Jakob Nielsen ist ein angesehener Usability-Spezialist, der fast immer eine Fliege trägt und seine Meinung offen kundtut.
Der Mitbegründer der Nielsen Norman Group gilt als IT-Konservativer, der schon vor Jahren Lösungen auf Basis der 2020 ausgestorbenen Flash-Technologie kritisierte.
Nach zehn Usability-Heuristiken stellen wir Nielsens Empfehlungen für die Gestaltung von Homepages vor, ergänzt durch unsere Kommentare. Sie machen jede Website viel besser.
Eine kurze Einführung in die Heuristik von Nielsen
Bevor wir uns mit den spezifischen Leitlinien für die Gestaltung von Homepages befassen, sollten wir kurz erwähnen, woraus die Heuristiken von Nielsen bestehen (man kann sie auch unter dem Namen Nielsen-Norman-Heuristiken finden).
Wir haben auch separate Artikel über sie, in denen wir mehr ins Detail gehen, daher werden wir sie hier nicht ausführlich beschreiben. Wir empfehlen, einen Blick auf "Usability-Heuristiken von Jakob Nielsen - Teil 1" und "Jakob Nielsens Usability-Heuristiken und Webdesign" zu werfen.
Für den Moment müssen Sie nur wissen, dass Nielsens Usability-Heuristik aus den folgenden Prinzipien besteht:
- Sichtbarkeit des Systemstatus: Ein Entwurf sollte die Nutzer durch geeignete Rückmeldungen über den aktuellen Stand der Dinge informieren.
- Übereinstimmung zwischen dem System und der realen Welt: Ein Entwurf sollte Wörter und Konzepte verwenden, die dem Benutzer vertraut sind.
- Benutzerkontrolle und Freiheit: Benutzer machen Fehler, deshalb sollten sie in der Lage sein, Aktionen leicht rückgängig zu machen.
- Konsistenz und Standards: Die Benutzer sollten nicht darüber nachdenken, ob verschiedene Aktionen dasselbe bedeuten; seien Sie konsequent und verwenden Sie Industriestandards.
- Fehlervermeidung: Versuchen Sie, fehleranfällige Bedingungen zu beseitigen.
- Wiedererkennen statt Abrufen: Minimieren Sie die Gedächtnisbelastung der Nutzer, indem Sie Optionen und Elemente sichtbar machen.
- Flexibilität und Effizienz der Nutzung: Erlauben Sie die Verwendung von Abkürzungen, um Prozesse flexibler und effizienter zu gestalten.
- Ästhetisches und minimalistisches Design: Die Schnittstellen sollten relevante Informationen enthalten.
- Helfen Sie den Benutzern, Fehler zu erkennen, zu diagnostizieren und zu beheben: Fehlermeldungen sollten in einfacher Sprache formuliert sein und eine Lösung vorschlagen.
- Hilfe und Dokumentation: Stellen Sie bei Bedarf eine Dokumentation zur Verfügung, die sich auf die Aufgabe des Benutzers und deren Erledigung konzentriert.
Auch wenn sich diese speziellen Heuristiken mehr auf das Interaktionsdesign und die Gestaltung der Benutzeroberfläche konzentrieren, ist es dennoch nützlich, sie bei der Gestaltung Ihrer Homepage im Hinterkopf zu behalten. Vor allem, wenn Sie eine heuristische Bewertung durchführen möchten (heuristische Bewertung ist eine Methode zur Überprüfung der Benutzerfreundlichkeit).
Kommen wir nun zu den Grundsätzen für die Gestaltung von Startseiten.
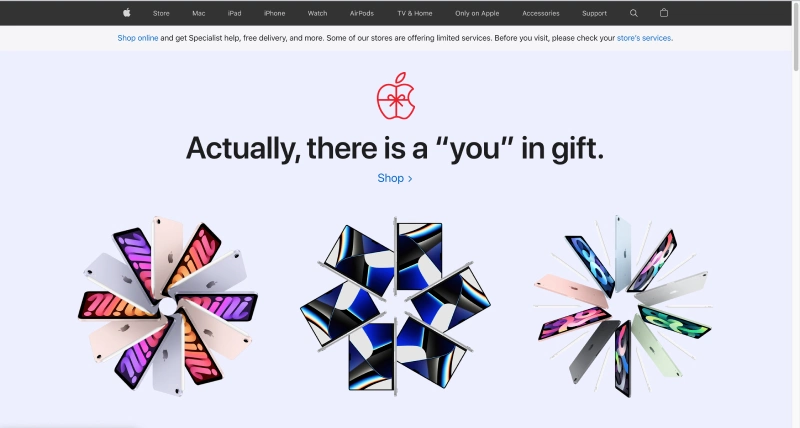
1. Ein Slogan für eine Website
Jakob Nielsen rät, an einer sichtbaren Stelle einer Website (vorzugsweise neben dem Logo) einen Werbeslogan zu platzieren, der die grundlegende Botschaft und Aufgabe der Website zusammenfasst. Konzentrieren Sie sich darauf, den Slogan attraktiv zu gestalten und den Nutzern zu vermitteln, was sie beim Besuch unserer Website gewinnen.

Der Slogan muss mit der Marke, dem Produkt und der Zielgruppe übereinstimmen. Denken Sie daran, dass Sie, wenn Sie z. B. ein Portal für junge Leute betreiben, eher auf "leichte" Kommunikation setzen sollten, die z. B. idiomatische Ausdrücke beinhaltet. Eine Nachricht, die sich an ein erwachsenes Publikum richtet, das sich für Ihre Unternehmenswebsite interessiert, wird natürlich anders aussehen.
2. Tag-Titel — Positionierung der Website
Beginnen Sie den Tag-Titel mit dem Namen des Unternehmens und fügen Sie dann eine kurze Beschreibung der Website hinzu — Sie sollten Formulierungen verwenden, die eine gute Positionierung in Google ermöglichen. Darüber hinaus spielt der Tag-Titel eine wichtige Rolle beim Teilen von Artikeln, z. B. auf Facebook. Der Grund dafür ist, dass der voreingestellte Text automatisch als Beschreibung einer bestimmten Seite übernommen wird.
In der WordPress-Verwaltung können Sie zum Beispiel einen alternativen Titel hinzufügen, der neben dem freigegebenen Inhalt erscheint. Auch wenn es nicht heruntergeladen wird, kann das Problem mit dem von Facebook bereitgestellten Sharing Debugger gelöst werden.
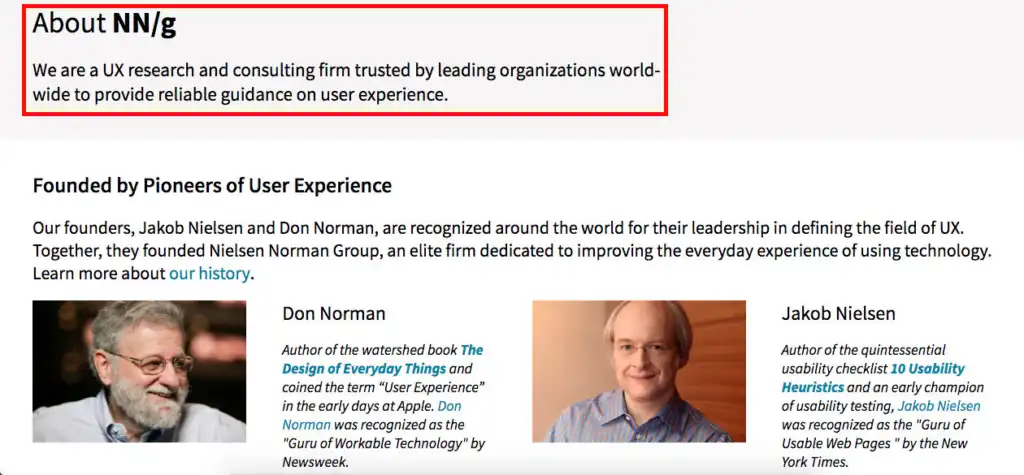
3. Beschreibung der Firma/Organisation
Denken Sie an den Abschnitt, in dem Sie Ihr Unternehmen/Ihre Organisation beschreiben werden. Alles, was Sie tun müssen, ist zum Beispiel eine "Über uns"-Seite hinzuzufügen. Es ist ein Fehler, dieses Feld leer zu lassen, mit der Absicht, es später auszufüllen. Das sieht unprofessionell aus, vor allem, wenn es sich um eine Unternehmenswebsite handelt.
Denken Sie daran, dass es wichtig ist, die Nutzer darüber zu informieren, wer Ihr Unternehmen ist und was es tut, da dies ein Faktor sein kann, der die Entscheidung potenzieller Kunden beeinflusst, ob sie Ihr Unternehmen kaufen oder eine Zusammenarbeit mit ihm beginnen.

4.Die Website und ihre Ausgangspunkte
Ausgangspunkte sind Elemente, die weiter in die Struktur der Website führen. Mit ihrer Hilfe können die Nutzer die am häufigsten gesuchten Elemente der Website leichter finden. Die Aufgabe von Startpunkten ist es, zu zeigen, was man auf Ihrer Website finden und tun kann. Ausgangspunkte werden vor allem auf Unternehmenswebsites benötigt, die eine Vielzahl von Informationen enthalten.

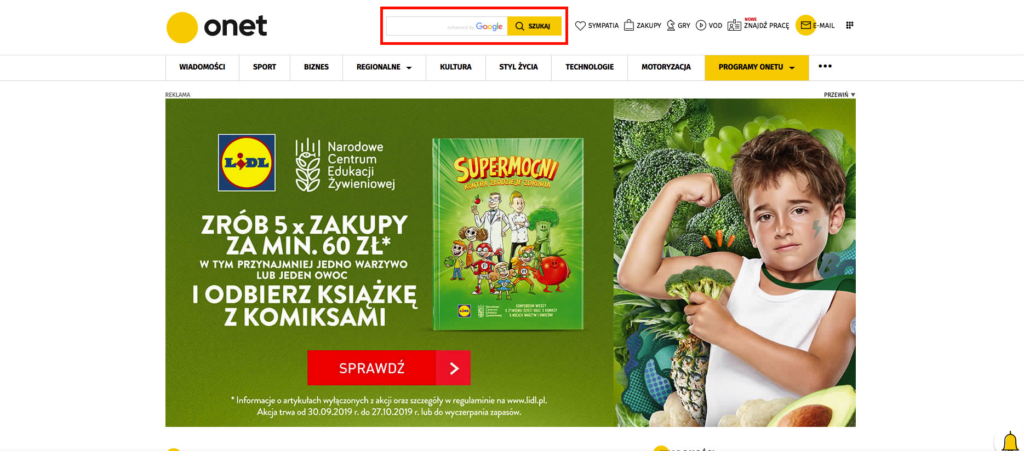
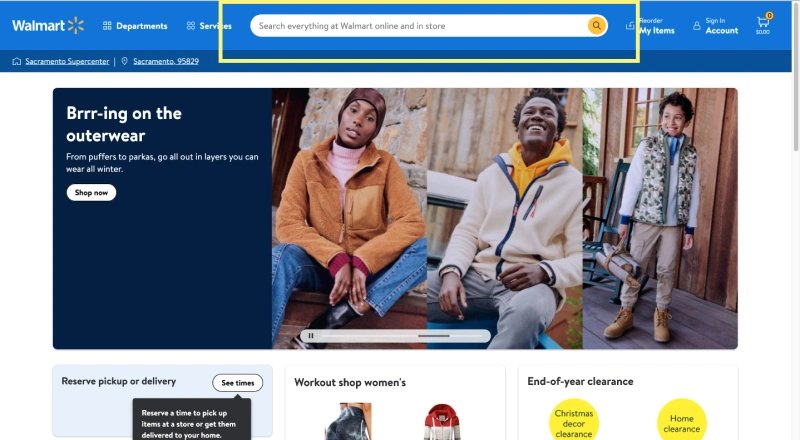
5. Suchmaschine
Die Suchmaschine ist ein weiteres grundlegendes Element auf Jakob Nielsens Liste der Gestaltungsprinzipien für Startseiten. Der Experte empfiehlt, sie an einer gut sichtbaren Stelle zu platzieren, z. B. in der oberen rechten Ecke des Bildschirms. Nielsen weist darauf hin, dass das Suchfeld dem Benutzer die Eingabe von mindestens 27 Zeichen ermöglichen sollte.

6. Förderung des Inhalts der Website
Die Startseite sollte Ihnen dazu dienen, die wichtigsten oder kürzlich hinzugefügten Produkte oder Artikel zu bewerben. Es ist gut, sie mit ansprechenden Grafiken zu versehen (über die Auswahl der Bilder schreiben wir weiter unten), und natürlich sollten sie auch Links enthalten.
Es ist auch wichtig, eine natürliche und logische Reihenfolge bei der Präsentation der Inhalte einzuhalten, damit der Nutzer ihnen leicht folgen kann.

7. Externe Links
Beschreiben Sie die Links mit passenden Wörtern, um den Nutzern die Suche auf der Startseite zu erleichtern. Jakob Nielsen weist darauf hin, dass es eine schlechte Praxis ist, den Nutzern immer Links zu präsentieren, die mit dem Namen des Unternehmens beginnen. Marieke McCloskey, Expertin für User Experience bei der Nielsen Norman Group, sagt, dass gute Links beschreibend und einzigartig sind und mit Schlüsselwörtern beginnen.
Es ist auch ratsam, keine generischen Wörter wie "hier klicken" zu verwenden, sondern den Nutzer darüber zu informieren, was er erhält, wenn er auf einen Link klickt. Verwenden Sie dazu einen Text, der eine Bedeutung hat. Anstatt z. B. zu schreiben "Klicken Sie hier, um den Artikel zu lesen", verwenden Sie den Titel des Artikels. So weiß der Nutzer sofort, was sich unter dem Link verbirgt und ob er an dem Artikel interessiert ist.
Wenn ein Link den Nutzer zu einer anderen Seite als einer Webseite weiterleitet, muss dies im Text des Links angegeben werden.
Außerdem sollten Sie die Unterscheidung zwischen besuchten und nicht besuchten Links durch unterschiedliche Farben erleichtern, z. B. blau für nicht besuchte Links und lila für besuchte Links.
8. Leichter Zugang zum Inhalt
Jakob Nielsen erklärt, dass die Nutzer dazu neigen, sich Inhalte auf der Startseite leicht einzuprägen. Das Problem beginnt, wenn sie später durch andere Materialien ersetzt werden. Internetnutzer haben dann möglicherweise Schwierigkeiten, sie zu finden. Sie brauchen also eine kurze Liste mit den neuesten Inhalten und einen Link zum permanenten Archiv.
9. Visuelle Gestaltung zur Verbesserung der Interaktion
Für die Elemente der Startseite sind keine komplizierten Abbildungen oder Fenster erforderlich. Jakob Nielsen warnt davor, dass Nutzer Grafiken als Werbung betrachten und ihre Aufmerksamkeit daher auf Elemente der Website lenken, die nützlicher erscheinen.
Vor allem Pop-ups sind der Alptraum der Internetnutzer, und wir meinen damit nicht nur Werbe-Pop-ups. Manchmal werden Nutzer beim Betreten einer Website mit einer lästigen Newsletter-Einladung konfrontiert. Die Designer vergessen, dass ein Nutzer, der sich für einen elektronischen Newsletter interessiert, diesen von selbst finden würde. Ein Webdesign-Unternehmen führte eine Studie durch, aus der hervorging, dass im Durchschnitt 80 % der Klicks auf das "x"-Zeichen für einen Newsletter bestimmt waren.
Jakob Nielsen möchte, dass eine Website frei von Grafiken ist, die nichts zum Inhalt beitragen. Minimalismus bei der Gestaltung von Websites gibt es schon seit langem, aber seine Popularität hat erst in den letzten Jahren zugenommen. Das minimalistische Design ermöglicht es den Nutzern, schnell das zu finden, was für sie wichtig ist. Dies führt natürlich zu einer niedrigeren Absprungrate.

Die Dominanz mobiler Geräte erzwingt ein minimalistisches Design von Websites. Das erste Anzeichen für die kommenden Veränderungen kam 2015: Die Anzahl der Google-Suchen war damals auf Smartphones und Tablets höher als auf Computern (mehr dazu in unserem Artikel: eine mobile Version einer Website). Eines der charakteristischen Elemente des minimalistischen Designs ist unter anderem ein verstecktes Menü, das mit "Hamburger" geöffnet wird — horizontale Balken, die sich normalerweise oben rechts befinden.
Zu den grundlegenden Elementen eines minimalistischen Website-Designs gehören eine benutzerfreundliche Schnittstelle, die Verwendung von maximal drei Farben (gilt nicht für Fotos) und eine versteckte Navigation.

10. Angemessene Auswahl von Fotos
Grafiken sind in erster Linie dazu gedacht, den Inhalt zu ergänzen, daher sollten Sie sie mit Bedacht einsetzen. Ärgern Sie sich auch über die Fotos von künstlich aussehenden Menschen, von denen es auf Börsen-Websites nur so wimmelt? Fotos mit "normalen" Menschen und nicht mit Modellen mit "aufgeklebten" Gesichtern funktionieren in der Regel viel besser. Entscheidend ist, dass das Foto immer einen Bezug zu dem Thema hat, über das Sie berichten.
Pawel Tkaczyk, der Autor der Bücher "Zakamarki marki" ("Die Ecken und Kanten des Branding") und "Grywalizacja" ("Gamification"), sagt, dass alles von Ihren Bedürfnissen und finanziellen Möglichkeiten abhängt. Er rät jedoch davon ab, bei der Vorstellung eines Kunden oder seines Teams Archivfotos zu verwenden. Er argumentiert, dass Authentizität in solchen Fällen entscheidend ist.
11. Seite neu laden und aktualisieren
Nielsen stellt fest, dass das plötzliche Neuladen von Homepages bei den Nutzern Verwirrung stiftet und die Aktion selbst als aufdringlich empfunden wird. Vor allem, wenn sich der Inhalt einer Homepage ständig ändert oder plötzlich Fehlermeldungen angezeigt werden.
Wir sollten auch nicht vergessen, dass ein solches unerwartetes Neuladen und Aktualisieren einer Startseite auch Auswirkungen auf die Speicherbelastung des Benutzers haben kann, je nachdem, wie schnell seine Internetverbindung ist. Wenn sie zu lang ist, besteht die Gefahr, dass der Nutzer vergisst, wonach er überhaupt auf einer Startseite gesucht hat, weil nicht nur die Seite neu geladen wurde, sondern sich auch der Inhalt geändert hat.
Um dieses Problem zu lösen, empfiehlt Nielsen die Bereitstellung eines zusätzlichen Tools, das den Nutzern Echtzeitdaten liefert, ohne dass die Seite neu geladen werden muss.
Im Falle von Aktualisierungen rät er, nur Inhalte wie Nachrichten zu ändern. Andere, eher statische Elemente, wie Fotos oder Grafiken, sollten in Ruhe gelassen werden, um den Nutzer nicht noch mehr zu verwirren.
12. UI-Widgets
Es wird empfohlen, nicht zu viele Widgets in Benutzeroberflächen auf Startseiten zu verwenden, da sie die Aufmerksamkeit unnötigerweise auf sich selbst lenken können, anstatt auf den entscheidenden Inhalt.
Die allgemeinen Grundsätze in diesem Bereich lauten wie folgt:
- Verwenden Sie Widgets an Stellen, an denen Sie möchten, dass die Nutzer darauf klicken.
- Vermeiden Sie die Verwendung vieler Texteingabefelder, insbesondere am oberen Bildschirmrand, wo sich das Suchfeld befindet.
- Verwenden Sie Dropdown-Menüs nicht übermäßig.
13. Navigation
Eine der Funktionen einer Startseite ist es, den Nutzer zu anderen Elementen der Website zu leiten. Zu diesem Zweck müssen Sie sicherstellen, dass die Navigation so gut wie möglich funktioniert. Die Navigation des Nutzers sollte nicht aus Versuch und Irrtum bestehen.
Die Vorschläge von Nielsen zu diesem Thema sehen wie folgt aus:
- Bringen Sie die Navigation an einer sichtbaren Stelle an. Vermeiden Sie es, sie über horizontalen Regeln oder Bannerbereichen zu platzieren, da sie sonst von den Benutzern ignoriert werden.
- Gruppieren Sie ähnliche Elemente im Navigationsbereich. Es hilft den Nutzern, verwandte Kategorien zu erkennen und das vollständige Angebot der von Ihnen angebotenen Produkte oder Dienstleistungen zu sehen.
- Erstellen Sie nicht viele Navigationsbereiche für dieselben Arten von Links.
- Setzen Sie keinen Link zu einer Startseite auf eine Startseite. Zum Beispiel sollte die Schaltfläche "home", die zu einer Startseite führt, inaktiv sein. Dies erspart den Nutzern den zusätzlichen Aufwand, auf die Schaltfläche zu klicken, nur um festzustellen, dass sich nichts geändert hat.
Wer ist Jakob Nielsen?
Jakob Nielsen kommt aus Kopenhagen. Er hat einen Doktortitel in Informatik von der Dänischen Technischen Universität. Er hat unter anderem für IBM, Bellcore und Sun Microsystems gearbeitet. Seit 1998 betreiben er und Donald Norman die Nielsen Norman Group, ein Beratungsunternehmen für Webentwicklung. Nielsen hat mehr als zehn Bücher veröffentlicht, darunter "Designing Functional Websites", und zahlreiche Artikel über Benutzerfreundlichkeit verfasst.

Nielsen glaubt an die "Low-Cost Utility Engineering"-Theorie, die besagt:
"Grundlegende Usability-Tests von Websites, Anwendungen oder Produkten erfordern keine spezielle Ausrüstung
Sie können auch von Personen ohne große Erfahrung durchgeführt werden
In vielen Fällen reicht es aus, einen Test mit fünf Personen durchzuführen, um die meisten Erkenntnisse über Usability-Probleme zu erhalten."
Haben Sie die von uns vorgestellten Grundsätze für die Gestaltung von Jakob Nielsen-Startseiten interessant gefunden? Wir laden Sie ein, auch andere Artikel zu lesen!






