Jakob Nielsen, ein berühmter Usability-Experte und Gründer der Nielsen Norman Group, hat 10 Prinzipien aufgestellt, die wir bei der Erstellung von Websites beachten sollten.
Die ersten fünf haben Sie vielleicht schon im Artikel von Krzysztof Jarocki gelesen, aber jetzt laden wir Sie ein, den zweiten Teil zu lesen, in dem Sie mehr über die restlichen Heuristiken von Jakob Nielsen erfahren.
Heuristik 6. Den Benutzern die Wahl lassen, anstatt sie zu zwingen, sich zu erinnern

Heutzutage sind die Internetbenutzer fauler als je zuvor. Es wäre also naiv zu glauben, dass sie auf unsere Website gehen und versuchen werden, sich die Informationen dort zu merken.
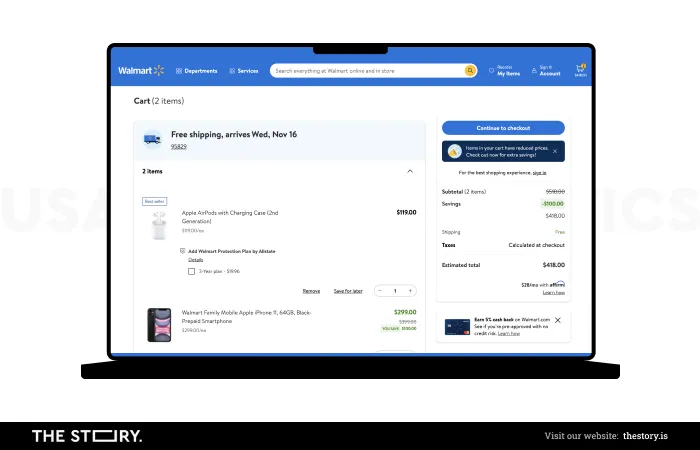
Stellen wir uns vor, ein Kunde gibt eine Bestellung in einem Online-Shop auf. Sie haben bereits die Hälfte des Prozesses hinter sich, als sie feststellen, dass sie die Informationen auf der vorherigen Unterseite überprüfen müssen, z. B. das Produktgewicht, um zum nächsten Schritt zu gelangen.
Das kann dazu führen, dass auf weitere Käufe verzichtet wird. Deshalb sollten wir die Website so lesbar wie möglich gestalten. Wir sollten sicherstellen, dass ein Benutzer die Bedienung durch visuelle Elemente, z. B. Funktionen in Form von Symbolen, handhaben kann.

Heuristik 7. Gewährleistung von Flexibilität und Effizienz
Jeder Benutzer ist anders — vieles hängt davon ab, wie gut er sich im Internet zurechtfindet; auch seine Gewohnheiten oder sein Gesundheitszustand spielen eine Rolle.
In einer solchen Situation besteht unsere Aufgabe darin, eine Website so flexibel zu gestalten, dass sich möglichst viele Benutzer auf ihr wohlfühlen.
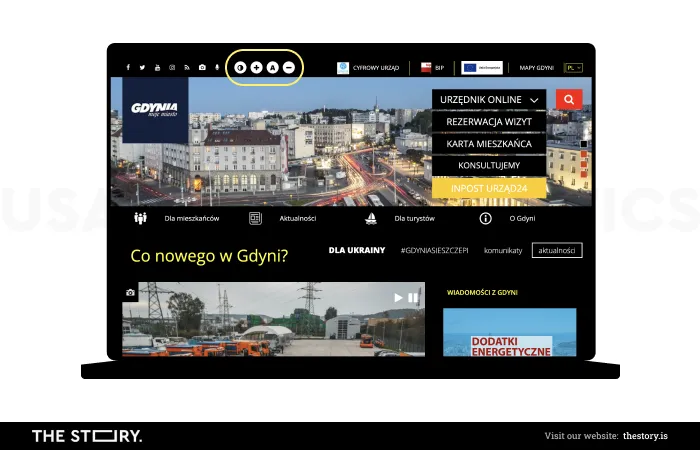
Wir sollten zum Beispiel die Möglichkeit in Betracht ziehen, die Schriftgröße zu ändern, damit die Informationen für alle besser lesbar sind.
Obwohl wir mit der Tastenkombination Ctrl + (oder Command +) ein Fenster selbständig vergrößern können, kennt nicht jeder diese Option. Darüber hinaus müssen wir auf die Ladezeit einer Website achten — je kürzer sie ist, desto größer ist die Chance, einen Internetbenutzer zu halten.
Heuristik 8. Achten Sie auf Ästhetik und Mäßigung

Statistiken belegen, wie wichtig ein augenfreundliches Design heutzutage ist. Internetnutzer brauchen nur 50 Millisekunden, um sich eine Meinung über unsere Website zu bilden — erst dann entscheiden sie, ob sie auf der Website bleiben oder sie verlassen.
Wir haben "mehr" Zeit — sage und schreibe sieben Sekunden —, um einen Eindruck auf eine andere Person zu machen.
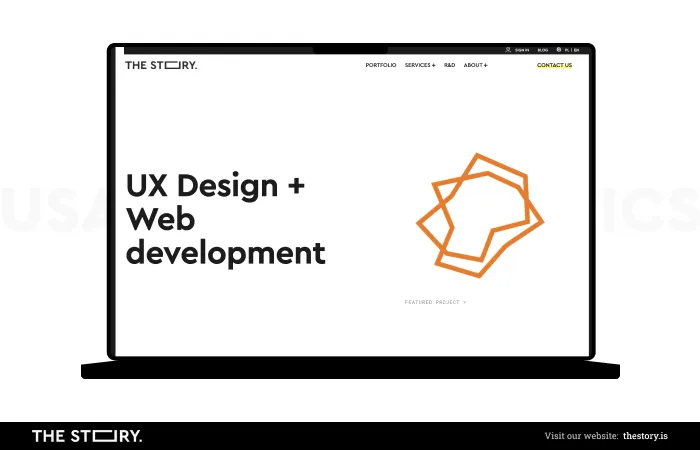
Der Minimalismus ist heute im Webdesign tonangebend — zu viele Elemente sind optisch abstoßend und erschweren die Navigation auf einer Website.
Heuristik 9. Sicherstellung einer effektiven Behandlung von Fehlern

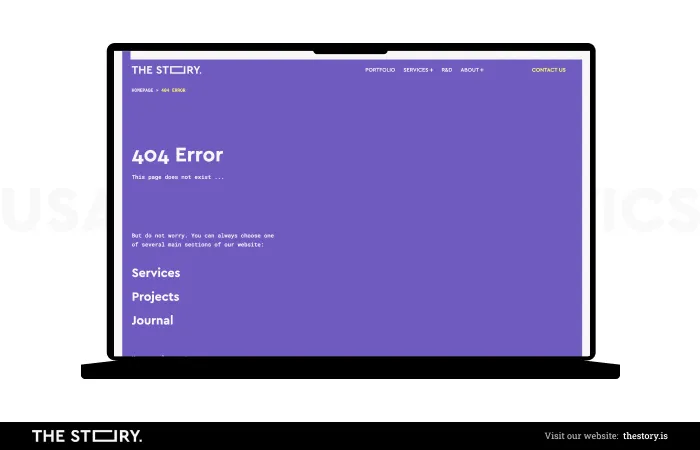
Wenn auf einer Website ein Fehler auftritt, muss der Benutzer eine klare Mitteilung erhalten, dass er weitere Maßnahmen ergreifen kann, z. B. die Verwendung einer Suchmaschine oder die Betrachtung einer Website-Karte, die ihm bei der Navigation hilft.
Wir sollten eine einfache Sprache verwenden und eine Lösung vorschlagen. Gleichzeitig sollten wir bedenken, dass wir nicht wollen, dass die Internetbenutzer denken, dass das Auftreten des Fehlers ihre Schuld war.
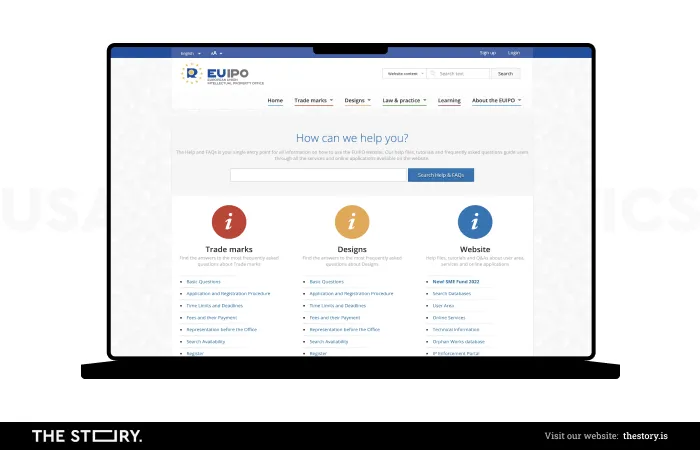
Heuristik 10. Hilfestellung und Dokumentation

Es ist zu bedenken, dass selbst die beste Website Probleme für den Benutzer verursachen kann. Daher sollten hilfreiche Informationen leicht zu finden sein.
Unter anderem ist ein Abschnitt mit häufig gestellten Fragen (FAQ) oder ein Glossar mit schwierigen Begriffen nützlich. Wenn Sie solche Begriffe bereits verwenden, sollten Sie sie am besten neben dem Text erklären.
Wenn wir bloggen, sollten wir Links zu anderen verwandten Artikeln veröffentlichen, die dem Leser ein vollständiges Bild eines Themas vermitteln.
Hauptfoto: YouTube/NNgroup





