entscheiden.

Lassen Sie uns zunächst wiederholen: PWA ist eine Website mit Funktionen, die für native Anwendungen typisch sind. Native mobile Apps werden für bestimmte Plattformen (z. B. Android oder iOS) entwickelt, was frustrierend sein kann. Die Frustrationen ergeben sich beispielsweise aus den unterschiedlichen Bewertungs- und Abnahmekriterien für ein fertiges Produkt, das Sie über diese Plattformen vertreiben wollen.

Ein weiteres Problem ist die selektive Verfügbarkeit. Es gibt immer noch Situationen, in denen eine Anwendung nur für eine Plattform oder ausgewählte Geräte verfügbar ist. Progressive Web Anwendungen sind universell und haben solche Einschränkungen nicht.
Was ist sonst noch anders? Schauen wir mal.
Eigenschaften von nativen Anwendungen:
- Erzeugen Sie Vertriebskosten.
- Sie müssen die von den Händlern festgelegten Kriterien erfüllen.
- Nur eine begrenzte Verfügbarkeit von Installationsdateien auf der Ebene des Shop-Browsers haben.
- Aufgrund der unterschiedlichen Funktionen, Anforderungen und Möglichkeiten der verschiedenen Geräte und Betriebssysteme kann es zu kognitiven Fiktionen kommen.
- Sie sind teurer in der Herstellung, da sie die Erstellung separater Versionen und Updates für jede der Plattformen erfordern.
- Nutzen Sie das Potenzial nativer Geräte in vollem Umfang (z. B. Zugriff auf Kontakte und SMS).
- Benötigen mehr Speicherplatz, was zu frustrierenden Entscheidungen führen kann.
- Bieten Sie die gewünschte Benutzererfahrung.
- Provozieren Sie Interaktionen über Push-Benachrichtigungen.
Eigenschaften von Progressive Web Anwendungen:
- Optisch und funktional imitieren sie native Anwendungen, sodass sie eine positive und gewünschte Benutzererfahrung bieten können.
- Sie verursachen keine Vertriebskosten.
- Sie müssen nicht die Kriterien von Dritten erfüllen, sondern lediglich die Webstandards einhalten.
- Provozieren Sie Interaktionen über Push-Benachrichtigungen.
- Sie sind leichter zu verbreiten; sie sind im Browser-Index präsent und bieten die Möglichkeit, organischen und bezahlten Traffic zu generieren.
- Sind universell: Sie haben eine Version für jedes Gerät, Betriebssystem und jeden Webbrowser.
- Sind relativ günstig in der Herstellung und Aktualisierung.
- Benötigen wenig Platz für die Installation.
- Sie schöpfen das Potenzial nativer Geräte nicht voll aus.
- Bieten Sie eine einheitliche UX für alle Geräte und Systeme.
Drei Bausteine von PWA
Laut dem Artikel "What is a progressive web app (PWA)? Why would you want one?" auf Yoast benötigen Sie drei Komponenten und Bausteine, um Ihre Reise mit PWA zu beginnen.
Dazu gehören:
Eine sichere Verbindung Progressive Web Anwendungen funktionieren nur über vertrauenswürdige und sichere Verbindungen.
Ein Service Worker ist ein Teil eines Skripts, das im Hintergrund arbeitet. Damit können Sie festlegen, wie Netzwerkanfragen behandelt werden sollen.
Die Web-App-Manifest-Datei ist eine JSON-Datei, die Informationen über die Funktion und das Aussehen Ihrer PWA enthält, darin können Sie Dinge wie Name, Beschreibung, Symbole, Farben und mehr festlegen.
Wie kann man das Potenzial von Progressive Web Anwendungen nutzen?
Genau wie bei X (Twitter). Das Beispiel Twitter ist ein häufig zitiertes Beispiel für gerechtfertigte Investitionen in fortschrittliche Internetanwendungen.
Kein Wunder. Die Ergebnisse von Twitter sind beeindruckend:
- 75 % mehr Tweets gesendet.
- 65 % höhere Anzahl von Seiten pro Sitzung.
- 20 % niedrigere Absprungrate.
Dies sind keine geringfügigen Unterschiede. Dies gilt umso mehr, als die Ergebnisse gleichzeitig erzielt wurden, wodurch die Anwendung leichter wird, was sich, wie bereits erwähnt, auf die Ladezeit der Anwendung auswirkt.
Zu welchen Schlussfolgerungen führt uns der spektakuläre Erfolg von Twitter? Sehr optimistisch.
Aber im Ernst: Progressive Web Anwendungen werden aus folgenden Gründen empfohlen:
- Ein echtes Gefühl der Sicherheit.
- Die Möglichkeit, einen guten ersten Eindruck zu hinterlassen.
- Weniger Verfügbarkeitsbeschränkungen: Sie sind nicht durch Geräte, Betriebssysteme und Parameter eingeschränkt.
- Positive Benutzererfahrung: Die Benutzer finden die Geschwindigkeit des Ladens und der Ausführung von Aktionen sowie die größere Stabilität sehr wünschenswert.
- Verkaufspotenzial: Benutzer bevorzugen nach wie vor Websites gegenüber nativen Anwendungen; dies gilt insbesondere für den E-Commerce.
- Verbesserung der Indikatoren: längere Sitzungsdauer, geringere Absprungrate und höhere Konversionsrate.
- Erhöhtes Engagement und mehr Komfort bei der Nutzung.
Wie entwickelt man eine Progressive Web Anwendung?
Laut einem Leitfaden in dem Artikel "What is a PWA? Progressive Web Apps for Beginners", sollten Sie sieben Schritte befolgen, um eine funktionale PWA zu erstellen.
1. Einen Plan ausarbeiten
Bevor Sie mit der Entwicklung Ihrer progressiven Anwendung beginnen, sollten Sie sich konkrete Ziele setzen, die Sie erreichen wollen, z. B. in Bezug auf die Merkmale und Funktionen, die die Anwendung haben soll, oder die Benutzererfahrung, die sie bieten soll.
Sie können einfache Prototypen und Wireframes verwenden, um die Planung und Visualisierung zu unterstützen.
2. Entwurf einer Benutzerschnittstelle
Als Nächstes sollten Sie sich Gedanken über die Benutzerschnittstelle der App machen. Sie müssen u. a. sicherstellen, dass sie sich an die Bildschirmgröße jedes Geräts anpassen kann und mit verschiedenen Plattformen kompatibel ist. Denken Sie sorgfältig darüber nach, denn dies wird sich erheblich auf die Benutzererfahrung Ihrer potenziellen Benutzer auswirken.
3. Entwicklung der Front-End-Schicht
Sie können verschiedene Technologien verwenden, um eine ordnungsgemäß gestaltete Benutzerschnittstelle zu gewährleisten, die responsiv ist und dem Mobile-First-Ansatz entspricht. Insbesondere, aber nicht ausschließlich, HTML, CSS, JavaScript, Angular, React oder Vue.js.
4. Implementierung von Service Worker
Ich habe oben Service Worker als einen der wichtigsten Bausteine von PWA erwähnt. Sie sind verantwortlich für Offline-Funktionen, Push-Benachrichtigungen und Caching. Daher ist es nicht verwunderlich, dass sie eine der Hauptkomponenten von Progressive Web Anwendungen sind.
5. Push-Benachrichtigungen hinzufügen
Ergänzend zum vorherigen Punkt. Nutzen Sie die Push-API und implementieren Sie Push-Benachrichtigungen, um Ihre Benutzer über Dinge zu informieren, die in Ihrer App passieren.
6. Leistung optimieren
Es sollte nicht überraschen, dass die richtige Optimierung der Schlüssel für das Funktionieren einer Anwendung ist. Schließlich hilft es Ihnen, eine nahtlose und reibungslose Benutzererfahrung zu bieten, indem es unter anderem die Ladezeit reduziert und Codeaufteilung und Caching verwendet.
7. Test und Fehlersuche
Es sollte selbstverständlich sein, dass Testen und Debuggen für die ordnungsgemäße Entwicklung Ihrer PWA entscheidend sind. Sammeln Sie das Feedback der Benutzer, um alle notwendigen Verbesserungen vorzunehmen. Stellen Sie sicher, dass Ihre App auf verschiedenen Plattformen, Geräten und Browsern funktioniert.
Ressourcen
Der obige Artikel erwähnt auch einige Ressourcen, die Ihnen helfen können, mit der Entwicklung einer Progressive Web-App zu beginnen.
Nämlich:
- Google Developers — Progressive Web Anwendungen (Online-Tutorial)
- MDN Web Docs — Progressive Web Anwendungen (Online-Tutorial)
- freeCodeCamp — Front-End Technologien (Online-Tutorial)
- PWA lernen (Online-Tutorial)
- Service Workers API-Dokumentation (Dokumentation)
- Progressive Web Anwendungen (PWA) (Dokumentation)
- Workbox — Offline-Caching- und Service-Worker-Bibliothek (Entwicklungswerkzeuge)
- PWA Builder — PWA-Generierungsplattform (Entwicklungswerkzeuge)
PWA (Progressive Web Anwendung). Zusammenfassung
- Die Push-Benachrichtigungen, die in Progressive Webdesign Anwendungen verfügbar sind, initiieren Benutzerinteraktionen.
- Ihre Aktualisierung ist viel einfacher und schneller und erfordert keine Ermessensentscheidung durch Dritte.
- Zahlreiche Vorteile, Möglichkeiten, Nutzen und Fallstudien sprechen für den Einsatz von PWA.
- Progressive Internetanwendungen kombinieren die Funktionen einer herkömmlichen Website und einer mobilen Anwendung.
- Progressive Internetanwendungen haben ihre Grenzen, die aber die Vorteile nicht im Geringsten aufwiegen.
- PWA bieten die Möglichkeit, die Anwendungsfunktionalitäten offline und online zu nutzen (in diesem Sinne sind sie den nativen Anwendungen ähnlich).
- PWA werden nach den Progressive Enhancement Principles entwickelt.
- Die Ladegeschwindigkeit von Internetanwendungen ist auf die Nutzung der Ressourcen und Fähigkeiten des Browsers zurückzuführen.
- PWA ermöglichen Ihnen die Verwendung von HTTPS, was eine große Glaubwürdigkeit und Sicherheit für die Nutzung von Mobilgeräten bietet.
- Globale Marken nutzen PWA, um ihre wichtigsten Leistungsindikatoren deutlich zu verbessern.
- Zu den drei Bausteinen von PWA gehören eine sichere Verbindung, ein Service Worker und eine Manifestdatei.
- Um eine progressive Webanwendung zu entwickeln, folgen Sie diesen sieben Schritten: Einen Plan entwerfen, eine Benutzerschnittstelle entwerfen, die Front-End-Schicht entwickeln, Service Worker implementieren, Push-Benachrichtigungen hinzufügen, die Leistung optimieren, testen und debuggen.
- Sie bieten eine breite Verfügbarkeit und sind universell in Bezug auf Geräte und Betriebssysteme.
- Nach Meinung vieler Experten (nicht nur der Entwickler) handelt es sich um eine zukunftsweisende Technologie.






