Der Online-Kauf von Produkten kann angenehm und lehrreich sein, vor allem, wenn Sie diese Tätigkeit als eine besondere Gedächtnisstütze betrachten. Und das habe ich getan, als ich in einem Online-Shop nach einer Uhr gesucht habe.
Die Suche nach einem Produkt in einem Geschäft, insbesondere einem Online-Shop, kann ermüdend sein. Insbesondere dann, wenn die Produktseite zum Beispiel die Fragen des Käufers nicht beantwortet.
Ich begann, Produktseiten anders zu betrachten, nachdem ich den folgenden Artikel gelesen hatte: "B2B Website Usability for Converting Users into Leads and Customers. 3rd Edition", von der Nielsen Norman Group. Warum?
Denn die Suche nach Produkten in Online-Shops ist nicht immer einfach.
Es mag den Anschein haben, dass die Überlegenheit eines Online-Shops gegenüber einem stationären Geschäft darin besteht, dass der potenzielle Kunde das gesuchte Produkt viel schneller finden kann.
Ist dies immer der Fall? Leider nein. Nicht jeder Online-Shop macht das Einkaufen für die Kunden einfacher. Wenn Sie den Begriff "Produktseitenvorlage" in einen Browser eingeben, erhalten Sie nicht viel.
Es gibt keinen Mangel an Leitfäden über die besten UX-Praktiken im Internet (im E-Commerce oder in Bezug darauf, wie eine Produktseite aussehen sollte). Die lohnendsten sind jedoch das Ergebnis einer zuverlässigen Methodik und einer ehrgeizig ausgewählten Stichprobe.
Die Nielsen Norman Group muss nicht vorgestellt werden, aber ihr großartiger Bericht verdient auf jeden Fall eine Empfehlung. Die darin enthaltenen Empfehlungen, u. a. zur Gestaltung einer Produktseite, sind eine unschätzbare Quelle des Wissens und der Inspiration.
Beim Lesen werden Sie feststellen, dass dies nicht nur ein Geschwafel ist, das in vielen E-Commerce-Ratgebern zu finden ist.
Wenn Sie eine gedruckte Checkliste zur Hand haben, werden Sie nichts übersehen. Ich habe die "30 Richtlinien für gute UX" auf der Grundlage des oben genannten Berichts erstellt.
Auf mehreren Dutzend Seiten diskutierten die Autoren Fragen zur Gestaltung von Produktseiten auf B2B-Plattformen. Ihre Tipps, Anmerkungen und Empfehlungen stützen sich auf solides, querschnittliches Forschungsmaterial. Dadurch wurde es möglich, die Bedürfnisse eines Geschäftskunden besser zu verstehen.
Ich habe für Sie den Kern der Empfehlungen der NN Group ausgewählt. Sie können sie gefahrlos bei der Gestaltung von Produktseiten, bei der Recherche oder im Gespräch mit Kunden verwenden.

Herunterladen: Produktseite auf B2B-Plattform. 30 Richtlinien für gute UX (Checkliste im PDF-Format).
Lasst uns einkaufen gehen!
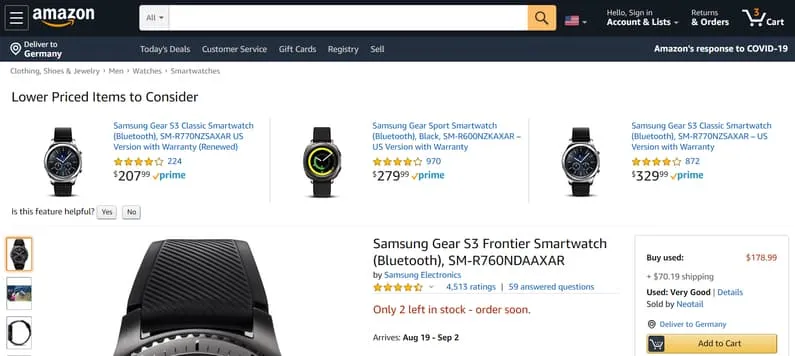
Da ich wusste, welches Uhrenmodell ich kaufen wollte (Samsung Gear S3 Frontier Smartwatch), war die Suche nach der Produktseite sehr einfach. Auf der Kategorieseite unterschied sich das von mir gesuchte Modell sichtlich. Der Name des Produkts, das Foto und die Anzahl der Kundenbewertungen deuteten darauf hin, dass die Produktkategorieseite auf die Uhr mit den von mir gesuchten Funktionen verwies.
Ich erreichte die Informationen, die mir fehlten — im vielleicht am besten gestalteten Online-Shop der Welt — wie Preis und Zustand des Produkts, "neu/gebraucht", indem ich zur Produktseite ging. Und wissen Sie was? Ich glaube, dass dies ein bewusstes Spiel von Amazon war.
1. Verwenden Sie keine dunklen Muster.
Obwohl Amazon in den meisten Fällen als Musterbeispiel für einen Online-Shop angesehen wird, hat es auch seine Schwächen. Informationen über den Zustand des präsentierten Produkts erscheinen nur in Form eines fettgedruckten CTA "Gebraucht kaufen". Man muss wirklich nicht überempfindlich sein, um solche Informationen unzureichend zu finden.
Menschen mit einer Sehbehinderung, zu denen auch ich gehöre, kaufen möglicherweise unwissentlich ein gebrauchtes Produkt in der Überzeugung, dass sie ein neues Produkt kaufen, vor allem, wenn sie nicht regelmäßig bei Amazon einkaufen und mit den dortigen Praktiken nicht vertraut sind. Insbesondere, wenn sie sich nicht bewusst sind, dass sie in einem Online-Shop auch vorsichtig sein und die Unehrlichkeit des Verkäufers in Betracht ziehen sollten.

2. Erinnern Sie sich an Breadcrumbs.
Unaufdringlich und ziemlich diskret — Zurück zu den Ergebnissen — ermöglicht es den Benutzern, zu den Suchergebnissen zurückzukehren und ohne Probleme zu einer anderen Produktseite zu wechseln. Hier muss man Amazon für die konsequente und verständliche Verwendung von zwei Arten von Navigationsmenüs loben — basierend auf Lokalisierung und Attributen. Er setzt sie immer angemessen ein. Im Online-Shop ist es dank der durchdachten Navigation schwer, sich zu verirren.
3. Segmentieren Sie Kunden und differenzieren Sie Inhalte für neue und wiederkehrende Kunden.
Ich hatte im Stillen gehofft, dass meine Produktseite mir die Möglichkeit geben würde, die Meinungen und Empfehlungen von Menschen zu sehen, die ähnliche Eigenschaften haben wie ich. Diesmal nicht! Die in der Fachpresse beschriebene Kundensegmentierung auf ausgewählten Produktseiten (Amazon Mom) wird höchstwahrscheinlich weiterentwickelt und nicht nur für Amazon Prime Benutzer verfügbar sein. Ich freue mich schon darauf, denn es ist eine tolle Lösung. Wahrscheinlich sogar überzeugender für mich als die Produktbeschreibung.
4. Sortieren Sie die Produkte in der Kategorie nach den mitgeteilten Kriterien.
Wenn die Benutzer die Produktseiten erreichen, sollten sie das Gefühl haben, dass das Produkt zu der Kategorie gehört, die sie erwarten. Hätte ich mich für eine Sortierung vom niedrigsten zum höchsten Preis entschieden, hätte meine Uhr als erstes Ergebnis angezeigt werden müssen. Und das stimmt, das war es auch, ich habe es überprüft. Alles funktioniert, wie es sollte. Die Produktseite meiner Uhr untergräbt in keiner Weise meine Erwartungen und Gewohnheiten.
5. Jedes Produkt sollte auf einer separaten Unterseite mit einer eigenen ID präsentiert werden.
Amazon erfüllt beide Anforderungen und ermöglicht dem Benutzer eine einfache Unterscheidung der Produkte bereits auf der Ebene der ID selbst, die in meinem Fall aus dem Namen des Herstellers (Samsung), dem Modell (Gear S3), der Kategorie (Smartwatch), einer wichtigen Unterscheidungsfunktion (Bluetooth) und der alphanumerischen Bezeichnung (SM-R760NDAAXAR) bestand. Bei einer so detaillierten Produktkennzeichnung ist eine Verwechslung unmöglich. Und das ist auch gut so, denn ich mag es nicht, wenn ich falsch liege. Die Produktseite sollte mit eindeutigen Informationen gefüllt werden, auch wenn das Produkt zu einer Produktlinie oder -serie gehört.
6. Markieren Sie zurückgezogene Produkte und bewahren Sie die URL des zurückgezogenen oder nicht mehr verfügbaren Produkts auf, damit der Kunde es noch finden kann.
Wenn meine Uhr nicht verfügbar war, konnte ich sie leicht über die Suchfunktion "Verfügbarkeit" finden und Produkte, die nicht mehr zum Verkauf stehen, mit "Nicht auf Lager" versehen. Warum brauche ich eine solche Option? Da ich einen Online-Shop auch als vertrauenswürdige Wissensquelle betrachte, kann ich durch den Vergleich eines nicht verfügbaren Produkts mit einem verfügbaren Produkt ein aktuell verfügbares Produkt auswählen und vielleicht kaufen. Eine Produktseite, selbst eine historische, ist immer noch eine nützliche Produktseite. Das sollten Sie sich merken.
7. Wenn das Produkt zurückgezogen wurde, geben Sie auf der Seite einen Link zu Ersatzprodukten an.
Ein umfangreiches Empfehlungssystem ermöglicht es den Benutzern, einfach und schnell zu einem analogen Produkt zu gelangen. Auf der Produktseite eines nicht verfügbaren Artikels können die Benutzer gesponserte Produkte sehen, die mit dem nicht verfügbaren Produkt verwandt sind, "Gesponserte Produkte, die mit diesem Artikel verwandt sind", die am besten bewerteten "4 Sterne und mehr" und die Produkte, die mit ihren jüngsten Suchanfragen in Verbindung stehen "Inspiriert von Ihren jüngsten Einkaufstrends". Dadurch wissen sie, was zu tun ist. Außerdem erwarten die Benutzer, dass es auf Amazon einfach ist, ein Produkt zu finden.
8. Verwandte Produkte sollten nicht willkürlich gewählt werden, da sonst die Glaubwürdigkeit des Unternehmens sinkt.
Bei den Empfehlungen von Amazon ist die Zufälligkeit der Vorschläge kaum vorstellbar. Der Grad der Individualisierung der Angebote ist sehr zufriedenstellend. Ich habe oft auf diese Vorschläge zurückgegriffen, die sich oft als viel besser auf meine Bedürfnisse zugeschnitten herausstellten.
Das Alternativprodukt erwies sich häufig als preislich attraktiver, aber nicht nur. Es ist vielleicht die von den Kunden am wenigsten entdeckte Funktion von Online-Shops. Die Kunden sind es gewohnt, in einem Online-Shop nach einem bestimmten Produkt zu suchen, und vielleicht ist es besser, sich die gesamte Kategorie anzusehen, anstatt nur nach einem bestimmten Artikel zu suchen.
9. Eine klare Kopfzeile am oberen Rand hilft den Benutzern, die Unterkategorien der Produkte zu bestimmen.
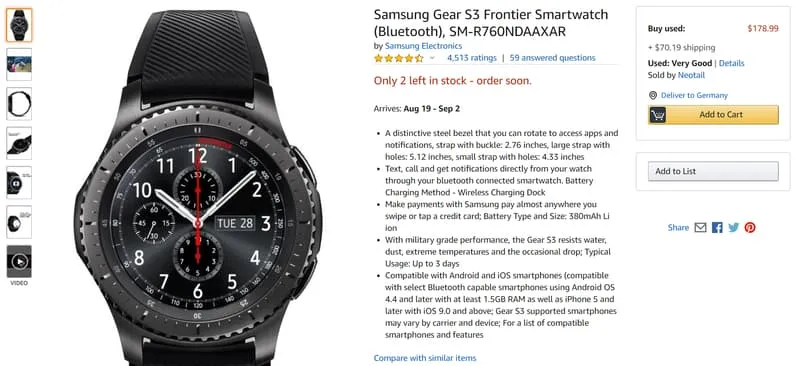
Die Produktseiten auf Amazon werden mit viel Liebe zum Detail gestaltet. Die Navigation in der Struktur der Kategorien, Unterkategorien und Produkte bereitet keine Probleme. Wenn Sie ein bestimmtes Produkt suchen, z. B. eine Smartwatch für Männer, dann werden Sie in der Kopfzeile klar und deutlich darauf hingewiesen. Sie erhalten diese Informationen, bevor Sie sich das Foto ansehen.
10. Beantworten Sie bei der Erstellung einer Produktseite die typischen Fragen des Kunden.
Mein Beispiel schöpft wahrscheinlich nicht alle Möglichkeiten aus und ist keine vollständige Liste von Fragen, die ein junger Mann stellen kann, wenn er ein Online-Shop auf der Suche nach einer Uhr besucht, aber lassen Sie es uns versuchen.
Ich frage mich, wie man es auflädt? Kabellos. Okay. Kann ich damit bezahlen? Ja. Ist es mit Android kompatibel? Ja, das ist sie. Auch mit iOS, was mich zwar nicht interessiert, aber gut zu wissen ist. Ist es wasserdicht? Ja.
Zugegeben, die Akkulaufzeit habe ich aus den Spezifikationen entnommen, aber das war weder zeitaufwändig noch schwierig. Die auf der Karte verfügbaren Informationen über das Produkt haben nicht nur eine meiner Fragen "beantwortet": Unterstützt die Samsung Gear S3 meine Lieblingsanwendung MapMyRun? Das stimmt, aber ich habe es nur auf der MapMyRun-Website gefunden. Wie Sie sehen, kann auch in diesem Fall der Online-Shop von Amazon ein Beispiel für bewährte Verfahren sein.

11. Prüfen Sie, ob die Beschreibung Angaben zu folgenden Merkmalen enthält: Kompatibilität, Abmessungen, Farbe, Qualität, Zubehör, Namen, Modellbezeichnungen, Symbole, Zertifikate, Normen, Preis (geschätzter und tatsächlicher), Verfügbarkeit (wenn möglich, geben Sie konkrete Liefertermine an), Kosten und Transportmethoden, Toleranzen, Materialien und Integrationsangaben in Standardmaßeinheiten.
Auf der Produktseite wurden alle oben genannten Merkmale eindeutig festgelegt. Am wichtigsten waren für mich die Verfügbarkeit (der Lagerbestand wurde angegeben) und die Lieferzeit (die voraussichtliche Dauer wurde angegeben).
Vielleicht bin ich kein sehr wissbegieriger Kunde, aber die überzeugende Produktseite, die Produktbeschreibung, der Umfang und die Informationstiefe waren für mich ausreichend, um die Kaufentscheidung zu treffen und sicherzustellen, dass ich die Uhr kaufte, die meinen Erwartungen entsprach. Übrigens, um ein Produkt in einem Online-Shop zu kaufen, brauchen die Benutzer nicht viele Informationen. Sie brauchen Informationen, die attraktiv aufbereitet sind und den Erwartungen an den E-Commerce entsprechen.
12. Vermeiden Sie Jargon und erstellen Sie eine Hierarchie der Wichtigkeit von Kriterien, die die Produkte unterscheiden — die wichtigsten sind Beschreibung, Name, Symbol, Preis und Fotos.
Obwohl eine Beschreibung auf einer Produktseite und in einer Spezifikation in einer PDF-Datei mit Fachsprache arbeitet, ist sie nicht unzugänglich oder unverständlich. Die Schlüsselelemente erlauben es mir, die ausgewählte Uhr ohne Probleme von der Samsung Gear S3 Classic zu unterscheiden. Durch Lesen, Betrachten und ohne besondere Aufmerksamkeit für die Merkmale können sie unterschieden werden. Die Beschreibungen und Präsentationen der beiden Uhren weisen mehr Unterschiede als Gemeinsamkeiten auf.
13. Erstellen Sie Inhalte, die leicht zu scannen sind. Erstellen Sie daraus Tabellen, Listen und fett gedruckte Schlüsselwörter, die für den Kunden wichtig sind.
Der Vorteil von Amazon, mit einer relativ großen Menge an Informationen auf einer Produktseite, ist die Übersichtlichkeit. Das Scannen ist keine Herausforderung. Aufgegliederte Beschreibungen, die nach der Relevanz der Informationen geordnet sind, ein prägnanter, kommunikativer Stil — all dies unterstützt den einfachen Zugang zu wichtigen Daten.
14. Wählen Sie für die Präsentation großer Datenmengen eine der folgenden Methoden und berücksichtigen Sie dabei deren Stärken und Schwächen: Verwenden Sie eine Oberfläche mit Registerkarten, verwenden Sie die Funktion zum Ein- und Ausklappen, verwenden Sie Modelle, Tooltips und Dialogfelder, teilen Sie den Inhalt auf mehrere Bildschirme auf, verwenden Sie die rechte Spalte und platzieren Sie die Produktbeschreibungen unterhalb der Falz.
Leider erfährt man keine Details, wenn man sich die Seite ansieht. Sie können nur wichtige Verkaufsinformationen wie den Namen des Produkts, die Verfügbarkeit, den Preis und die voraussichtliche Lieferzeit finden. Für den Zugriff auf weitere technische Informationen ist ein Bildlauf erforderlich.
15. Geben Sie die spezifischen Verwendungszwecke des Produkts und die Branchen an, in denen es eingesetzt wird.
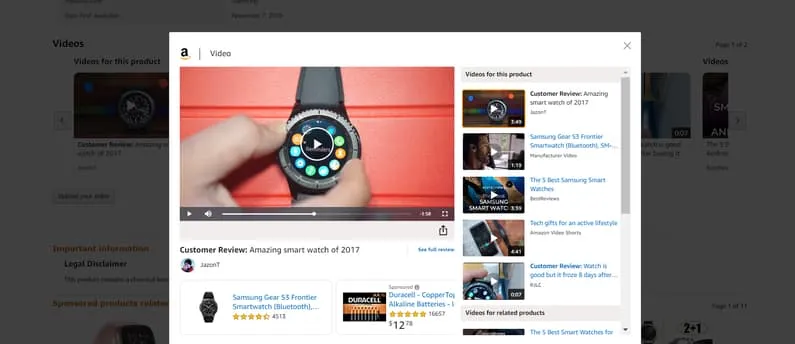
Während in den Texten die typischen Verwendungsmöglichkeiten der Uhr nur angedeutet werden, können Sie in den Videos auf der Produktseite eine Präsentation aller Funktionen und Verwendungsmöglichkeiten im Alltag, im privaten oder beruflichen Umfeld sehen. Und das ist auch gut so, denn diese Art von Informationen sollte man lieber sehen als lesen.
16. Wenn möglich, zeigen Sie das Produkt in Aktion.
Wie ich bereits erwähnt habe, kann man die Funktionsweise des Produkts nur in einem Video sehen. Auf den Fotos wird es von der ästhetischen Seite präsentiert, nicht von der funktionalen. Das ist nicht unbedingt ein Manko. Ein brillant ausgeführtes Video erledigt die Aufgabe und vermittelt eine klare Vorstellung von den Fähigkeiten dieser Uhr. In diesem Fall verstärken die Fotos des Produkts die Notwendigkeit, es zu haben, und das Video rechtfertigt es.

17. Verwenden Sie Standardeinheiten und Messparameter. Verwenden Sie Konverter für Kunden aus verschiedenen Kulturen.
Leider wurde die Größe der Uhr in Zoll angegeben, und die Zentimeter-Gegenstücke sucht man vergebens. Auch der Einheitenumrechner ist auf der Produktseite nicht verfügbar. Im Fall der Uhr handelt es sich nicht um entscheidende Informationen. Letztlich kann die Größe der Uhr anhand von Fotos (auch von Kunden eingesandten) geschätzt werden. Bei Produkten mit größeren Abmessungen, die aufgrund ihrer Größe in einen bestimmten Kontext passen müssen, ist das Fehlen dieser Informationen jedoch eine schwere Nachlässigkeit.
Fotos des Produkts, insbesondere mit einer einzigartigen Größe, sollten es unter anderem im Vergleich mit typischen Artikeln zeigen, deren Abmessungen den Kunden vertraut sind. Bei der Uhr kann es sich um ein Mobiltelefon oder einen Stift handeln. Ein E-Commerce-Shop wie Amazon sollte sich um solche Details kümmern. Für mich ist das eine wichtige Sache, denn in solchen Situationen denke ich immer: "Wenn dein Laden sich nicht die Mühe machen kann, sorgfältig zu sein, dann kann ich mich auch nicht die Mühe machen, einen Fehler zu machen und unbesehen zu kaufen."
18. Prüfen Sie, inwieweit das Produkt mit den auf dem Markt verfügbaren Lösungen kompatibel ist oder nicht, und informieren Sie darüber, während Sie eine Lösung für das Problem vorschlagen.
Es ist schön, dass Samsung ausführlich über die Kompatibilität mit dem System seines größten Konkurrenten informiert. Gleichzeitig wird darauf hingewiesen, dass es nicht vollständig kompatibel ist und einige Gerätefunktionen möglicherweise nicht zusammen funktionieren. Die perfekte Lösung für dieses Problem sind die Produkte von Samsung, genauer gesagt die Galaxy-Smartphones.
19. Erleichtern Sie die Unterscheidung ähnlicher Produkte und geben Sie die Unterschiede zwischen diesen Modellen in der Beschreibung an.
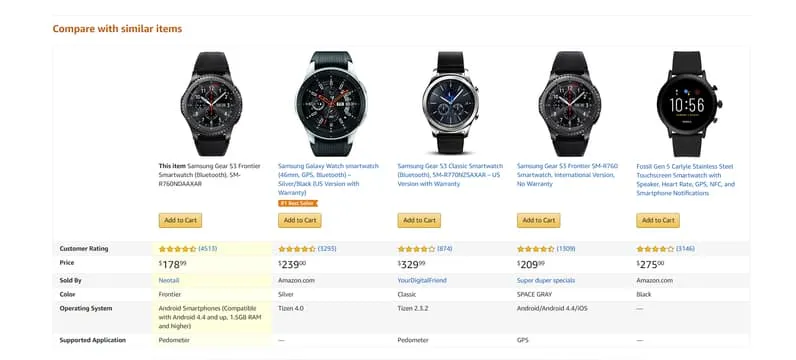
Obwohl die Samsung Gear S3-Linie drei Varianten umfasst — Frontier, Classic und Sport —, können diese Informationen nur durch das Durchsuchen der empfohlenen Produkte erhalten werden. In der Beschreibung meiner Uhr wurden andere Optionen nicht ein einziges Mal erwähnt. Die Unterschiede zwischen ihnen waren nicht erkennbar — weder ästhetisch noch funktional. Die Unterschiede zwischen ihnen waren nicht erkennbar — weder ästhetisch noch funktional. Der E-Commerce sollte im Falle des Marktführers beispielhaft sein.
20. Unterstützung der Benutzer beim Vergleichsprozess durch gut gestaltete Werkzeuge, die ihnen die Arbeit erleichtern.
Die Möglichkeit, alle Varianten zufriedenstellend zu vergleichen, ist wahrscheinlich das schwächste Merkmal dieser Produktseite. Es gibt zwar eine Tabelle mit den grundlegenden Parametern von vier Uhren, aber sie trägt nicht viel bei. Fotos zeigen die Unterschiede im Design, und die Tabelle informiert über Funktionen, Bewertungen, Farben und Betriebssysteme. Und nichts weiter. Leider. Kein Produkt ist wie das andere; in diesem Fall scheint es sich um eine unzureichend begründete Überzeugung zu handeln.
21. Konzentrieren Sie sich beim Vergleich auf differenzierende Aspekte und nicht auf gemeinsame Eigenschaften.
Die Produktseite und die Tabelle wiesen auf Unterschiede hin, aber ohne Kommentar oder Erklärung sagen diese Unterschiede dem Kunden nicht viel über die tatsächlichen Unterschiede. Was ist der Unterschied zwischen Tizen 4.0 und Tizen 2.3.2? Das Produkt mit dem 4.0-System ist um 94,99 $ billiger, obwohl die Nummerierung darauf hindeutet, dass es sich um ein besseres System und damit um ein teureres handeln müsste.
22. Vergleichen Sie die wichtigsten Merkmale und nennen Sie die Konkurrenz beim Namen.
Da Amazon.com ein Mehrmarkengeschäft ist, wird es verständlicherweise dazu neigen, Produktvergleiche zu vermeiden. Die Angabe von zwei Konkurrenten und die Erstellung von Ranglisten ist nur schwer vorstellbar, deshalb erfüllen Kundenbewertungen die Vergleichsfunktion. Allerdings sind arithmetische Durchschnittswerte und unterschiedliche Zahlen von Bewertern eines bestimmten Produkts keine zuverlässigen Indikatoren für die Bewertung Ihres Shops, wenn Sie als Verkäufer diese Plattform nutzen.
23. Im Allgemeinen finden Sie auf B2B-Websites zwei Arten von Vergleichstabellen: solche, die viele Angebote eines Unternehmens vergleichen, und solche, die das Angebot einer Organisation mit dem anderer konkurrierender Unternehmen vergleichen.
Ich habe keine gefunden :) Wahrscheinlich aus den gleichen Gründen wie im vorherigen Abschnitt beschrieben.
24. Achten Sie darauf, dass die Überschriften langer Tabellen jederzeit sichtbar sind.
Die verfügbaren Tabellen waren kurz genug, sodass sich das Problem der Kopfzeilen von selbst löste.

25. Rechner und Konfiguratoren sind nur dann hilfreich, wenn sie einfach sind.
Es ist schwer zu sagen, inwieweit der Messumformer einfach wäre, aber es ist davon auszugehen, dass Amazon sich der Herausforderung stellen würde, wenn es früher erkannt hätte, dass er nicht vorhanden war und hilfreich sein könnte. Mit einer solchen ausgestattete Produktseiten würden nicht nur mich, sondern auch die Kunden überzeugen. Allerdings ist ein Konverter nicht unbedingt notwendig.
26. Geben Sie den Benutzern die Möglichkeit, ihr Wissen über Produkte zu erweitern, und zeigen Sie ihnen, wo sie dies tun können. Bieten Sie zusätzliches Bildungsmaterial wie Broschüren, Flugblätter oder Berichte an.
Die Produktseite wurde mit zwei PDF-Dateien angereichert — Benutzerhandbuch und Lastenheft. Obwohl sie hilfreich sind und einen Einblick in die Funktionsweise der Uhr geben, haben sie einen gemeinsamen Fehler — sie öffnen sich in separaten Fenstern. Sie verdunkeln die Produktseite. Es ist natürlich möglich, sie in separaten Tabs zu öffnen, aber dazu muss man die rechte Maustaste drücken und "Link in neuem Tab öffnen" wählen.
27. Legen Sie die Spezifikationen in separaten Dateien ab (z. B. .csv, .pdf), damit der Kunde die Merkmale mit denen von Konkurrenzprodukten vergleichen kann. Der Zugriff auf Spezifikationen sollte keine komplizierten und zeitaufwändigen Aktionen erfordern.
Diese Bedingung wurde erfüllt. Die Spezifikationen enthalten zusätzliche Informationen, die über die auf der Produktseite angegebenen hinausgehen.
28. Erzwingen Sie nicht bei jedem Schritt die Registrierung.
In dieser Hinsicht bewahrt Amazon das notwendige Augenmaß und respektiert seine Kunden. Allerdings können die Benutzer nicht kaufen, ohne ein Konto einzurichten. Ähnlich verhält es sich mit den Schaltflächen "In den Warenkorb", aber darauf komme ich gleich zurück.
29. Erzwingen Sie keinen Telefonanruf, um Informationen zu erhalten, die in der Produktbeschreibung stehen sollten.
Im Falle dieser Empfehlung haben wir es mit der umgekehrten Situation zu tun. Es ist schwierig, eine Telefonnummer zu finden, über die der Kunde eine Meinung über das Produkt einholen kann.
30. Verwenden Sie Call-to-Actions, um Kunden zu ermutigen, ein Muster zu erhalten, ein Konto zu erstellen und eine Bestellung aufzugeben.
Typische "In den Warenkorb"-Schaltflächen finden Sie dort, wo Sie sie aus Gründen der Bequemlichkeit finden sollten. Durch ihre Größe, Lage und Farbe sind sie nicht zu übersehen, obwohl sie gleichzeitig diskret und freundlich sind. Ein potenzieller Kunde fühlt sich von ihnen sicher nicht belästigt. Produktseiten mit einer so gestalteten CTA-Schaltfläche sollten in den meisten Geschäften erwünscht sein.
Indem ich das Geschäftliche (Analyse der Seite) mit dem Angenehmen (Kauf) verband, wurde ich zu einem glücklichen Besitzer der Uhr. Ich verdanke meine Uhr Samsung und Amazon. Ich habe mein Wissen aus dem Bericht "B2B Website Usability for Converting Users into Leads and Customers. 3rd Edition".
Die Forscher der Nielsen Norman Group haben hervorragende Arbeit geleistet. Sie analysierten 293 Websites. Sie führten die Studie unter Verwendung von 5 sich ergänzenden Methoden durch — Fokusgruppen, Benutzertests, Längsschnitt-Tagebuchstudien, Besuche vor Ort und heuristische Design-Reviews.
Sie befragten 54 Personen in 12 Fokusgruppensitzungen. An jeder Sitzung nahmen Personen mit ähnlichen Arbeitsaufgaben teil. Im Gegenzug nahmen 63 Personen an Einzelinterviews teil. An den Längsschnittstudien nahmen 7 Probanden teil, die 14 Tage lang Tagebücher führten, in denen sie jedes Mal einen Fragebogen ausfüllten, wenn sie im Rahmen ihrer beruflichen Tätigkeit einkauften.
Es wurden 7 Besuche vor Ort durchgeführt, die es den Forschern ermöglichten, die Befragten in ihrem natürlichen Arbeitsumfeld zu beobachten. Bei der heuristischen Designbewertung wurden 48 Websites auf der Grundlage von 10 Heuristiken und Forschungsrichtlinien zur Nutzbarkeit untersucht.
Insgesamt nahmen 94 Personen — 44 Männer und 50 Frauen — an der Studie teil.
Diese 30 Tipps sind eine geschützte Zusammenstellung des Berichts der Nielsen Norman Group.





